Css メニュー 縦並び デザイン

Css Cssだけでドロップダウンメニュー Webデザインラボ

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

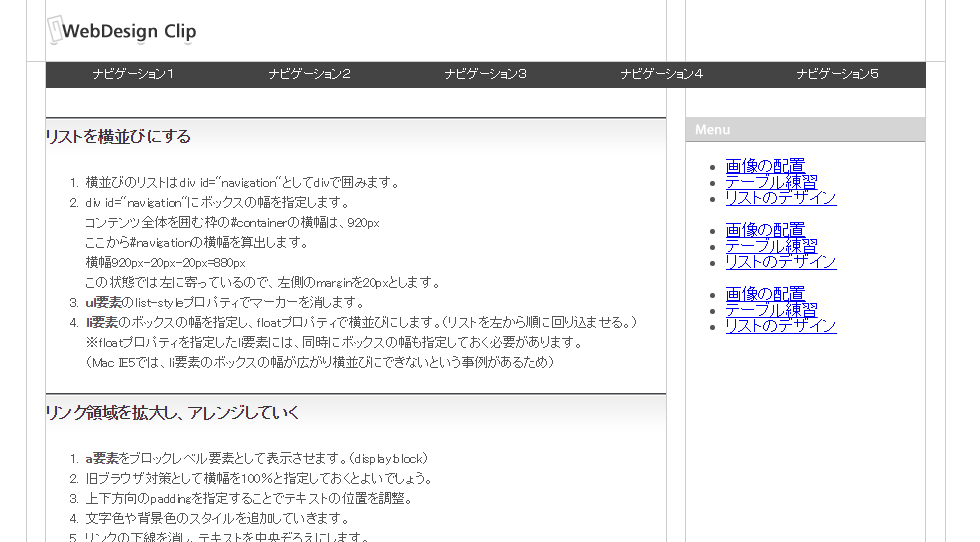
グローバルナビゲーション リストを横並びにする 独学でwebデザインまとめんばーず Webクリオンライン

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

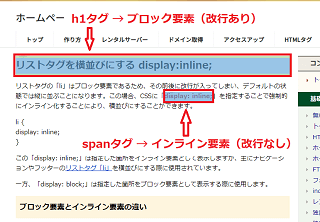
リストタグを横並びにする Display Inline

もうユーザーを迷わせない ナビゲーションメニュー設置のコツ Webクリエイターボックス
今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ text-ali.

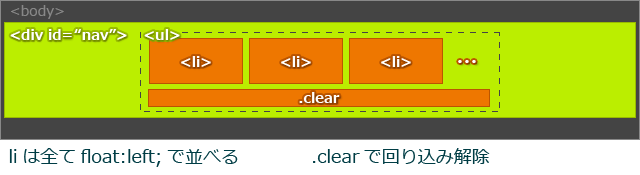
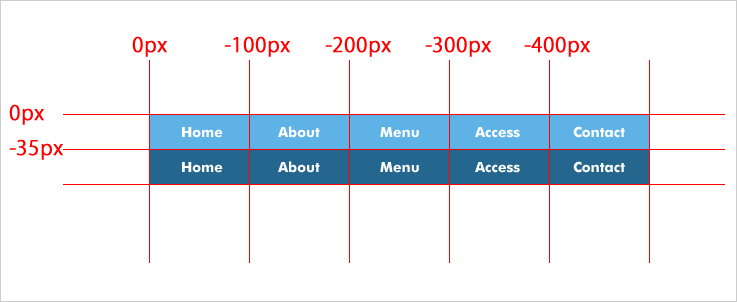
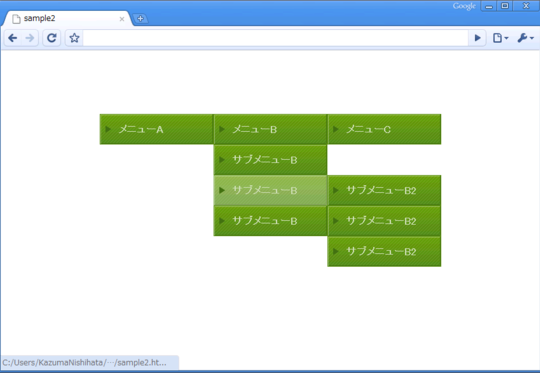
Css メニュー 縦並び デザイン. ドロップダウンの作り方 まず、メニューリストの構造とドロップダウンの階層構造の作り方を説明します。 abc三つの項目があるとして 階層無し /* メニューリストの構造基本 */ a b c a b c cssを指定しないので縦並びです。. ※本記事は16年2月14日に公開された記事を一部加筆・修正しています。 あけましておめでとうございます。 最近朝ジョナにハマってます山田でございます。 もくじ1 横並びレイアウトのジレンマ1.1 Flexboxとは何 …. 10px auto 150px;は、メインメニューの上部の余白を10pxとり、 サブメニューがドロップダウンされる高さを考慮して最大150pxとしています。 (このメインメニューと説明欄との間の空白は、 この指定によってとられたものです。.
HTMLのソースを全く変えずにtableの配置を縦並びにする方法 結論から言おう。実現可能だ。 一般にこの方法を実現したいならdivを使ってやる方がいいと言われている。その通りで、最初から作るならdivでやるべきだ。 でも、フォームのソースが元々あって、そこをどうしても変更できない場合や. CSSでフッターのメニューを横並びにしてデザインしてみました。 CSSで実現したいことはメニューリストを横並びではなく、メニュー自体を横並びにするフッターのメニューです。 ulやolタグでマークアップしたリスト形式のメニューは縦に並びますが、CSSでフッターのメニューを横並びの3列の. 9月更新・前月(8月)の人気記事トップ10 - 09/01/ ( 1 - ) MacMacのユーザー名とアカウント名を変更する ( 3 ↑) MacSafariでソースコードを見る方法 ( 2 ↓) iPhone・iPad投稿の準備中にエラーが起きました。後でやり直してください。 ( 5 ↑) iPhone・iPadiPhoneのメモリを簡単に解放する方法.
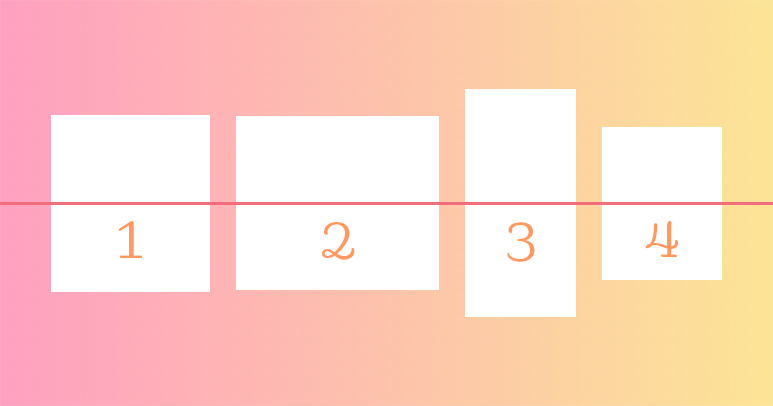
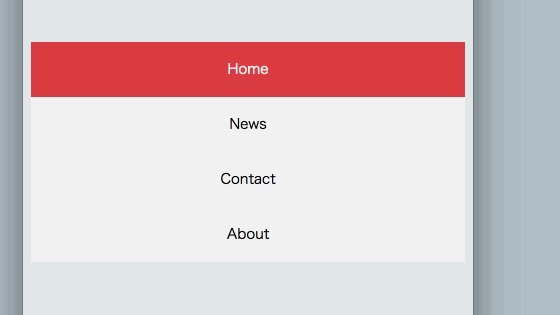
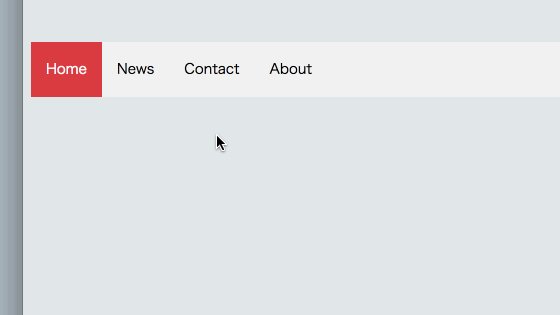
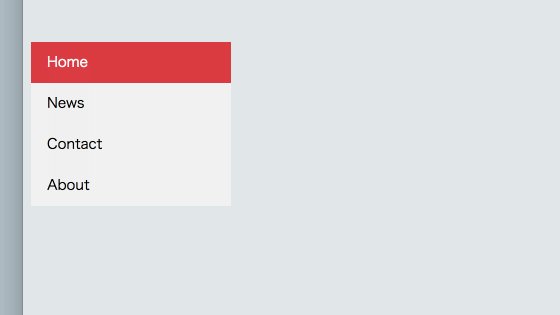
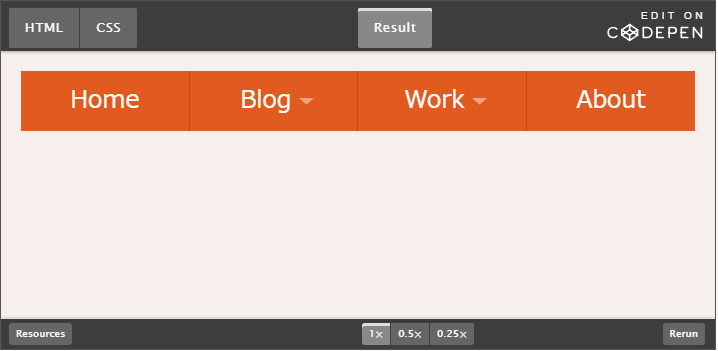
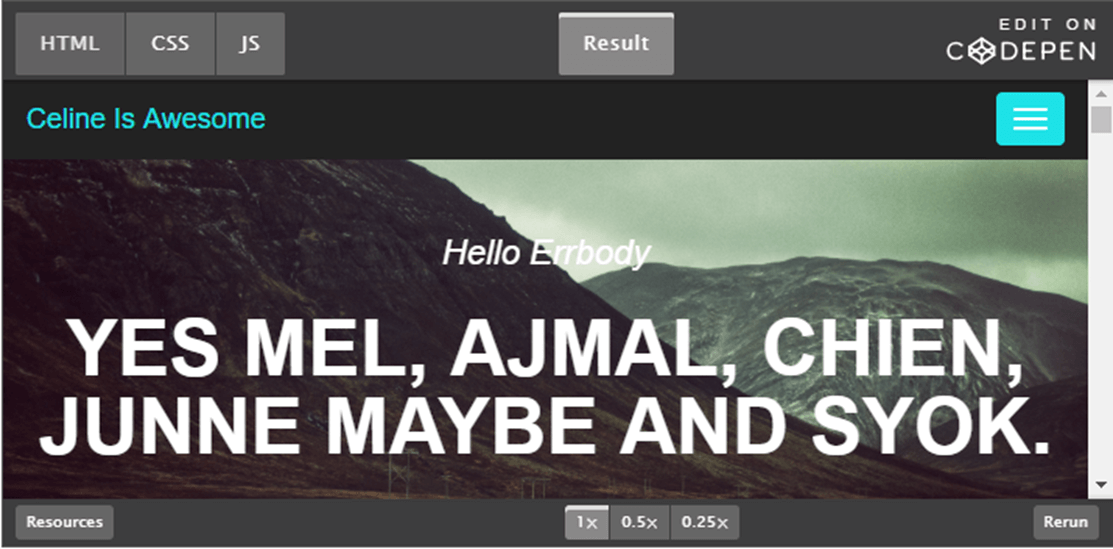
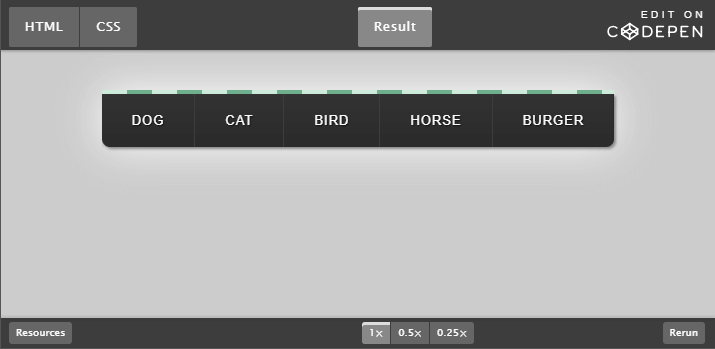
マウスホバーで四角形のアイコン付きナビメニューを表示することで、ユーザビリティの改善にもつながります。 See the Pen Square menu animation by Sam Renault on CodePen. ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ. 11縦並びメニューをcssで作る icon-clock-o 読了時間:約 24分53秒 前回記事 でページの上部に横並びのメニューを作る方法をご説明しました。.
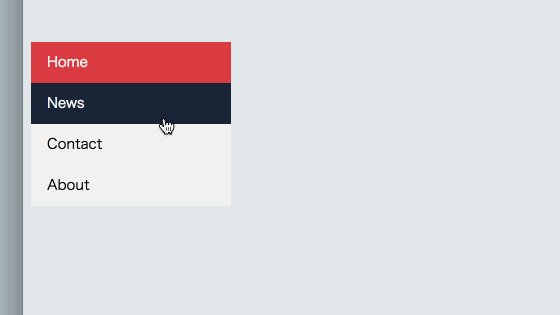
CSSレスポンシブな「dl dt dd」を作る (16,777) jQueryslickでサムネイル付きのスライダーを作る (9,912);. ユーザーのアクションや状態に応じてメニューの表示が切り替わる仕組み。 今回は、横並びメニュー編です。 縦並びメニュー編はこちら 記事を読む. Surface 3(サーフェス 3)携帯ネットワークが認識しない(表示しない)場合の解決方法 (4,963) CSSul liを使った縦メニューリスト サンプル (3,371) CSSレスポンシブで「dl dt dd」のQ&A.
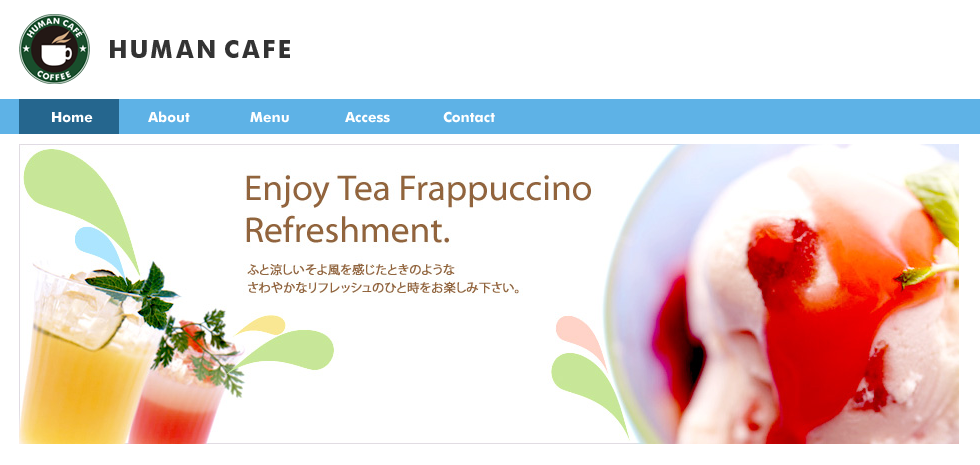
弊社のホームページはナビゲーションメニューとしてドロップダウンメニューを採用している. 当初は drawer.js を使用して作成されていた. しかし,CSS だけで実現したいと思い,デザインはそのままにスクリプトを書き替えることにした..

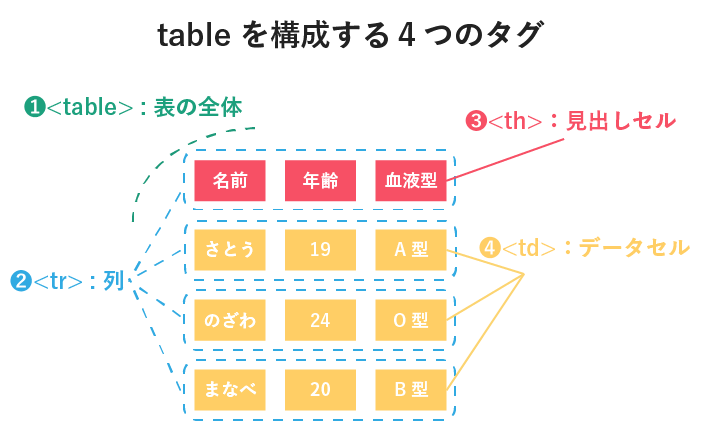
Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

グローバルメニューを配置する Bind10 Bindクライアント サポートサイト デジタルステージ

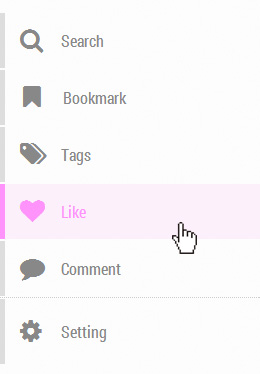
シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

これからのcssレイアウトはflexboxで決まり Webクリエイターボックス
横並びレイアウトはfloatをやめてflexboxに切り替えよう 縦中央揃えやmasonryの代替にも使える 基本編 Moja Net もじゃネット

Q Tbn 3aand9gcrxse Fdhqrpu2rnjjldyjluclx9yb2jiaevw Usqp Cau

日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

メニュータグ一覧 Webpark

コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

クリックでサイドから展開するスライドメニューを作成する デザインってオモシロイ Mdn Design Interactive

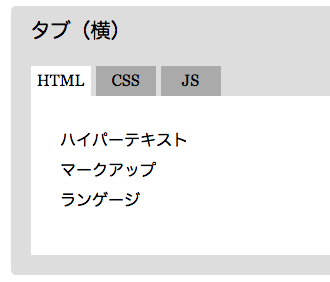
Jquery タブ 横 縦 使えるuiサンプルギャラリー Kipure

Cssのみで作る マウスをホバーした時に子要素が展開するナビゲーションメニュー

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Html Css Jquery フルスクリーンナビゲーションを作る シンプルバージョン Webdesignday

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム

Cssでフッターのメニューを横並び3列でデザインする

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

徹底解説 Cssのpositionとは Absoluteやfixedの方法と使用例を紹介 Webcamp Navi

広告や画像を横並び 画面幅が狭い時は縦並び で中央に配置する方法 第0版

Admin レスポンシブwebデザイン

Cssでフッターのメニューを横並び3列でデザインする

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

メニュータグ一覧 Webpark

Cssを使用した画像のロールオーバー 横メニュー編 独学でwebデザインまとめんばーず Webクリオンライン
Web Oi9du9bc8tgu2a Com Css Basis Flex

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

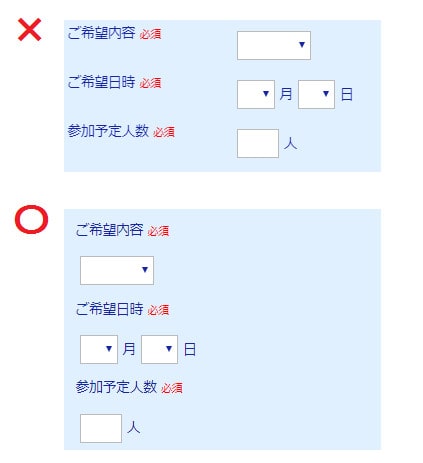
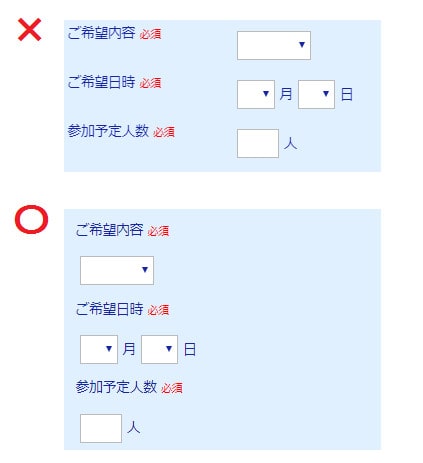
Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

Uiデザインにおけるナビゲーションのデザインパターンまとめ ベイジの社長ブログ

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

フォトギャラリーを 縦並び で表示 Jimdoの基本操作 Jimdo逆引きコラム はじめてweb

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

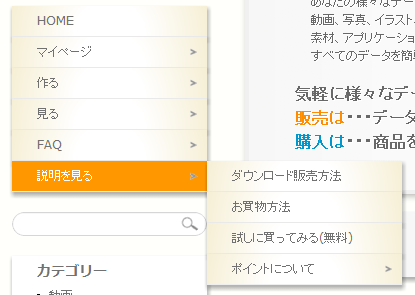
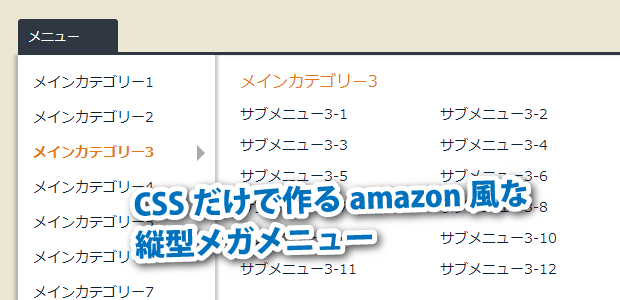
Cssのみでプルダウン形式のメニューを実装する Designmemo デザインメモ 初心者向けwebデザインtips

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css Flexboxでハンバーガーメニューを作ろう Pilgrim

Webデザイン基礎演習

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

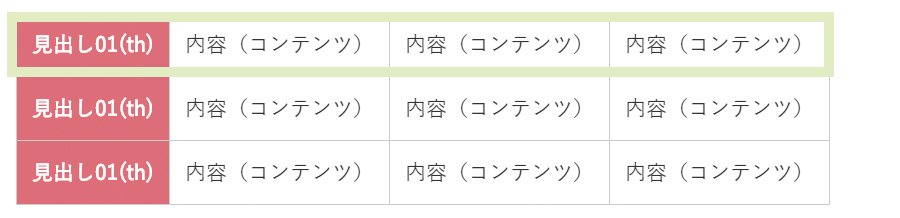
Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

Cssでラジオボタンとチェックボックスをフラットデザインにカスタマイズ Kishiken Com

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green

Cssを使用した画像のロールオーバー 横メニュー編 独学でwebデザインまとめんばーず Webクリオンライン

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

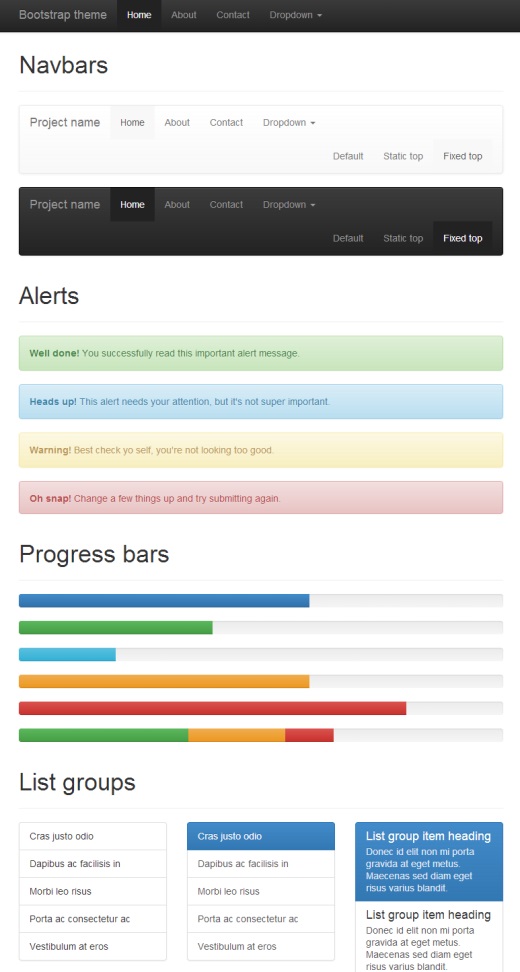
Bootstrapのナビゲーションスタイル Designmemo デザインメモ 初心者向けwebデザインtips

レスポンシブ対応 Htmlとcssで作る はてなブログのグローバルメニュー10選 調整可能 でざなり

Jquery タブ移動もできるドロップダウンメニュー Webデザインラボ

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

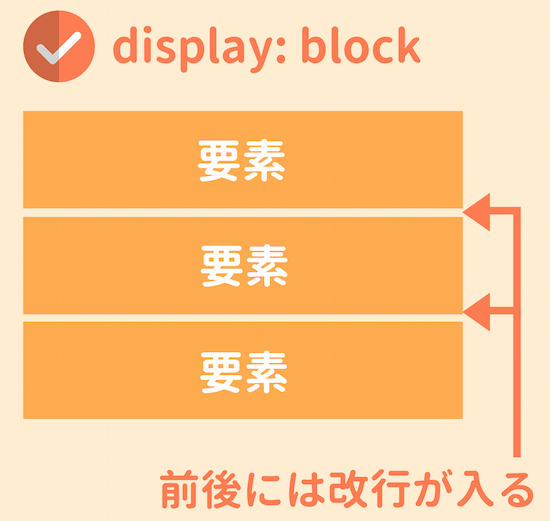
Css Displayの使い方を総まとめ Inlineやblockの違いは

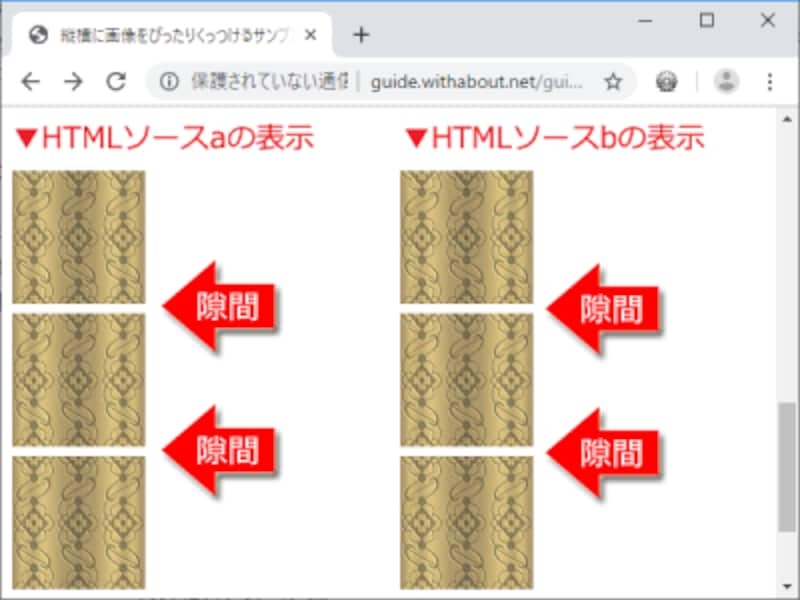
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

8つの事例から学ぶ 優れたナビゲーションメニューの作り方 Techacademyマガジン

即解決 コピペでok Xeory Extention フッター のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

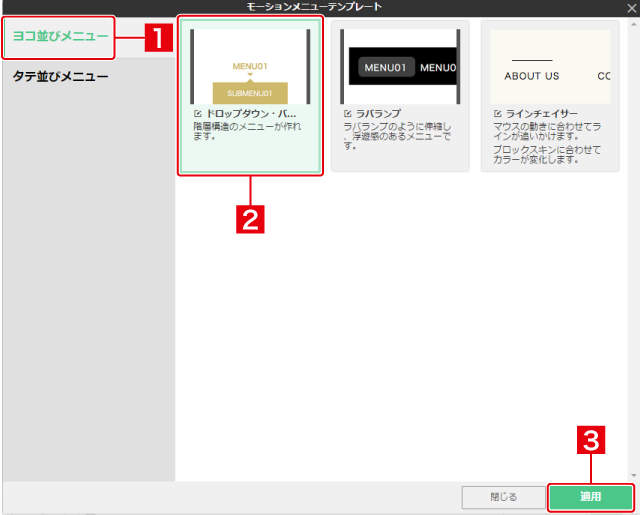
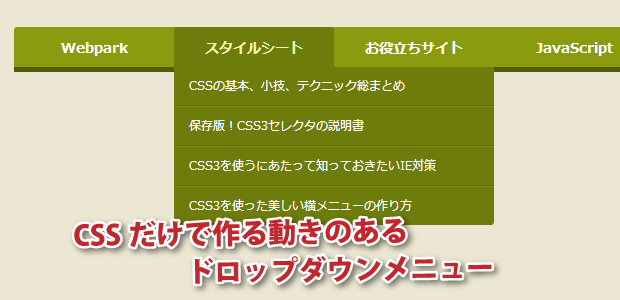
Cssだけで作る動きのあるドロップダウンメニュー Webpark

Bootstrap 3正式版がリリース モバイルファースト レスポンシブ フラットデザインなどを採用 Publickey

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

入力フォームはデザインが重要 注意すべき16のポイントと参考にしたい記事8選 Formlab

フロートで2段組みレイアウト 段組みのcss

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

Css Displayの使い方を総まとめ Inlineやblockの違いは
Css Ul Liを使った縦メニューリスト サンプル Web担当屋 ブログ

Css 縦並びメニューの実装 Web開発など

縦並びナビゲーション Webデザインの基礎 Webデザイナーへの道

一度知ったら使わずにはいられない Cssの小技3選 アンディワークス株式会社

Cssサンプルコード 独学でwebデザインまとめんばーず Webクリオンライン

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

スマホアプリのメニューでよく使用されるあのアイコンの名前 ハンバーガーとかケバブとかミートボールとか コリス

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

Ascii Jp Jqueryで作る多階層ドロップダウンメニュー 1 2

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

複数列かつ縦並べのliタグをやっつける方法 ゆるふわweb屋の微解決知見簿

Li Li を縦並びのまま中央寄せにする方法 M Design 神奈川県横浜市のフリーランスwebデザイナー

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Css 徹底検証 Cssで縦書きデザインをやってみる Webdesignday

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

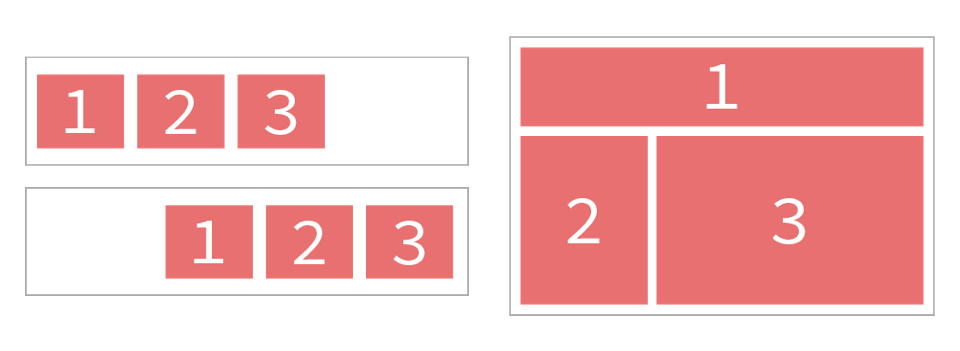
スマホとpcで要素の表示順番を入れ替えるには Flexbox Order を使ってレスポンシブデザインに最適化 Misallychan Com

固定高さのボックス内に テキスト上下センタリングで配置 複数行対応 したメニューを 縦並びで 作る Imasashi Net

コードあり Cssで縦書き固定メニューを作る方法 Cmblog

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

管理メニュー の Amebaプレミアム タブ追加に対処 Ameblo Management Personwriter S Room



