Iframe Overflow 効かない

ルートラボ マップのレスポンシブ化 へろへろ のぉと

Javascript Iosのsafariで Iframe内のbox要素のscroll値を取得 設定したい Teratail

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

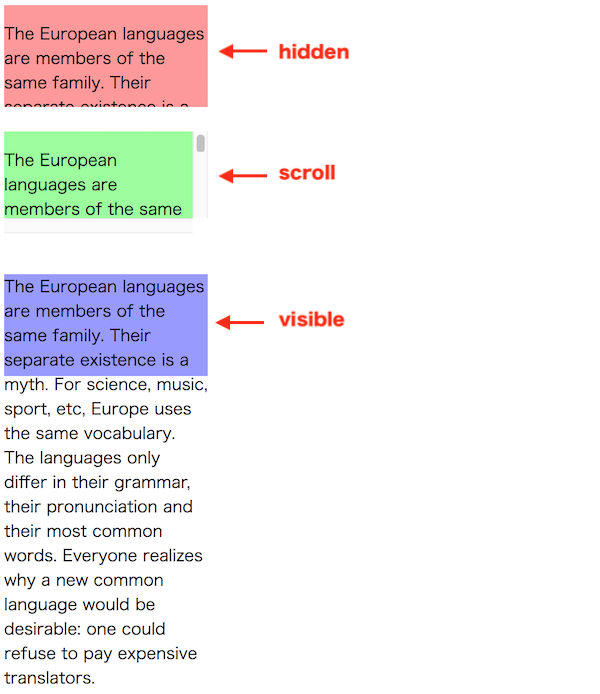
Css Overflowの使い方 Hiddenやscrollの違いは

Css スマホで幅100 で要素がはみ出してしまう原因と対策 Web Fla

タイムラインやカレンダーの埋め込み方法 ゆんつてっく
現行のウェブブラウザでは auto 値を与えられた場合は、全て入り切らない場合に限りスクロールバーを出す実装になっております。 平成29年 6月22日現在策定中の CSS 第二水準第二改訂版(CSS 2.2)では、テーブルでの scroll 値及び auto 値は visible 値と見なすと.

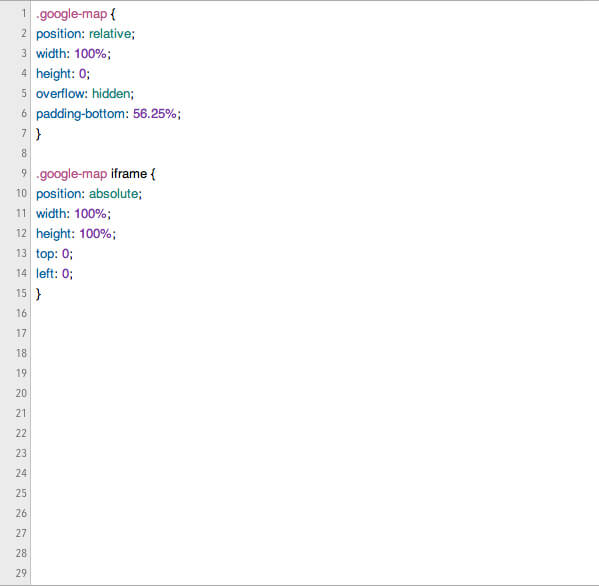
Iframe overflow 効かない. Cssの positionとoverflow:hiddenを併用する場合。 上手く、overflow:hiddenが効かない時がある。 以下のような指定だと起こる 親要素にサイズ指定、overflow:hidden;をしても小要素のposi. More than 1 year has passed since last update. Learn more zIndex issue with pdf inside iframe in IE.
ユーザーによっては使用できないことがあります。 実装ごとに大きな差があることもあり、将来は振る舞いが変わるかもしれません。 -webkit-overflow-scrolling は CSS のプロパティは、指定された要素で 惰性付き ( momentum-based ) のスクロールを使用するかどうかを. こんにちは!ライターのナナミです。 CSSでのレイアウトに欠かせないプロパティって色々ありますよね。そんなプロパティのうちの一つ、floatを使ってて、レイアウトが崩れたりしたことはありませんか? なんかイマイチ仕組みがわからない… でもこのデザインはfloatを使わないと実現できない…. 以下のコードでiframeの手前にdivを表示したいのですが、 iframeだけが表示されてしまい、divが隠れてしまいます。 解決策をご教示頂けましたら幸いです。 どうぞよろしくお願いいたします。.
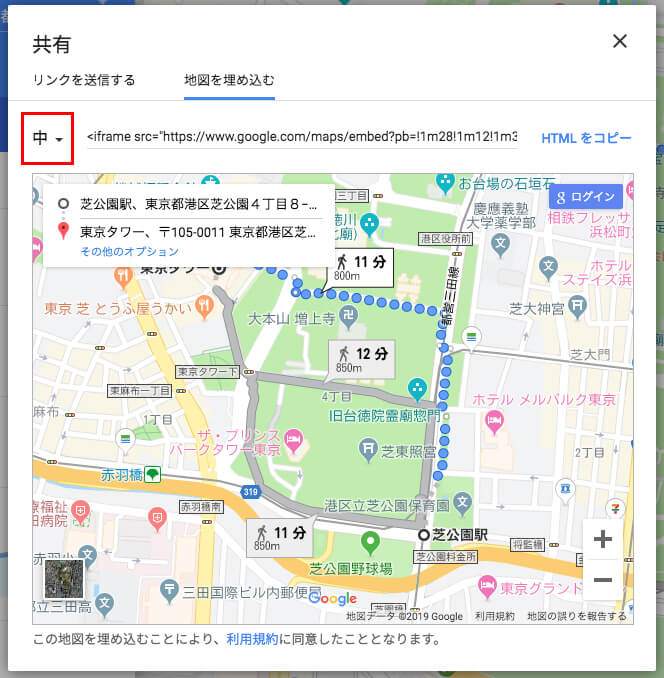
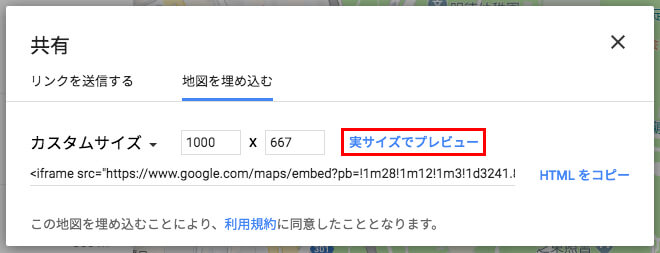
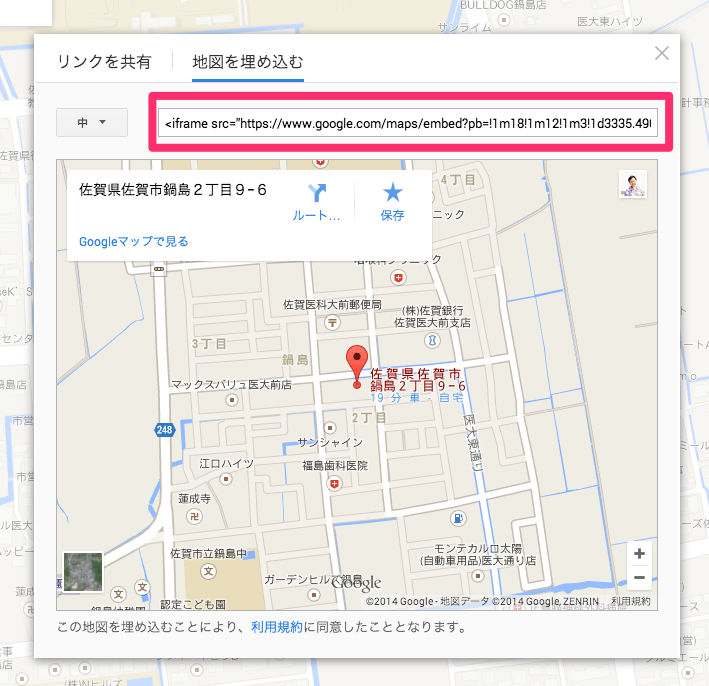
今回はHTMLのiframeについて解説をしていきます! iframeを使うことで一つのWebサイトの中でさらに別のWebサイトを読み込むことが出来ます。 またYouTubeやGoogle Mapsの埋め込みなども、iframeを使われています。 この記事では、 ・iframeとは ・iframeの基本的な使い方. X-Frame-Options は HTTP のレスポンスヘッダーで、ブラウザーがページを frame, iframe, embed, object の中に表示することを許可するかどうかを示すために使用されます。サイトはコンテンツが他のサイトに埋め込まれないよう保証することで、クリックジャッキング攻撃を防ぐために使用することができ. 目次 iframeの使い方とは iframeの問題点 iframeが効かない原因と対処法 まとめ iframeの使い方とは iframeを使うとWebページ内に別のWebページを埋め込めます。 例えば、GoogleMapを共有する際「地図を埋め込む」を選択するとiframeを使用したHTMLが表示可能です。.
Flex が指定された要素を flex container、その直下にある各要素を flex item と言いますが、各 flex item にはデフォルトで align-self:stretch が指定されており *1 、これによって flex container の高さ一杯に flex item の高さが調整されています。 質問の例では .flex-child がそうですね。. GoogleMapsPlatform開始後もiframe埋め込みマップなら無料で使える 前記事に関連して、iframe埋め込みマップについて調べてみました。 なんでもかんでもAPIを使ってましたが、使わなくてもよい地図がほとんどでした。 無料でつかえるならば、無料で使いたいですね。 iframeで埋め込みマップを実現. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information.
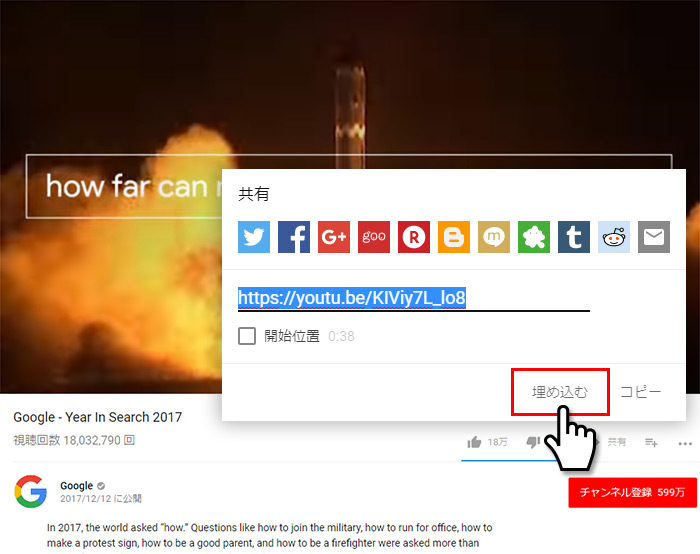
Iframe を含む div の hover が効かない @ IE ゆゆ式 自体です。 CSS の hover で判定するのは諦めて、 jQuery でクラスをつけます。. 「overflowは、どんな時に使うの?」、 「overflowは、どんなことができるの?」 こんな印象を持っている人はいませんか? 使うタイミングがいまいち分からないプロパティだ、と。確かに、overflowは頻繁に使うプロパティではありませんし、もちろん知っておけば便利ですが、どんな時に積極的に. そこにYoutube動画をiframeを使って埋め込んだのですが。 メニューより上に動画が来てしまいメニューが見えなくなってしまいました。 重なりはz-indexを使用し重なりの順番を指定すればいいのですが 失敗例 HTML側で CSS側でiframeを CSSでメニューをifla.
06年6月11日(日) 23時13分04秒 overflow-yプロパティはIE独自のプロパティなので. HTML - iframeを指定しても全体に表示されてしまう。urlをyahooなどに変えれば出来ているのでコーディングは大丈夫だと思います。 iframeが効かないサイト(ここでは書けませんが)があ. Iframe(インラインフレーム)を適切に使い、 HTMLやCSS上で高さ等調整しながら、コンテンツ作成することが可能 です。 今回は、iframeのCSS適用、iframeのHTML5での使い方、iframeの高さ自動調整について中心に、初心者にもわかりやすくポイントをまとめて解説したいと思います。.
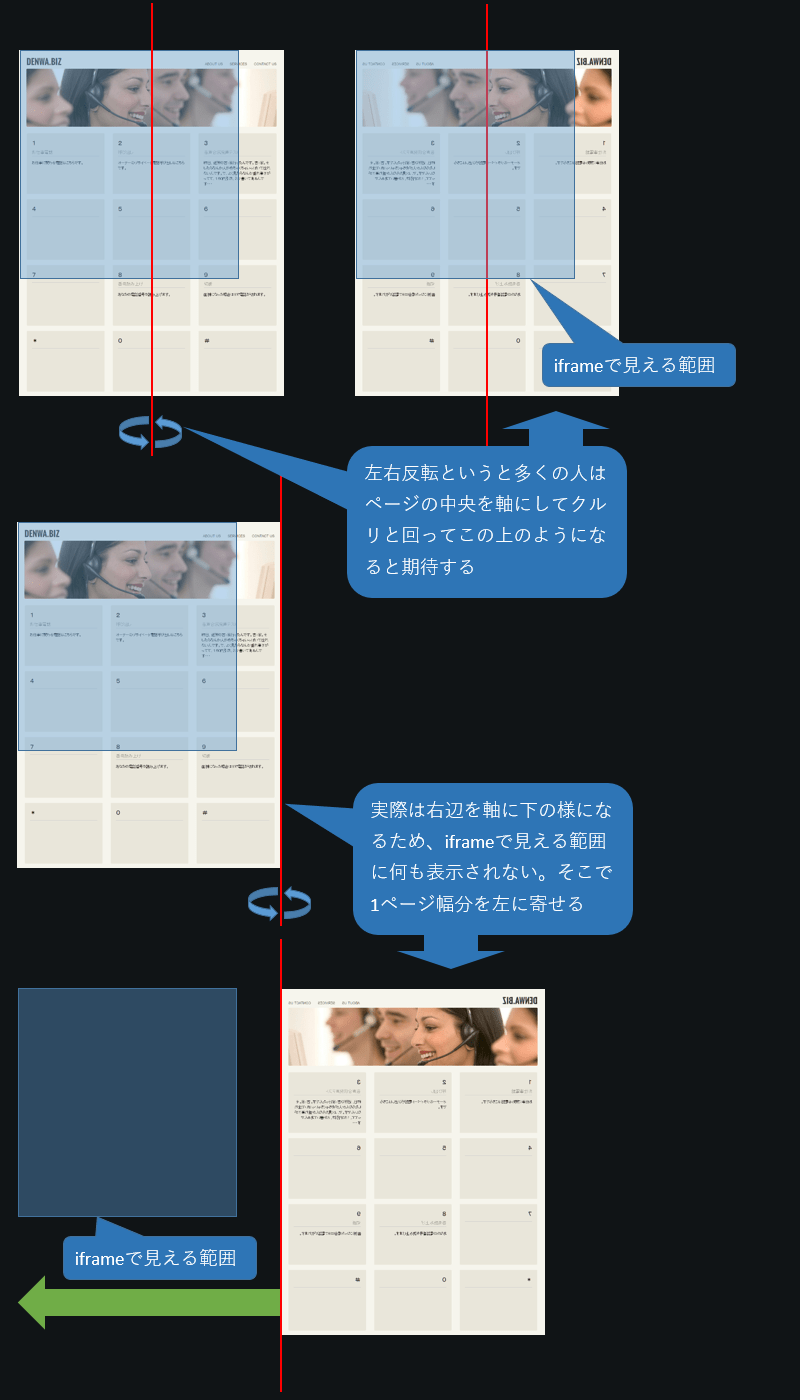
HTML - iframeを指定しても全体に表示されてしまう。urlをyahooなどに変えれば出来ているのでコーディングは大丈夫だと思います。 iframeが効かないサイト(ここでは書けませんが)があ. Scroll;しているのですが 横スクロールが効きません。 tdのwidth合計ははみ出すように設定しているのに勝手にtdのwidthが短くなり overflowでスクロール設定をしてくれません。. Iframeを使って外部サイト(自分で更新できない)を表示したいときに、 iframe内のコンテンツを拡大縮小する方法 サイトコンテンツを固定幅のまま、あらゆるブラウザで、 ウィンドウサイズに合わせてピッタリに拡大縮小する方法.
こちらの記事は、約4分程でお読みいただけます。 こんにちは。技術担当の工藤です。 前回でちょっとだけ触れたoverflowプロパティについて解説していきます。 このoverflowプロパティは、clearfixの変わりになったり工夫次第で色々な使い方があります。 overflow overflowは、領域内に収まりきら. CSSでoverflow:autoしたときにpadding-rightまたはpadding-bottomが効かない overflow でスクロール可能なエリアを作った際、 padding が表示されない問題があったので少し無理やりかもしれませんが解決する方法を思いついたので紹介します。.

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Webkit Overflow Scrollingを指定するときについでにやっておいた方がいいこと Qiita

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Sitommy

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Googleマップをレンスポンシブに対応する方法 Webdesignday

Cssを使ってiframeの属性対応 好きな場所に別ページを表示

Css Ieでz Indexがpositionを使っても効かない Teratail

Vaguely

インラインフレームにz Indexが効かない Opera バグ集 ぺんたん Info

Htmlのiframe インラインフレーム の使い方 マインドステージ

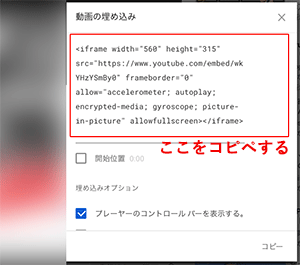
Youtube動画を記事に埋め込む方法 動画サイズをcssでレスポンシブ対応する方法は ゼロから稼ぐネットビジネス講座

B Iframe H1rokey0401のブックマーク

Css Position Stickyが効かない 追従しない Teratail

複数のiframeの読み込みについて とある事情があり 制限がかなりある Html Css 教えて Goo

Iframe インラインフレーム とは Css適用とhtml5での使い方 高さ自動調整について Seoラボ

Htmlでiframeを使う方法 初心者向け Techacademyマガジン
Overflow Scroll 効かない Lpelizabethof22の日記

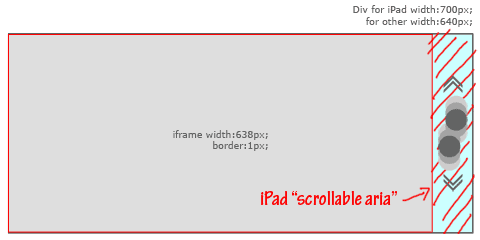
Iframe On Ipad Safari

Iframe で複数の管理画面を1つの統一されたサイトに見せるパターンのまとめ Raksul Engineering

Iframeのレスポンシブデザイン Webデザイナーを目指す人のブログ

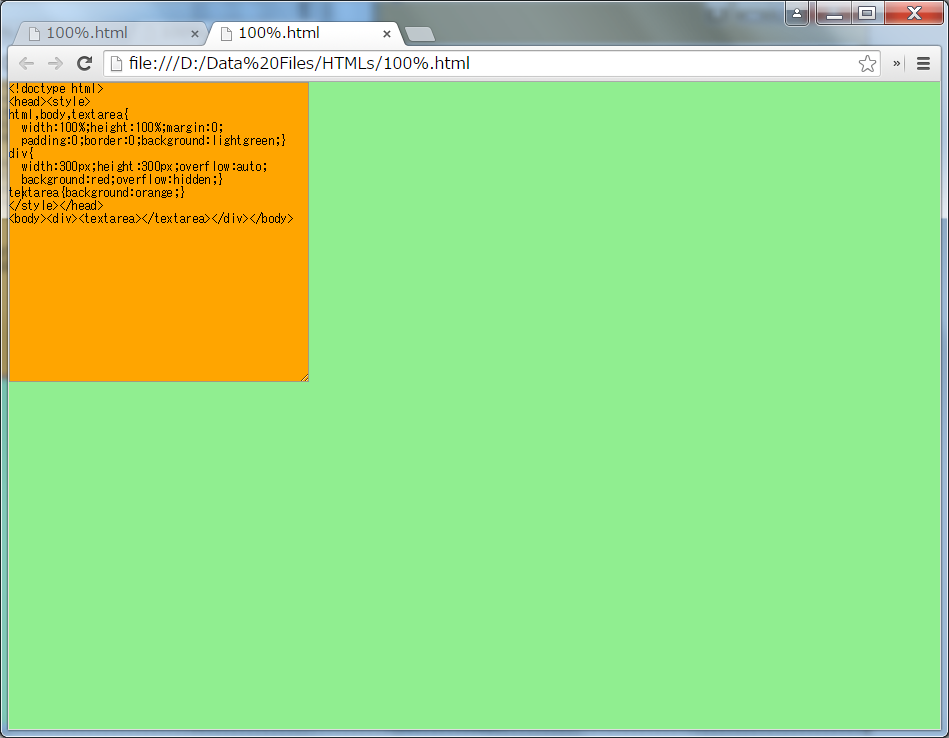
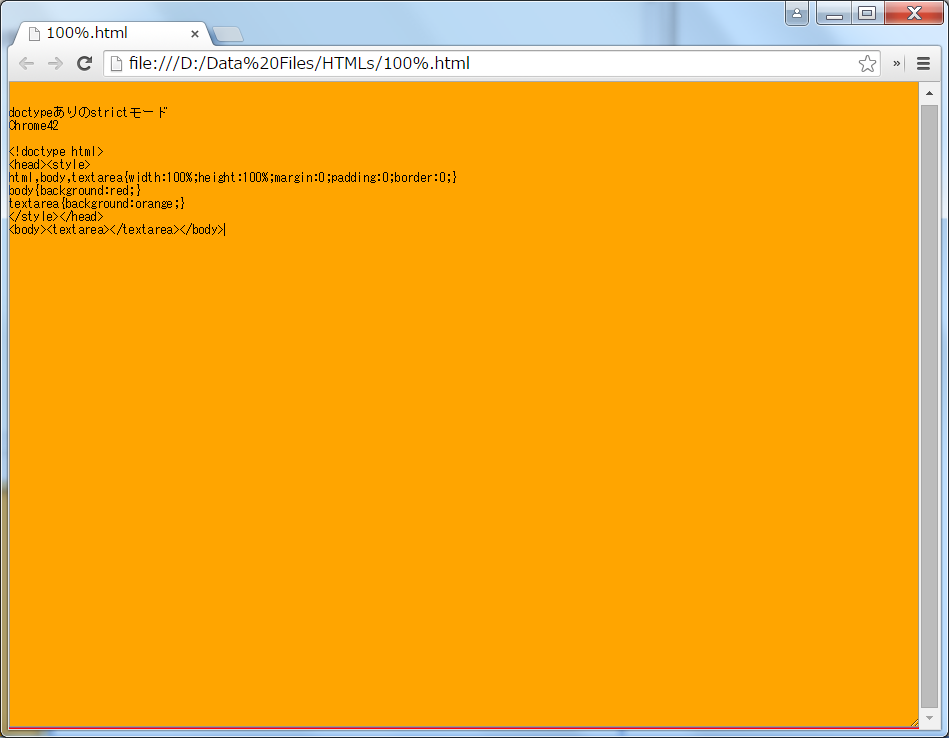
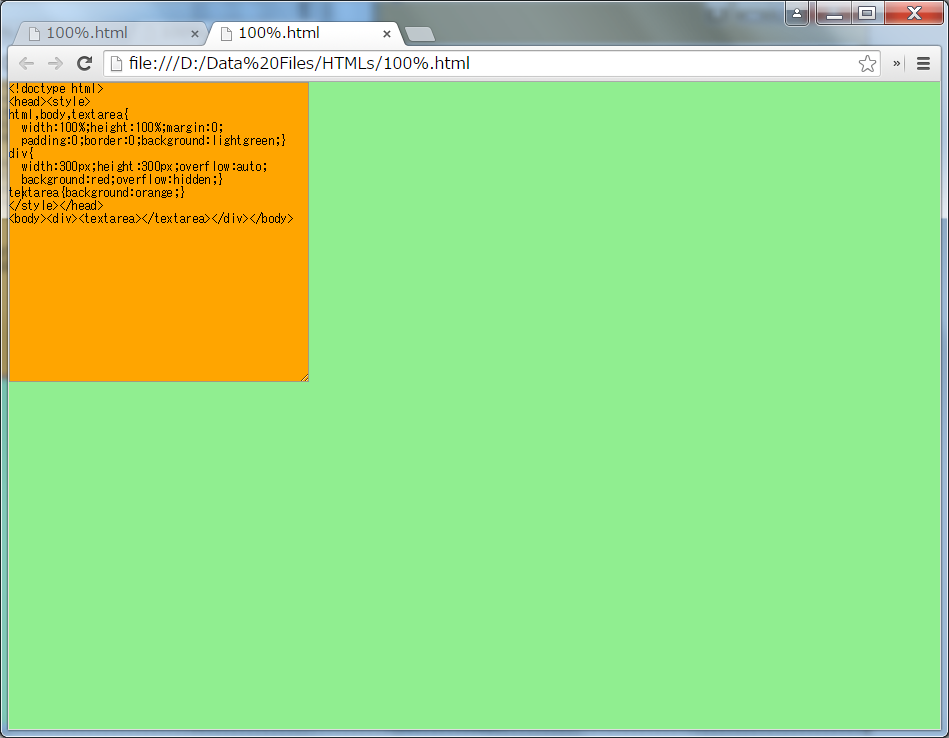
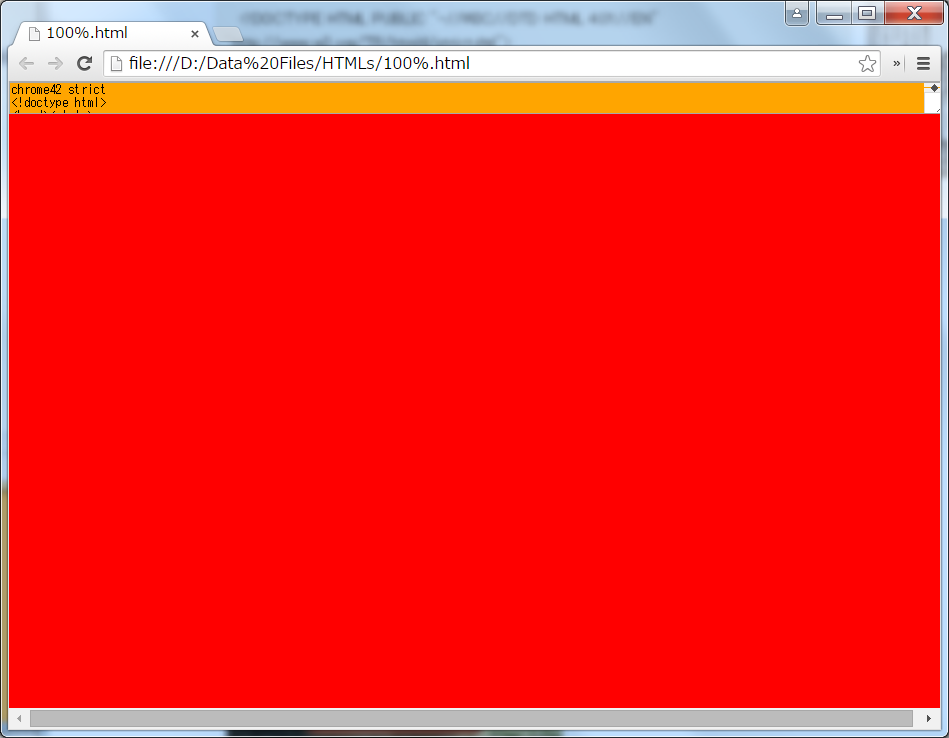
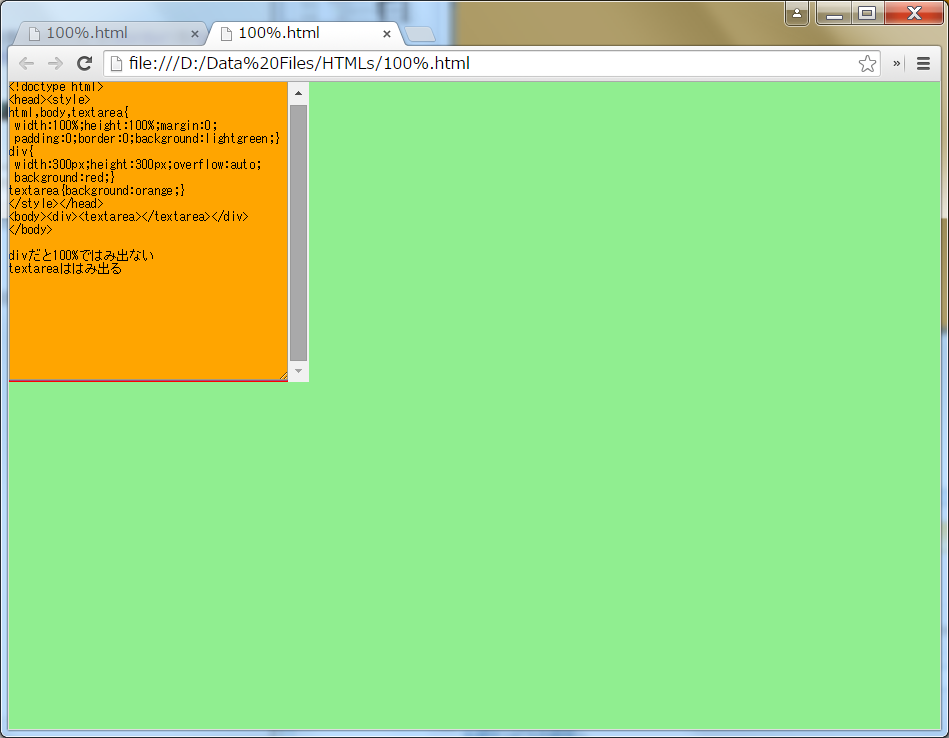
Chromeのheight 100 がおかしい X B Z A Y C

Iframeがiosだとスクロールできない時の対処法を解説 録ログ

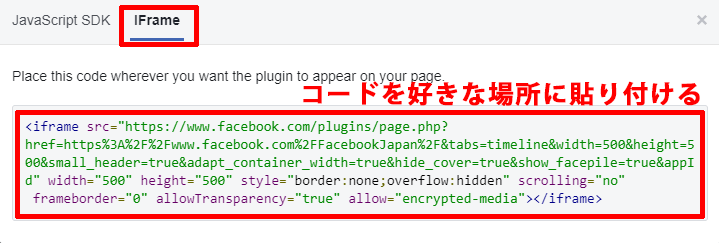
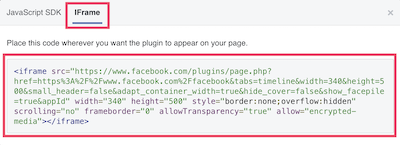
Facebookページで Static Html アプリを利用したコンテンツを作成する方法 Webデザインのtipsまとめサイト ウェブアンテナ

Iframe インラインフレーム とは Css適用とhtml5での使い方 高さ自動調整について Seoラボ

Iframeのスクロールバーをウインドウと一体化 Htmlのq A 解決済み Okwave

Iframe で複数の管理画面を1つの統一されたサイトに見せるパターンのまとめ Raksul Engineering

モバイル向けwebページでiframeを使用する際のスクロール問題 Infoscoop開発者ブログ

Iframeがiosだとスクロールできない時の対処法を解説 録ログ

モバイル向けwebページでiframeを使用する際のスクロール問題 Infoscoop開発者ブログ

Googleマップをホームページに埋め込む方法 ルート表示付 たぶろぐ

Iosでcssでborder Radius と Overflow Hiddenを指定した 角丸マスクが効かなくてハマった話 Monochrome Design 東京阿佐ヶ谷フリーランスwebデザイナー Wordpressのホームページ ウェブサイト制作

Rinomilmil Jquery Iframe要素をモーダルウィンドウっぽいポップアップで読み込ませる

Iframeタグを使ってwebページにコンテンツを埋め込もう Webliker

ブロックのyoutube埋め込みをレスポンシブにする Web制作者の備忘録

Q Tbn 3aand9gcsleaaf092oz8q4j6sxb7k 97pdpdroqt8 Xq Usqp Cau

Iframeのレスポンシブデザイン Webデザイナーを目指す人のブログ

Css 高さを固定せずにscrollを使う方法 Teratail

Jqueryで親ページからiframeのスクロールバーを非表示にする方法 小粋空間

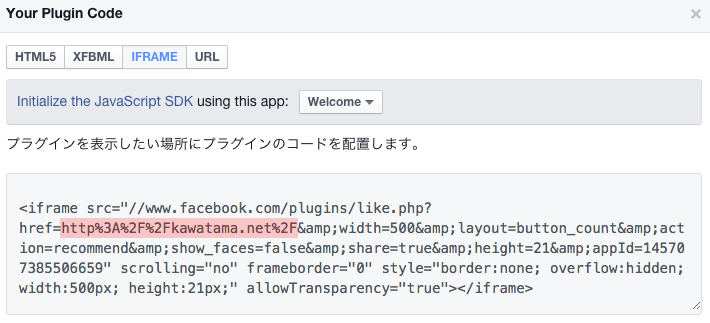
Wordpressで記事ページ毎にfacebookのいいねボタンを設置する方法 かわたま Net

Cssでスマホ対応 画面からはみ出す グラグラ横揺れする原因 画像youtubeブログカード テーブル表が見切れる時の対処法 ビバ りずむ

Snapwidgetを使用してinstagramをページ上に埋め込む方法 ネットショップ開業ならmakeshop

Css Adding Border Radius To An Iframe Stack Overflow
Iframeの右スクロールバーを消す方法 Ku Ryze Denik

Iframeのレスポンシブ対応の方法 Iphoneではみ出る問題も解決済み デジタルマーケティング専門家 デジタルマーケッター松原潤一のブログ

いいね ボタンのセレクタが変更されたらしい アメブロ24時 Personwriter S Room

Applemusicの埋め込みタグで横幅がはみ出てしまうときの対処法 レスポンシブサイトでのiphoneアクセス チッタボ

Google Mapをiframeで利用する際のオプションとレスポンシブ対応させるためのhtmlとcssを紹介 住所指定で表示もできるよ オレインデザイン 岐阜県岐阜市のwordpress制作専門家

U3hjnrd7xzpprm

Iframeのレスポンシブデザイン Webデザイナーを目指す人のブログ

Iframeのcssでスクロールバーを隠すとか Php Happy Life

スマホサイトなどでiframe要素をスクロールさせる方法 Qiita

Css Scrollが効かないときはheightを見直そう

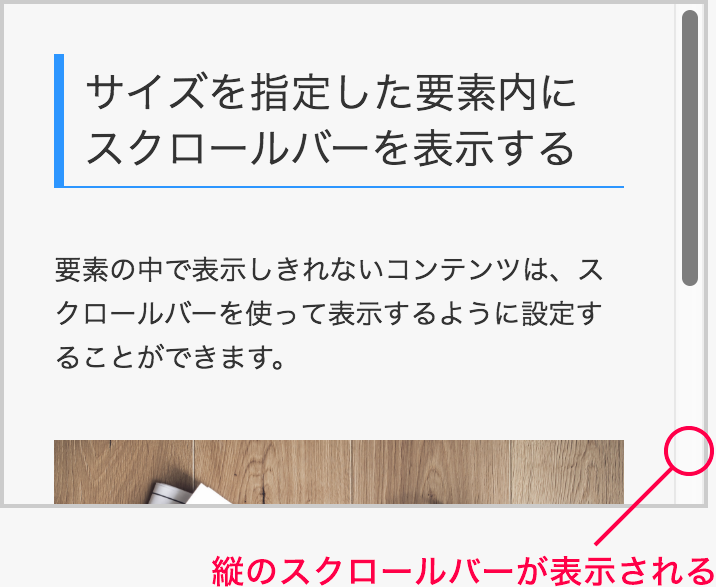
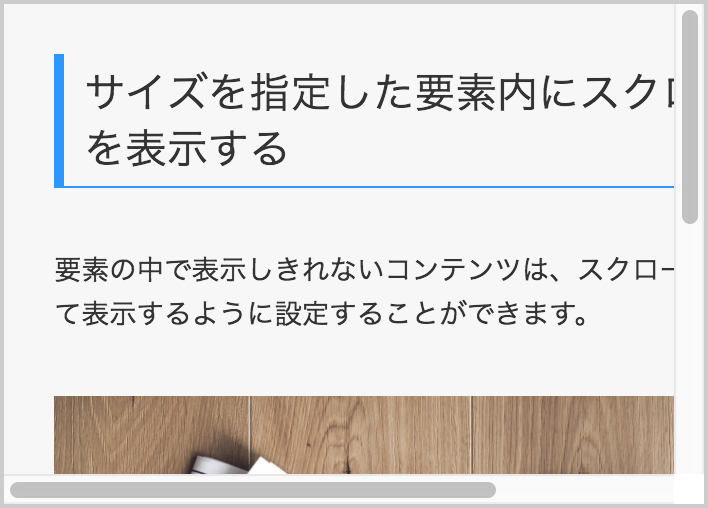
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

Positionとoverflow Hiddenを併用する際の注意点 Ika Lab

Iframe インラインフレーム とは Css適用とhtml5での使い方 高さ自動調整について Seoラボ

Googleマップをホームページに埋め込む方法 ルート表示付 たぶろぐ

Iframeがiosだとスクロールできない時の対処法を解説 録ログ

Facebookページで Static Html アプリを利用したコンテンツを作成する方法 Webデザインのtipsまとめサイト ウェブアンテナ

スクロールバー非表示が Ie で困難です Cssで Iframe のスクロールバ Html Css 教えて Goo

Iframeの下の隙間 Ryo Blog

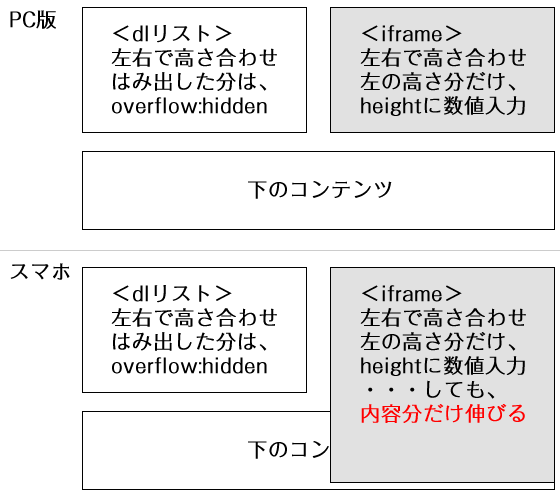
スマホ タブレット端末でiframeが伸びてスクロール効かない対応してやんよ ときどきweb
Flash Safariだけcssのoverflow Hiddenが適用されない場合の解決方法 Hiroshi Akutsuの日記

Iframe インラインフレーム とは Css適用とhtml5での使い方 高さ自動調整について Seoラボ

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Iframeを使いこなす がとらぼ

Htmlでのgooglemapの埋め込み方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Iosでiframeのスクロールが効かない問題への対応 Qiita

Iframe の高さ問題 Second X B Z A Y C

Googleマップをホームページに埋め込む方法 ルート表示付 たぶろぐ

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Rinomilmil Jquery Iframe要素をモーダルウィンドウっぽいポップアップで読み込ませる

Flash Safariだけcssのoverflow Hiddenが適用されない場合の解決方法 Hiroshi Akutsuの日記

サイズを指定した要素内にスクロールバーを表示する Graycode Html Css

Chromeのheight 100 がおかしい X B Z A Y C

埋め込んだiframeのサイズを調整 Transformで拡大縮小 Heartfield

Cssのoverflowを使ってはみ出た表示の指定方法 Techacademyマガジン

Chromeのheight 100 がおかしい X B Z A Y C

Javascript How To Detect Scroll Event In Iframe Stack Overflow

Iframe On Ipad Safari

投稿枠下部 のアレンジ Css編集用デザインスキン Personwriter S Room

Imgやiframeのlazy Loading設定で画像や動画 Snsの埋め込みを遅延ロード Free Style

Chromeのheight 100 がおかしい X B Z A Y C

Sitommy
Iframeの高さをjavascriptで自動的に調整する方法 Rriver

Youtube などの動画を Iframe で埋め込こんだ時に Css でレスポンシブにする方法 R

Googleマップをホームページに埋め込む方法 ルート表示付 たぶろぐ

Webkit Overflow Scrollingを指定するときについでにやっておいた方がいいこと Qiita

Iframeがiphoneスマホではみ出す件の修正方法 Divで囲んでサイズ調整するだけ Wryoku

Firefoxのiframeに Stylus がアクセス出来なくなった Javascript Personwriter S Room

B Iframe H1rokey0401のブックマーク

コピペok Googlemapの地図をレスポンシブサイトに埋め込む方法

Iframe のスクロールバーを出さない方法 高さを自動変更 すぐ使えるサポート情報

Youtubeの埋め込み動画をレスポンシブに対応させる方法 Webclips



