Css アコーディオン 高さ 可変

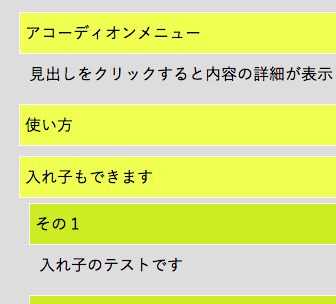
アコーディオン メニュー Css コピペでできる Cssとhtmlのみで作るメニュー

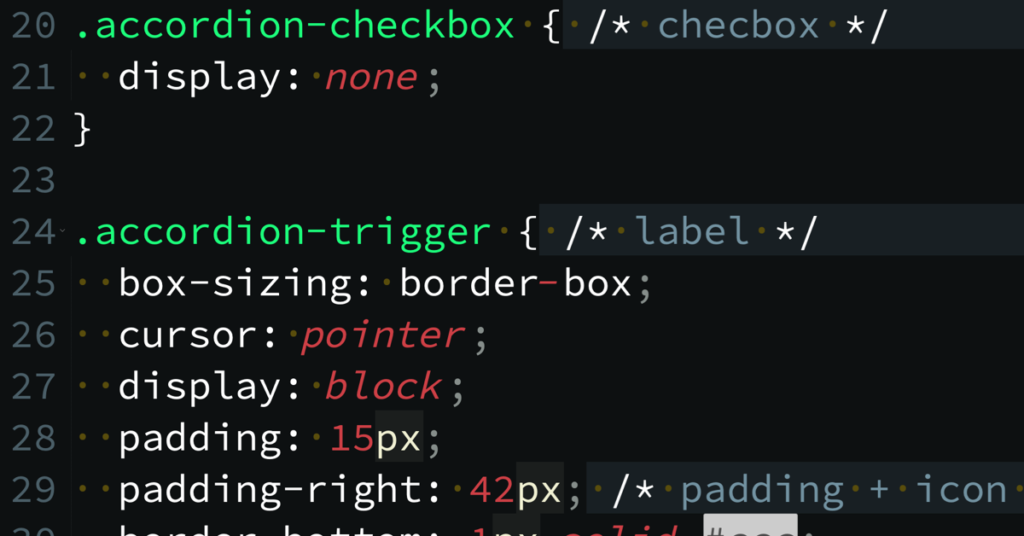
Cssとhtmlのcheckboxを使って高さ可変のアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Dreamweaver User Guide

Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン

Css Cssだけで作るアコーディオンメニュー Webdesignday

Css デバイスの高さまで縦を広げる 使えるuiサンプルギャラリー Kipure
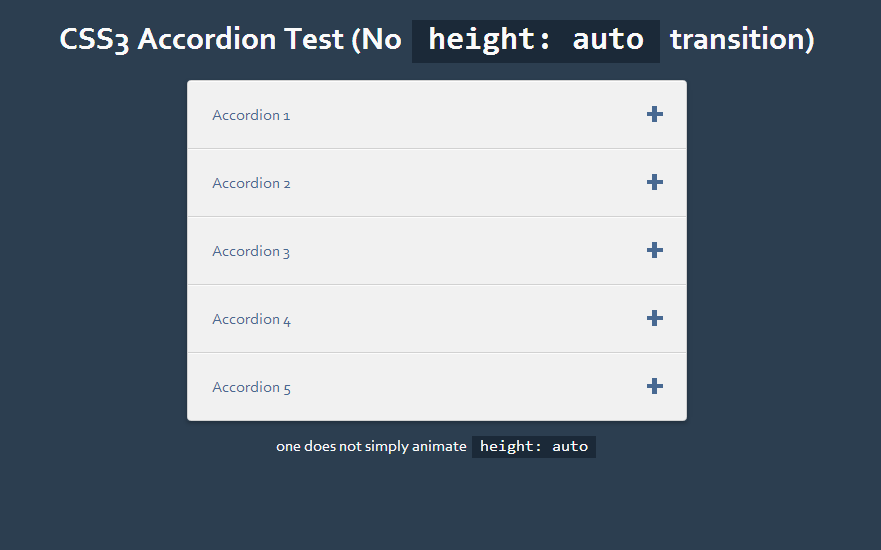
Auto ↑では動きません。 heightの代わりにmax-heightを使えば良いことがわかり、 勉強になりました。 まとめ.

Css アコーディオン 高さ 可変. Cssとhtmlのみでアコーディオンメニューです。 メニューに使えるリストタグで作るものと、長文のテキストなどを入れ込んでもカスタマイズが面倒でないものをピックアップ。 基本構造は、タグを利用しています。 input typeを「radio」にすればクリック時にアクティブになっていないものを. 「要素を横並びに配置したいんだけど、レイアウトが崩れてしまう。」 「floatだけだと、使い勝手が悪い。他に横並びの方法はないのだろうか。」 Webデザインを学んでいると、要素を横並びにする場面が出てきます。特に、spanタグやaタグなどのインライン要素は、自動的に横並びになるのです. なので、アコーディオンさせる要素が複数あっても、それぞれCSSで height を設定しなくて大丈夫です。 CSSで height のアニメーションを作る場合、 「0pxから100px」 のような値の変わり方なら、 transition で滑らかな切り替わりが表現出来ます。.
・可能な限り「CSSのみ」での実装を希望しています。 ・緑背景部分の高さは「内容(コメント)の分量によってある程度可変する様にしたいので、 「heiht」での固定数値の指定は避けたいです。 以上、お手数をお掛けしますが 何卒よろしくお願いいたし. Cssだけで高さ可変のアコーディオンを作る方法をご紹介します。 高さが可変なのでjQueryの slideToggle() などを使わなくても大丈夫なんです。 ひとつが開くとほかが閉じるタイプと、開いたままのタイプ、2パターン作ります。. 1).menu_title クラス名不問 アコーディオンの開閉として使用する要素です。 自由に装飾してください。jsでクリックイベントが付きますので、面積があったほうがいいです。 2).menu_content クラス名不問 アコーディオンで高さを、もともとの高さ→0pxになる要素です。.
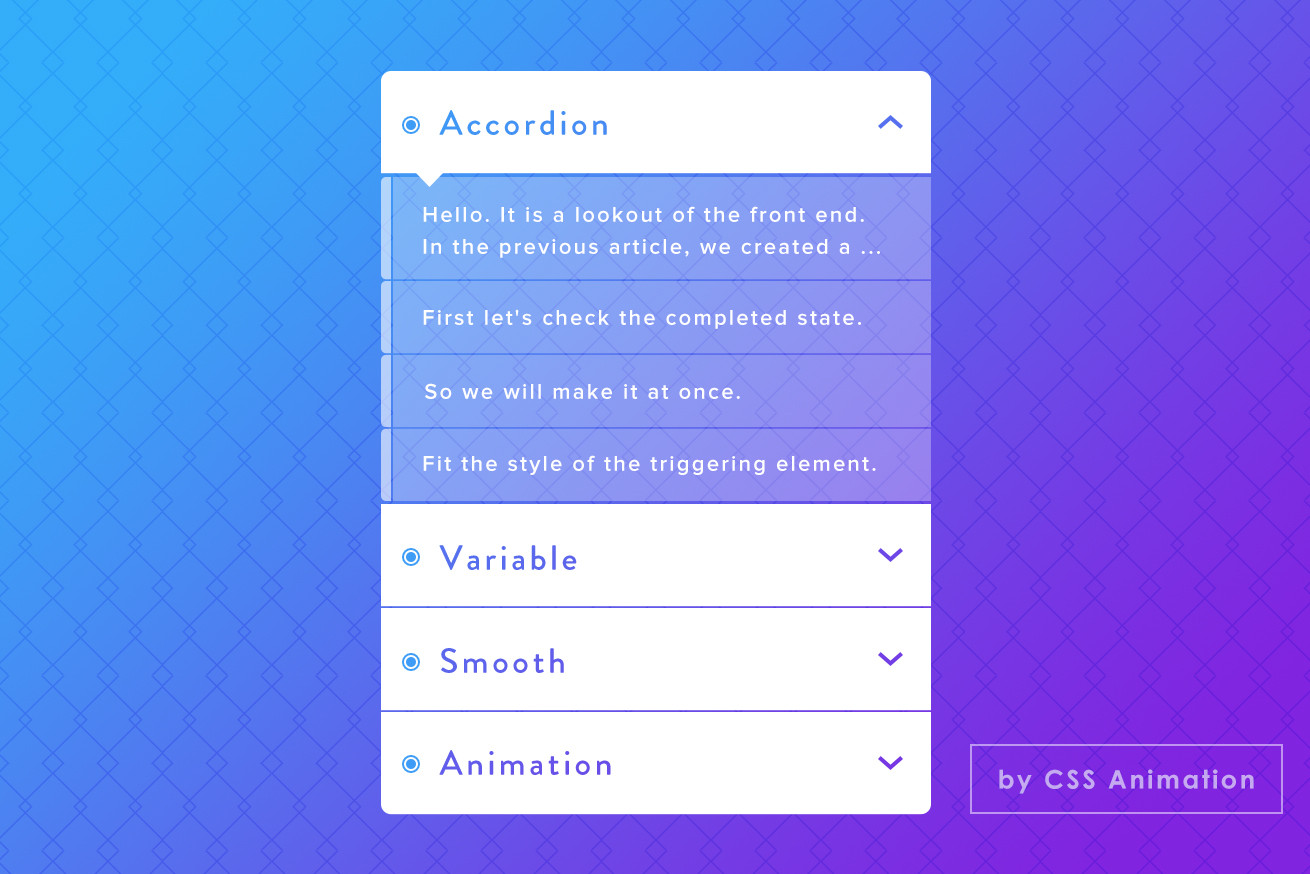
Q CSSでborderの長さを指定、または可変にしたい。 下記のように指定していますが、これだと横幅いっぱいに下の線が表示されてしまいます。 文字なりの長さ、または指定のピクセル数にしたいのですが、どのようにしたらよいでしょうか。. 今回は、こんな(↓)アコーディオンボタンを作ってみたので、ご紹介します。 コピペするだけ、簡単です。 クリックしてね ここに文字を入れるよ! アコーディオン(折りたたみ)ボタン CSSテンプレート. 高さ可変!CSSアニメーションでなめらかアコーディオン | それいけ!フロントエンド 「高さを構築しているプロパティひとつひとつをアニメーション対象とする」という方法で、heightが決まっていない場合でもCSSのみで上手くビヨーンさせています。.
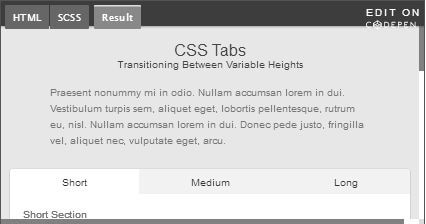
1.高さ指定なしのデモを見てください。開くときに最後の方が、ガクッとなってなめらかに動いてないのがわかります。 See the Pen LYNzaWz by むぅ on CodePen.dark. - パネル全体の高さは可変、幅はレスポンシブ対応、各アイテムの中身は少なかったり多かったり、開閉はアニメーション、そんなアコーディオンをピュアcssで実装するテクニックを紹介します。 異なる高さにアニメー. 最終的に高さが上がると、高さが長くなり、コンテンツの正しい高さに収まります。 これがシームレスになる方法はありますか? アコーディオンタブをクリックしてコンテンツの正確な高さにスムーズに展開できるようにしたいだけです。 14年8月8日更新:.
ここが高さ可変のアコーディオンを実現するためのポイントです。 See the Pen by ligdsktschy (@lig-dsktschy) on CodePen.

スマートフォンサイト制作時に覚えておきたいcss 15 Nxworld

Cssのbox Sizingを利用して 余白やborderを内側にしてレイアウトをしやすくする Wordpress Bootstrap Jqueryのサイト

Css3 Cssだけでサイズ可変 スマホ対応のアコーディオン Webデザインラボ

Jqueryで画像サイズを取得して別の要素に直接styleで記述する方法 ここつぶ

Css Divのみで縦横可変幅の縦の三段組 Fjiブログ

Jqueryで画像サイズを取得して別の要素に直接styleで記述する方法 ここつぶ

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

ヘッダーを Position Fixed 指定時にヘッダーの高さ分だけコンテンツを下げる ホームページ制作の外注 下請け専門 Runland株式会社

Jqueryでアコーディオンメニュー むちむちコード

Dreamweaver User Guide

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

Jqueryとcssで縦長メニューを画面内に収める スクロール 追随 Qiita

Jqueryのtoggleslideを使ってアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Cssのflexで内容に合わせて高さを変える方法 初心者向け Techacademyマガジン

楽天rms スマホサイトでiframeの高さを自動調整しよう 星のソムリエのフロントエンド雑記

Jqueryのtoggleslideを使ってアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

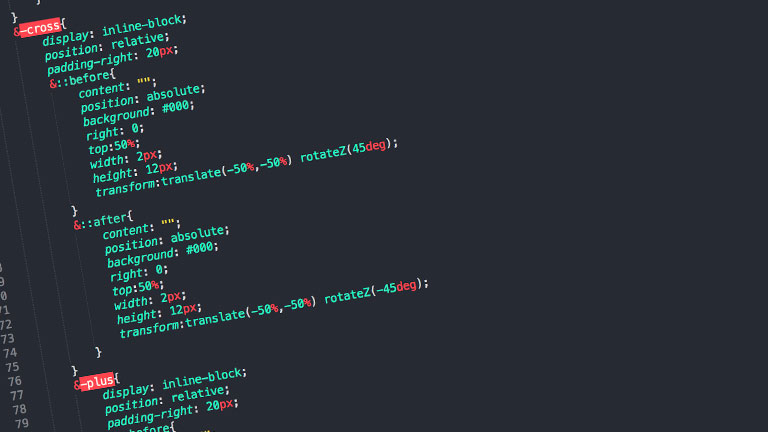
Cssだけで作る良く使うアイコン 矢印とか別窓とか Arakaze Note

Dreamweaver User Guide

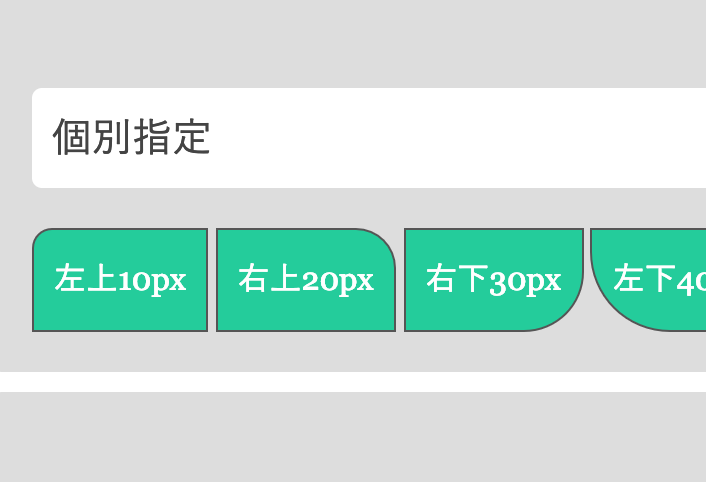
Css3 角を丸くする 使えるuiサンプルギャラリー Kipure

B アコーディオン Masakuma0812のブックマーク

要素の高さを指定するせずにアニメーションがついたアコーディオンを作成するテクニック Css3 Accordion 9inebb

Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン

Css レスポンシブ対応 高さ可変のアコーディオンをピュアcssで実装するテクニック コリス

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた パソコンスクール カルチャーアカデミア ウェブデザイン デザイン 勉強 デザイン

Css ヘッダーの高さが不明の時 コンテンツの高さの指定について Html Css 教えて Goo

実装は超簡単 デザインがかわいく アニメーションもかわいいcssで実装された軽量スピナー ウェブデザイン デザイン デザイン 勉強

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Css レスポンシブ対応のテーブルを実装するシンプルで 賢いアイデア コーディング シンプル 賢い

Cssでdisplayとvisibilityの書き方とは Techacademyマガジン

Cssとhtmlのcheckboxを使って高さ可変のアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

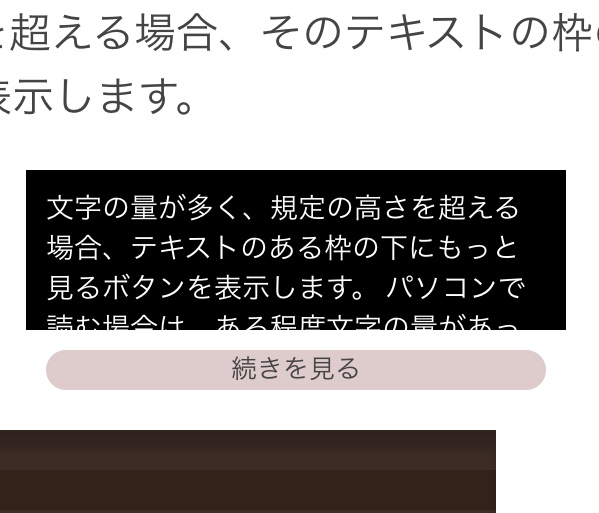
Jquery 指定の高さを超えたらボタンを表示 使えるuiサンプルギャラリー Kipure

Cssのみで開閉メニュー アニメーション を作成する例 簡単にアコーディオンメニュー

可変するヘッダ固定バナー Jsで高さを取得する方法 ここつぶ

ヘッダーを Position Fixed 指定時にヘッダーの高さ分だけコンテンツを下げる ホームページ制作の外注 下請け専門 Runland株式会社

レスポンシブ Cssだけで作る ウィンドウサイズで切り替わる タブ アコーディオン Web制作会社トライム

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

Jqueryを使わないcssだけで実装するアコーディオンメニュー Veglコンテンツ
Y Miine Qiita

Jqueryのtoggleslideを使ってアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

Jquery Jqueryでサイズ可変 スマホ対応のアコーディオン Webデザインラボ
高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

画面サイズに合わせて高さを指定する3つの方法 Webpark

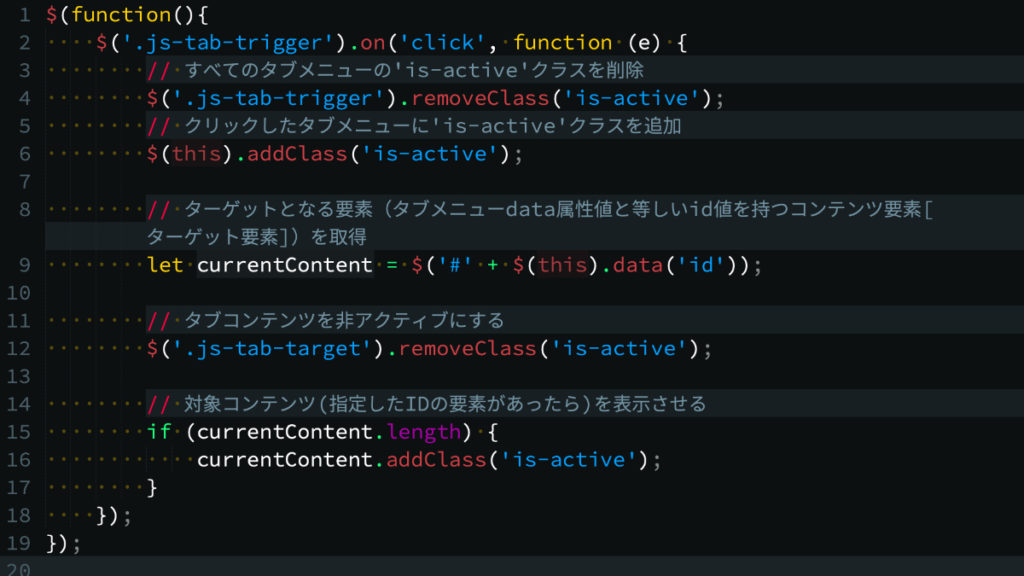
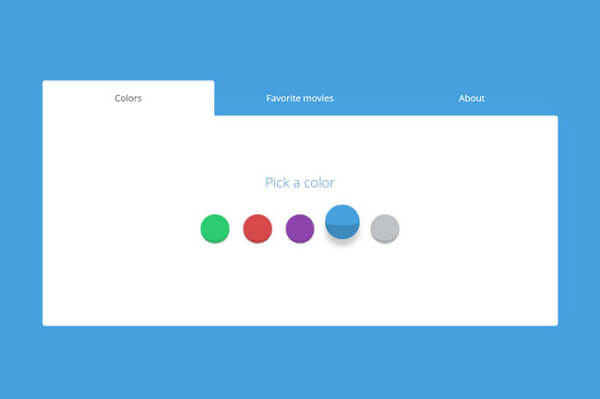
Css Cssだけでタブ切り替えを作る方法 ウェブデザイン Web コーディング コーディング

Beautiful Jquery Accordion Menu Plugins And Tutorials Streetsmash Accordion Jquery Web Development Resources

B アコーディオン Masakuma0812のブックマーク

楽天rms スマホサイトでiframeの高さを自動調整しよう 星のソムリエのフロントエンド雑記

トリガーより上に開くアコーディオンとcssのみで実装できる開閉時アイコンが切り替わるアコーディオン ここつぶ

Jqueryのtoggleslideを使ってアコーディオンメニューを実装するサンプル Prag By Pranktone ありきたりな日常とそれとない非日常を紡ぐ記録

超簡単 Cssだけで作る高さ可変なアコーディオン Web制作会社トライム

Googleマップをレンスポンシブに対応する方法 Webdesignday

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Jquery アコーディオンメニュー 使えるuiサンプルギャラリー Kipure

Googleマップをレンスポンシブに対応する方法 Webdesignday

Cssで要素の表示 非表示を切り替える方法いろいろ 株式会社lig

Web制作のコーディングスニペット 脱jquery Cssのみで 入れ子のリスト Seo対策と集客に強いweb制作ならfmp

Html アコーディオンメニューを上に向けて表示させたい Teratail

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

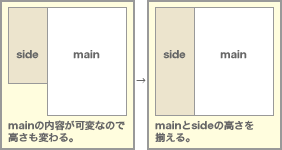
サイドバーの高さを本文部分と揃えるcss イメージ画像のようなレイア Html Css 教えて Goo

タブが作れるコードスニペット8選 ユニークで使いやすいオープンソース Seleqt セレキュト

Cssアニメーションで高さ可変のアコーディオン Qiita

アコーディオンメニューでテキストを変更させる ブログ Blog 佐藤純平 Jumpei Sato

Jqueryとcssで縦長メニューを画面内に収める スクロール 追随 Qiita

Pin On Css Margin Property

スマートフォンサイト制作時に覚えておきたいcss 15 Nxworld

Cssもこれで簡単に テキストの左右に水平線を引くスタイルシートの新テクニック テキスト

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Heightの最新人気記事 569件 はてなブックマーク

Swanky Pure Css Drop Down Menu Demo Image Css Pure Products Web Design
Cssのみで開閉メニュー アニメーション を作成する例 簡単にアコーディオンメニュー

横から出てくるスライドメニュー Skill Up Log

Css 要素の可変の制御 使えるuiサンプルギャラリー Kipure

Flex ヘッダーの高さをロゴ 可変 の高さに合わせてレスポンシブしたい むちむちコード
Japan Image アコーディオン Css

Jquery Css 意外と簡単 モーダルウィンドウをプラグインなしで作る Webdesignday

画像の高さを固定して横幅だけ伸縮させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

B Css Prize9のブックマーク

よくjavascriptで実装されるものをhtml Cssのみで実装してみた 吉川ウェブ

Css Cssだけで作るアコーディオンメニュー Webdesignday

Cssの便利なプロパティmin Widthとmax Width Min Heightとmax Heightの効果的な使い方のまとめ コリス

Slick Js 指定できるオプション豊富な定番jqueryスライダープラグイン さくらいらぼweb版

Vue Js の Transition で Height Auto な開閉アニメーションを実装する Noliaki Note

グラフィックデザイナーのためのcssレイアウトメモ Ajaxライブラリ使用サンプル集 ブロック要素の高さを揃える

超簡単 Cssで引き算をして横幅 Width を指定する方法 ファンクション Calc Wordpress Bootstrap Jqueryのサイト

コピペでできる Cssとhtmlのみで作るアコーディオンメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

B メニュー Kawaosaのブックマーク

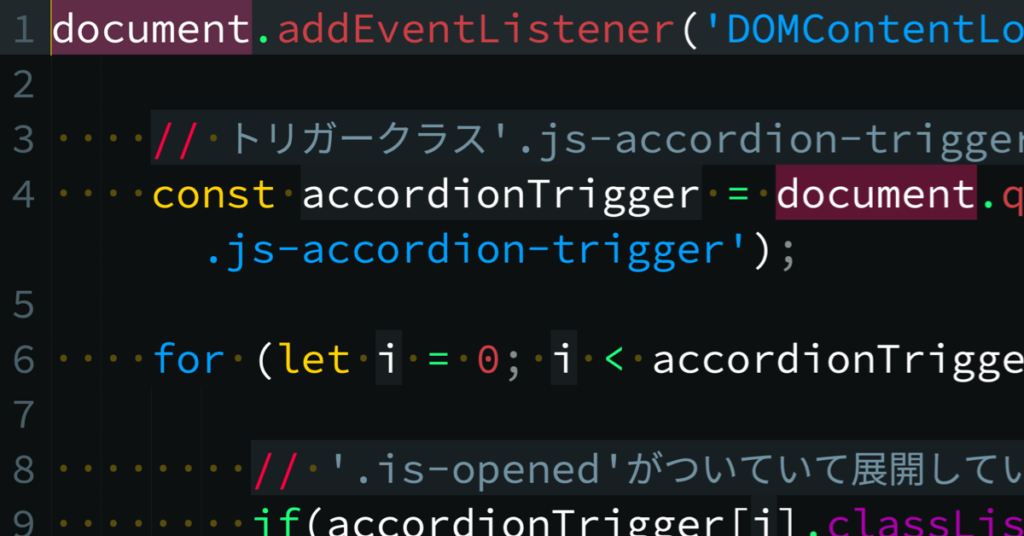
高さが可変のアニメーションするアコーディオンメニュー Javascript 高さ可変 脱jquery Qiita

Html アコーディオン Cssとhtmlでアコーディオンメニューの作り方を勉強する

長辺を100 で画像を縦横中央に配置するcss ここつぶ

見出しの幅を可変にする 親要素の幅100 で可変 ブログ練習帳

レスポンシブデザインでスマホだけアコーディオン 野良人 のらんど 大阪府堺市のweb制作屋さん

Css レスポンシブ対応 高さ可変のアコーディオンをピュアcssで実装するテクニック コリス



