Wordpress レスポンシブ 画像 切り替え

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

Wordpress高速化 レスポンシブデザインのサイトに必須 画像切り替えプラグインhammy
スマホ専用のテーマを作って切り替え Wordpressプラグイン Multi Device Switcher の魅力 ウェブデザイン Itエンジニアスクールをお探しならakros アクロス 東京 台東区上野 全国オンライン

Pc表示 の実装が簡単なwordpress表示切替プラグイン Multi Device Switcherの使い方 株式会社lig

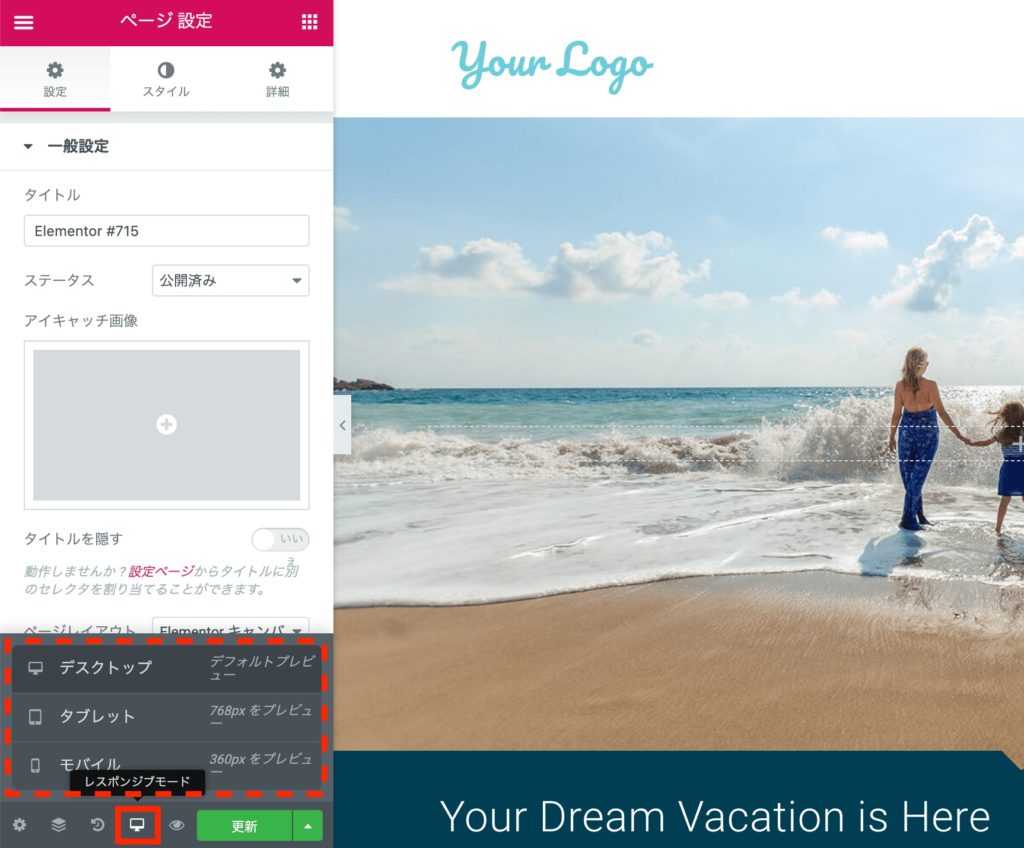
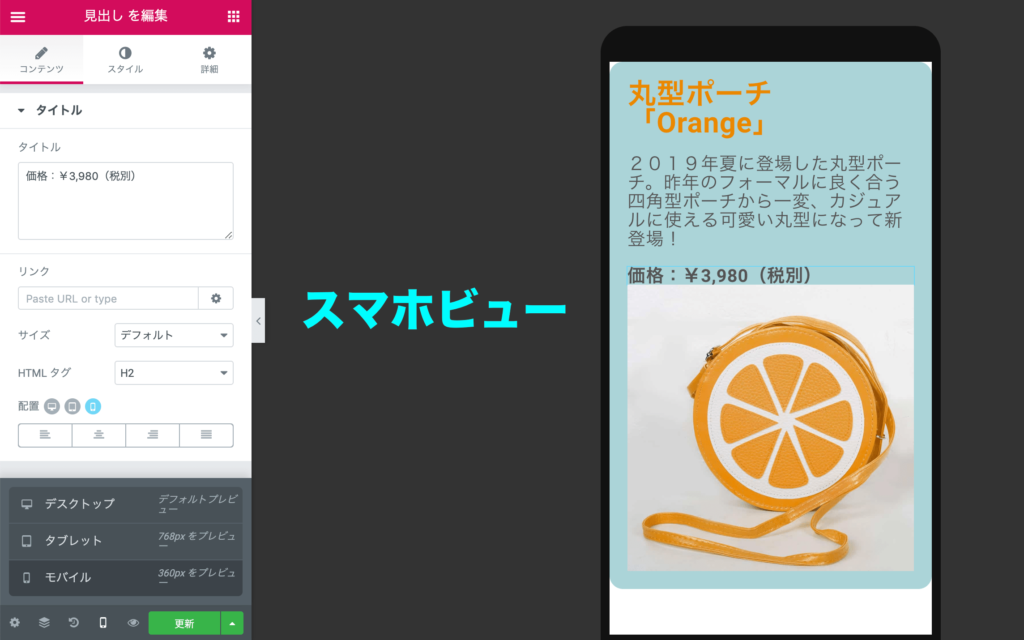
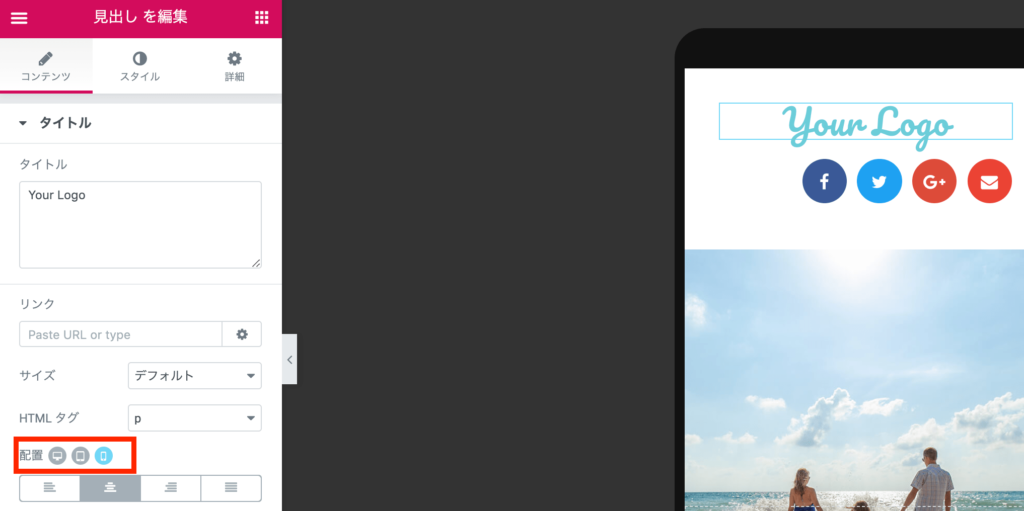
Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

Wordpress Wp Quadsでadsense広告表示をpcとモバイルで切り替える方法 無料のままでok 半猟半it


保存版 レスポンシブで2枚のimg切替をcssのみで行う2つの方法 Meteolabo

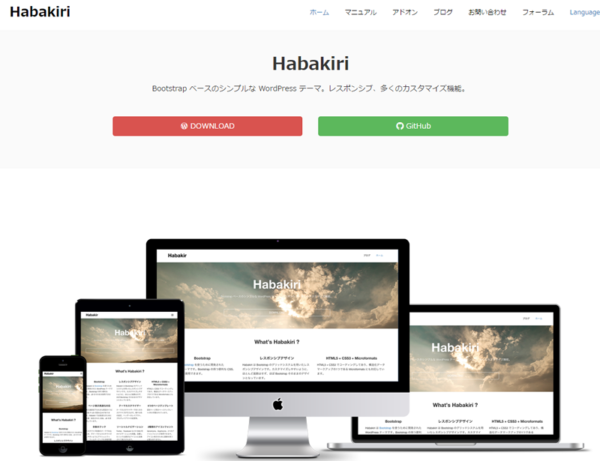
Habakiriカスタマイズ事例 固定ページごとのヘッダー画像切り替え Tamatamakon

Tabify Edit Screen 記事編集画面をタブで整理できるwordpressプラグイン ネタワン

Multi Device Switcherでスマホ表示してる際に Pc用テンプレートに切り替え出来るプラグイン Mw Theme Switcher On Multi Device Switcherをカスタマイズしてみた 名古屋のホームページ制作なら株式会社spot

Wordpress Classicエディターとgutenbergエディターの切り替え オランダで生きていく

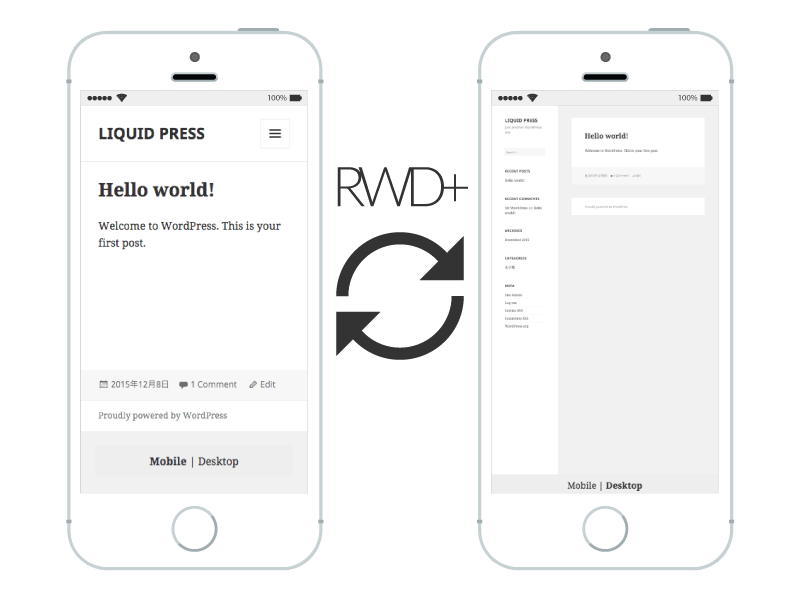
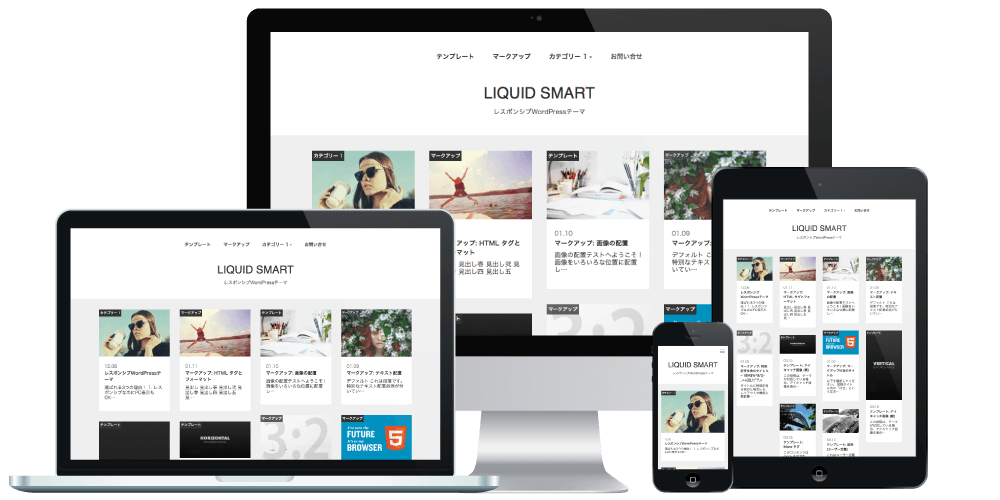
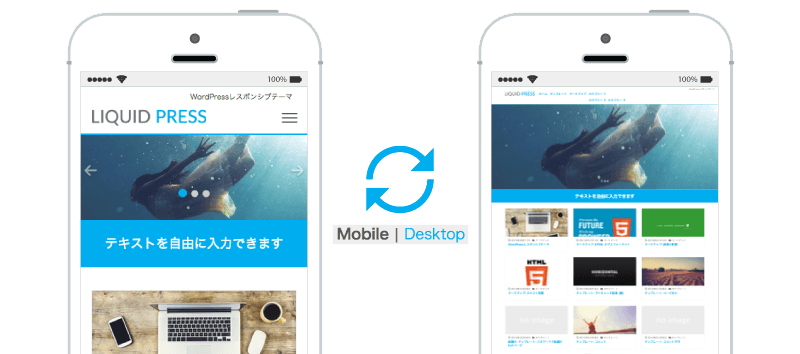
レスポンシブ Pc表示切替プラグイン Rwd Liquid Press

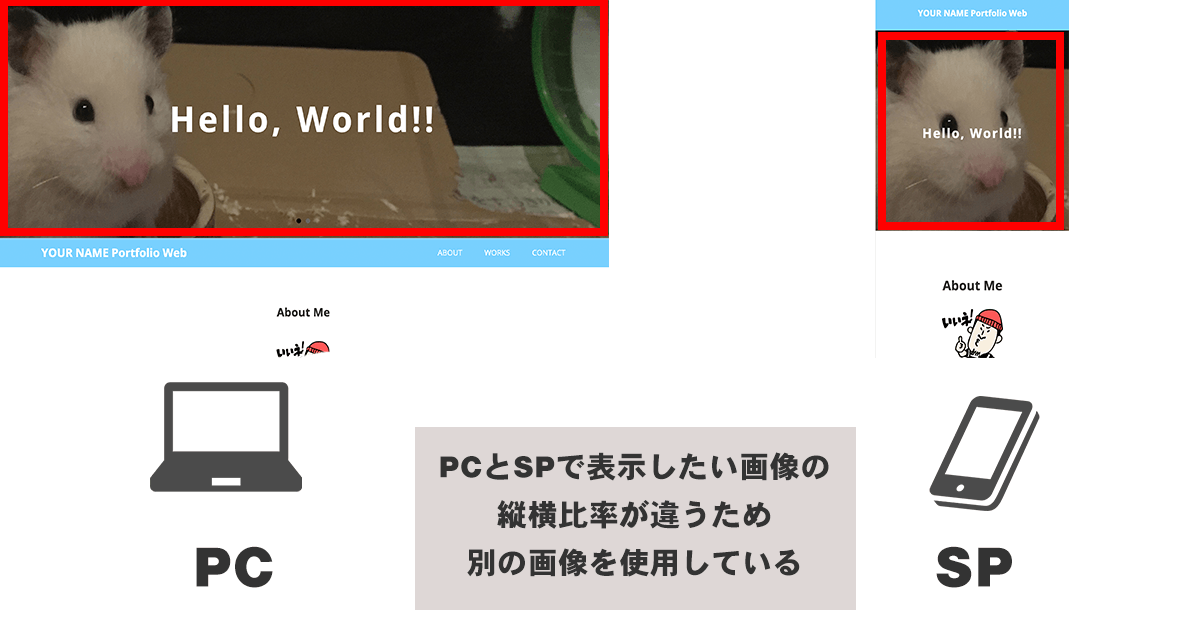
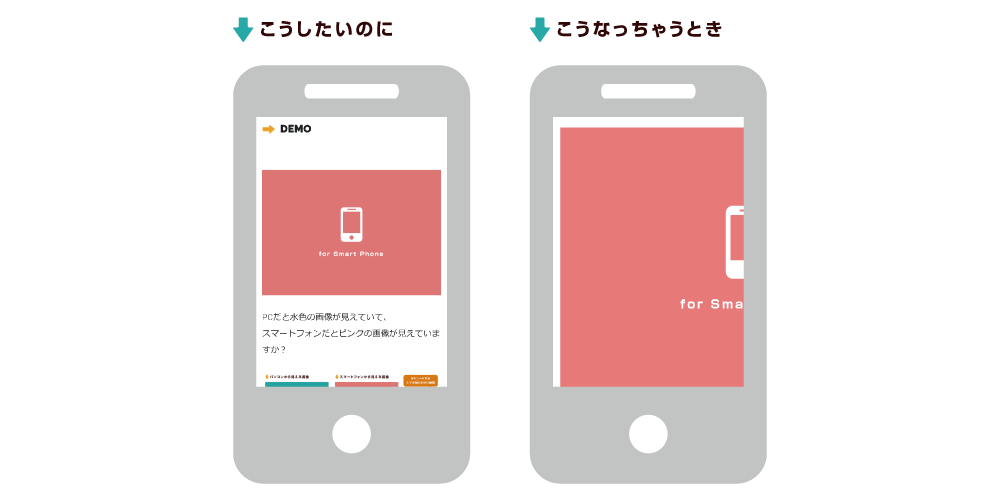
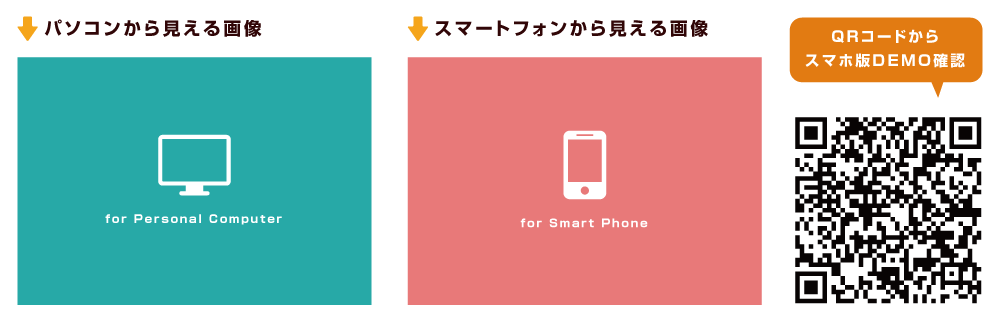
レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

Wordpress高速化 レスポンシブデザインのサイトに必須 画像切り替えプラグインhammy シンプルでおしゃれなwordpressテーマ Minimal Wp

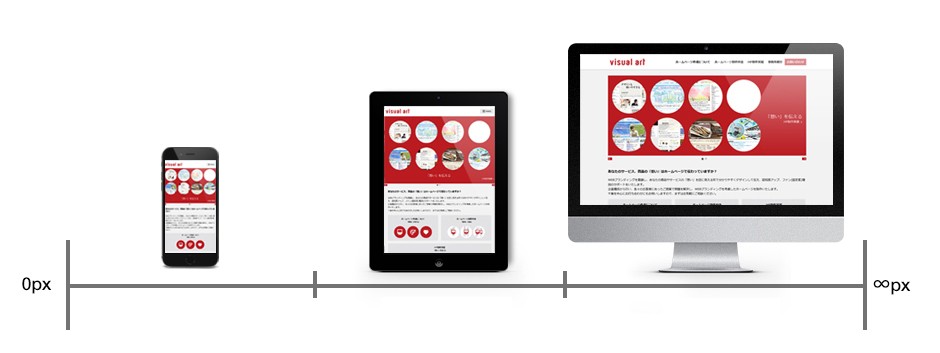
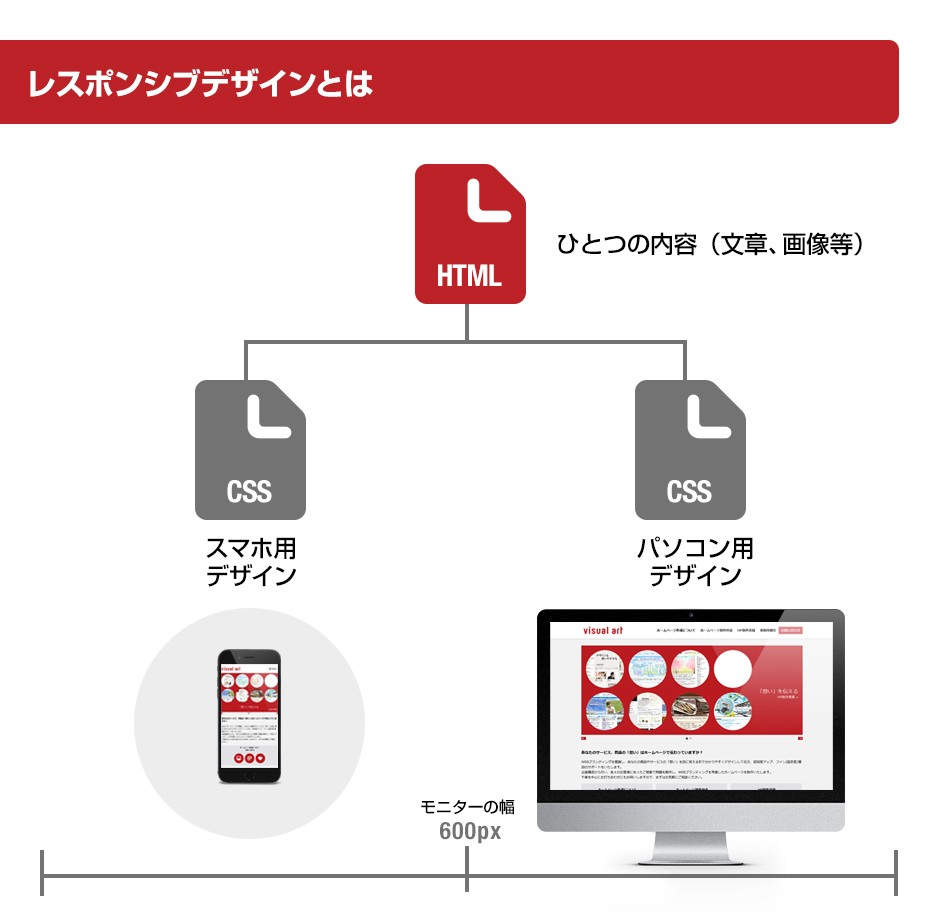
レスポンシブデザインはpc スマホで切り替え可能サイトではない ホームページ制作関連コラム 千葉 Visual Art

無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb

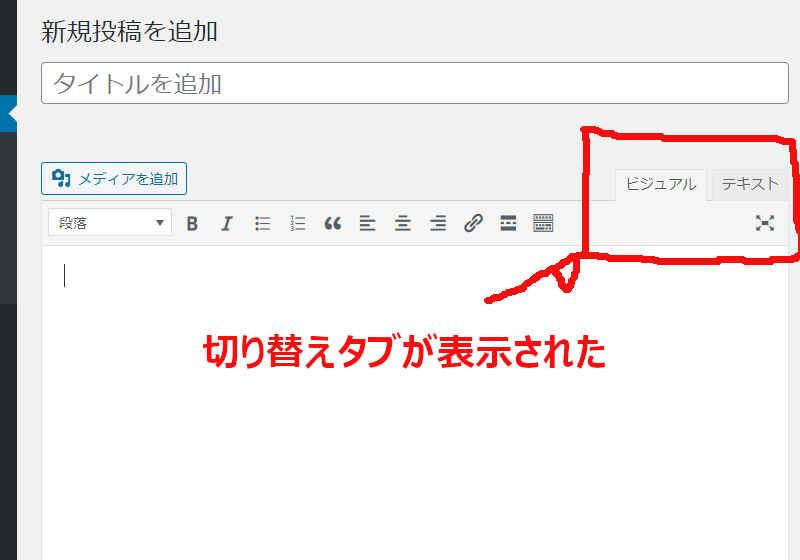
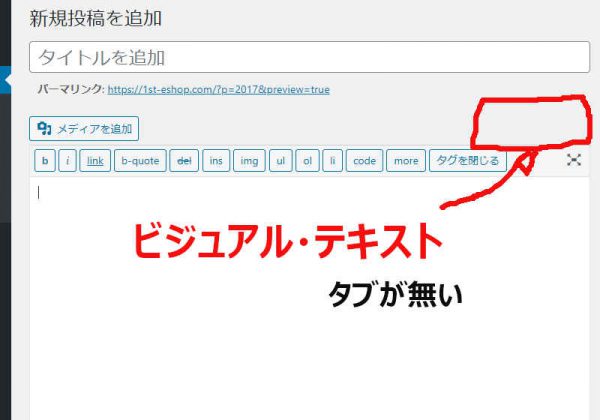
Wp投稿エディター ビジュアル テキストの切り替えタブ消えた 投稿切り替えタブ復元方法備忘録 初心者のウェブサイト制作 編集備忘録

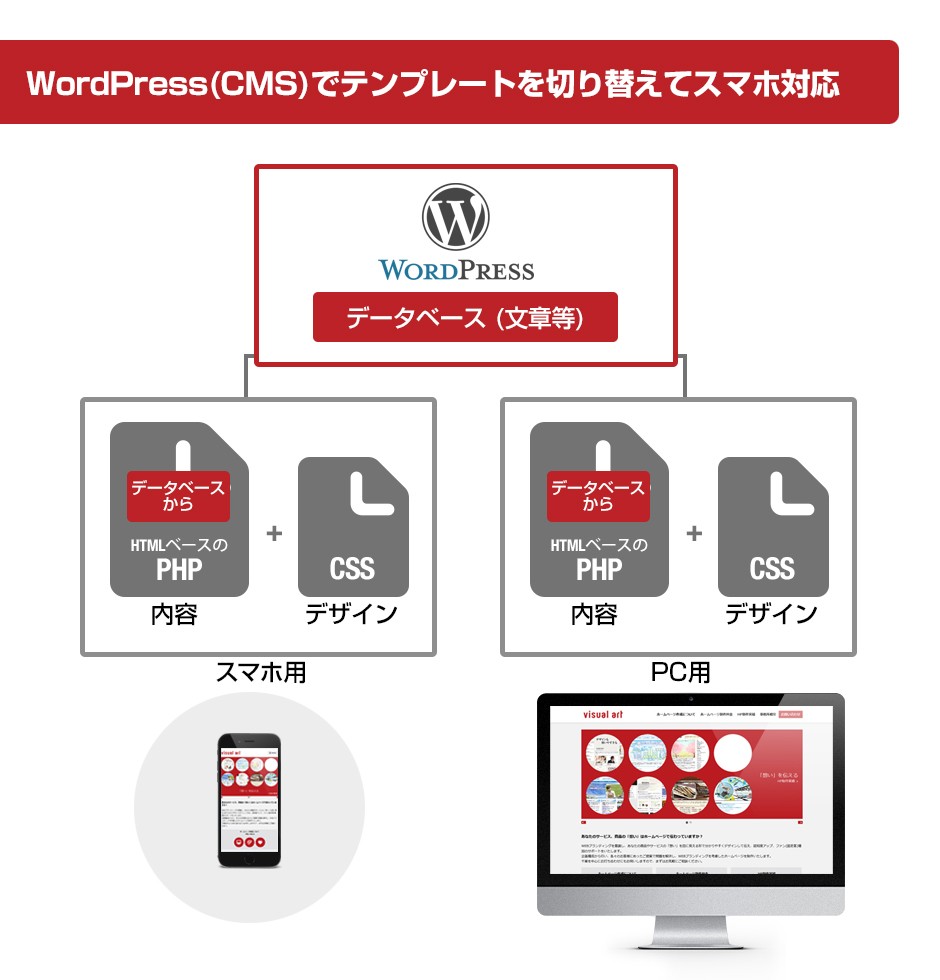
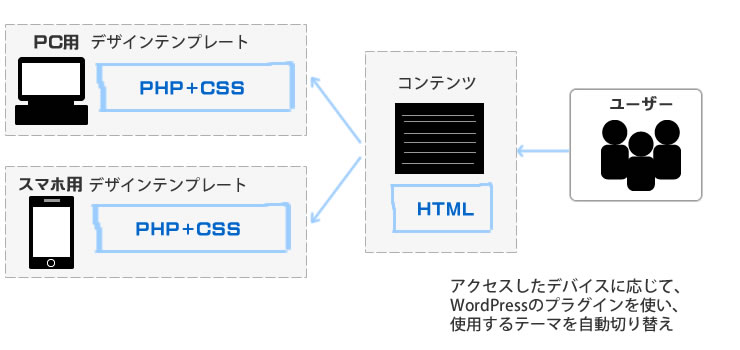
レスポンシブデザインとワードプレスのテンプレート切り替えでのスマホ対応の違い ホームページ制作関連コラム 千葉 Visual Art
日本語対応レスポンシブwordpressテーマ Liquid Press リキッドプレス ブログアフィリエイトツールログ

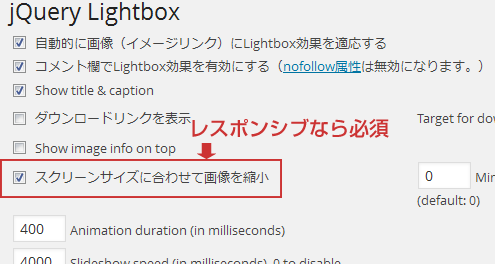
Nextgen Galleryとwp Jquery Lightboxを併用してレスポンシブ対応のギャラリーをつくる 低価格で作成 充実サポートで安心運用 Wordpressに実績のある奈良のホームページ制作会社ウェブエントリーズ

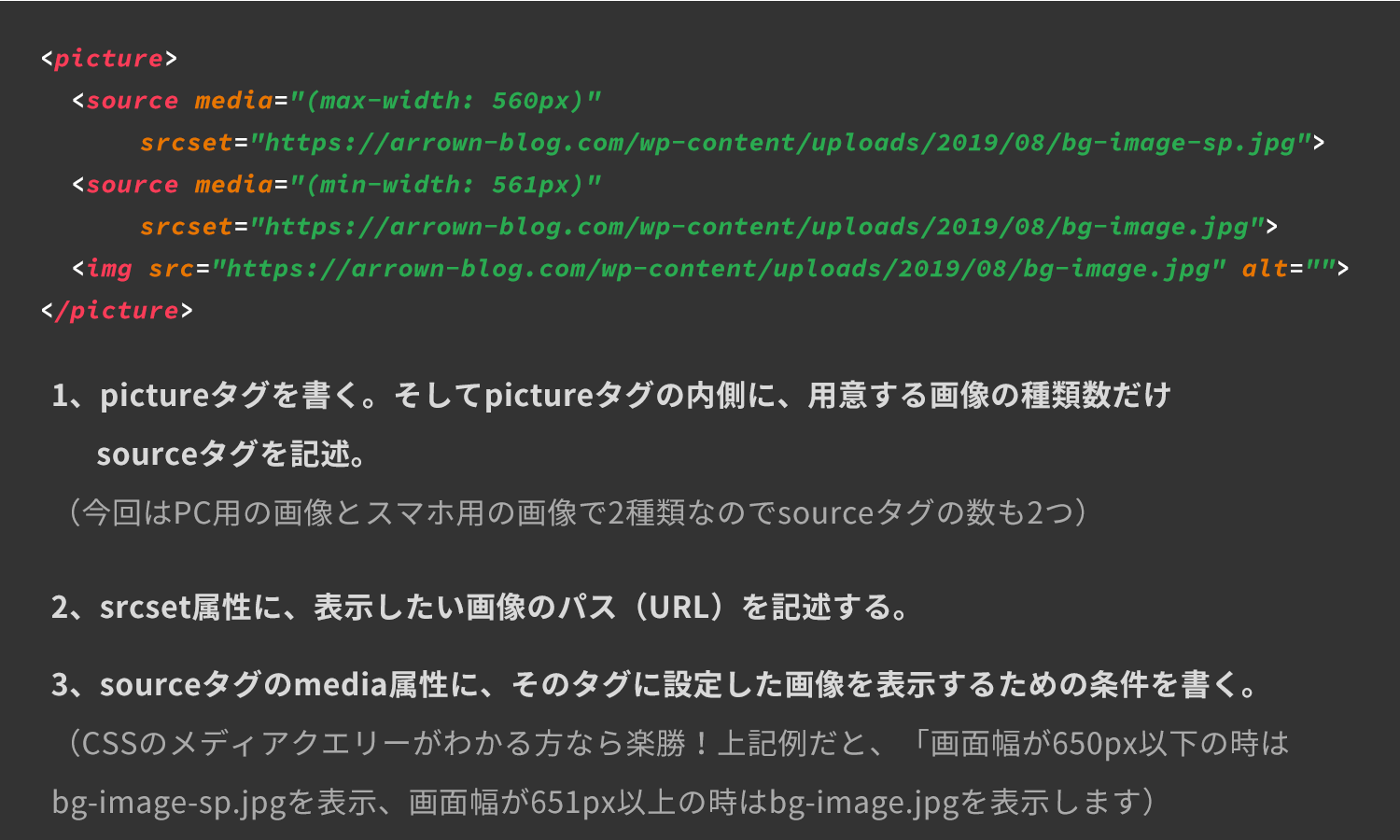
Piture Source Srcset レスポンシブイメージを使いこなしてweb制作での画像切り替えを極めよう Arrown

Js不要 コピペで1分 Cssだけで作るタブ切り替えメニュー レスポンシブ対応 S Design Labo

レスポンシブデザインのスマホ版とデスクトップ版の切り替え Web Arranger Webアレンジャー

Wordpress Pcとスマートフォンでコンテンツを切り替えたい際に便利なwp Is Mobile関数 A Nxworld

Wordpress新規投稿 ビジュアルエディタが使えない タブが消えた場合の対処法の備忘録 初心者のウェブサイト制作 編集備忘録

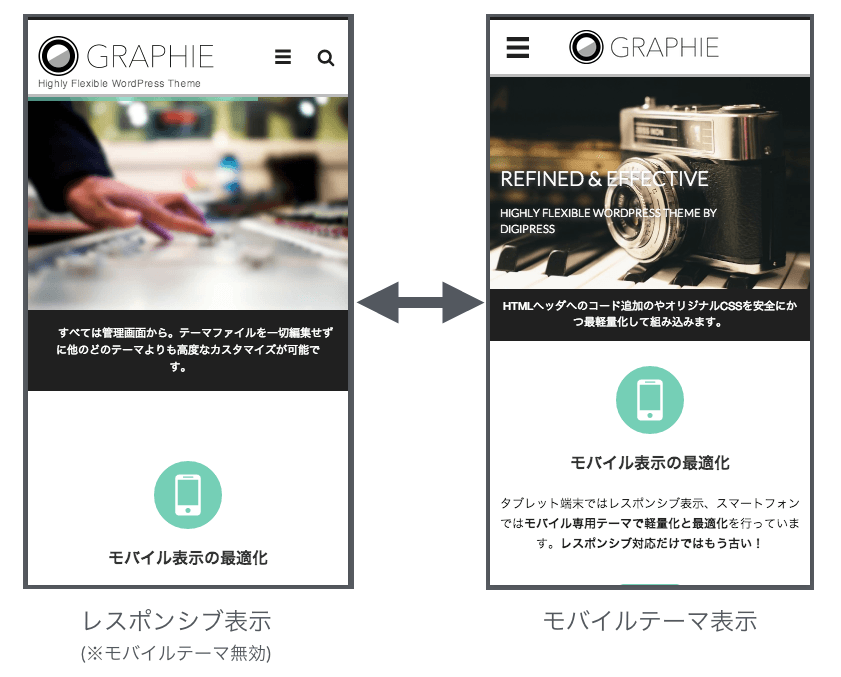
Graphie Wordpress テーマ Digipress

第56回 レスポンシブwebデザイン テーブル小技 コーディング代行ならコーディングファクトリー

Css レスポンシブ対応の方法や作り方を徹底解説 メリット デメリット Creive

レスポンシブwebデザインでもpc版表示に切替出来るようにする クリエイタークリップ

Piture Source Srcset レスポンシブイメージを使いこなしてweb制作での画像切り替えを極めよう Arrown

スマホでpc表示が可能に デバイスごとにテーマを切り替えれるwordpressプラグイン Multi Device Switcher 株式会社bridge

コンテンツマーケティングを加速するwordpressテーマ Liquid Press

User Switching ユーザーアカウントを素速く切り替えられるwordpressプラグイン ネタワン

第5回 スマホ対応レスポンシブデザインとbootstarap 株式会社ちょもらんま

Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

Css レスポンシブ対応のタブ切り替え表示 Web担当屋 ブログ

Piture Source Srcset レスポンシブイメージを使いこなしてweb制作での画像切り替えを極めよう Arrown

Jquery タブ切り替えをウィンドウサイズが小さいときはselectで切り替える動きにする方法 Nxworld

レスポンシブ対応テーブルプラグイン Jtrt Responsive Tables の使い方 Wordpress ニュースフラッシュ

これが新常識 レスポンシブな画像切り替え方法まとめ

文系デザイナーでも大丈夫 レスポンシブwebサイトをwordpressで作ってみよう

プロが選ぶwordpressテーマテンプレート無料有料 Webサービス一覧のひとりごと

Wordpress ワードプレス でもスマホ対応が可能 Cmsでホームページ制作するcms Homepage Net

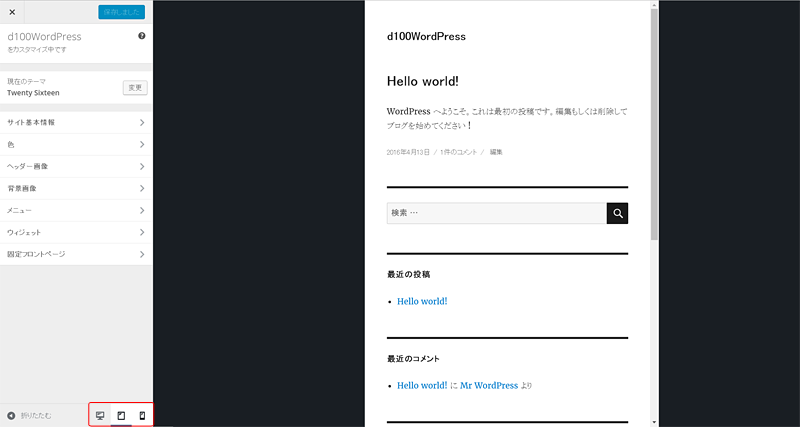
トップページのデザインを切り替えて確認してみる ゆうそうとitブログ

Jquery タブ切り替えをプラグインを使わずに自前で実装する 東京のホームページ制作 Web制作会社 Brisk

Jquery マウスオーバーでシンプルなサムネイル画像の切り替え 複数要素対応版 Liot Blog

サムネクリックで画像を切り替えるレスポンシブのスライダー おいしいソース

オシャレなグリッドデザインwordpressテーマ Liquid Press

無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb

コーポレートサイト多言語対応wordpressテーマ Liquid Press

シンプルで汎用性に優れたレスポンシブ対応のタブコンテンツ Basic Tabs コリス

Q Tbn 3aand9gcq0uobuwpx Bicgdw4ybwkftbjjuk Nmd5hw Usqp Cau

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

レスポンシブデザインとワードプレスのテンプレート切り替えでのスマホ対応の違い ホームページ制作関連コラム 千葉 Visual Art

Pcとスマホの画像切り替えがpictureタグで幸せになれる Web Fla

Jquery プラグイン Tabs Js で簡単にタブ切り替え 125naroom デザインするところ 会社 です

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

Ja 妙深寺様サイトのレスポンシブ対応を担当させていただきました

はてなブログにパソコンとスマホの表示切り替えボタンを実装する

Wordpressホームページ制作 有限会社ワイワイトップ

Css メディアクエリ スマホやpcで表示を変える Golbitz

Wordpress レスポンシブテーマを固定化する方法と プラグイン Wp Kyoto

これが新常識 レスポンシブな画像切り替え方法まとめ

Cssのみでタブ切り替えを実装する Designmemo デザインメモ 初心者向けwebデザインtips

レスポンシブデザインでのadsense広告サイズ切り替え方法 Mylifeyourlife

Wordpressテーマ よくある質問 Liquid Press

ショートコードで本文中のコンテンツをpc スマホへの切り替えを行う 田端厚賢 Wordpress

画面幅によって表示する画像を変える方法 レスポンシブデザインでの画像表示 株式会社kop

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

記事中でもadsenseをpcとスマホで切り替えok レスポンシブ広告ユニット It便利帳

Wp投稿エディター ビジュアル テキストの切り替えタブ消えた 投稿切り替えタブ復元方法備忘録 初心者のウェブサイト制作 編集備忘録

入門 レスポンシブwebデザインとは 概要と作り方を丁寧解説 カゴヤのサーバー研究室

デバイスによって表示切り替え Wordpressのプラグインを使用してテーマを切り替える手法 ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

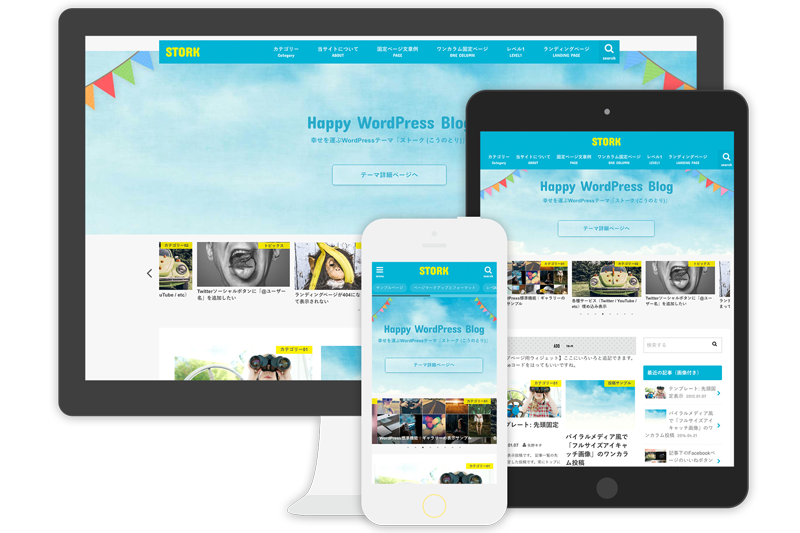
旧stork

Jquery シンプルなタブ切り替えの作り方 Designmemo デザインメモ 初心者向けwebデザインtips

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

Wordpress プラグイン Amp For Wp 設定 Hazu Labo

Useragentによるテンプレート切り替えと公式ampプラグインを併用する方法 Wordpress Teradas

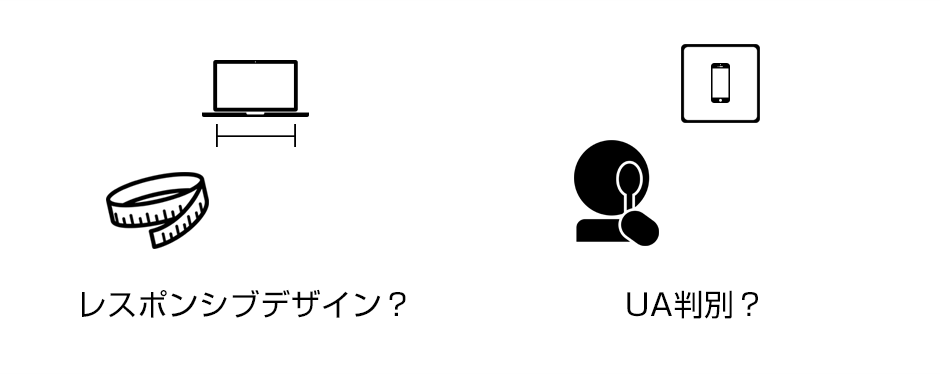
レスポンシブデザイン モニター幅で切り替え とua判別 Pcかスマホかで切り替え の違い ホームページ制作関連コラム 千葉 Visual Art

レスポンシブデザイン対応や記事の編集機能を強化 Wordpress 4 5 の新機能 できるネット

Graphie Wordpress テーマ Digipress

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

スマホで見ても美しい おすすめwordpressレスポンシブ対応テーマ12選 Wordpress Boy ワードプレスボーイ

Wordpress公式プラグイン 拡張機能 Liquid Press

無料wordpressプラグインでレスポンシブ スマホ対応 のデメリットを解消 スマホ Pc表示切替できる Liquid Rwd Plus 他 Wordpressやwebデザインなど紹介 Ocadweb

Jquery レスポンシブなサイトで デバイスサイズで適用させるjavascriptを切替 Mobile First Marketing Labo

Wordpress ワードプレス のスマホ最適化 レスポンシブwebデザインでスマートフォン対応するテーマ テンプレート

Pcとスマホで別画像に切り替えて表示したい場合 Html Cssコード例 ウィズクリエイション Withcreation

スマホ専用のテーマを作って切り替え Wordpressプラグイン Multi Device Switcher の魅力 ウェブデザイン Itエンジニアスクールをお探しならakros アクロス 東京 台東区上野 全国オンライン

最新版 Cssでできる画像レスポンシブの対応方法と実装範囲

Wp投稿エディター ビジュアル テキストの切り替えタブ消えた 投稿切り替えタブ復元方法備忘録 初心者のウェブサイト制作 編集備忘録

Elementorでレスポンシブ対応 スマホサイトも簡単に Elementor Fan

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

レスポンシブル切り替えのwordpressテーマ Liquid Press Karetch Com

レスポンシブ Pcとスマホで違う画像に切り替える方法 Cssだけで簡単画像切り替え Fastcoding Blog

Aroma Flat シンプル レスポンシブなwordpress無料テーマ

レスポンシブデザインで画面サイズで画像切替たい Webクリエイターな備忘録

Bootstrap4対応 Wordpressテーマ無料 Liquid Press

レスポンシブデザイン対応 Wix ペライチ By Baison



