Css Before 画像 サイズ

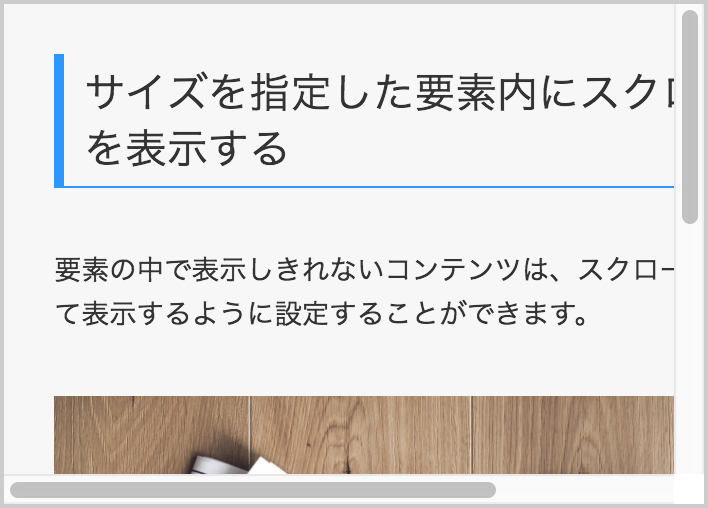
サイズを指定した要素内にスクロールバーを表示する Graycode Html Css
Web Oi9du9bc8tgu2a Com Css Basis Flex

Fit Content Min Content Max Contentの便利な使い方 Cssでコンテンツに依存してサイズを決める コリス

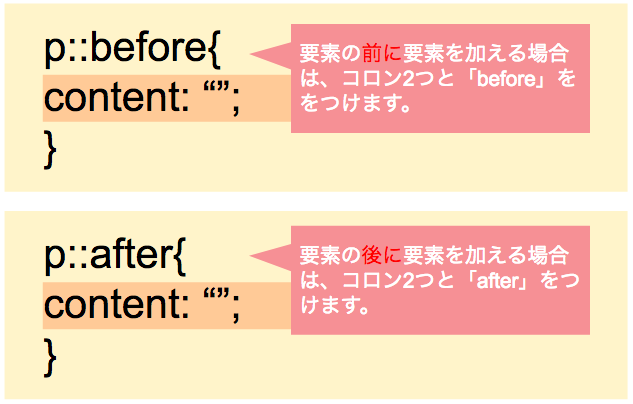
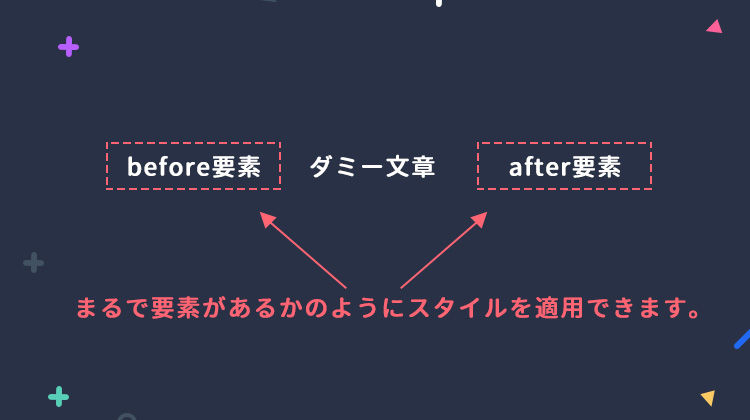
Css Beforeとafterなど擬似要素の使い方 Creive

Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Freeda

コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc
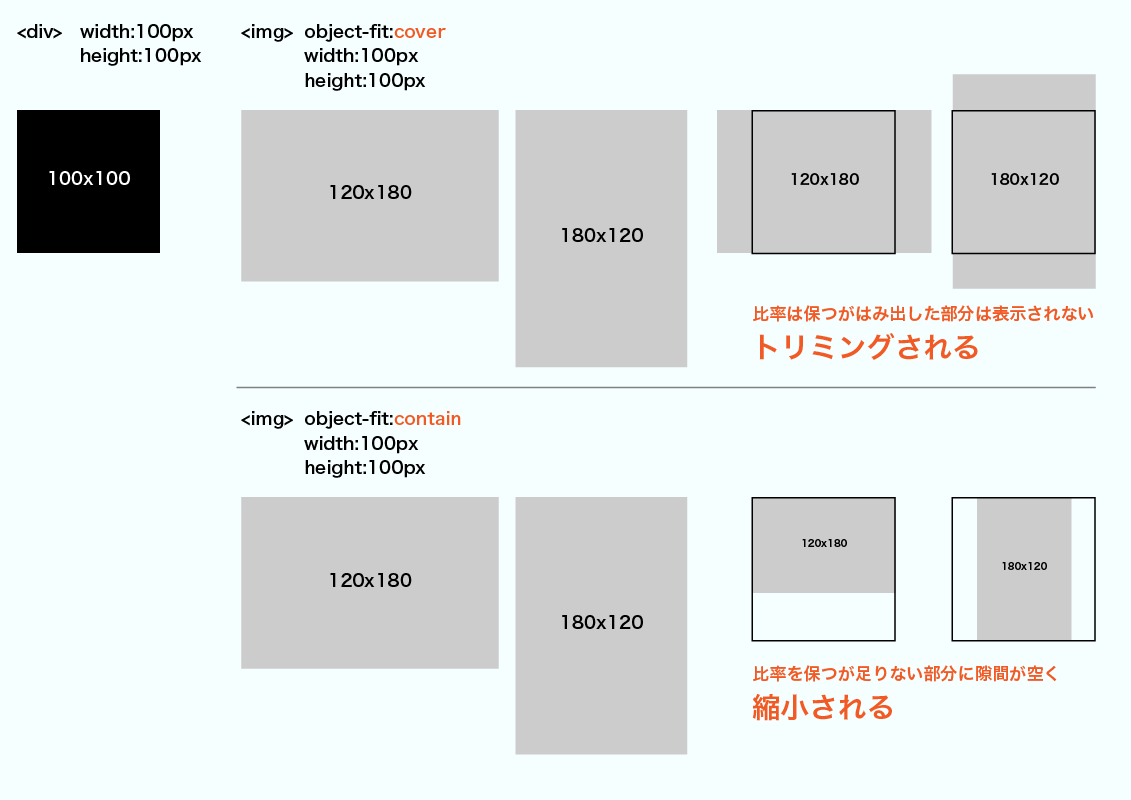
CSSimg画像の縦横比を保ったままボックス内に収める方法 「条件付き書式」で行全体の色を自動的に変える方法(Google スプレッドシート) `position :.

Css before 画像 サイズ. のように値を2つ記述すると、 それぞれ記述した順に 「幅」 と 「高さ」 が設定されます。. /* インラインブロックにする */ position:. 画像の最大サイズや最小サイズを指定した上で、画面幅に合わせて画像サイズを自動調整させたい場合は、cssソースを以下のように記述します。 .resizeimage { max-width :.
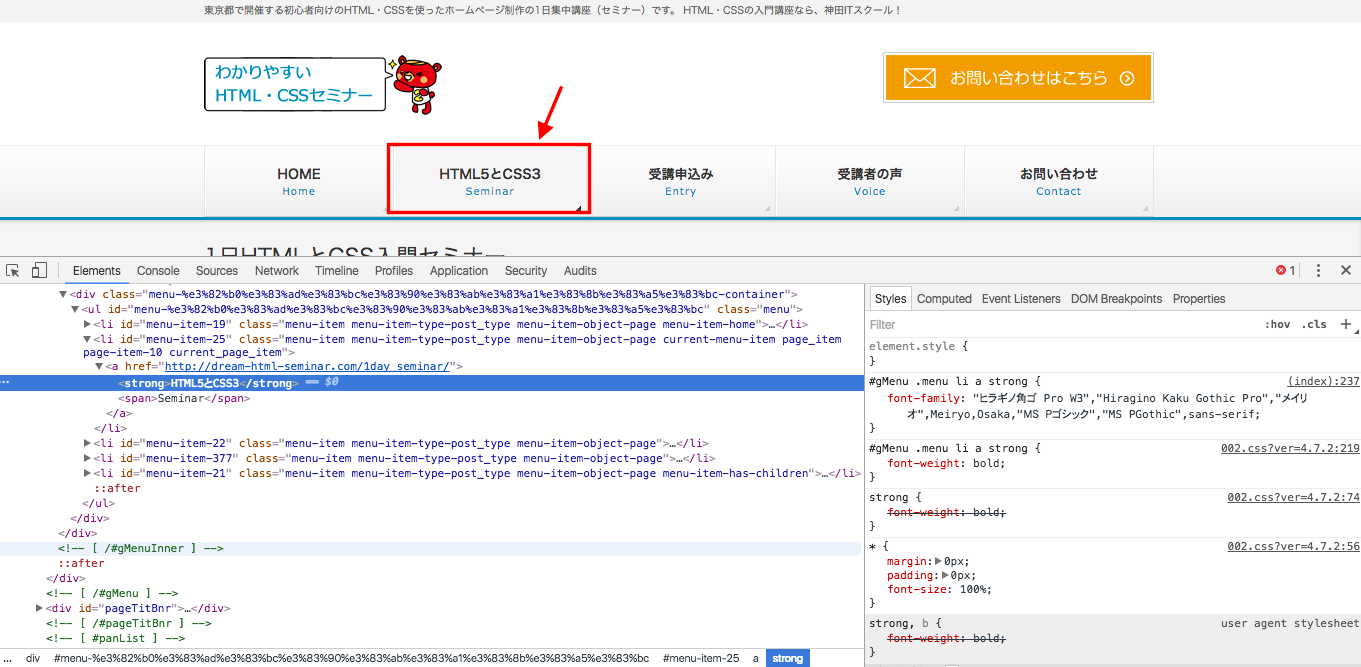
あと、画像のサイズが大きい。 Google chromeのデベロッパーツールで見てみると、ピンク色のボックスの幅は、424px相当の幅になっている。 「header {」があるところの前行に「{」が残っており、header{ }以降のcssが読み込まれなくなっていますので「{」を削除し. /* 画像サイズ指定 */ } .before_test:before { content:. 画像を挿入してみたが、サイズが合わずデザインがあまりきれいにならない場合があると思います。 そんなとき、画像自体のサイズを変更して表示する方法もありますが、htmlとcssの修正で表示サイズを変更する方法をご紹介します。 修正する場所 具体的にどの画像を変更するかというと.
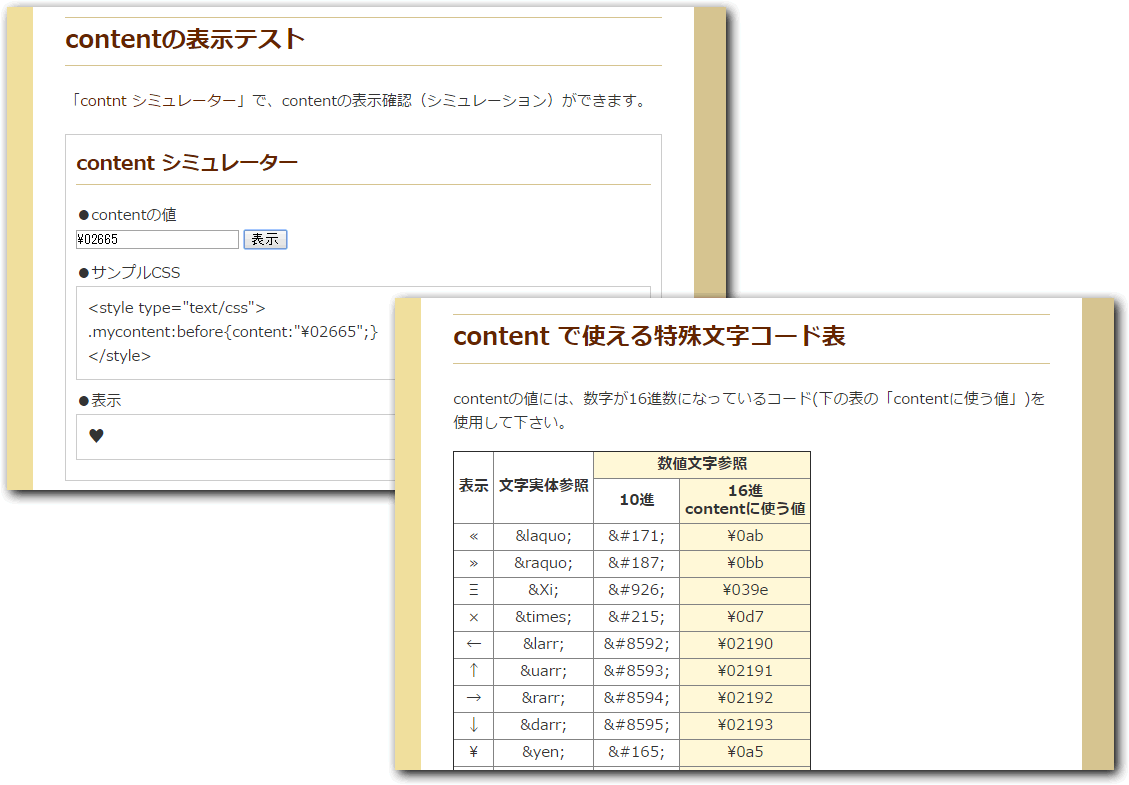
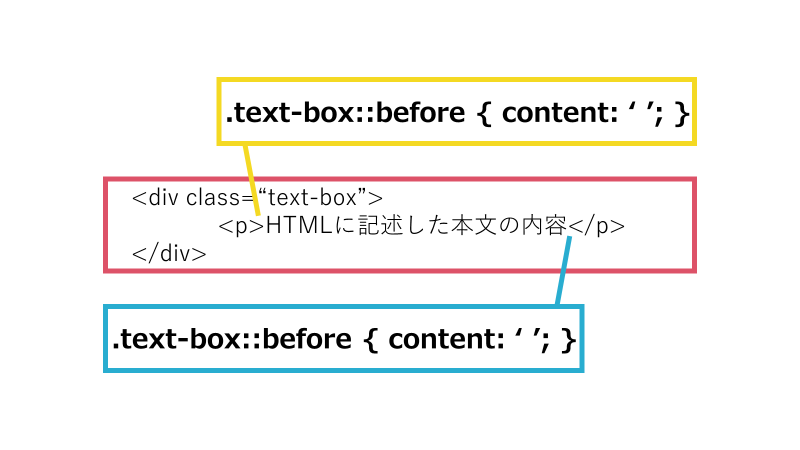
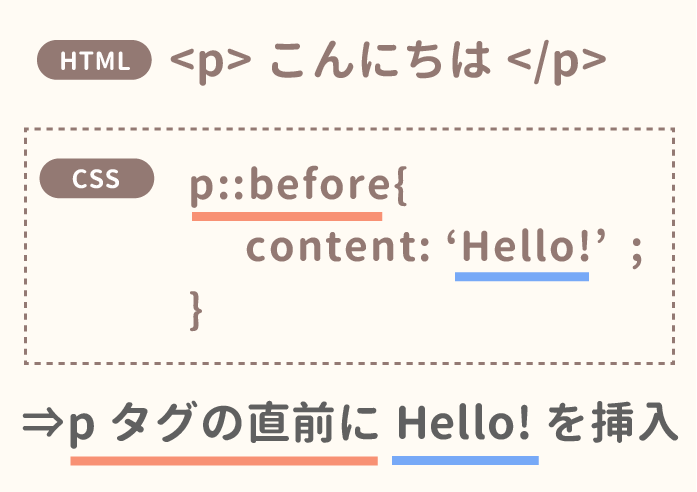
CSS の疑似要素 :before や :after の content プロパティの値にコードを入れて、特殊文字を表示することができる。 ただ、特殊文字のコードをそのまま記述するのではなく、コードは16進数に書き換えてからcontentプロパティの値に記述する必要がある。. そこで私は背景画像については:before または :after の疑似要素に画像を読み込むということをしました。. } p::before { content:"";.
/* 最小幅 */ } .resizeimage img { width:. /* 幅指定 */ position:. CSSを使って見出しなどに画像やアイコンをつける方法 WordPressheadタグ内にコードを挿入する方法 WordPressコメントに返信があったことをメールで通知してくれるプラグイン WordPress使わないサイズの画像を削除できるプラグイン.
コンテンツの背景として画像を設定する .entry-title:before{ margin:0 10px 0 0;. 補足 Before Firefox 57, Firefox had a bug where ::before pseudo-elements were still generated, even if the content property value were set to normal or none. /* 文字色指定 */ background-color:.
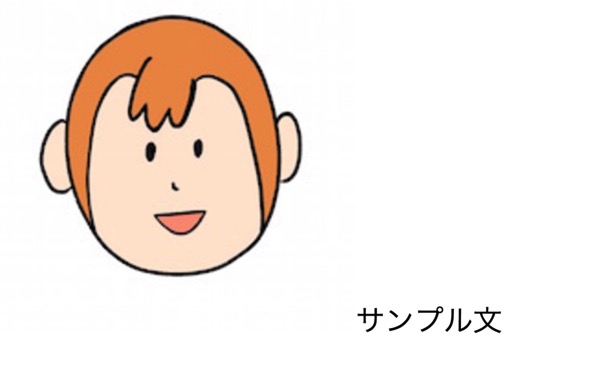
/* 位置指定 */ top:. 例えば、縦0px × 横300pxの人物画像があります。 この画像をCSSで、縦150px × 横150pxに縮小すると、不自然にゆがみます。 ※CSSでimgに「height:150px;」と「width:150px;」を指定. 1px solid blue ;.
/* 最大幅 */ min-width :. 画像サイズが表示領域の整数倍でない場合は、画像を拡大・縮小して調整します。 repeat , no-repeat , space , round をひとつのみ記述した場合は、横方向、縦方向双方に適用されます。. /* 余白指定 */ display:.
「css_img.html」で具体的な記述例を見てゆきましょう。使用する画像の大きさは「600px × 400px」です。この画像の表示を「300px × 0px」にしてみましょう。 css_img.html. 補足 Before Firefox 3.5, only the CSS level 2 behavior of :before was supported, which disallowed position, float, list-style-* and some display properties. /* 背景色指定 */ padding:.
サイズが決まっていない画像を表示する場合は「width」・「height」を 指定していると画像が元のサイズから拡大や縮小してしまい、 きれいに表示されないことがあります。 CSSの「max-width」、「max-height」を使用すると画像の幅・高さの. /* 位置指定用 */ } .before_test-img { width:. スタイルシートを使って画像を縦横比そのままにリサイズする方法。 以下のスタイルシートを組み込むことで、縦横比をそのままに画像をリサイズすることが出来ます。 img{ max-width:.
次にCSSでSVGのサイズを変更する方法を見ていきます。 SVGはインラインで記述した時に、CSS側でサイズや色の変更をすることができます。 参考:WebデザインSVGとは? ここでは、Twitterのアイコンサイズを縦横100pxで指定します。. /* 要素の中身を入れる */ color:. /* 位置指定 */ left:.

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

Webブラウザデフォルトのcssをリセットするのか 活かすのか Webの間 インターネット広告代理店

Font Awesome 5の使い方とカスタマイズ方法を徹底解説 Web Design Trends

Speech Bubble アイコンサイズの変更や拡大方法とcssの編集 すくまりのメモ帳

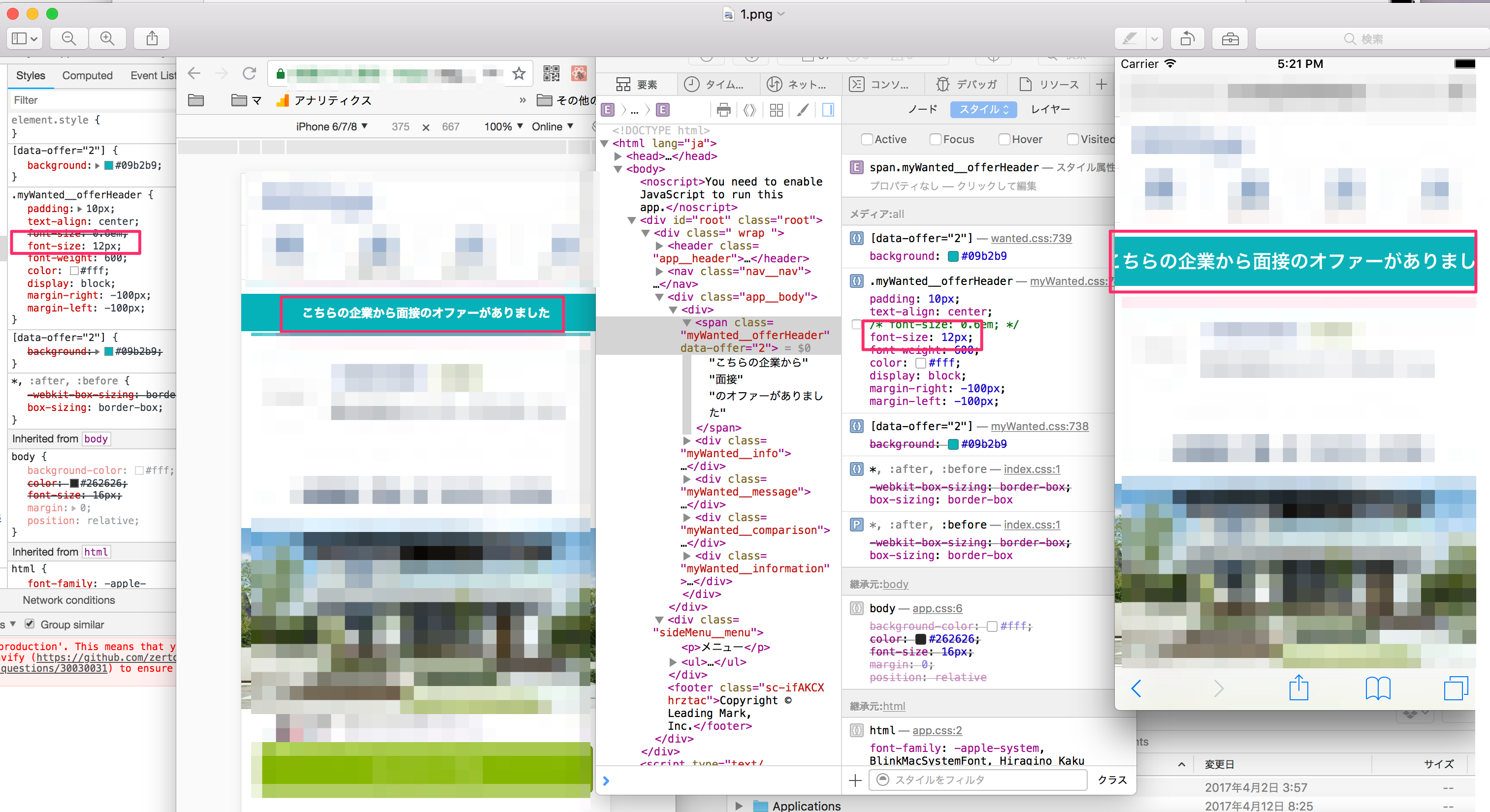
Bug 指定したfont Sizeがchromeとiphoneの実機で 計算済みで 変わってしまう場合 デバイスサイズが一緒なのに 武骨日記

Htmlのリストマーカーのサイズ 色 位置をcssで変更する方法

Css疑似クラス After と Before を使いこなす サイドスリーブログ 株式会社サイドスリー

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ

Cssテクニック ブロック要素の比率を維持しながら可変させる方法 株式会社リースエンタープライズ

Cssの疑似要素とは Beforeとafterの使い方まとめ

Cssの疑似要素とは Beforeとafterの使い方まとめ

Cssの擬似要素 Before After の使い方 Web Notes

Cssでロゴのようにサイズが異なる画像を美しく揃えて配置するスタイルシートの実装テクニック コリス
ヘルプ
Diviチップス Before After Images のインストール Isophoto 写真 ワードプレス

ブログやギャラリーでサイズの異なる画像を制御する方法 Webサイト ホームページならお任せください 福井のセブンスコード

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc

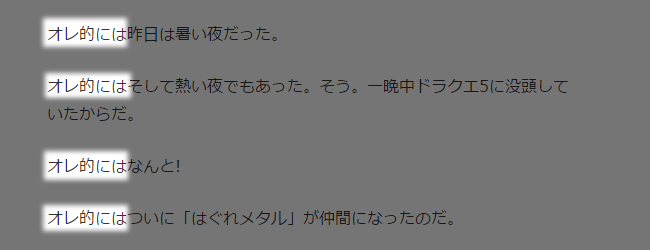
Before要素で文頭に画像を表示させ 好きにサイズ 文字位置を調節するためにやること ひとり部長のひとりごと

Css 疑似要素の画像サイズを変更する方法

Cssの疑似要素 Beforeと Afterでui要素を実装するテクニックのまとめ コリス
ヘルプ Html用オプション Html

Css Box Sizing 継承方法や効かない時の原因は Jajaaan

Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載

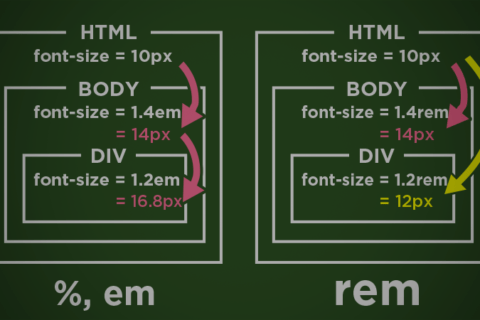
Cssフォントサイズ指定の考え方 Remとemの違いとは Webの間 インターネット広告代理店

疑似要素の内容を可変にするテクニックを紹介 株式会社btm 旧 ビジネストータルマネージメント

Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday

Cssだけでランキングのカウントを表示する方法とそのデザイン実例 ディレイマニア

Cssの疑似要素とは Beforeとafterの使い方まとめ

Cssの Content プロパティの便利な使い方いろいろ Memocarilog

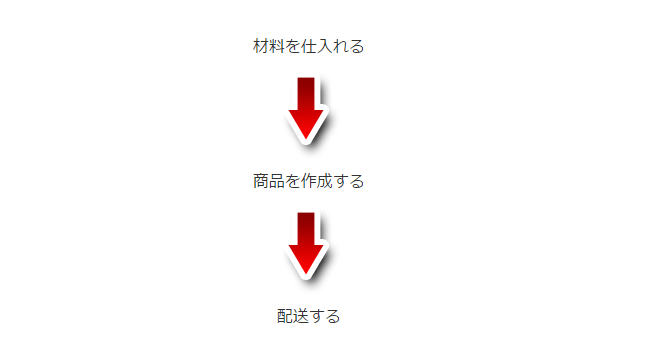
Before After擬似要素を使って よくあるパターンをつくってみよう 投稿一覧 ものさす Monosus

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssの擬似要素beforeとafterとは 使い方を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

レスポンシブデザインにおけるテキストのコントロール テキストの折り返しを制御する Codegrid

Cssの単位 Rem を使ったフォントサイズの計算を自動で一覧表示してくれる便利ツール Pxtorem コリス

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

Cssだけで見出しや文章の一文字目をスマートに装飾する方法 スタッフブログ クーネルワーク 新潟 ホームページ制作

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

Cssの Content プロパティーを使いこなそう Webクリエイターボックス

レスポンシブ対応時便利な背景画像サイズを変更する実装方法 ここつぶ

Cssとは グローバル人材育成 It留学のグローバルitアカデミー

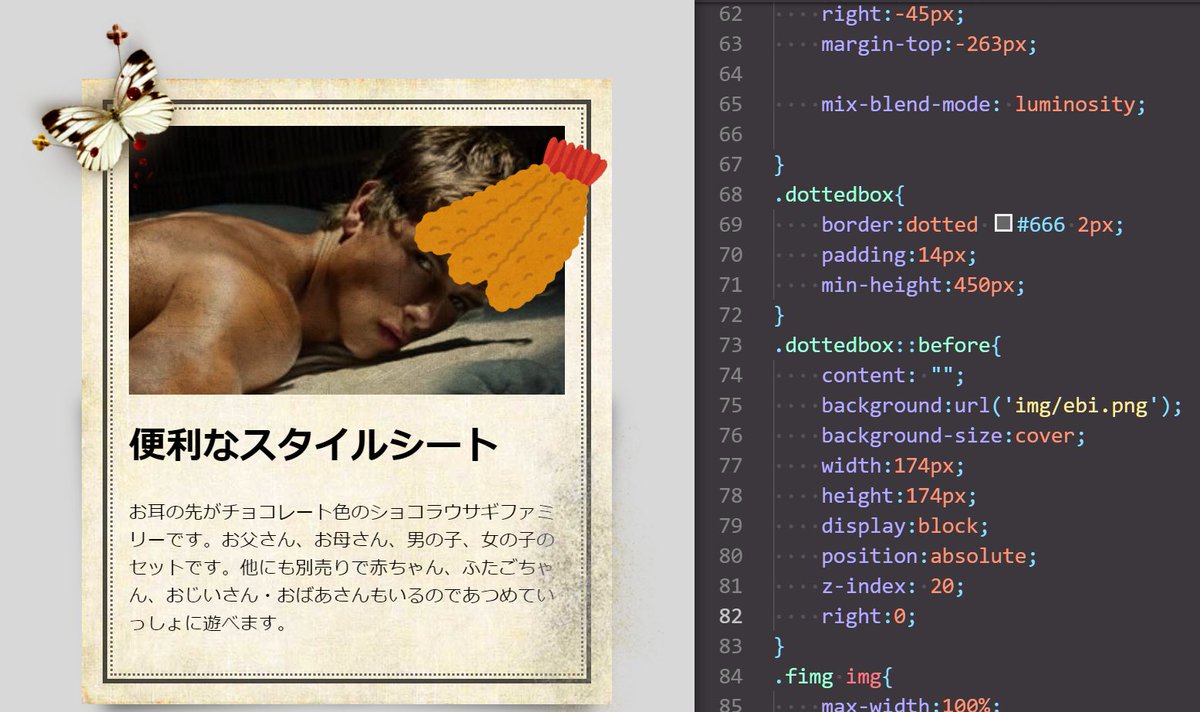
Css 疑似要素の画像サイズを変更する方法

番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ

Css Contentで記号 特殊文字 を表示する方法 コード表やシミュレーター有り 疑似要素 Beforeや Afterにて 及川web室

Cssの擬似要素 Before After 画像の大きさを変更する Ec Tips

Cssのプロパティ値 Auto を使ったテクニックのまとめ マージンやサイズや配置やflexboxなど コリス

Cssの疑似要素とは Beforeとafterの使い方まとめ

Cssの疑似要素とは Beforeとafterの使い方まとめ

Css 疑似要素の画像サイズを変更する方法

Css 注釈表記 米印 をbeforeと Sup を使って作る方法 Amelog
使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark

Cssの疑似要素とは Beforeとafterの使い方まとめ

Remを使ってcssの文字サイズ指定 パソコン工房 Nexmag
株式会社コニファのマメ知識 無料の軽いアイコンフォント Ionicons 使える無料のwebサービス ツール29

Css Box Sizing 継承方法や効かない時の原因は Jajaaan

Css Beforeとafterなど擬似要素の使い方 Creive

Cssのcontentで画像を指定する Cly7796 Net

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス

Css リストマークの位置 サイズ 色などのデザインを変更する方法

アクセシビリティを意識した Css の書き方 Frasco

Css サイズが分からない要素を真ん中に配置するテクニック コリス

Cssの疑似要素とは Beforeとafterの使い方まとめ

Css Cssだけで作るドロップダウンメニュー 多階層 Webdesignday

Cssの疑似要素のcontentに指定した日本語が文字化けする やってみたら できた

Css 印刷対応 改ページが効かなかった原因 Lucklog

Cssの擬似要素 Before After の使い方 Web Notes

Css Before After 擬似要素 の基本から使い方までを徹底紹介 ヨッセンス
擬似要素で指定した画像の大きさを変更する Inoma Note

Cssの疑似要素 Beforとafterの使い方 サンプルで図解 Freeda

Css 疑似要素での画像サイズのレスポンシブ化 Mural S Notes

Wordpressの投稿数をイジれるようにする Css Daigo Design

擬似要素とは 便利な擬似要素を基礎から解説 Webmedia

Aタグを親要素のサイズに合わせるやり方と Aタグをbutton状にする調整法まとめ Yanagi S Memo

ひで さん Css でbeforeとafterに画像入れる方法 なにげに 盲点 な人もいたので軽く説明すると Content なにも入れない Background Url 表示する画像 としてサイズ指定する Content がないと表示もされないので注意です T Co
ヘルプ Word用オプション Html

Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life
Css の After でアイコン追加と上下中央配置 Ham Media Memo

Cssのbeforeで改行する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Janetterのサムネイルの画像サイズを変更する Remove Before Flight

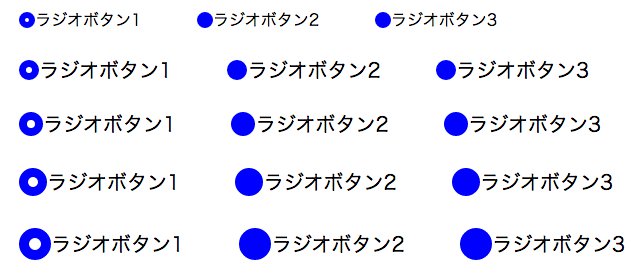
Cssでラジオボタンの大きさを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録

Cssだけでアスペクト比を固定するテク Qiita

Css レスポンシブでは画像を使ったアイコンの指定をemで行う スターフィールド株式会社

のうめん デザイン産業バーチャル機械 昨日のobsブラウザハート背景 カスタムcss対応したよ 背景透過 ベースサイズ変更 色変更 飛ばすブツ変更ができます 下が画像の星css Body Background Transparent Important Color Ffff33 Important

Cssの疑似要素とは Beforeとafterの使い方まとめ

コンテンツ更新に強い Css擬似要素 Beforeと Afterの使い方 Blog 株式会社エムハンド M Hand Inc

Css 疑似要素の画像サイズを変更する方法 画像サイズ 変更 サイズ

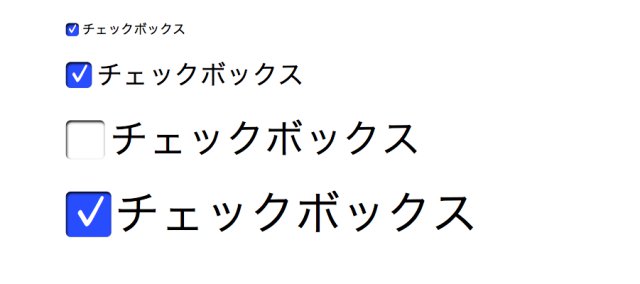
Cssでチェックボックスのサイズを変える方法 いつか誰かの役に立つかもしれないweb制作屋の備忘録

Chromeデベロッパーツールの使い方 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

擬似要素タグbeforeとafterを活用しよう 基礎知識と使い方を解説 ビジネスとit活用に役立つ情報

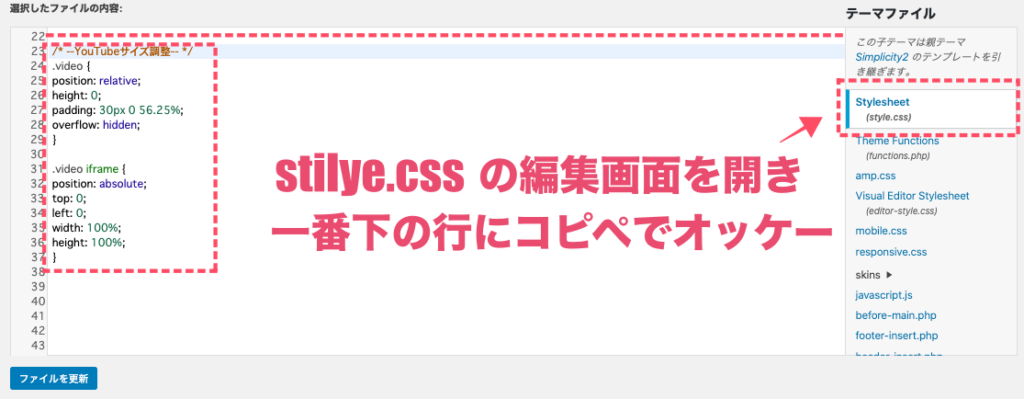
Youtubeの動画埋め込みサイズを指定 幅を合わせる方法 コピペで解決

Css サイズが分からない要素を真ん中に配置するテクニック コリス

Cssの擬似要素beforeとafterとは 使い方を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Aタグを親要素のサイズに合わせるやり方と Aタグをbutton状にする調整法まとめ Yanagi S Memo



