Css 背景图高度自适应

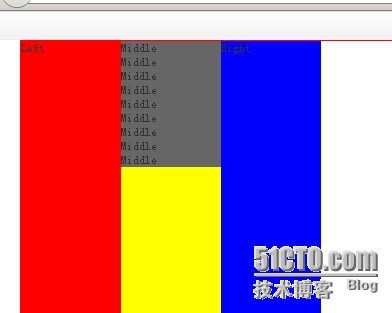
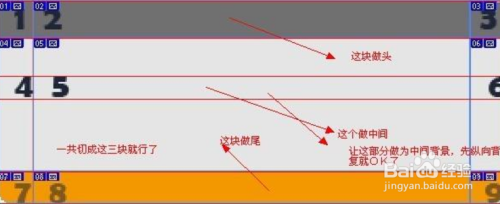
典型的div Css三行二列居中高度自适应布局 Cgn1270 973 新浪博客

Css中实现div高度自适应的方法 Web开发 亿速云

Css实现比例固定且大小随浏览器窗变化的自适应三栏布局 极客分享

Pc端css背景图片页面自适应充满屏幕 Jeepxie Net

背景图片如何自适应高度 动态添加div后 高度无法自适应 底部会留白 的回答 Segmentfault 思否

Dropify Js图片宽高自适应的方法 Javascript 网络编程 编程客栈
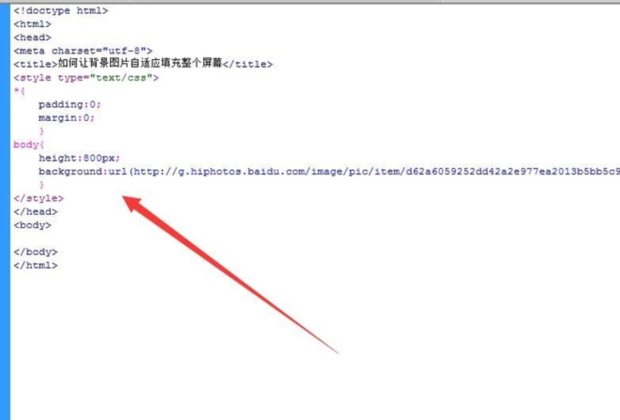
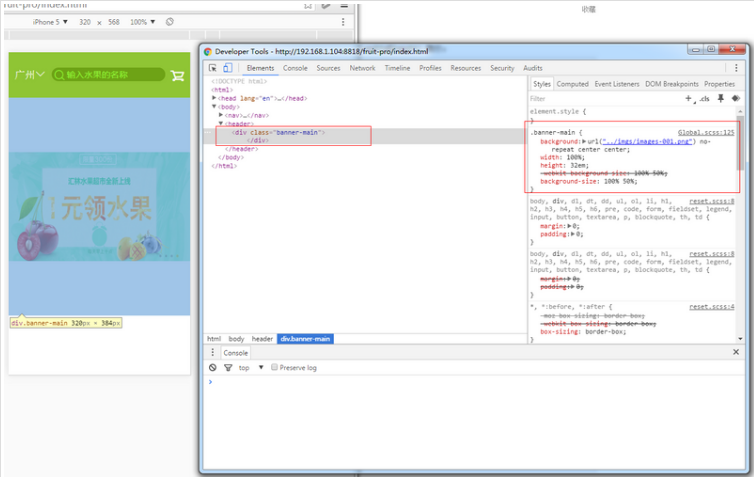
Css设置背景图自适应高度 方式一: body { width:.

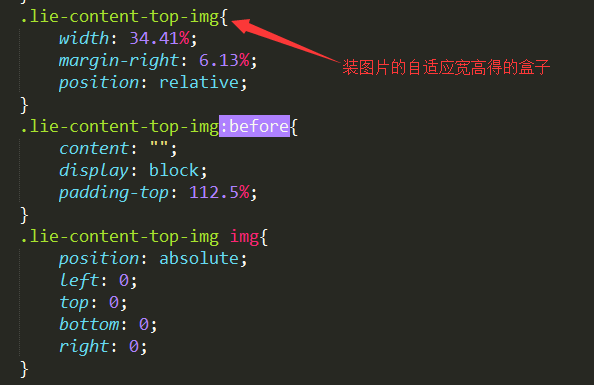
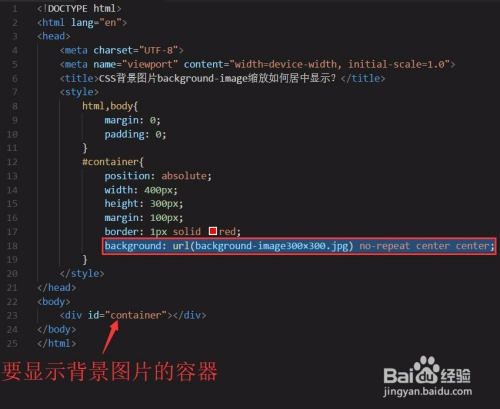
Css 背景图高度自适应. Css文件 如何使背景图片大小. CSS3如何固定图片宽度使图片高度按图片比例自适应? 关于如何利用CSS自动调整图片的大小 27;. 这样就可以实现背景图片自适应父容器大小而自动变化,达到填充效果。 但是,图片会被拉伸填充,这并不是我们想要的效果,那么我们可以不设置 100% 参数,而是使用 cover 参数。 background-size:cover.
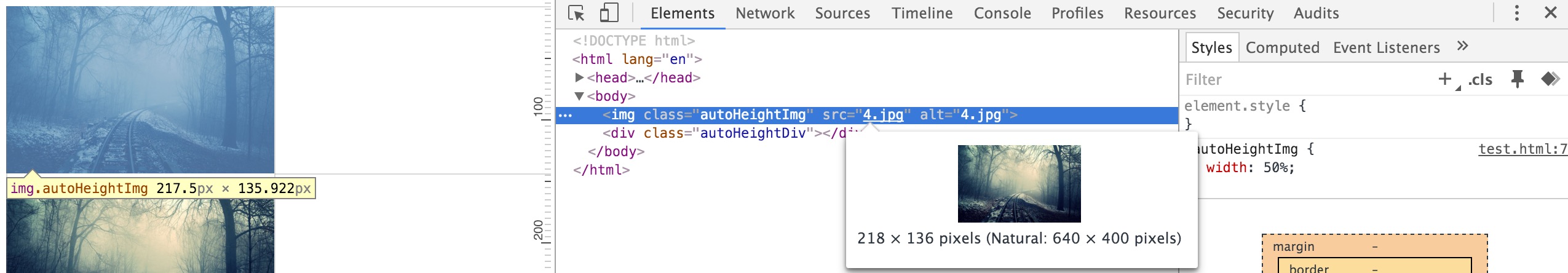
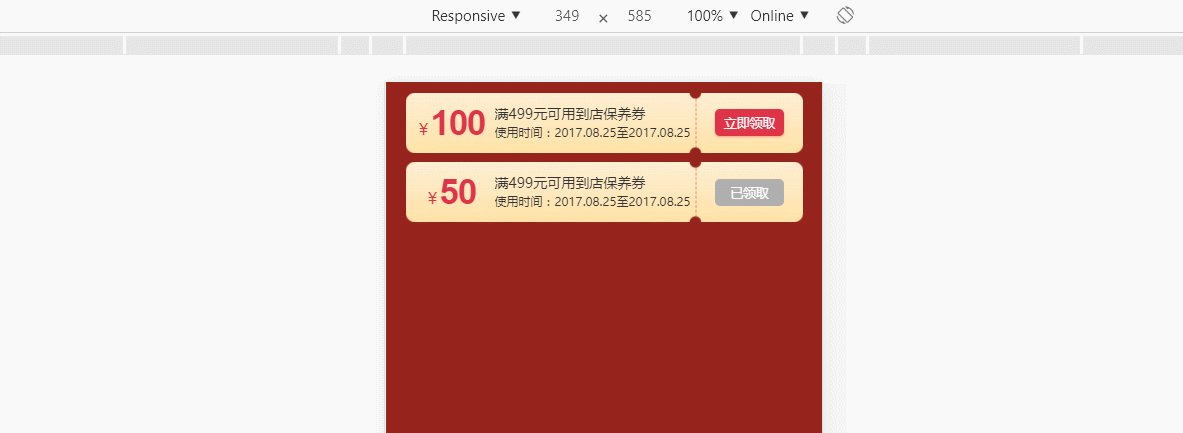
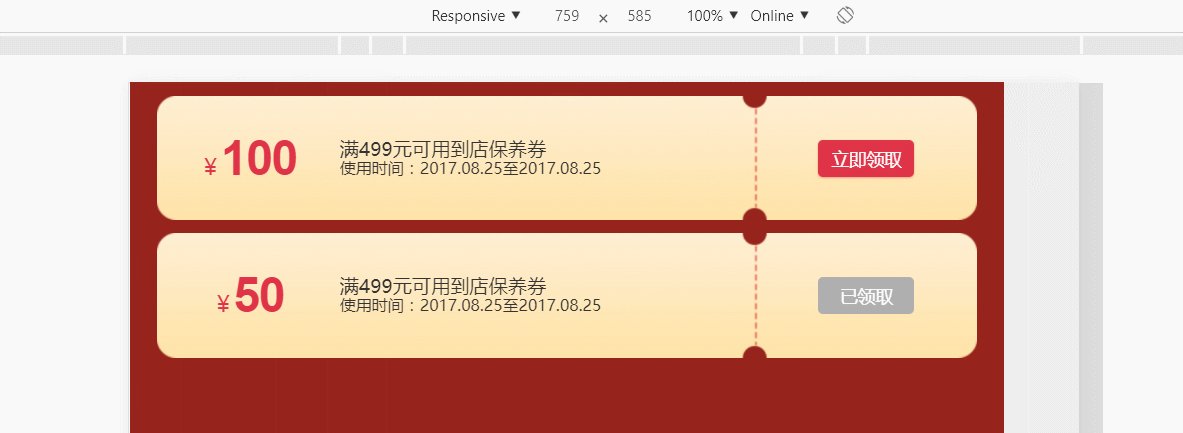
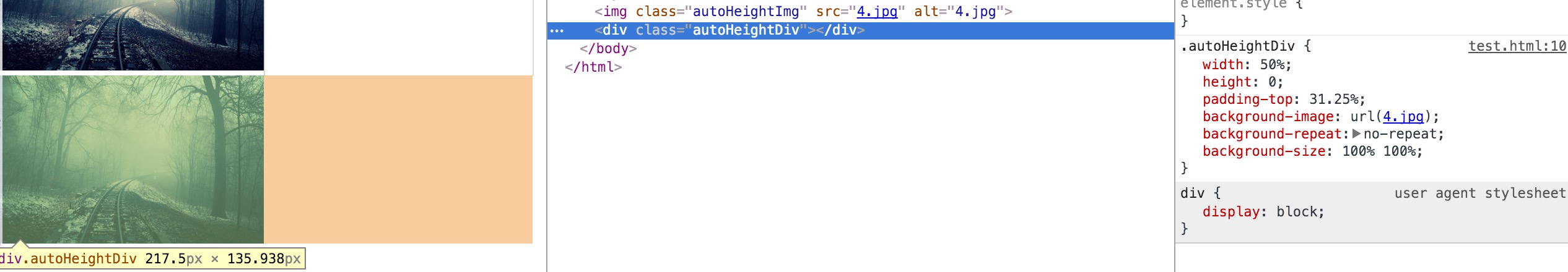
Css背景图片固定宽高比自适应调整的实现方法 发布时间: 17:15:08 作者:feiyu_may 我要评论 这篇文章主要给大家介绍了利用CSS实现背景图片固定宽高比自适应调整的方法,文中通过示例代码介绍的非常详细,对大家学习或者使用CSS具有一定的参考学习价值. Css实现图片自适应容器 经常有这样一个场景,需要让图片自适应容器的大小。 1、img标签的方式 我们马上就能想到,把width、height 设置为100%啊。. Css设置背景图宽度100%,高度自适应 div的高度随 背景图片 的高度变化:原理是通过padding-top或者padding-bottom 实现 ,值是 背景图片 的 宽高比 。 高度设置为0newcenter{ width:100%;.
100 % ;}.imgNewBg{ height:80 % ;}需要保证它的背景这个div具有一定的 高度 ,这样img里面的图片可以随着背景盒子的 高度 自适应 而改变 高度. Css设置背景图宽度100%,高度自适应 div 的 高度 随 背景图片 的 高度 变化: 原理是通过padding-top或者padding-bottom实现,值是 背景图片 的宽高比。 高度设置 为0. Div的背景图片自适应问题。 如何使一整张背景图片自适应div或者table.
CSS 图片做背景,内容装在图片里面,根据内容自适应高度 1;. 第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。 3.cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 4.contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。. 1、背景图片自动适应div区域,需要在CSS中编写样式来控制。 2、如果严格要求背景图片全部铺满div区域内,并显示在div区域内,则在样式中需写将背景图片尺寸和div区域大小设置一样。 3、 如果只是作为背景铺满div区域,则可以这样写:background-size:.
Div宽度和xxx.jpg的宽度是一样的,xxx.jpg的高度是变量。 不让图片变形的情况下 如何写div的高度? 不定义div高度的话,背景. 请问div 的背景图片,自动适应屏幕大小怎么弄呀, css手机版页面制作时如何让背景图片适应div的高度和宽度 45;. 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 利用css的 background.
Css/js 图片自适应、自动满屏和拉伸问题解决 网站要自适应,其中一个工作就是必然要对图片的宽度进行处理。 一般来说,网站图片插入的时候,编辑器会自动增加width和height的值,也就是图片的宽度高度,虽然可以去掉,也可以定义,但是也比较麻烦。. Html背景图片怎么设置高度和宽度? div+css怎么让背景图片自动缩放;. 怎么样设置图片宽度自适应100%且图片高度等于图片宽度 css 假设一张 300x250 的图片,放在600px的div内,如何用css把图片拉伸到 600x600.
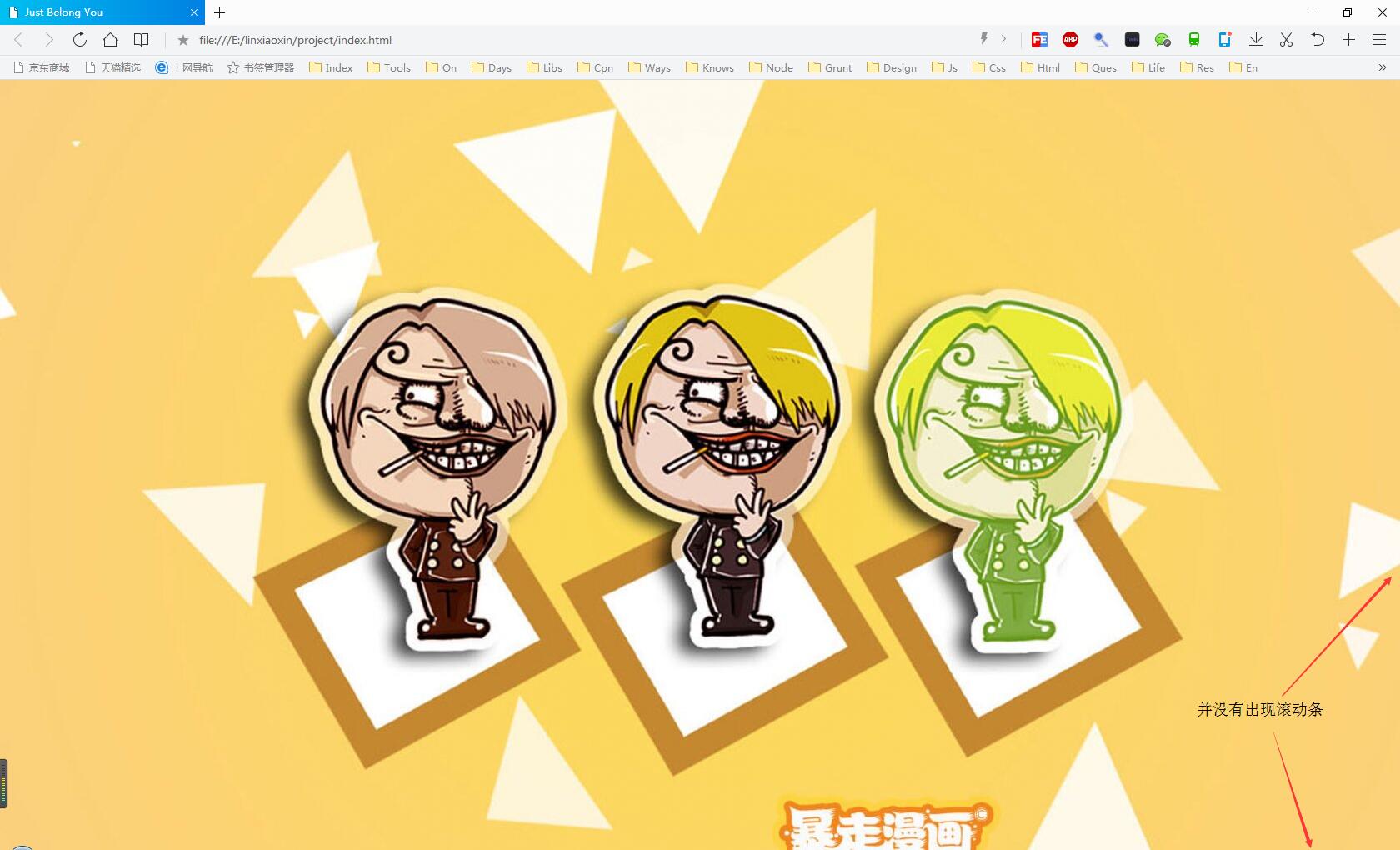
基于html5背景图片自适应代码是一款背景不随滚动条滚动,会根据分辨率不同自动匹配对应的背景图片。效果图如下: 在线预览源码下载 实现的代码。 css代码: .jawbone-hero .jawbone-hero-image { position. 就可以了,可以将背景图根据窗口大小铺满整个浏览器窗口。 好了,以上就是这篇关于HTML中的图片自适应的三个常用的应用方法了,有问题的可以在下方提问。 小编推荐 HTML5 meter标签什么意思?meter标签的用法详解. Css中如何让图片随背景高度自适应变化高度 div class="mobileBg"> img src="img/mobile.png" alt="" class="imgNewBg"div>.mobileBg{ height:.

Css 背景图片自适应属性整理

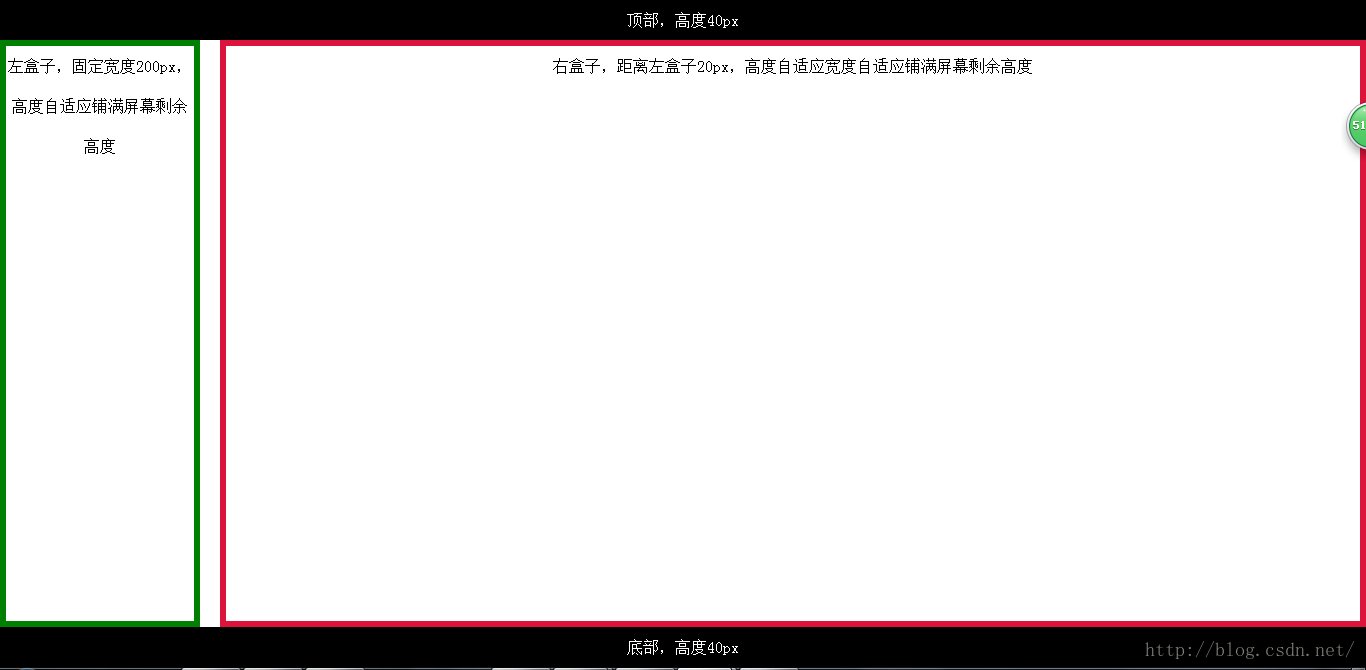
Css实现自适应高度布局 头部底部固定 中间自适应铺满屏幕剩余高度 中间盒子里左盒子固定右盒子自适应宽度 Liona Koukou的博客 Csdn博客

Angularjs 页面自适应高度的方法 Angularjs Java大数据社区

网站背景图居中自适应以及拉伸填充css代码解决方法 清酒踏月 清酒博客

滑动门 圆角背景宽度和高度自适应 边缘er 博客园

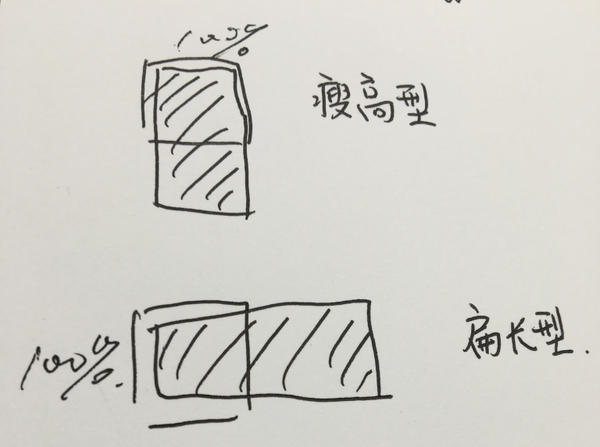
背景图片自适应

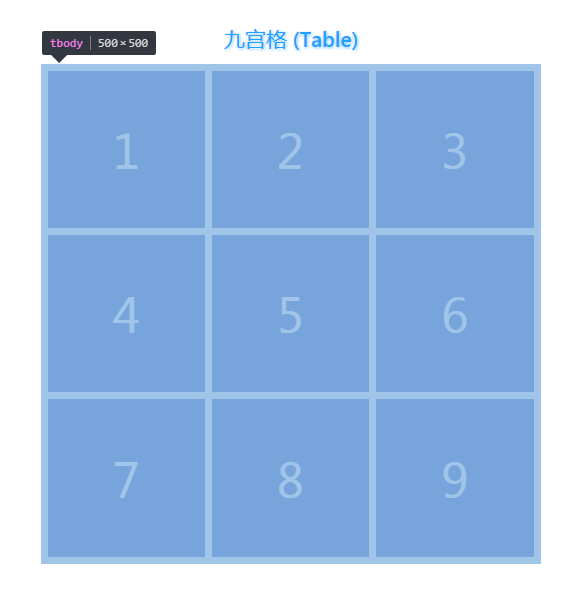
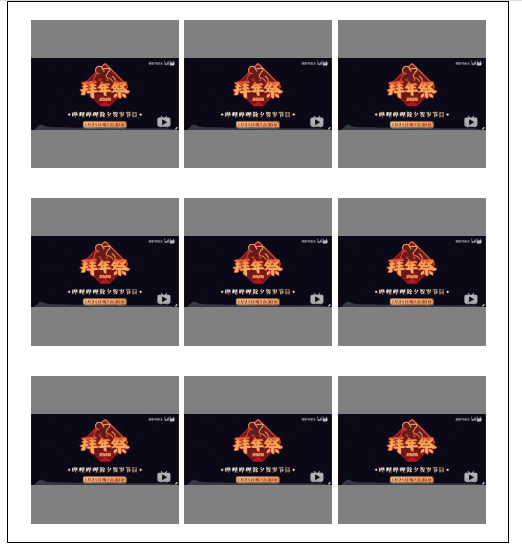
分析宽高自适应的九宫格背景图片切割的技巧 智可网

Css3背景图片background属性简写 连写 Html笔记 W3h5 Web前端开发资源网

用div Css模拟textarea 实现文本框高度自适应用户输入的文本 极客分享

Focus On Fe Learning

如何让背景图片自适应填充整个屏幕 360新知

网页左右两列等高布局的5种实现方法 小泽笔记

Css 图片固定长宽比实现高度自适应 Asing1elife S Blog

解决css设置首页背景图中 背景图无法全屏覆盖的问题 程序员大本营

Css如何设置图片不重复拉伸 Html中文网

理解css3中的background Size 对响应性图片等比例缩放 龙恩0707 博客园

移动端纯css设置高度自适应 码农家园

如何用css实现背景图片自适应 W3cschool

Css实现左右栏宽度固定中间栏宽度变化且各栏高度自适应背景色不同的三栏布局 Jhycjhyc的专栏 Csdn博客 Css 内容多就长一点

理解css3中的background Size 对响应性图片等比例缩放 龙恩0707 博客园

使用padding代替高度实现背景图片高度按比例自适应 愿我来世得菩提时 心似琉璃

你不知道的css 之等比例缩放的盒子 W3ctech

Css让图片自适应容器 Div 大小 超便捷响应式图片自适应 Css学习 前端老白

Css Background Size實現圖片自適應 开发者知识库

典型的三行二列居中高度自适应布局 小五搞笑空间 新浪博客

Css实现自适应九宫格布局 Ryan S Blog

Css始终让图片占满自适应盒子 图片不失真 热备资讯

Css如何让背景图片自适应div 百度经验

Css 保持宽高比缩放 阿豪boy的个人空间 Oschina

Css背景图片页面自适应充满屏幕 极客分享

Angularjs 页面自适应高度的方法 Angularjs Java大数据社区

Div Css左右列高度自适应问题 Qq 的博客 Csdn博客

Css背景图片如何自适应 Html中文网

Fgsup9b6lgv5pm

Css 背景图不拉伸自适应屏幕大小 客官 我要 Oschina

高度自适应 码迷移动版 M Mamicode Com

Axure实例 顶栏和侧边栏的固定和窗口自适应 Axure 微课江湖

Css利用linear Gradient实现条纹背景图 知乎

自适应教程 自适应从入门到精通 软件开发网

Element Ui走马灯如何实现图片自适应长度和高度自适应屏幕大小

Css背景图片background Image缩放如何居中显示 百度经验

Css Padding实现两栏自适应 图片与文字左右排列 文字自适应不限宽度 Css学习 前端老白

为什么一个img在一个div里有额外的空间怎么让div自适应图片的高度 Html Css 郑州网建

Q Tbn 3aand9gcs35edvrkdz5bpggkmcmrun Wuooyfb58wqqg Usqp Cau

图片自适应问题 二二的技术博客

Css 背景图不拉伸自适应屏幕大小 客官 我要 Oschina

手机端元素容器内要放置背景图 元素的高度应该怎么自适应 问答 阿里云开发者社区 阿里云

Css图片自适应宽高 第1页 一起扣扣网

Html Css 让父类div高度自适应子类div的高度 C 小学徒 博客园

Css3教程 5 网页背景图片 Css教程 网页制作 网页教学网

Css实现背景图片固定宽高比自适应调整 Feiyu May的博客 Csdn博客

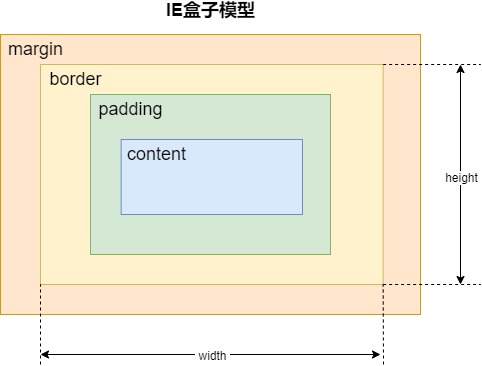
Css 前端面试小本本

响应式图片 学习web 开发 Mdn

理解css3中的background Size 对响应性图片等比例缩放 龙恩0707 博客园

Css高度自适应怎么写 Html中文网

如何使用css让img跟父元素的宽或者高自适应 知乎

Css图片自适应宽高 第1页 一起扣扣网

Css 图片固定长宽比实现高度自适应 Jeepxie Net

高度自适应 张鑫旭 鑫空间 鑫生活

Div模拟textarea文本域轻松实现高度自适应 张鑫旭 鑫空间 鑫生活

移动端纯css设置高度自适应 码农家园

Css实现100 高度全屏自适应网页布局 窗口特效 Ab蓝学网

使用padding代替高度实现背景图片高度按比例自适应 愿我来世得菩提时 心似琉璃

Div Css 子div高度自适应父div高度 故事博客

网站背景图居中自适应以及拉伸填充css代码解决方法 清酒踏月 清酒博客

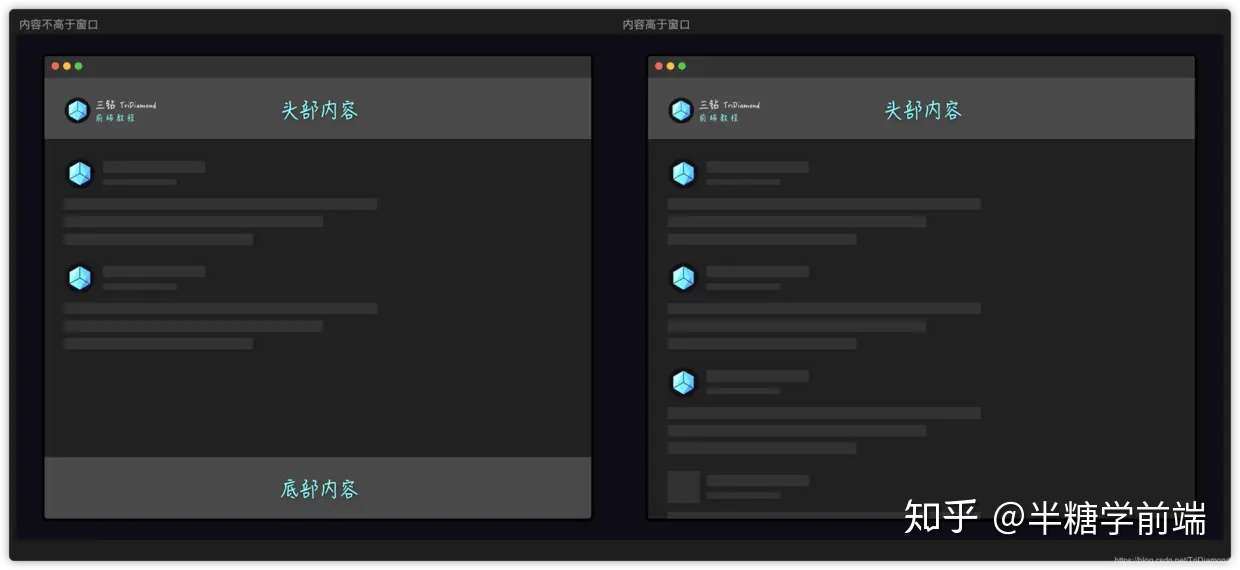
Css 内容高度及背景自适应 Segmentfault 思否

Css 内容高度及背景自适应 Segmentfault 思否

背景设为黑色css Css布局html

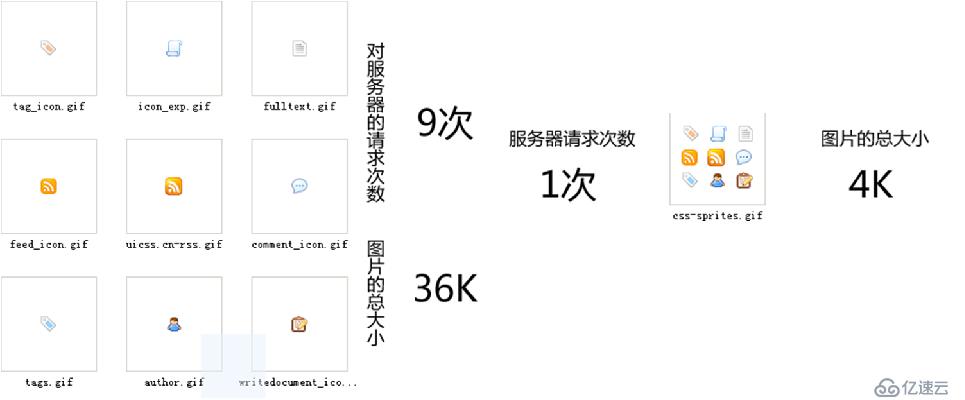
Css图片整合 Web开发 亿速云

解决移动端h5海报滑动插件适应大部分手机问题手机端高度自适应 极客分享

前端必看的8个html Css技巧 知乎

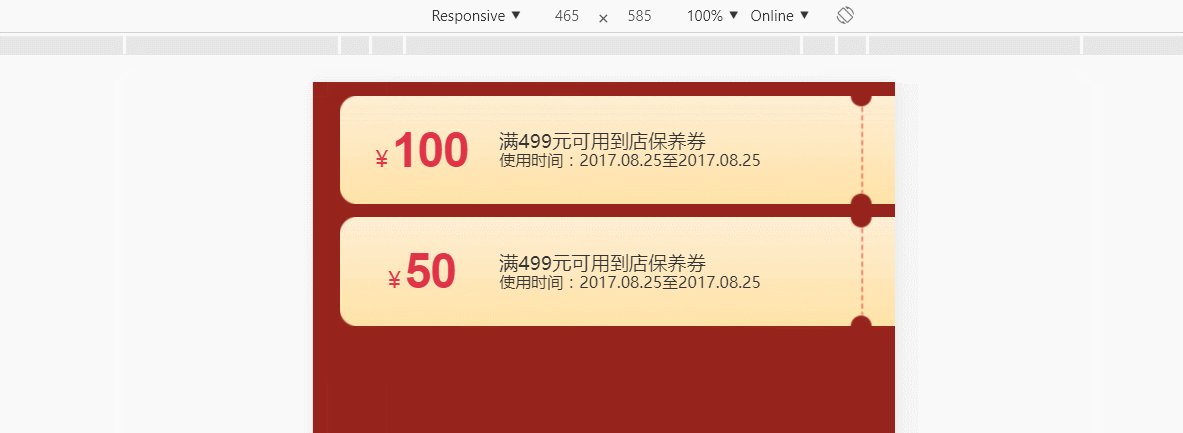
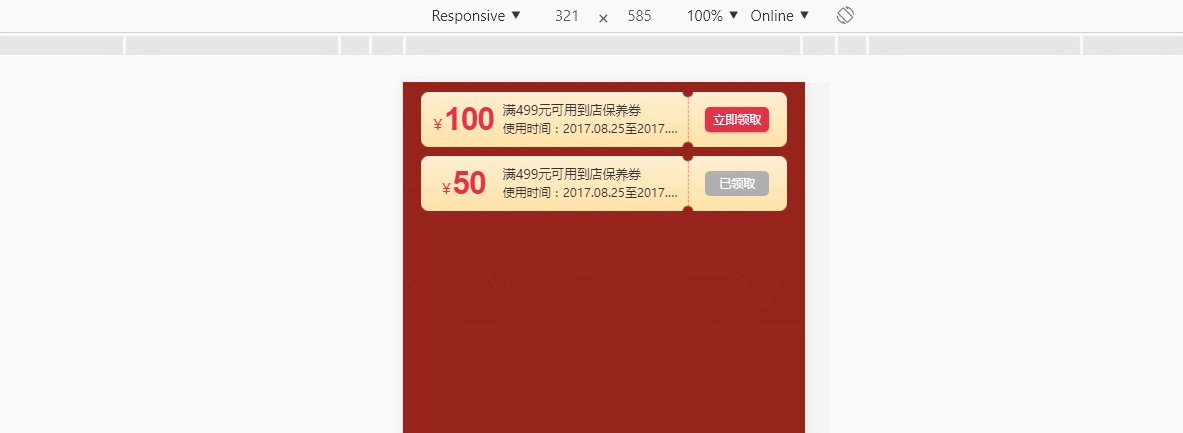
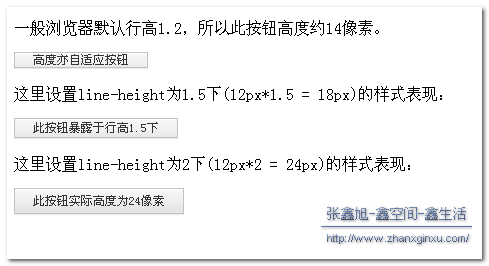
Css渐变图片背景下高度亦自适应按钮 张鑫旭 鑫空间 鑫生活

Element Ui走马灯如何实现图片自适应长度和高度自适应屏幕大小

Css背景图片如何自适应 Html中文网

Css多个div浮动float高度自适应 自增 Phper许琴 专注于php技术 51cto博客

Css实现 头部高度固定 主体高度铺满剩余高度 主体左侧固定宽度 右侧铺满剩余宽度 唐策的博客 Csdn博客

解决子级用css Float浮动而父级div没高度不能自适应高度 Divcss5

Css背景图片自适应文字宽度圆角按钮 Divcss5

Css改变背景图片大小 第1页 一起扣扣网

Css高度自适应 懒之才

Css3 Css 如何让div的高度自适应 Segmentfault 思否

Css设置div高度自适应 百度经验

在body里面设置背景 只显示头部 为什么底部也会显示那张背景 Boyd高度也不能自适应 为什么 社区 妙味课堂

Ngui 背景图自适应

Css背景图片background Image缩放如何居中显示 百度经验

Html Css控制网页背景自适应全屏显示 阿本博客

Css解决高度自适应问题 使用flex Wenxiukeke的博客 Csdn博客

Css Position实现左侧栏高度自适应 依右侧栏高度而定 等高布局 Css学习 前端老白

高度自适应 张鑫旭 鑫空间 鑫生活

React组件自适应窗口宽高

Q Tbn 3aand9gcrpi7o3j1kqtznw7ojlnhiikdejcobiroytdg Usqp Cau

Css图片自适应宽高 第1页 一起扣扣网

如何让背景图片自适应填充整个屏幕 方法库

Css图片自适应宽高 第1页 一起扣扣网



