クリック 画像 切り替え Css

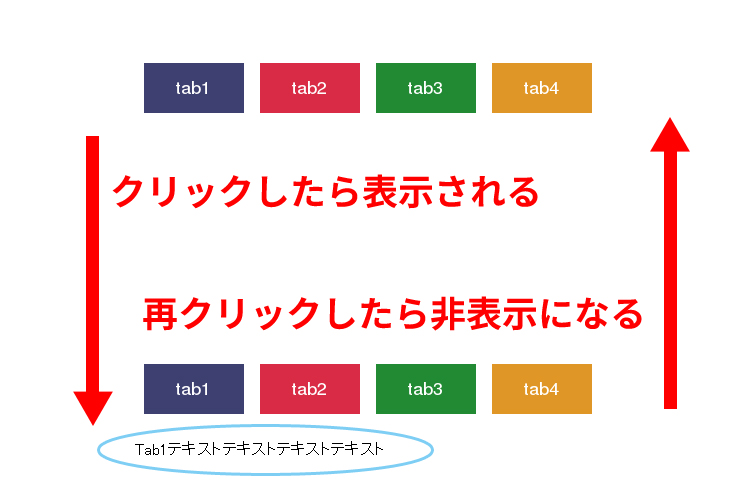
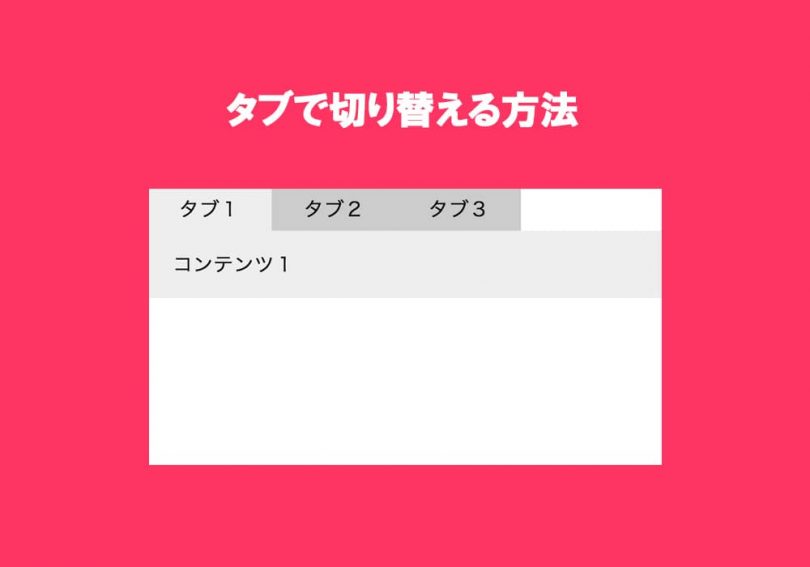
ページ移動せずに内容を変更するタブ機能の作り方 勉強 タブ 作り方

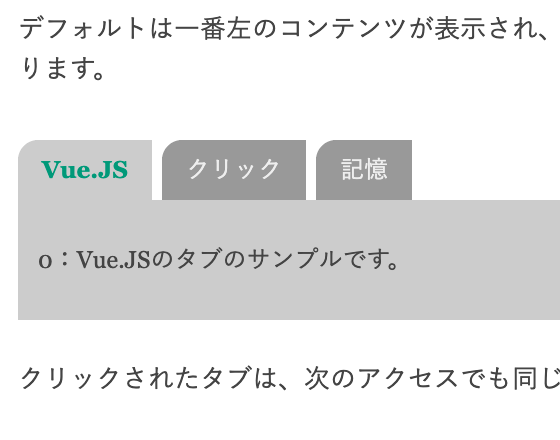
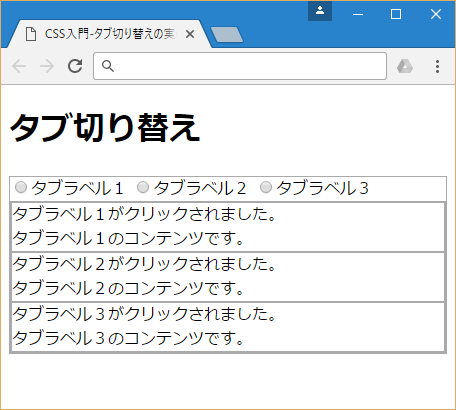
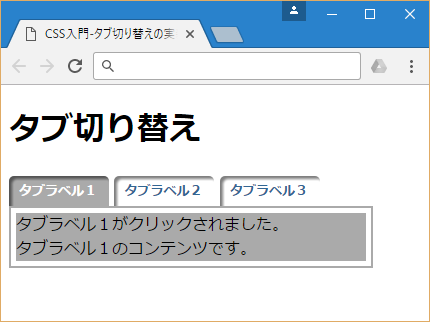
Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

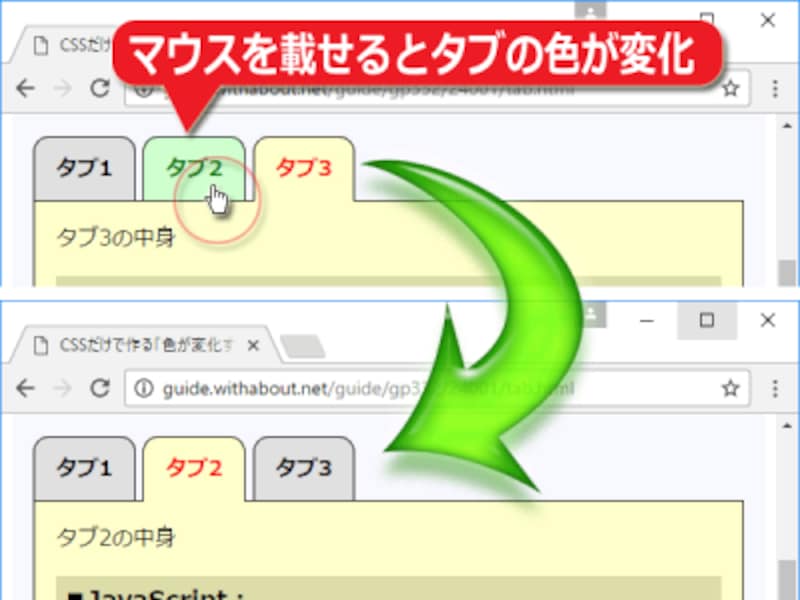
Html Cssだけでタブの切り替えを作る方法とサンプル ホームページ作成 All About

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

Wix Code クリックで要素の表示 非表示を切り替える方法 Web活メモ帳

エフェクト操作 基本 Jquery Apiリファレンス Ajax Php Javascript Room


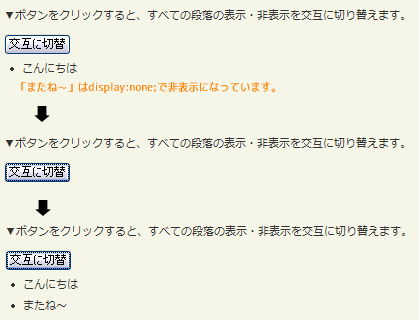
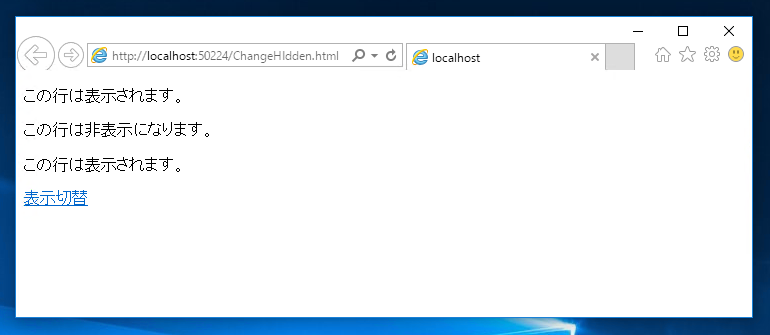
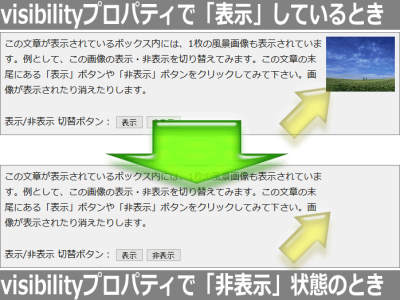
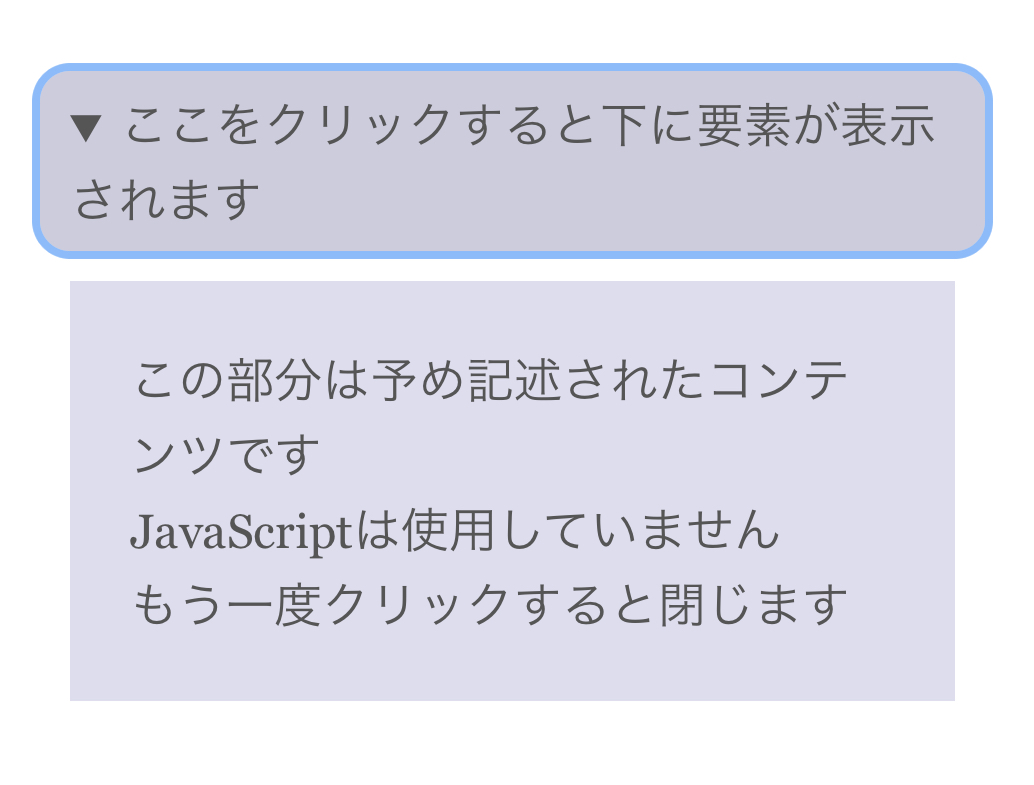
Htmlとcssだけ 要素の表示 非表示を切り替える方法

スタイルシートをクリックで動的に切り替えたい

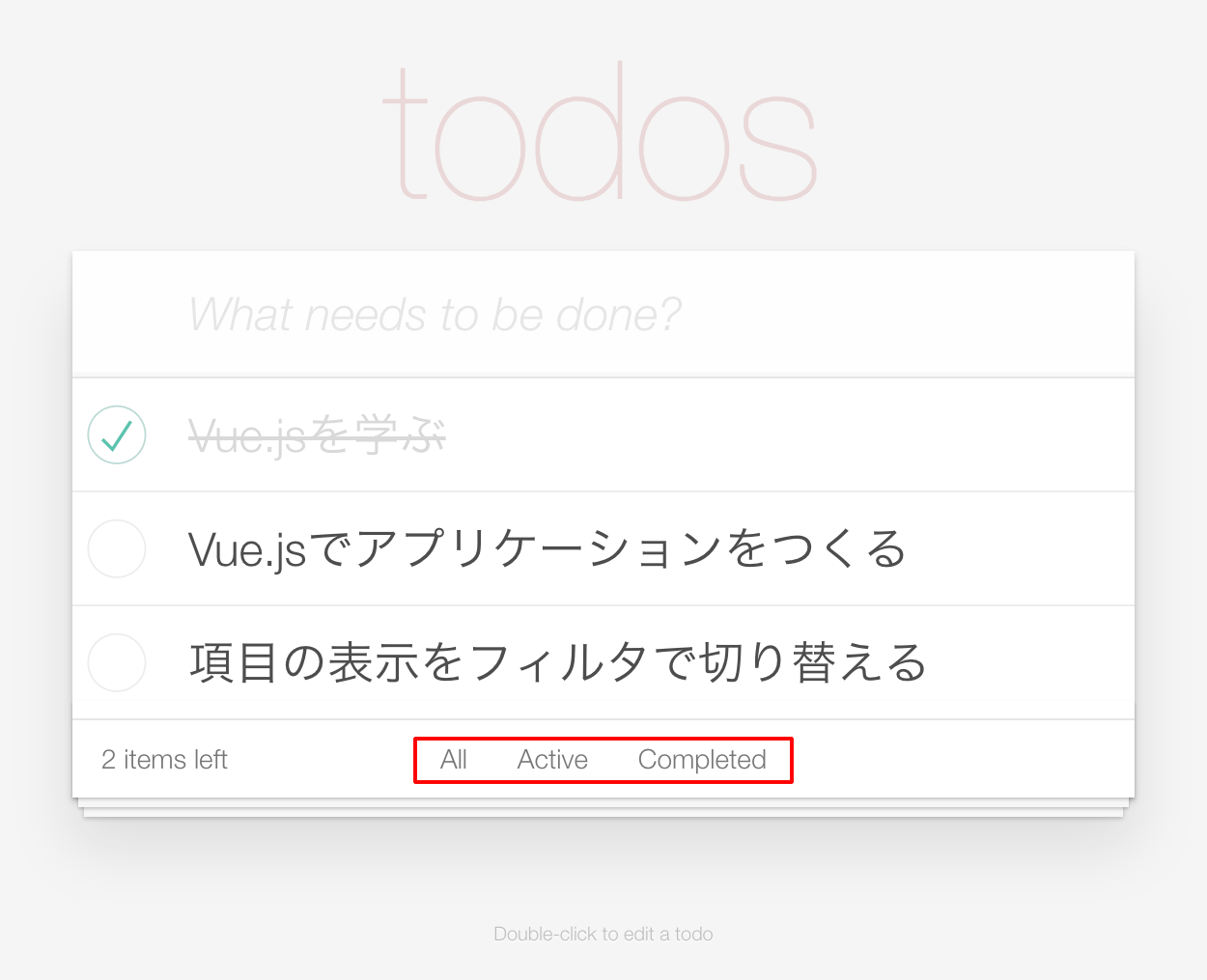
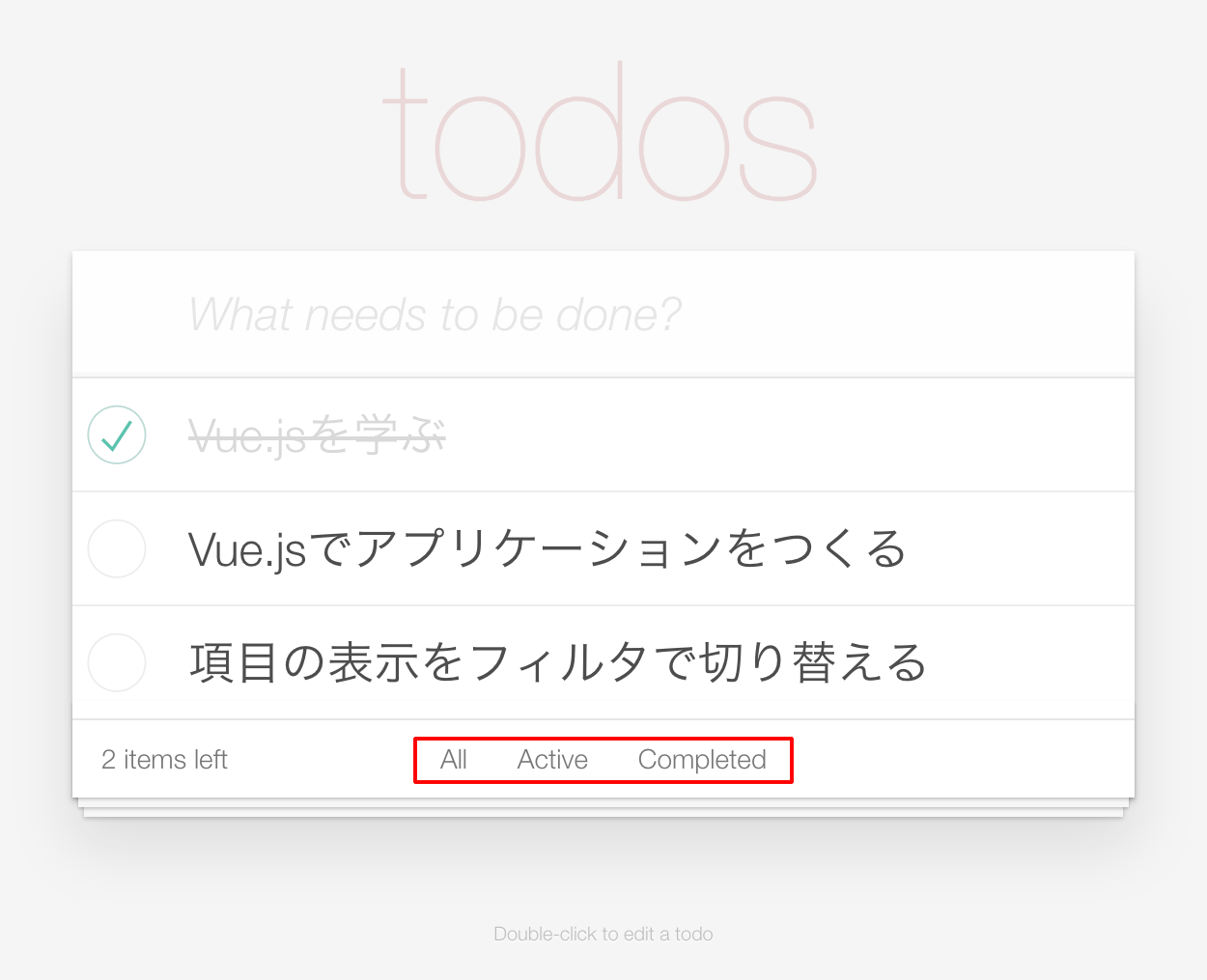
Fn Vue Js Cli入門 04 リスト表示する項目を選び出して切り替える Html5 テクニカルノート

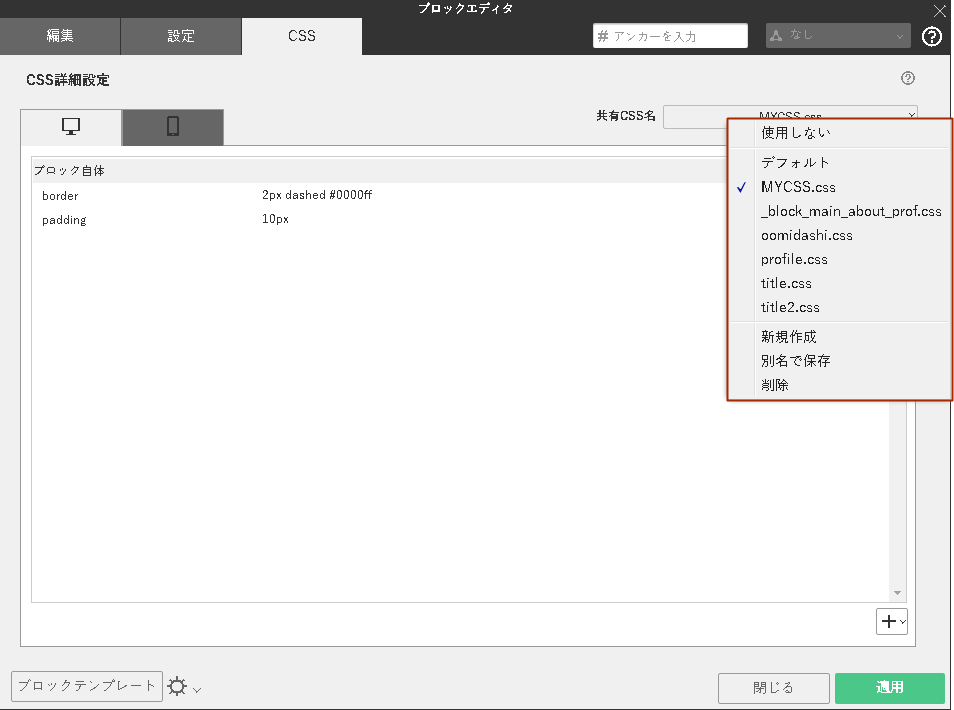
ブロックエディタでcss詳細設定を利用する Bind10 Bindクライアント サポートサイト デジタルステージ

Q Tbn 3aand9gcrqlnwfr3umkviviwe4utrmltqxntrfpnoujg Usqp Cau

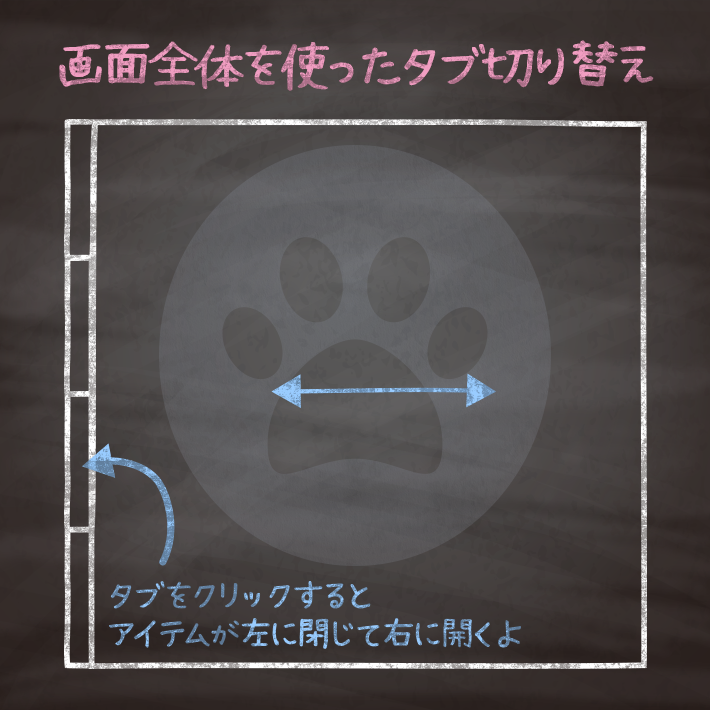
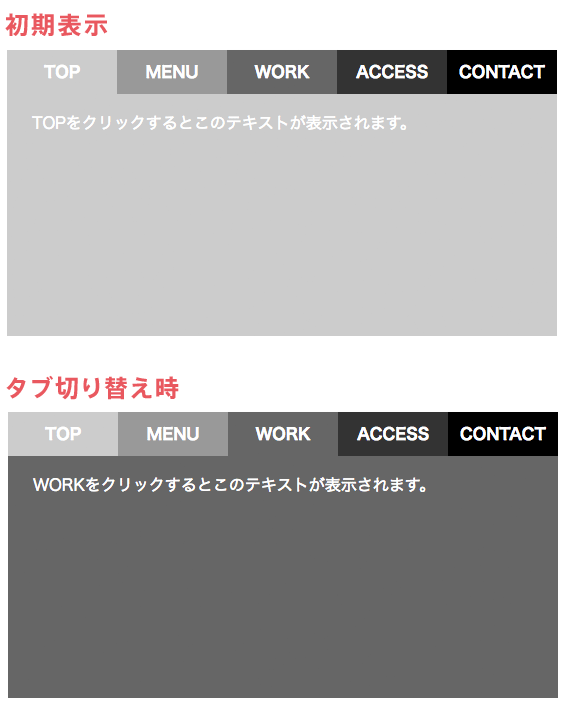
コピペでできる Cssとhtmlだけの画面全体を使ったタブ切り替え3種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

クリックで表示 非表示の切り替えができるボックスをcssのみで実装する ズボラ式

コピペで出来る クリックで要素の表示非表示を切り替えるhtml Css Wordpress対応版 第0版

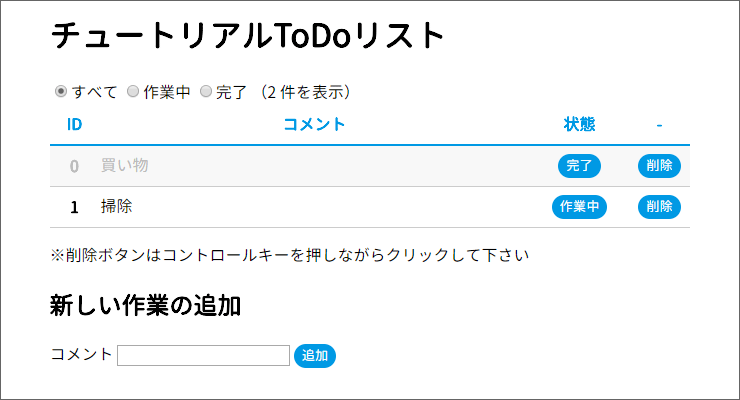
Todoリストを作りながら学習しよう 基礎から学ぶ Vue Js

Css 画像切替 切り替えた画像クリック拡大表示 Cssのq A 解決済み Okwave

表示時間のメーター付き クリックでも自動でも切り替わるスライダー おいしいソース

Jquery クリックで要素の表示 非表示を切り替える Into The Program

オリジナルカバー画像の設定方法 ブログタイトル背景画像 ウェブリブログサポート

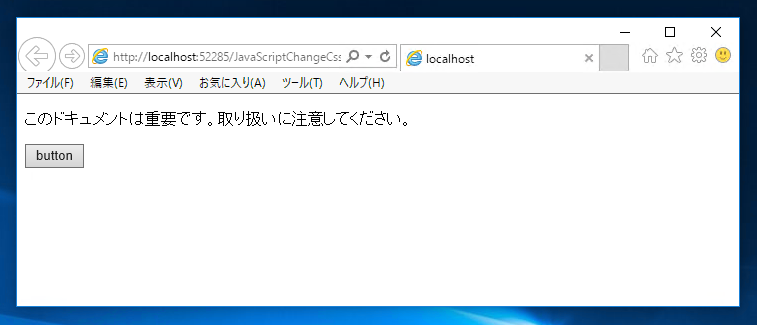
Css スタイルシート のクラスを動的に変更する Javascript プログラミング

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Visual Experience Composer のオプション

Cssで要素の表示 非表示を切り替える方法いろいろ 株式会社lig

Html Hidden Property による要素の表示 非表示の切り替え

Jqueryでタブの中身を表示 非表示切り替えする

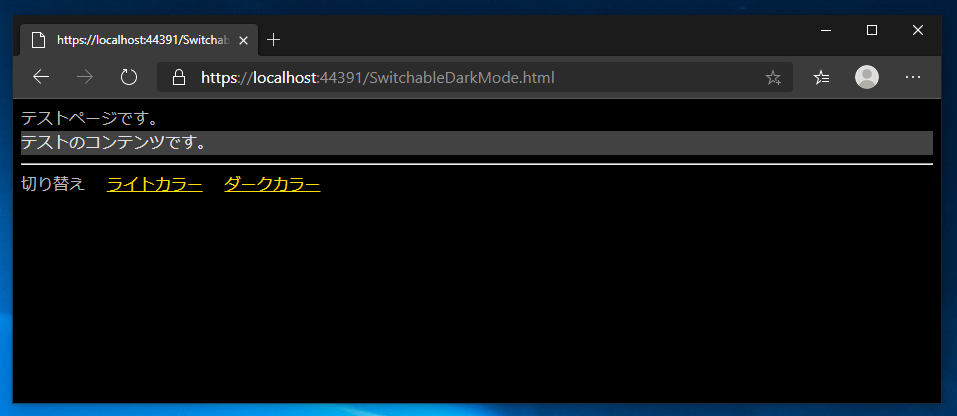
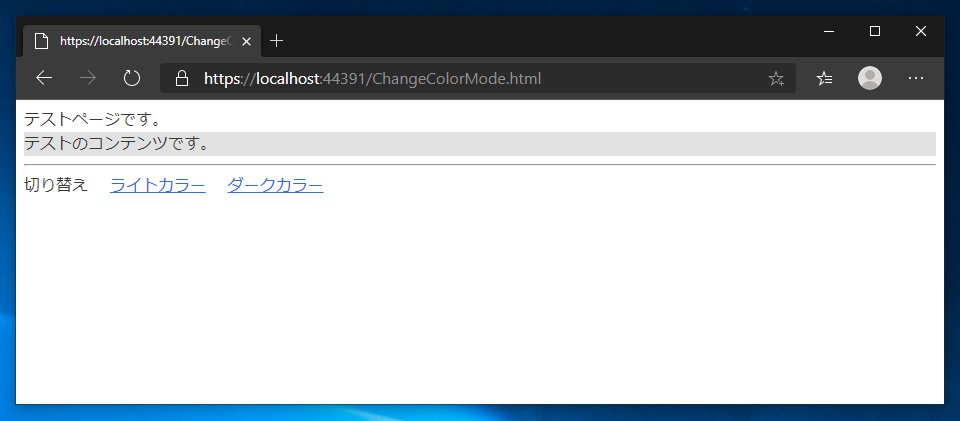
Osのカラー設定がダークモードの場合にダークモード対応したwebページを表示し 手動でカラーモードを変えられるようにする Javascript プログラミング

Javascriptによるhtml要素の変更を徹底解説 Codecampus

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

クリックで複数の画像を切り替える方法 レスポンシブ対応
ショッピング比較広告について Google Merchant Center ヘルプ

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

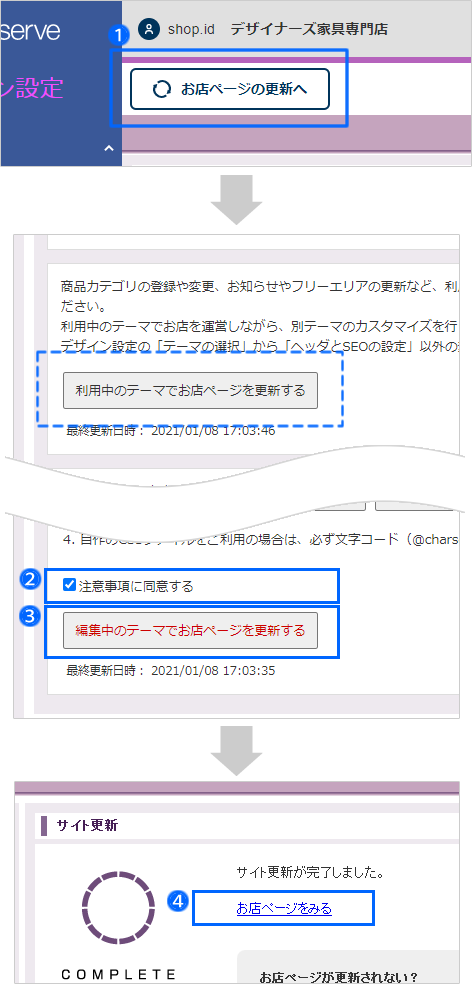
デザイン設定 上級 カラーミーショップ マニュアル

サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo

Jquery初心者向け クリックした要素の背景色や文字色をtoggleclassメソッドで変更する方法 ゆうやの雑記ブログ

Vuejs Ifのクリックで切り替え 使えるuiサンプルギャラリー Kipure

Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

Jquery Cssでオーバレイを実装 半透明の箇所をクリックしても非表示に

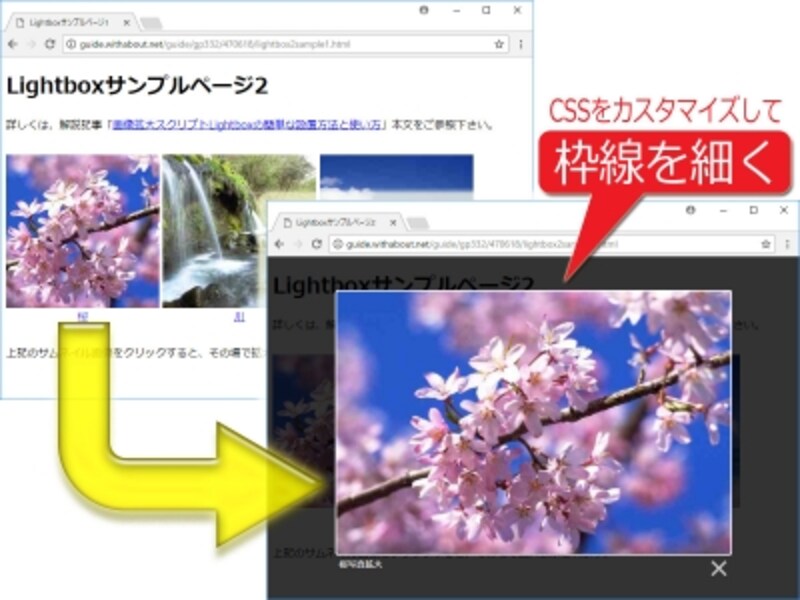
別窓を開かずに その場で拡大画像を表示する4つの方法 ホームページ作成 All About

Javascriptで複数の表示 非表示切り替え Javascriptのq A 解決済み Okwave

変更の概要

Css Htmlの編集方法 注意書きあり ウェブリブログサポート

サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo

非表示にしたメニューをクリックでモーダルウィンドウ風に画面いっぱいに表示する Unorthodox Workbook Blog

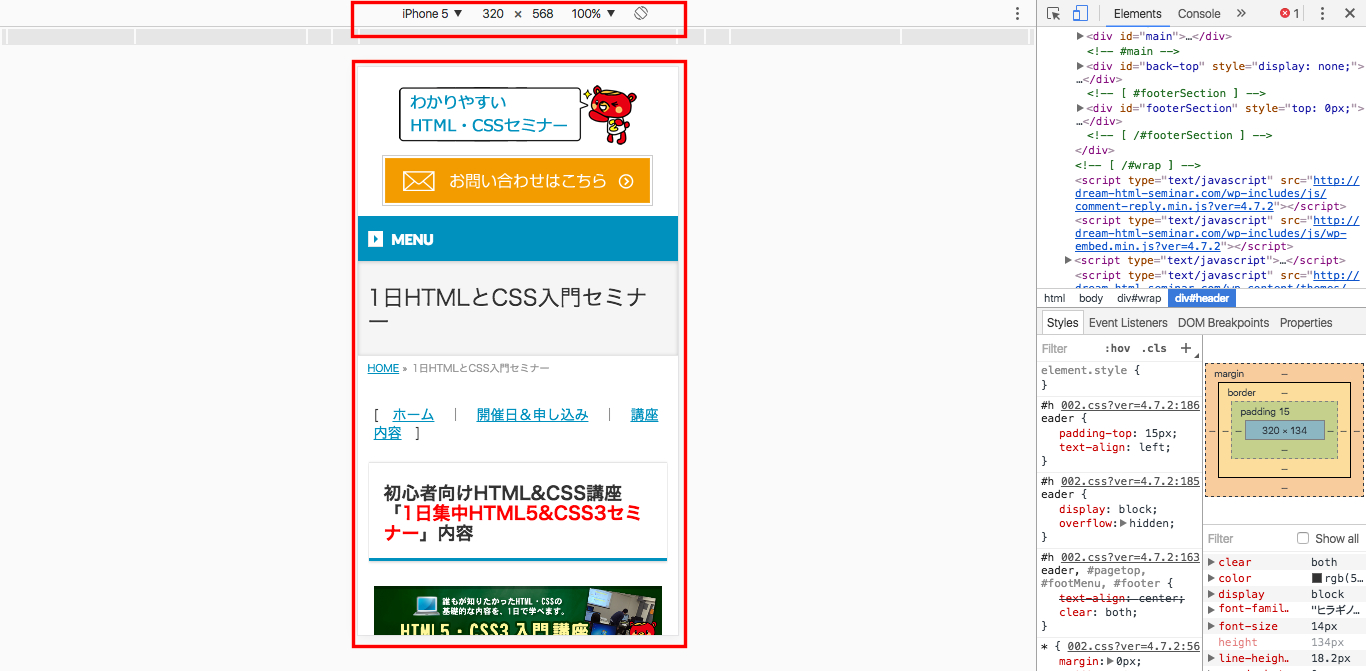
Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

トップページに表示する 新着 おすすめ 人気ランキング 商品のレイアウトを変更する

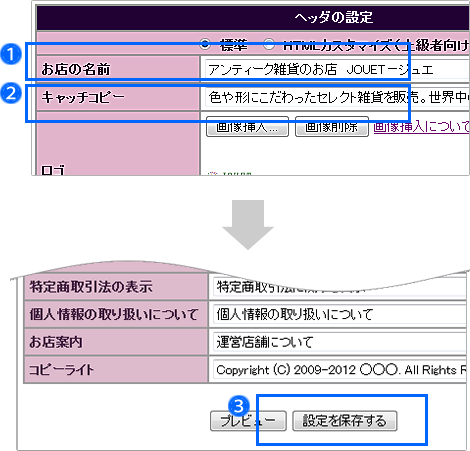
ヘッダの お店の名前 キャッチコピー メニュー文言 を変更する

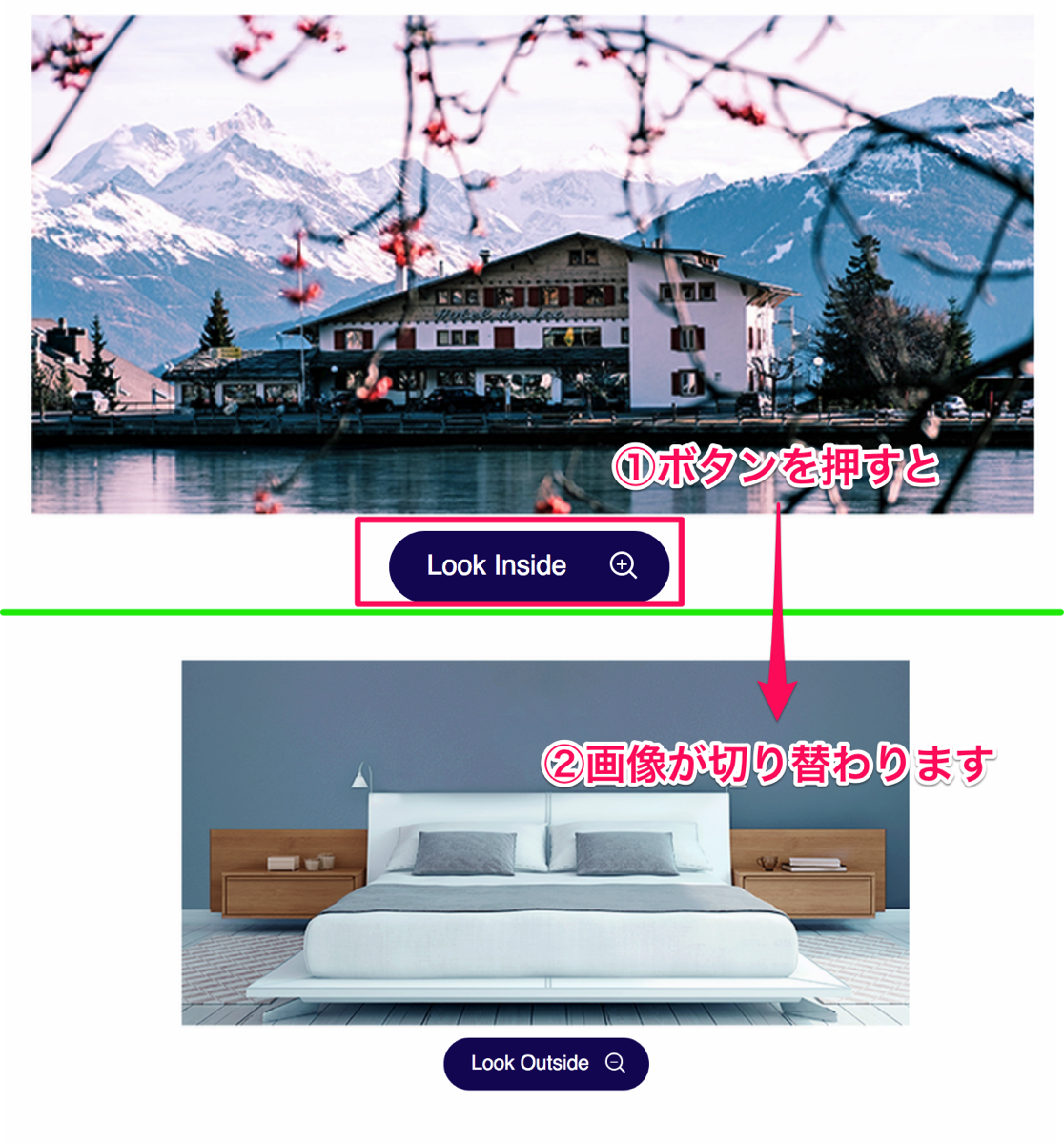
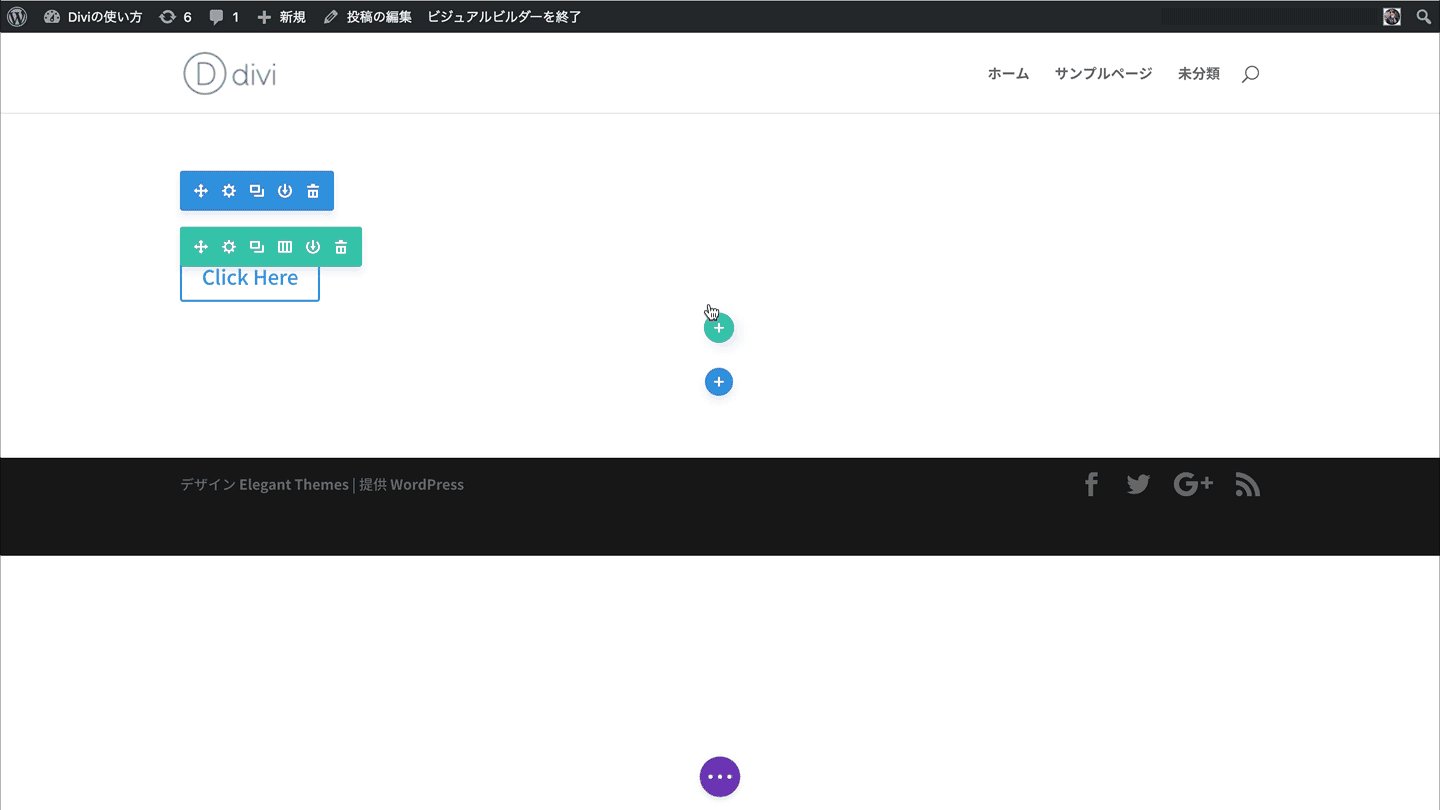
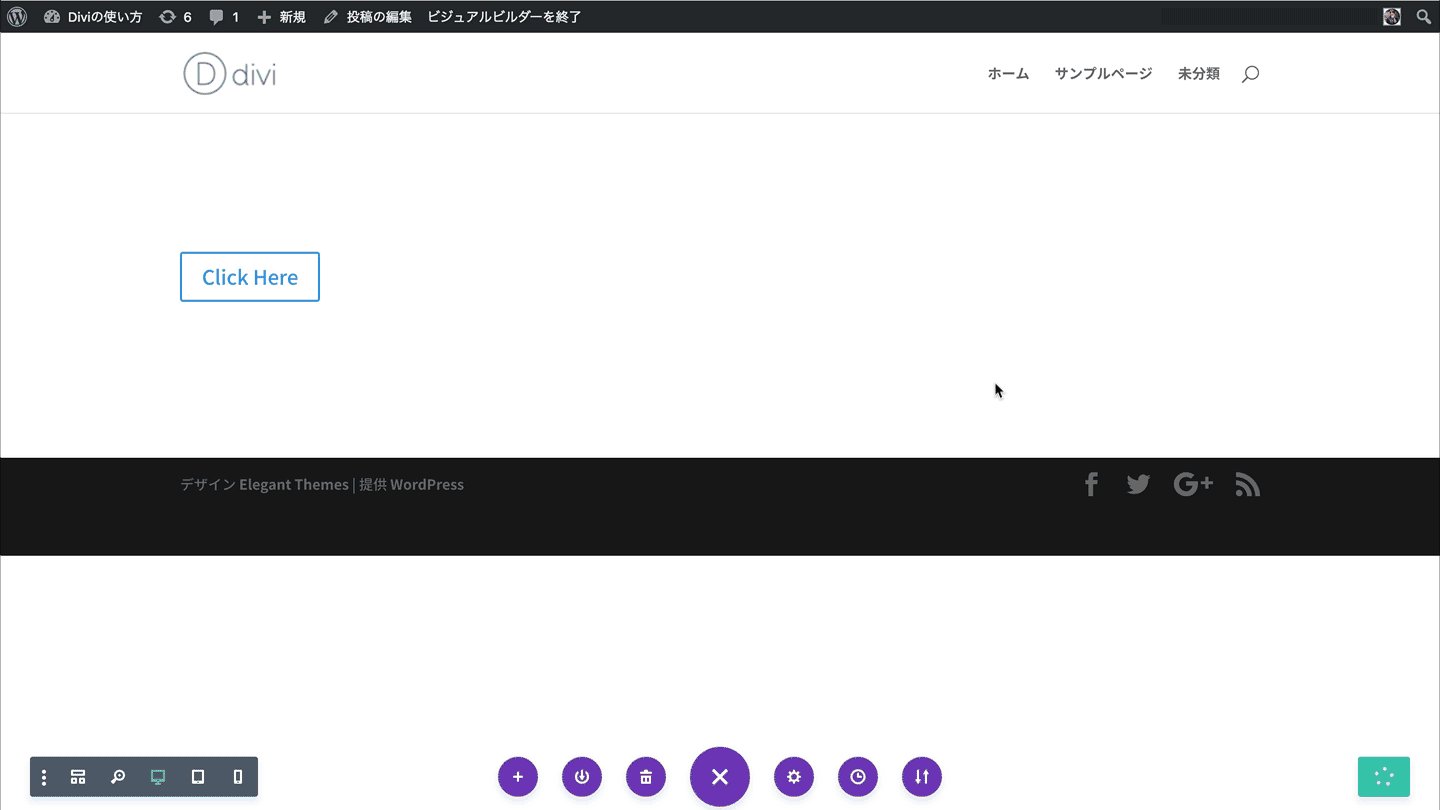
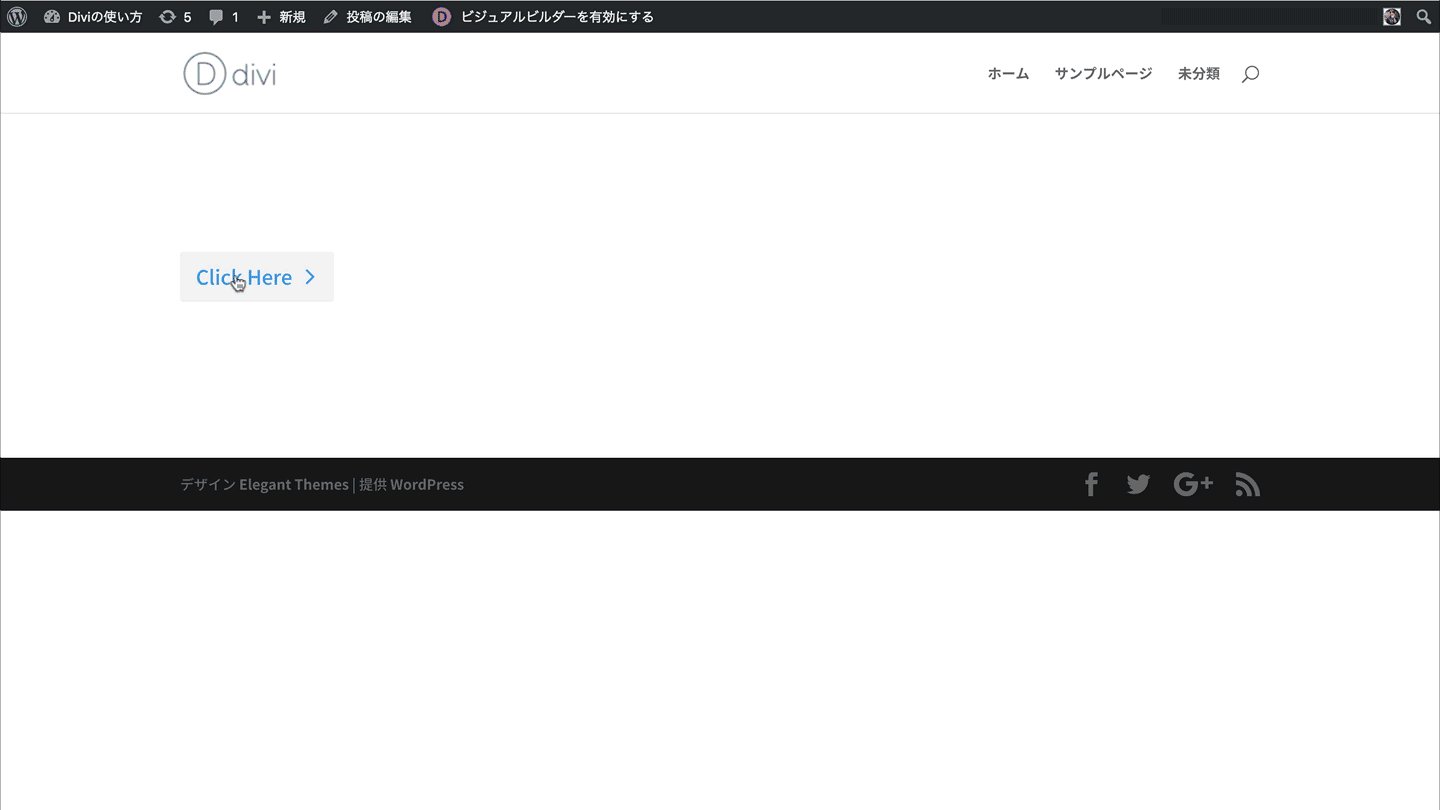
クリックした要素を全画面に広げて ページ遷移せずに新たな要素を表示する Cta Js Nakazi Lab ナカジラボ

Q Tbn 3aand9gcsyf Kup9 Gjy Wk1pkidymhvib Wsr2nq0ag Usqp Cau

Jqueryでタブの切り替えを実装するシンプルな方法 Kubogen

Htmlの表示 非表示を切り替える2つの方法 ホームページ作成 All About

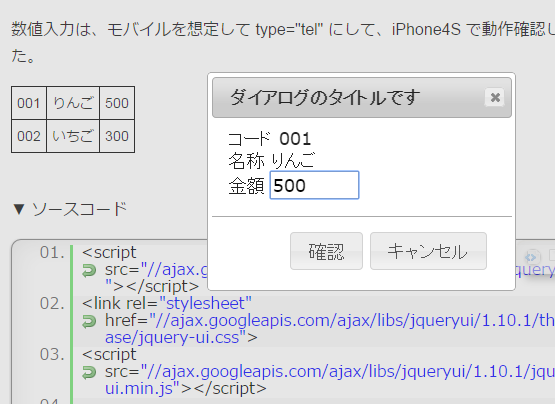
Jquery Table の行をクリックして Jquery Ui のダイアログを表示し 行データをダイアログ内で変更して Table の列にデータを戻す Logical Error

画像拡大スクリプトlightbox2の簡単な設置方法 使い方 ホームページ作成 All About

Chart Jsでラベルクリックで表示非表示をコントロールする Notebook

Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

サムネイル画像をクリックで拡大表示する方法 すぐ使えるサポート情報

Cssだけで実装 画像をクリックしてポップアップ表示する方法 新宿のweb制作会社btiesが教える ホームページ制作のすべて

Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

Webアプリ開発事始 Powernews連載コラム Grapecity Developer Tools

サムネイル画像をクリックするとメイン画像をふわっと切り替えるjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

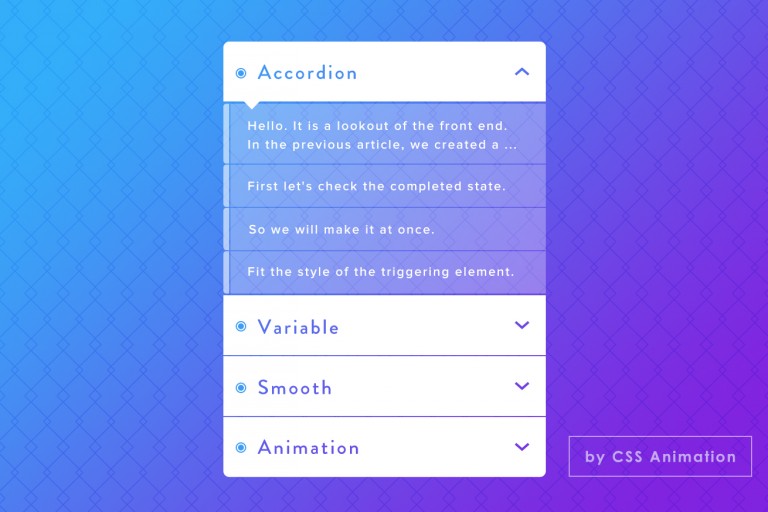
Jquery クリックしたら表示 非表示するアコーディオンメニューの実装方法 Webデザイン初心者 Sometimes Study

サンプル Html Css付き 画像を横並びに表示してクリックするとハイライトされる Proglearn プログラミング総合情報サイトプログラーン
Css パネルでの算出スタイルの表示 Google Web Designer ヘルプ

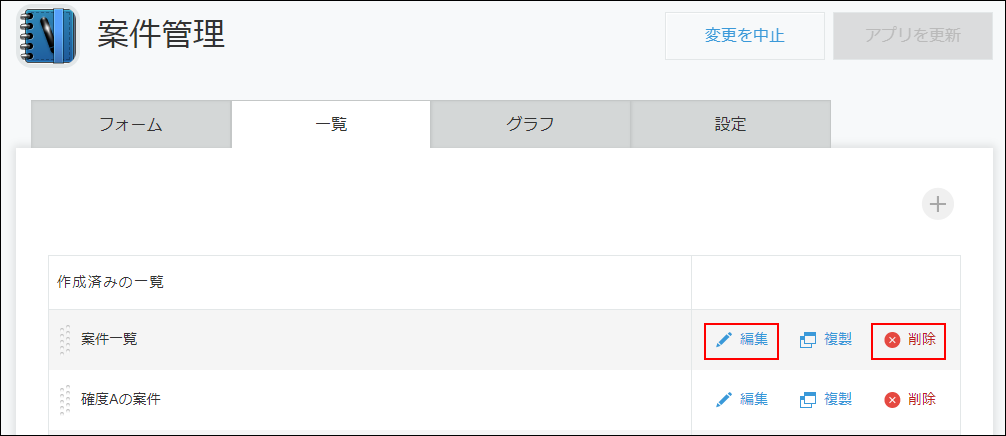
一覧の変更や削除を行う Kintone ヘルプ

7 4 カレンダーと文字サイズの修正の件 ウェブリブログ事務局

Htmlとcssだけ 要素の表示 非表示を切り替える方法

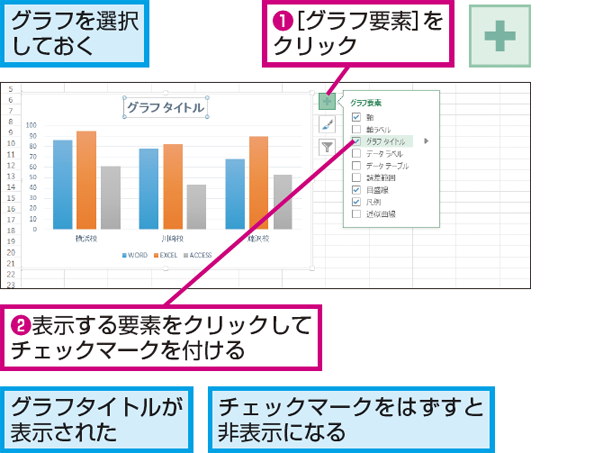
Excelの グラフ要素 ボタンでグラフに表示する要素を切り替える方法 できるネット

ハンバーガーメニュー トグルニュー クリックすると表示されるグローバルナビの実装方法 Tech Dig

Html編 ブラウザにお知らせを表示して自動的に消えるトーストを作る ゆうそうとitブログ

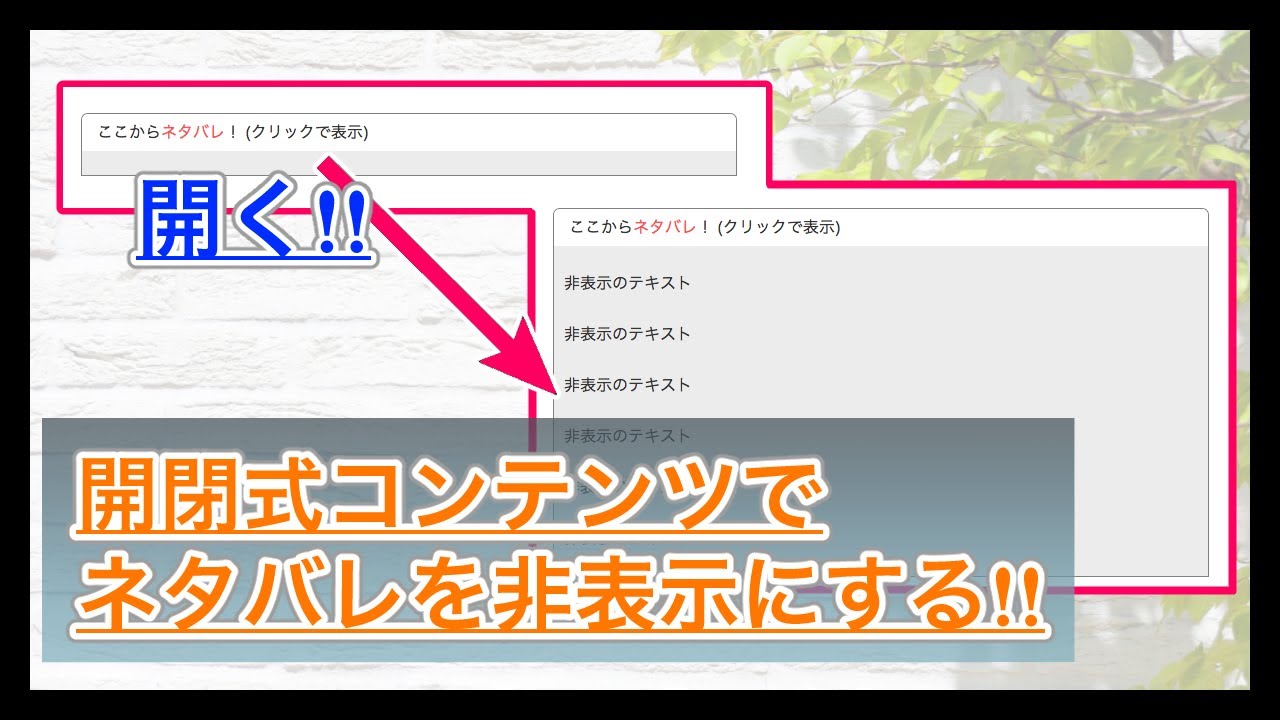
はてなブログ 開閉式コンテンツ アコーディオンパネル でネタバレとかの表示 非表示を切り替える

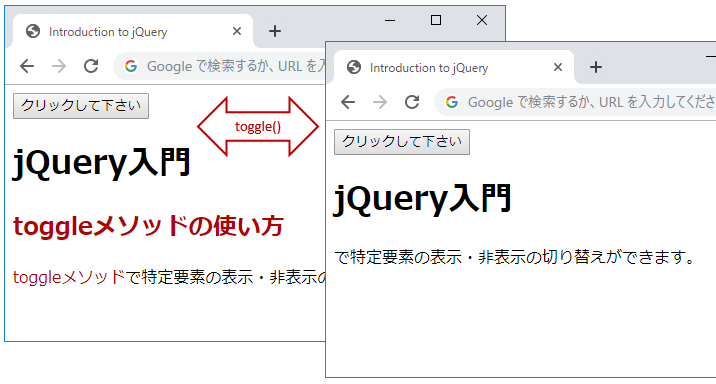
Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

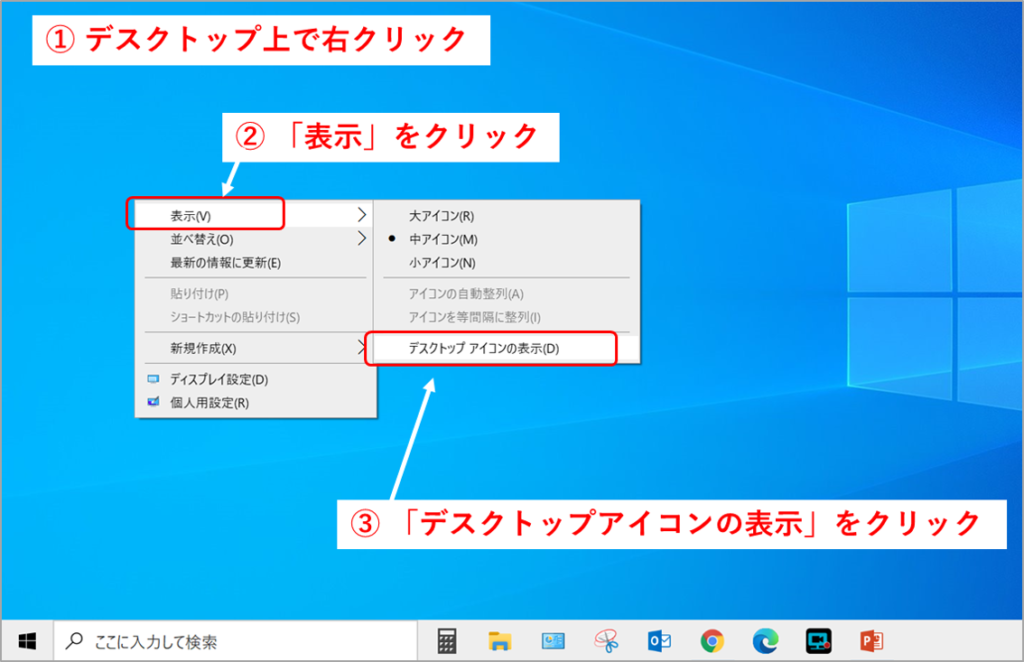
突然消えたデスクトップアイコンを表示させる 表示 非表示の切り替えができます ルビーパソコン教室 徳島市名東町 あなたのペースで学習できます

Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

Html コンテンツの表示 非表示 使えるuiサンプルギャラリー Kipure

サムネイルクリックで別ウィンドウに拡大画像表示 Javascriptのq A 解決済み Okwave

超シンプルjqueryコード サムネイルで画像切り替え Weblabla Web制作で使える小技集

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

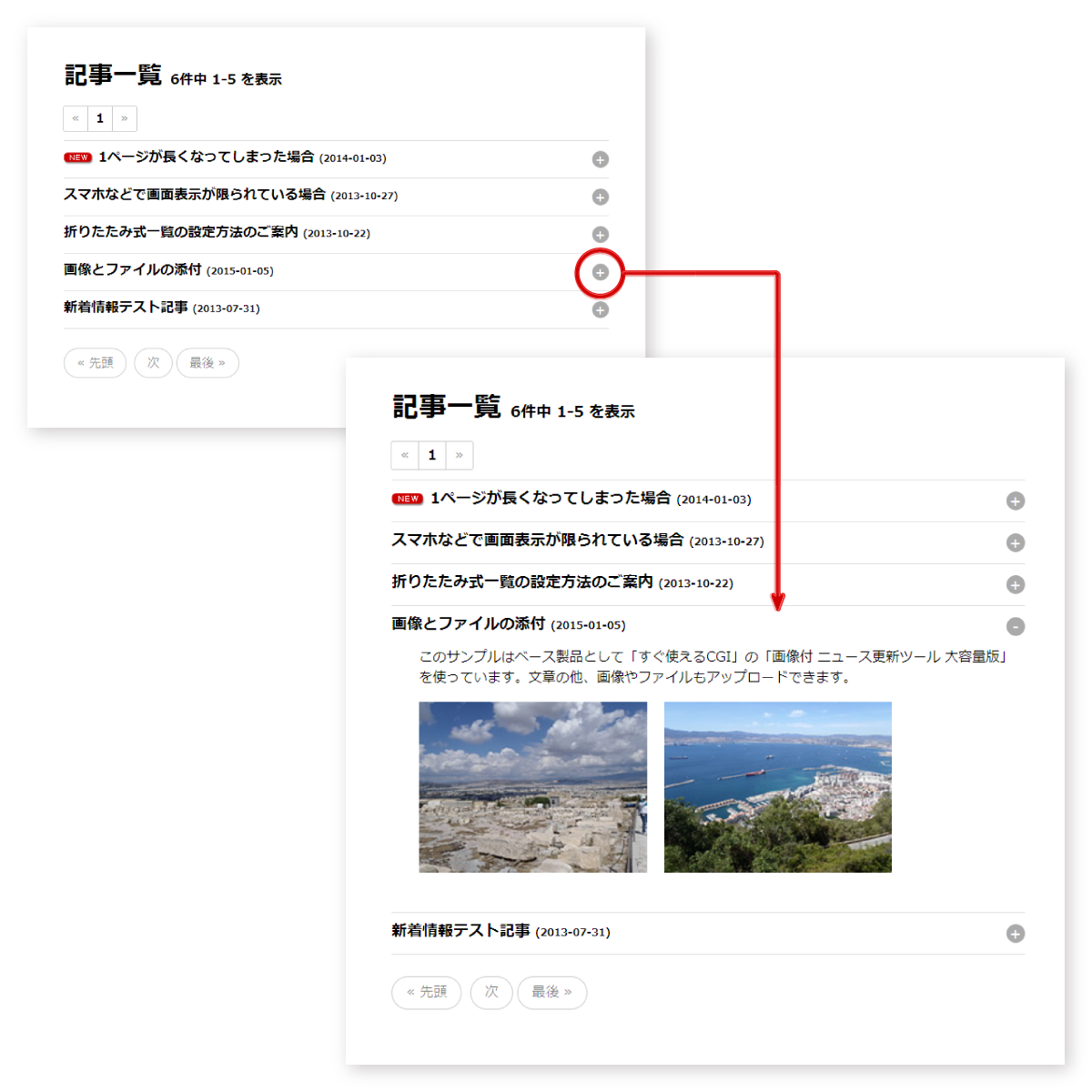
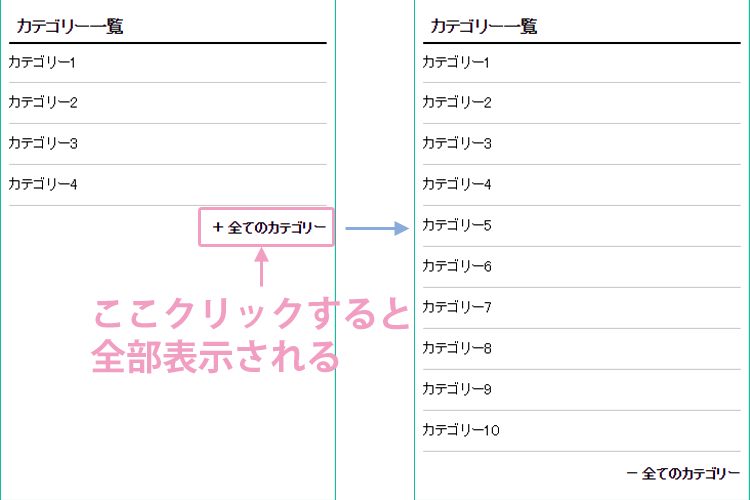
クリックで深い階層が現れるリストの作り方 ホームページ作成 All About

Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About

整列しているリストをクリックで項目ごとに絞り込み表示 おいしいソース

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Htmlでjavascriptを使う方法 サービス プロエンジニア

短いお知らせ アイコンクリック折り畳み式 すぐ使えるcms

ボタンクリックでページ内の表示内容を表示切り替えるjqueryプログラム

サムネイル画像をその場で全画面に拡大表示させる方法 ホームページ作成 All About

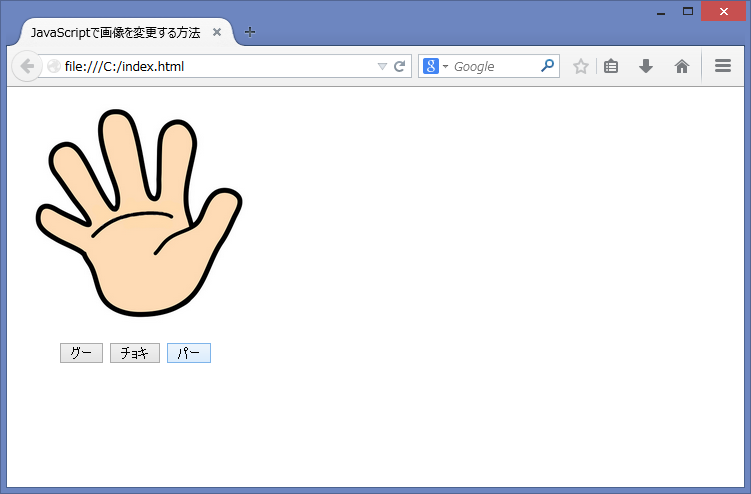
Javascriptで画像を変更する方法 初心者向け Kenスクールブログ

Q Tbn 3aand9gcrfci6qxxyan0lmuwacuydwalks1v844wsftg Usqp Cau

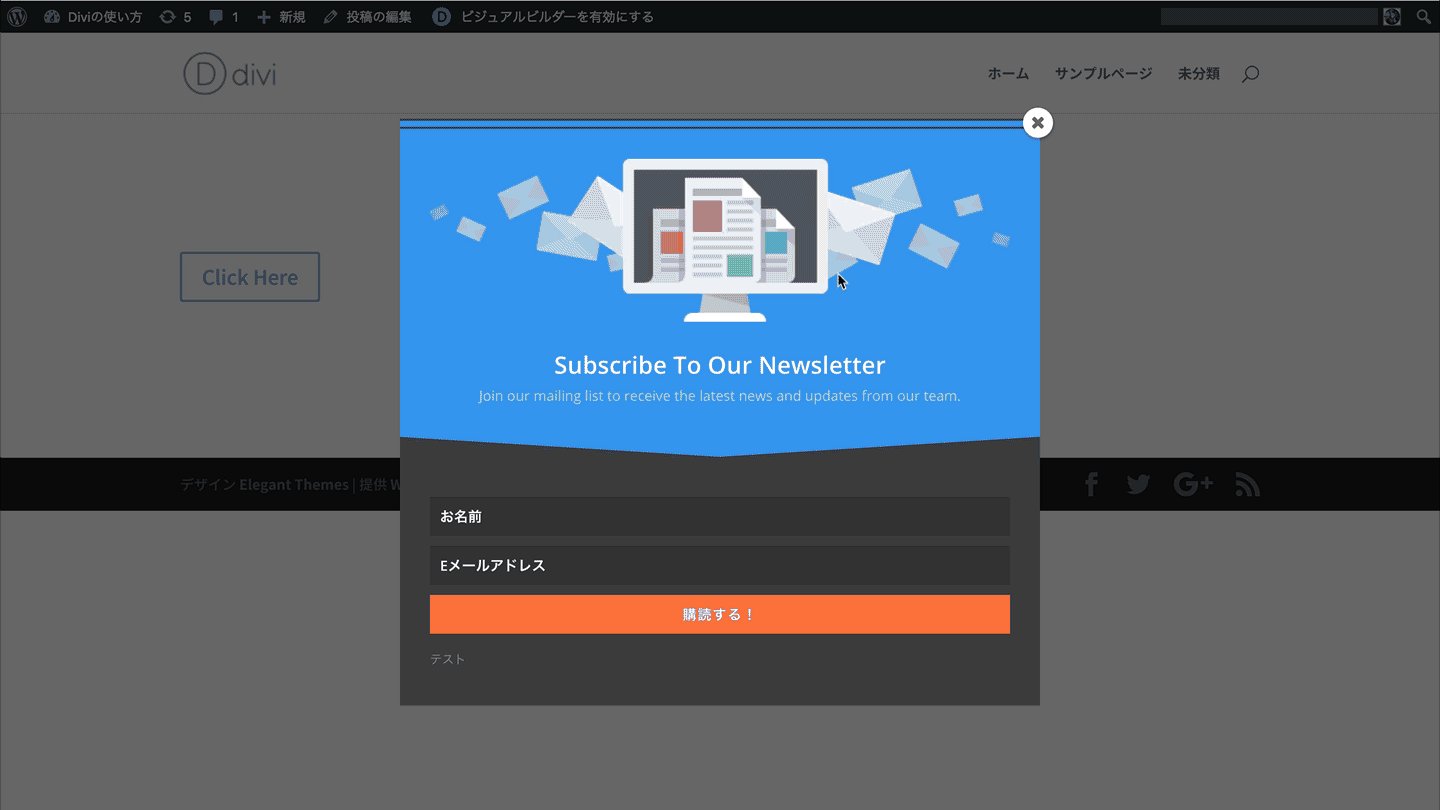
コピペok ラジオボタンのクリックでフォームの表示 非表示の切り替えを簡単に実装 株式会社torat 東京都中央区のweb制作会社

ページのカラーテーマをページ表示中に変更できるようにする Javascript プログラミング

Cssで要素の表示 非表示を切り替える方法いろいろ 株式会社lig

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

Js プロダクトの一覧表示を1クリックで リストとグリッドに切り替えるチュートリアル コリス

Html Css ボタンをクリック時に要素を表示 非表示する方法を徹底解説 カンタンです あけログ

回答に応じてフォーム項目の表示を変える ボタンクリックで説明を表示する Contactform7で条件分岐させる方法 さやっと四苦八苦 Sick Hack

ヘッダの お店の名前 キャッチコピー メニュー文言 を変更する

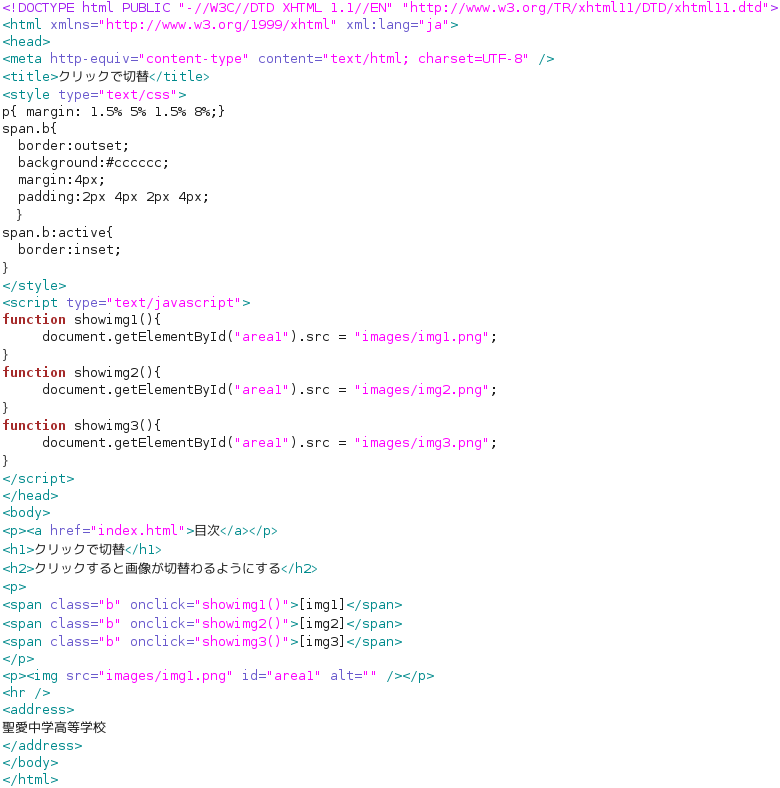
クリックで切替

Javascriptとcssでポップアップを作る基本のプログラム

クリックで表示 表示を切り替える方法 Cssだけで実装する みやぎで暮らす

Cssのみでクリックしたら表示非表示する方法

デザイン設定 上級 カラーミーショップ マニュアル



