Bootstrap 中央寄せ 上下左右

Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール

テキストを左揃えのまま中央寄せにする方法 たねっぱ

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア


Flex 縦 中央 Flexboxで 要素の上下中央寄せ 均等割りの方法 Align

Bootstrapの使用 株式会社dct

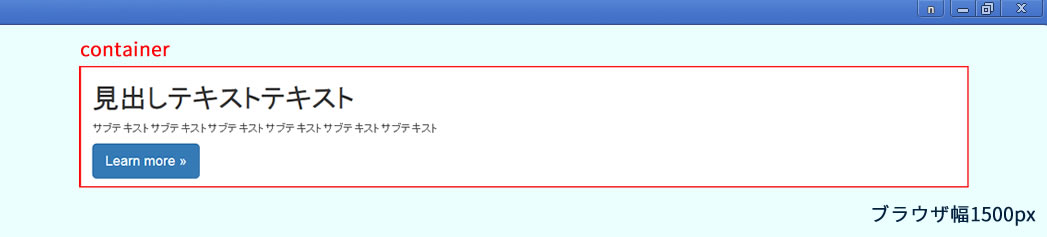
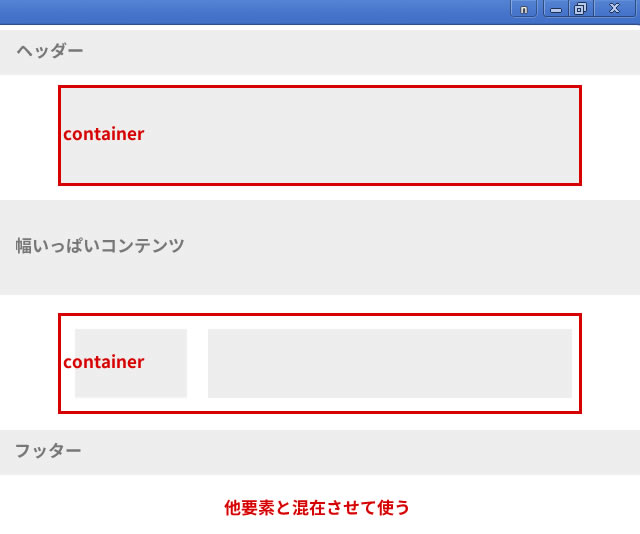
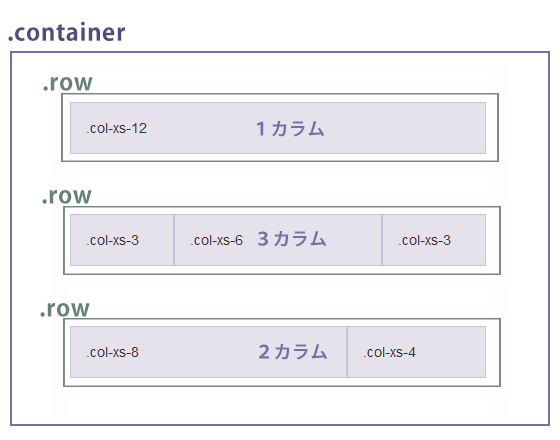
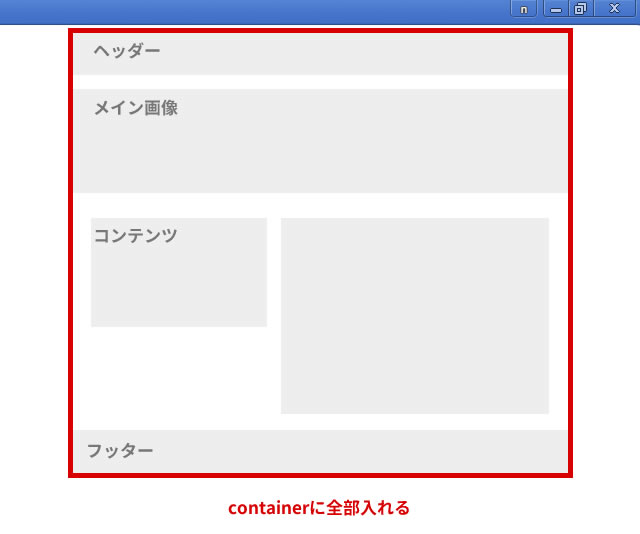
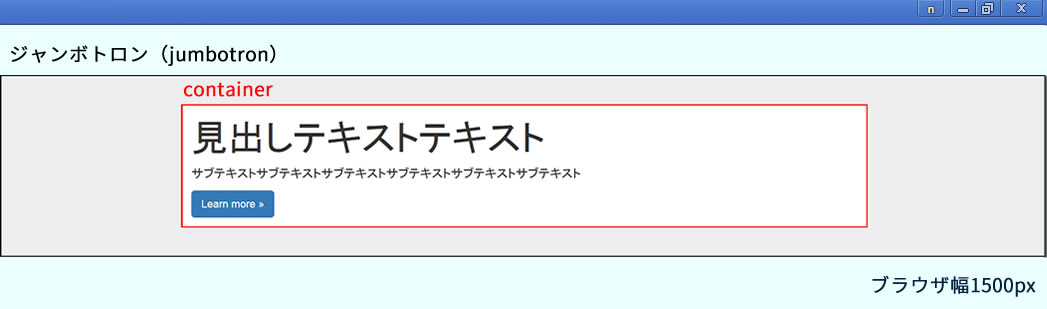
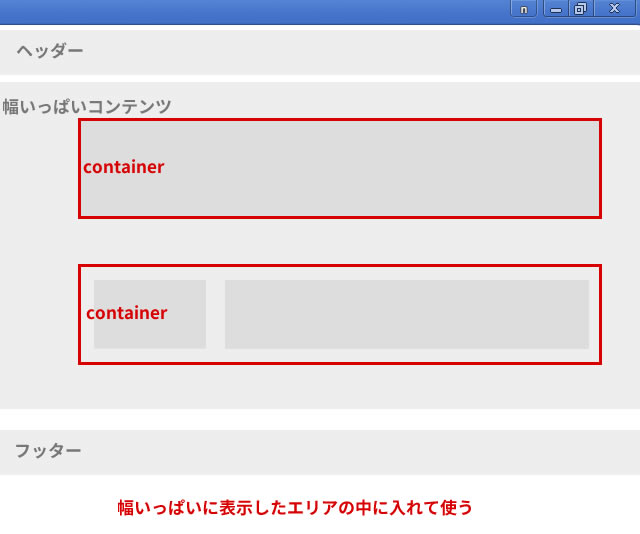
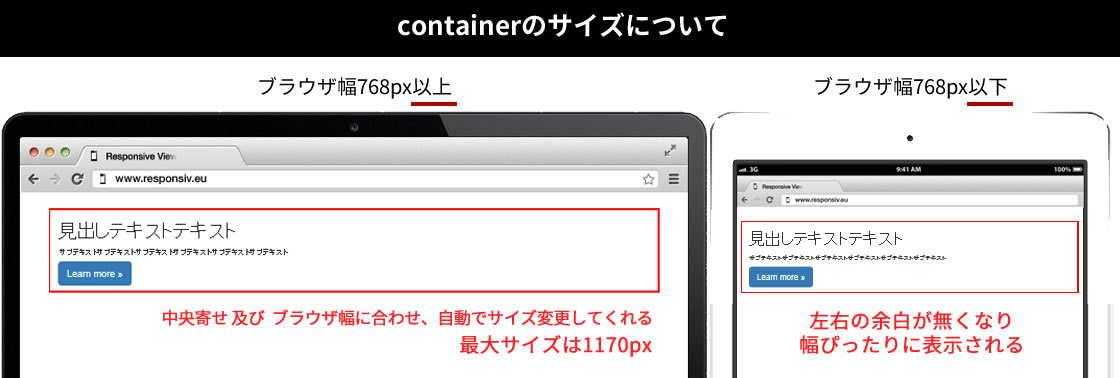
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Css 要素を上下や左右に中央寄せする簡単な方法 Kuzlog

Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 テラソリューション

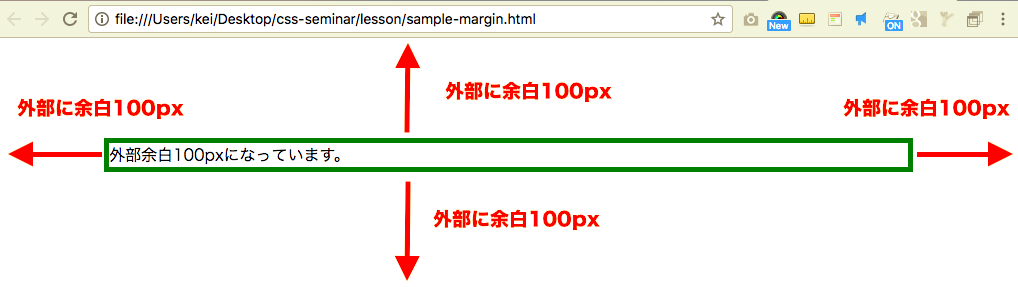
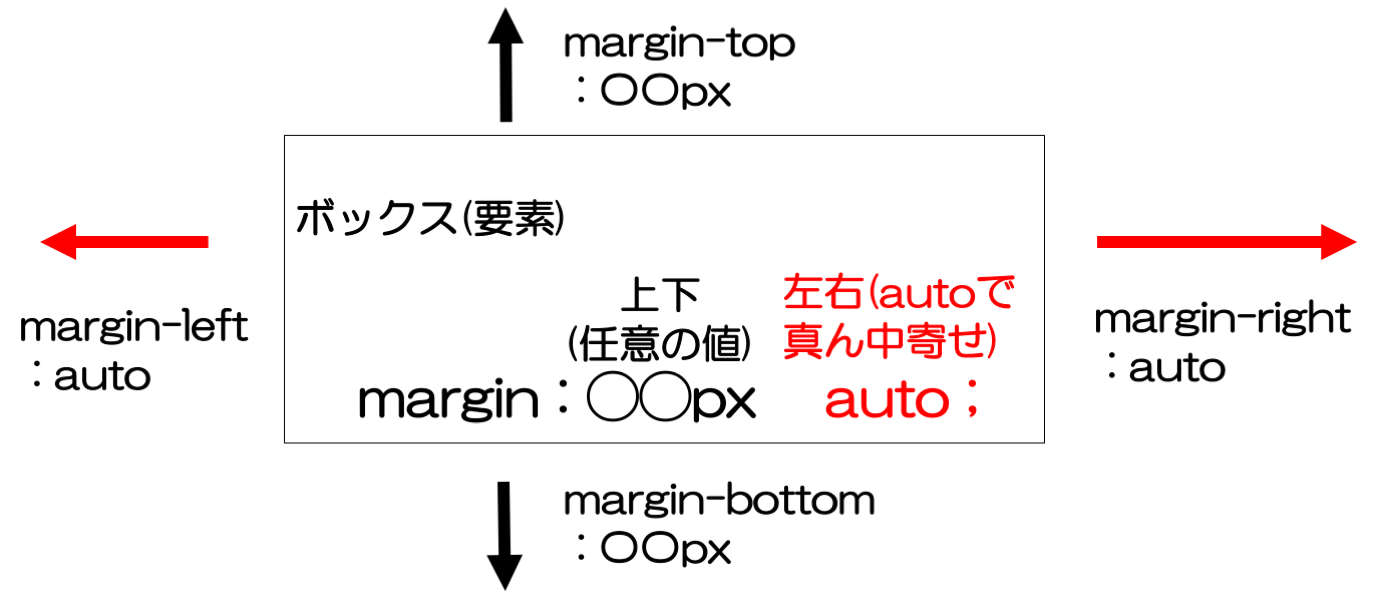
初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

Cssで要素内のテキストを上下左右の中央揃えにしたい スタック オーバーフロー

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap3 の基本的な使い方 1 Web Design Leaves
Css 要素を上下左右の中央寄せに配置 最近主流になっている実装方法のまとめ コリス

Bootstrap3 の基本的な使い方 1 Web Design Leaves

Css Bootstrapが見本通りに表示されず困っています Teratail

中央寄せの最新人気記事 件 はてなブックマーク

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Bootstrap 4breaker S Blog

Cssでブロック要素を上下左右に中央寄せする一番簡単な方法はコレ Pisukecode Web開発まとめ

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrap3 の基本的な使い方 1 Web Design Leaves

33件 Web おすすめの画像 Webデザイン ウェブデザイン Lp デザイン

Bootstrapでナビの文字を縦方向の中央に配置する方法 Javascript勉強会

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

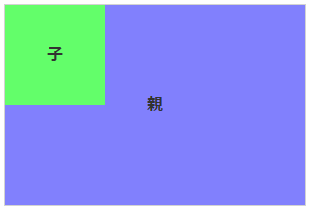
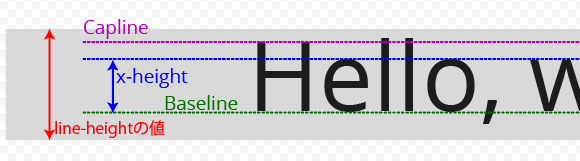
Css レイアウトの基本 ボックスの構造 Piroblog
テーブルセル内での上下中央寄せ Toknaga S Blog

プログラミング日記 05 要素を上下左右中央寄せに配置する よっしー Note

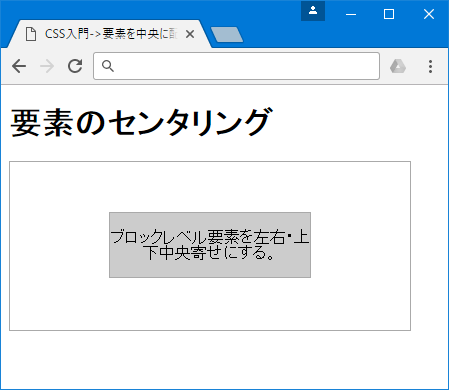
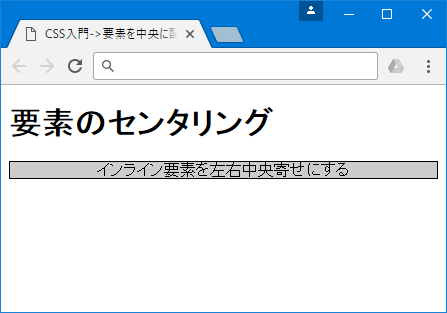
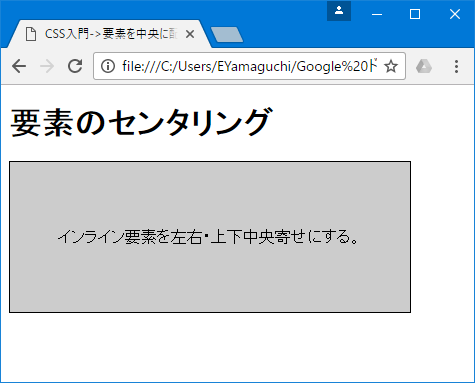
Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

Bootstrap カテゴリーの記事一覧 ミライ創造学舎

Heshteg 中央寄せ V Tvittere

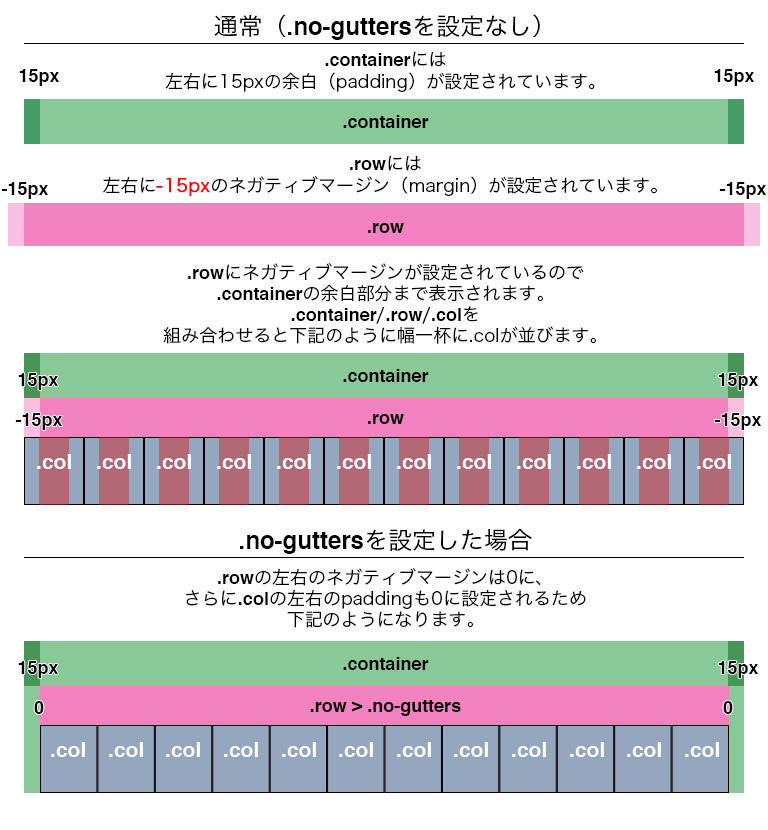
続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Css 要素を上下左右の中央寄せに配置 最近主流になっている実装方法のまとめ コリス

Css Floatからflexboxへ 新世代ブラウザへの対応を始めよう Vol 1 Pilgrim

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

React Nativeで要素を上下左右に中央寄せする方法 会津ラボブログ 会津ラボブログ

Css Html 上下左右中央揃えまとめ Qiita

React Nativeで要素を上下左右に中央寄せする方法 会津ラボブログ 会津ラボブログ

Css Html 上下左右中央揃えまとめ Qiita

Css Text Align を理解 効かない場合の対処方法 Webcamp Navi

Bootstrap4 グリッドレイアウト 配置 Niwaka Web

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail
Bootstrap 画像 Birdsisculpdu19 S Blog

Bootstrap4に用意されているクラス Flex編

Css で Html 内の画像やテキストを中央寄せにする方法

Css 要素を上下左右に中央寄せする色々な方法 アイデアハッカー

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

Bootstrap3 の基本的な使い方 1 Web Design Leaves

Bootstrap サイトのメインイメージを横幅いっぱい表示する Jumbotron Hornet 静岡拠点のweb ホームページ制作

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

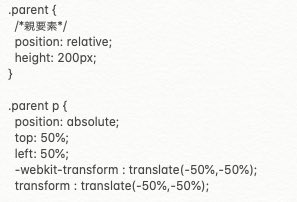
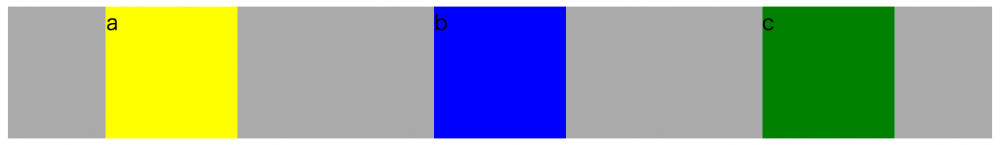
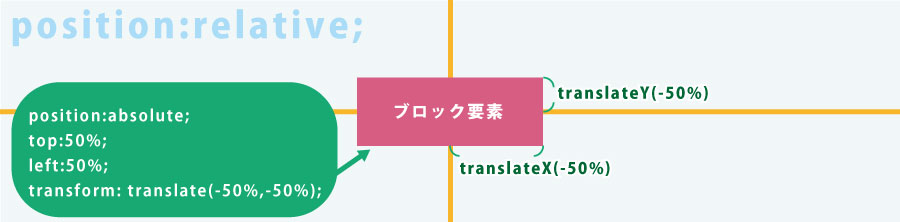
Css Position Absolute の要素の中央寄せの2種の方法 Ikapblog

Css 要素をposition Absoluteで中央に配置する最新の方法 上下左右 上下 左右 Webクリエイターの部屋

Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 テラソリューション

Flexboxユーティリティ Bootstrap 4 レンタルサーバーナレッジ

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Cssもこれで簡単に テキストの左右に水平線を引くスタイルシートの新テクニック コリス

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

プログラミング日記 05 要素を上下左右中央寄せに配置する よっしー Note

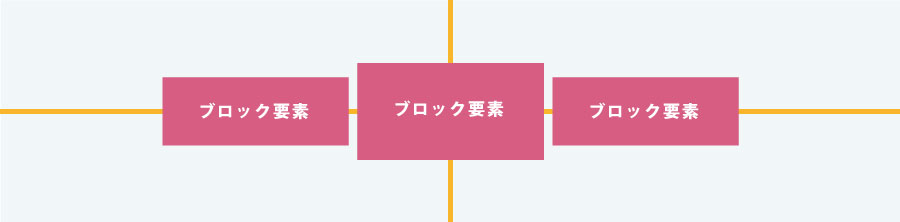
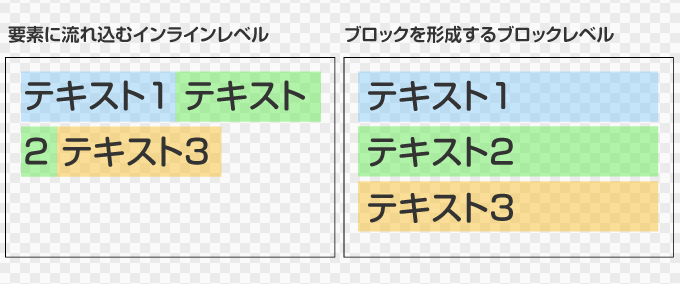
Inline要素とblock要素の違い Progriro Blog

Bootstrapを使ってwebサイトを作ってみようぜ 第8回 オーソドックスなシンプルなフッターを作る 9inebb

Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記
高さが不明な要素を上下中央配置する Corredor

Bootstrap 縦 中央寄せが効かない

Css Html 上下左右中央揃えまとめ Qiita

初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

Bootstrap3 の基本的な使い方 1 Web Design Leaves

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

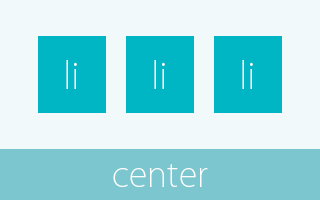
横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info

Css 両端に余白があるコンテナをページの中央に配置する古い実装方法と最近の実装方法 コリス

Cssでブロック要素を上下左右に中央寄せする一番簡単な方法はコレ Pisukecode Web開発まとめ

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrap サイトのメインイメージを横幅いっぱい表示する Jumbotron Hornet 静岡拠点のweb ホームページ制作

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web

Css 高さが分からない要素やテキストを中央寄せに配置するスタイルシートのまとめ コリス

上下中央揃えのcssまとめ Flexboxがたった3行で最も手軽 Ics Media

Bootstrap4でお手軽上下左右中央揃え Webdesignのヨリドコロ

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Css3 Css Bootstrap Tableの中央揃え Vertical Align が効かない Teratail

プログラミング日記 05 要素を上下左右中央寄せに配置する よっしー Note
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Ui Bootstrapをつかったtableのcell内を上下左右中央寄せにする Qiita



