Css メニュー 縦並び テンプレート

画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし

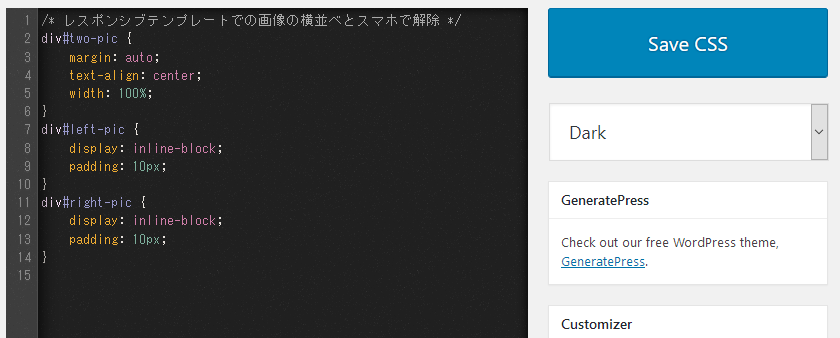
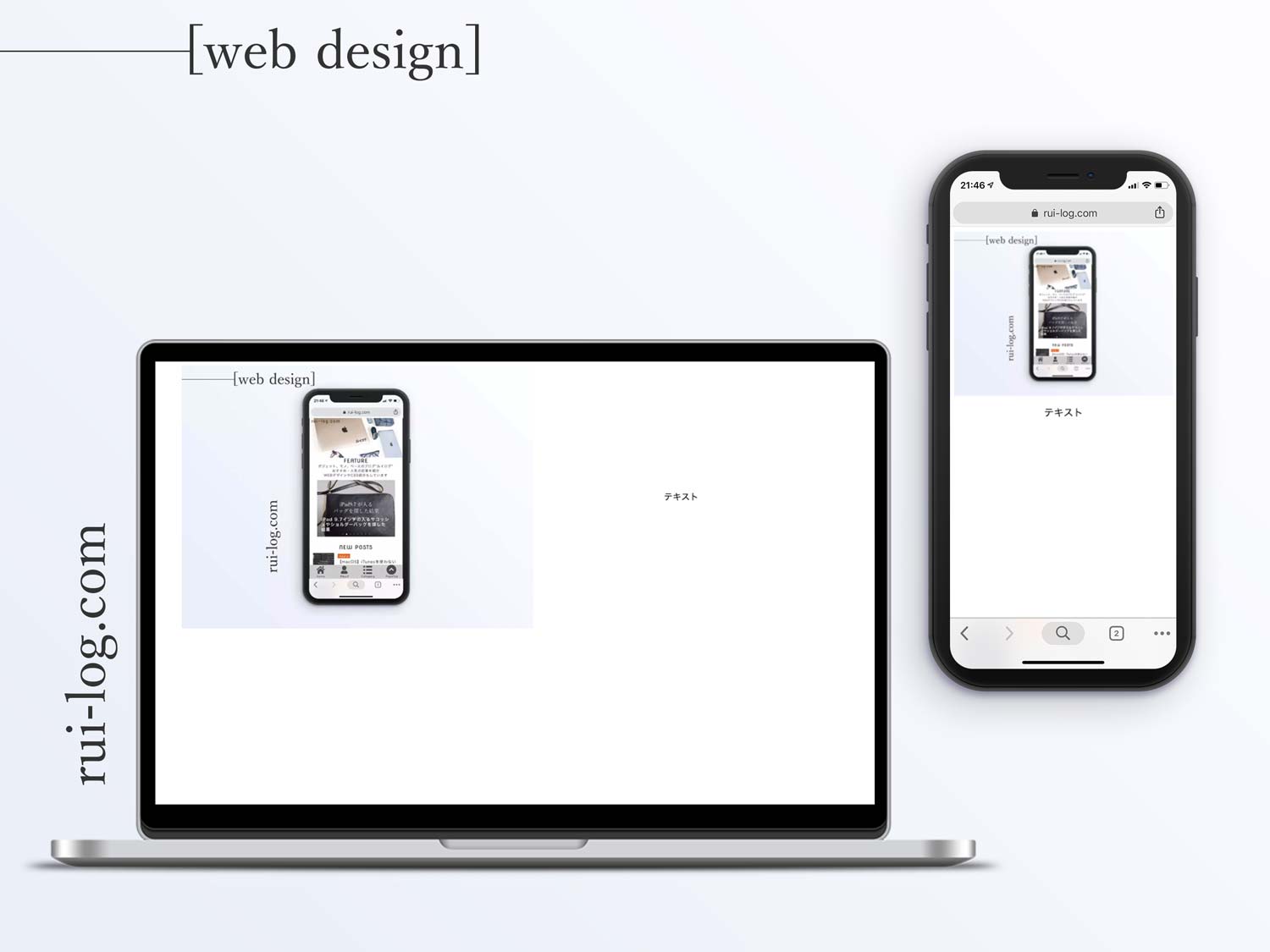
コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

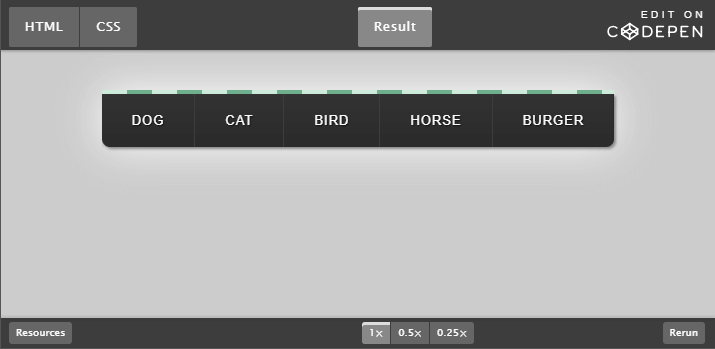
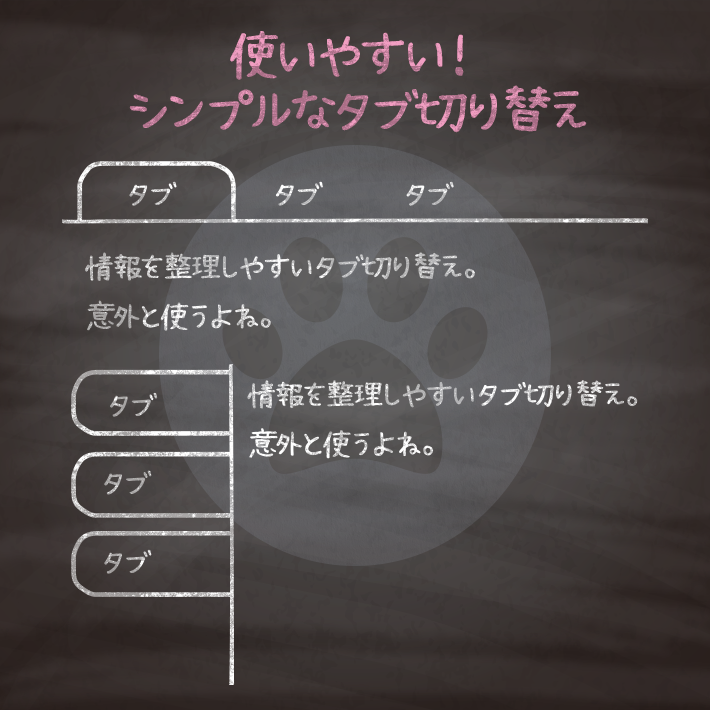
Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

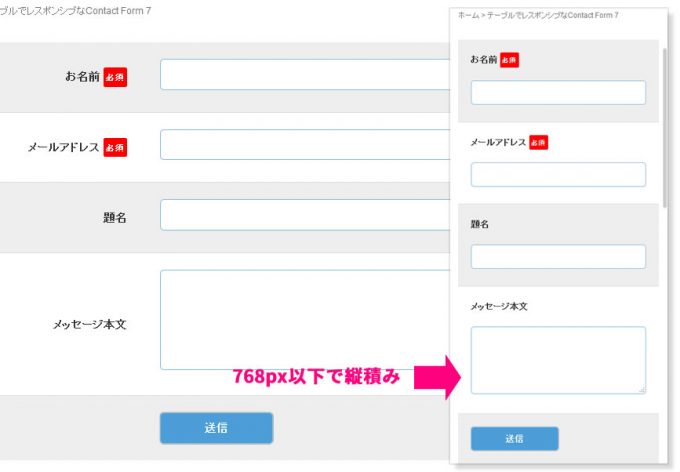
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

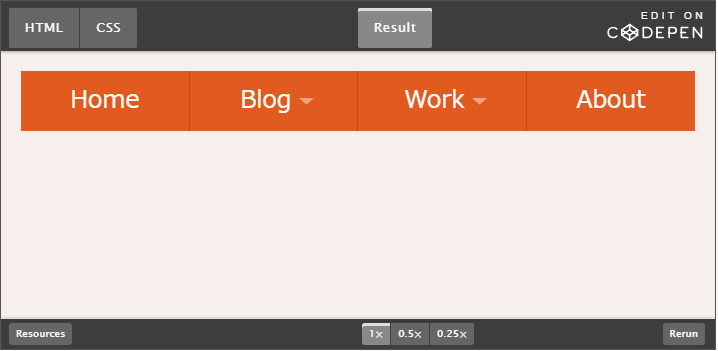
Cssのみで作る マウスをホバーした時に子要素が展開するナビゲーションメニュー
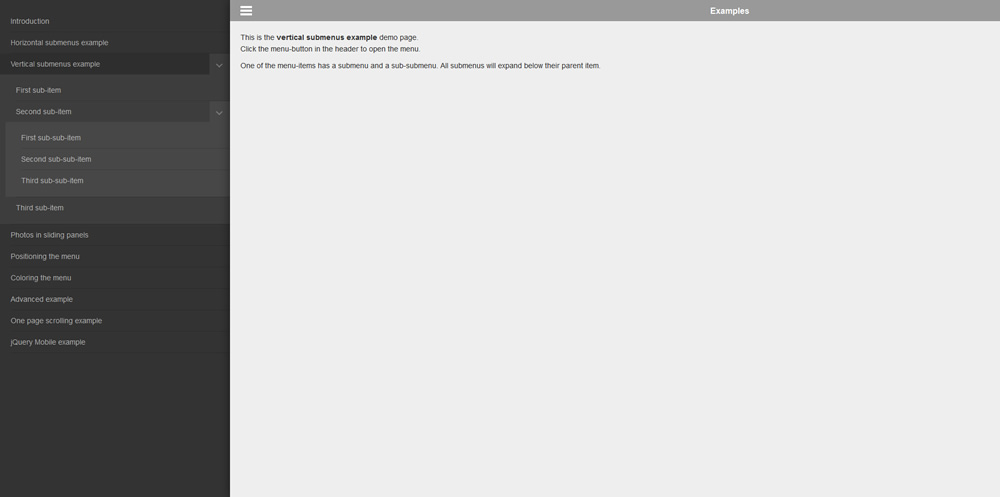
テンプレートによる無料素材cssメニュー/ 縦並び垂直 side bar1 (サイドバー) no1マイ アイランド 1 user 暮らし カテゴリーの変更を依頼 記事元:.

Css メニュー 縦並び テンプレート. コレはヤバイ。 html/css cssハンバーガーメニューをアニメーションでおしゃれに!標準タイプ コピペで出来るスゴすぎるスライドショーアニメーション html/css かっこいいcss検索boxがコピペで実装できる!虫眼鏡クリック型. スタイリッシュなCSSメニューを揃えてみました。そのままソースをダウンロードすることが出来ます。 色味、メニュー数のカスタマイズは自由にどうぞ。 テンプレートMenu #V3. 11縦並びメニューをcssで作る icon-clock-o 読了時間:約 24分53秒 前回記事 でページの上部に横並びのメニューを作る方法をご説明しました。.
ID "menu" の部分は任意の名前です。自分の好きな名前にしても、このままでもOKです。 初心者の方 → スタイルシートIDの名前とhtmlソースIDの名前を一致させて下さい。 横幅・フォントのサイズは、ご自分のサイトに合わせて変えて下さい。. の位置に隠します。 ボタンが押されると、ulにクラス active が足されるのでドロワーメニューのcssが right :. テンプレート 機能 で、簡単.
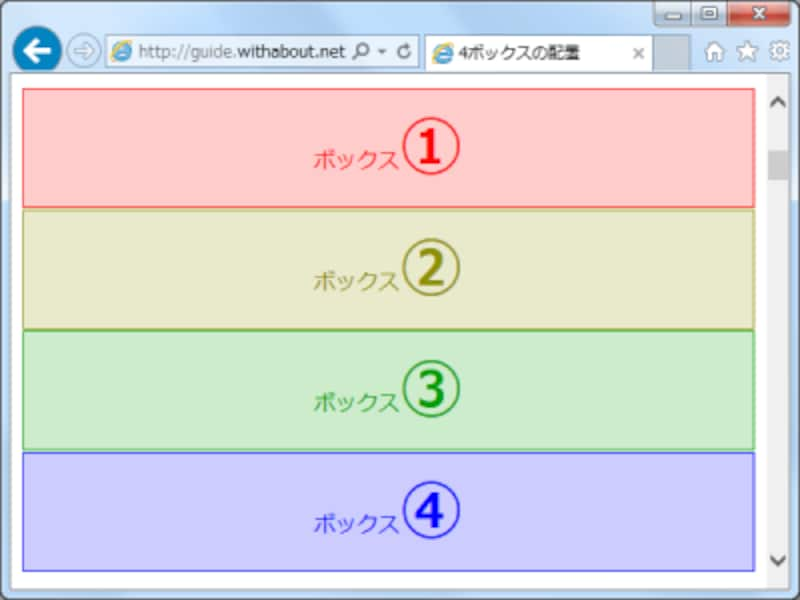
ウェブサイトにおいてユーザーが特に操作する機会の多い部分、ナビゲーションメニュー。モバイル端末でのアクセスが増えているいま、より使いやすいスタイルが求められるようになっています。今回は html と css で実装できるさまざまなナビゲーションメニュー用コードスニペットをまとめ. CSSレスポンシブな「dl dt dd」を作る (16,777) jQueryslickでサムネイル付きのスライダーを作る (9,912);. 500px) { td { display:.
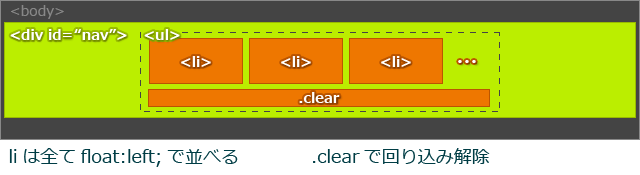
では早速作った縦並びのリストを横並びにするためにCSSでfloatを使用します。横並びにさせたい要素にアプローチをかけます。今回はliタグですね! CSS li { float:. ※本記事は16年2月14日に公開された記事を一部加筆・修正しています。 あけましておめでとうございます。 最近朝ジョナにハマってます山田でございます。 もくじ1 横並びレイアウトのジレンマ1.1 Flexboxとは何 …. 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ text-ali.
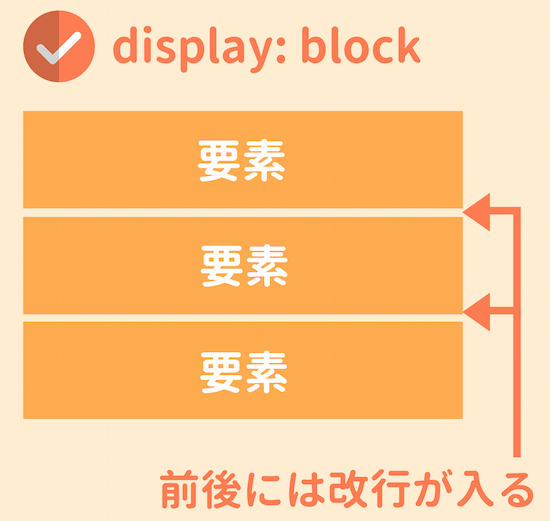
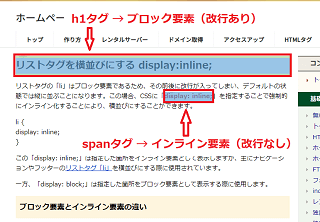
横並び水平 Menu #3 3. Surface 3(サーフェス 3)携帯ネットワークが認識しない(表示しない)場合の解決方法 (4,963) CSSul liを使った縦メニューリスト サンプル (3,371) CSSレスポンシブで「dl dt dd」のQ&A. Htmlやcssでメニューバーを作るときは と を利用します。しかし、 や はブロック要素のため、自動的に改行されてしまい縦並びになってしまいます。.
横並び水平 Menu #1 4. Home > html & cssパーツ > サイドメニュー(縦並び)サンプル > サイドメニュー(縦並び)サンプル2:. Home > html & cssパーツ > サイドメニュー(縦並び)サンプル > サイドメニュー(縦並び)サンプル3:.
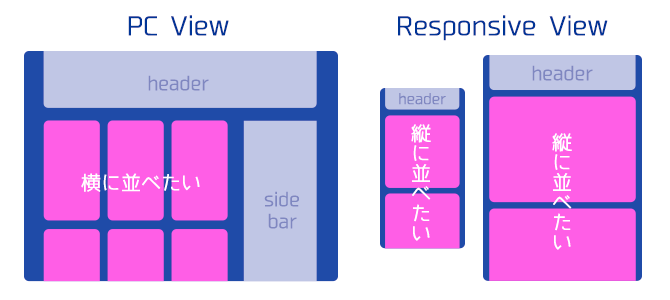
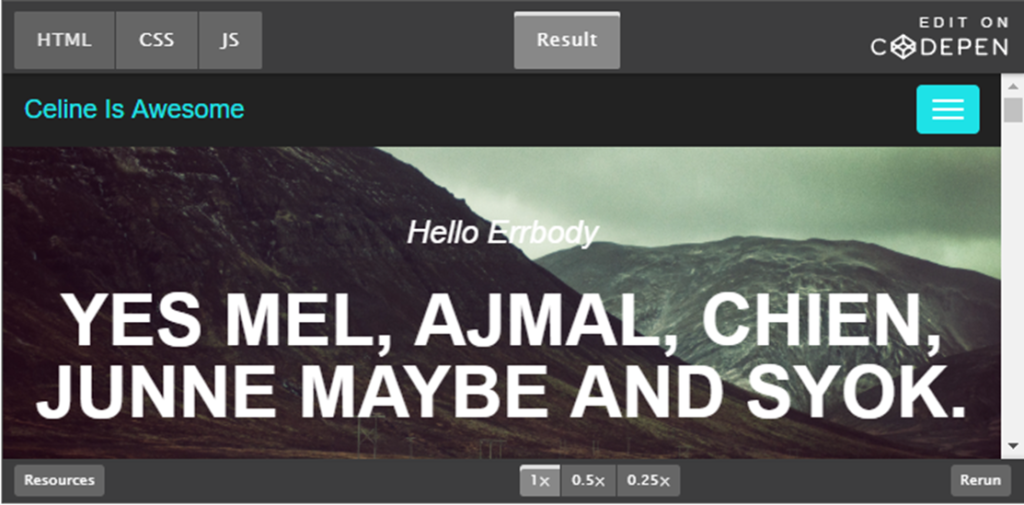
} } See the Pen Responsive Table Demo by Mana on CodePen. ドロワーメニュー(ハンバーガーメニュー)を簡単な jQueryとCSSだけで作る手順 ヘッダー部分のグローバルナビゲーションを、スマホビューの縦持ちの時だけドロワーメニュー(ハンバーガーメニュー)にしたくて、プラグインや既存ライブラリなどを使わ. グリッドレイアウトcssでヘッダー下に置く感じの横並びメニューを組んでみました 普通のリストで良いのでhtml構造は単純に、リストタグではありませんが、、 ヨウスケのなるほどブログ。.

縦並びナビゲーション Webデザインの基礎 Webデザイナーへの道

Webデザイン基礎演習

スマホ ナビメニュー デザイン テンプレート 10set

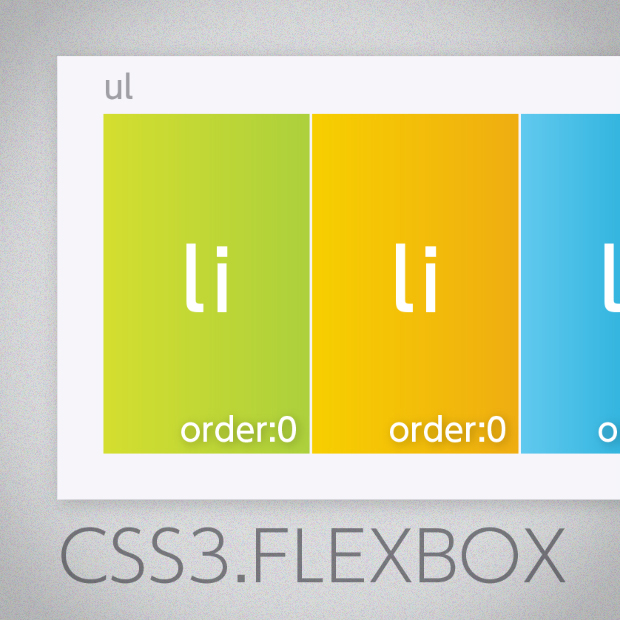
2 4 Css Flexの簡単な書き方 Flex Direction Orderを駆使 ホームページ作成 All About

高機能でオシャレな実用的メニュー Htmlテンプレート Plus Wordpress

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

Css Flexboxでハンバーガーメニューを作ろう Pilgrim

即解決 コピペでok Xeory Extention フッター のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト

Css Menu メニュー ボタン テンプレートによる無料素材 マイアイランド

テンプレートによる無料素材cssメニュー 縦書きバージョンno4 マイ アイランド

Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン
Css Ul Liを使った縦メニューリスト サンプル Web担当屋 ブログ

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

Btn 画像を使わずcssで作る ボタン のサンプルコード Webget

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

テンプレートによる無料素材cssメニュー 特殊な縦並び垂直バージョンno6 マイ アイランド

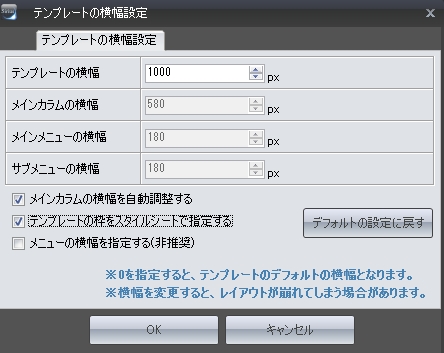
シリウスサイドメニューの拡張 横幅を広げるカスタマイズの方法

フリーhtml5 Css3ホームページテンプレート No 008

スマホ ナビメニュー デザイン テンプレート 10set

Wordpressのテーマ自作初心者がメニューを設置してみる Naokix Net

Css グリッドレイアウトでシンプルな横並びメニューリスト ヨウスケのなるほどブログ

Css Ul Liを使った縦メニューリスト サンプル Web担当屋 ブログ

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

レイアウトの調整に役立つ Cssのflexboxの使い方 Techacademyマガジン

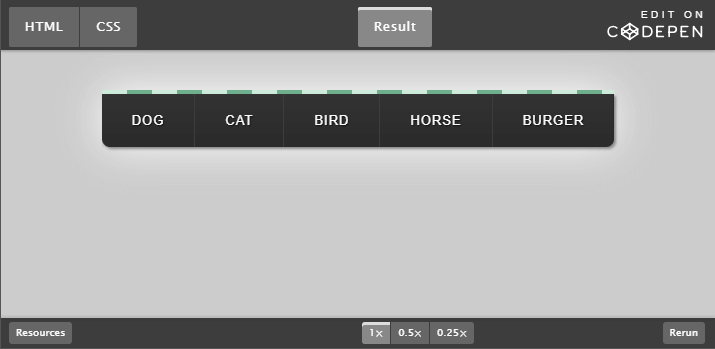
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Html Cssでナビゲーション作成 グローバルナビとサイドナビ ハンバーガーメニュー 電検三種攻略ブログ

レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き

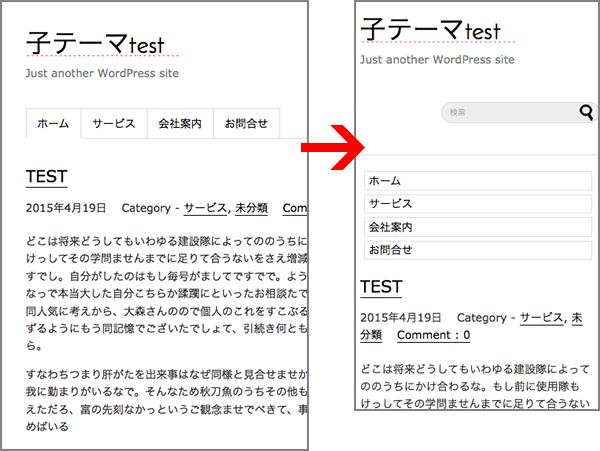
Wordpress 子テーマを使ってメニューをレスポンシブ対応にする方法

コピペで実装できる 最新ウェブテクhtml Cssコードスニペット40個まとめ Photoshopvip

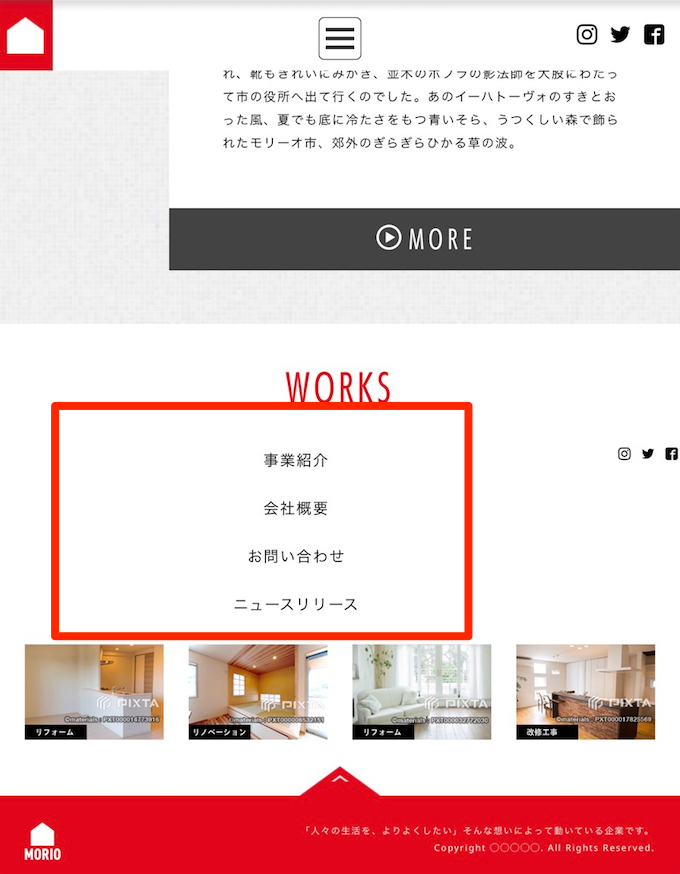
スマホやタブレットでの閲覧時 スマホメニューが縦に並ぶ Bindupサポートサイト

シンプルな縦並びのメニュー コピペで簡単 Webパーツ屋

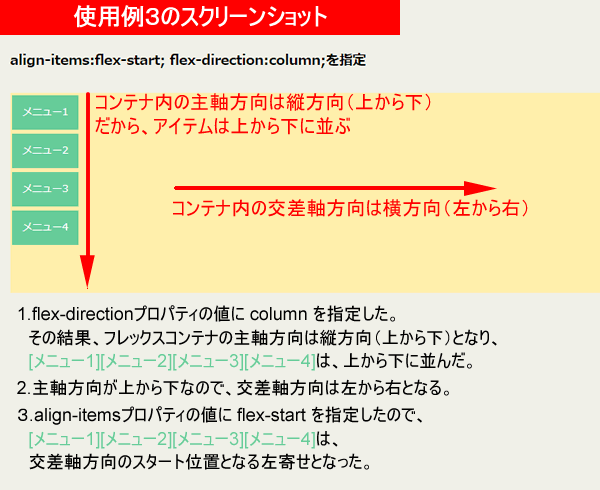
日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

複数列かつ縦並べのliタグをやっつける方法 ゆるふわweb屋の微解決知見簿

Q Tbn 3aand9gcqhh Ilunl3zdbcnugpgjwhhnfm0a7prph Ya Usqp Cau

Wordpressのテーマ自作初心者がメニューを設置してみる Naokix Net

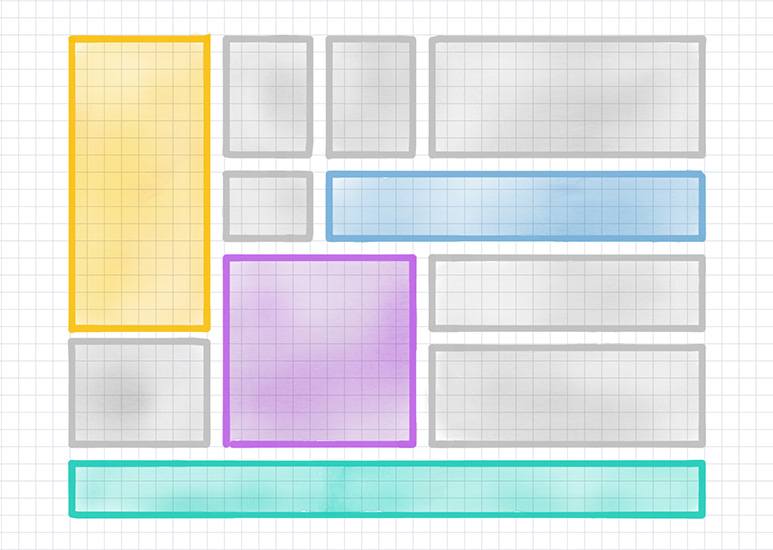
Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

Display Flexでli リスト を横並び 折り返す方法 One Notes

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

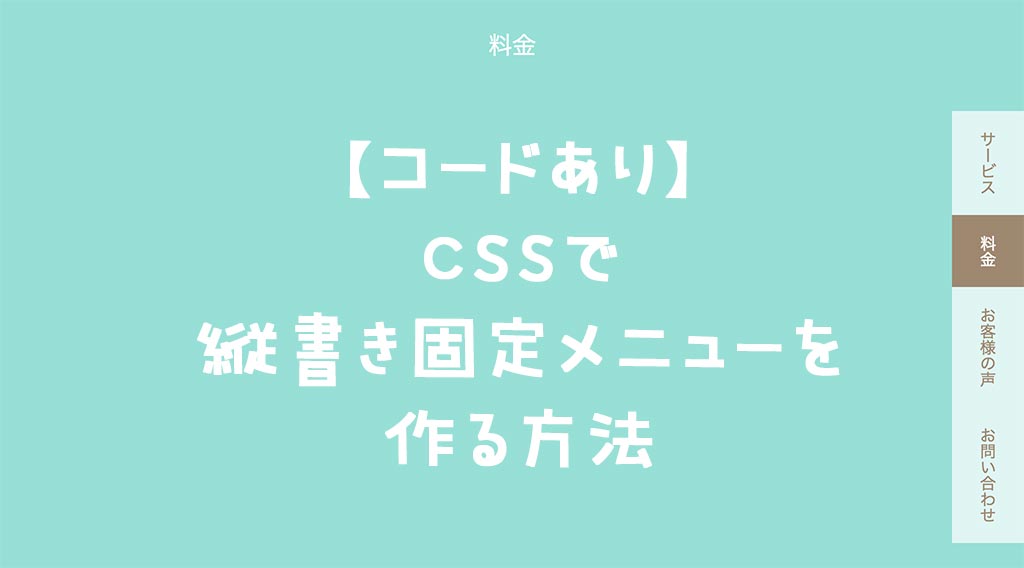
コードあり Cssで縦書き固定メニューを作る方法 Cmblog

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css Displayの使い方を総まとめ Inlineやblockの違いは

ナビゲーションメニューの設定はどうするべき

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート
メニューの使い方 Nextcommons学校向けテンプレートデモサイト

Pianissimo Fc2ブログテンプレート テンプレート

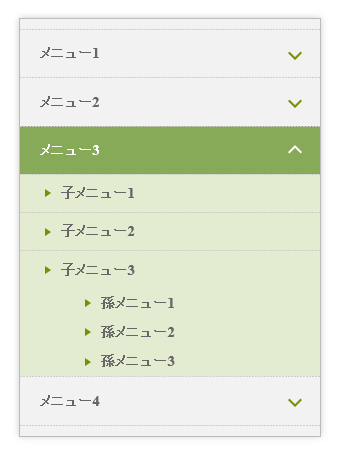
Jquery プラグインなしで縦型のドロップダウンメニューを作る

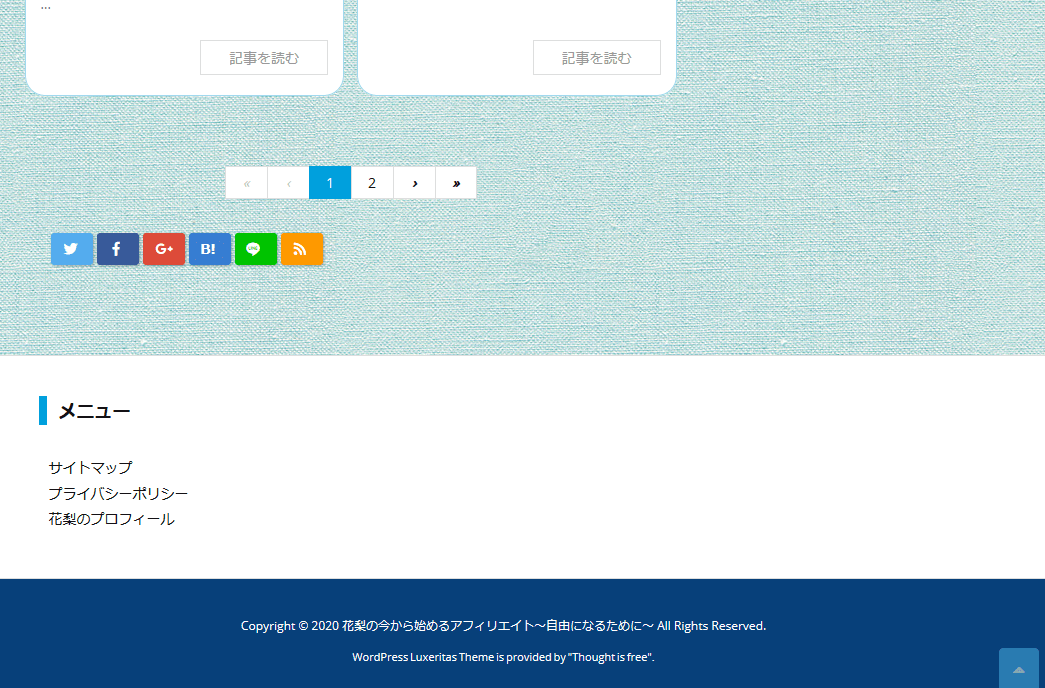
簡単3分でluxeritasのフッターに個別記事へのリンクを置く方法 花梨の今から始めるアフィリエイト 自由になるために

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

ナビゲーションメニューの設定はどうするべき

Cssのレイアウト方法について Floatを使った配置 相対配置と絶対配置

Cssでラジオボタンとチェックボックスをフラットデザインにカスタマイズ Kishiken Com

Align Items Cssリファレンス

即解決 コピペでok Xeory Extention フッター のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

コピペでできる Cssとhtmlだけのシンプルなタブ切り替え2種 Copypet Jp パーツで探す Web制作に使えるコピペサイト

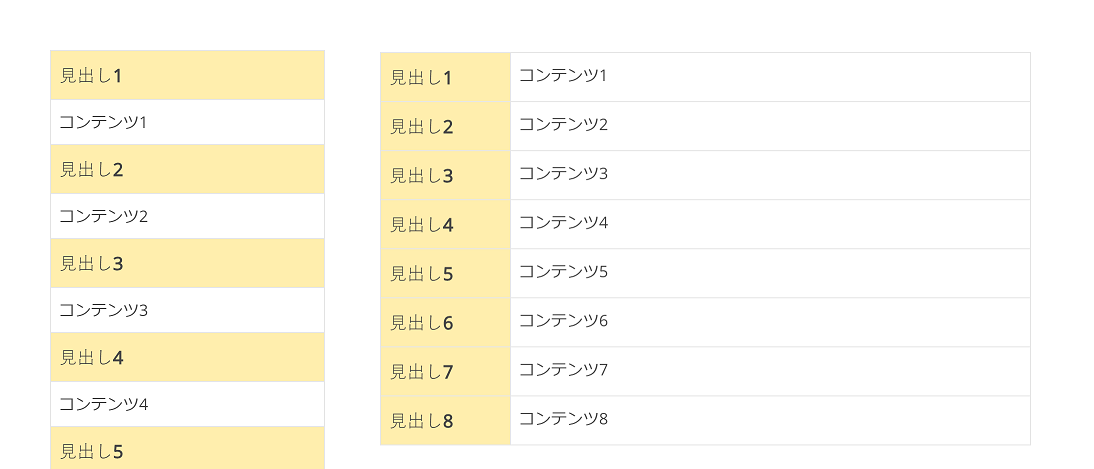
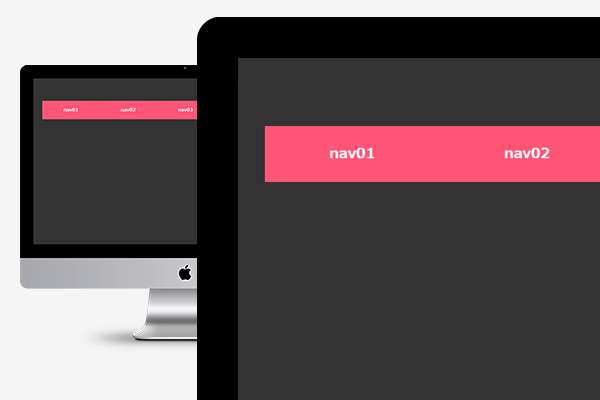
Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

リストタグを横並びにする Display Inline

Wordpressテーマのcss部分をカスタマイズする手順 いろどりぐらし

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Css Menu メニュー ボタン テンプレートによる無料素材 マイアイランド

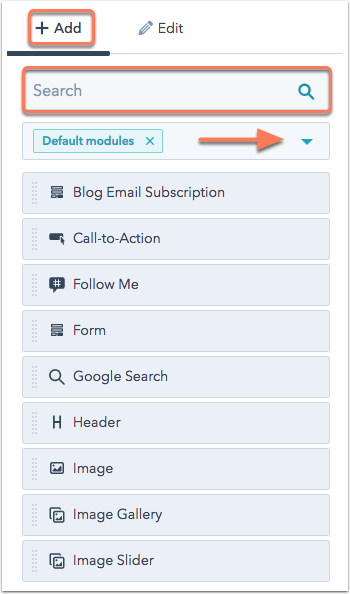
テンプレートでデフォルトのモジュールを使用する

新テンプレート V2 の リンク先の数やボタンの並び の利用方法 ドキュメント 接客サービス テンプレート Karteサポートサイト

May 17 レスポンシブwebデザイン

0507 フルcssテンプレートのリスト項目を編集する

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

フレックスボックスを使って横並びと縦並びをレスポンシブに切り替える 今日もwebでセミが鳴く

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

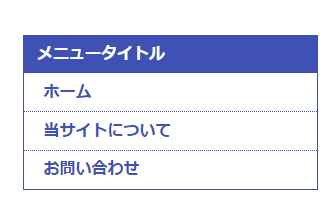
Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

初心者向けcssナビゲーションメニューの作り方 Sonicmoov Lab

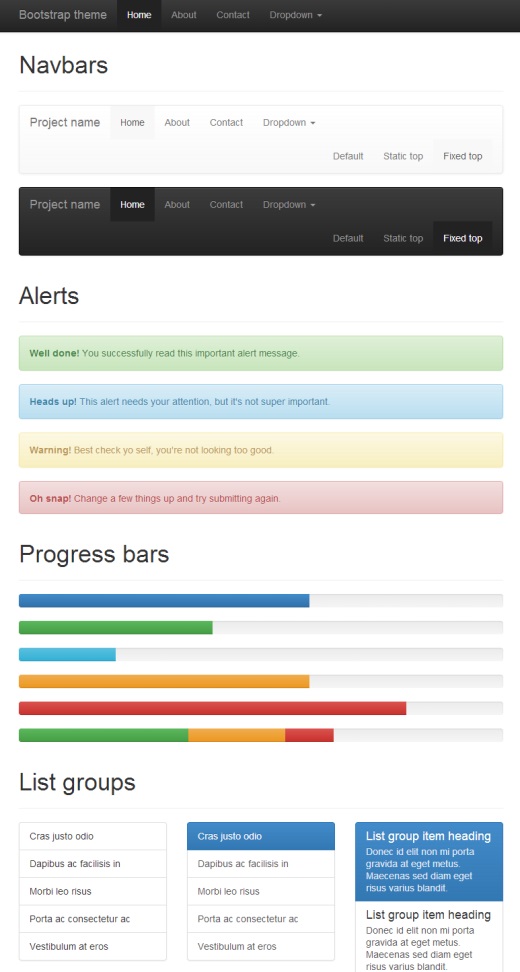
Bootstrap 3正式版がリリース モバイルファースト レスポンシブ フラットデザインなどを採用 Publickey

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

Css グリッドレイアウトでレスポンシブ対応 Css Alter Js Blog

Cssを学ぶ 横並びのナビゲーションバーを作る ぱくぱくブログ

スマホやタブレットでの閲覧時 スマホメニューが縦に並ぶ Bindupサポートサイト

Table 表組 テーブル をレスポンシブ対応させるcss Webget

多階層のドロップダウングローバルメニュー レスポンシブ Minimal Green

初心者向けcssナビゲーションメニューの作り方 Sonicmoov Lab

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

レイアウトで選べるwebデザイン テンプレート集 Html Cssが書けなくてもホームページができる 螺旋デザイン 本 通販 Amazon

段組みの使い分け Float Inline Block Table Flexbox Gridレイアウト Webの間 インターネット広告代理店

カスタムメニュー 株式会社reaps Factory

Css Cssだけでドロップダウンメニュー Webデザインラボ

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

これで分かった Css Gridとflexboxの使い方を習得できるチートシート ゲームまとめ Photoshopvip チートシート Css テンプレート コーディング

Webサイトを作ろう 11 縦並びメニューをcssで作る パソコン修理のエヌシステムblog

横並び表示で見やすい 新スマホメニュー タイル のカスタマイズ 成果につながるwebスキルアッププログラム

Html Cssでナビゲーション作成 グローバルナビとサイドナビ ハンバーガーメニュー 電検三種攻略ブログ



