クリック 画像 切り替え Html

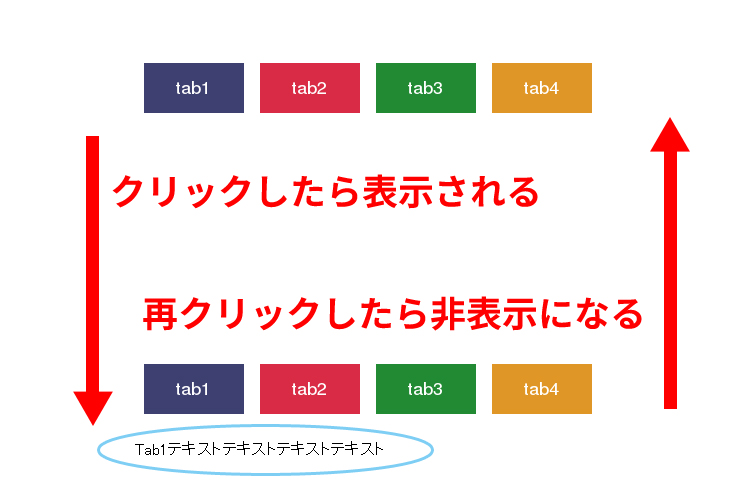
Htmlで表示と非表示の切り替えをクリックでできる要素を作る

オプション 解析内容の設定 Gred セキュリティサービス マニュアル ホームページ作成 管理 ホームページ メール利用 クララオンライン カスタマーサポート

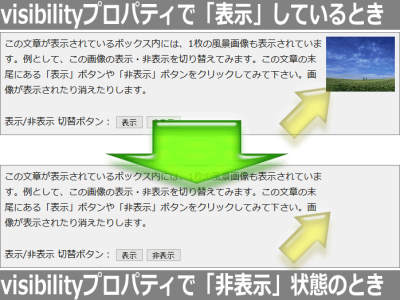
Htmlとcssだけ 要素の表示 非表示を切り替える方法

Javascript クリックで表示 非表示をふわっと切り替えたい Jquery ヨッテラ ミテラ

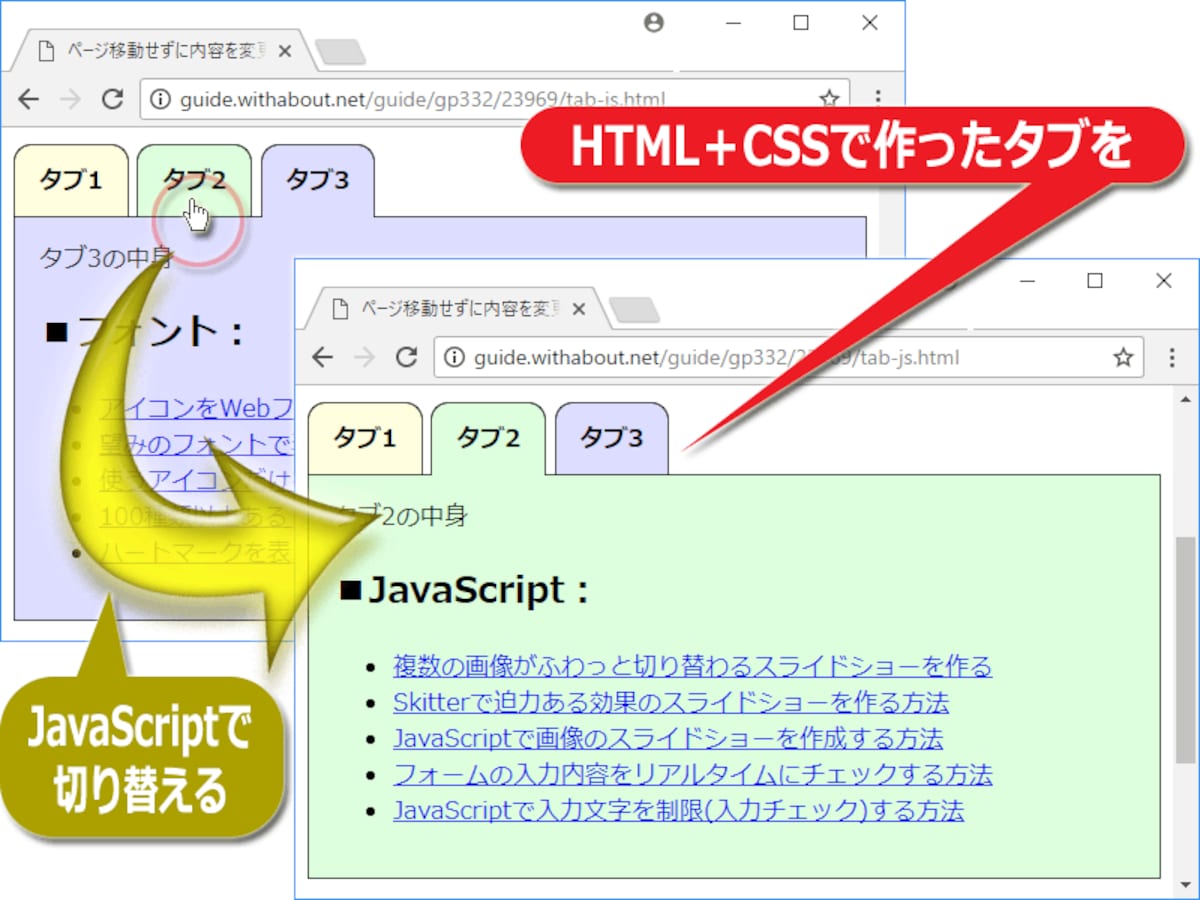
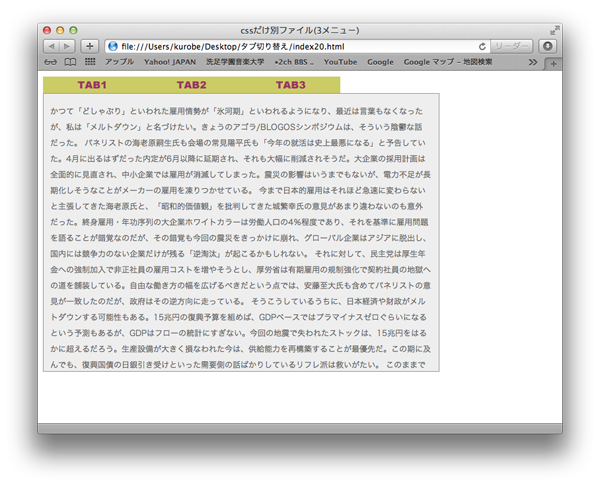
ページ移動せずに内容を切り替えるタブ機能の作り方 ホームページ作成 All About

Javascriptによるhtml要素の変更を徹底解説 Codecampus
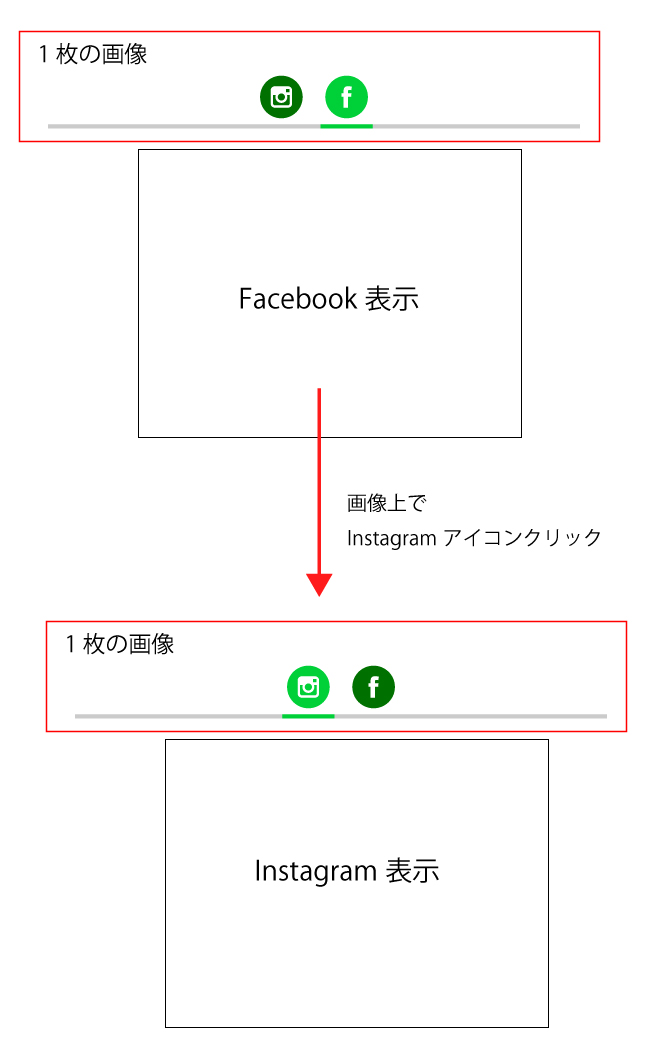
画像を切り替えるには、まず画像を配列に格納します。 そして、何らかのイベントでそれらを切り替えていきます。 ここでは、画像をクリックすると次の画像が表示されるようにしてみたいと思います。 では、同じサイズの画像.

クリック 画像 切り替え html. サムネイルクリックで画像切り替え:サムネイルをクリックするとメインの画像が切り替わる jQuery - 私的雑録 PHPをよく書いている人の備忘録. 表示されている画像をクリックすると、違う画像に切り替わるようなサンプルを作ってみたいと思います。 ただ単に画像を切り替えるだけなので、味気ないですが・・・・。 htmlのサンプル 画像を表示したい場所に、imgタグを置いているだけです。. あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。 これを実現するために、上記の部分のhtmlはつぎのようになっています。.
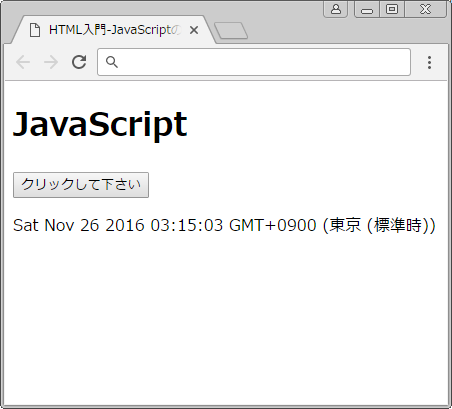
画像の下部に表示される、Windows XP, Windows Vista, Windows 7, Windows 8, Windows 10のリンクをクリックすると上部の画像が変更される動作です。 リンクをクリックすると、LinkClick()関数が呼び出されます。. 目次 様々な画像切り替え方法(差し替え/オンオフなど) cssスプライト クリック動作で画像を切り替えてみよう 様々な画像切り替え方法(差し替え/オンオフなど) 二枚組みの画像のどちらか一方に転換することにて、画像の差し替えや切り替えを実現. オンクリック文字12 (クリックするとページの背景画像を変更) この文字をクリックして下さい 背景色はブラウザの「更新」をクリックすると元に戻ります.
あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。 これを実現するために、上記の部分のhtmlはつぎのようになっています。(body部). 情報・デジタルの部屋 htmlの部品 画像クリックで拡大⇔縮小 最終更新: スタート: サムネイル 見本用の小さい画像 をクリックすると画像が大きくなり,大きくなった画像をクリックするとサムネイルに戻る部品 ( テクニック) を 紹介し. クリックで画像スライダー:矢印をクリックすると画像がスライド jQuery - 私的雑録 PHPをよく書いている人の備忘録.
クリックする毎に画像を切り替えるサンプルです。 サンプルソース 例)クリックする毎に画像を切り替える crayon-5f58fe1f12ec/ 解説 .toggle() を使うと2つの状態を交互に切り替えることができます。. あとは、指定の要素をクリックしたときに、numを1ずつ増やすことで、呼び出す画像をimage1, image2と切り替えています。 今回最大がimage3なので、num = 3になった場合、num = 4にならないようにif文でnum = 0と初期化するようにしています。 もしスライドの追加などの拡張性を考えるならば、. See the Pen hover_switch-photo03 by kenichi on CodePen.
よくトップページの上部中央あたりで自動で写真切り替えて表示してるページを見かける。 あれをつくってみようと思った。 CSSだけで。Java Scriptなしで。. 4 thoughts to “商品詳細ページのように、サムネイル画像をクリックしたらメイン画像が変わる画像ビューアーをjQueryで作ってみた” redbear より:.

Javascriptによるhtml要素の変更を徹底解説 Codecampus

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Html5 カメラのフロントとリアを切り替える

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

注釈html出力の使い方 チュートリアル Vizitviewer 情報技術部 事業部 Dix 株式会社ディックス

Javascript入門 すぐわかる 画像を切り替える方法 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

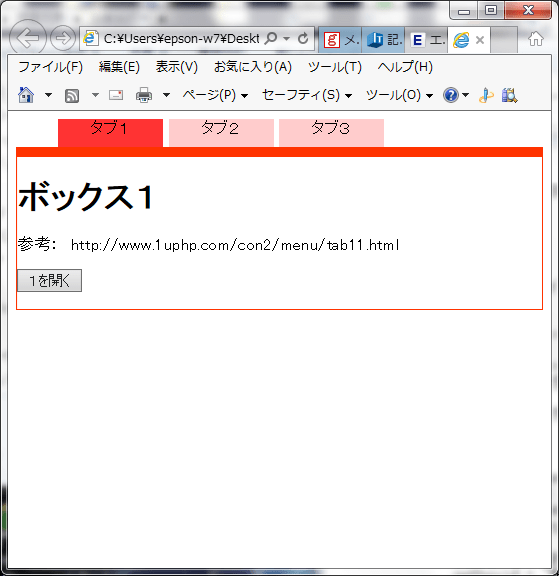
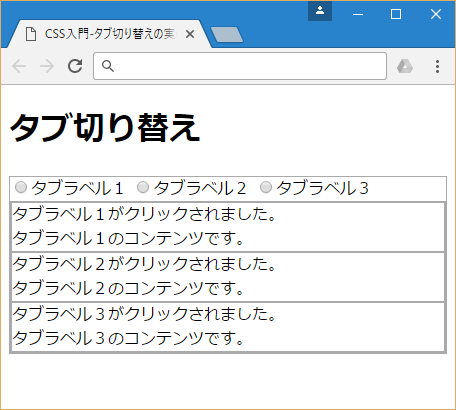
タブによるボックス切り替え Symhtmlのblog

コード画面 ブラウザ画面 Seoマスター 内部seo対策 競合サイト比較など

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

ページ移動せずに内容を切り替えるタブ機能の作り方 ホームページ作成 All About

オリジナルカバー画像の設定方法 ブログタイトル背景画像 ウェブリブログサポート

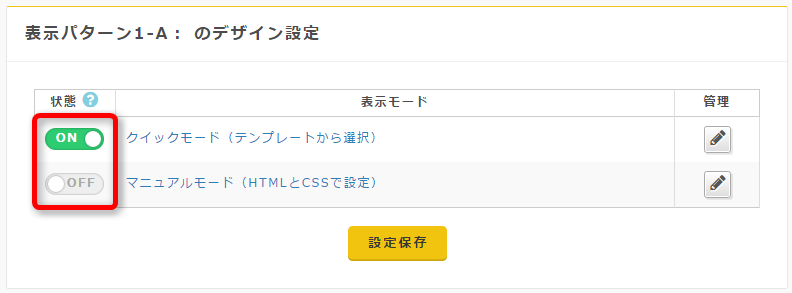
デザイン設定 上級 カラーミーショップ マニュアル

書類テンプレートをhtmlで編集する Smarthr

Htmlメールとテキストメールの切り替え Gmailの使い方

Jqueryでタブごとに色が変えられるタブメニューをプラグインなしで実装する Kenスクールブログ

ニュース オーサリングツールのhtml方式への切り替えについて ビジュアモール Visuamall

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

超シンプルjqueryコード サムネイルで画像切り替え Weblabla Web制作で使える小技集

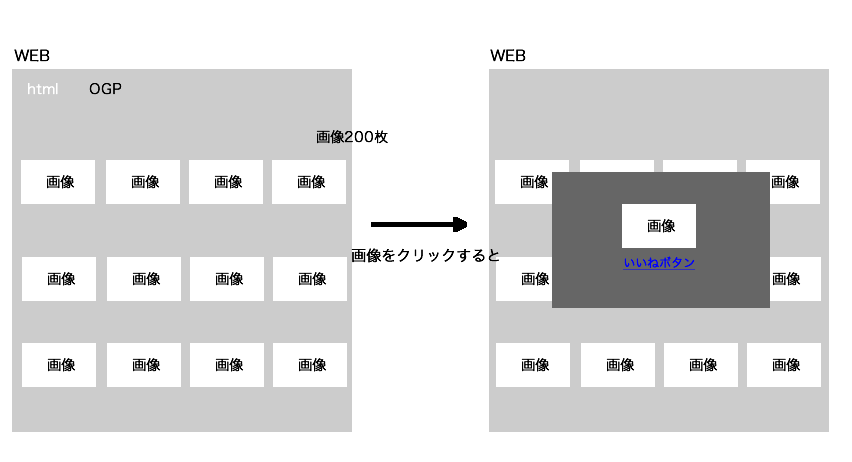
Facebook Ogpを動的に切り替え フィード画像切替

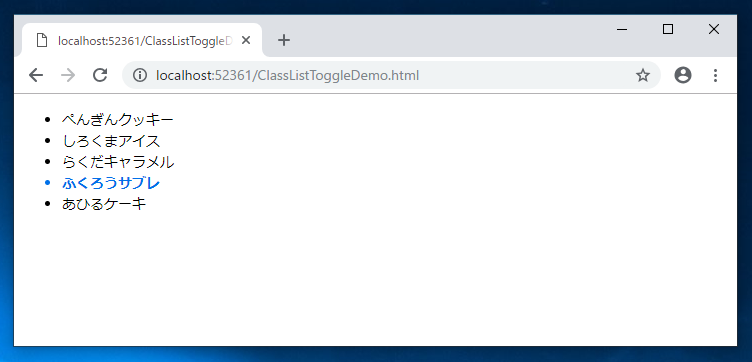
要素にクラスを追加 削除する クラスリストのトグルによるクラスの追加と削除の切り替え Javascript プログラミング

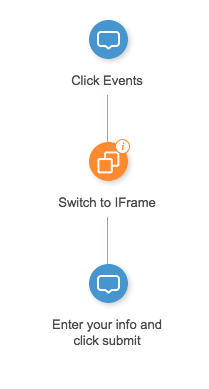
Switch To Frame フレームに切り替え フローステップ Walkme Support

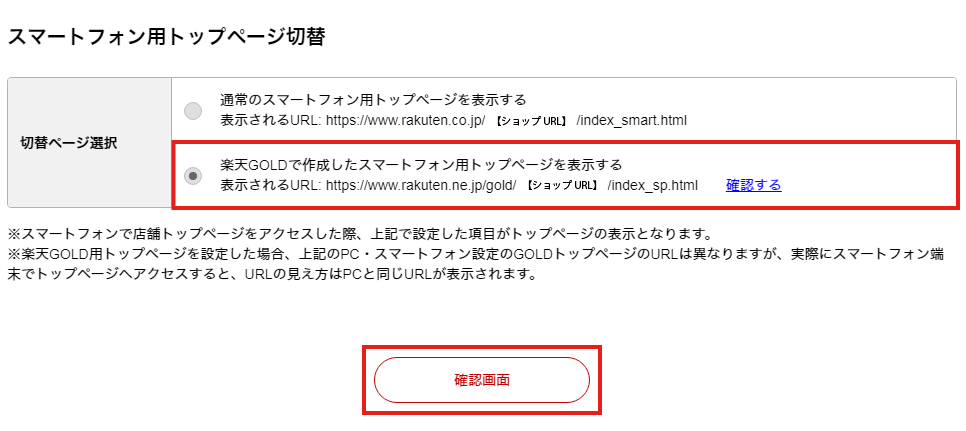
楽天goldで作成したスマホトップページへのリダイレクト設定 ウルトラasp

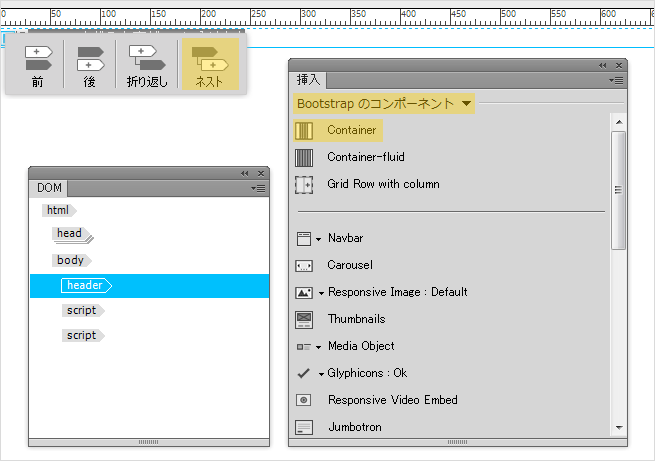
Dreamweaverでhtml Cssのコーディングをせずにwebサイトを構築してみた 株式会社lig

214 Gutenbergの全てのブロックでhtmlを利用するには Wordpress動画マニュアル

Webアプリ開発事始 Powernews連載コラム Grapecity Developer Tools

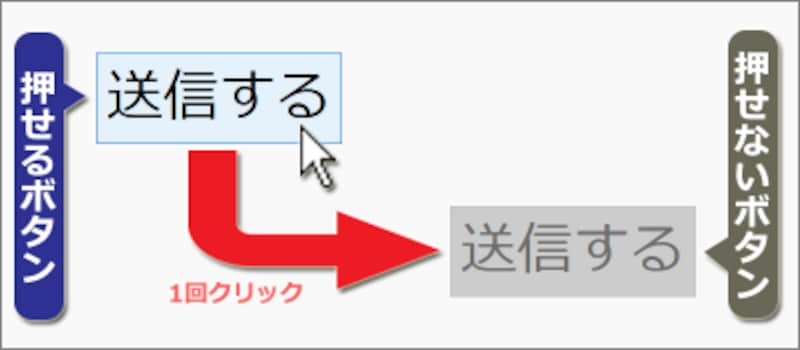
1回クリックすると無効になるボタンの作り方 ホームページ作成 All About

Css Jquery クリックされたボタンの色を変更したり文字を書き換えたりする Php Archive

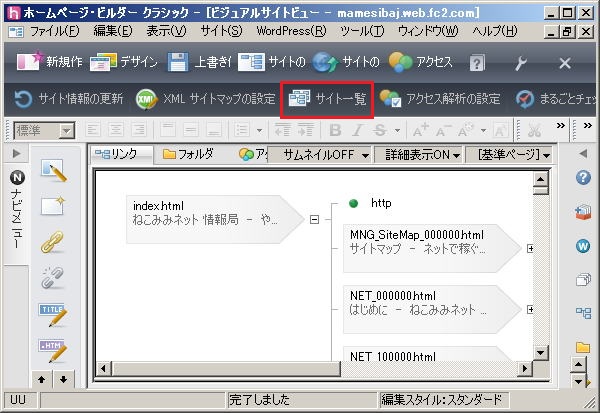
サイトの切替方法 編集対象サイトの切替 ホームページビルダー19 使い方

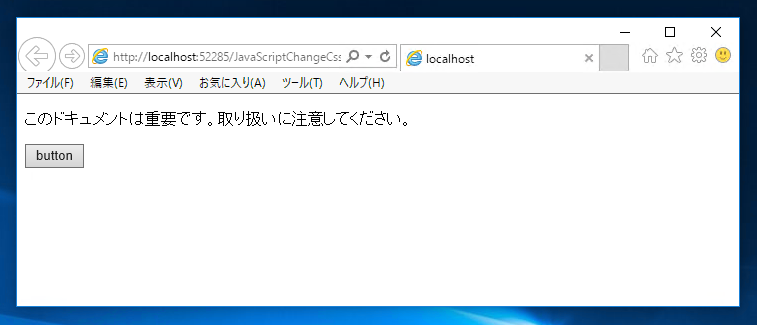
Css スタイルシート のクラスを動的に変更する Javascript プログラミング

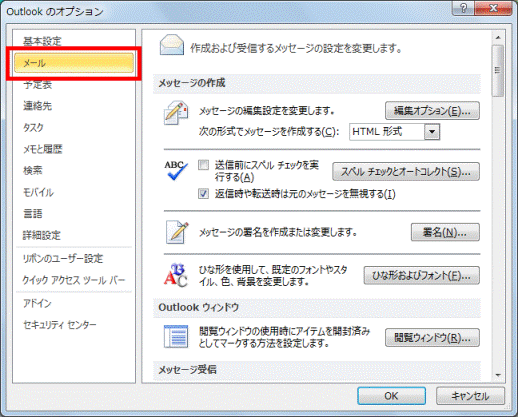
富士通q A Outlook 10 メールの送信形式を テキスト形式 Html形式に切り替える方法を教えてください Fmvサポート 富士通パソコン

書類テンプレートをhtmlで編集する Smarthr

ハンバーガーメニュー トグルニュー クリックすると表示されるグローバルナビの実装方法 Tech Dig

タブ切り替え画面やダイアログはjavascript Css等で簡単に作れるけど お金は ウィリアムのいたずらの開発 日記

Jqueryでタブの中身を表示 非表示切り替えする

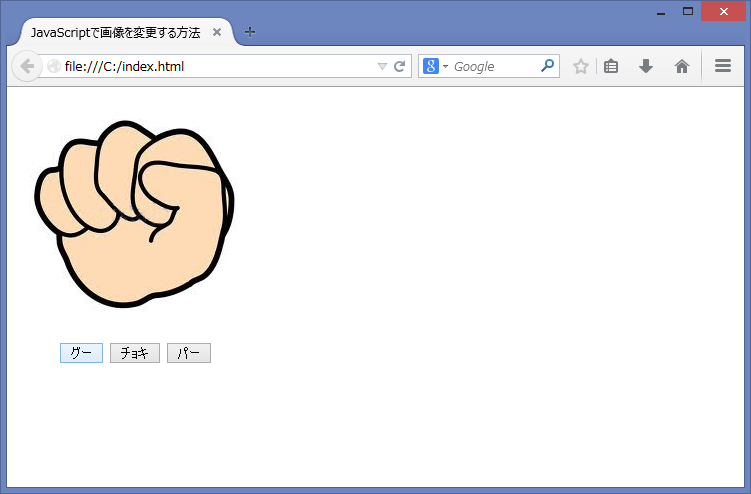
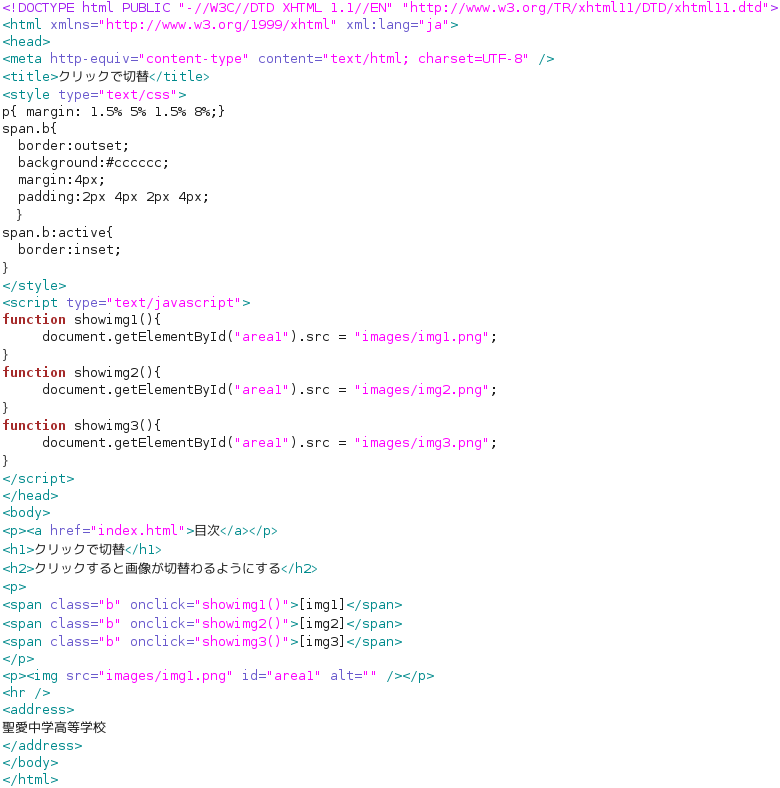
Javascriptで画像を変更する方法 初心者向け Kenスクールブログ

クリックで切替

書類テンプレートをhtmlで編集する Smarthr

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Windows 8のieを使いこなせ Uiの切り替えがコツだ 日経クロステック Xtech

備忘ループ

Dme0mfnnkfzc6m

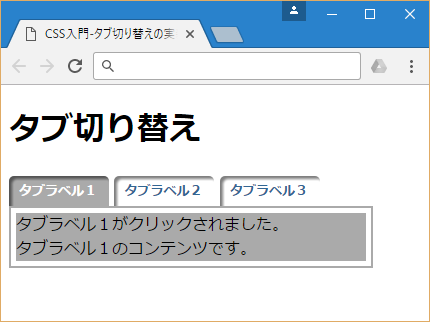
Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

Q Tbn 3aand9gcrrf2d Kcd6zoqkjc73unu8wb1npbakydkufa Usqp Cau

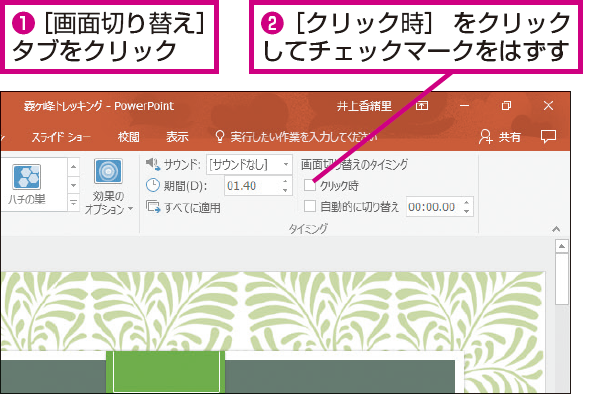
Powerpointでクリックしてもスライドが切り替わらないようにする方法 できるネット

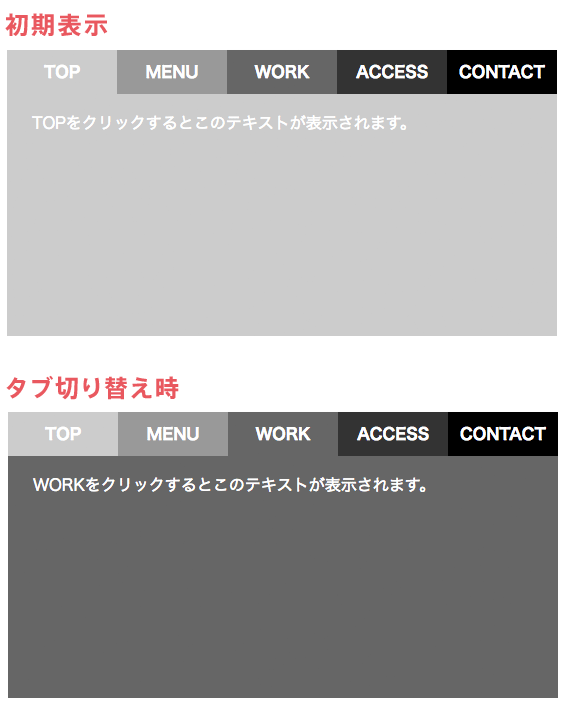
コピペでできる Cssとhtmlだけの画面全体を使ったタブ切り替え3種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

オリジナルカバー画像の設定方法 ブログタイトル背景画像 ウェブリブログサポート

Htmlとビットマップキャプチャの切り替え Gxtest Wiki

設置サンプル 会員情報とカート内情報をお店ページに表示する 上級者向け

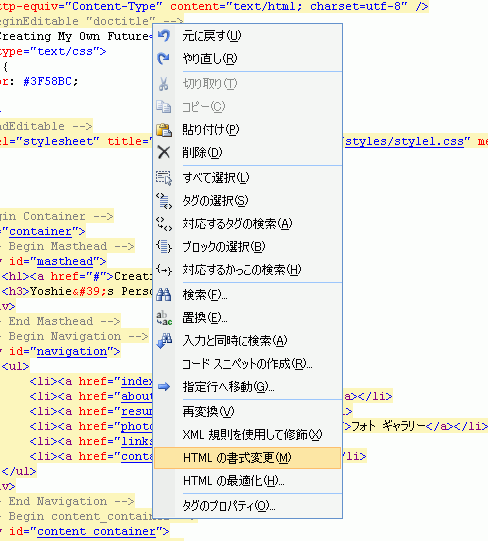
Expression Web 4 Htmlの最適化 Htmlの書式変更

1クリックで描画エンジン切り替え Lunascape6 1b公開 Itmedia エンタープライズ
フォームの雛形を登録したい スパイラル サポートサイト

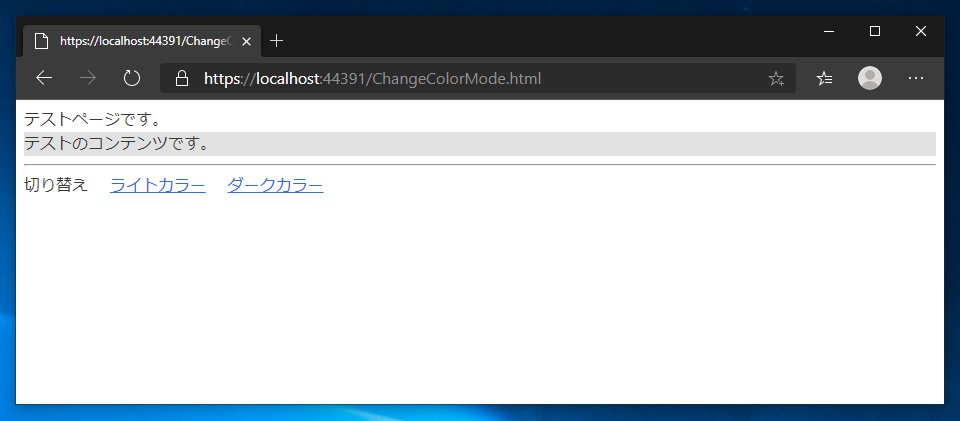
ページのカラーテーマをページ表示中に変更できるようにする Javascript プログラミング

Kintoneのポータルを自由に編集できる ポータルapiと Kintone Portal Designer H2o Space

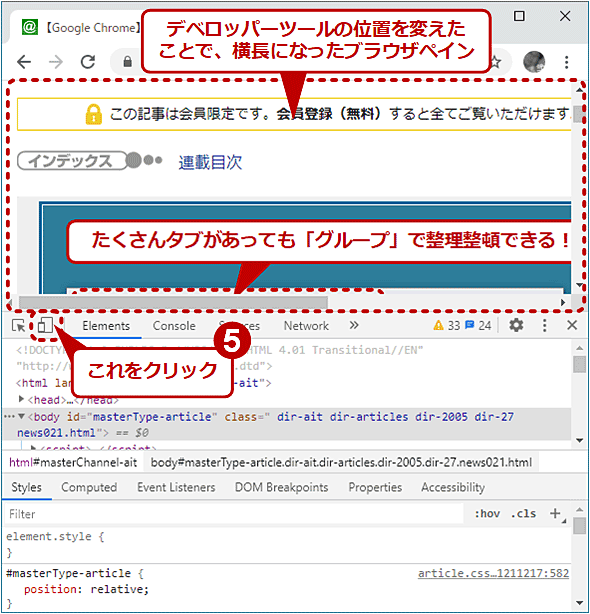
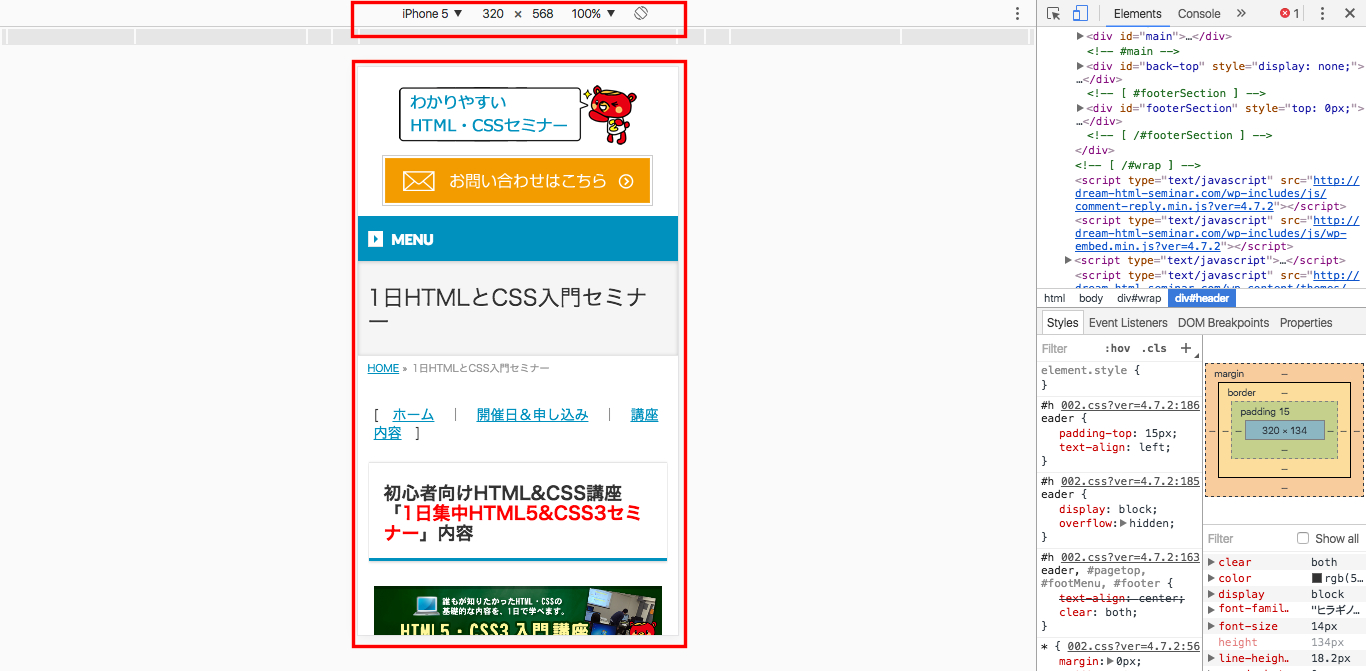
Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

クリックで表示 表示を切り替える方法 Cssだけで実装する みやぎで暮らす

Cssのみでタブの切り替えを作成する方法 サービス プロエンジニア

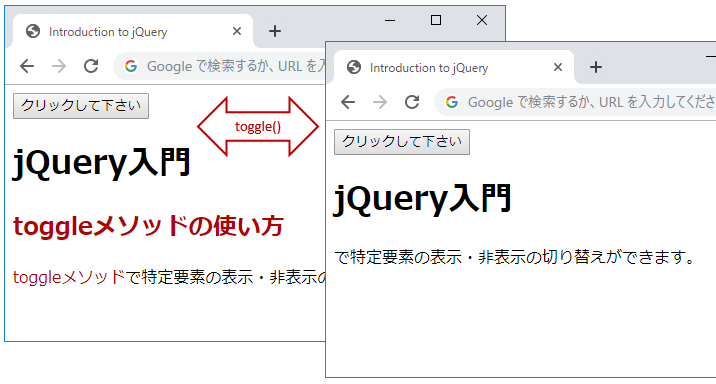
Jqueryのtoggleメソッドで要素の表示を切り替える方法 サービス プロエンジニア

Htmlとcssだけ 要素の表示 非表示を切り替える方法

エディタの通常表示とhtml表示の切り替え アメーバブログ アメブロ の使い方 ぼくらのハウツーノート

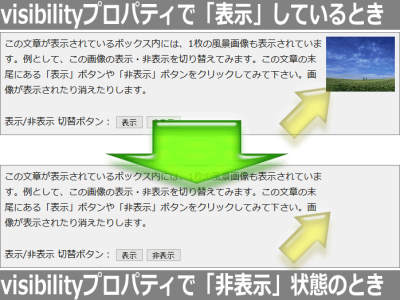
Htmlの表示 非表示を切り替える2つの方法 ホームページ作成 All About

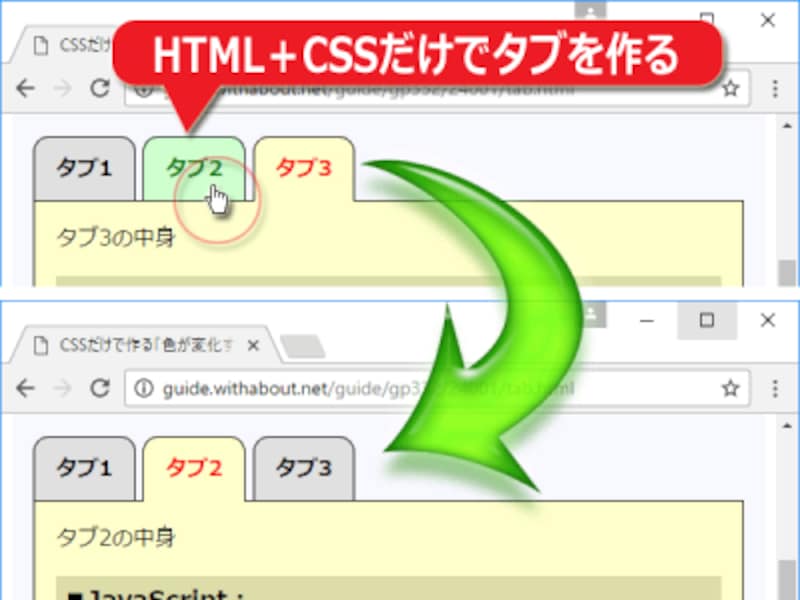
Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Day24 Javascript Jquery メニュータブの切り替え実装 Qiita

メールの表示設定 Eowebメールヘルプ

Html Hidden Property による要素の表示 非表示の切り替え

メール形式切替 機能 クラウドメールサービス サイバーウェイブジャパン

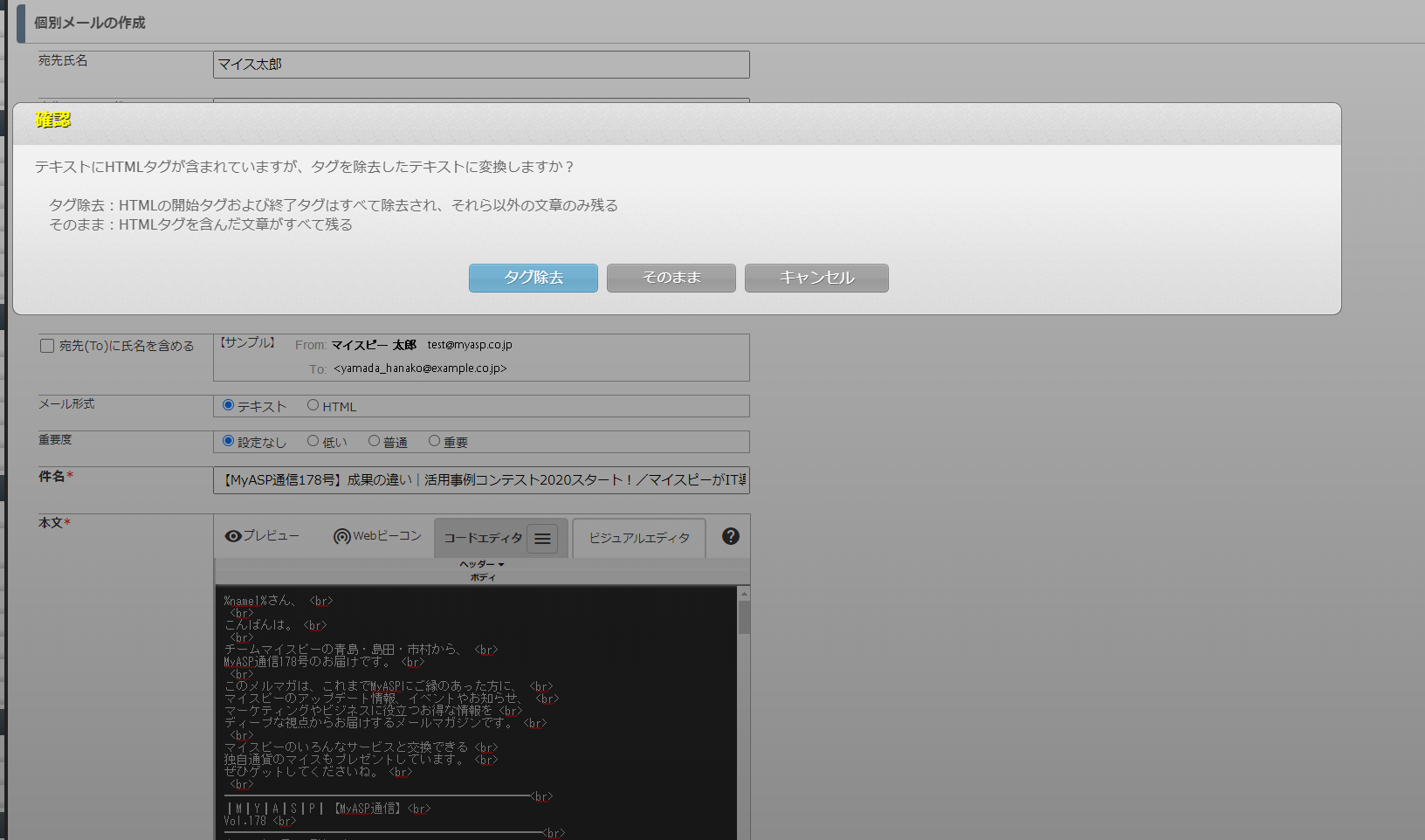
画面説明 Htmlエディタ Myasp マイスピー ユーザーマニュアル

ウェブレコメンドのデザインを編集したい Combzreco ヘルプ

Htmlで表示と非表示の切り替えをクリックでできる要素を作る

B あとで読む Javascriptで小さな画像 サムネイル をクリック タップ してメインの大きな画像を切り替える方法 今村だけがよくわかるブログ

Jquery タブの切り替え Removeclassとaddclass 29歳から完全未経験でプログラマーを目指す育休中ママmamagineer

変更の概要

Jquery サムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー Klutche

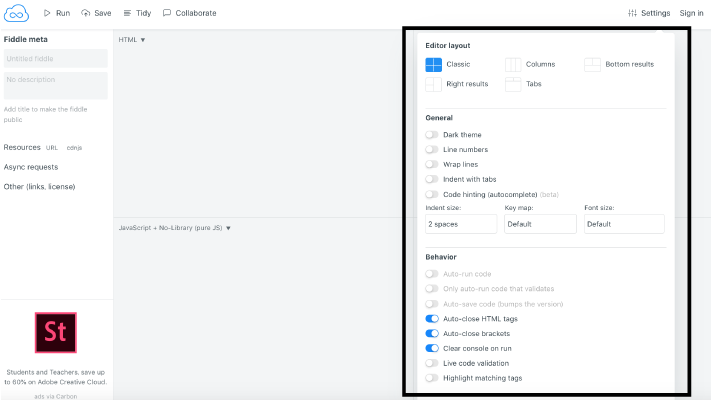
簡単にコードを実装してシェアできる 超便利なjsfiddleの使い方

Javascript ラジオボタンがクリックされたイベントをハンドリングする ぱーくん Plus Idea

新しいショッピングカートについて カラーミーショップ マニュアル

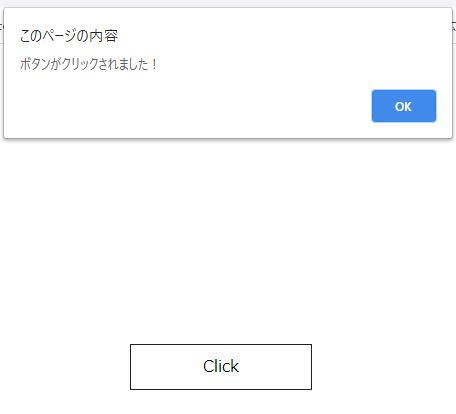
Html Onclick属性でクリック時の処理を指定する方法を解説 ポテパンスタイル

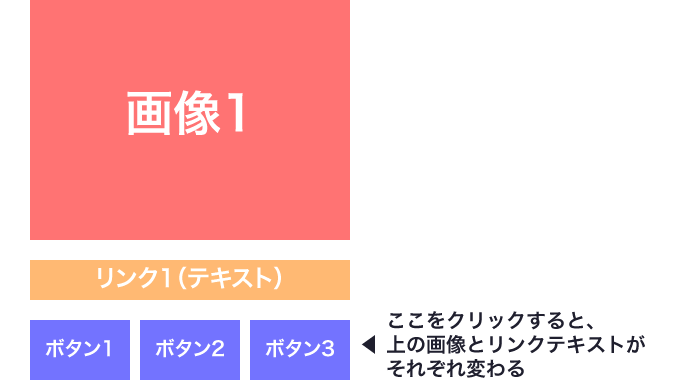
Javascriptで画像とリンクを動的に変更する 備忘録

リッチテキストモード Htmlメール とプレーンテキストモード テキストメール の切り替え方法 Gmailの使い方

Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About
Http Rururu Sakura Ne Jp Html Slidy Pdf

Htmlタグ編集ができるようになりました Bitfan ガイド Bitfan

メッセージをhtml形式からテキスト形式へ変更する方法 Outlook使い方入門講座

書類テンプレートをhtmlで編集する Smarthr

スライドショー 動くcssのためのメモ

基本情報その1 ツクツクショップcms 公式マニュアル

書類テンプレートをhtmlで編集する Smarthr

Htmlでjavascriptを使う方法 サービス プロエンジニア

タブによるボックス切り替え Symhtmlのblog

Html Onclick属性でクリック時の処理を指定する方法を解説 ポテパンスタイル

ページ移動せずに内容を変更するタブ機能の作り方 勉強 タブ 作り方

Html 画像の切り替えとの連動について Teratail

外部ファイル Html からコンテンツを読み込んで表示するタブ機能 Takblog

スタイルシートをクリックで動的に切り替えたい



