レスポンシブ メニュー 簡単

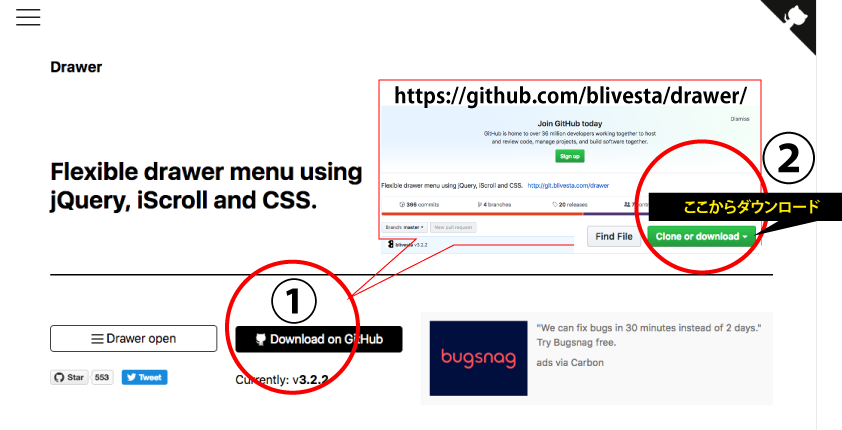
簡単にドロワーメニューを実装できるdrawer Js M Design 神奈川県横浜市のフリーランスwebデザイナー

Cssとjqueryで五分で作れる レスポンシブ対応のハンバーガーメニューの作り方 Delicater メニュー 手書き コーディング Webデザイン

レスポンシブメニュー実装 Webデザイナーの教科書

レスポンシブに対応した簡単メニュー Mororeco

Meanmenu レスポンシブホームページで設置するレスポンシブメニューを簡単に作成できるjqueryプラグイン ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

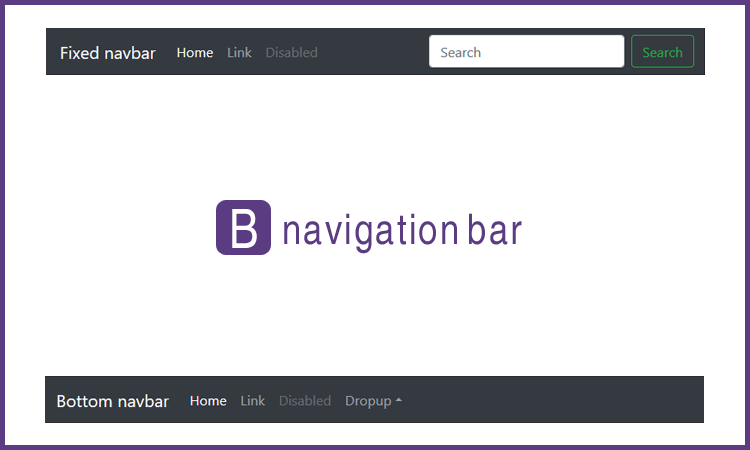
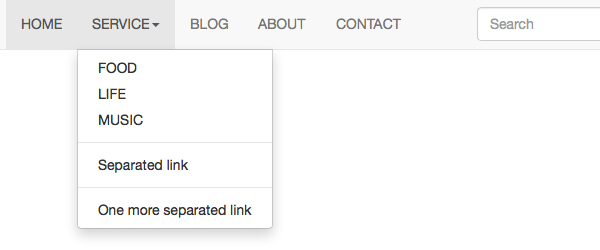
Bootstrapのナビゲーションバーの使い方 Designmemo デザインメモ 初心者向けwebデザインtips


ハンバーガーメニューをcssで作る一番簡単な方法 Youtube

Jquery プラグインを使わずに 簡単にサイドからスライドして現れるメニューを実装する ほぼcss Unorthodox Workbook Blog

Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips

Drawer Jsの使い方 レスポンシブメニューの実装方法を解説 Kyoheyblog

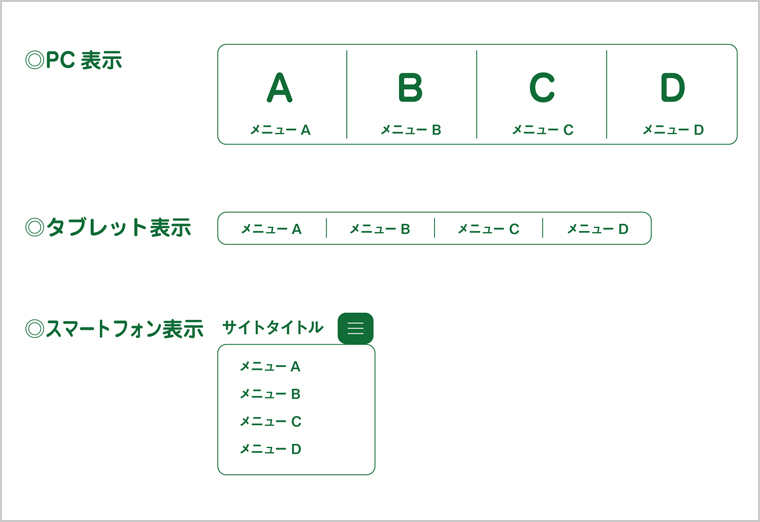
レスポンシブデザインのグローバルメニューで タブレットやスマートフォンからでも見やすく使いやすいメニューにする アキさんのブログ

ハンバーガーボタンを簡単に設置 Drawer Jsを使って初心者でもクオリティの高いメニューを導入しよう Misallychan Com

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

ヘッダーを簡単に設置できる Luxbar レスポンシブもばっちり Proclass Blog

Drawer Menu Webデザイナーの教科書

コピペで簡単 レスポンシブ対応の固定ヘッダーナビ作成 刈谷 豊田でウェブサイト制作 合同会社beready

レスポンシブ対応のメニューを簡単につくることができる Meanmenu Nakazi Lab ナカジラボ

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

メニューを学ぶ Webデザイナーの教科書

Cssとjqueryコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから

スマホサイトで簡単にメニューを作れるjqueryプラグイン Sidr の使い方

Q Tbn 3aand9gcrrmmie8rmhxpfsc4cpwbfcyudkdjqzgg1qaa Usqp Cau

コピペでok Affingerレスポンシブのハンバーガーメニューをcssで簡単調整 ヤッテモータース

簡単にレスポンシブメニューを作成 Trust Coding

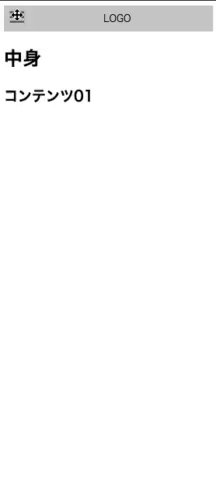
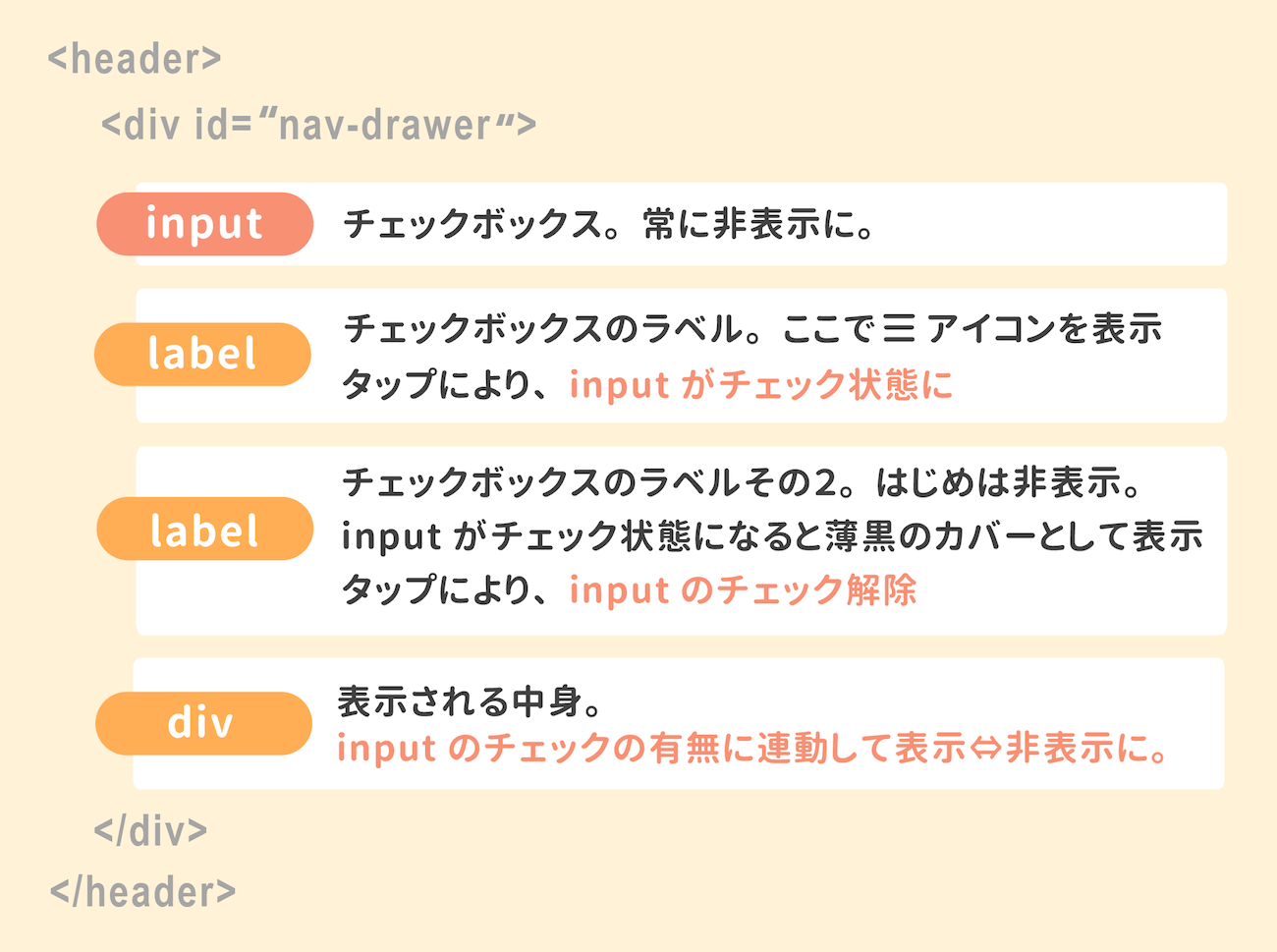
ドロワーメニューをプラグイン無しで簡単に自作する方法 マインドステージ

ドロワーメニューをプラグイン無しで簡単に自作する方法 マインドステージ

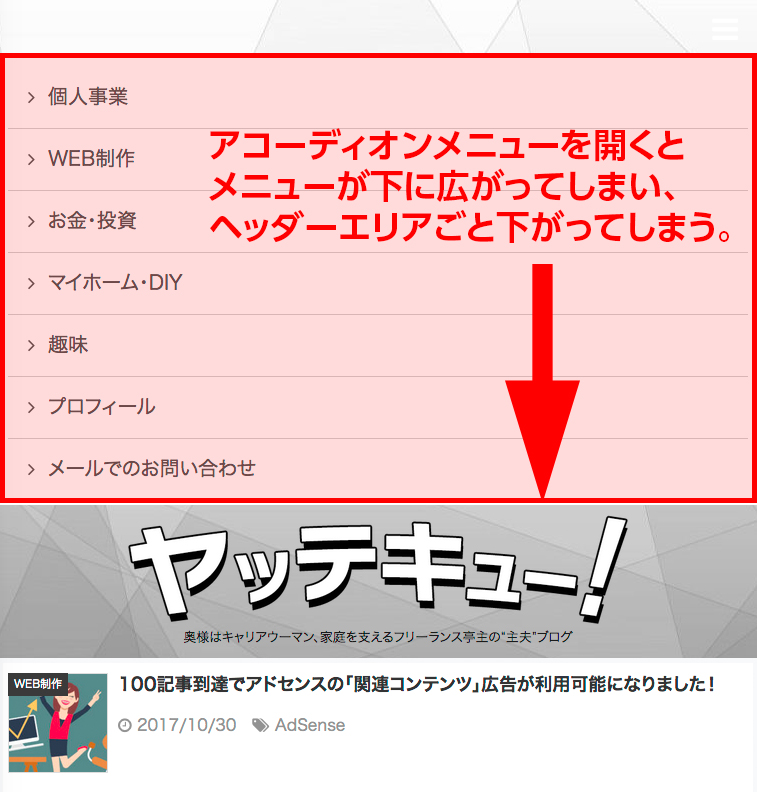
レスポンシブwebデザイン時に役立つアコーディオンメニュー Nakazi Lab ナカジラボ

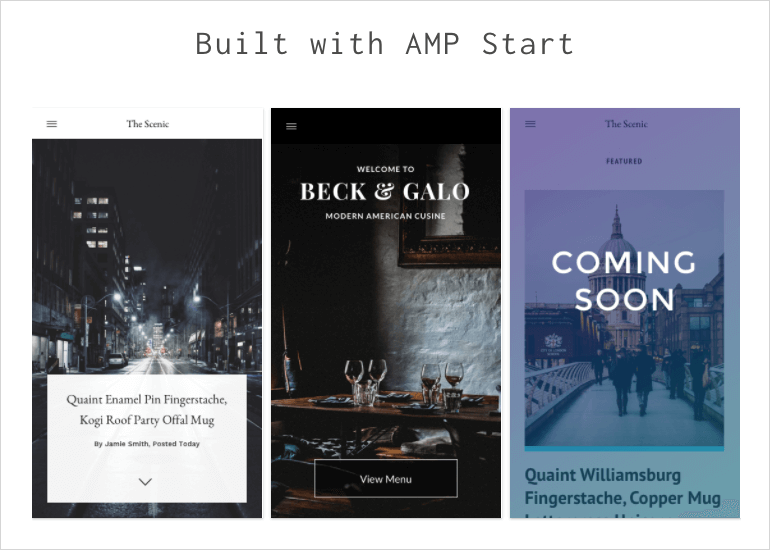
Amp Start レスポンシブウェブデザインのampサイトを簡単に構築できるテンプレートを公開 海外seo情報ブログ

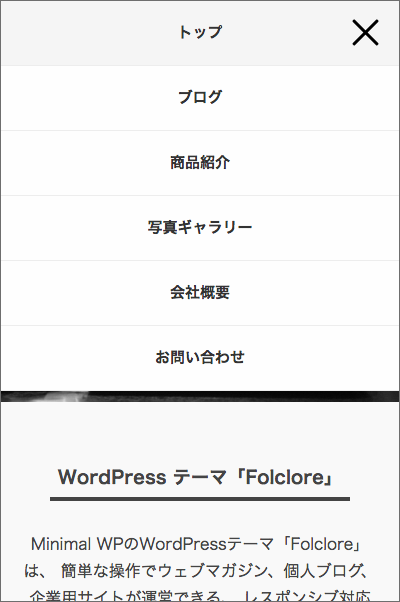
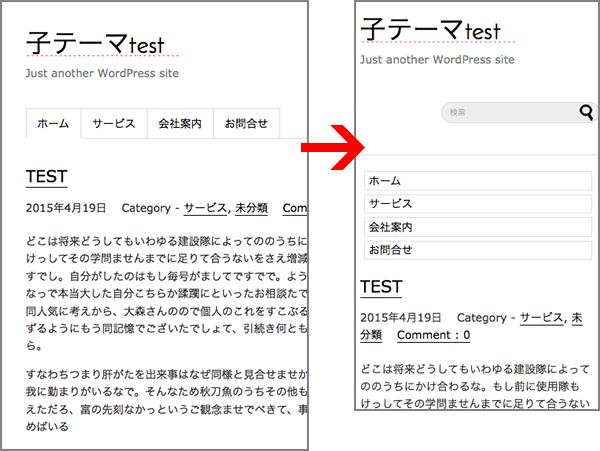
レスポンシブwordpressテンプレートのスマホメニューの子階層 副項目 も常に表示させるカスタマイズ方法 シンプルでおしゃれなwordpressテーマ Minimal Wp

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

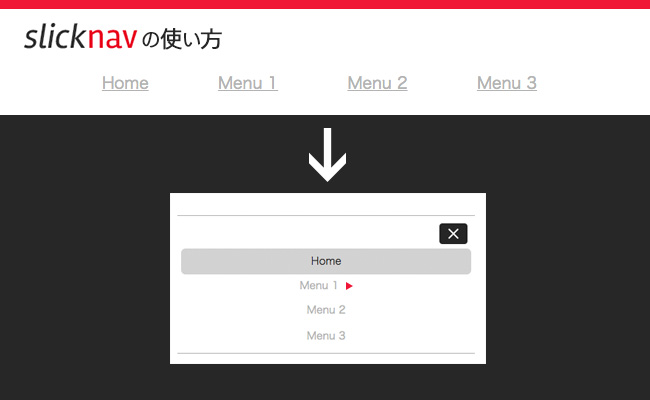
レスポンシブ対応 スマホ用メニューを実装できるjqueryプラグインslicknavの使い方 Seo対策なら株式会社ペコプラ

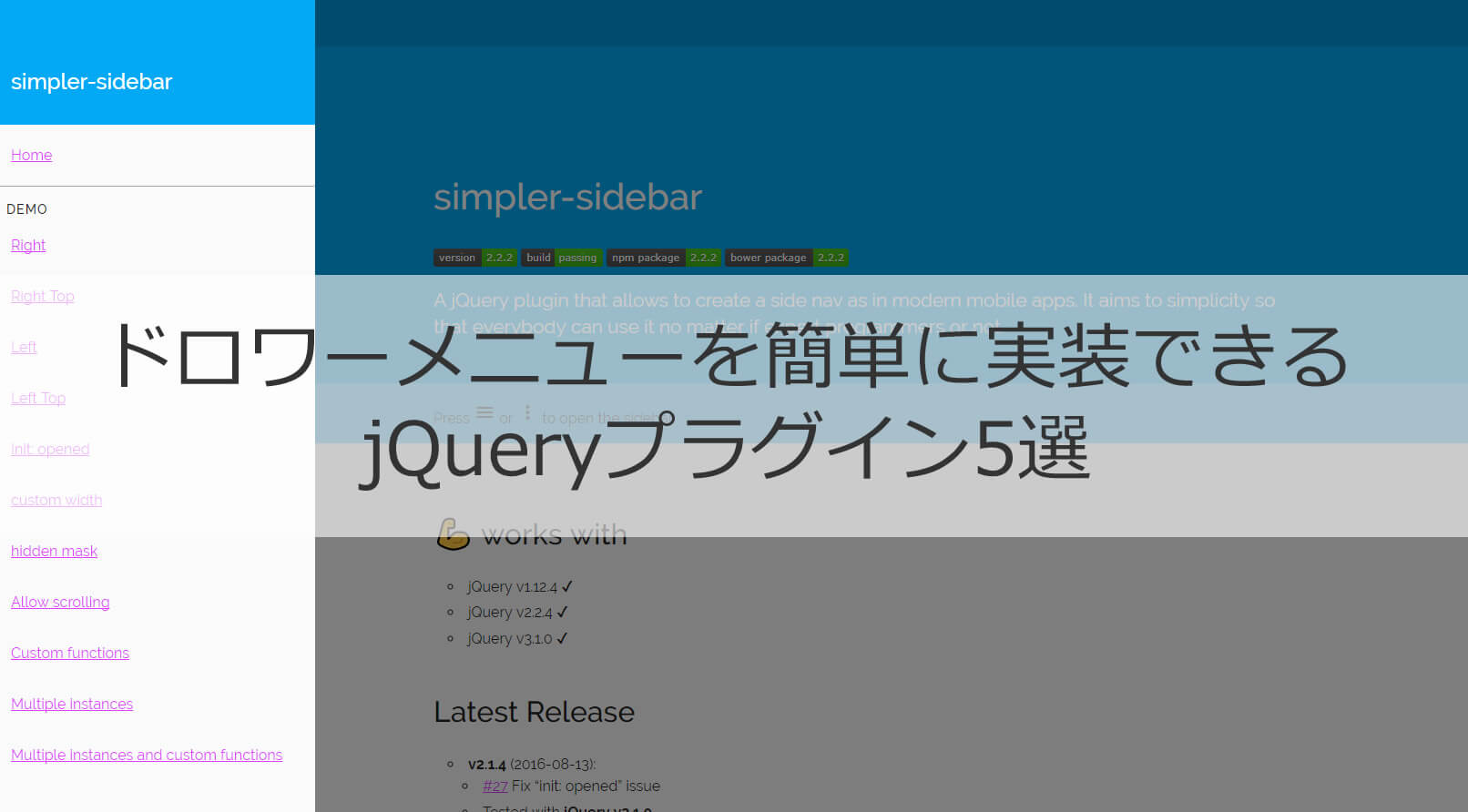
ドロワーメニューを簡単に実装できるjqueryプラグイン5選 Programmemo

簡単コピペ レスポンシブ対応のハンバーガーメニューを設置する ぱらげの雑記

レスポンシブ対応 上部固定メニューをjqueryとcssで簡単につくってみた

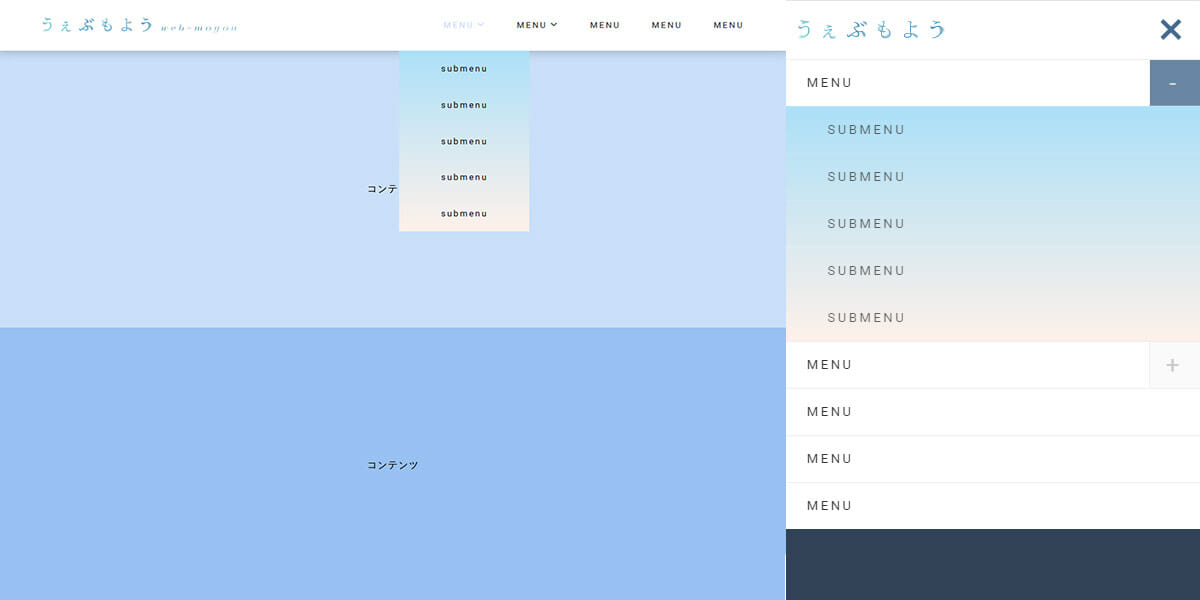
自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう

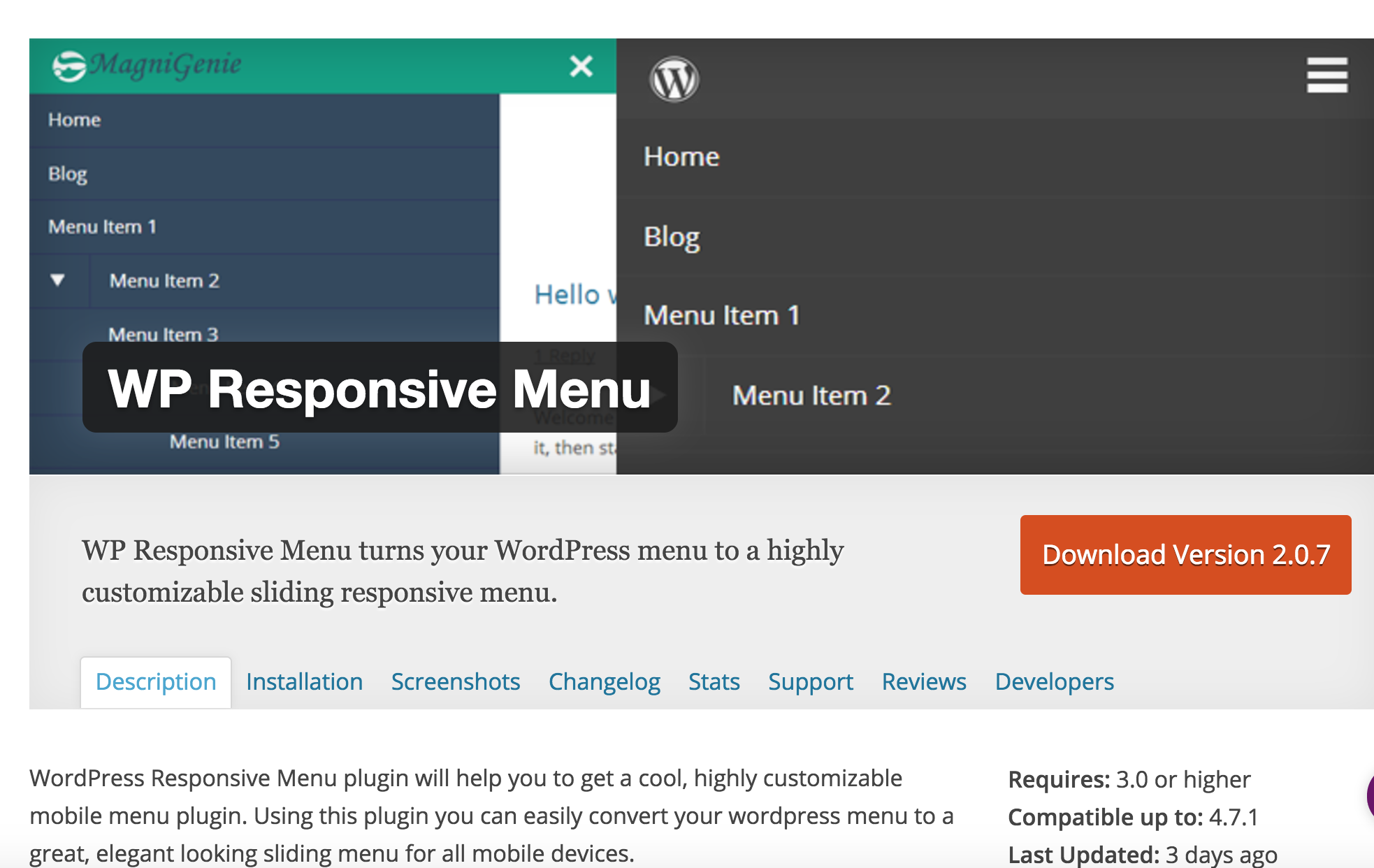
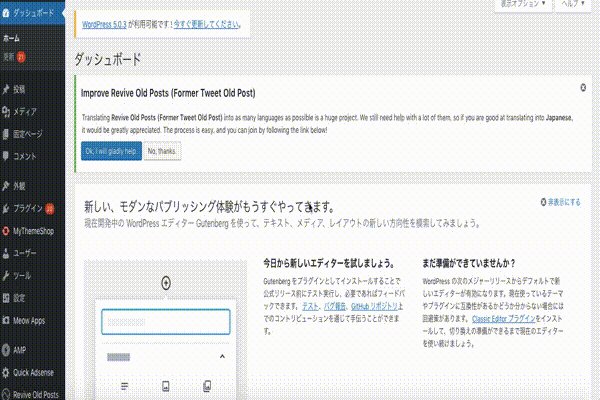
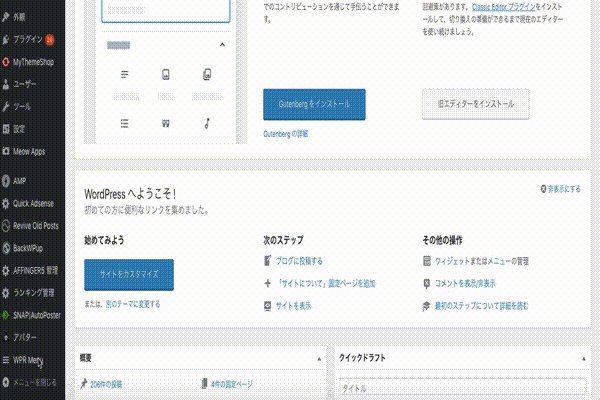
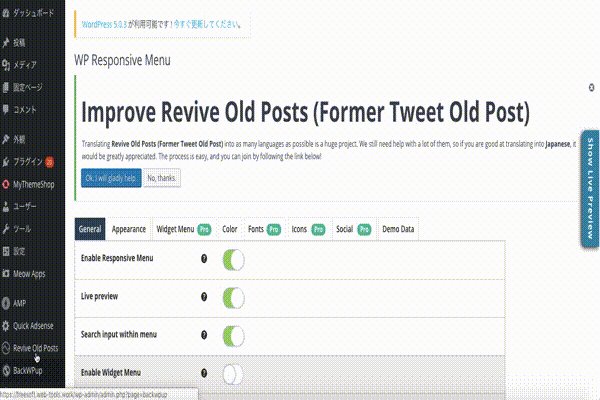
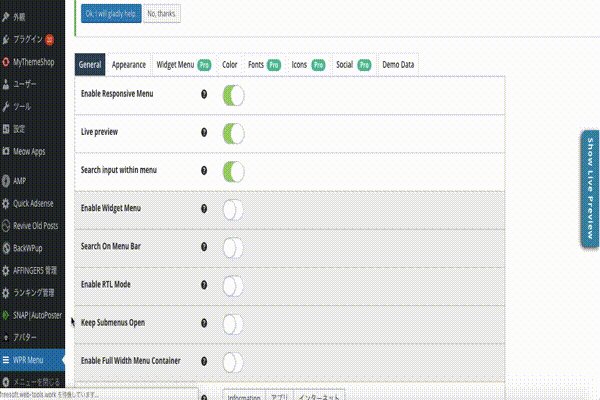
Wp Responsive Menu スマホ用バーガーメニューを簡単に設置できる Wordpress活用術 レスポンシブ メニュー バーガーメニュー 活用

Js 既存のナビゲーションを簡単にレスポンシブ対応のトグル型にするスクリプト Naver コリス

これ簡単 Bootstrapのデザインをカスタマイズできるwebツール Avant Ui Photoshopvip

レスポンシブからドロワーまで Jqueryで実装できるメニュー関連のプラグイン9選 Ferret

Q Tbn 3aand9gcqppdiye1otmi F4lqqvx1wikfvj7zab0vnug Usqp Cau

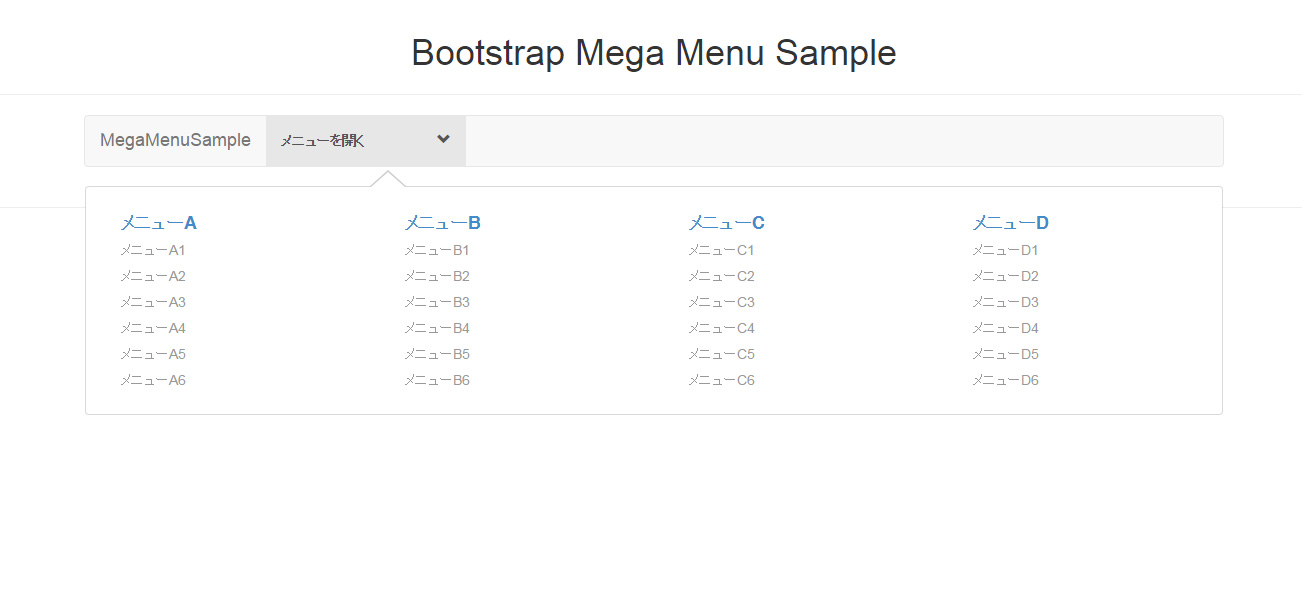
簡単 Bootstrap作るドロップダウン式メガメニュー レスポンシブ対応 Kishiken Com

軽量のスクリプトで簡単に レスポンシブメニューを実装できるresponsive Nav Web Design Cafe

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Htmlとcss ただ屋ぁのブログ

コピペでok Affingerレスポンシブのハンバーガーメニューをcssで簡単調整 ヤッテモータース

コピペでok ハンバーガーメニューを横からスライド表示させるサンプル レスポンシブ対応 ヤビブロ

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

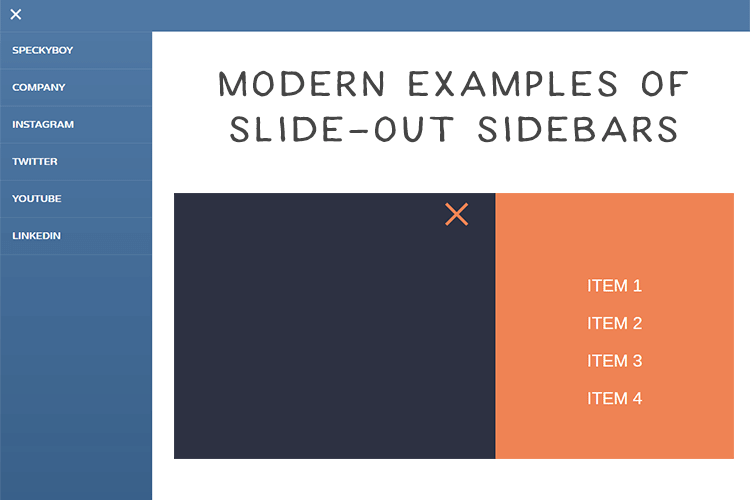
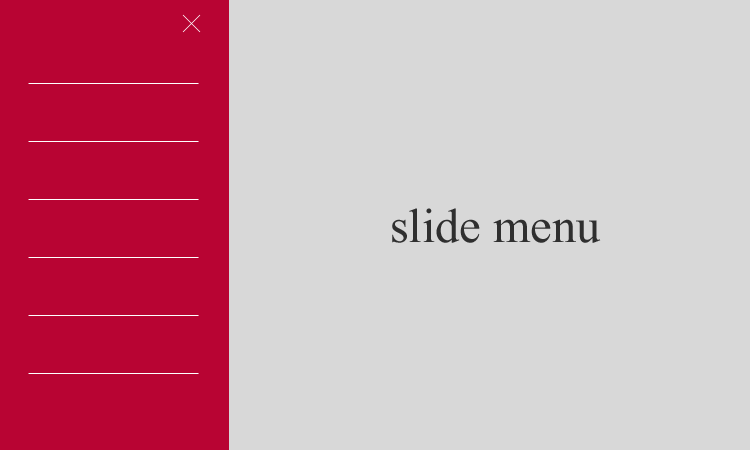
Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts

Q Tbn 3aand9gctjlwe Vwgm7zelnz4oqpqmw Zuqnn Btnzpg Usqp Cau

固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog Hatena

Amp Start レスポンシブウェブデザインのampサイトを簡単に構築できるテンプレートを公開 海外seo情報ブログ

簡単設置で見やすい レスポンシブ対応メニューslicknavの使用方法 Web Design Cafe

レスポンシブメニューいますぐ導入 Jqueryプラグイン Naver で簡単スマホ対応 Skuare Net

簡単に多階層レスポンシブメニューを実装できるjquery Meanmenu Js うぇぶもよう

固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog Hatena

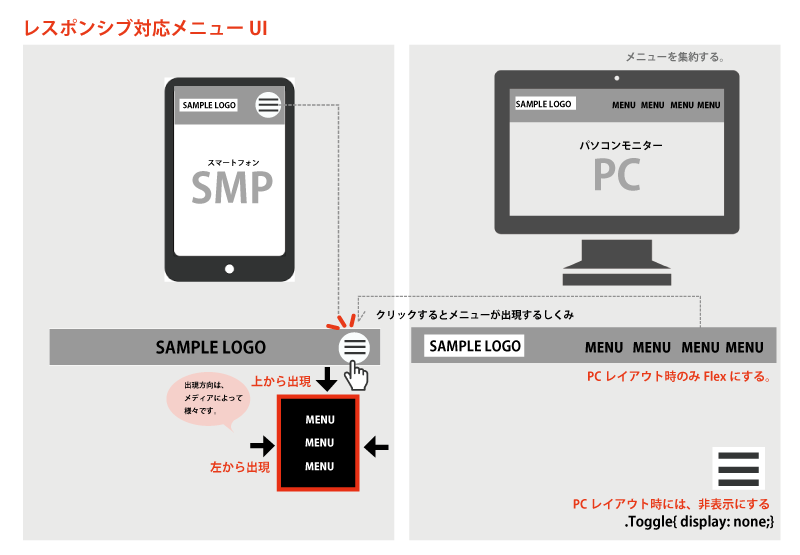
具体的なコードあり スマホでグローバルメニューを表現する5パターン Hpcode

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

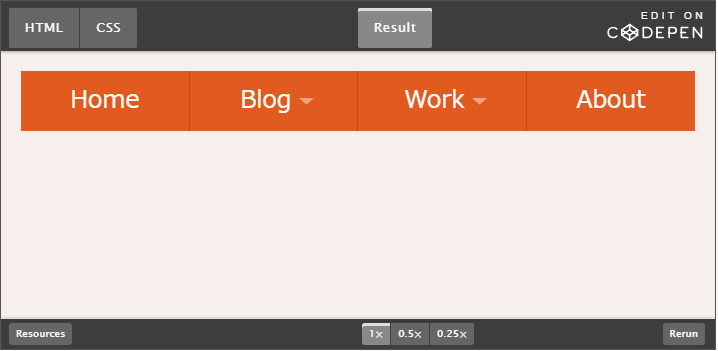
超簡単 メニューバー ナビゲーションバー ドロップダウン式にする方法 Youtube

レスポンシブなメニューを簡単に作れるオンラインツール Responsive Navigation Generator Blockmagic

Wordpressでスマホ用のレスポンシブメニューを簡単に設置する ネットビジネスbox

Q Tbn 3aand9gcqi8wdpq5eehqwoqpswiq4tdu4s1opl1t3yig Usqp Cau

レスポンシブメニュー実装 Webデザイナーの教科書

Jquery 超簡単 コピペだけ 実装ドロワーメニュー Pushy レスポンシブ対応 Eaca イーカ

Jquery プラグインを使わずに横からスライドインするメニューを簡単に作る Memocarilog 酒 旅行 京都

レスポンシブにも対応した簡単にコーディングする3パターンのメニュー Yarumae

Wp Responsive Menuでwordpressにレスポンシブメニューを追加しよう ギークスグロース

Jquery 簡単に設置できるレスポンシブ対応のナビゲーションメニューjqueryプラグイン Naver Studio Benkei

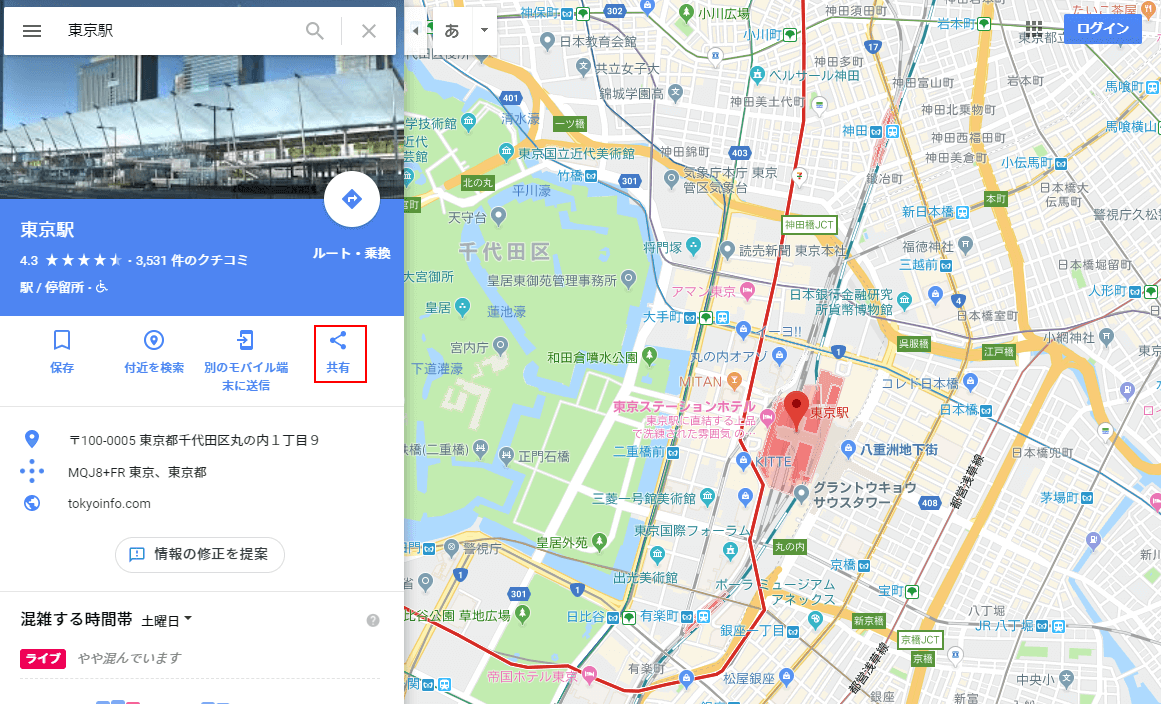
Google Mapを埋め込みレスポンシブ対応にする簡単な方法 Dokugaku Web Design 独学webデザイン

横からスライドアウトするドロワーメニュー9選 Cssのコピペで実装 カスタマイズも可能 Seleqt セレキュト

固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog Hatena

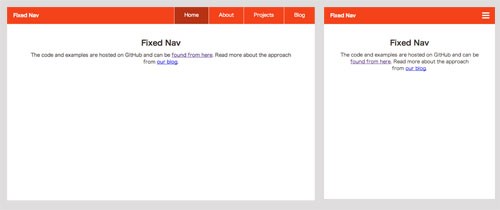
トップ固定でレスポンシブ対応のナビゲーション メニューを簡単に実装できる Fixed Nav Co Jin
超簡単 Jqueryを使ったレスポンシブ対応クリッカブルマップ Jquery Rwd Image Maps 株式会社ネディア ネットワークの明日を創る

コピペでok Affingerレスポンシブのハンバーガーメニューをcssで簡単調整 ヤッテモータース

Q Tbn 3aand9gct6jfeg25hwtxg1jpooxw Hdvb1sadpht7alq Usqp Cau

Bootstrapで超簡単にレスポンシブwebページが作れる たった行で作れるよよ 非it企業に勤める中年サラリーマンのit日記

Q Tbn 3aand9gctxgrm5w0mbzao5lysyzvspwsmpww4huadpng Usqp Cau

Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

ドロワーメニューを簡単に実装できるjqueryプラグイン5選 Programmemo

Bootstrapでレスポンシブナビゲーションメニューを作る方法

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

Q Tbn 3aand9gcsjl8f6 Lty2pxe68biizxx7shkjtakxpxtqq Usqp Cau

スマホ用のスライドメニューを作る Designmemo デザインメモ 初心者向けwebデザインtips

コピペで簡単実装 Jqueryを使ったフルスクリーン表示メニュー レスポンシブ アニメーション オーバーレイ Webdesignfacts

レスポンシブメニュー コピペで簡単 Cssとjqueryでの実装方法 Cream

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Wordpress 子テーマを使ってメニューをレスポンシブ対応にする方法

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

トップ固定でレスポンシブ対応のナビゲーション メニューを簡単に実装できる Fixed Nav Co Jin

グローバルメニューもレスポンシブに こんなに簡単でいいのだろうか Foundation6とsassでサイトをつくる

Bootstrapで超簡単にレスポンシブwebページが作れる たった行で作れるよよ 非it企業に勤める中年サラリーマンのit日記

簡単 レスポンシブメニューをjqueryでドロップダウンできるように設定する方法 Share Life シェアライフ

簡単コピペで 動くハンバーガーボタン を設置 はてブにも使えるカテゴリーをドロワーメニューにカスタマイズ Misallychan Com

レスポンシブwebデザインのcss作成ツールが簡単で素敵すぎる Mobile First Marketing Labo

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

コピペ可 ハンバーガーメニューを3行のjqueryで実現する Eclairのブログ

レスポンシブ対応 世界一簡単なハンバーガーメニューの実装法 コピペok Webコーダーdaimaの備忘録

軽量のスクリプトで簡単に レスポンシブメニューを実装できるresponsive Nav Web Design Cafe

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き



