Box Shadow 下だけ

コピペでできる Cssとhtmlだけの囲みと背景を利用した見出しデザイン25選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Box Shadow ボックスシャドウ はもう古い Cssで 影 シャドウ を付ける方法 Ferret
Css シャドウ 下だけ Freezcongdala19 S Diary

Css フォームの見栄えをぐっとよくする テキスト入力欄とボタンをcss3で美しくスタイルするチュートリアル コリス

Cssだけでウェブサイトをドット化する方法 How To Pixelize A Website Using Only Css Speaker Deck

Cssのdrop Shadowで画像に合わせた影をつける方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

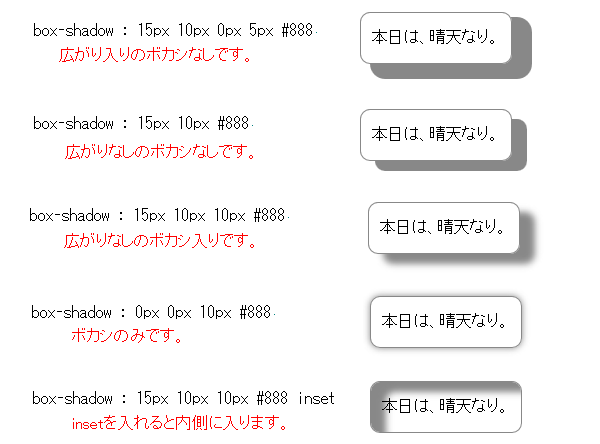
オールマイテイな Box Shadow の指定方法 Css 影専科 Personwriter S Room

Cocoon 検索窓をカッコよくカスタマイズしてみた

Box Shadow 使う時 影を出す方向を一方向に抑える Chroma

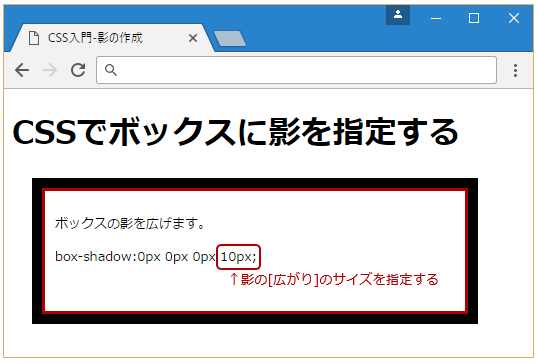
Css Box Shadowで影をつける方法とサンプル集

Cssで画像に影を付ける方法 ドロップシャドウって言います

Cssのbox Shadowで影の向きを下だけにする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

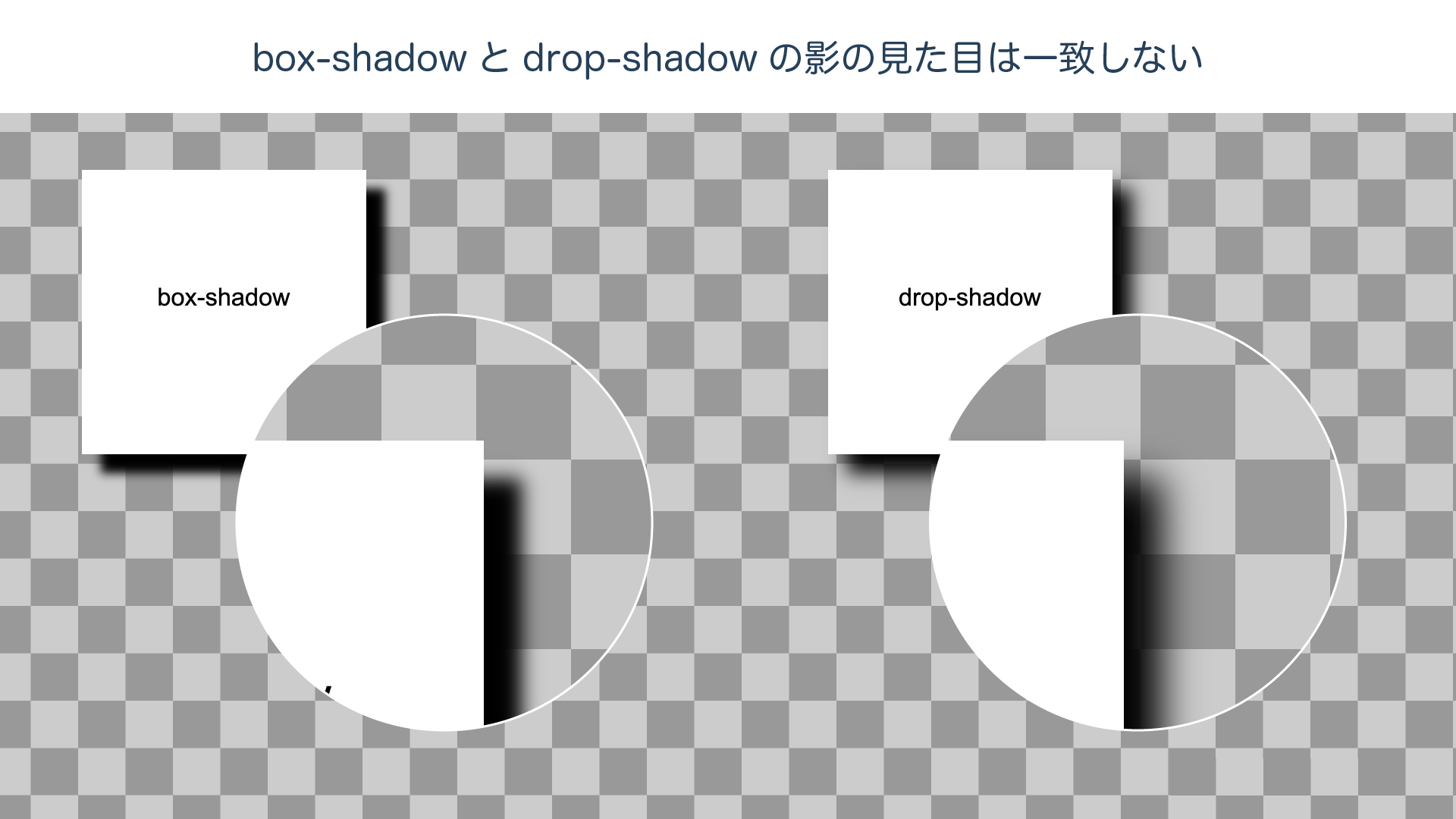
Cssのbox Shadowとfilter Drop Shadowは別物なので要注意 Iwb Jp

簡単明快 Css Box Shadow の活用事例 Unicolumn ユニコラム

Box Shadowとtext Shadowで目指せ影マスター Css入門

スタイルシートで投稿記事の画像に影を付ける Tokuvin Pc

Cssで影をつくる Box Shadow Drop Shadowの使い方と使い分け メモロッチ

Css 影だけじゃないbox Shadowプロパティの使い方 自炊自賛

Cssだけでappleっぽい影を落として柔らかい立体感を出す方法 アンギス

Q Tbn 3aand9gcqa7rlbcc8l4swjfrdpivyxqwf Kuobtqhmug Usqp Cau

Fireworks Fireworksの基本技 Box Shadow のあしらい再現方法まとめ バシャログ

Box Shadowを一方向のみに出す Cly7796 Net

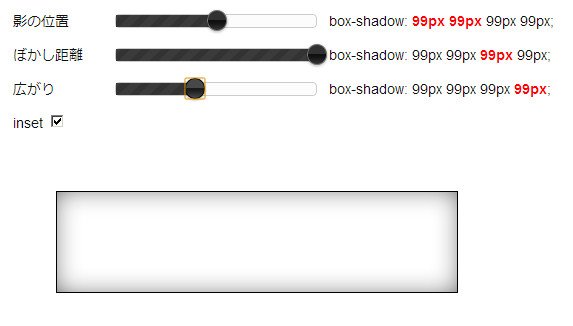
Css の Box Shadow を Jquery を使ってスライダーでどうなるか確認して定義文字列を取得できるようにしました Logical Error

Css でドロップシャドウをつける方法 By Takumi Hirashima

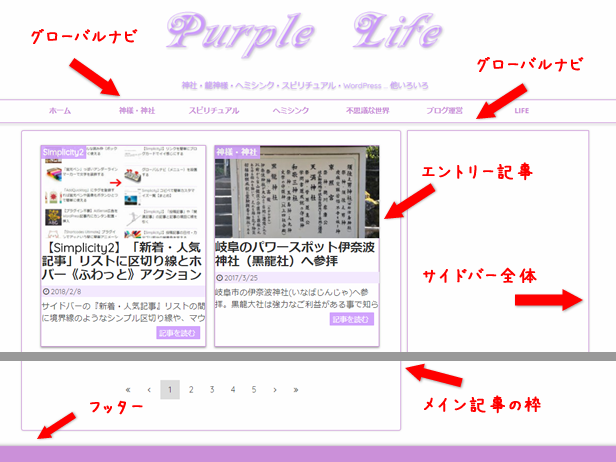
Simplicity2 テーマに影 Box Shadow で立体感をカスタマイズ Purple Life

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

Box Shadowのエフェクトサンプル 便利な素材まとめ Nxworld

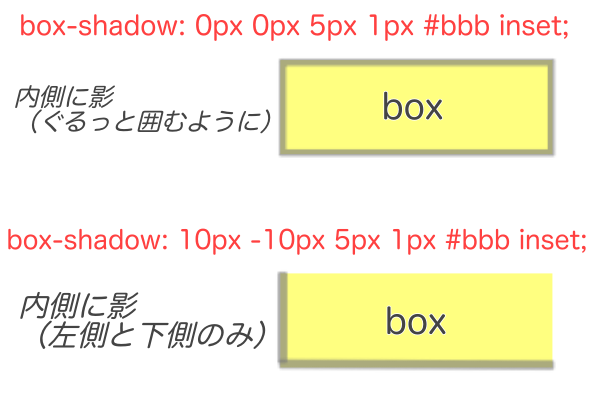
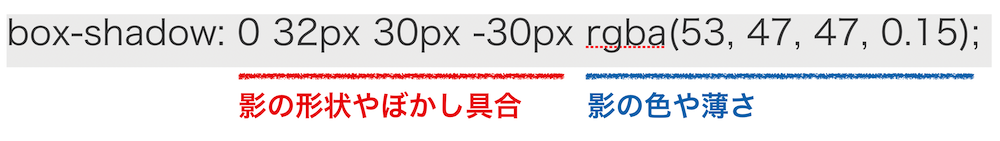
Css Box Shadowを下だけ1方向から薄くかけるサンプル Houn

Css Box Shadowを下だけ1方向から薄くかけるサンプル Houn

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

Simplicity2 テーマに影 Box Shadow で立体感をカスタマイズ Purple Life

Css Box Shadowで要素に影を付ける方法とサンプルまとめ ぴょんなことから

Cssだけでハイクオリティーなボタンを作れるサイトを紹介 Pg Works

オールマイテイな Box Shadow の指定方法 Css 影専科 Personwriter S Room

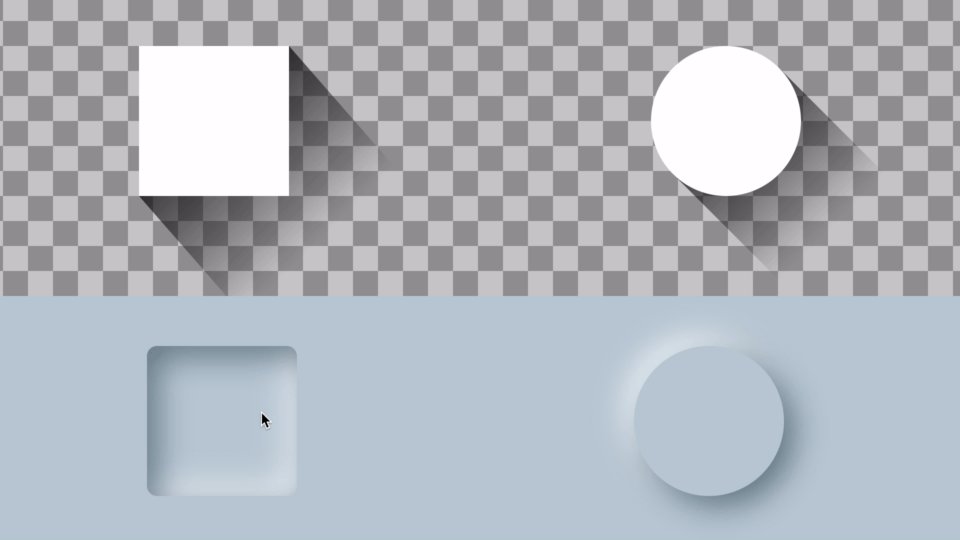
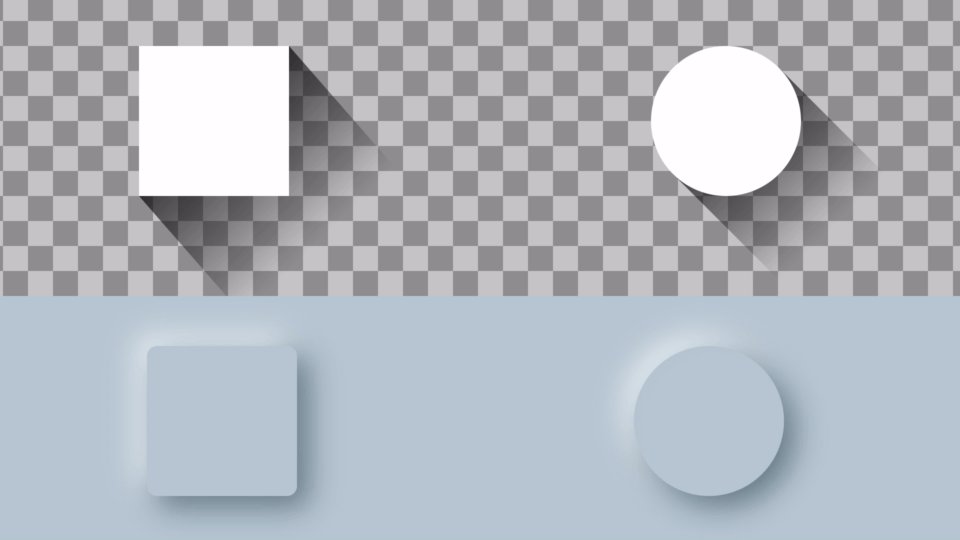
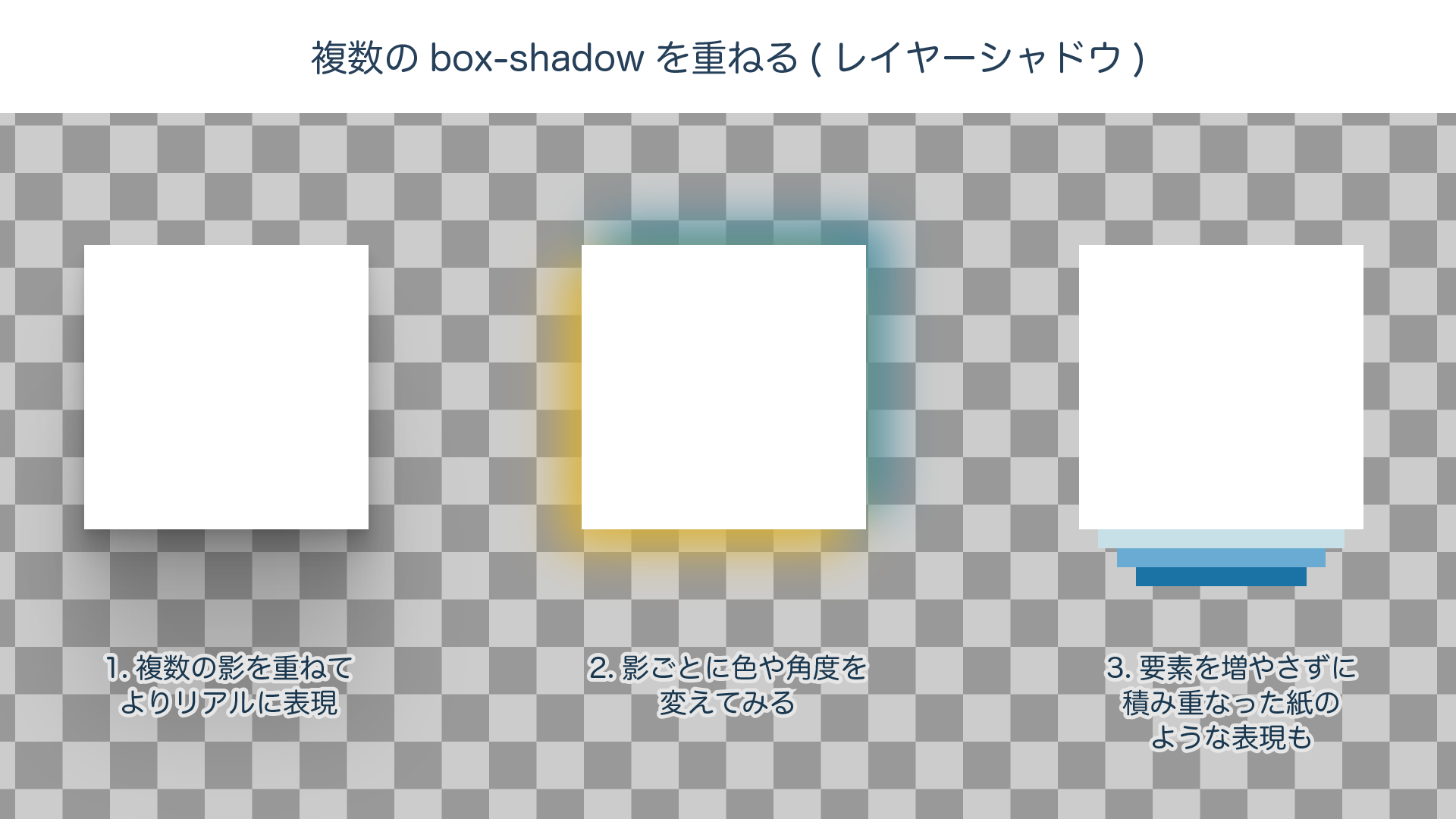
Css Box Shadowを使って 紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ コリス

目指せ 爆速コーディング ブックマークするだけ編 ブログ 徳島のホームページ制作会社 有限会社データプロ

Black Everyday Company 本気でcss芸やりたい人のためのbox Shadow講座

Cssのbox Shadowで影の向きを下だけにする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssで影をつくる Box Shadow Drop Shadowの使い方と使い分け メモロッチ

Box Shadowとtext Shadowで目指せ影マスター Css入門

Black Everyday Company 本気でcss芸やりたい人のためのbox Shadow講座

オールマイテイな Box Shadow の指定方法 Css 影専科 Personwriter S Room
Chrome から印刷する時にも Box Shadow を表示させたい Webdelog

Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア

Css Box Shadowを使って 紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ コリス

Css Box Shadowで影をつける方法とサンプル集

Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア

Black Everyday Company Box Shadowを使ってcssだけでドット絵を描き アニメーションさせる

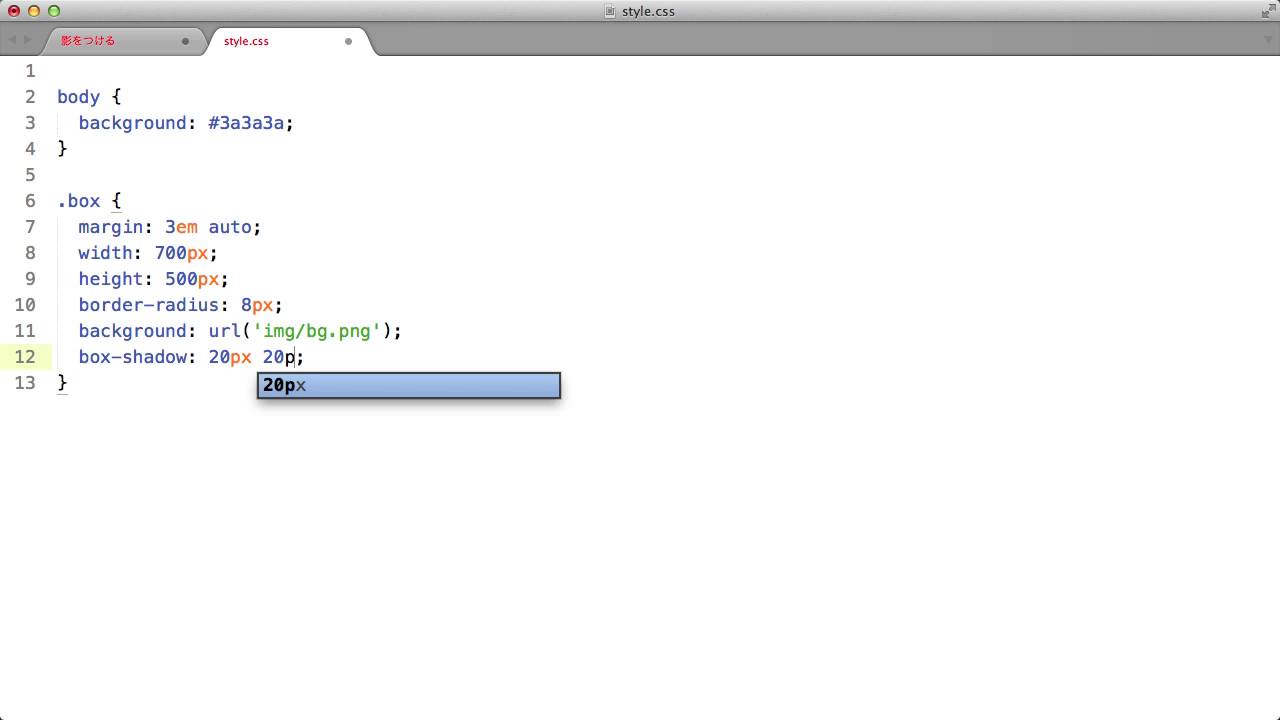
Css3のbox Shadowでボックス要素に立体的な影をつける方法

Cssで要素に影をつける Box Shadow の使い方解説 Freeda

Css3のbox Shadowを使って下だけに影を入れる方法 たくおのーと

Css Box Shadowで影をつける方法とサンプル集

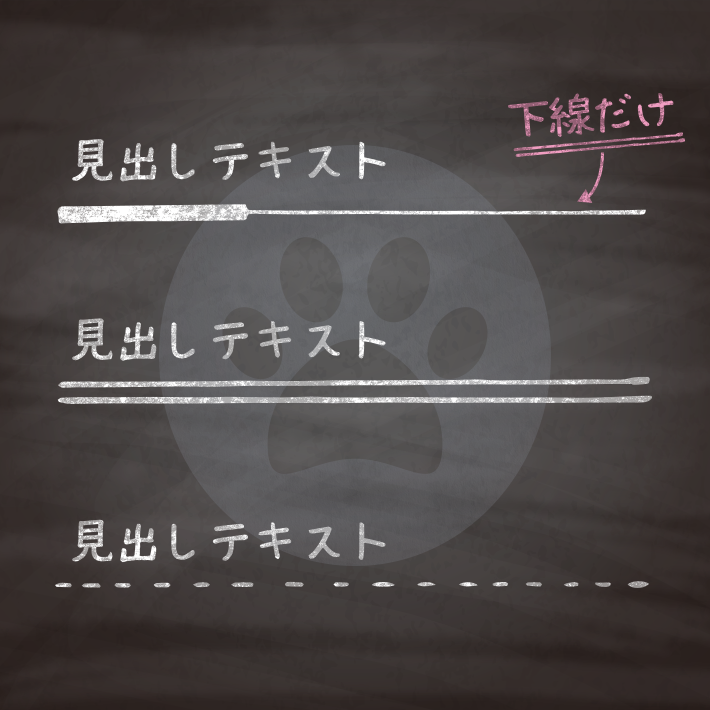
Cssだけでオシャレな見出しにカスタマイズする方法 やってみたログ

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア

Css3のbox Shadowを使って下だけに影を入れる方法 たくおのーと

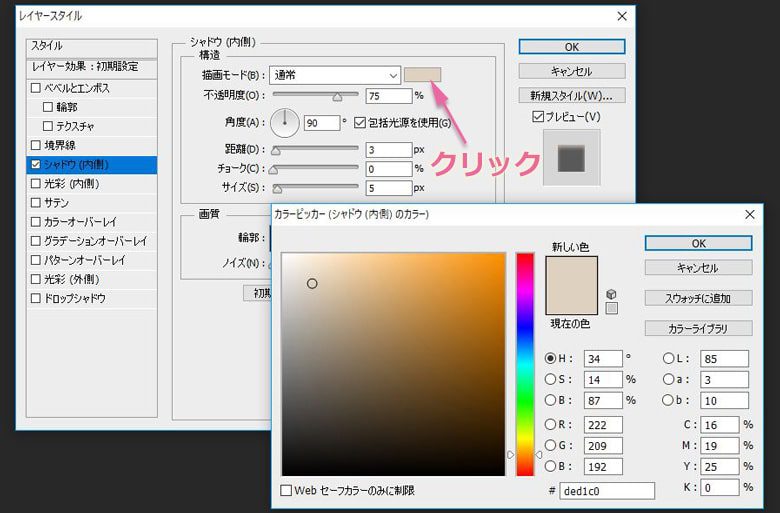
Css3でboxの内側や外側に影をつけてみよう

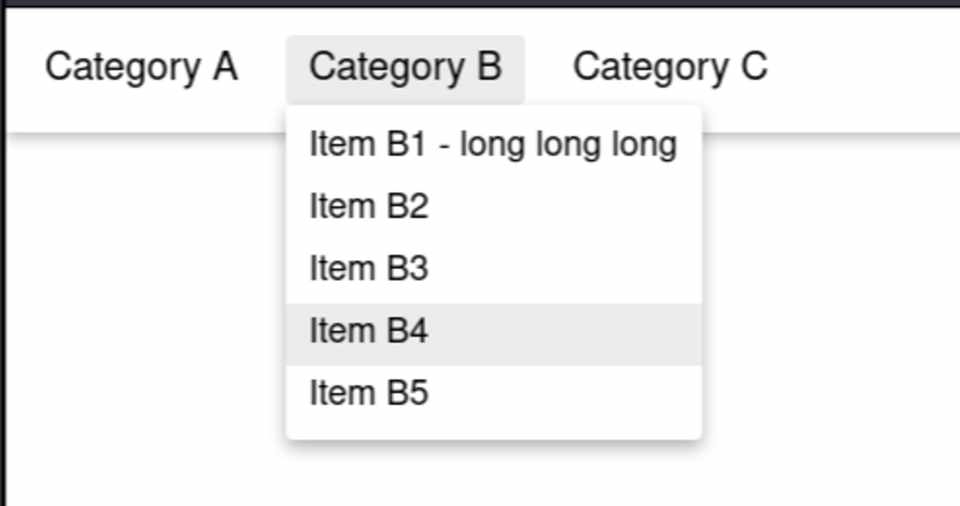
ヘッダーメニューにbox Shadowをかけてみた 牧野彰邦 Note

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media
Css Box Shadowを設定したのに 影の一部が出ない対応 476日目 エンジニアのひよこ Level10

Cssでボックスに影をつける方法 Box Shadow プロパティ サービス プロエンジニア

Css3 影を付けるbox Shadowとtext Shadowの使い方まとめ Task Notes

Htmlとcss Box Shadowで影をつける方法

コピペでできる Cssとhtmlだけの下線をデザインしたシンプルな見出しデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css3のbox Shadowが効かない場合はposition Relative で解決

Cssでbox Shadowを使って影をつける方法 Techacademyマガジン

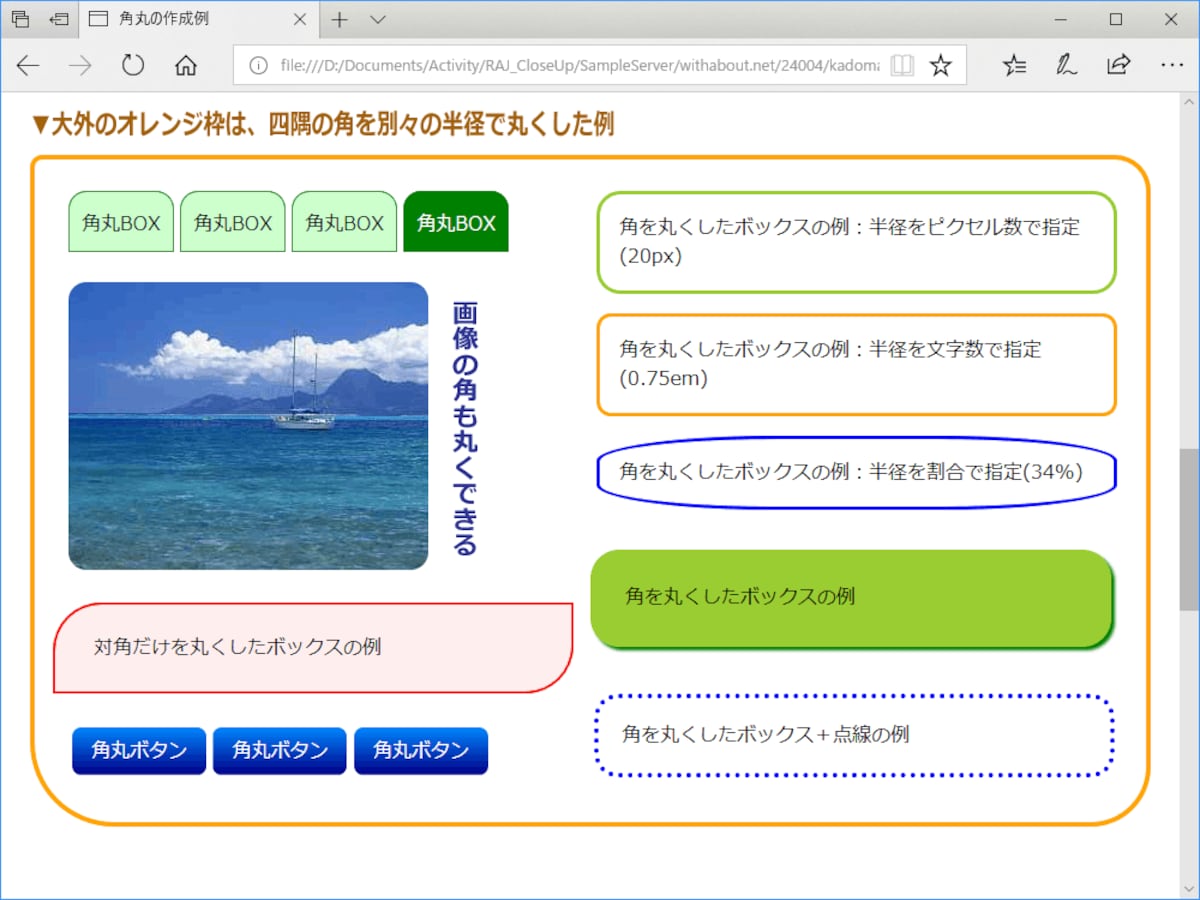
Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About

Box Shadow ボックスシャドウ はもう古い Cssで 影 シャドウ を付ける方法 Ferret
Black Everyday Company Box Shadowを使ってcssだけでドット絵を描き アニメーションさせる

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

Htmlとcss Box Shadowで影をつける方法

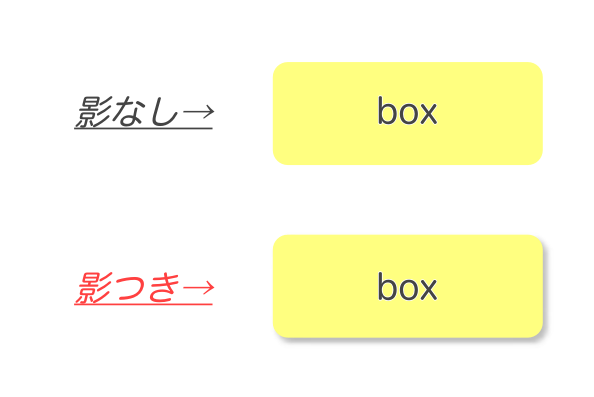
Box Shadowを使った影のつけ方 少し浮いて見える表現 たねっぱ

Box Shadowとtext Shadowで目指せ影マスター Css入門

保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた

Css Box Shadowで影をつける方法とサンプル集

Css Box Shadowを下だけ1方向から薄くかけるサンプル Houn

K フラットなデザインのカチッと動く立体ボタンをcssのみで作成してみる Web K Campus Webデザイナーのための技術系メモサイト

Css3のbox Shadowでボックス要素に立体的な影をつける方法

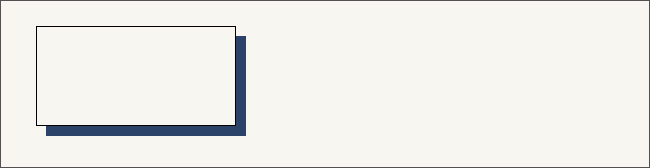
Css Box Shadowで下方向だけ影をつける方法 ゆうやの雑記ブログ

Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media

13 スタイルシートのいろいろな使い方

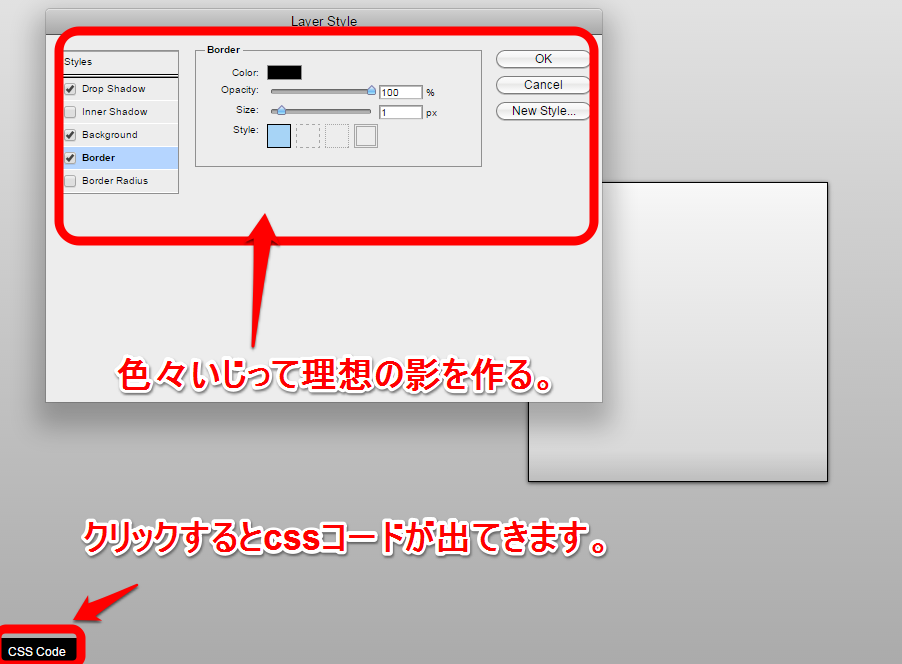
Photoshopのドロップシャドウをcss3で表現する方法 B Side Journal

メモ Box Shadowで下方向にだけ影が出るようにしたった Qiita

Htmlとcss Box Shadowで影をつける方法

Css Box Shadowを使って 紙がふわりと浮かんだようなエフェクトをつけるスタイルシートのまとめ コリス

Box Shadow ボックスシャドウ はもう古い Cssで 影 シャドウ を付ける方法 Ferret

18 2 要素にシャドウをつけよう Box Shadow ほんっとにはじめてのhtml5とcss3

Iphone6 Plusでcssのbox Shadowが効かない時の対処方法

Css Box Shadowで下方向だけ影をつける方法 ゆうやの雑記ブログ

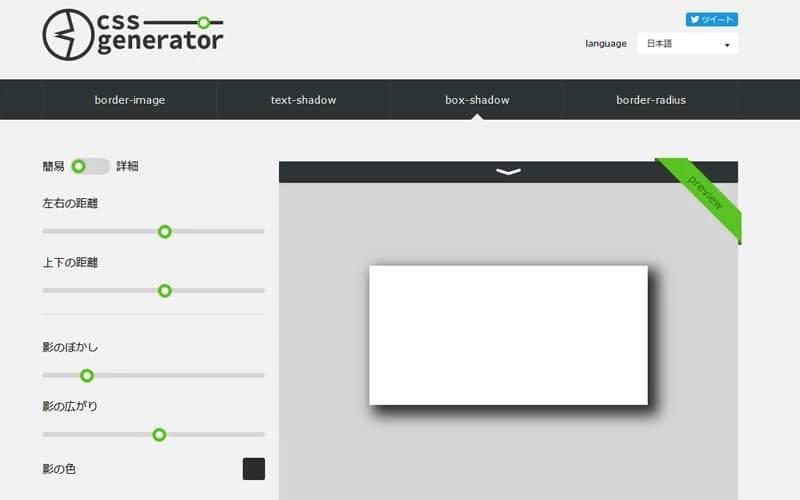
Css3で画像のドロップシャドウを簡単に作成できる Css3 Drop Shadow Generator Webマーケティング ブログ

Firefoxでbox Shadowのアニメーションが発生しない不具合 Cly7796 Net

Html と Css だけでヘッダにぶら下げ目次を作る Yuta Nakamizo Note

影を操れ Box Shadowの使い方を分かりやすく解説します Hpcode

Css3 影 よく使う影 Box Shadow をまとめてメモっとく オレ用に Maku Zin Ver2 1 1

Box Shadow 上だけ消す Qiita

Css3のbox Shadowを使って下だけに影を入れる方法 たくおのーと

Webデザインにシャドウを取り入れる時のポイントいろいろ Webクリエイターボックス

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus



