Rails Css 反映されない 開発環境
記事

Dive Into Code アセットパイプライン を学ぼう

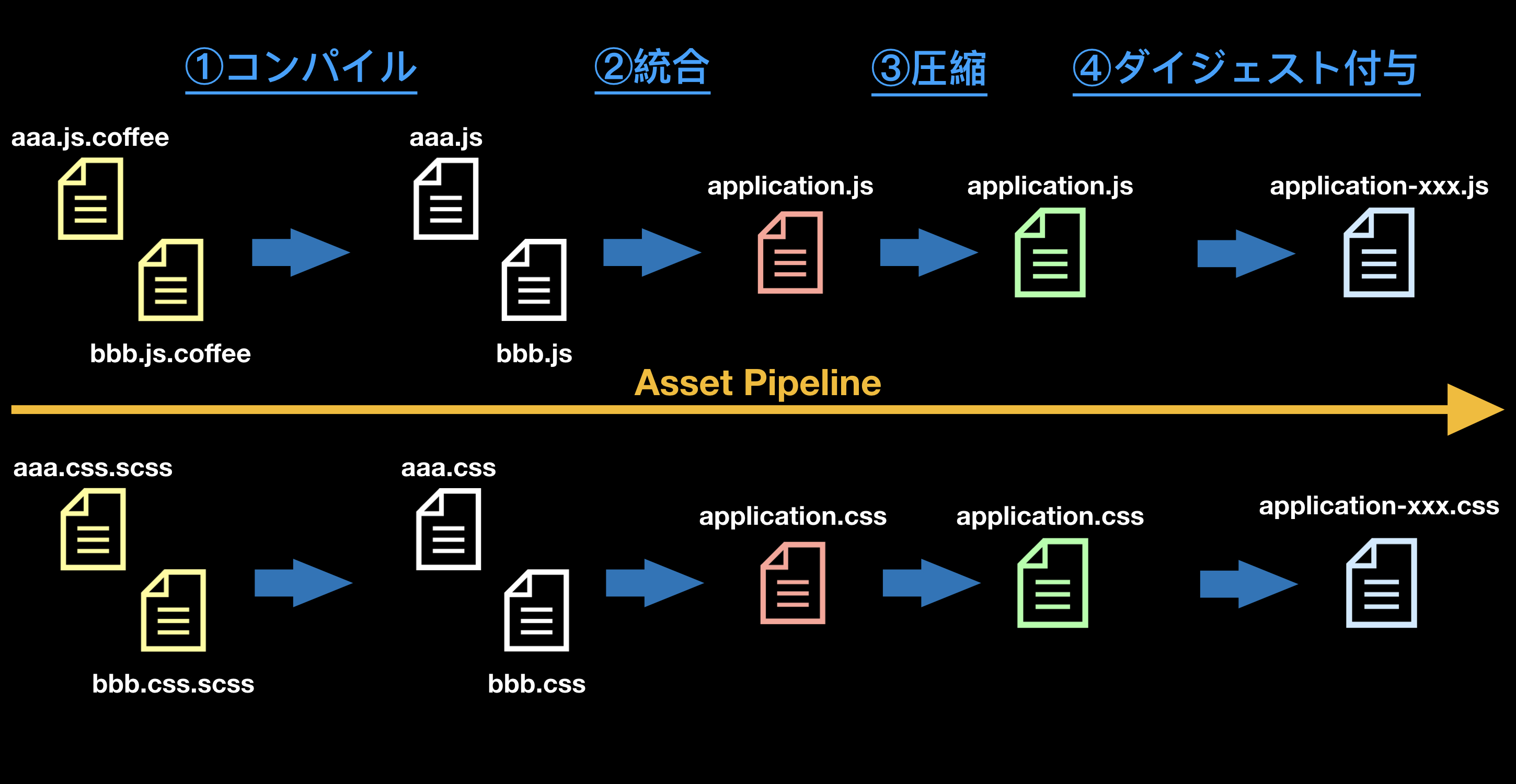
Rails初学者がつまずきやすい アセットパイプライン

Railsアプリを本番環境へデプロイした際にcssが反映されない場合の対処法 ニートエンジニア

Django開発中にクロームでcssが反映されない場合の対処方法 知的好奇心

フルスタックエンジニアが教える 即戦力railsエンジニア養成講座 講師 Kojima Kazuya Sharewis


スタイルシートを更新したけど反映されないのは何で はんぺらのブログ

Rails入門 スタイルシート Css を使ってwebアプリを装飾しよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Dive Into Code アセットパイプライン を学ぼう
Rails Heroku Bootstrap Herokuでcss Font Javascriptが反映されない なんだそのカオは

Herokuにdeployしたらcss Jsが反映されない件 営業職の俺がエンジニアになる 群馬web化計画編

Cssが反映されない時にチェックすべき5つのポイントと解決方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Aws環境構築 アセットのコンパイルが必要な理由とその設定手順を解説 Techtechmedia

Ruby On Rails Vue Js Vuetifyの環境構築 5日でマスター 1日目

スワローでサイドバーにプロフィールを表示するカスタマイズ方法 Enjoy It Life

自作railsアプリをデプロイする Part10 Ec2インスタンス環境構築編 りょ Blog

Css Cssでのcolorの表記 Teratail

Railsでcss Sass が反映されない時の対処法 サイナビ

Webサーバー上でcssが反映されない時の対処方法

アセットパイプライン Railsガイド

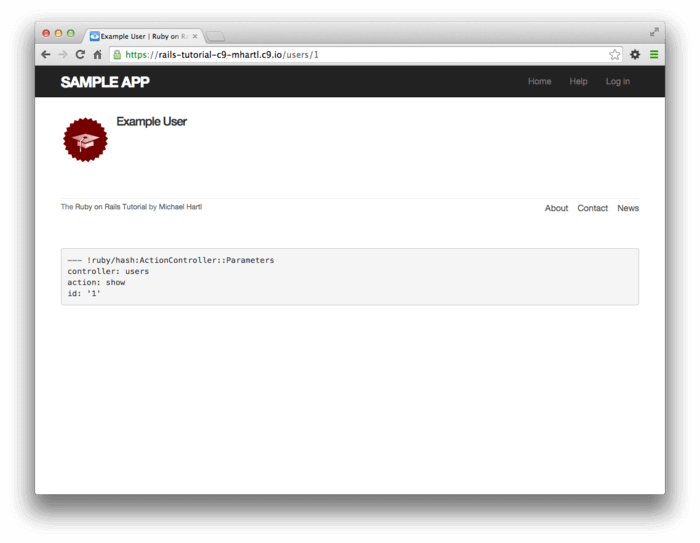
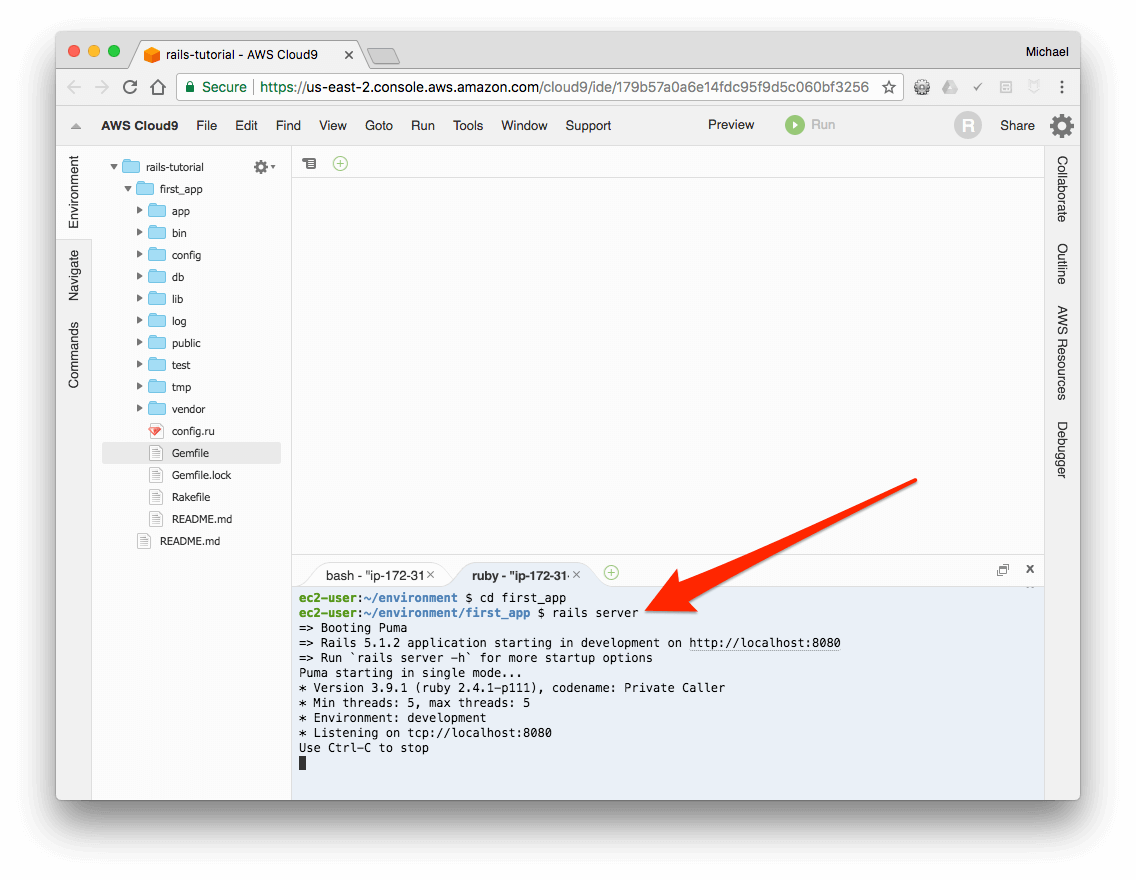
第7章 ユーザー登録 Railsチュートリアル

作って学ぶruby On Rails Vol 5 ページを画像やcssで整えよう Codecampus

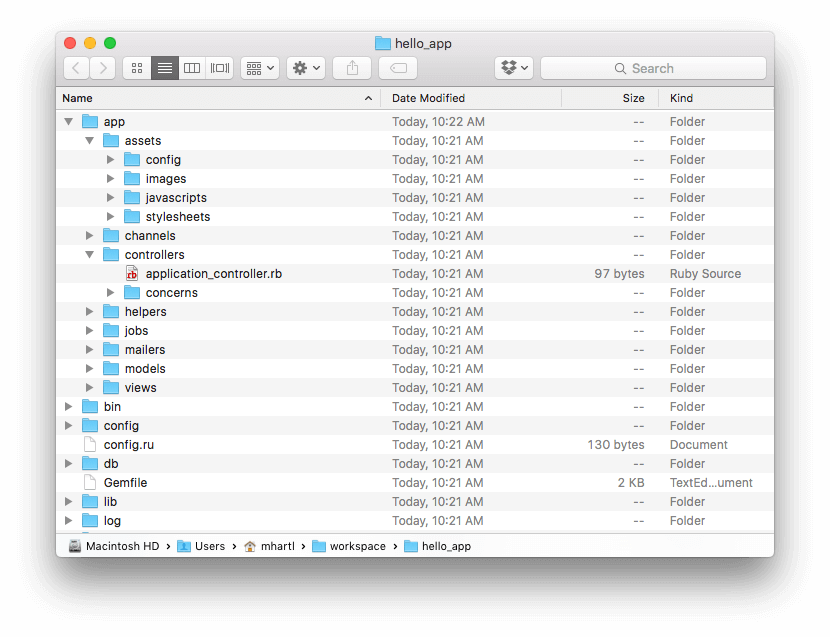
Ruby On Rails チュートリアル 環境構築からhello Worldまで 俺のしゅうまつ

Rails Envメソッドで環境確認する方法と各コマンドの環境指定方 Pikawaka ピカ1わかりやすいプログラミング用語サイト

Ruby On Rails Asset Pipelineの仕組みの解説 Fresopiya

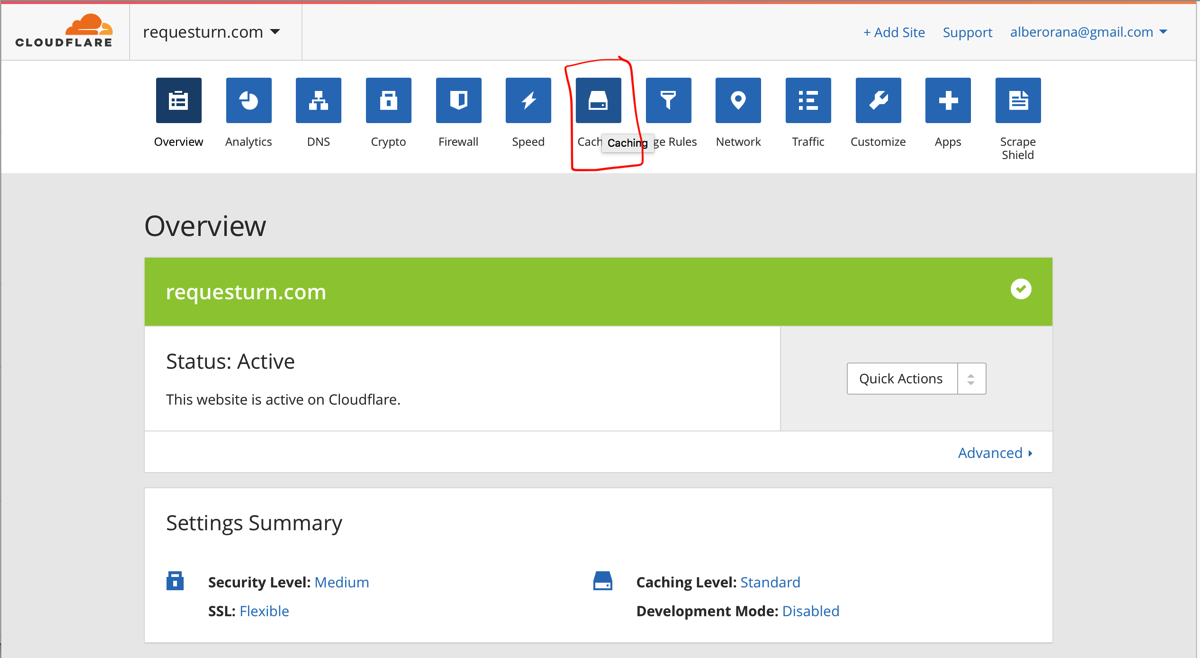
Webサーバー上でcssが反映されない時の対処方法

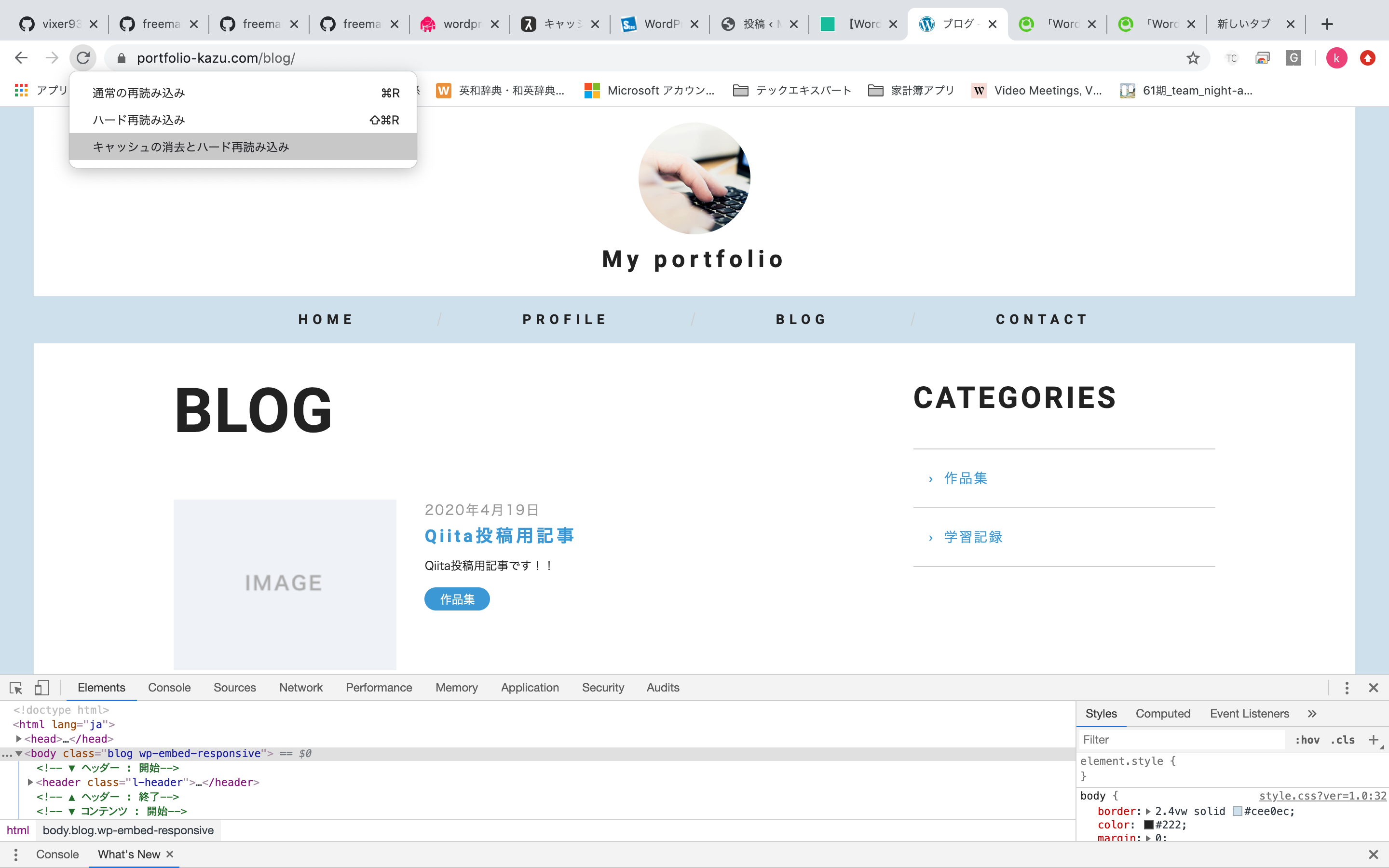
Css Cssが反映されない時の解決策であるスーパーリロードショートカットキーまとめ Progriro Blog

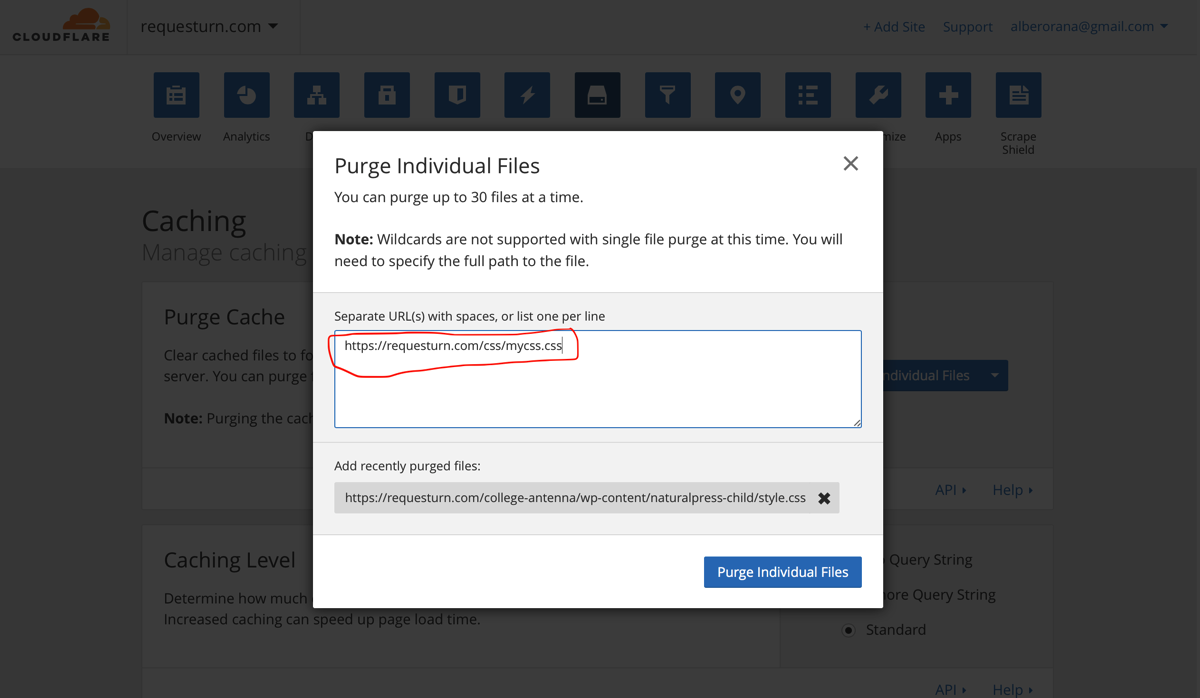
Wordpress Cssファイルを更新する際の備忘録 Qiita

Rails Tutorial7章でbootstrapのcssが反映されない問題

Wordpress Cssファイルを更新する際の備忘録 Qiita

半年間の開発環境の改善を振り返る メドピア開発者ブログ

Rails初学者がつまずきやすい アセットパイプライン

Rails初学者がつまずきやすい アセットパイプライン

アセットパイプライン Railsガイド

Ruby Rails 開発環境で一部のcssしか反映されない Railsチュートリアル Teratail

Railsアプリを本番環境へデプロイした際にcssが反映されない場合の対処法 ニートエンジニア
31navi Com Rails Scss

Ruby On Rails Asset Pipelineの仕組みの解説 Fresopiya

Rails Envメソッドで環境確認する方法と各コマンドの環境指定方 Pikawaka ピカ1わかりやすいプログラミング用語サイト

Twitterやfacebookなどのsnsボタンを5分で追加する おぴよの気まぐれ日記

Ruby On Rails5 Bootstrap4が適用されないときの解決法8選 こうきさんち

Rubymineでbrowserify Railsライブラリをデバッグしてみた 弥生開発者ブログ By Misocaチーム

マスタープラン Html Css入門

Rails5 Production環境でscssが反映されないときの対処法 よりこログ

8月 15

Webサーバー上でcssが反映されない時の対処方法

作って学ぶruby On Rails Vol 5 ページを画像やcssで整えよう Codecampus

Rails Envメソッドで環境確認する方法と各コマンドの環境指定方 Pikawaka ピカ1わかりやすいプログラミング用語サイト
31navi Com Rails Scss

第1章 ゼロからデプロイまで Railsチュートリアル

Unicornの再起動 Rails5 Unicorn Capistrano Nginx Hogepon

Rails関連のことを調べてみた年03月12日 F Ctor

Css 本番環境でbootstrapが部分的に反映されない Rails Tutorial 5章 Teratail

Rails5 Materialize がところどころ反映されない時 Kanoe Studio

Css フッター部分にbody要素がめり込んでしまう Teratail
31navi Com Rails Scss

Html Aws Cloud9で 変更した内容が即座にpreviewに反映されない Teratail

Q Tbn 3aand9gcsymbjxbgwh726zmhzcfwclddo Pey50qfgbq Usqp Cau

Rails初学者がつまずきやすい アセットパイプライン

Rails パンくずリストを簡単に作る Gem Breadcrumbs On Rails おぴよの気まぐれ日記
31navi Com Rails Scss

Wordpress Cssファイルを更新する際の備忘録 Qiita

Vagrant環境でcakephpの初期画面でcssが反映されないのはapacheの設定だった Normalblog Net

Css Cssが反映されない時の解決策であるスーパーリロードショートカットキーまとめ Progriro Blog

Rails Envメソッドで環境確認する方法と各コマンドの環境指定方 Pikawaka ピカ1わかりやすいプログラミング用語サイト

Railsの開発環境でcssがロードされないときの解決方法 Qiita

Cssが反映されない時にチェックすべき5つのポイントと解決方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Railsアプリを本番環境にデプロイしたら画像が読み込まれない時の対処方法 目指せ スーパーエンジニア
Rails 3 2 アセットパイプラインで開発環境でアセットが更新されない ボクココ

Cssスタイルガイドをstorybook For Htmlに移行した話 Raksul Engineering

Htmlファイルへのcss読み込み方法を徹底解説 コピペで使える Webcamp Navi

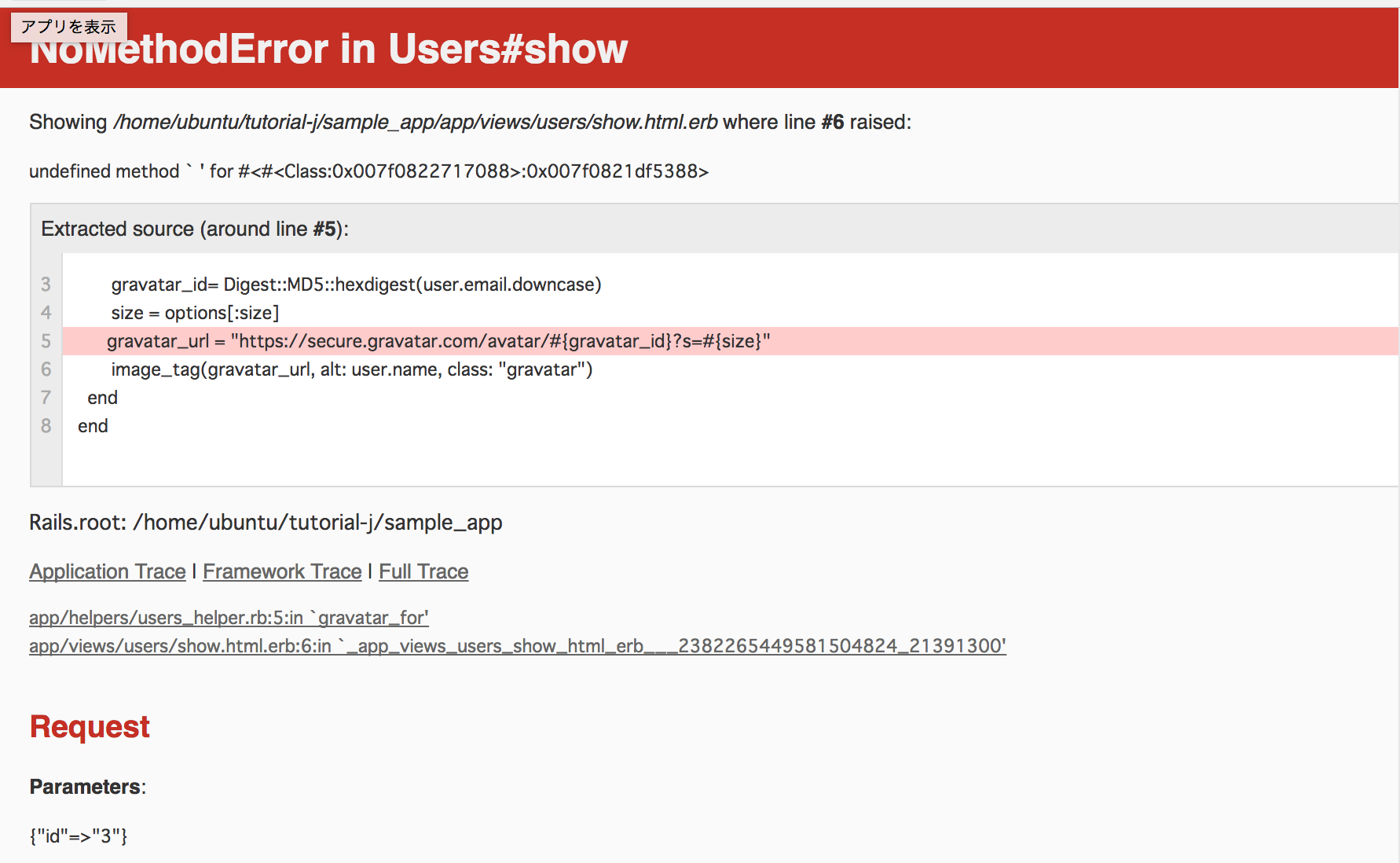
Ruby On Rails Railsチュートリアルの第7章 Gravatarについて Teratail

ローカル環境でcssが反映されない時に見直すべきhttpdの設定 Hodalog

Rails5 On Vagrant のdevelopmentでコードの変更が反映されない Group Dev Blog Techno Mobile
31navi Com Rails Scss

Rails初学者がつまずきやすい アセットパイプライン
記事

Dive Into Code アセットパイプライン を学ぼう

Railsでcssやjavascriptの変更が反映されない時の解決法 初めての個人開発

Ruby On Railsの開発環境の構築手順 Centos7 Normalblog Net

Vagrantでcssを更新しても反映されないのは共有ディレクトリを使っているから Tabosque Com

Railsアプリを本番環境へデプロイした際にcssが反映されない場合の対処法 ニートエンジニア
31navi Com Rails Scss

Ruby On Rails Rails Gravatarが反映しないのですが どこを修正すべきでしょうか Teratail
Herokuにdeployしたらcss Jsが反映されない件 営業職の俺がエンジニアになる 群馬web化計画編

Ruby On Rails6習得編 Ruby On Rails 6 実践ガイド Chapter6 エラーページ ジュン 初学者に寄り添うエンジニア Note

自作railsアプリをデプロイする Part10 Ec2インスタンス環境構築編 りょ Blog

Html Link Toで作ったボタンの高さがなぜか揃いません Teratail

Ruby On Rails Asset Pipelineの仕組みの解説 Fresopiya

Bootstrap4のcssが適用されない時のチェック事項4つ ショボいウェブ制作

Webサーバー上でcssが反映されない時の対処方法

第5章 レイアウトを作成する Railsチュートリアル

第1章 ゼロからデプロイまで Railsチュートリアル

Django開発中にクロームでcssが反映されない場合の対処方法 知的好奇心
31navi Com Rails Scss
初心者 独学者向け Ruby On Railsのアプリを本番環境へデプロイした時に Cssが反映されない場合の対処法
Rails Consoleで確認するとconfig Settings の更新がされない時 Lチカ開発ブログ

Rails Envメソッドで環境確認する方法と各コマンドの環境指定方 Pikawaka ピカ1わかりやすいプログラミング用語サイト

Railsアプリを本番環境へデプロイした際にcssが反映されない場合の対処法 ニートエンジニア

Rails入門 スタイルシート Css を使ってwebアプリを装飾しよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト



