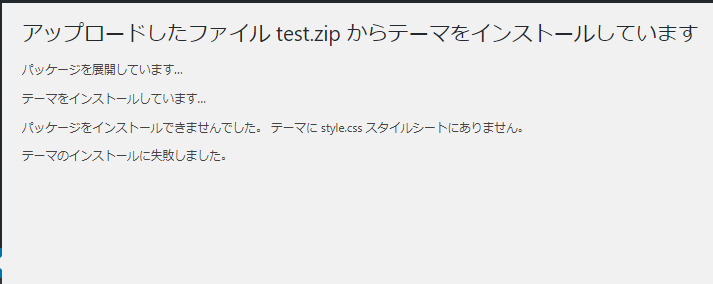
テーマに Stylecss スタイルシートにありません

Sharepoint Framework の Web パーツでサード パーティ製の Css スタイルを参照する Microsoft Docs

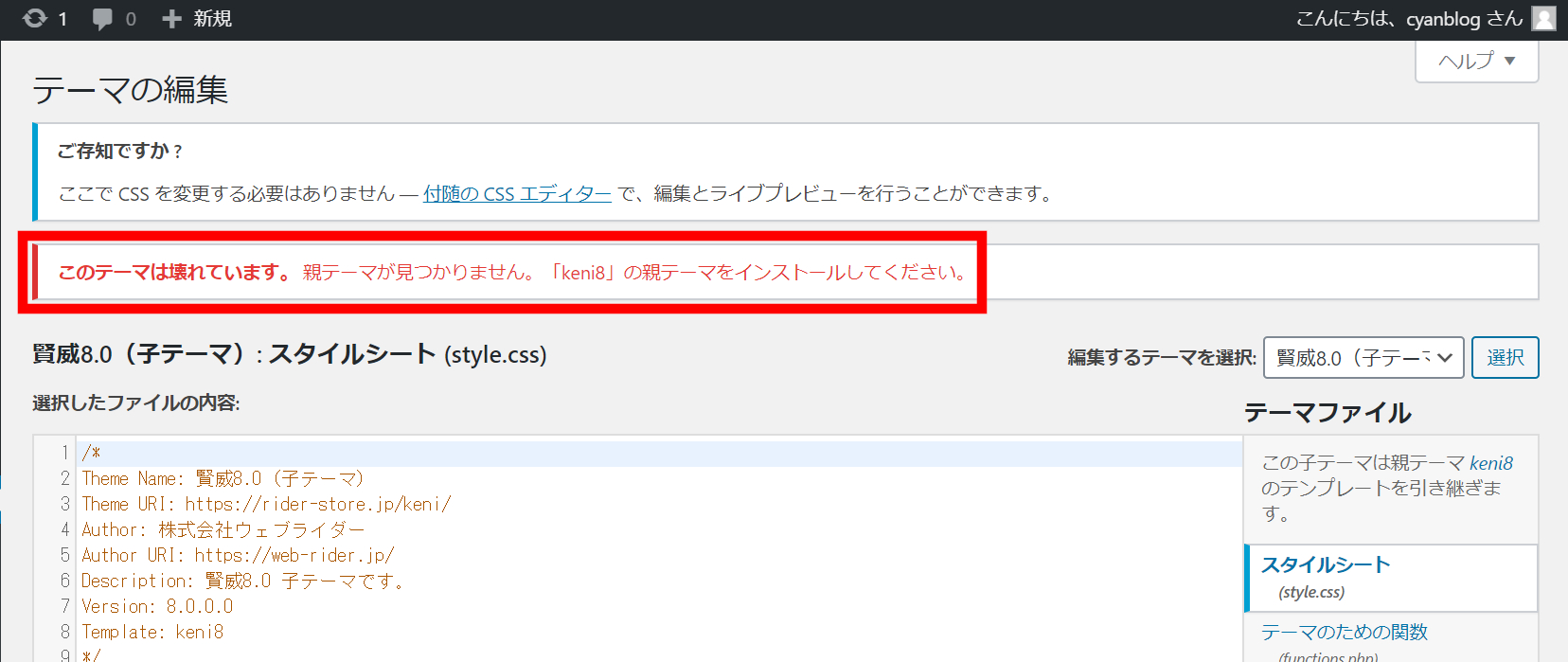
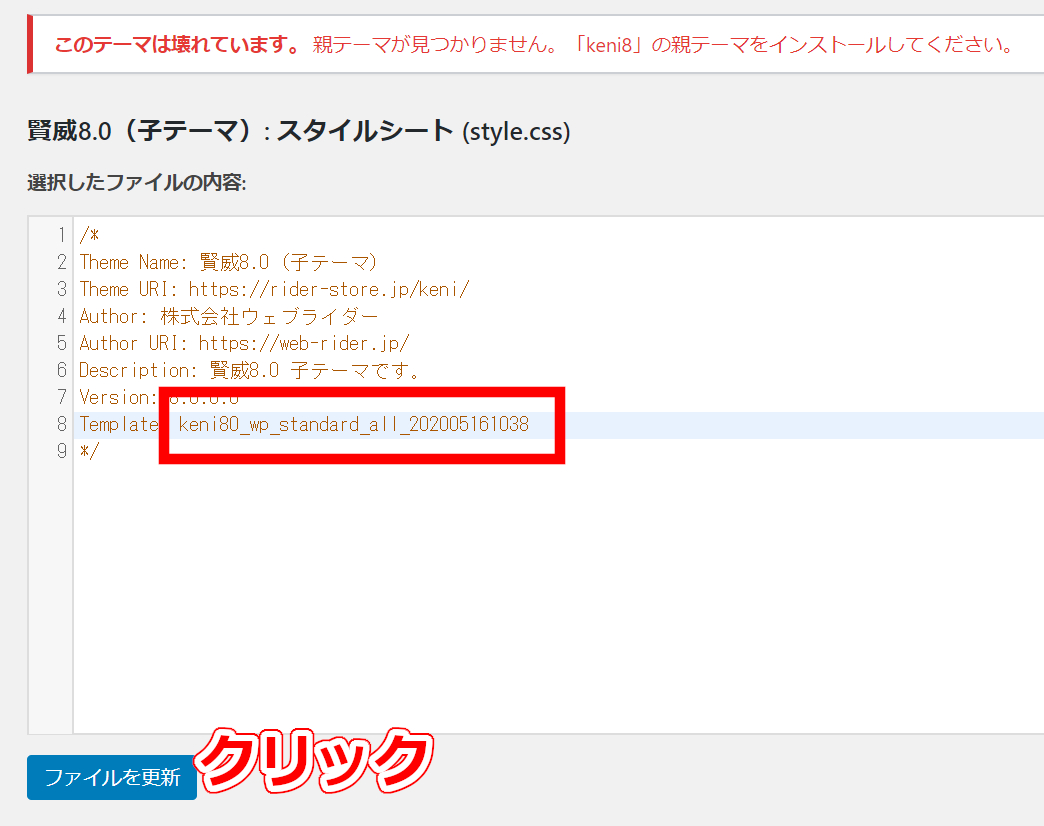
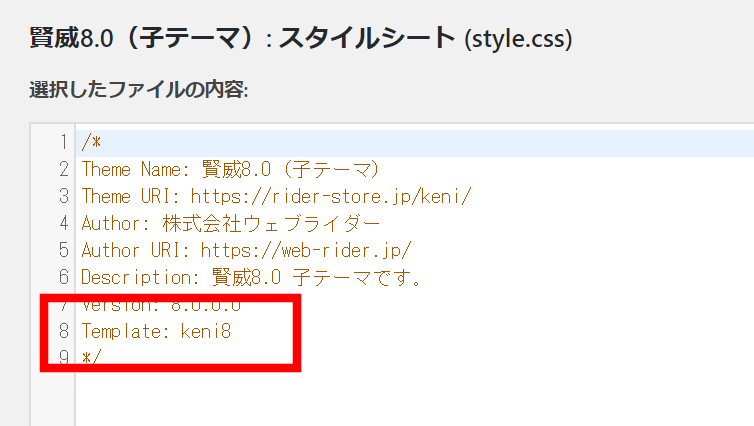
賢威8をワードプレスにインストールする方法 子テーマの作り方と設定できない時の対処法 ちゃんブロ工房

Wordpressのテーマ Stinger8 でカスタマイズ サマンサ

Wordpress パッケージをインストールできませんでした テーマにstyle Cssスタイルシートがありません

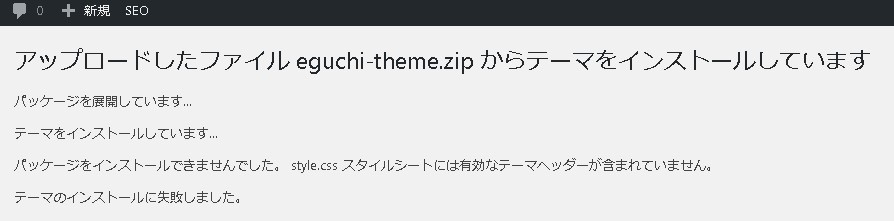
Wordpress Style Cssスタイルシートには有効なテーマヘッダーが含まれていません の対処法 エグウェブ Jp オンライン Web講座 セミナー Web分析

Wordpress Simplicity2の 記事を読む ボタンをcssでカスタマイズ コピペ対応 Mutakkoのブログ
私はWordPressで初心者でテーマをインストールしようとしています。しかし、私は得ている パッケージをインストールすることができませんでした。テーマにstyle.css スタイルシートがありません。 メインの.zipファイルをアップロードしているときにエラーが発生しました。.

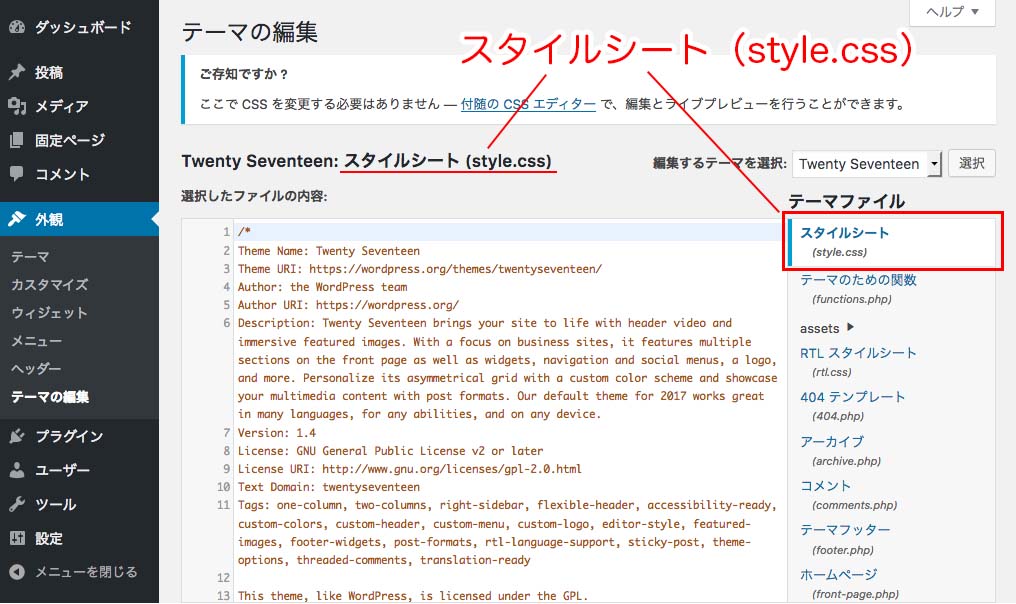
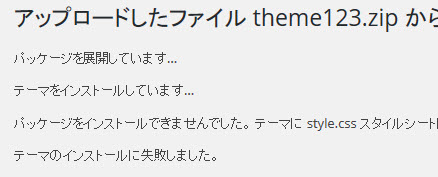
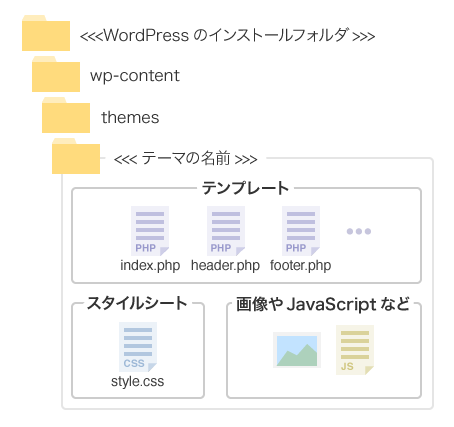
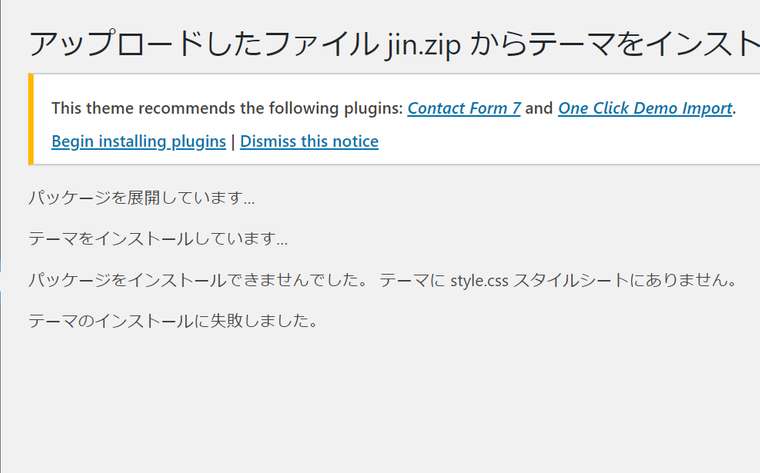
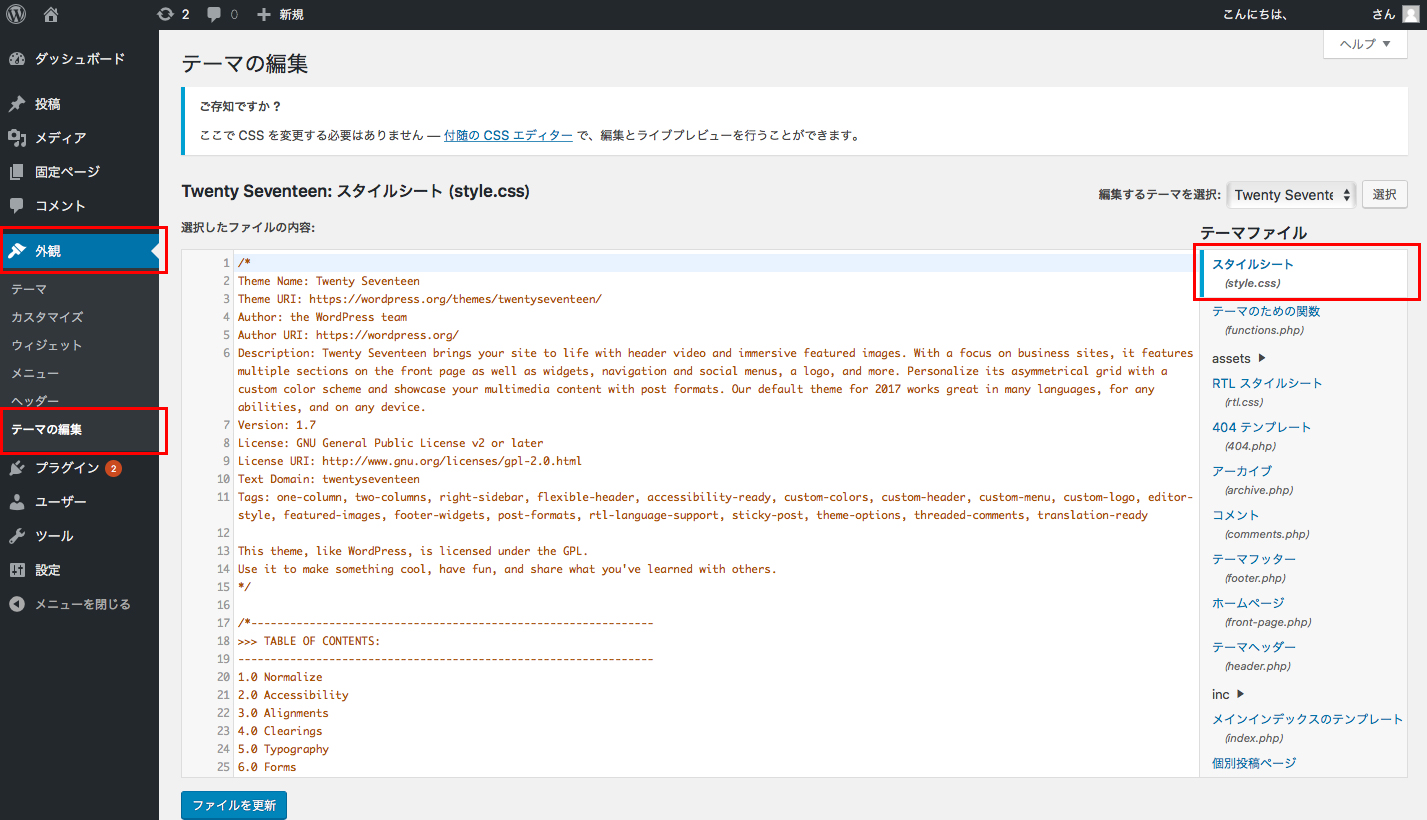
テーマに stylecss スタイルシートにありません. テーマをインストールしています… パッケージをインストールできませんでした。 テーマに style.css スタイルシートにありません。 テーマのインストールに失敗しました。 というエラーが表示される。. Style.css は、テーマの「CSS スタイル」情報に加えて、コメントの形式で必ず「テーマ詳細」を記述する必要があります。 テーマの作成 - WordPress Codex 日本語版 #テーマスタイルシート. でですね、style.cssにはテーマ情報しか書いてない場合はなんと、 get_stylesheet_uri()で読み込む必要がありません。 ただ単にテーマ内、テーマディレクトリ直下にさえポンと置いておけばWordPressが「あ、ちゃんとstyle.cssあるね。テーマ情報の記述もオッケー」と.
Backbone is not defined at notes-common. なぜテーマのインストールに失敗するのでしょうか。上記のエラーメッセージのように 「テーマにstyle.cssスタイルシートがありません」 とあるのは不自然ですよね。特に、有料テーマの場合. This is my original theme.
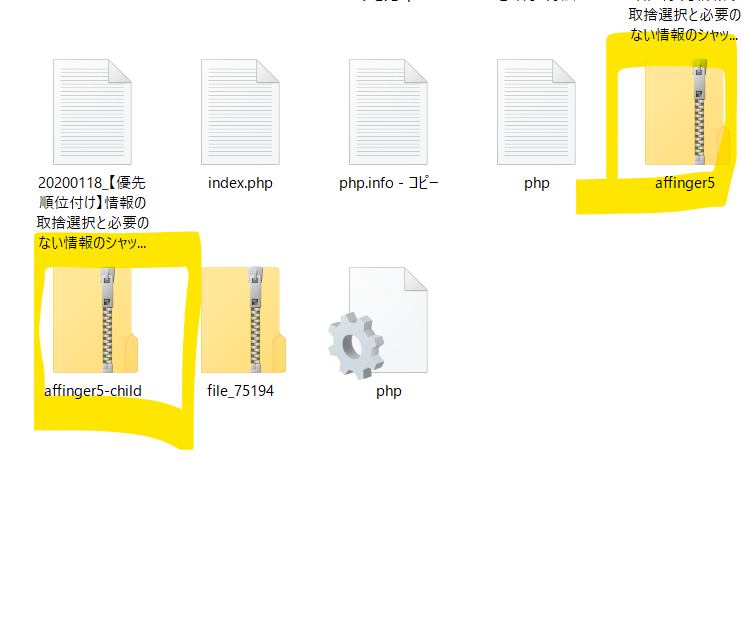
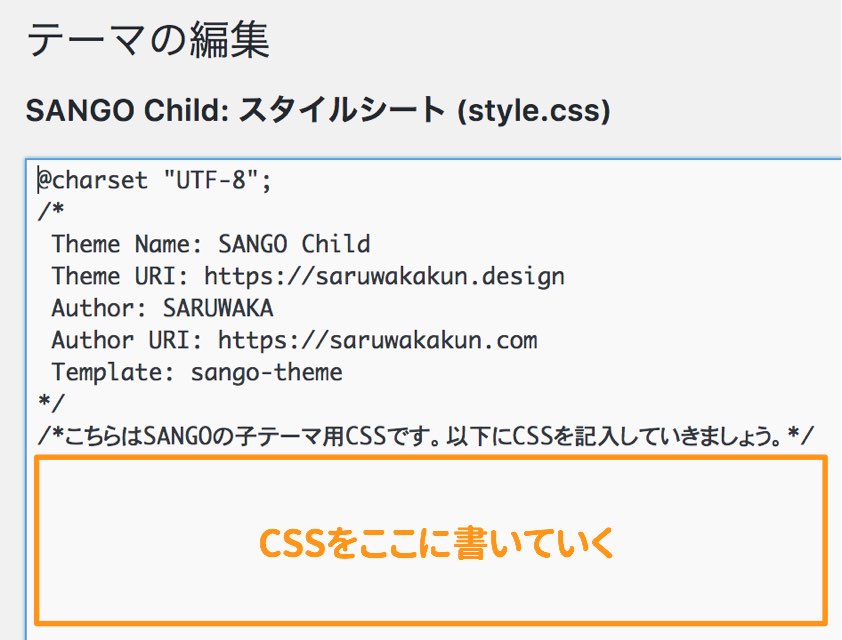
Wordpressにて上記テーマをインストールしようとしましたが「テーマに style.css スタイルシートにありません。」という表示が表れてインストールできません。 このテーマはテンプレートがあるだけで本体部分はないということでしょうか。. テーマに style.css スタイルシートにありません。 テーマのインストールに失敗しました。 ————————-A. スタイルシートの読み込みで子テーマのstyle.cssが有効になります。 私の場合はJavaScriptも子テーマ用のものを作りました。 これらのファイルを「themes」フォルダーに「unique-child」というフォルダーを作ってアップロードします。 (-childとつけるのが慣例).
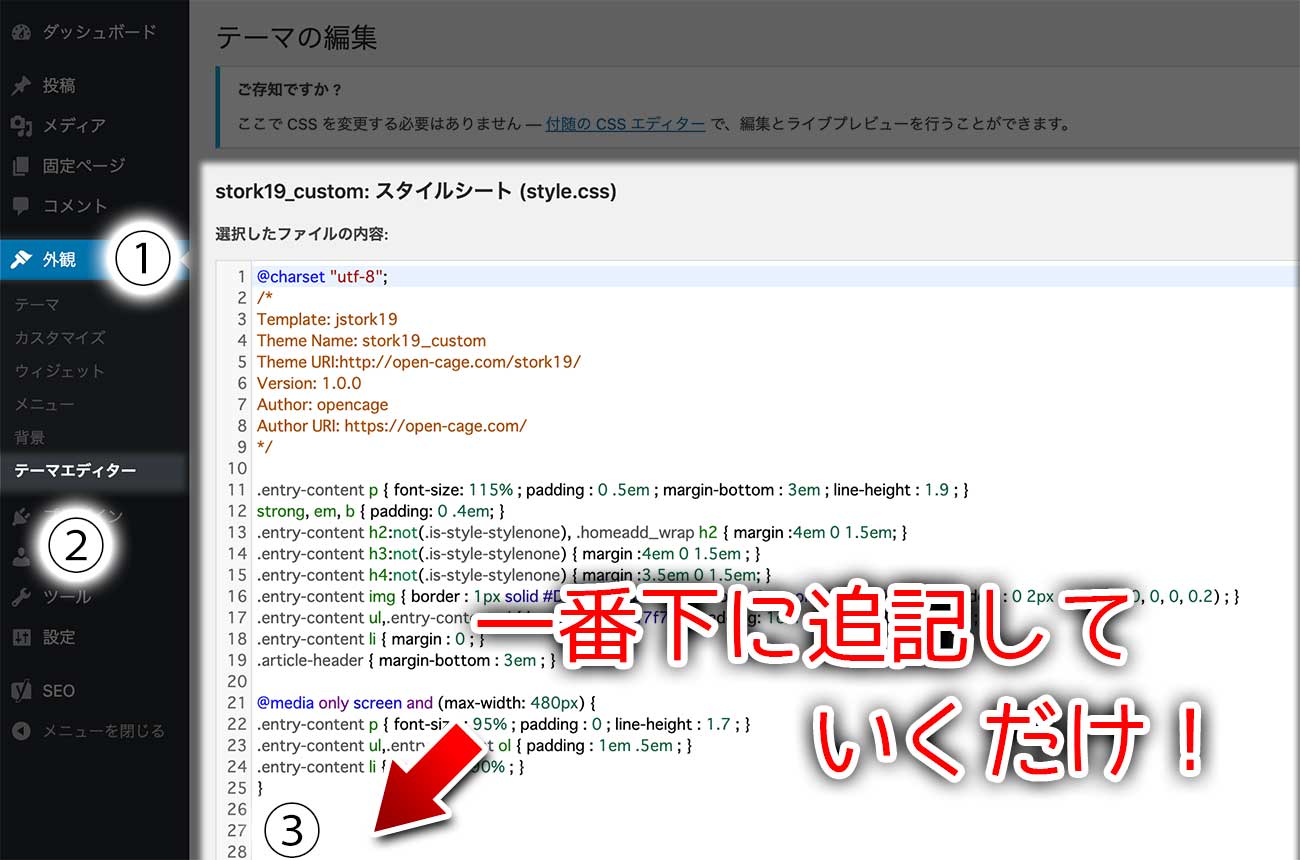
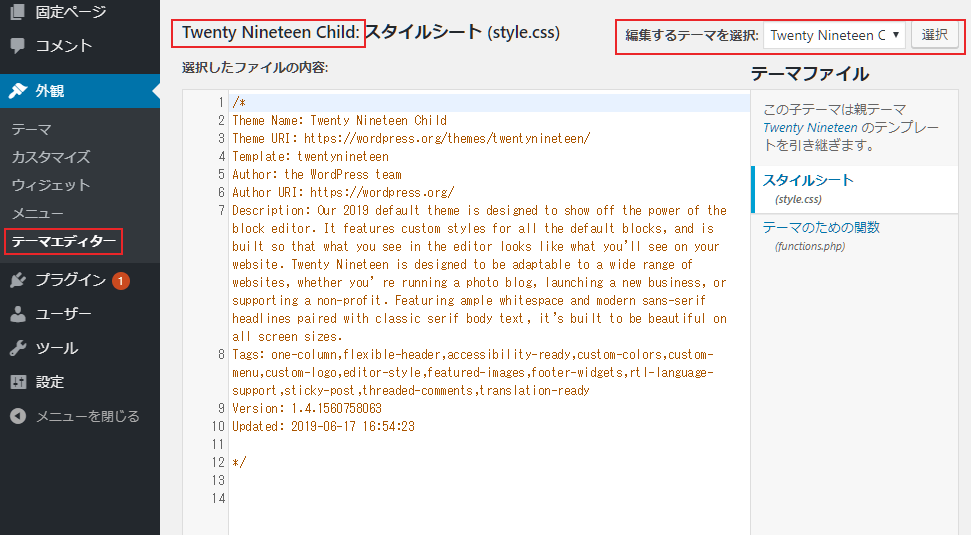
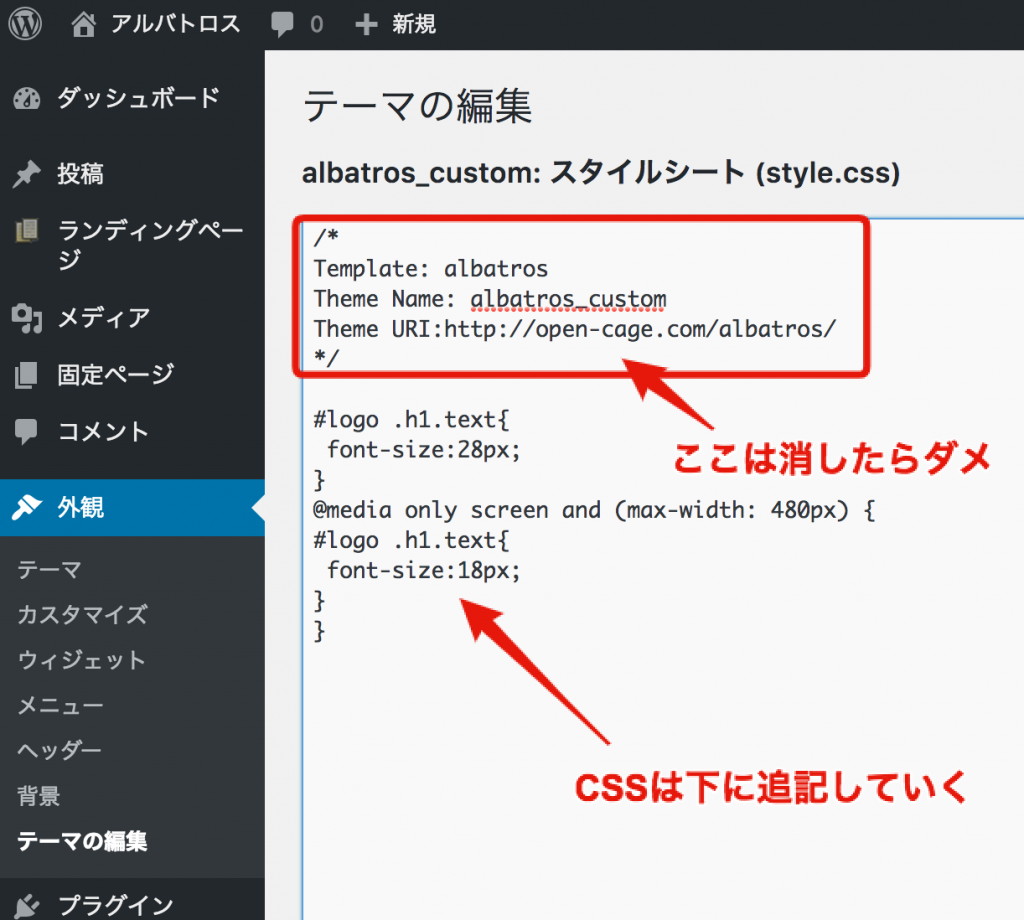
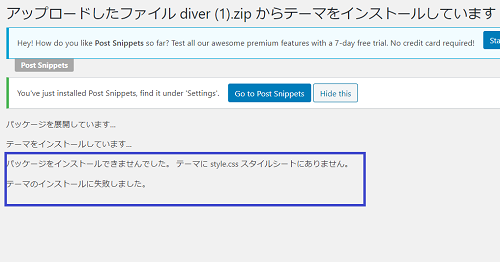
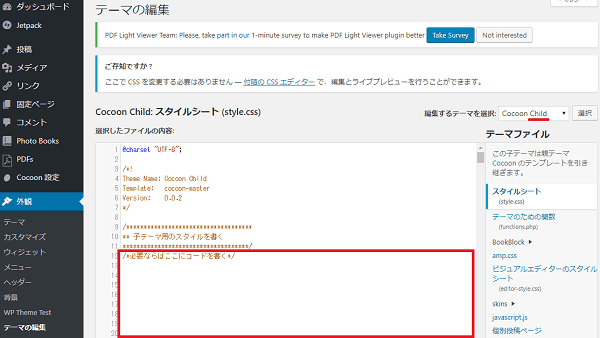
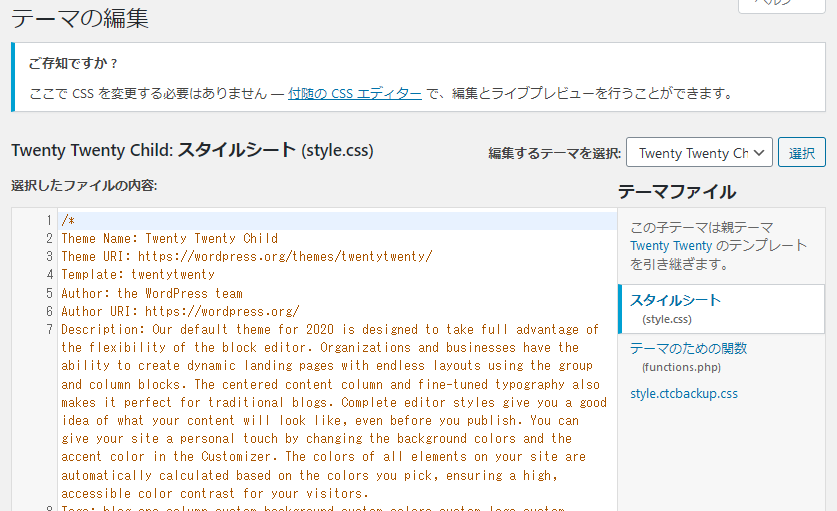
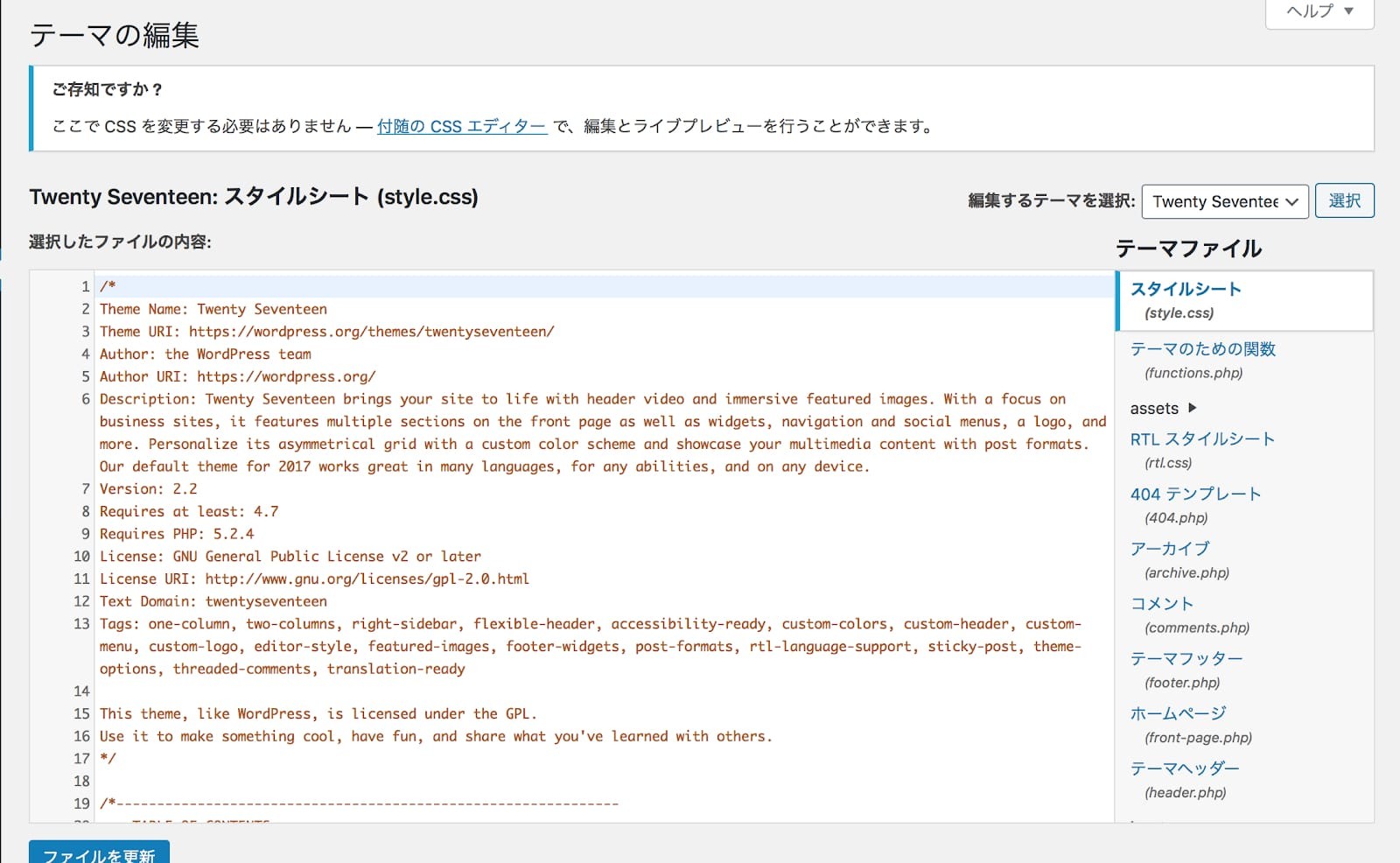
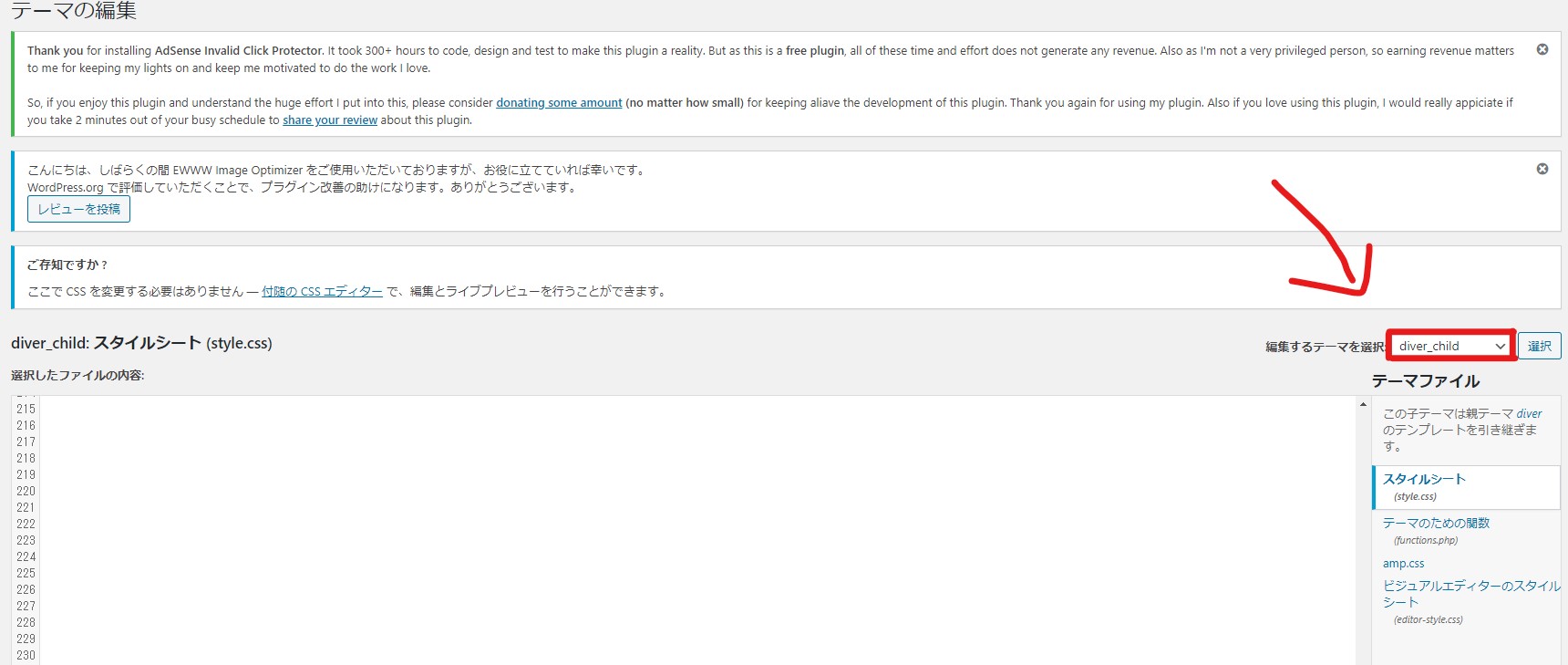
しかし、赤丸のバツ印はありませんでした。 スタイルシートの件とは違う話かもしれませんが閲覧者から見える画面にしてから 右クリックで選択できる「検証」では赤丸にバツ印のエラーが2つ出ています。 Uncaught ReferenceError:. ワードプレスのテーマにもいろいろありますが、Diver のインストールで「テーマにstyle cssスタイルシートにありません」というエラーメッセージが多いようです。 そのときの解決方法を図をたくさん用いて解説しました。 スポンサーリンク. 「子テーマ(Cocoon Child)」のスタイルシート(style.css)の編集をオススメしています。 CSSの追加は 「テーマの編集」画面 から。 この際、子テーマの下記 ヘッダー部分を削除してしまわないように注意 してください(下記は子テーマver.0.0.2のもの)。.
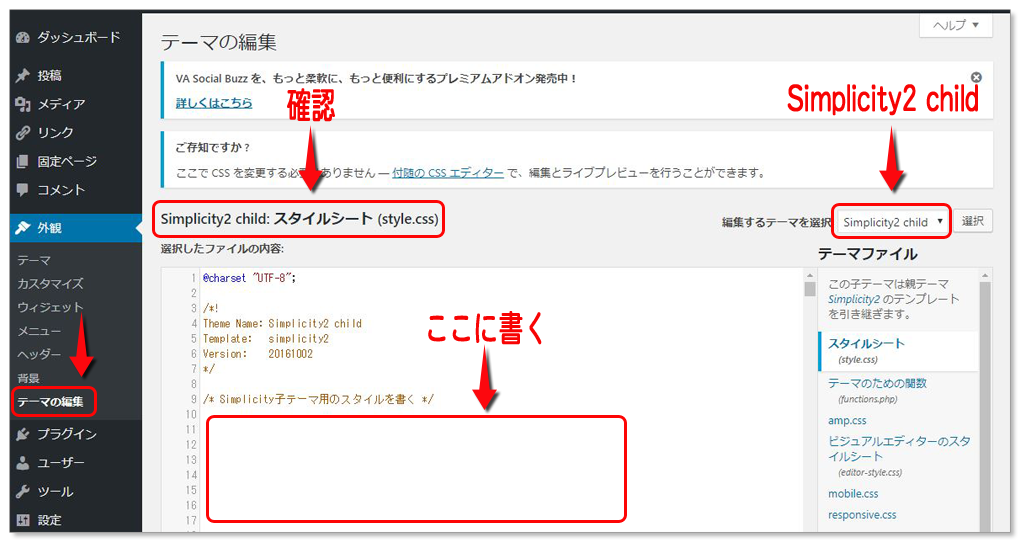
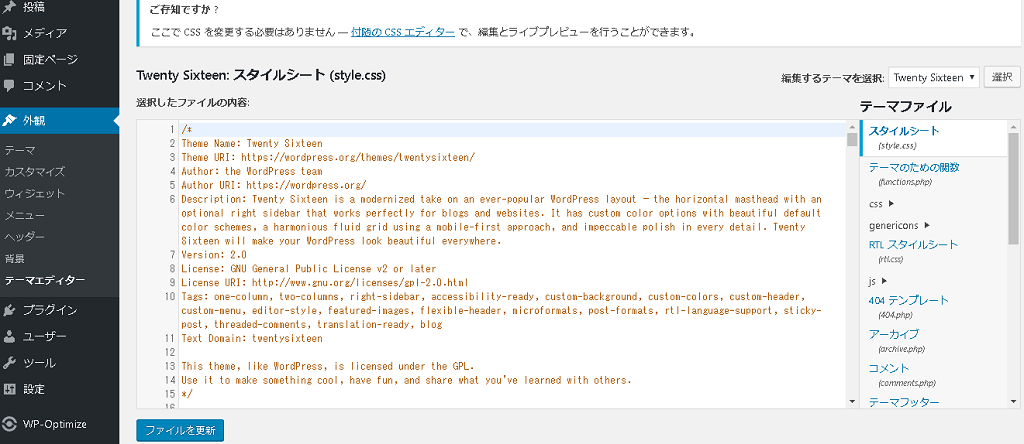
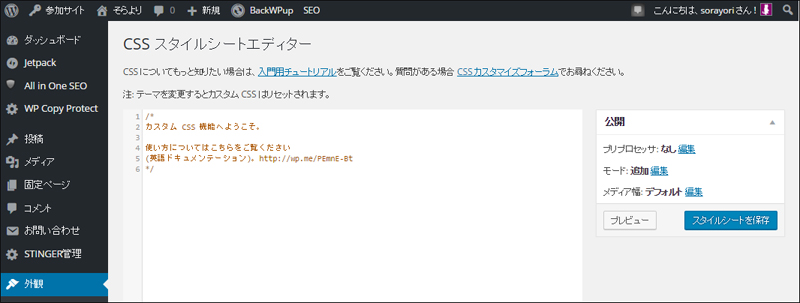
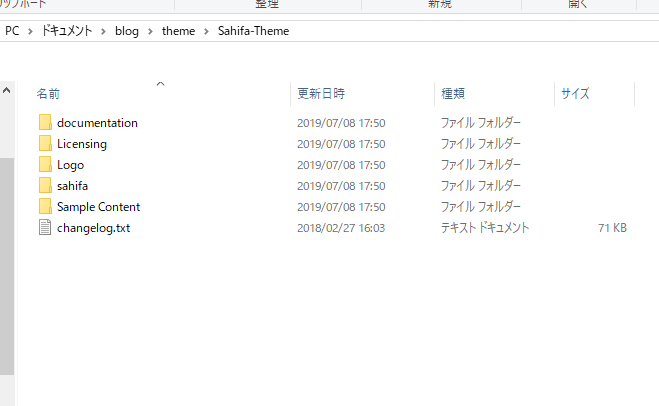
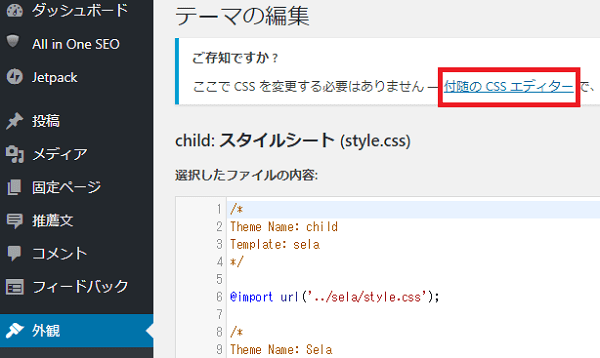
そしてこの child の中に style.css を 1 つ作成しましょう。そして以下のようにスタイルシートに記述します。. 『パッケージをインストールできませんでした。 テーマに style.css スタイルシートにありません。』 いきなり、 汗(><)w. 外観→テーマの編集→スタイルシート (style.css) を見て、Cntl+Fで「post」を探して、 ここかなというところをフォント14から16や26などに更新してみましたけど、PC上は変わりません。 ↓ しかし、いろいろやっているうちに解決しました!.
Style.css は、テーマの「CSS スタイル」情報に加えて、コメントの形式で必ず「テーマ詳細」を記述する必要があります。管理画面のテーマ設定ダイアログで問題が生じるので、同じ詳細内容が別のテーマのコメントヘッダ/en にあってはなりません。 既存のテーマを複製して自分用のテーマを. Twenty Sixteenの子テーマを作成したのですが、「以下のテーマはインストール済みですが、足りない部分があります。」「スタイルシートが見つかりません」となり、テーマに反映されません。 「style.css」ファイルには: @charset “UTF-8”;. WordpressにJINにインストールできない テーマにstyle.css スタイルシートがありません このスレッドが削除されました。 スレッド管理権を持っているユーザーにしか読めません。.
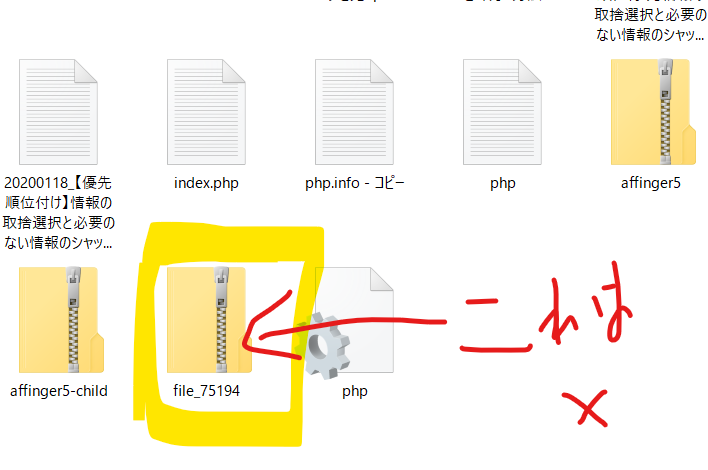
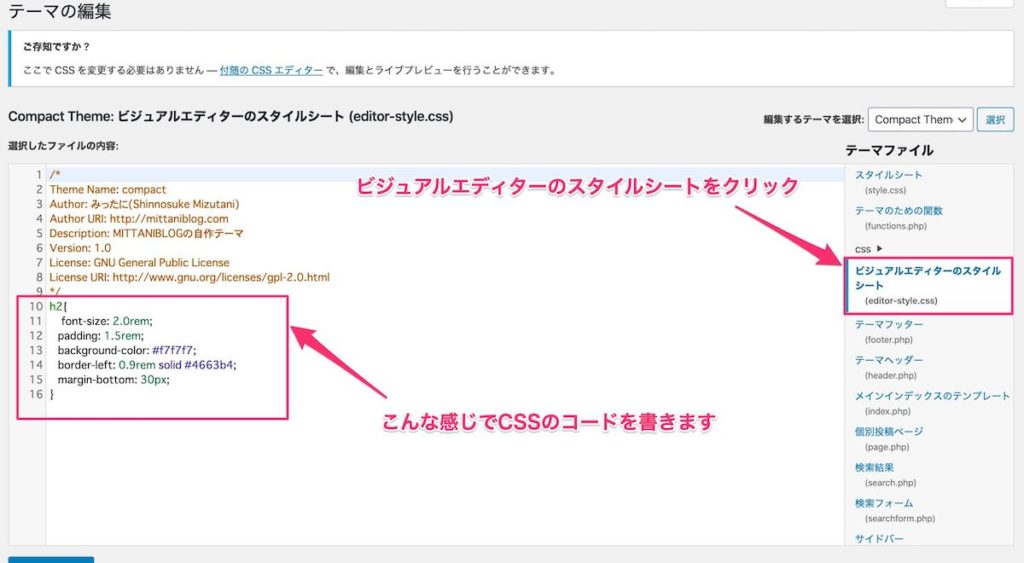
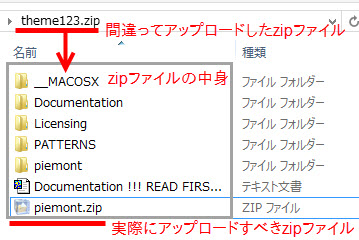
このファイルがないと 「スタイルシートが見つかりません」 と表示されます。 親テーマの指定が間違っている. Editor-style.cssに、style.cssのスタイルを、そのまま貼り付けても、同じような表示にはなりません。 ビジュアルエディターで使えない書き方 というのも、style.cssなどでは、特定のエリアだけに反映するスタイルシートを書くために、以下のように書かれている. その子テーマはダウンロードしたままでは使えず、「style.css スタイルシート」を編集し、それを再度圧縮してアップロードするものでした。 それが何度やっても「 テーマに style.css スタイルシートにありません 」と出てしまうのです。.
ワードプレスでテーマをアップロードしようとすると下記が表示されます。 パッケージをインストールできませんでした。 テーマに <code>style.css</code> ファイルが含まれていません。 テーマのインストールに失敗しました。 なにが原因なのでしょうか?. 「style.cssスタイルシートには有効なテーマヘッダーが含まれていません。」テーマのインストールに失敗しました。 と表示されてインストールできない場合の対処法です。 Theme Name /* Theme Name:. テーマに style.css スタイルシートにありません.
Mon 「style.css」の編集はすぐには反映されない|囲み枠でも苦労する. WordPressの有料テーマ「DIVER」をカスタマイズする時のTips。カスタマイズできるように子テーマの「DIVER CHILD」を使用する時、子テーマ側の style.css を当然編集すると思います。しかし、このスタイルシートに付与されたクエリはWordPressのバージョン情報のみ。編集してもブラウザにキャッシュが.

Wordpress 超入門編 Wordpressの構造の基礎を教えます シクロマーケティング株式会社 セミナー集客 Faxdm ランディングページの成功する戦略構築

Wordpressテーマのインストールを失敗してしまう方法

Wordpress 運用まで考慮したスタイルシートの定義とテーマ設計 Hijiriworld Web

Cssを書く場所について Css講座 ヨッセンス

Wordpress 運用まで考慮したスタイルシートの定義とテーマ設計 Hijiriworld Web

テーマに Style Css スタイルシートにありません

Wordpressの子テーマを作成するプラグイン Child Theme Configurator 51weblab

Wordpressで子テーマを作成する方法 詳細ガイド

Wordpress 子テーマとは 仕組みや作り方を解説 テーマカスタマイズで必須 Takalog

Wordpress子テーマの作り方 Style Css 各テンプレートファイル Function Php の設定手順

Wordpressのテーマを更新してもstyle Cssやfunctions Phpの変更内容を消されないようにする方法 Wordpressのお医者さん

Wordpressのビジュアルエディターにテーマのstyle Cssを割り当てる方法

ちょっと覗いてすぐ帰ってもいいから 未知の世界cssを見てみよう 初心者にわかりやすいワードプレスいじり

専用 子テーマ のダウンロード 解説 Opencage

ブログ用webアプリ 好きなデザイン アイコン 色を選べるタイトルボックス みるめもぼっくす みるめも

Fuipx9hes0ekpm

Affinger5 アフィンガー5 購入からインストールまでのステップ Buralog

スターターテーマ S を使ってwordpressのテーマをつくる スタイルシート編 Gatespace S Blog

Wordpressテーマのインストールを失敗してしまう方法

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家

Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事

テーマに Style Css スタイルシートにありません

簡単 わかりやすい Wordpress 子テーマの作り方 こまちブログ

Wordpressでsass Lessが使える Jetpackでブラウザからコンパイル Sou Lablog

Wordpressでcssを編集する方法 Foxwp

テーマのインストールに失敗しました と表示される原因 西沢直木のit講座

Wpテーマ Opinion Tcd でcss スタイルシート を使って記事の一部をおしゃれなボックスにする方法 歴史トラベル

賢威8をワードプレスにインストールする方法 子テーマの作り方と設定できない時の対処法 ちゃんブロ工房

Wordpressテーマのインストールを失敗してしまう方法

テーマに Style Css スタイルシートにありません のん屋の生活

企業がホームページを自作する Wordpressのテーマをインストールする方法 Tasucare タスケア

テーマ プラグインのインストールに失敗する原因と対処方法 Wordpressのお医者さん

自分でカスタマイズしよう Wordpressでcssを編集する方法 Techacademyマガジン

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家

テーマ プラグインのインストールに失敗する原因と対処方法 Wordpressのお医者さん

ブログ

Wordpressテーマのインストールを失敗してしまう方法

初心者用 ダイバーがインストールできないときの対処法 図解あり お金を稼ぐ在宅副業navi 在宅副業で月5万増をおじさんがやった方法

Wordpress スタイルシート編集の基本 見出しを変える Webnote Wpとゲーム

テーマ プラグインのインストールに失敗する原因と対処方法 Wordpressのお医者さん

Wordpressで テーマの編集 が表示されない もしかしたらそれマルチサイトじゃありませんか

Wordpressテーマを自作する際のstyle Cssに記述するテーマ情報のテンプレート 子テーマ制作にも対応 オレインデザイン 岐阜県岐阜市のwordpress制作専門家

Wordpress スタイルシート編集の基本 見出しを変える Webnote Wpとゲーム

テーマ プラグインのインストールに失敗する原因と対処方法 Wordpressのお医者さん

賢威8をワードプレスにインストールする方法 子テーマの作り方と設定できない時の対処法 ちゃんブロ工房

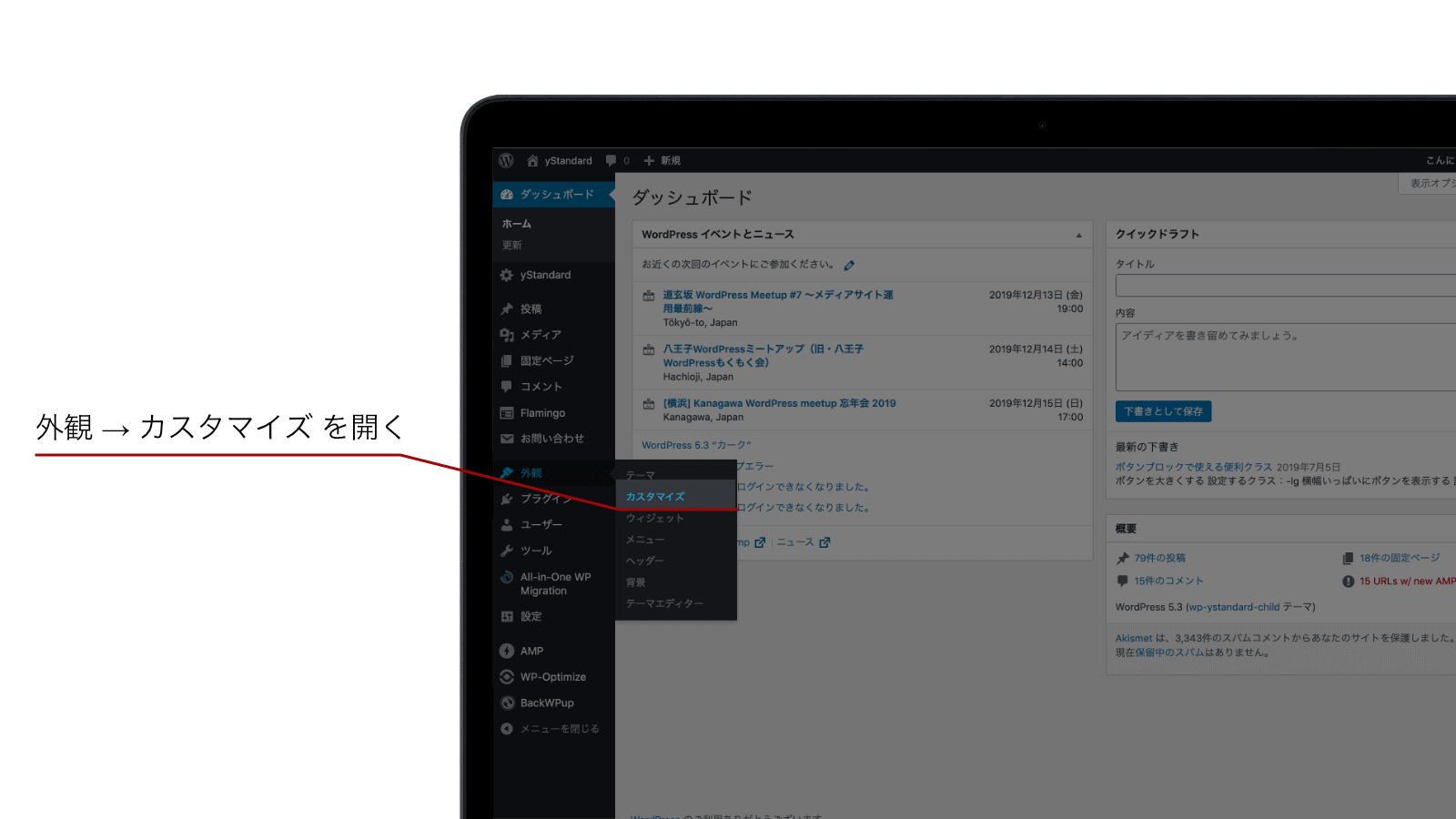
ワードプレス 追加cssを使ってカスタマイズしてみよう あかえほ

企業がホームページを自作する Wordpressのテーマをインストールする方法 Tasucare タスケア

Elementorで子テーマのcssが反映されない その解決方法 オランダで生きていく

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家

Wordpressのテーマをカスタマイズする方法 5つの手順で解説

よくある質問 Wordpressテーマ Diver

Wordpressオリジナルテーマのつくりかた さくらのナレッジ

Drupal8のテーマにスタイルシート Css とjavascript Js を追加する 最新のdrupal8で開発ならannai

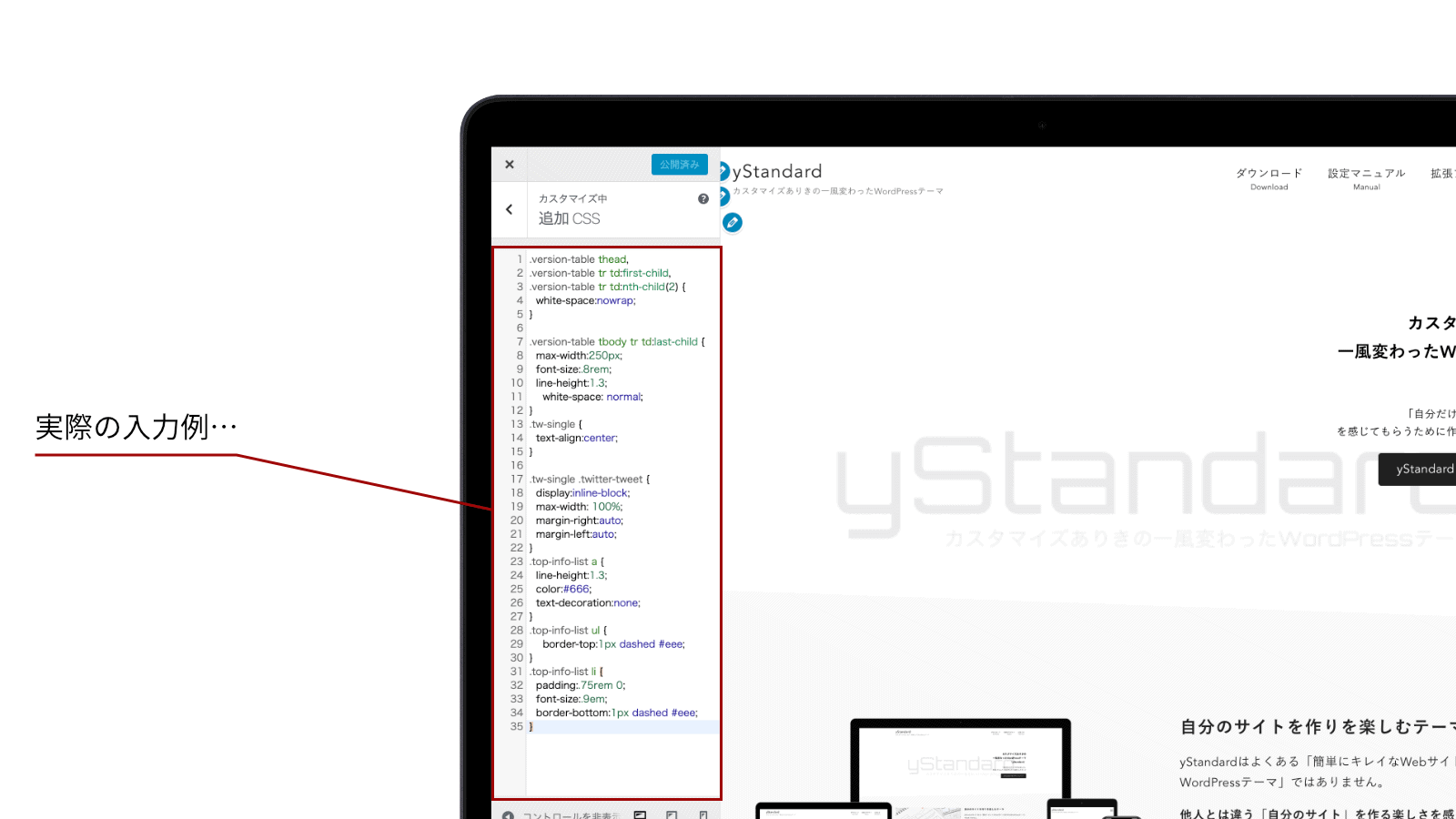
Css スタイルシート カスタマイズのやり方 Cssを入力する場所について Ystandard

Wordpressの見出しデザインをプラグインなしで3分簡単設定 解説 ツヨシウェブ Affiliate

ワードプレス 追加cssを使ってカスタマイズしてみよう あかえほ

ブログ用webアプリ 好きなデザイン アイコン 色を選べるタイトルボックス みるめもぼっくす みるめも

Wordpressテーマのインストールを失敗してしまう方法

Wordpress カスタマイズ 背景色 背景画像 文字の色 文字の大きさ

Wordpressのエディタにcssを適用する方法 公開後の画面に近づけて編集 Mittaniblog

Php Wordpressの自作テーマでstyle Cssの内容が反映されない Teratail

Css スタイルシート カスタマイズのやり方 Cssを入力する場所について Ystandard

テーマのインストールに失敗しました と表示される原因 西沢直木のit講座

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家

Wordpressでオリジナルのeditor Style Cssを設置 適用する方法 子テーマ対応 Web Tips ホームページ制作の覚え書き

Wordpress 子テーマとは 仕組みや作り方を解説 テーマカスタマイズで必須 Takalog

テーマに Style Css スタイルシートにありません のん屋の生活

Css Cssが反映されない時にチェックしたい3つのポイント Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社
/assets/images/1671748/original/dbcfb7b9-80e2-479e-9825-a2b59c9d437b.png?1497328986)
Wordpressに完全自作テーマを認識してもらえなかったのでメモ 株式会社アクシス

Wordpressの 子テーマ の作り方 アフィリエイトのある暮らし

Cssの読み込みはどこに書く Wordpress公式マニュアルに書かれている正しい手順 株式会社アットフリーク

テーマに Style Css スタイルシートにありません のん屋の生活

Jinのダウンロードができない Jin Forum

Wordpressを思い通りにカスタマイズ 実践法と初心者に読んでほしい厳選18記事紹介 Web幹事

Wordpress Style Cssスタイルシートには有効なテーマヘッダーが含まれていません の対処法 エグウェブ Jp オンライン Web講座 セミナー Web分析

自分でカスタマイズしよう Wordpressでcssを編集する方法 Techacademyマガジン

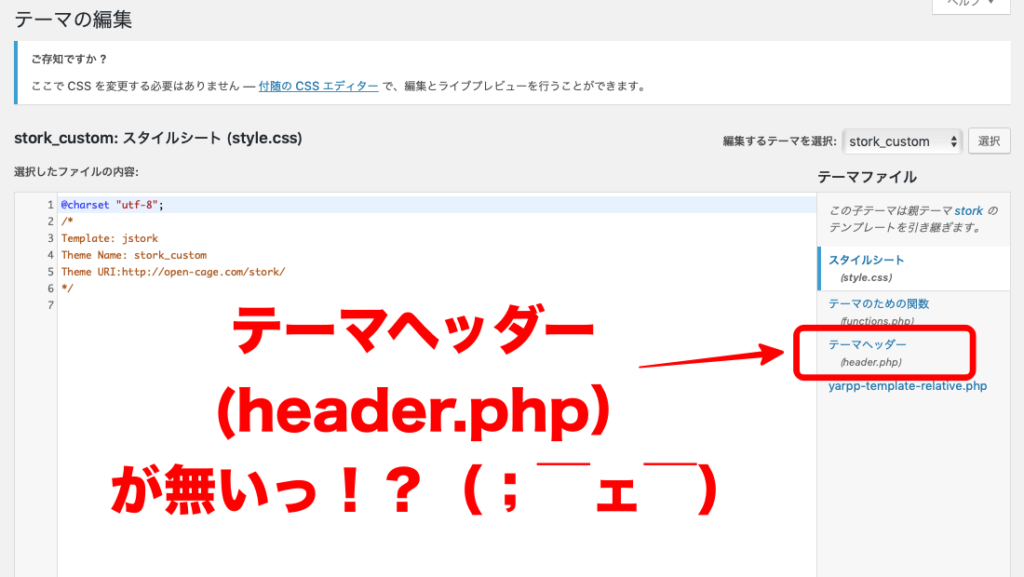
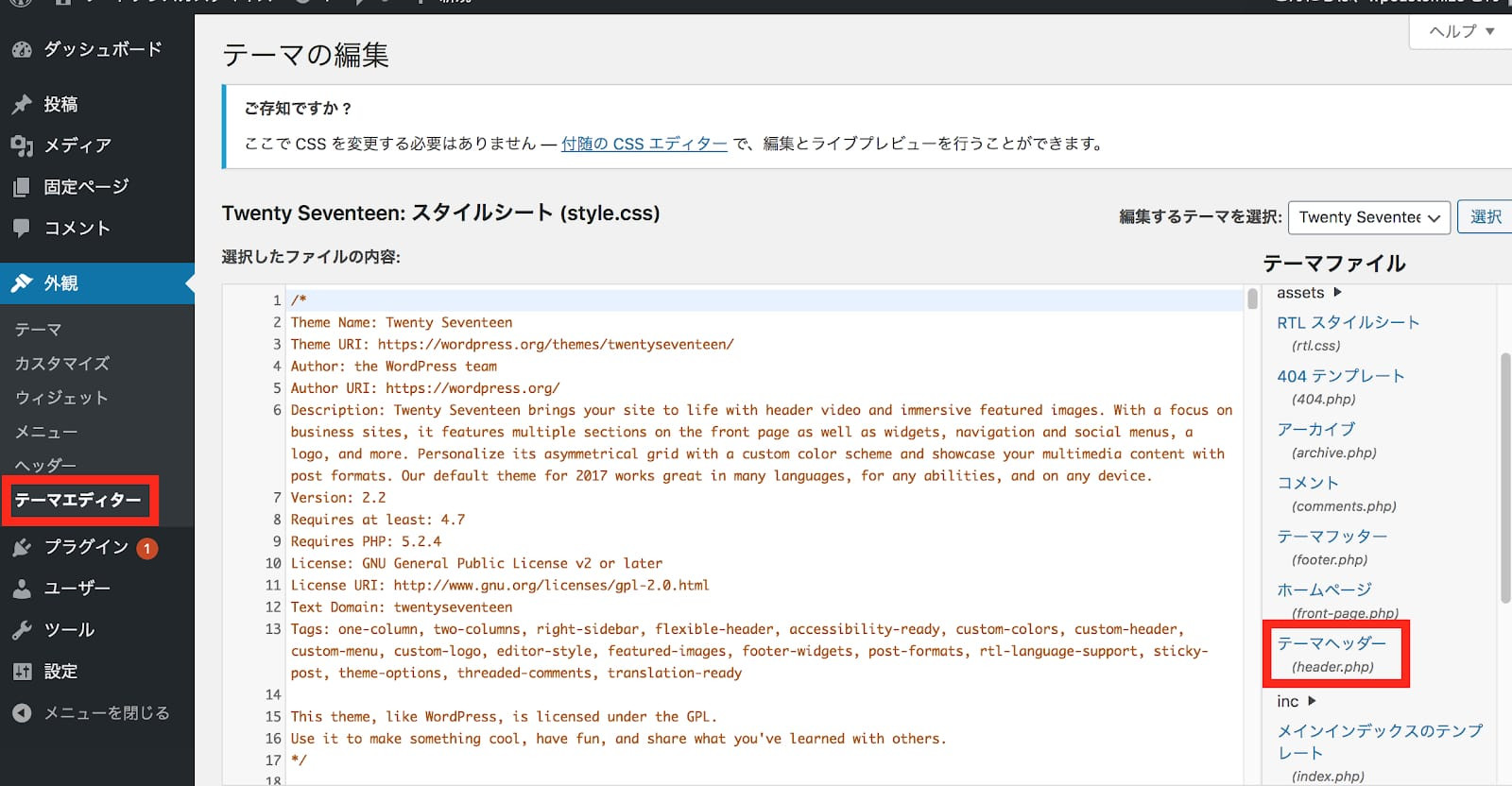
Wordpress テーマファイルにheader Phpがない を解決するファイルコピー手順 Enjoy It Life

Wordpress テーマファイルにheader Phpがない を解決するファイルコピー手順 Enjoy It Life

Wordpressテーマのインストールを失敗してしまう方法

テーマに Style Css スタイルシートにありません のん屋の生活

好みの形にカスタマイズ Wordpressのテーマのhtmlを編集する方法 業種特化デザインのレスポンシブ日本語wordpressテーマ Tewpla テュープラ

Wordpressの子テーマとは 安全にカスタマイズを行う方法 Sangoカスタマイズガイド

Wordpress子テーマstyle Cssが何をやっても反映されない時に確認すること

Wordpress 運用まで考慮したスタイルシートの定義とテーマ設計 Hijiriworld Web

Css スタイルシート が反映されない Basercms全般 Basercms ユーザーズフォーラム

初心者向け The Thor でコンテンツ内のリストアイコンを変更してみよう ザックのガジェットブログ

Tcd Cubeyのテーマ設定エラー パッケージをインストールできませんでした テーマに Style Css スタイルシートにありません を解決させる方法 ヨーグルト研究家メタさん家

Php Wordpressの自作テーマでstyle Cssの内容が反映されない Teratail

Wordpressテーマのインストールを失敗してしまう方法

独自cssの編集 Wordpressでブログを始める そう備忘録

Css スタイルシート カスタマイズのやり方 Cssを入力する場所について Ystandard

Php ワードプレスでテーマが読み込まれない Teratail

子テーマの編集方法 Highland

ブログ用webアプリ 好きなデザイン アイコン 色を選べるタイトルボックス みるめもぼっくす みるめも



