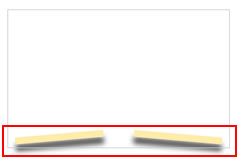
Box Shadow 下だけ消す

Svgで作った三角形に影をつける方法 Box Shadowでの表現を再現 ゆうやの雑記ブログ

Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

Buzzfeed Kawaii Kawaii Japan Makeup Makeup

Css フォームの見栄えをぐっとよくする テキスト入力欄とボタンをcss3で美しくスタイルするチュートリアル コリス

ヘッダーに影をつける方法 Jinをsango風にカスタマイズ ブログの神様


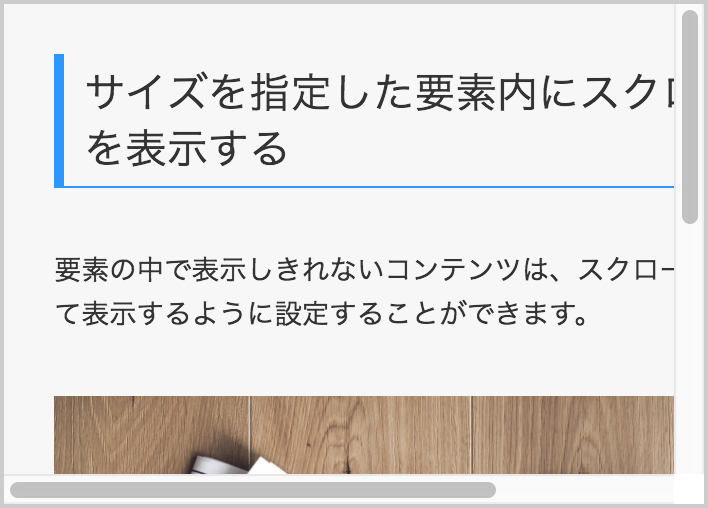
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

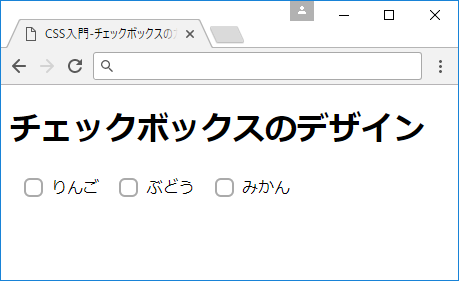
Cssだけでチェックボックスをカスタマイズする方法 サービス プロエンジニア

Css3 影を付けるbox Shadowとtext Shadowの使い方まとめ Task Notes
Css シャドウ 下だけ Freezcongdala19 S Diary
Box Shadow を一部分だけ消す方法 Qiita

Box Shadow ボックスシャドウ はもう古い Cssで 影 シャドウ を付ける方法 Ferret

Cocoon 検索窓をカッコよくカスタマイズしてみた

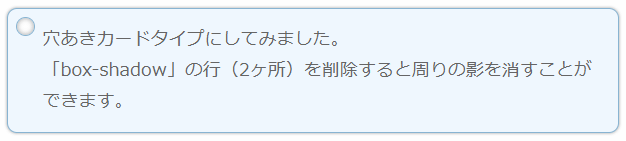
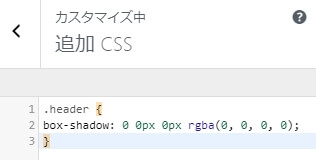
コピペok Sango の影を消すカスタマイズ ヘッダー 記事一覧を例に解説 Amademo

Sango ヘッダーメニュー下の影を消すカスタマイズをシェアします Kentabi

ほんとに有り難い Box Shadow Cssの小路 Personwriter S Room

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

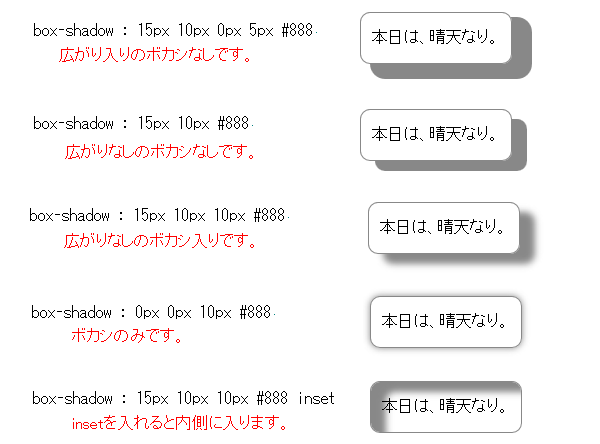
Css3でボックス要素や画像にオシャレな影を付ける方法 Box Shadow

記事の影を消しました Borderとbox Shadow ともだちひろばのひろば

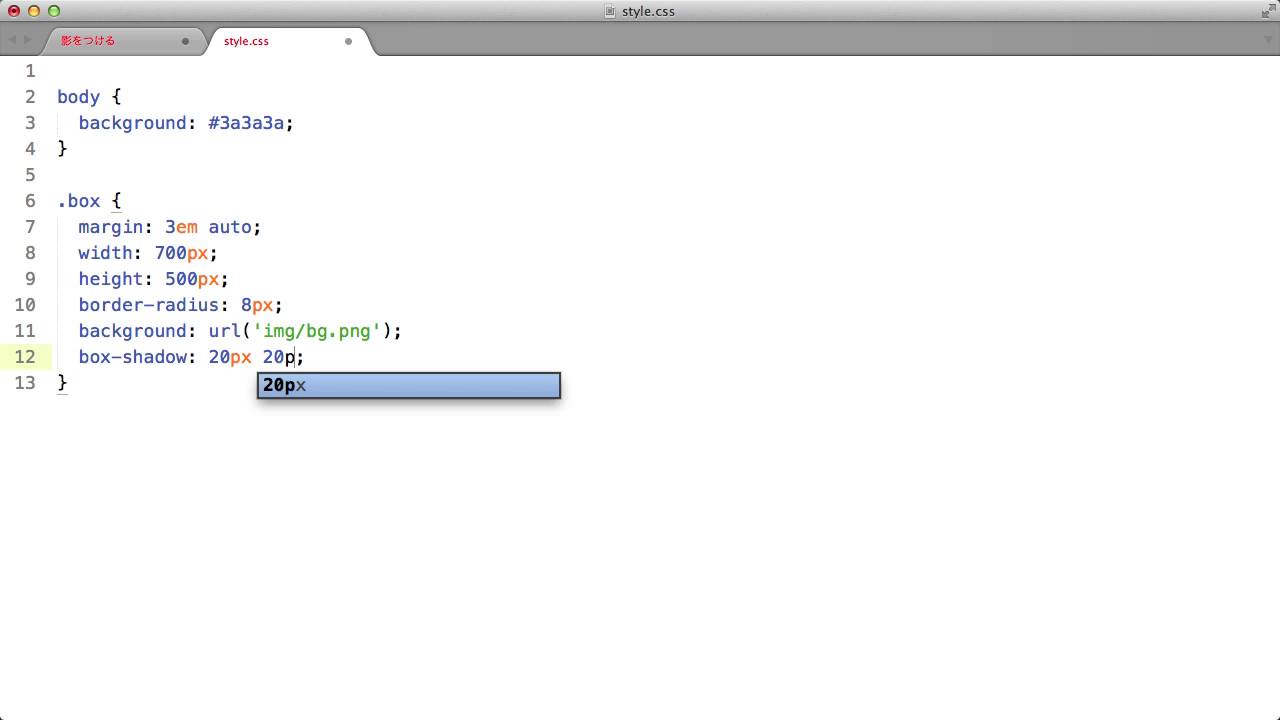
Css Box Shadowで影をつける方法とサンプル集

コクーンに見出しをカスタマイズするために知っておきたい3つのこと Web Log

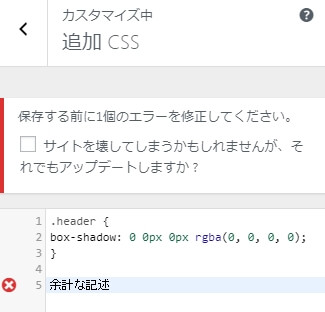
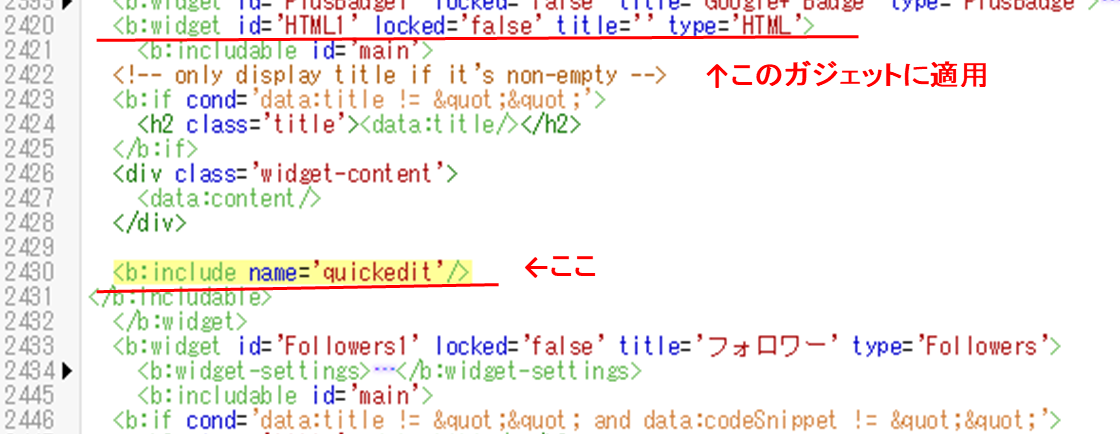
さらに思い通りに Bloggerカスタマイズ中級編 ブロガーロード Blogger Road

カンタン Cssでフォームをレスポンシブにしよう 東京のホームページ制作 Web制作会社 Brisk
Css 影 下だけ Jydorothywh17 S Blog

Firefoxでbox Shadowのアニメーションが発生しない不具合 Cly7796 Net

Box Shadow ボックスシャドウ はもう古い Cssで 影 シャドウ を付ける方法 Ferret

Html の ボタン を クリック した時に ボタンが押されたように見せる Qiita

Cssで影をつくる Box Shadow Drop Shadowの使い方と使い分け メモロッチ

今どきデザインはこれ 拡散型シャドウの基本から作成方法まで Psチュートリアル Html Cssスニペット付 Photoshopvip
ボタンをへこませる Css Til

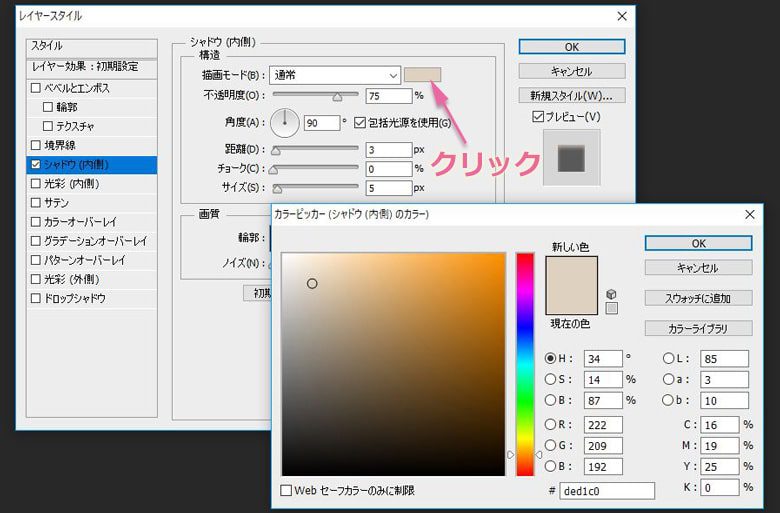
Photoshopのドロップシャドウをcss3で表現する方法 B Side Journal

Twenty Seventeen スクロールしたらナビゲーションメニューに影をつけるカスタマイズ Nobbi Labo

ワードプレス 画像に自動で枠をつけるcss 特定の画像の枠を外すcss 丸窓のワードプレスメモ

Box Shadowを一方向のみに出す Cly7796 Net

リンクの色変更と下線だけ黒に見える場合の対処法 初心者向け Modeeisennui

Css Box Shadowプロパティでフキダシのしっぽいろいろ セイさんの じすいじさん

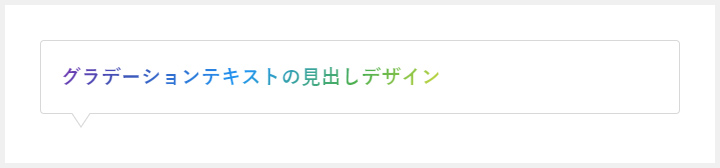
シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

Css Mediaの設定が一部 スマホ だけローカルでは反映されるのにweb上で反映されない Teratail

Css3でボックス要素や画像にオシャレな影を付ける方法 Box Shadow

リストの最初 最後 だけborderを消す3つの方法 Kuzlog

Cssでbox Shadowを使って影をつける方法 Techacademyマガジン

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

13 スタイルシートのいろいろな使い方

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Css Box Shadowプロパティでフキダシのしっぽいろいろ セイさんの じすいじさん

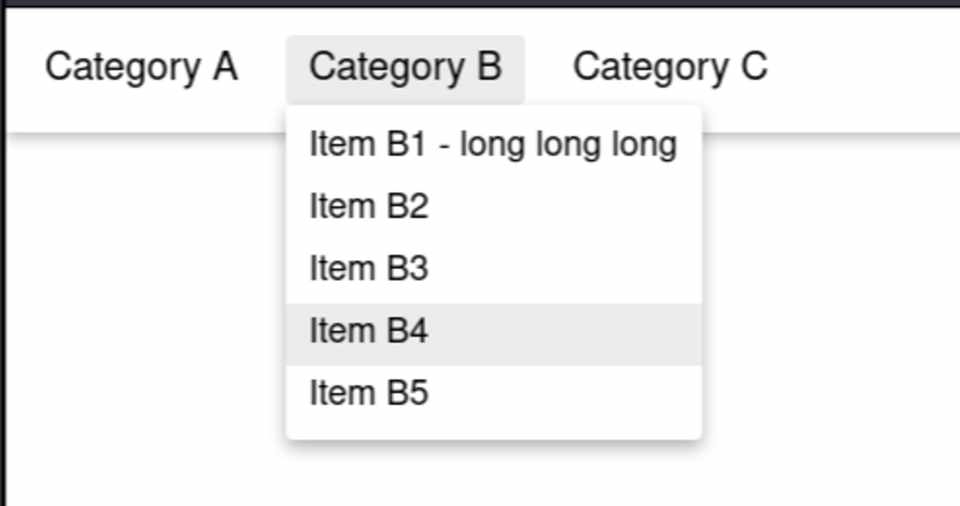
よくあるグローバルナビのcssをじっくりコーディング Oshin Tokyo

連載 Gatsbyブログのデザインをワードプレスちっくにする手順 その2 この記事書いた人 っていうcomponent作成とサイドバーの一部をスマホで非表示 そして背景色を変更しま した 筋肉めがね

Css でドロップシャドウをつける方法 By Takumi Hirashima

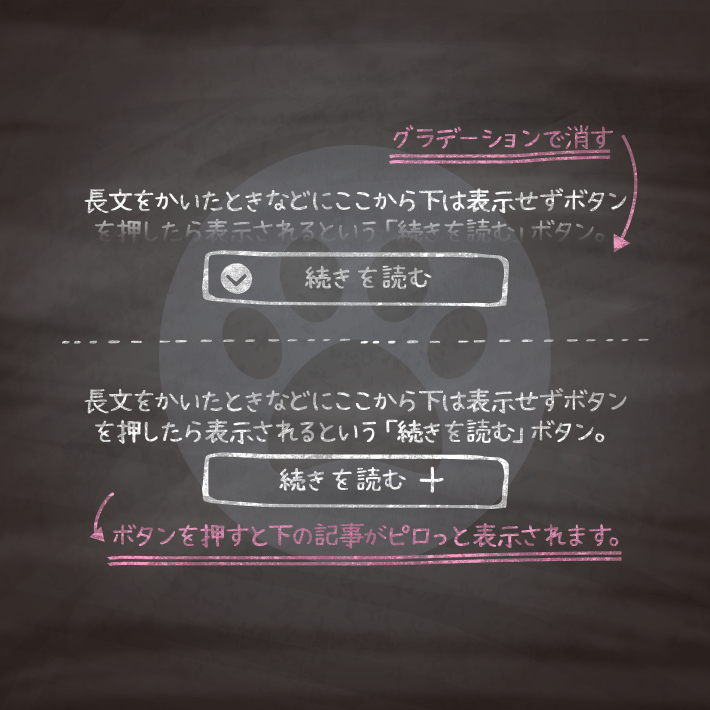
コピペでできる Cssとhtmlのみで作る 続きを読む の開閉ボタン Copypet Jp パーツで探す Web制作に使えるコピペサイト

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

ほんとに有り難い Box Shadow Cssの小路 Personwriter S Room

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

ほんとに有り難い Box Shadow Cssの小路 Personwriter S Room

Css Box Shadowで下方向だけ影をつける方法 ゆうやの雑記ブログ

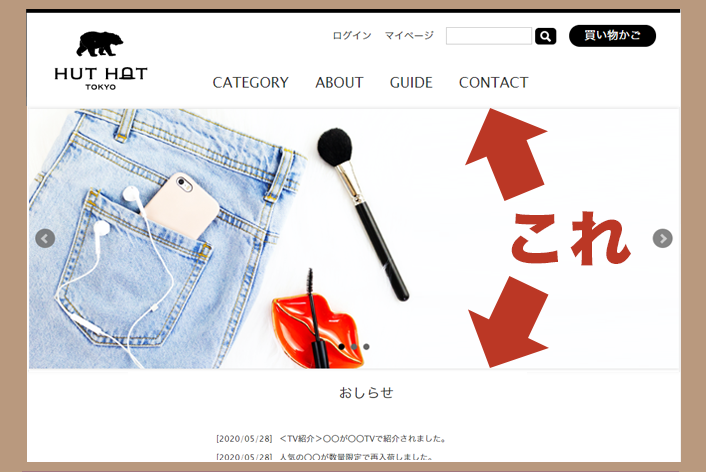
スライドショーを囲むシャドウ グレーの線 を消したい Makeshopサポート

Box Shadowのエフェクトサンプル 便利な素材まとめ Nxworld

Cssのbox Shadowで影の向きを下だけにする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる

Border 枠線 だけじゃなくborder Radius 角丸 も知っておこう Css入門

Css3を使ってボックスに影を付けて装飾する Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Cssでbox Shadowを使って影をつける方法 Techacademyマガジン

画像を設置した時にできる隙間を無くす Graycode Html Css

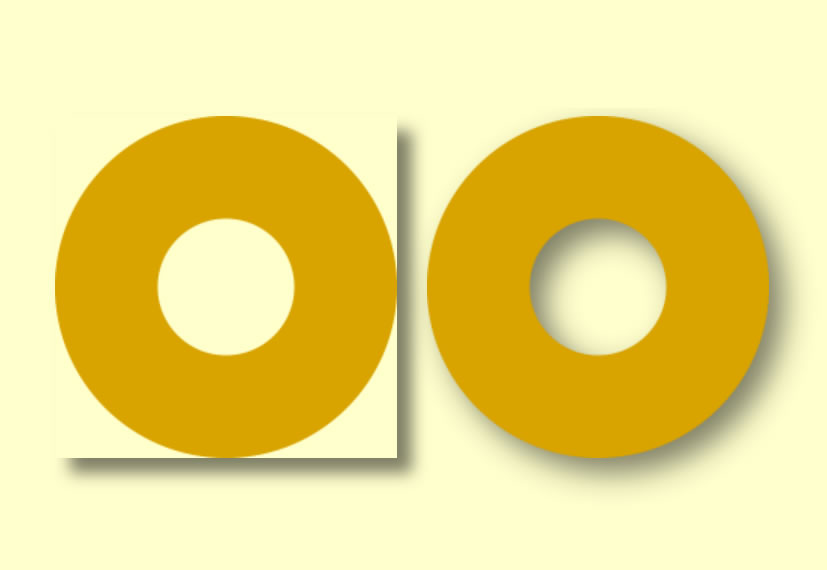
Cssのdrop Shadowで画像に合わせた影をつける方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

リンクをクリックした時のフォーカス枠を消す方法 ゆうやの雑記ブログ

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Cssで指定する見出しデザイン Box Shadow シャドウ 広島 ホームページ制作 なないろウェブ

ヘッダーに影をつける方法 Jinをsango風にカスタマイズ ブログの神様

Cssのbox Shadowで影の向きを下だけにする方法を現役エンジニアが解説 初心者向け Techacademyマガジン

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン ウェブデザイン ウェブマーケティングならonweb 中小企業の集客のお手伝い

3ページ Box Shadowの最新人気記事 172件 はてなブックマーク

Box Shadow 使う時 影を出す方向を一方向に抑える Chroma

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Sango ヘッダーメニュー下の影を消すカスタマイズをシェアします Kentabi

Html と Css だけでヘッダにぶら下げ目次を作る Yuta Nakamizo Note

Cssのbox Shadowで要素に影をつける方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

影を操れ Box Shadowの使い方を分かりやすく解説します Hpcode

Sango ヘッダーメニュー下の影を消すカスタマイズをシェアします Kentabi

Fc2ショッピングカート カスタマイズ ほとんど取る 非表示のカスタマイズ 最後にロゴと背景だけ足しました

Fc2ショッピングカート カスタマイズ ほとんど取る 非表示のカスタマイズ 最後にロゴと背景だけ足しました

マウスオーバーエフェクト 動くcssのためのメモ

Css Box Shadowで下方向だけ影をつける方法 ゆうやの雑記ブログ

Html5のinputのバリデーションを無効にして赤枠を消す方法 Hirooooo S Labo
Css Box Shadowを設定したのに 影の一部が出ない対応 476日目 エンジニアのひよこ Level10

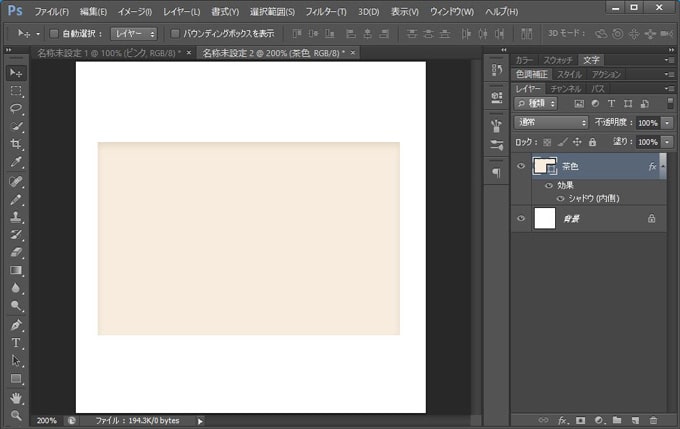
Photoshopのドロップシャドウをcss3で表現する方法 B Side Journal

Wordpress 初心者が初心者に教える Gush2をちょっとだけカスタマイズ ヘッダー編 Flat 23

今どきデザインはこれ 拡散型シャドウの基本から作成方法まで Psチュートリアル Html Cssスニペット付 Photoshopvip

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

シンプルなhtmlとcssをコピペするだけで実装できる見出しデザイン選 Fit Blog フィットブログ

Html と Css だけでヘッダにぶら下げ目次を作る Yuta Nakamizo Note

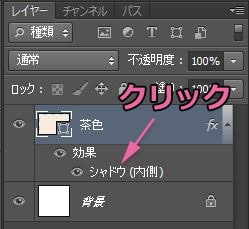
Photoshopでドロップシャドウを必要な場所に追加し 不要な影は消す方法 カラーマネジメント実践ブログ フォトレタッチの現場から

Css Box Shadowで影をつける方法とサンプル集

Photoshopのドロップシャドウをcss3で表現する方法 B Side Journal

Cssのbox Shadowとfilter Drop Shadowは別物なので要注意 Iwb Jp

Box Shadow 上だけ消す Qiita

コピペok Sango の影を消すカスタマイズ ヘッダー 記事一覧を例に解説 Amademo

Css3を使ってボックスに影を付けて装飾する Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Box Shadow を一部分だけ消す方法 Qiita

スライドショーを囲むシャドウ グレーの線 を消したい Makeshopサポート



