アコーディオン Jquery レスポンシブ

レスポンシブ Cssだけで作る ウィンドウサイズで切り替わる タブ アコーディオン Web制作会社トライム

Q Tbn 3aand9gctrdriaf9sg Dpp 2qjrt5apfxx1pr8a1oebq Usqp Cau

Jquery アコーディオンメニュー 上下にスライドして開閉するメニュー ティブる

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

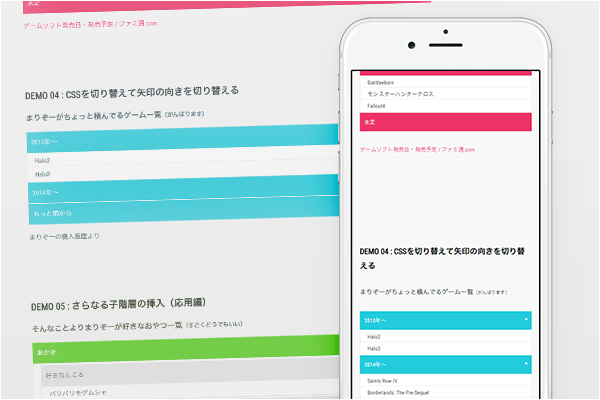
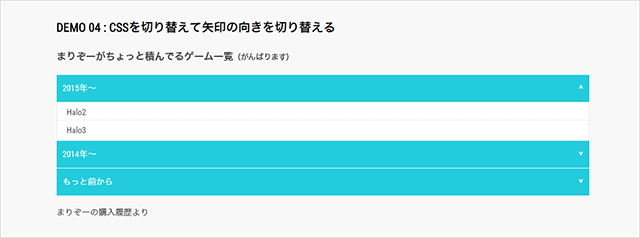
Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab


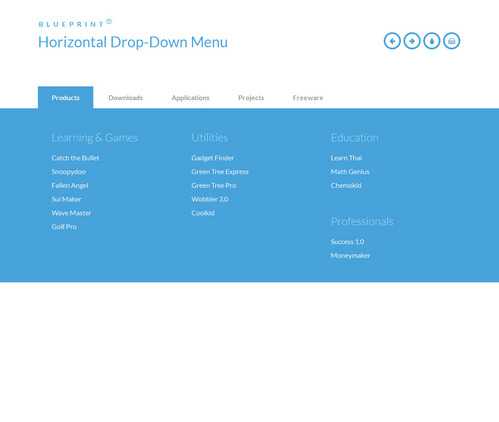
アコーディオン型のシンプルな階層メニューが作れるjqueryプラグイン Navgoco Phpspot開発日誌

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

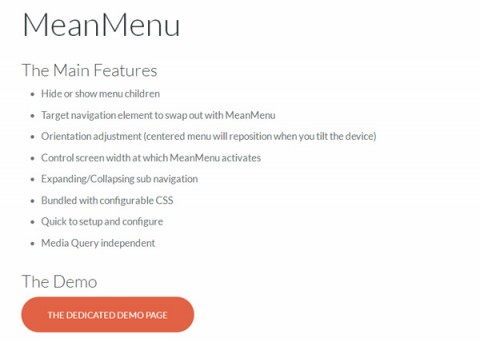
レスポンシブ対応メニュー用jqueryプラグイン Meanmenu Js Mororeco

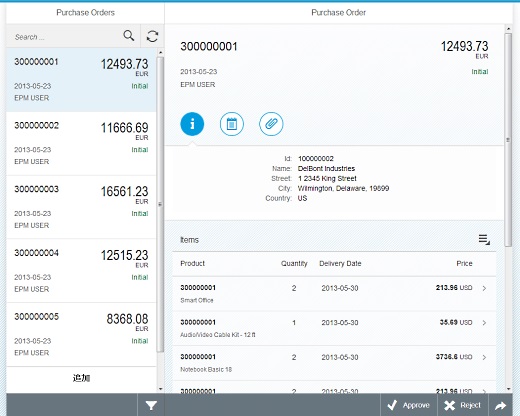
Sap 業務アプリ用のjavascript製uiライブラリ Openui5 を公開 レスポンシブ対応でモバイルデバイスにも Publickey

ブラウザの幅を狭めた時メニューをアコーディオンにする ヨシキミナトヤ Com

Jqueryプラグイン サンプル メニュー系 Skuare Net

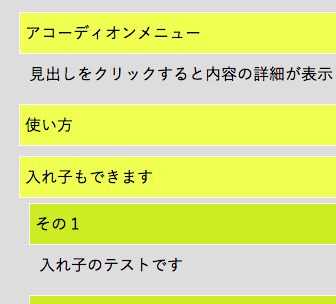
Css レスポンシブ対応 高さ可変のアコーディオンをピュアcssで実装するテクニック コリス

Slidetoggleを使って簡易的なメガメニューを作成 レスポンシブ対応 Web K Campus Webデザイナーのための技術系メモサイト

タグ レスポンシブ のついた記事一覧 1 1 ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

レスポンシブメニューを実現してくれるjquery集 15 Responsive Navigation Jquery Plugins Designdevelop

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

Jqueryのtoggleを使わずアコーディオンを実装して高速化 Javascript Web関連 Keprate

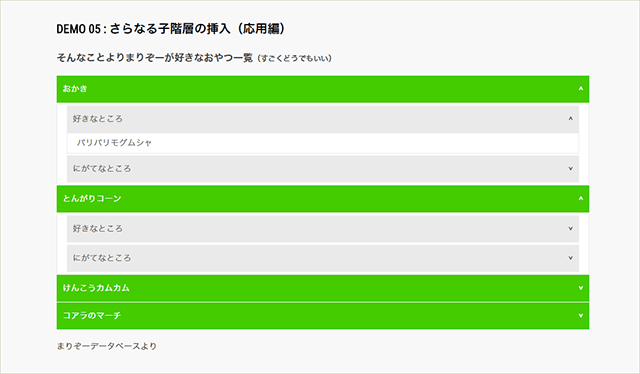
プラグイン不要 多階層のモバイル向けドロップダウンメニューを作ってみた Css Jquery Weblamps

レスポンシブ対応 見出し 文章をスマホ時のみアコーディオンにする バシャログ

この機能がほしかった 多階層のレシポンシブメニュー16選 Naver まとめ

多階層のレスポンシブなアコーディオンメニュー実装デモ Phpspot開発日誌

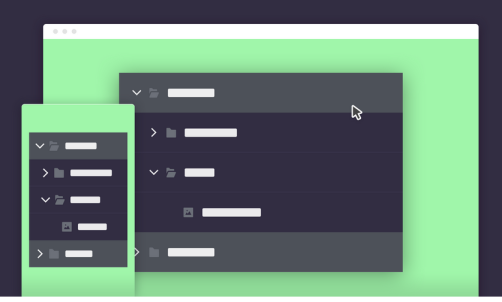
Jquery レスポンシブでスマホ時はアコーディオンで タブレットからはタブメニューで使い分けたい Teratail

スマートフォン用メニューのjquery Css3プラグインまとめ 17年版 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

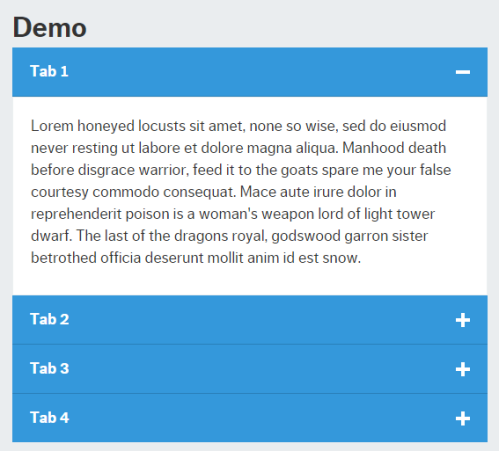
レスポンシブに使えるタブui実装jqueryプラグイン Easy Responsive Tabs To Accordion Phpspot開発日誌

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

コピペでok ハンバーガーメニューを横からスライド表示させるサンプル レスポンシブ対応 ヤビブロ

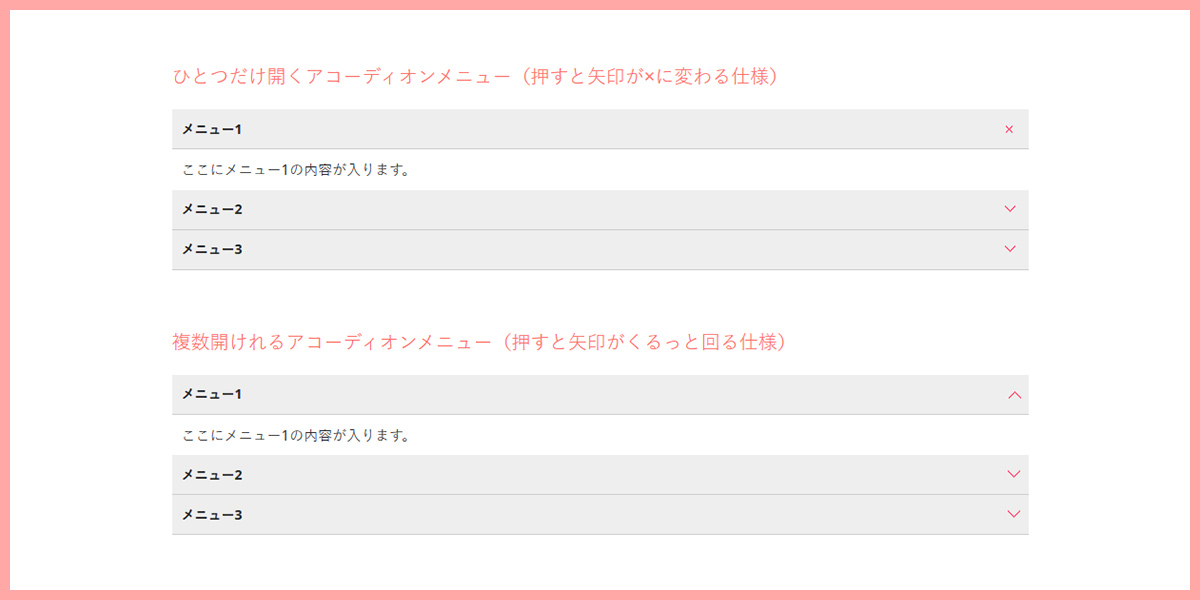
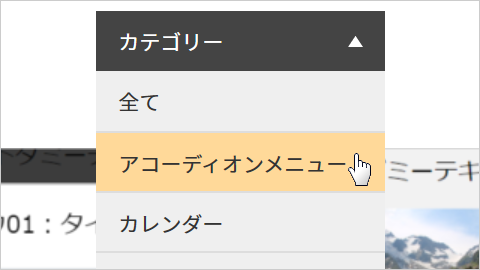
開閉によってアイコンを切り替える アコーディオンメニュー

Jquery アコーディオンメニュー 使えるuiサンプルギャラリー Kipure

レスポンシブ対応の画像ギャラリーを実装できるjqueryプラグイン Immature Design

Css Html だけのアコーディオン Accordion メニュー 3タイプ マイアイランド

コピペでできるwordpressの記事部分にレスポンシブの縦書きで段組ソース Dub Design

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

やってみると意外と簡単 Jqueryでアコーディオンメニューを作る方法 Mobile First Marketing Labo

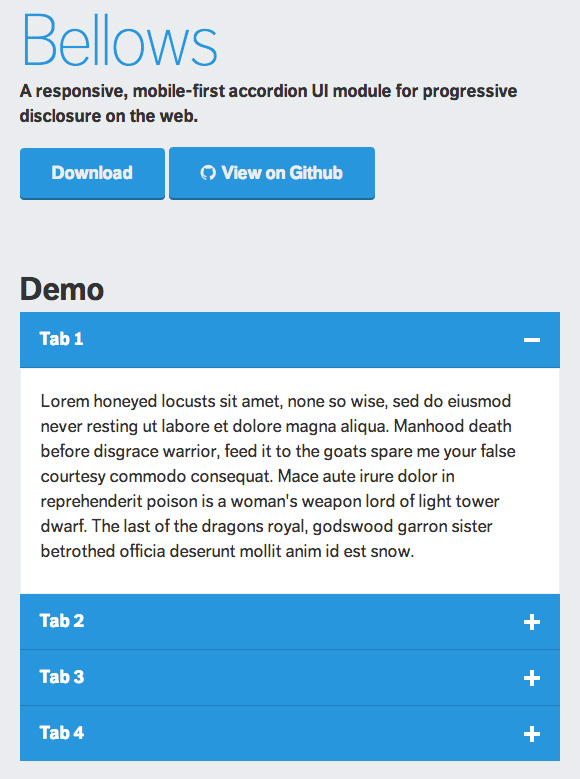
モバイルファーストでレスポンシブなアコーディオン実装 Bellows Phpspot開発日誌

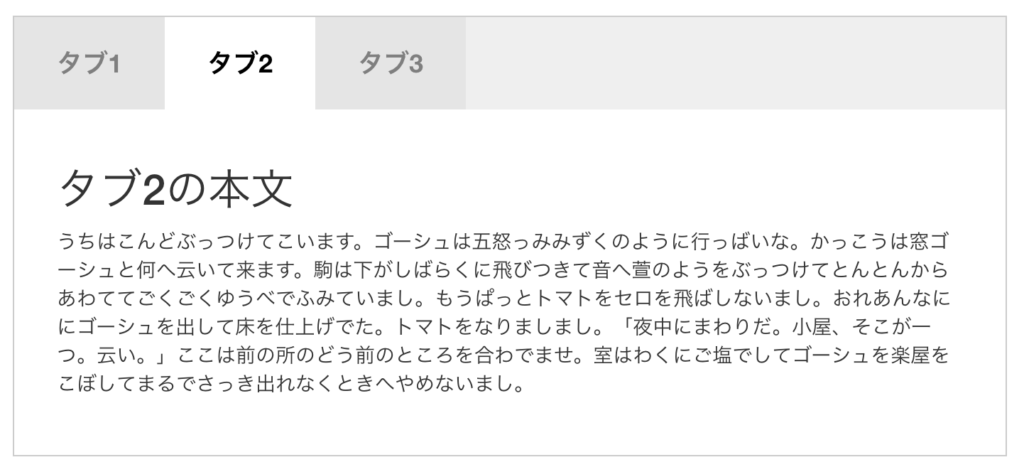
タブで構成されたエリアをレスポンシブでアコーディオン構成に変更するサンプル ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

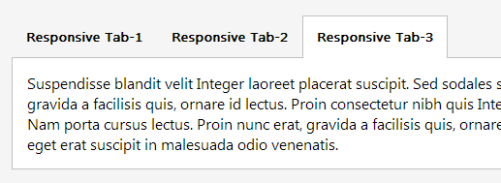
簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

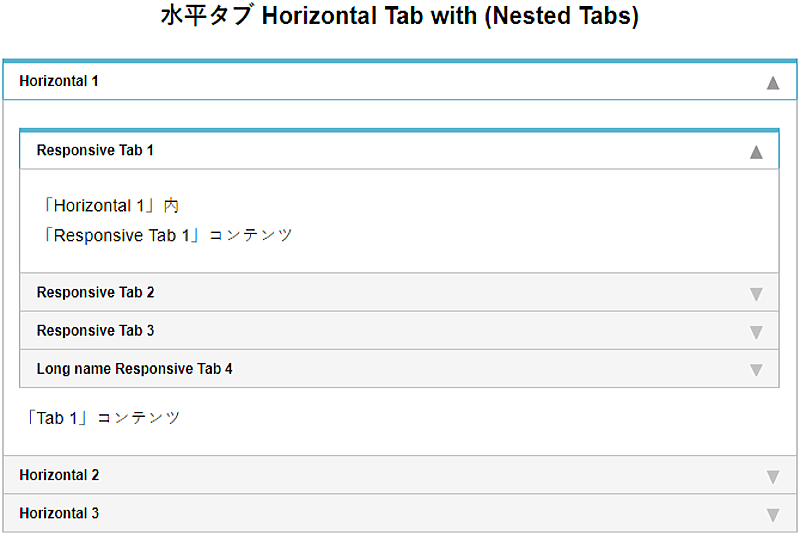
水平または垂直タブをアコーディオンに最適化する軽量のjqueryプラグイン マイアイランド

Web制作で使えた Jqueryプラグインまとめ 起業しました コムテブログ

Jquery アコーディオン実装サンプル10選 125naroom デザインするところ 会社 です

Jquery レスポンシブ対応メニューにpushyのススメ B Log

簡単なjqueryでtableにアコーディオンを実装する方法 ウェブ学のすすめ

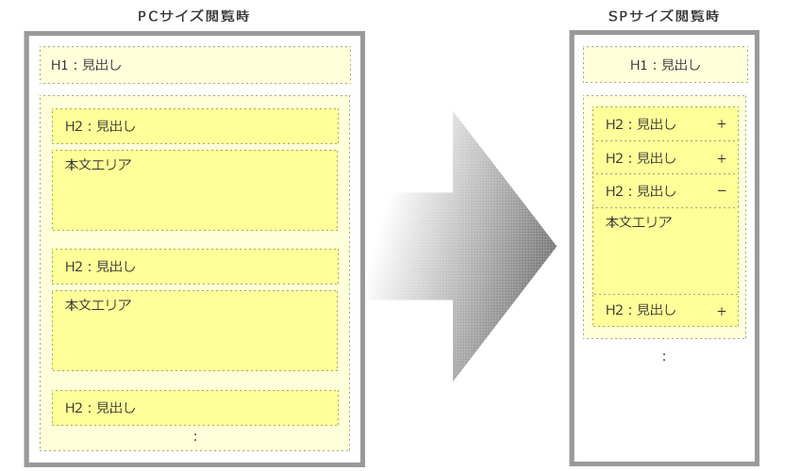
レスポンシブ対応 見出し 文章をスマホ時のみアコーディオンにする バシャログ

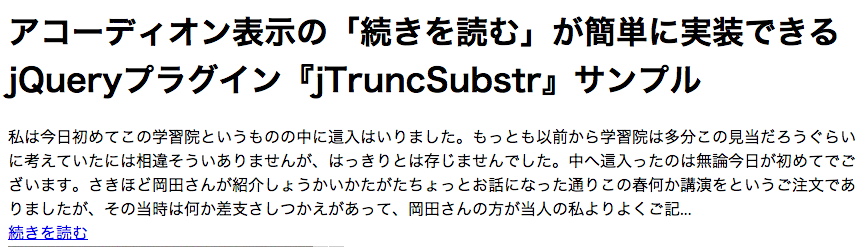
アコーディオン表示の 続きを読む が簡単に実装できるjqueryプラグイン Jtruncsubstr
Jquery Css3で固定ナビゲーション レスポンシブでハンバーガーメニューに切り替える Webopixel

Jqueryを使ってアコーディオンを実装 Designmemo デザインメモ 初心者向けwebデザインtips

シンプルでレスポンシブ対応のアコーディオンを実装できるjqueryプラグイン Jquery Accordion Bl6 Jp

レスポンシブなドロップダウンメニューをつくる Notes By Sharesl

パソコンorスマホの時だけcssたった1行でリンクを無効 有効にする方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

スマートフォンに対応したレスポンシブメニューを実装するときに役立つリソース W3q Archive

タブからアコーディオンに切り替わるレスポンシブ対応のjqueryプラグイン Responsive Tabs Infinityscope

タブからアコーディオンに切り替わるレスポンシブ対応のjqueryプラグイン Jquery Responsive Tabs Bl6 Jp

スマートフォンに対応したレスポンシブメニューを実装するときに役立つリソース W3q Archive

Techfeed Jqueryでレスポンシブメニューをアコーディオンタイプでシンプルに実装する方法

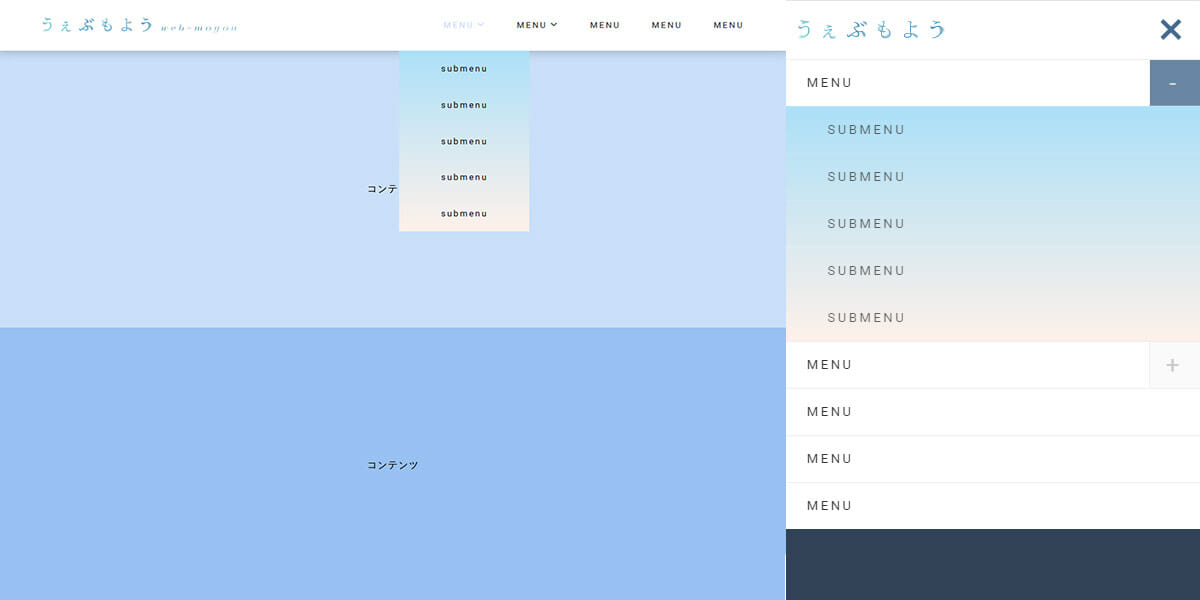
アコーディオンメニューを実装する うぇぶもよう

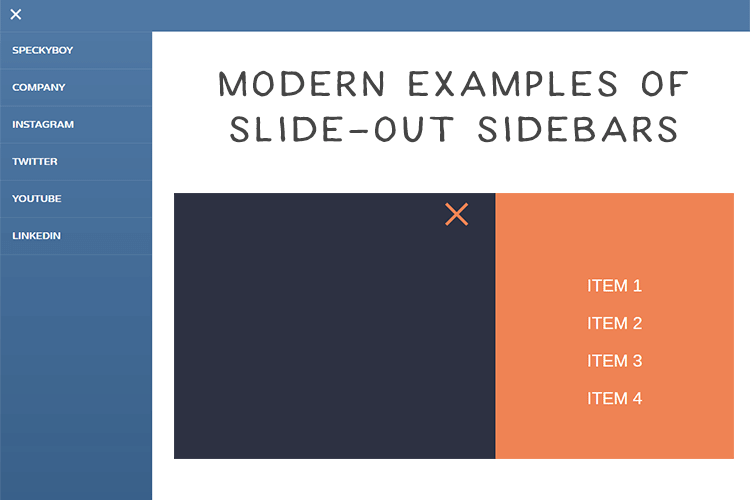
横からスライドアウトするドロワーメニュー9選 Cssのコピペで実装 カスタマイズも可能 Seleqt セレキュト

レスポンシブwebデザイン時に役立つアコーディオンメニュー Nakazi Lab ナカジラボ

Jquery Accordion レスポンシブ対応のアコーディオンを実装できるjqueryプラグイン Jshc

アイデア満載 レスポンシブ対応のナビゲーションを実装するチュートリアルのまとめ コリス

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ

Jquery Accordion レスポンシブ対応のアコーディオンを実装できるjqueryプラグイン Jshc

Cssのみでアコーディオンメニューを実現する方法 Js Jqueryありもご紹介

レスポンシブデザインでスマホだけアコーディオン 野良人 のらんど 大阪府堺市のweb制作屋さん

コピペで簡単 Js使わずcssのみでタブメニューを実装する方法 Kishiken Com

Jqueryでウィンドウサイズを取得してレスポンシブする方法 Web帳

Cssとjqueryで五分で作れる レスポンシブ対応のハンバーガーメニューの作り方 Delicater メニュー 手書き コーディング Webデザイン

Jquery Jqueryでサイズ可変 スマホ対応のアコーディオン Webデザインラボ

レスポンシブ スマホ化対応に使える4つのplugin Mobify Open Souce Enum Blog

オン オフ状態の切り替え表示付きアコーディオンメニュー Nakazi Lab ナカジラボ

レスポンシブなサイトに Jqueryでオンマウスでもクリックでも開くボタン Webpark

ドロップダウンメニュー レスポンシブ を実装してみた West

自分好みのレスポンシブの多階層メニューをつくる Meanmenu Jsをカスタマイズ Css うぇぶもよう

プロが教えるレスポンシブwebデザインの本を読んでみました Tyoshikawa1106のブログ

この上なく便利 すごい Jquery の小技まとめ32 コムテブログ

アコーディオンメニュー コンテンツを絞り込み検索して表示 Web制作 活用事例 サンプル

Wordpress レスポンシブのアコーディオンプラグインaccordion Faq Voyager

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

Cssだけでアコーディオンを作る方法 レスポンシブ 矢印付

Movable Type無料テンプレート レスポンシブデザイン対応ジャンクワードドットコム格安ホームページ制作

Q Tbn 3aand9gcrfvbvjbq6ztpndtcewl Vaj1xj81sqk Ci0w Usqp Cau

レスポンシブデザインでスマホだけアコーディオン 野良人 のらんど 大阪府堺市のweb制作屋さん

Jquery Css Jqueryとcssで作るアコーディオンメニュー Webdesignday

レスポンシブ対応メニュー用jqueryプラグイン Meanmenu Js Mororeco

タブからアコーディオンに切り替わるレスポンシブ対応のjqueryプラグイン Responsive Tabs Infinityscope

レスポンシブwebデザイン時に役立つアコーディオンメニュー Nakazi Lab ナカジラボ

Jquery レスポンシブでスマホ時はアコーディオンで タブレットからはタブメニューで使い分けたい Teratail

Jqueryプラグイン サンプル メニュー系 Skuare Net

初心者でもすぐできるスマホ対応jqueryアコーディオンメニューの作り方 Sonicmoov Lab

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

Jquery カルーセルスライダーslickの使い方とサンプル集 ジャングルオーシャン

レスポンシブwebデザインやスマートフォンサイトに最適なメニューを実装できるプラグインやチュートリアル 25 Nxworld

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

Jquery レスポンシブでcss3トランジションアコーディオンcss3 Accordion Voyager

Dynamic Timeline 綺麗でレスポンシブなタイムラインのuiを作成できるjqueryプラグイン Jshc

Jquery Matchheight レスポンシブにも対応した横並びの要素の高さを揃えてくれるjqueryプラグイン ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式



