Css 背景 丸

Css照片墙动画效果 第1页 一起扣扣网

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

Css Background 常用背景属性 复合属性 Css教程 Ab蓝学网

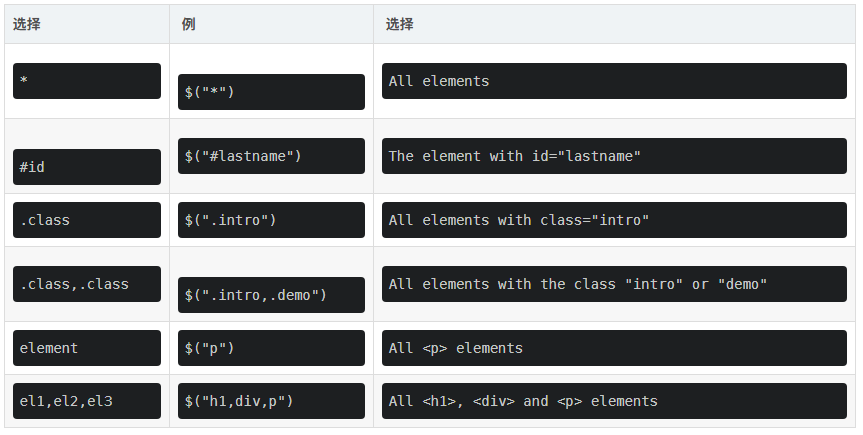
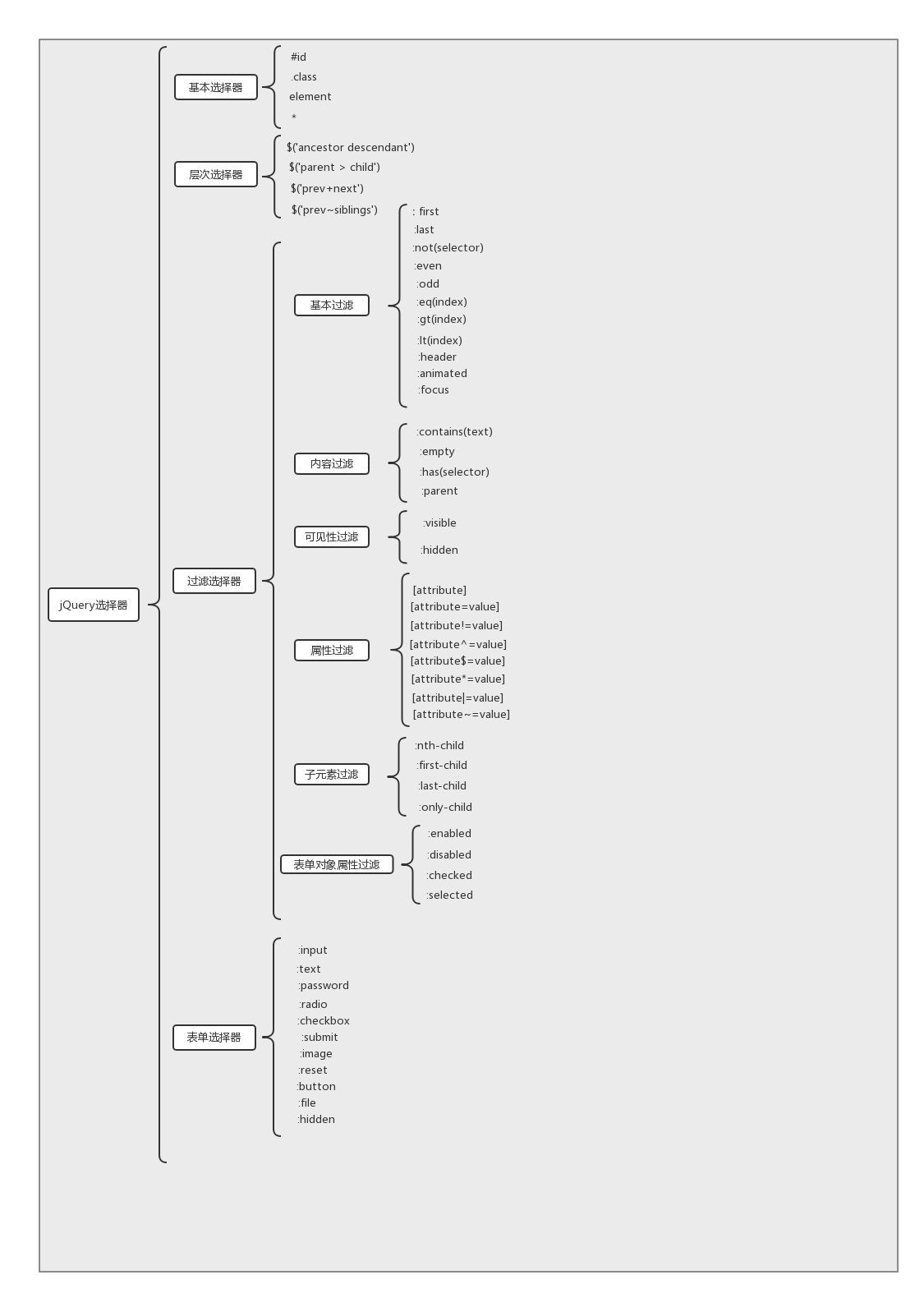
Jmeter之css选择器 Jquery选择器关联 Osc Oupyj5vz的个人空间 Oschina

粉红色独特背景在笔记本电脑屏幕上编程php 站点的程序代码php Html Css 库存图片 图片包括有数据 男人

使える Cssアニメーション 選 Sonicmoov Lab


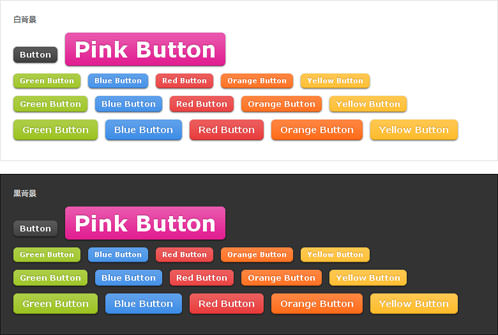
Css3ボタン Css3デザイン スタイルシート Css Php Javascript Room

Css 複数の背景画像 Background Image を同一要素内に重ねて表示させる方法 Webクリエイターの部屋

合集 火影忍者手游忍者战斗语音 哔哩哔哩 つロ干杯 Bilibili

Jquery学习之路 1 选择器 老板丶鱼丸粗面 博客园

On Web Browsers

Css超链接图案颜色 第1页 一起扣扣网

Q Tbn 3aand9gctowvuak6rcypdlbmqr2 Z6ztsdhvauvb0zdq Usqp Cau

It 邦幫忙 一起幫忙解決難題 拯救it 人的一天

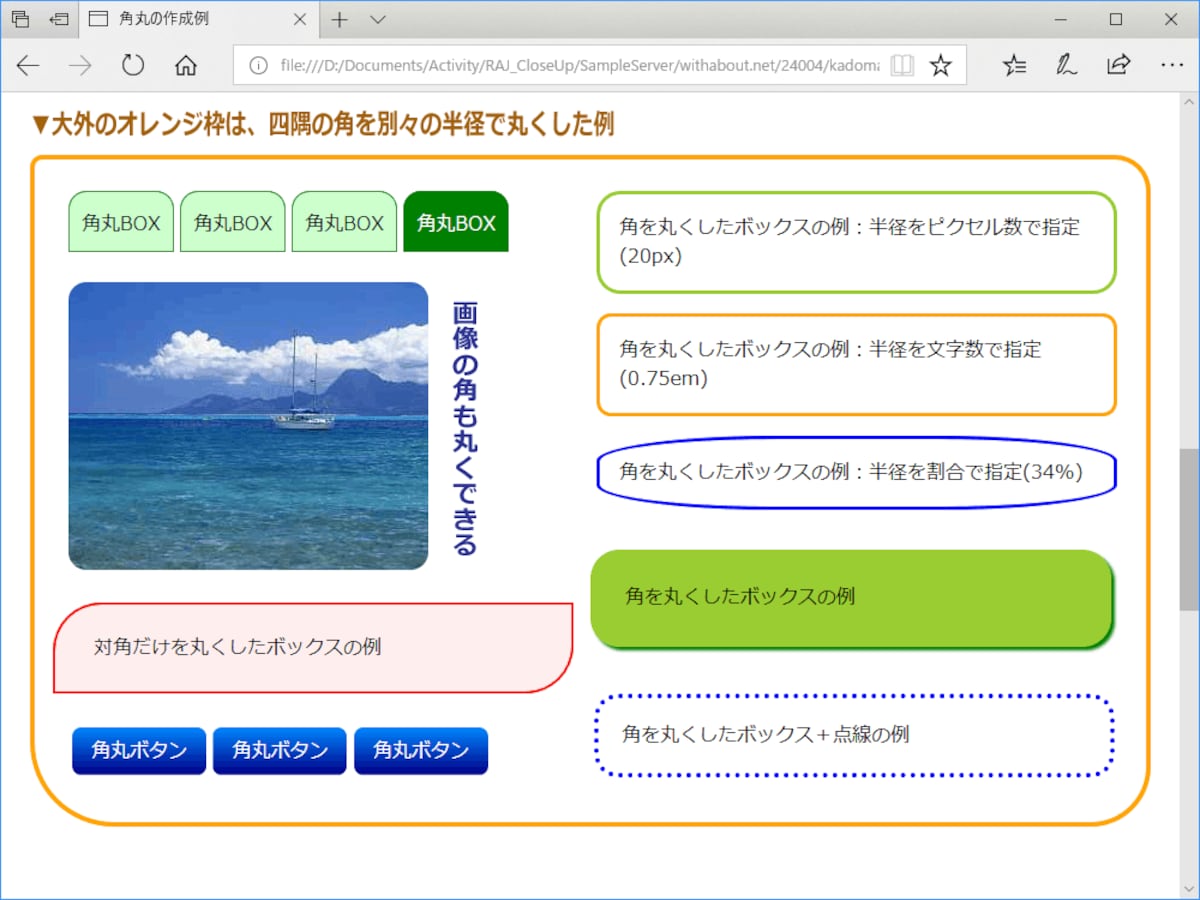
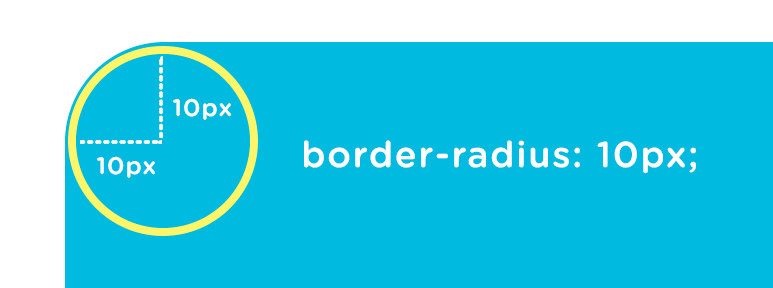
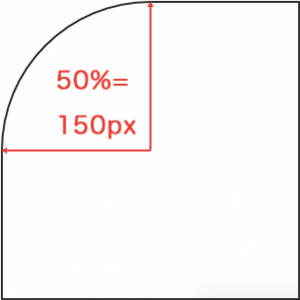
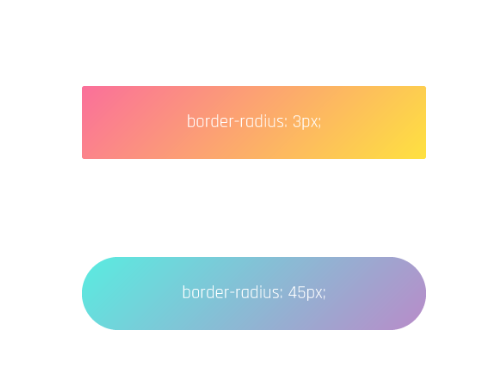
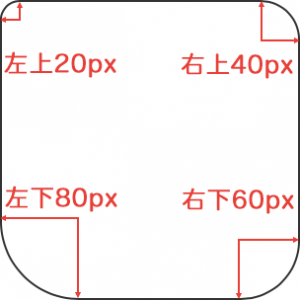
Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About

Css 壁纸 第1页 一起扣扣网

コンテンツの区切りを円弧で表現するcss のんびりデザインしているような

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

Css實現背景圖片透明 文字不透明效果 愛經驗
译不止是box Shadow 用css 能表现的各种影子 以及各种陷阱 码农家园

Pin On Photos Crafts

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

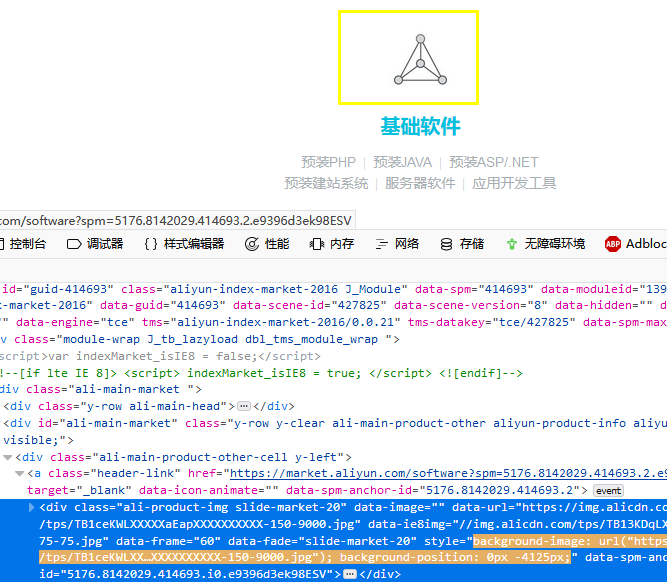
Css布局与js结合实现某宝店铺首页

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Css 会动的彩虹背景 可以应用到任何组件上 哔哩哔哩 つロ干杯 Bilibili

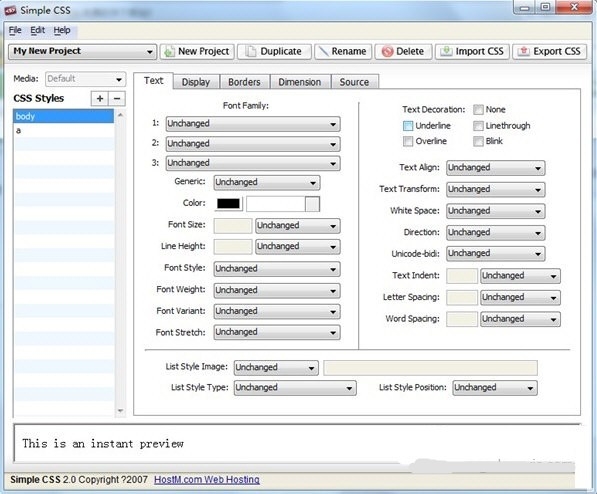
Css文档生成器 Simple Css 下载v2 3官方版 西西软件下载

用纯css实现在矩形中切除一个圆 镂空效果 前端工程师 喻文强 Csdn博客

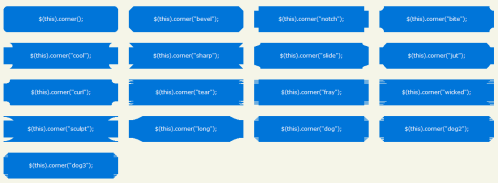
角丸ライブラリ Jquery Plugin Ajax Php Javascript Room

时尚碎花背景图片背景素材免费下载 图片编号 六图网

Css ホバーエフェクト実装サンプル集 画像編 125naroom デザインするところ 会社 です

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab

Css實現背景圖片透明 文字不透明效果 愛經驗

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Cssグラデーションで作った背景パターンのサンプル Nxworld

Csaf2valgkb Vm

卡片效果 方向感知卡片悬停效果 纯css鼠标效果 哔哩哔哩 つロ干杯 Bilibili

Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ

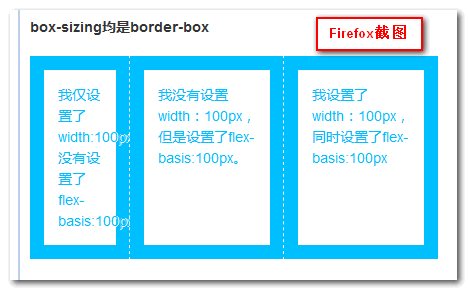
Oh My God Css Flex Basis原来有这么多细节 张鑫旭 鑫空间 鑫生活

Cssで背景を設定 背景画像や背景色のカスタマイズ方法 Freeda

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life

Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート

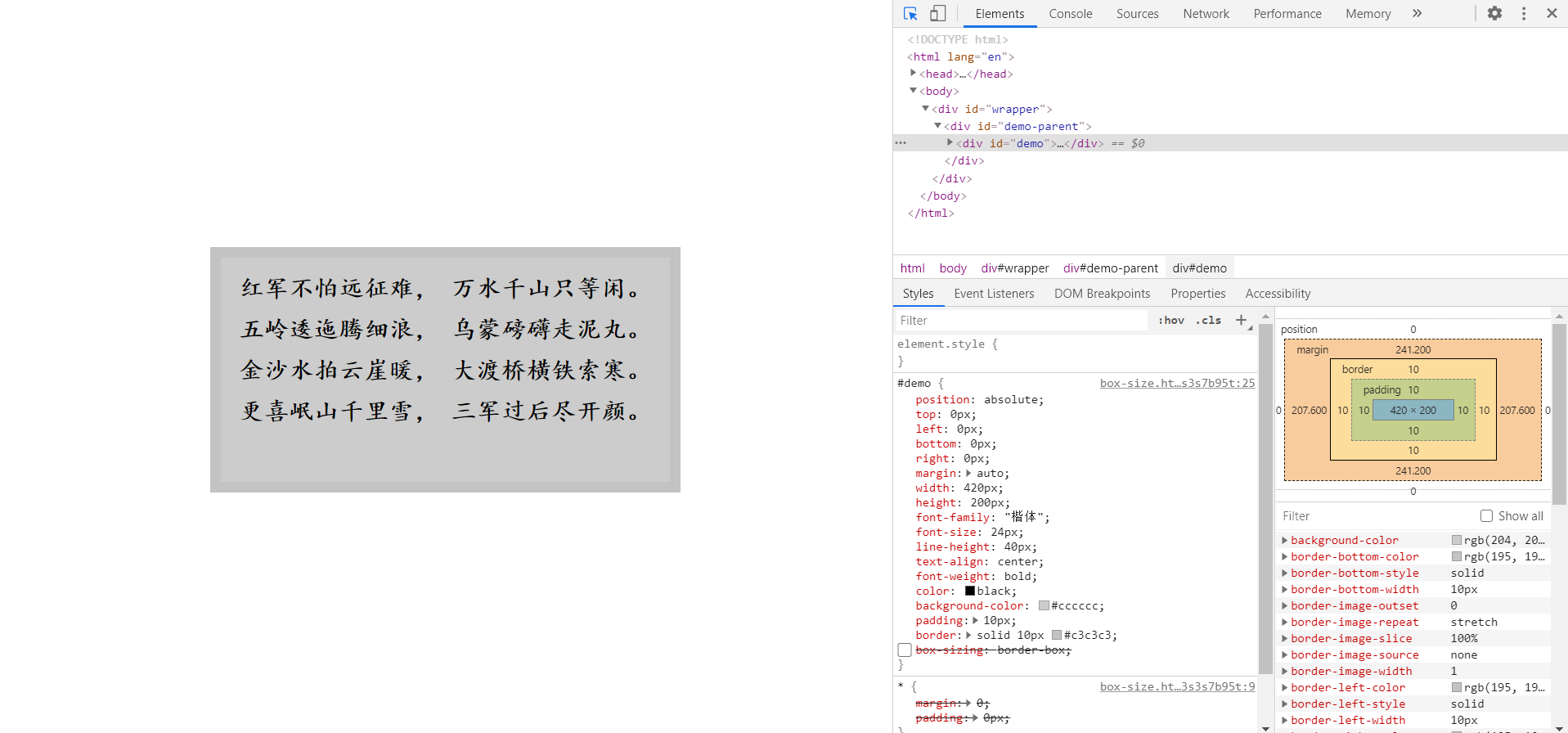
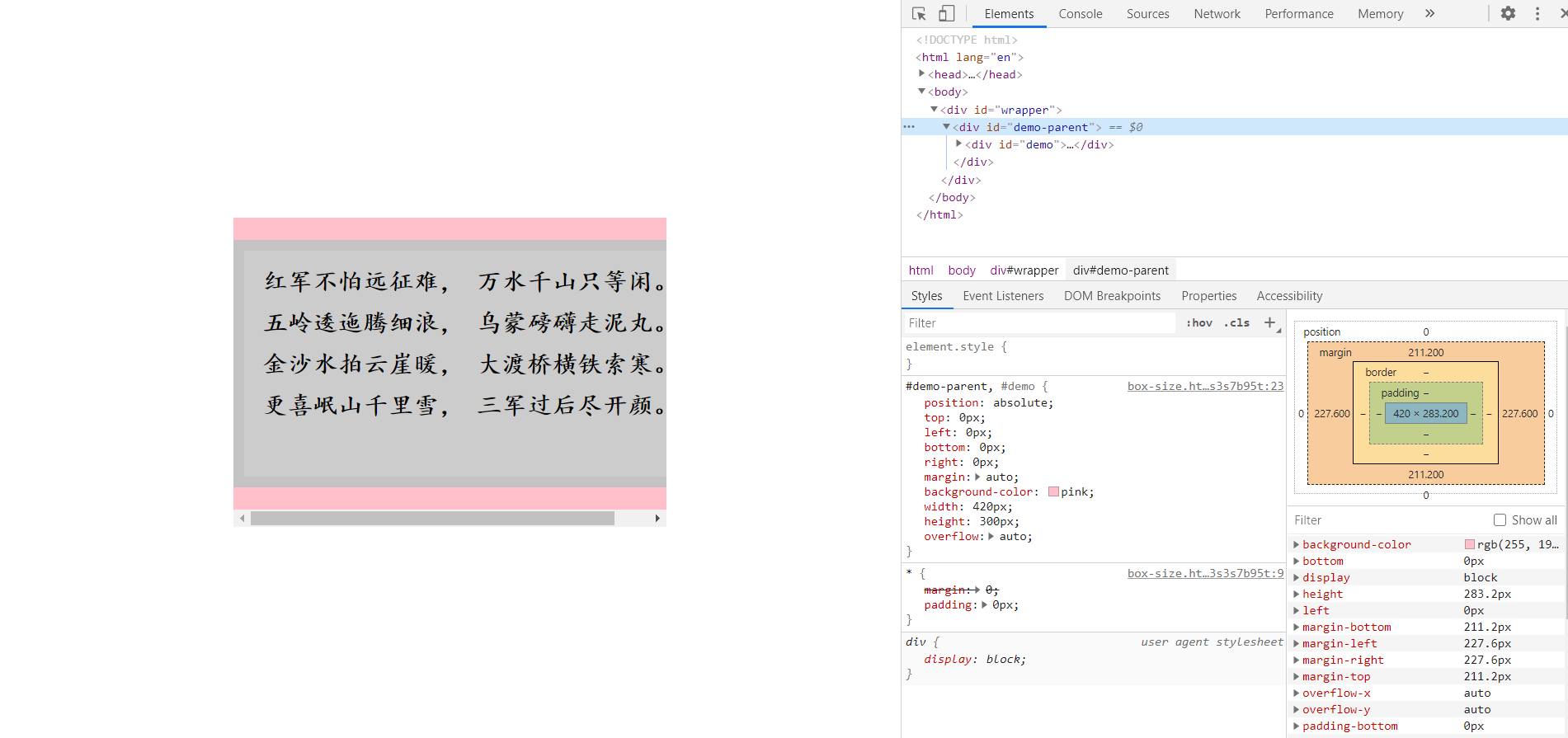
Css 盒模型 Box Sizing 学习笔记 好记性的烂笔头 博客园

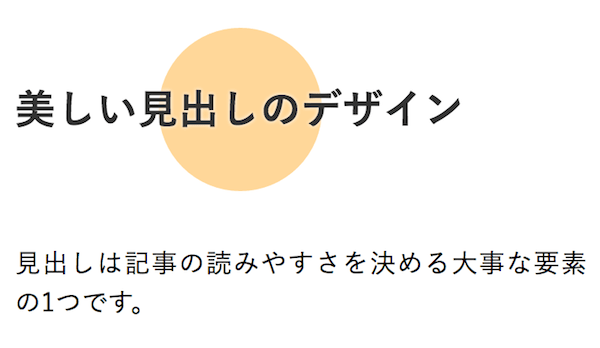
装飾系 囲み背景見出し 背景に丸の模様を表示 Copypet Jp パーツで探す Web制作に使えるコピペサイト

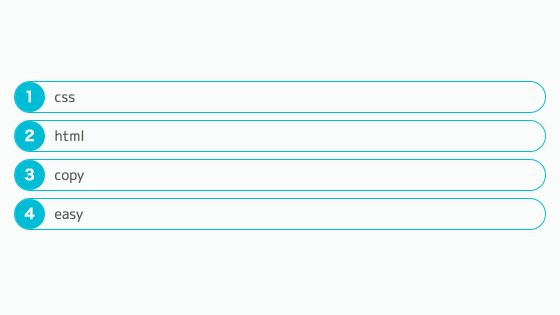
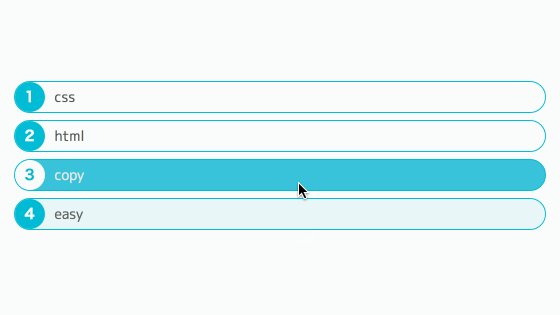
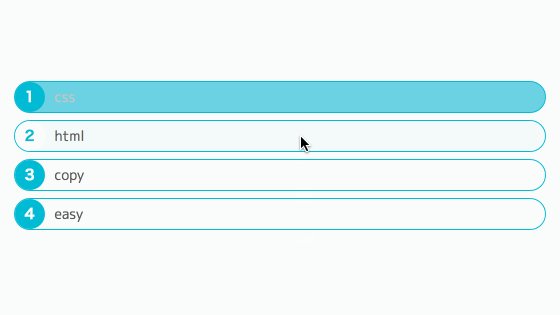
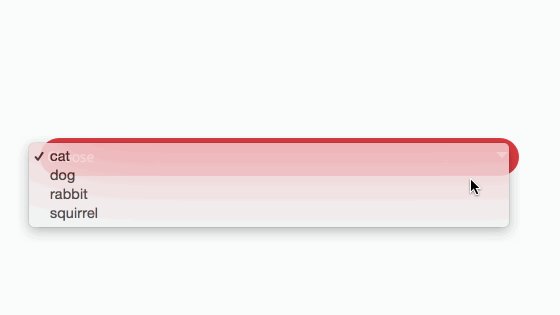
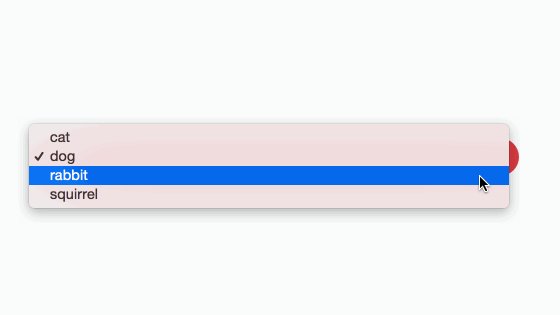
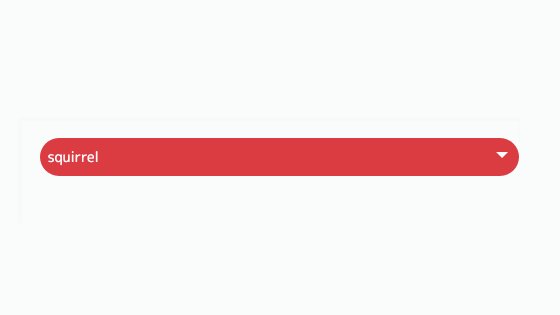
フォームのcss Qiita

转载 网站性能优化之css无图片技术 网站性能优化 浅浅浅红莉栖 博客园

Css Backgrounds And Borders Module Level 3

Css 背景 Background を2色にする 125naroom デザインするところ 会社 です

只要改一下css就能使背景固定 前端工程師說其實沒那麼難

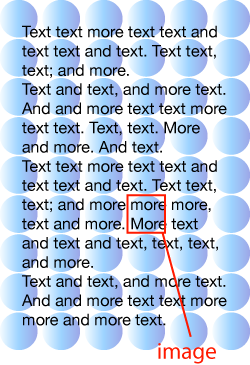
Css3 实现花式背景图案 张歆琳

如何避免常见的错误 当编程在css 中的样式 教授falken

网页前端设计工具 网页前端设计教学 网页前端设计入门 下载 淘宝海外

Css 壁纸 第1页 一起扣扣网

超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり

Css3 实现花式背景图案 张歆琳

コンテンツの区切りを円弧で表現するcss のんびりデザインしているような

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

Q Tbn 3aand9gcryz6tjujpx0omxcdcrclnsrgckrzggoic5wq Usqp Cau

Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です

Pza No2lbnu6m

Css背景图合并工具 Css雪碧图生成工具下载v4 0 官方最新版 西西软件下载

Css 背景色 背景画像をマスター Backgroundの使い方 Jajaaan

纯css背景定位实现的中国地图 Css3 青岛星网

Q Tbn 3aand9gcsicotkiwrv3kp79mroo8zo Xvnhp1fsasttw Usqp Cau

Q Tbn 3aand9gcti5kbxcmovl08xfrlgzmhsp6ieatoodqbx9q Usqp Cau

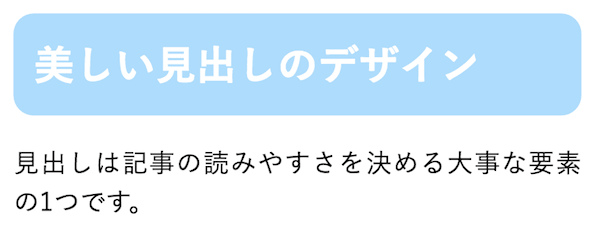
Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

按钮 交互式css 3按钮 哔哩哔哩 つロ干杯 Bilibili

Css3 实现花式背景图案 张歆琳

Css超链接图案颜色 第1页 一起扣扣网

Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選

Html和css 简记 Astoria Malfoy的博客 Csdn博客 Http 1 55 32 134 File Ins Php Bgjsbfloajmhdga4

Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ

壊れやすいcss

Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ

Q Tbn 3aand9gcstwv8yp6ktw1nrchzwtrrknnsa3coafz0uxw Usqp Cau

Css 盒模型 Box Sizing 学习笔记 好记性的烂笔头 博客园

用css3属性如何来做一个动态螺旋丸 C Css Css3 S3 Ss 动态 属性 软件开发网

Html背景图片 Html 背景图片一直显示不出来该怎么办 上海轩冶木业有限公司

Cssで背景画像のみぼかして表示したりする際のメモ

深色背景的红色球体库存图片 图片包括有深色背景的红色球体

论坛美化 S1 Nux 9 3 改进板块入口适配 卓明谷 Stage1st Stage1 S1 游戏动漫论坛

Css3 实现花式背景图案 张歆琳

Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan

Css3 实现花式背景图案 张歆琳

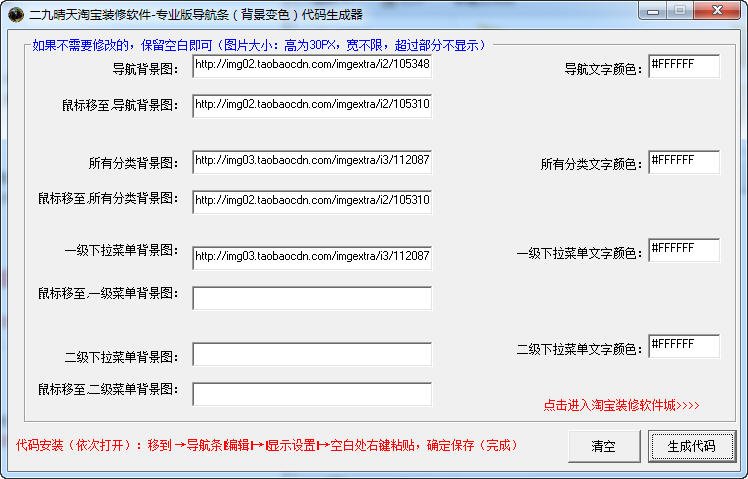
Css导航生成器下载v1 0 绿色版 西西软件下载

Css网格中的手风琴行

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

Css簡易教學 Nekofitness Life 痞客邦

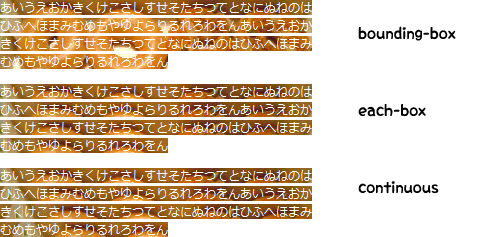
Cssで背景画像 Background を複数指定する方法

粉红色独特背景在笔记本电脑屏幕上编程php 站点的程序代码php Html Css 库存图片 图片包括有数据 男人

Css3 新人求助各位大佬 背景动画问题 Csdn问答频道

Codepen A Pen By Msuzki

Cssで背景色指定 Background Colorの使い方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

店铺装修背景图价格 店铺装修背景图图片 星期三

黑马程序员杭州 Php课程笔记day06 Css样式 黑马程序员技术交流社区

Css 壁纸 第1页 一起扣扣网

Css3 实现花式背景图案 张歆琳

Html禁止文字选中背景自适应代码 Alvin Blog S



