ブログ 文字 色 使い分け

Bold等の太字や色の文字装飾 どう使うと効果的 Htmlの基礎知識 マイアイランド

比較 Noteとブログの違いや使い分け方は 併用する場合のポイントも解説 Selfish Works Pc1台で起業して自由なライフスタイルをデザインするブログ

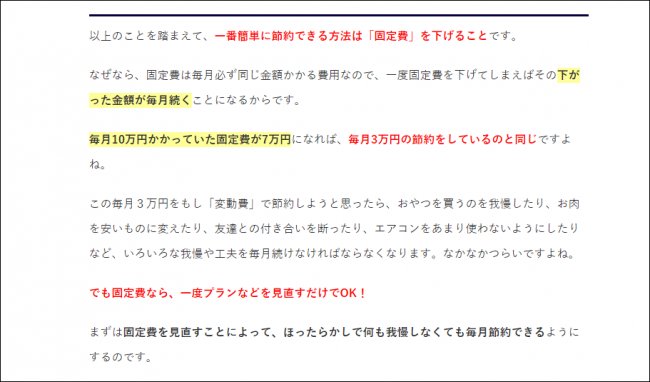
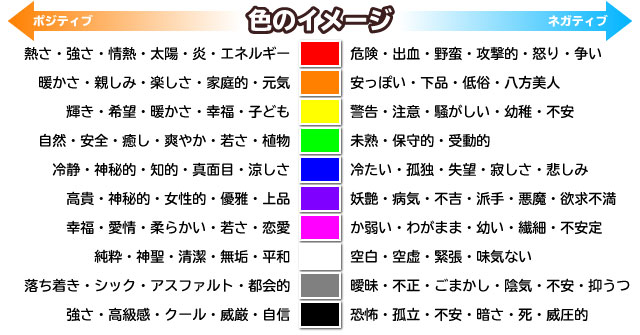
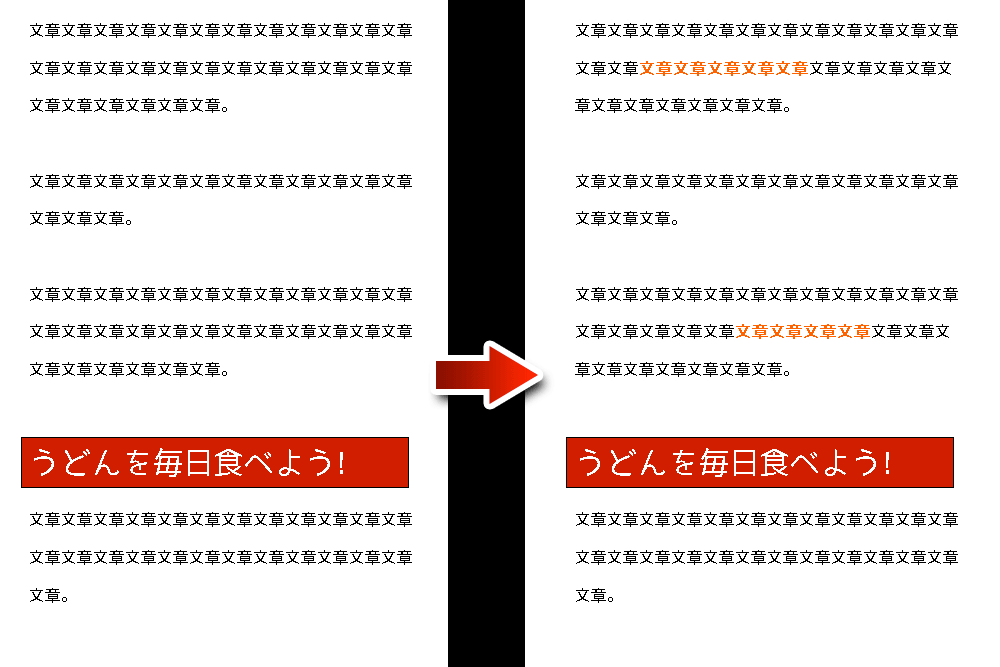
ブログを見やすくする文字の色の使い分け 結論は2色で十分です あまふる

Html 見出しタグの使い方 H1 H6はどう使い分ける

ベテランほど知らずに損してるillustratorの新常識 9 3つの スタイル を使い分けて効率アップ 修正時の更新もラクラク Adobe Blog

年賀状をメールやsnsで済ますメリットとデメリット 使い分け 年賀本舗ブログ


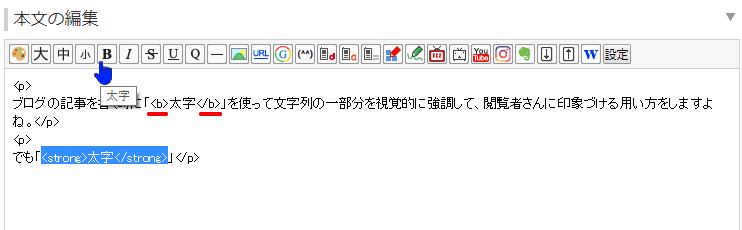
Html 適度な太字が読みやすい 強調タグ B Em Strong の違いとは ヨッセンス

書き方編 見やすいブログにするために私が意識している5つの事 ブログ副業で稼ぐを応援するサイト

アメブロとwordpressブログの使い分けがわかりません Webで華麗に集客できる仕組み作り 女性の集客専門アドバイザー 増田恵美

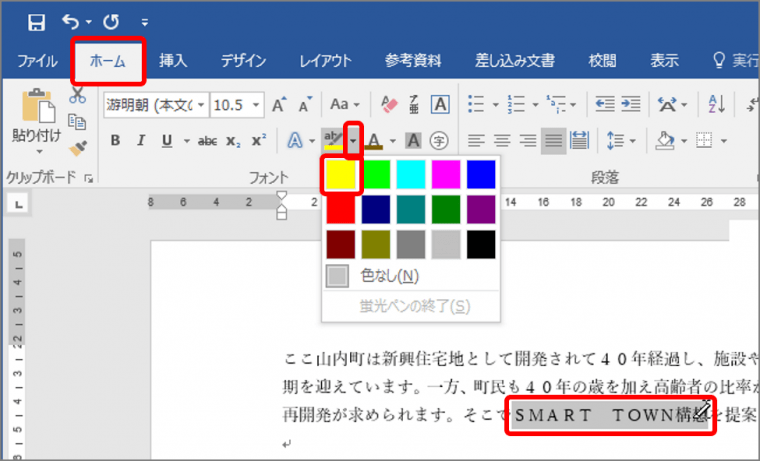
パソコンスクール Isa ワード Word の塗りつぶし設定 パソコン教室 パソコンスクールisa渋谷staff Blog カラダとココロがアクティブになれる街 渋谷がもっと楽しくなれるblog

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

比較してみた ブログとnoteどっちを使うべき それぞれの違いとオススメの使い分けを解説 Kai Official Blog

Wordpressブログの Index と Noindex とは 設定手順と 使い分けのポイント 記事作成の超基本 あずきのぶろぐ

腕時計の文字盤の色を使い分ける黒や白い文字盤について 時計あるあるブログ

Wordpressの新エディタgutenbergを使ったホームページやブログ記事の変更方法3 テキスト入力 ブログ デザイン会社 F Iクリエイト

Rgbとcmykっていったい何のこと 5分でわかる解説

Html5 Articleとsectionを正しく使い分けよう デザイン 印刷サービス アドラク

Bold等の太字や色の文字装飾 どう使うと効果的 Htmlの基礎知識 マイアイランド

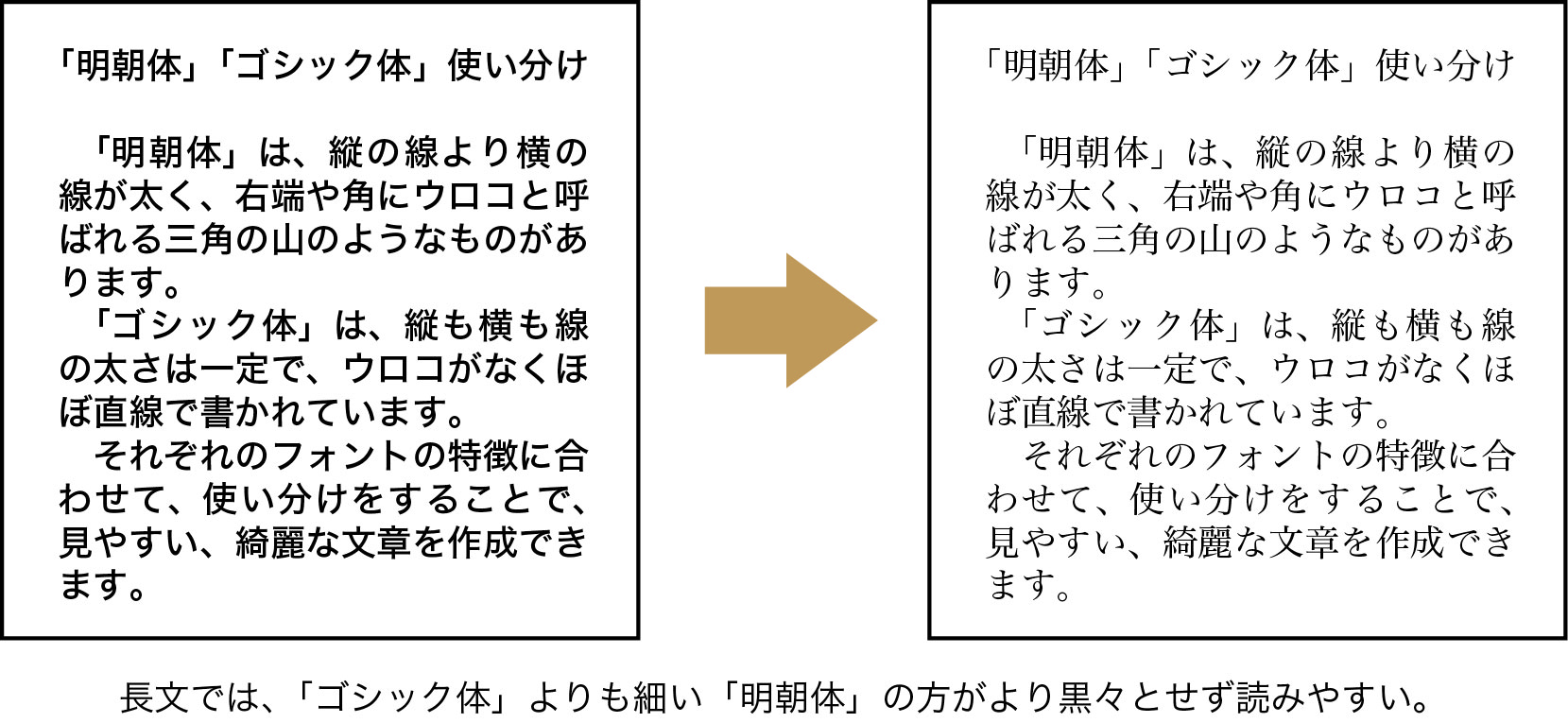
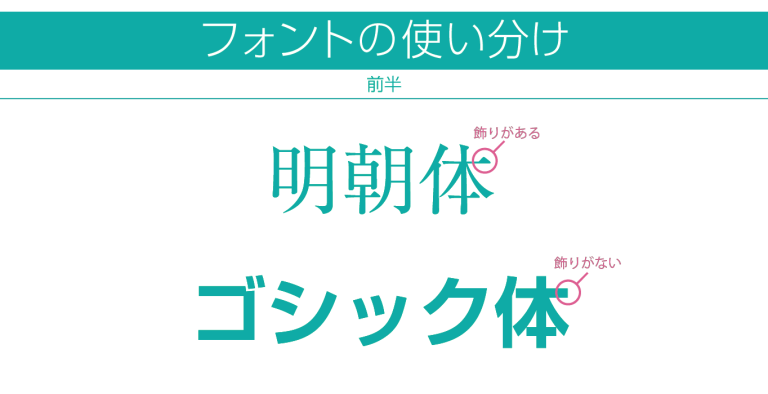
明朝体 と ゴシック体 使い分けできていますか 株式会社 幸 和

Seo上位化のカギ デザイン性そのままに画像をテキスト化 レスポンシブデザインにも対応 ホームページ制作ブログ Seoに強いホームページ制作リニューアル S Eパートナーズ株式会社

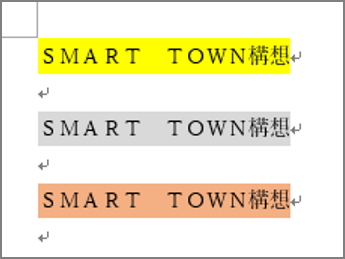
デジタル ワードの 蛍光ペン と 文字の網かけ の違いってわかる 意外と知らない使い分けのコツ Getnavi Web 毎日新聞

Html 適度な太字が読みやすい 強調タグ B Em Strong の違いとは ヨッセンス

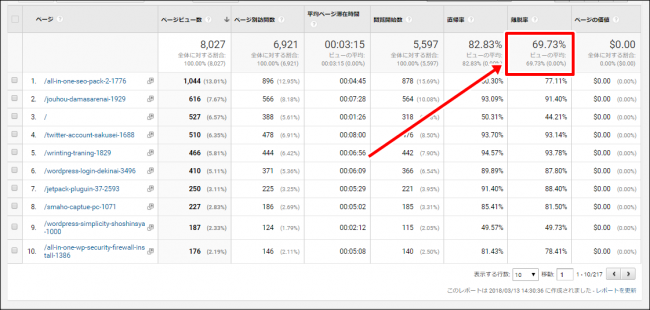
ブログ記事を装飾して精読率を7 25 上げる7つの方法 ブログ集客実践の書

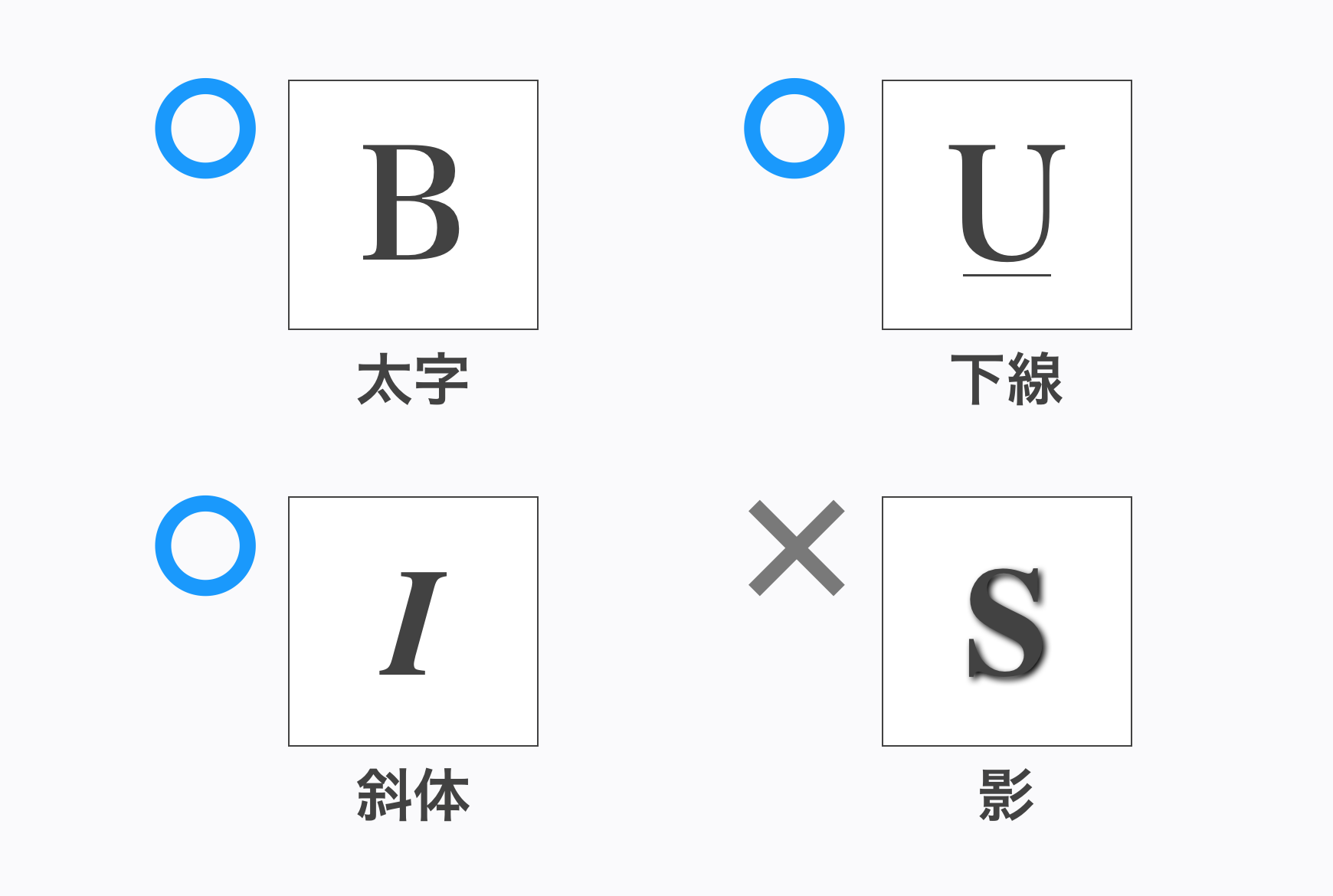
どれを使えばいい パワポの文字の強調の使い分け方と注意点 Are You Designer No I M

完全版 エンベロープで 文字やオブジェクトを変形させる方法 エンベロープ オブジェクト デザイン

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

1文字ずつ文字色を変える 文字単位でのcss適用方法 ホームページ作成 All About

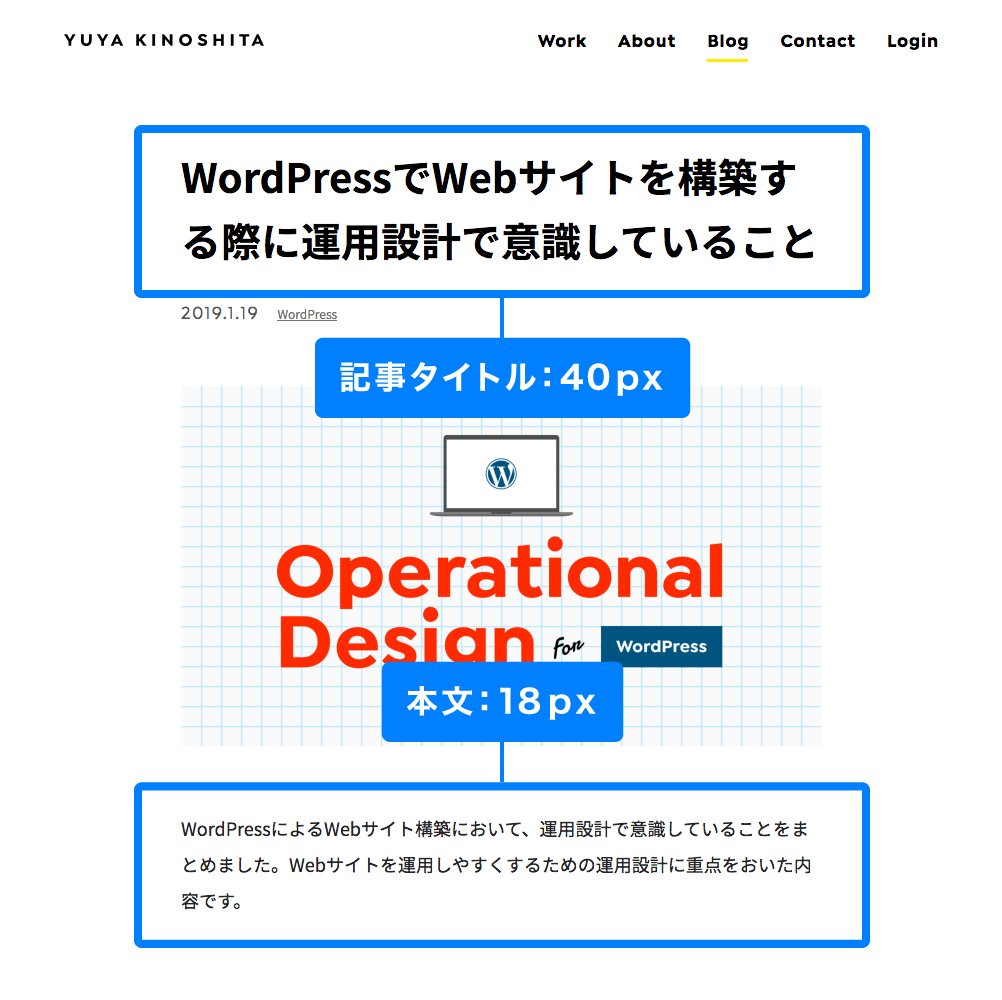
読みやすいwebタイポグラフィとデザインルール設計について Blog Yuya Kinoshita

ホームページとブログの使い分け パーソナルブランディングに有効な メディアの使い方 前編 守山菜穂子 Mint Days

動画編集 Adobe Premiere Pro レガシータイトル とエッセンシャルグラフィックスの使い分け もみノマド

ブログの文字装飾をシンプルにする3つの使い分け方

株式会社ユー エス エス 上田写真製版所 ブログ

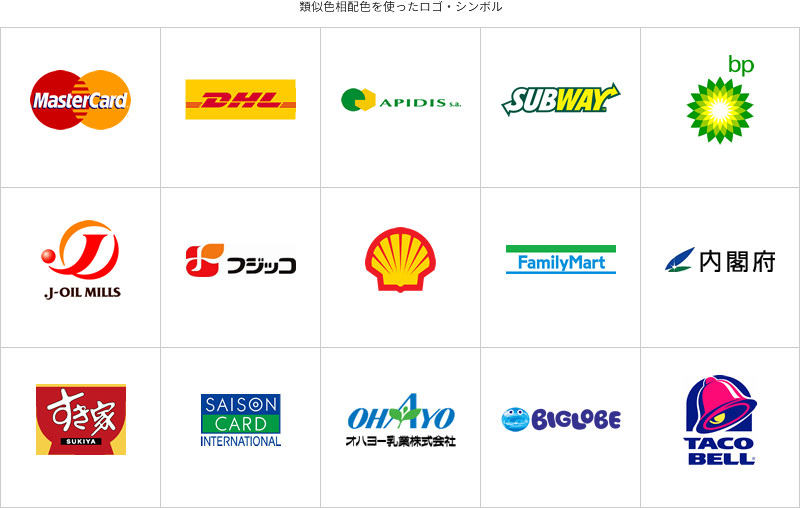
デザインに関わるすべての人が知っておくべき色と配色の基本 ベイジの社長ブログ

読みやすいノートを作るために Evernote 日本語版ブログ Evernote 日本語版ブログ

はてなブログ 蛍光ペンでラインマーカーをつけて文章を強調する まろはるブログ

季節の色彩 秋の広告デザインで役立つ黄色の使い分け 広告とホームページ制作のグラッドワークス

可読性の高い文章をデザインするポイント 前編 フォント 文字サイズ ビジネスとit活用に役立つ情報

読みやすいwebタイポグラフィとデザインルール設計について Blog Yuya Kinoshita

Web用の保存形式 きちんと使い分けてますか バンフートレーニングスクール スタッフ ブログ

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

サブディレクトリとサブドメインの違いと使い分けをわかりやすく解説 めいのブログ教室

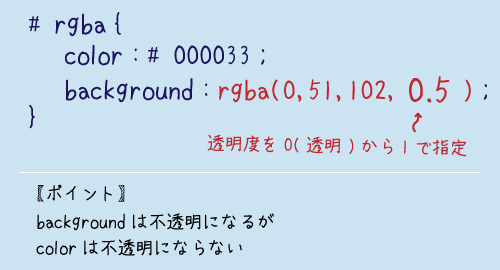
透明度を表す Opacity と Rgba の違いと使い分け Webpark

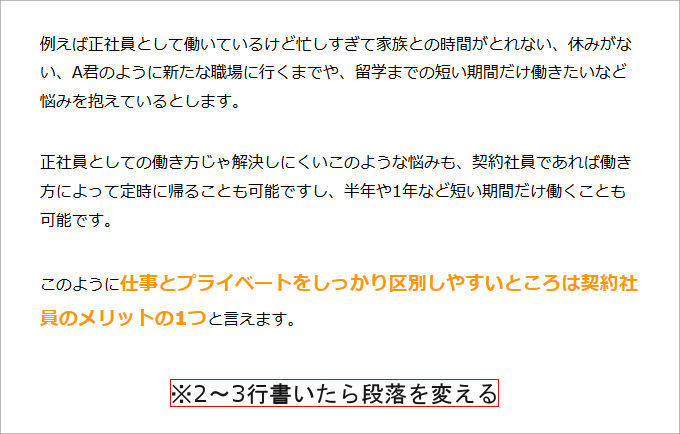
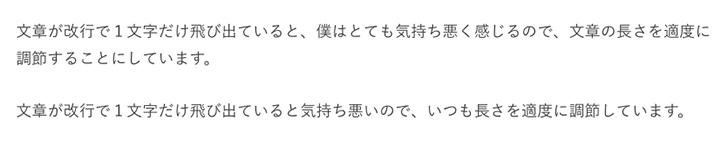
Wordpressブログで改行と段落を使い分けて読みやすくする方法

Sds法とは Prep法とsds法の使い分け方 例文のまとめ コピーライティング ハック 初心者のための基礎講座

ブログ記事の文字装飾は2パターン覚えておけばokです カブトムシ王子の ネット副業のススメ

Noteとブログの違いは何 今から始めるならどっち 徹底比較 さよみみ部屋

ビジネス書類をきれいに作るコツ 4 色を上手に使い分ける インスピ

目的別に使い分けよう Mt4チャートの色のテーマ3選 色設定10選

Bold等の太字や色の文字装飾 どう使うと効果的 Htmlの基礎知識 マイアイランド

Noteとブログの違いを徹底比較 それぞれ使い分けができるかも解説 きにぶろぐ Com

ブログ記事を装飾して精読率を7 25 上げる7つの方法 ブログ集客実践の書

フォント 使い分けていますか 前半 マニュアル制作と動画制作の平プロモート

書き方編 見やすいブログにするために私が意識している5つの事 ブログ副業で稼ぐを応援するサイト

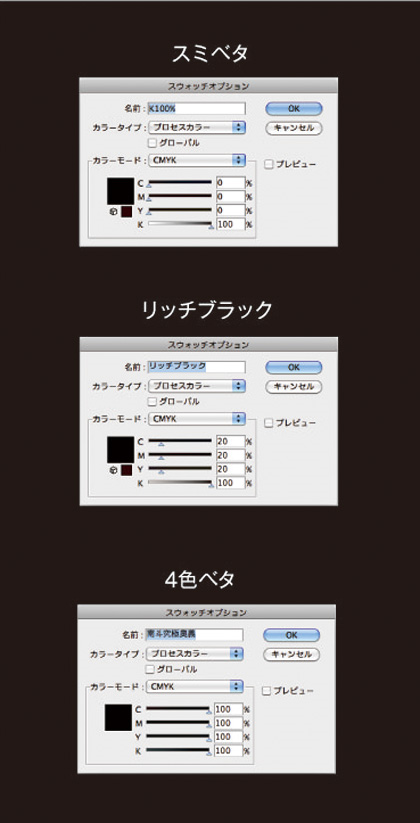
実は 黒は3種類ある 宣伝館ブログ 激安チラシ印刷通販の宣伝館

書き方編 見やすいブログにするために私が意識している5つの事 ブログ副業で稼ぐを応援するサイト

見た目だけで決めていませんか Seoから見た文字の色 強調 リンクの色のお話し

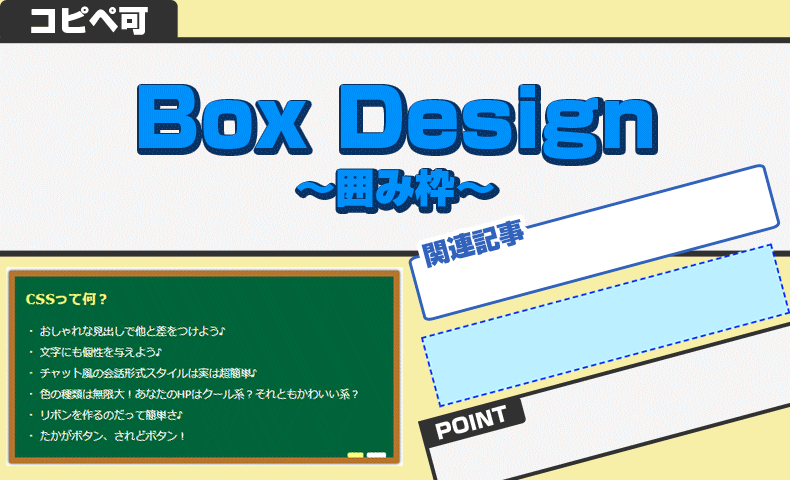
Cssで広がる 囲み枠 ボックス デザイン コピペ可 みゆ何でもブログ

Jpgとpngを使い分けてブログの表示速度をアップさせよう おいでよ ブログはじめてさん

8 3 記事を読みやすく文字装飾してみよう A8キャンパス アフィリエイトa8 Net

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

Seo内部リンク ブログカードとテキストリンクどちらがいいのか 作業ロケット

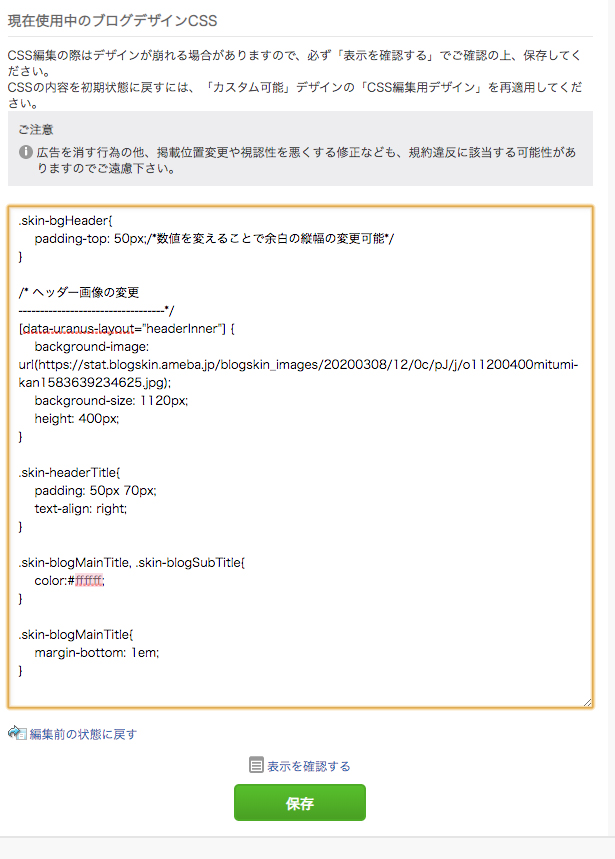
自分で簡単に アメブロのヘッダー画像 メニューボタン以外のカスタマイズ方法 新css編集デザイン Web集客 Poppyou

ベテランほど知らずに損してるillustratorの新常識 9 3つの スタイル を使い分けて効率アップ 修正時の更新もラクラク Adobe Blog

Seo内部リンク ブログカードとテキストリンクどちらがいいのか 作業ロケット

ブログ記事を装飾して精読率を7 25 上げる7つの方法 ブログ集客実践の書

Noteとブログの違いって 使い分け方を教えます なーこらんど

Htmlで改行する方法 Brとpタグの使い分け方は

デジタル ワードの 蛍光ペン と 文字の網かけ の違いってわかる 意外と知らない使い分けのコツ Getnavi Web 毎日新聞

ビジネス書類をきれいに作るコツ 4 色を上手に使い分ける インスピ

Wordpressブログ 投稿と固定ページはこんなふうに使い分けるといいよ アドセンスで副業 不労所得の設計図

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

Html 適度な太字が読みやすい 強調タグ B Em Strong の違いとは ヨッセンス

自分で簡単に アメブロにヘッダー画像を設置するカスタマイズ方法 画像作りをより楽にするvr Web集客 Poppyou

決定版 はてなブログ スマホデザイン最強カスタマイズ集 ひつじの雑記帳

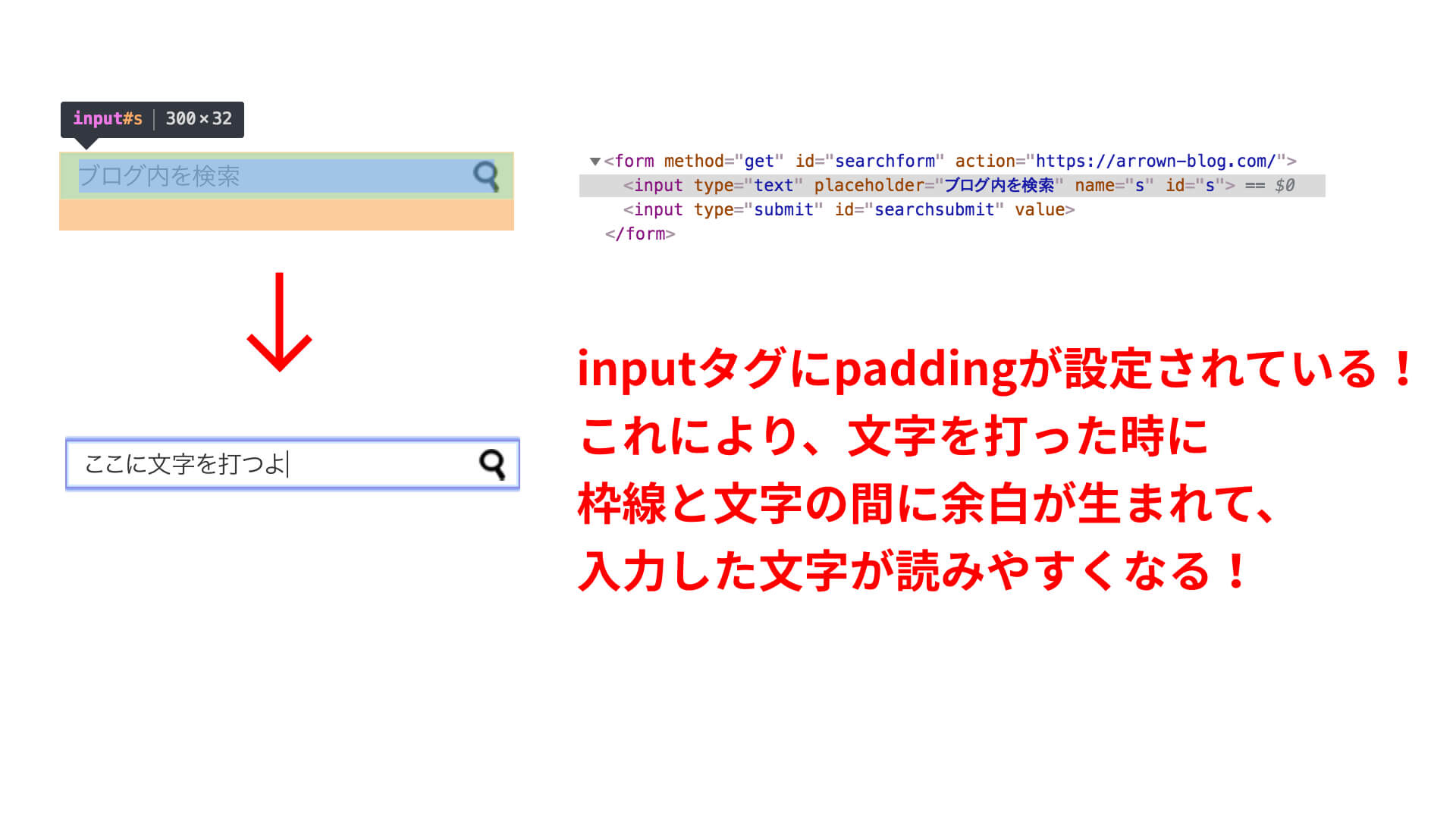
Cssのmarginとpaddingを使い分けるための4つのポイントを紹介 違いについても理解しよう Arrown

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

Snsの使い分け Twitter ブログ Note ポイントは各プラットフォームの特性です

太字の Strongタグとbタグの違い にはseoとの関係はないそうです 初級パソコン術

ブログによって使い分けたいフォント 文字の種類で印象も異なります 未来のお客さまが集まるアメブロのつくり方 サロン 教室ブログ講座

4色ボールペンの使い方 色分けで手帳やノートをグッと見やすくしよう エフメモ

ブログを見やすくする文字の色の使い分け 結論は2色で十分です あまふる

ページとブログの使い分けは Jimdo虎の巻

完全版 Seoに効果的なブログの装飾や囲み枠の使い方 見せ方 ピリリ Com

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書

スマライログ Engineer Blog Site

Cssで下線を引く方法とは 二重線 破線 波線 蛍光線など徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssのmarginとpaddingを使い分けるための4つのポイントを紹介 違いについても理解しよう Arrown

モノクロ フルカラー 2色を使い分けよう 機関誌づくりブログ 第一資料印刷株式会社

Wordpress初心者がブログを作るよ Gush2の Newエントリー を 最近の投稿 に変更したり カテゴリとタグの使い分けに悩んだり

Fc2ブログで見出しのカスタマイズをする Fc2ブログ 公式ちゃんねる

Bold等の太字や色の文字装飾 どう使うと効果的 Htmlの基礎知識 マイアイランド

Wordpressブログの 改行と段落 の違いとは 使い分けのポイント 記事作成の超基本 あずきのぶろぐ

Wordpressのビジュアルモードとテキストモードの違い 初心者はどちらがおすすめ ブログ外注講座

複数あるブログサービスをどう使い分けるか 海明 ミア Note

実は4種類 書体の使い分け パソコン市民講座プレミアブログ

デザインに関わるすべての人が知っておくべき色と配色の基本 ベイジの社長ブログ

ブログを見やすくする文字の色の使い分け 結論は2色で十分です あまふる

アメブロで使う文字のリンク色は 青色を使いましょう 世界標準のグーグルと同じがベストな 未来のお客さまが集まるアメブロのつくり方 サロン 教室ブログ 講座

Affinger5で 新着 関連記事 一覧エリアをカスタマイズする手順 Wordpressブログ あずきのぶろぐ

読みやすいブログが採用する 文字装飾のルール とは 0から始めるブログ起業の教科書



