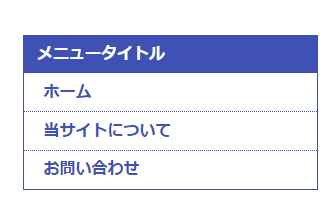
メニュー 縦並び Css

クリックでサイドから展開するスライドメニューを作成する デザインってオモシロイ Mdn Design Interactive

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

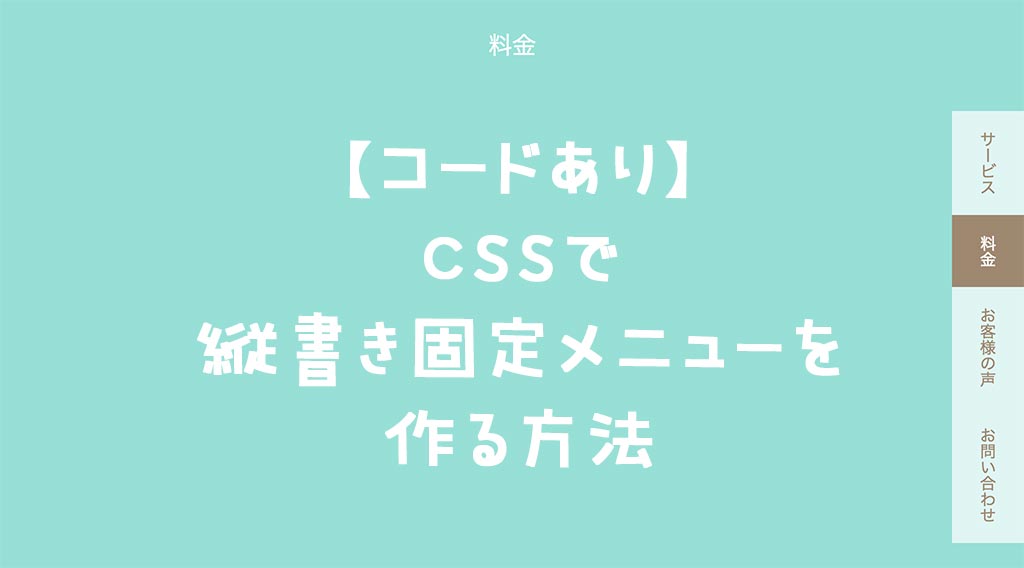
コードあり Cssで縦書き固定メニューを作る方法 Cmblog

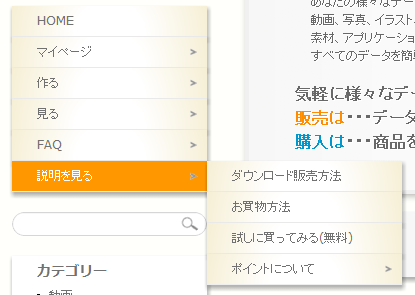
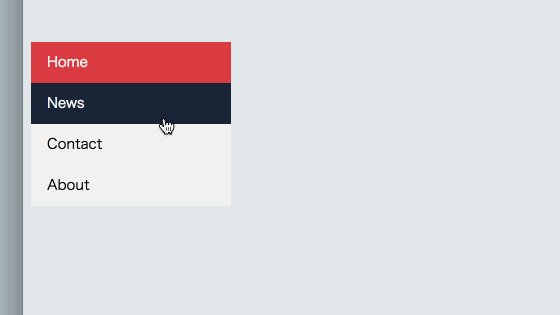
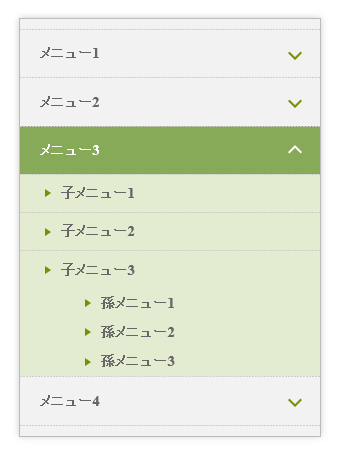
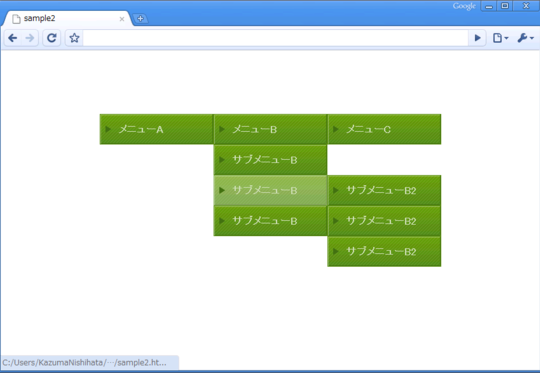
Cssのみで作る マウスをホバーした時に子要素が展開するナビゲーションメニュー
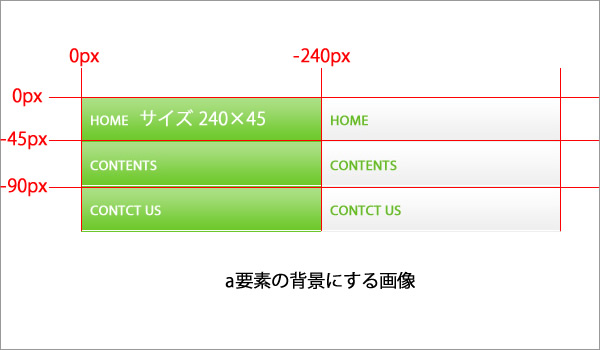
Cssスプライトのcssを自動で生成したい 縦並びメニュー編 Web野郎

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト


Wordpressのテーマ自作初心者がメニューを設置してみる Naokix Net

Q Tbn 3aand9gcrxse Fdhqrpu2rnjjldyjluclx9yb2jiaevw Usqp Cau

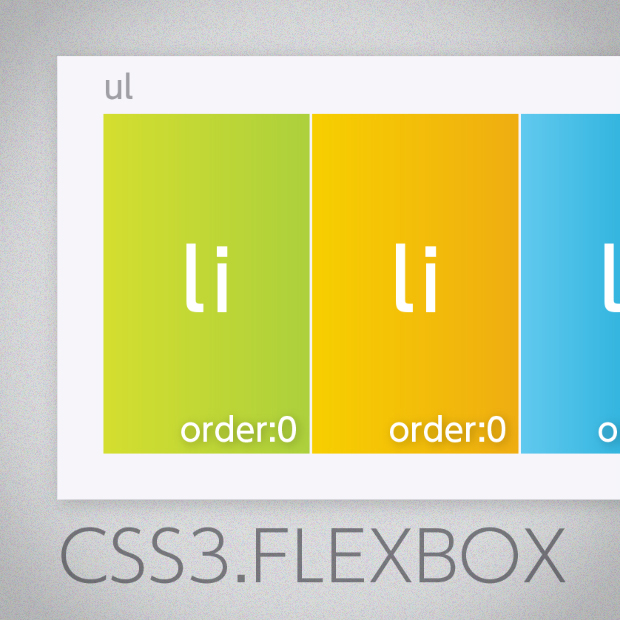
これからのcssレイアウトはflexboxで決まり Webクリエイターボックス

ドロワーメニュー 動くcssのためのメモ

第7回 Cssトレーニング編 Lesson6 シンプルなメニュー 日経クロステック Xtech

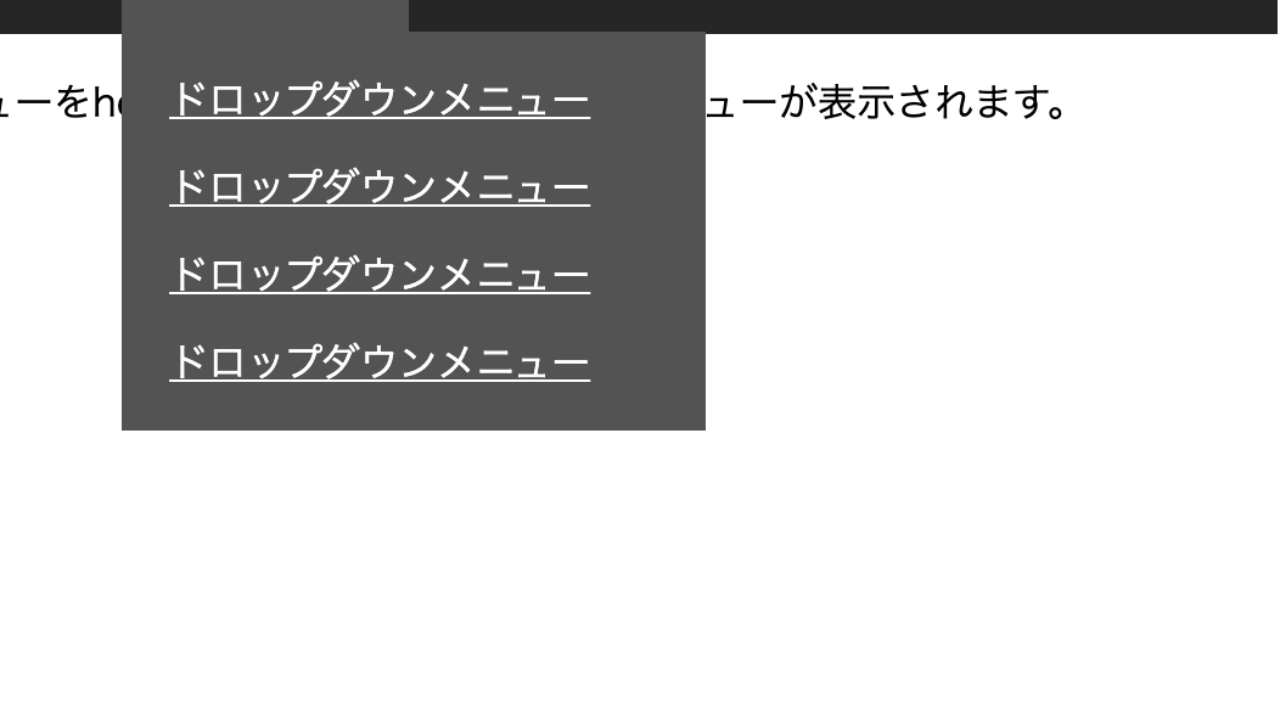
Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Q Tbn 3aand9gctmfr6zdtzk 0 2tt4vc4uawwe X2uiprppkw Usqp Cau

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

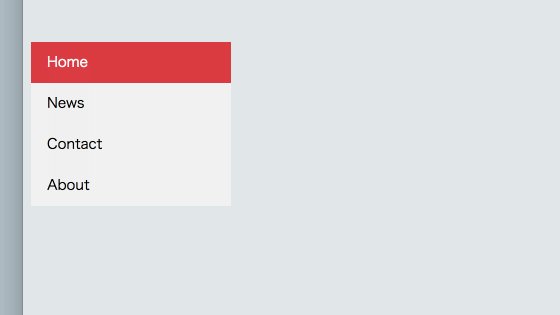
シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

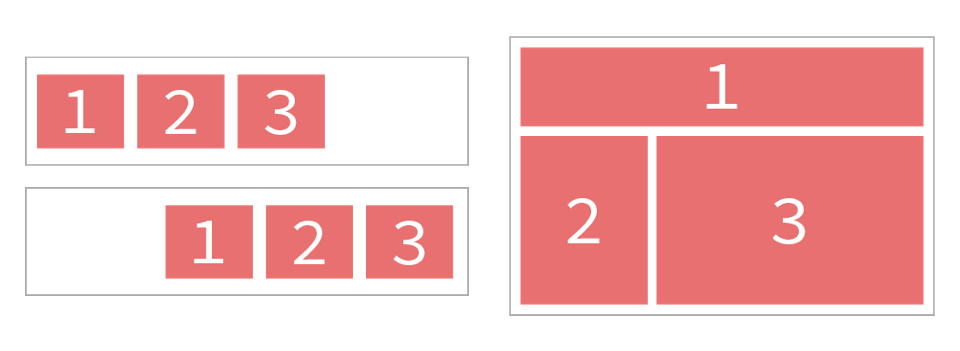
Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

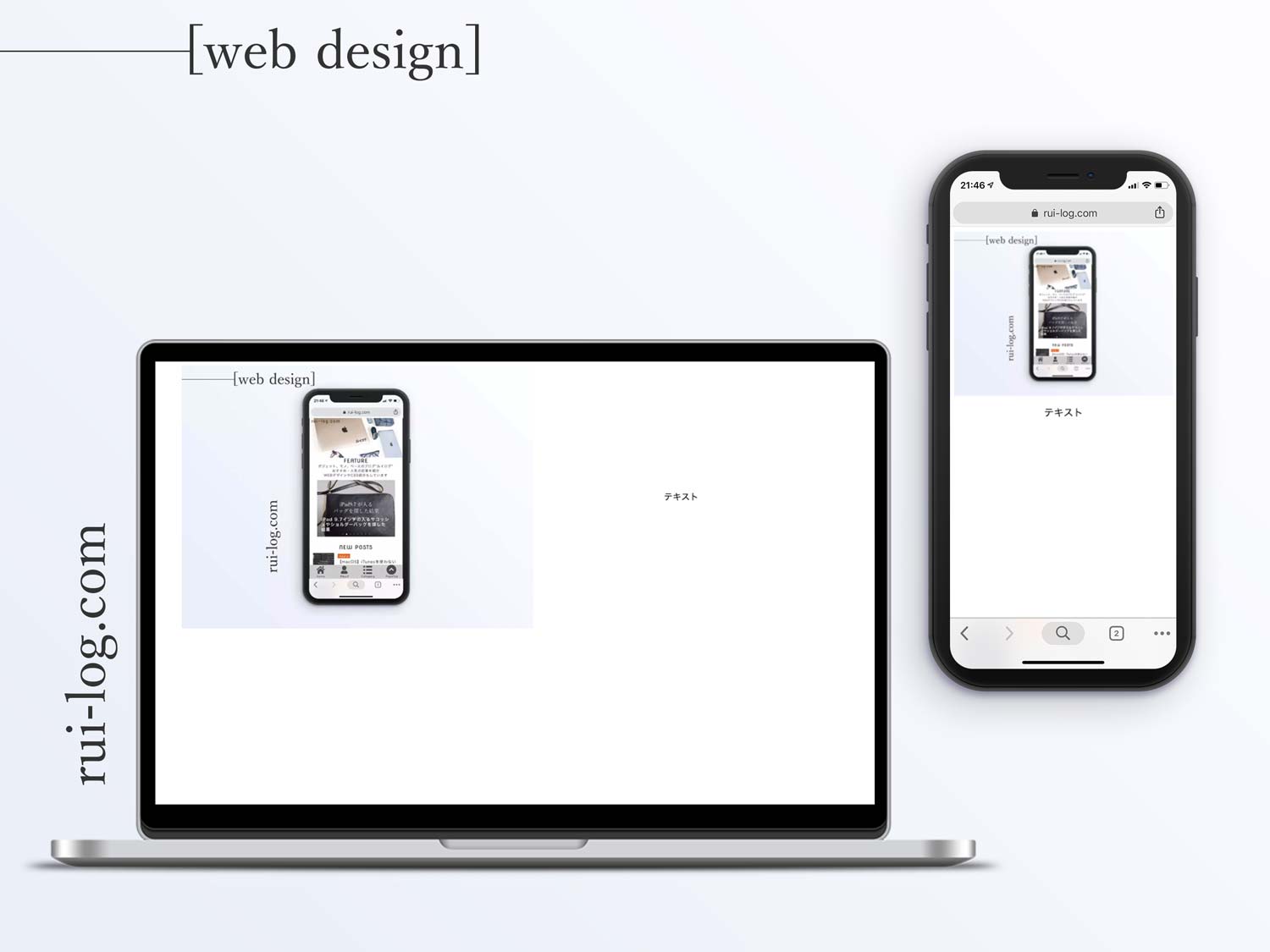
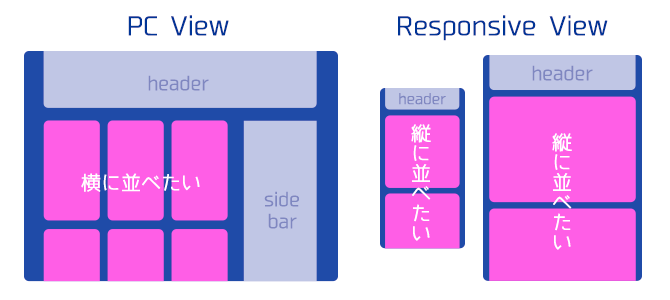
コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

フロートで2段組みレイアウト 段組みのcss

Cssのflexboxの基本から応用まで使い方一挙公開 アールエフェクト

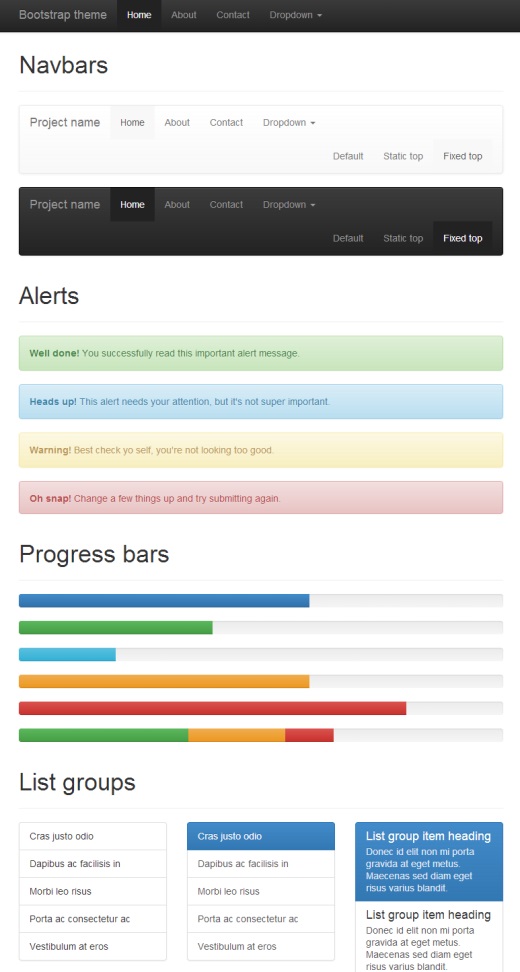
Bootstrap 3正式版がリリース モバイルファースト レスポンシブ フラットデザインなどを採用 Publickey

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

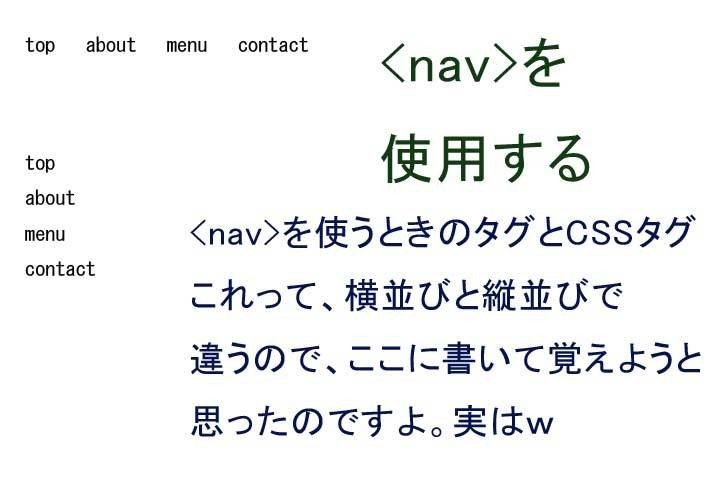
Web忘却録 nav を使用 ぴんく Note

マウスオーバーで表示するjqueryのドロップダウンメニュー レスポンシブ対応 Gimmick Log

Jquery プラグインなしで縦型のドロップダウンメニューを作る

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア

テンプレートによる無料素材cssメニュー 特殊な縦並び垂直バージョンno5 マイ アイランド

Cssを使用した画像のロールオーバー 縦メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

Cssでフッターのメニューを横並び3列でデザインする
Css Ul Liを使った縦メニューリスト サンプル Web担当屋 ブログ

複数列かつ縦並べのliタグをやっつける方法 改 ゆるふわweb屋の微解決知見簿

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

スマホアプリのメニューでよく使用されるあのアイコンの名前 ハンバーガーとかケバブとかミートボールとか コリス

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

レイアウトの調整に役立つ Cssのflexboxの使い方 Techacademyマガジン

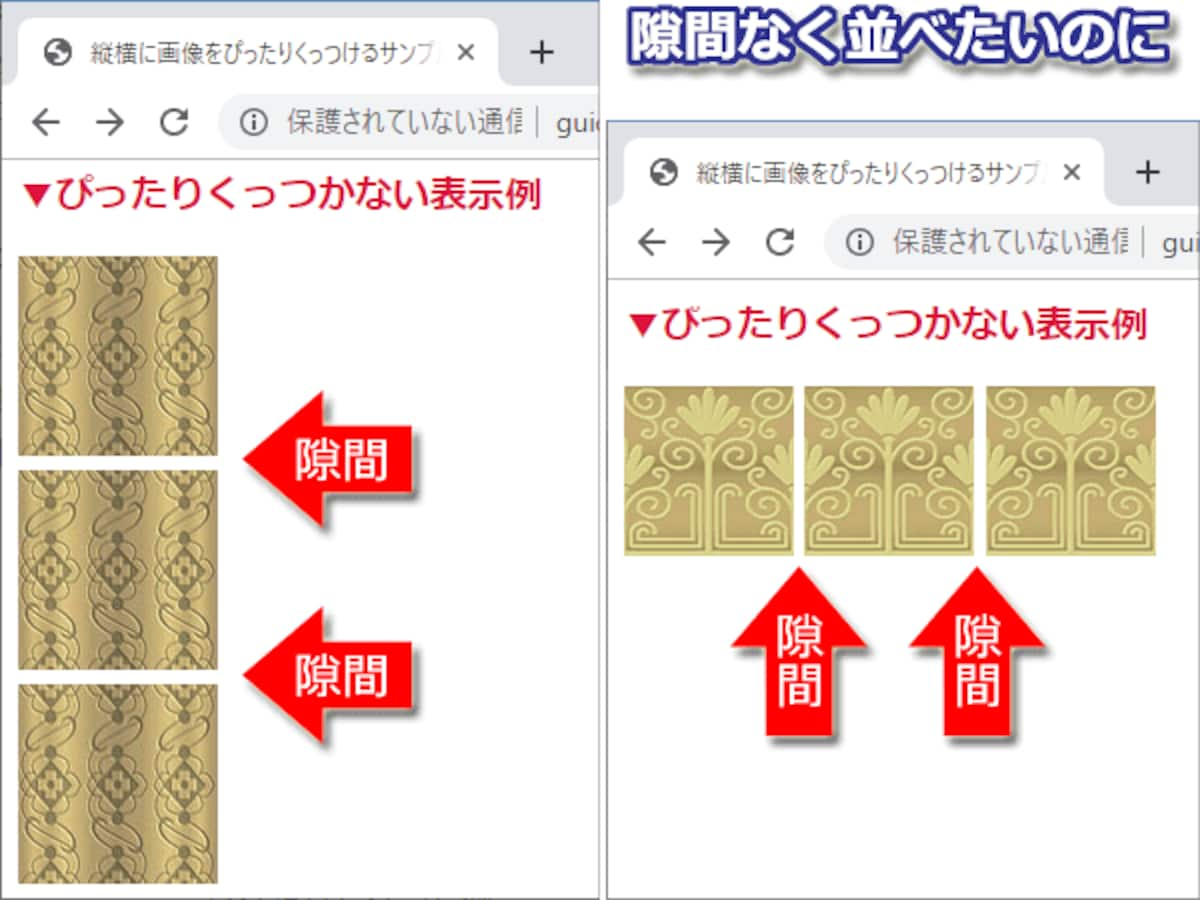
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About

複数列かつ縦並べのliタグをやっつける方法 ゆるふわweb屋の微解決知見簿

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

Css 縦並びメニューの実装 Web開発など

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

コピペで実装 スプリットスクリーンレイアウトのサンプルコード Web Design Trends

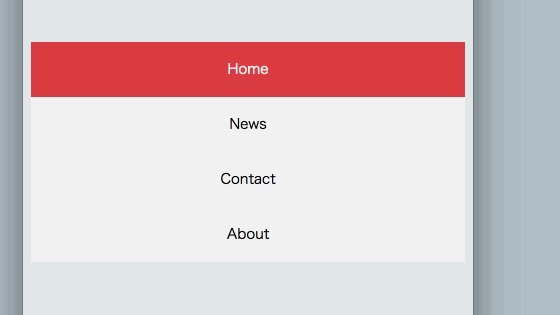
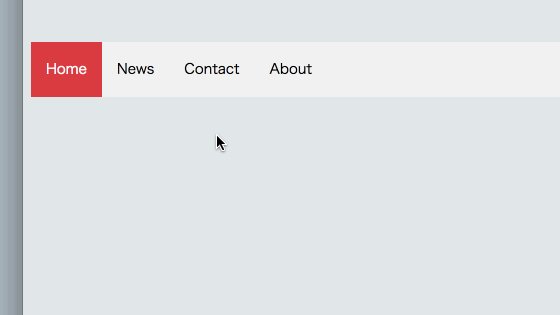
メニューの縦並びと横並びを切り替える まくまくhtml Cssノート

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

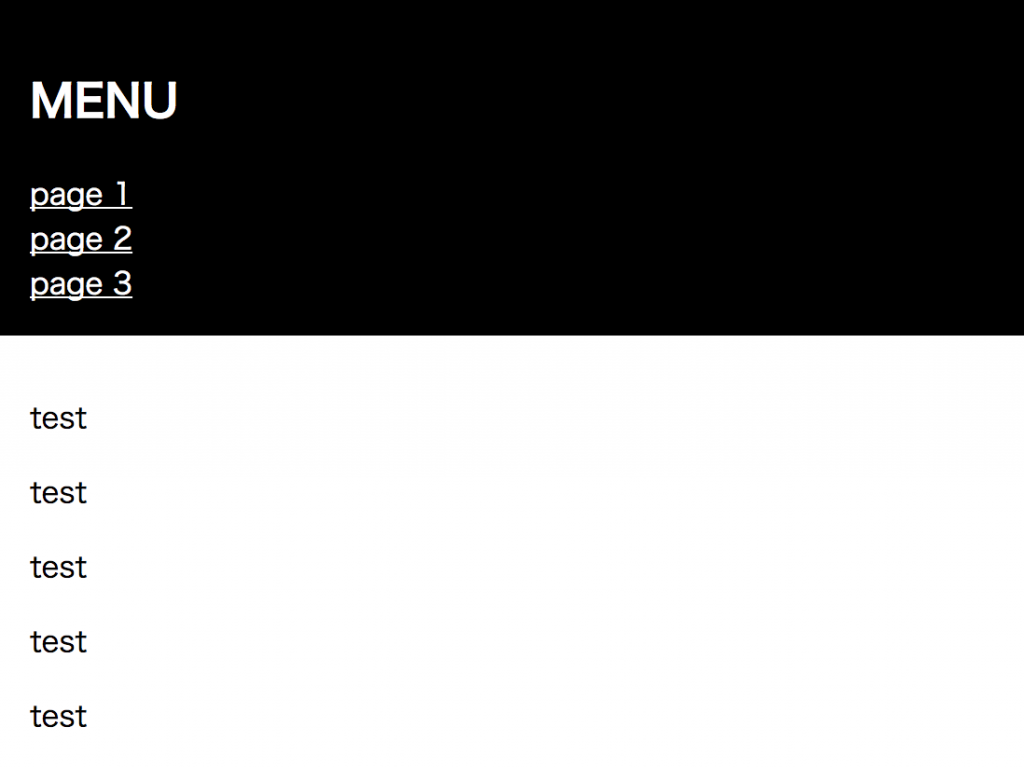
Html Css Jquery フルスクリーンナビゲーションを作る シンプルバージョン Webdesignday

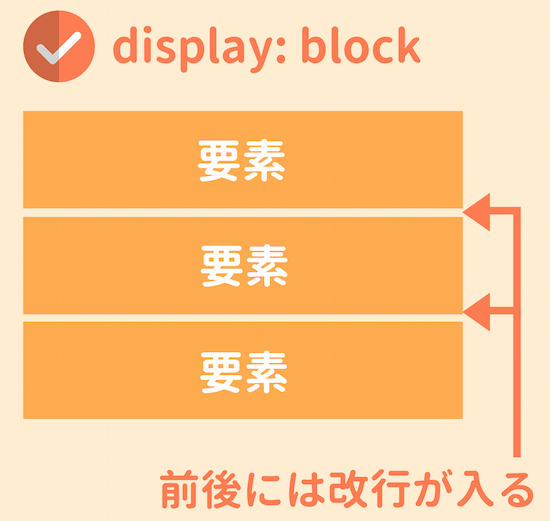
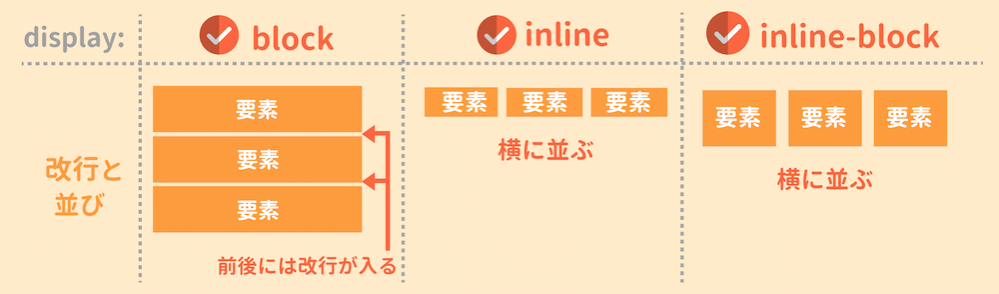
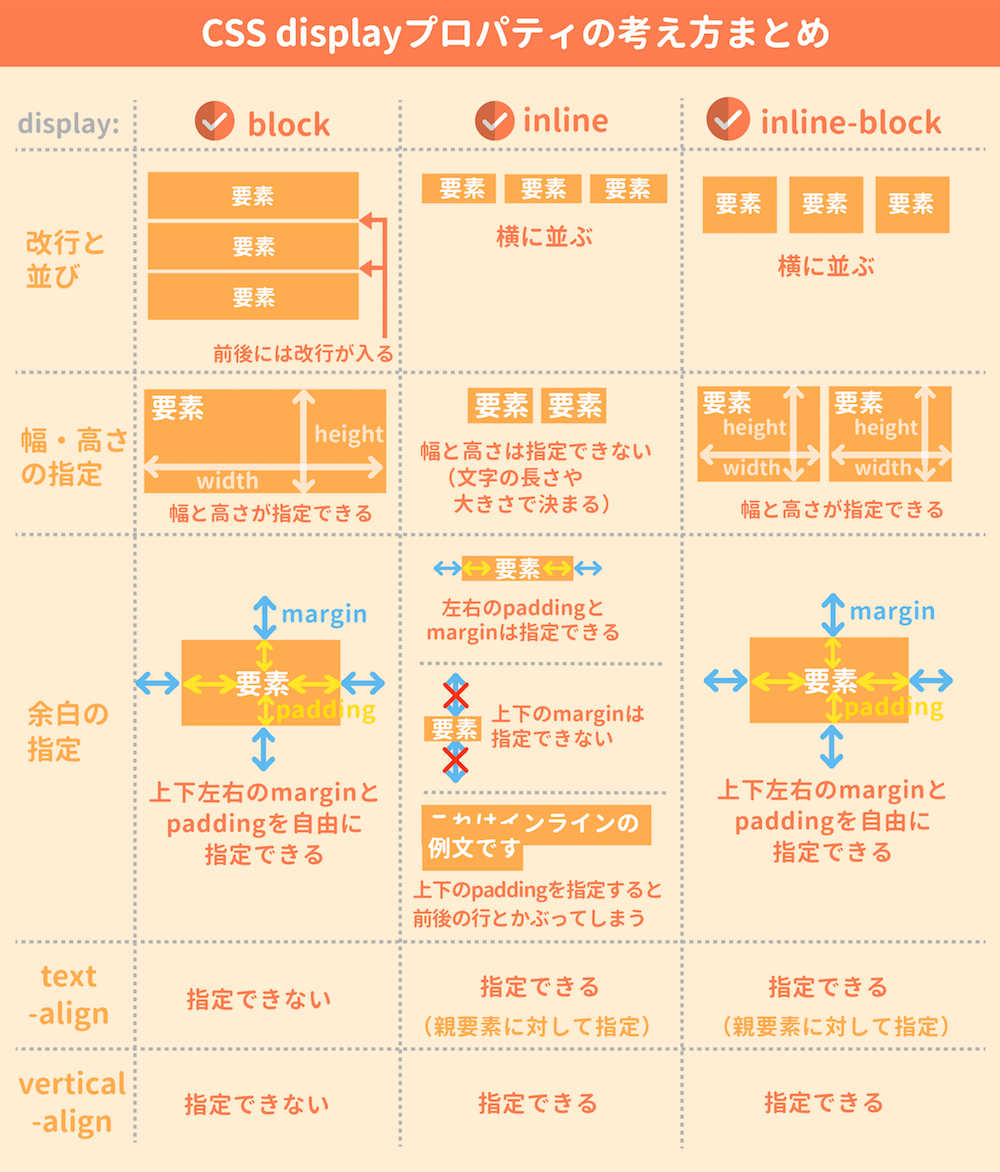
Css Displayの使い方を総まとめ Inlineやblockの違いは

Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail

レスポンシブ対応 Htmlとcssで作る はてなブログのグローバルメニュー10選 調整可能 でざなり

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

Sango モバイル用フッター固定メニューのカスタマイズ カスログ

レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア

1行横並びのth Td要素を縦に並べるためのcss設定方法 てらこや Work

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

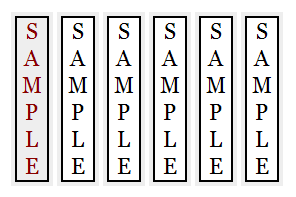
Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

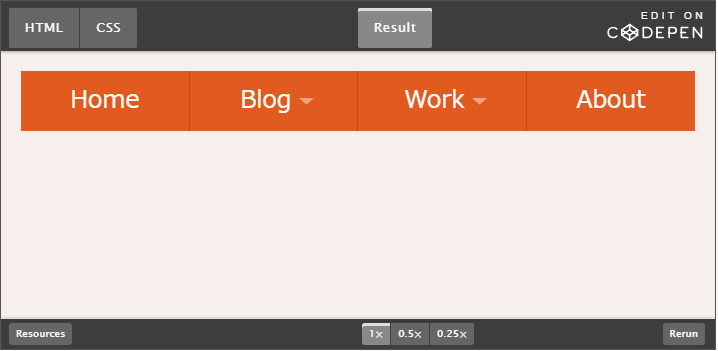
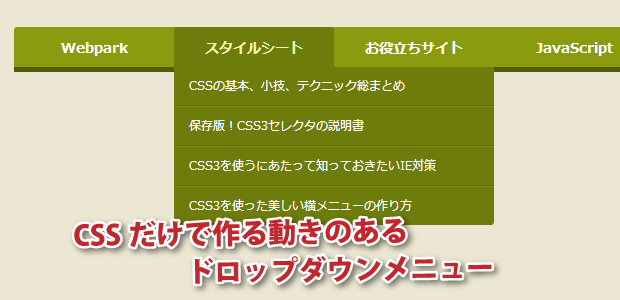
Cssだけで作る動きのあるドロップダウンメニュー Webpark

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

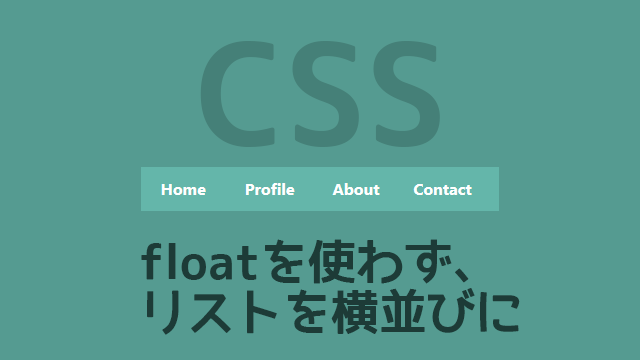
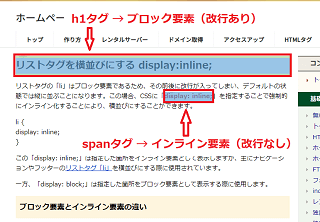
リストタグを横並びにする Display Inline

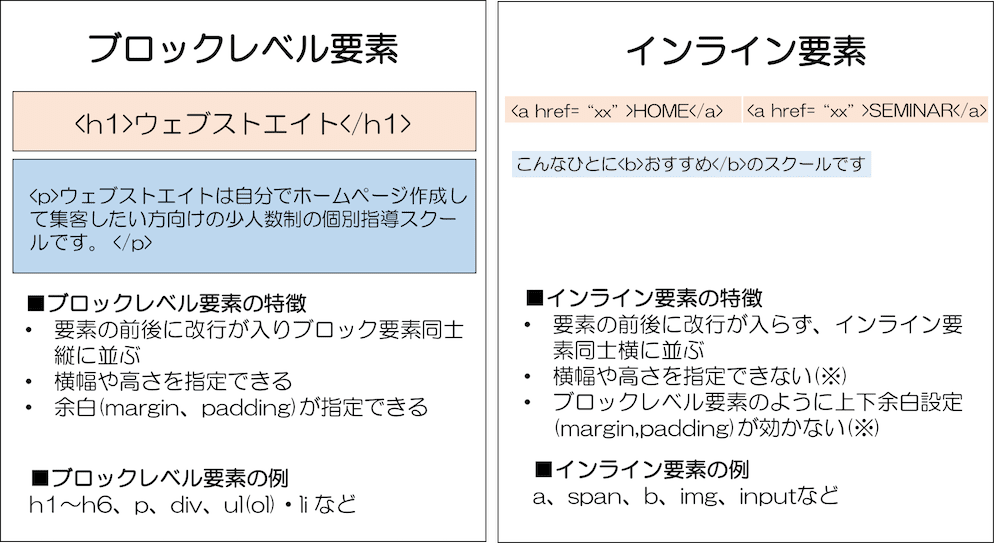
インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ

Css Displayの使い方を総まとめ Inlineやblockの違いは

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

Cssを使用した画像のロールオーバー 縦メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

Html Css 電検三種攻略ブログ

コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip

もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス

固定高さのボックス内に テキスト上下センタリングで配置 複数行対応 したメニューを 縦並びで 作る Imasashi Net

Css Displayの使い方を総まとめ Inlineやblockの違いは

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

Html 画像を縦2列に並べたい Teratail

テンプレートによる無料素材cssメニュー 縦書きバージョンno4 マイ アイランド

Cssを使用した画像のロールオーバー 縦メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

ナビゲーション 1 初心者がwebサイト制作をはじめました

Flexbox Display Flexで要素を均等に横並びにする Points Lines
横並びレイアウトはfloatをやめてflexboxに切り替えよう 縦中央揃えやmasonryの代替にも使える 基本編 Moja Net もじゃネット

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

Ie 6で泣かないための 9つのcssハック 2 3 It

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog
Web Oi9du9bc8tgu2a Com Css Basis Flex

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

Ascii Jp Jqueryで作る多階層ドロップダウンメニュー 1 2

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Webデザイン基礎演習

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

一度知ったら使わずにはいられない Cssの小技3選 アンディワークス株式会社

Css Cssだけでドロップダウンメニュー Webデザインラボ

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssのレイアウト方法について Floatを使った配置 相対配置と絶対配置

Cssで縦並びメニューの上下に枠線をつける Houn

Css リストをフレックスボックスを使って横並びのメニューにするには Fukuro Press



