Bootstrap ボタン 右寄せ

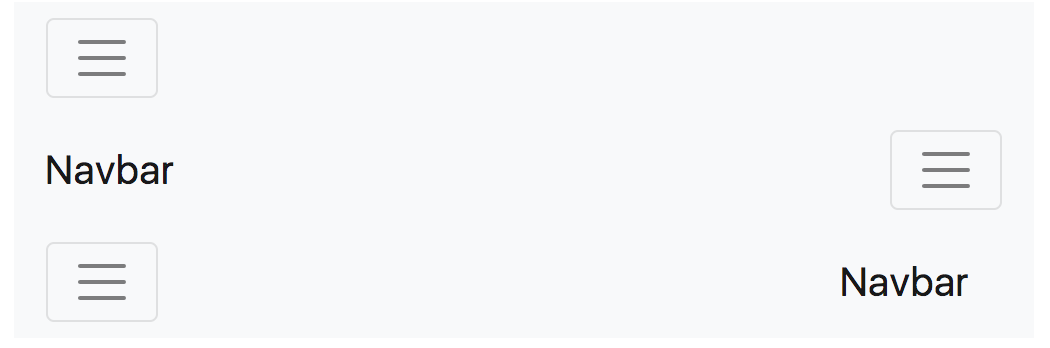
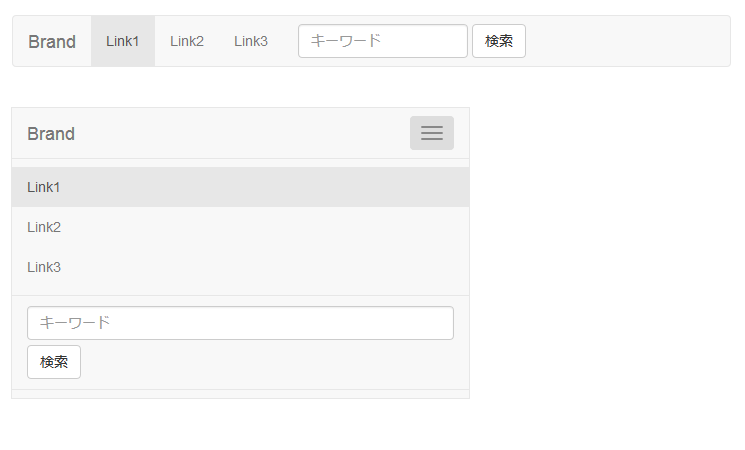
Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Material Kit マテリアルデザインが実践できるbootstrapベースの無料uiキット ソフトアンテナブログ

Bootstrapで左 中央 右寄せする方法 Qiita

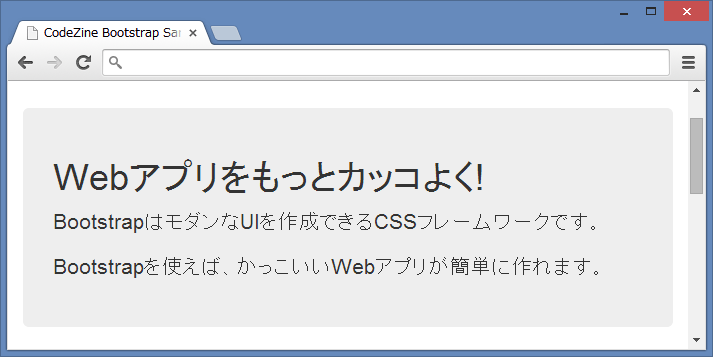
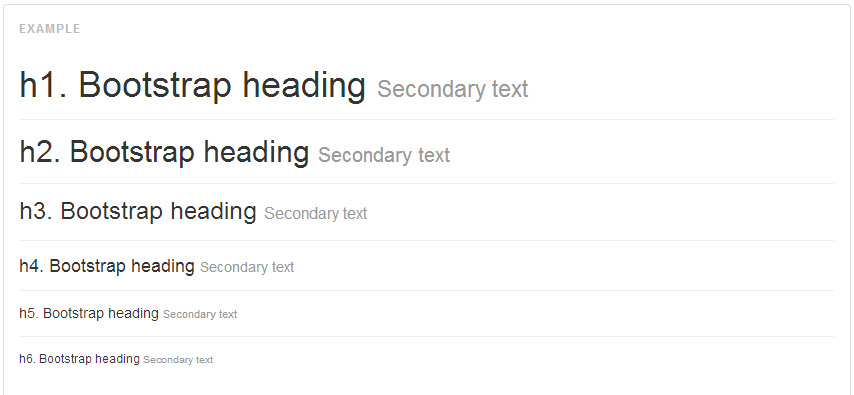
Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン

これだけ覚えれば誰でも使えるtwitter Bootstrap2 0 Winroad徒然草


続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

テキストやボタンの配置を右寄せにしたい時 佐々木亜紀公式サイト

Bootstrap3 の基本的な使い方 2 Web Design Leaves

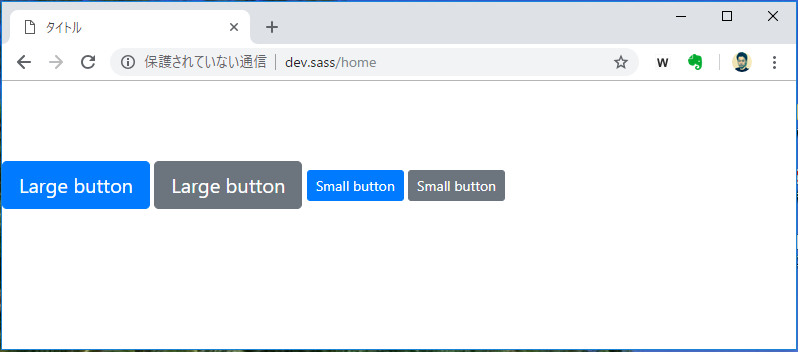
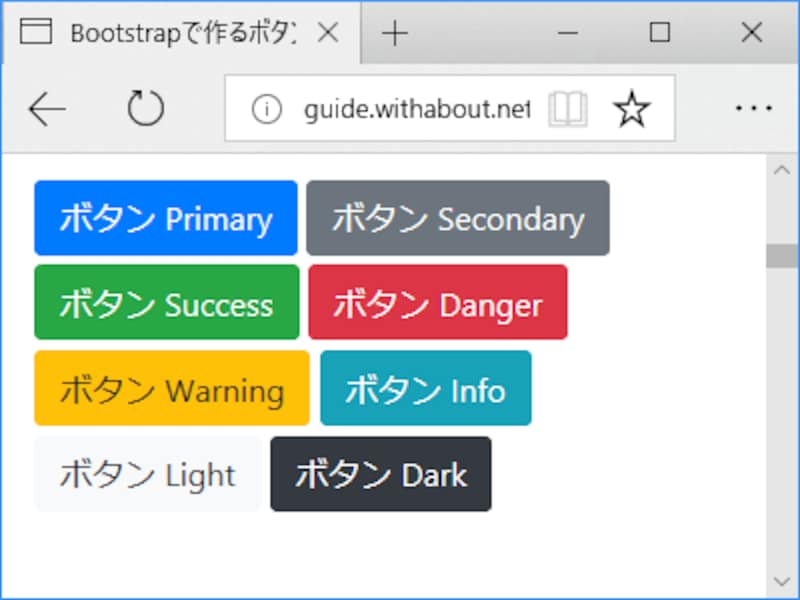
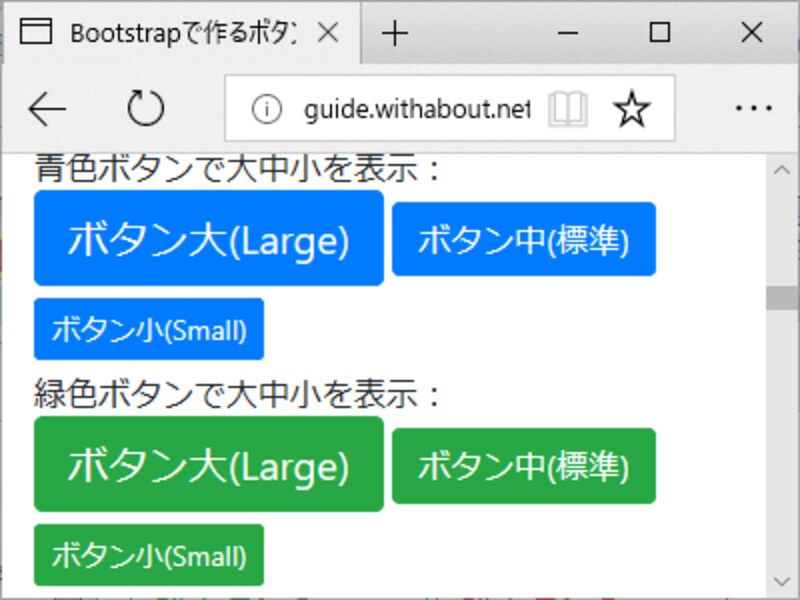
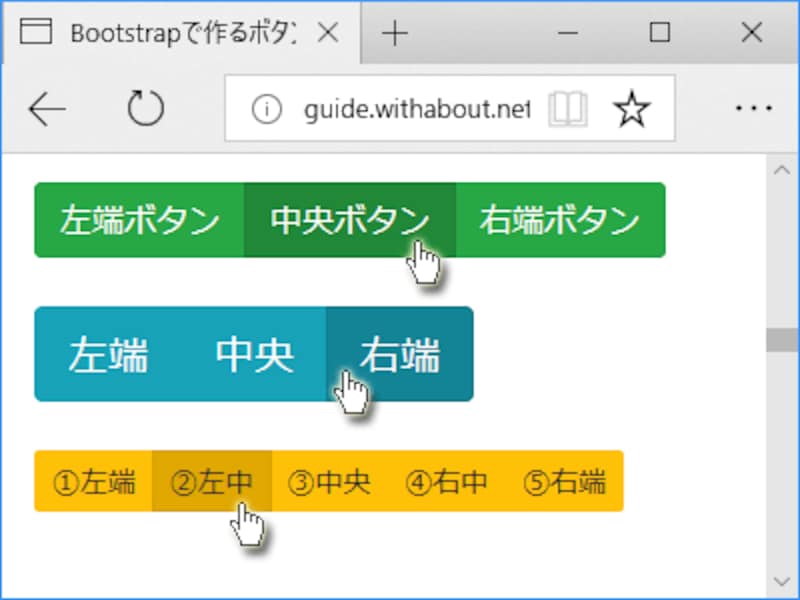
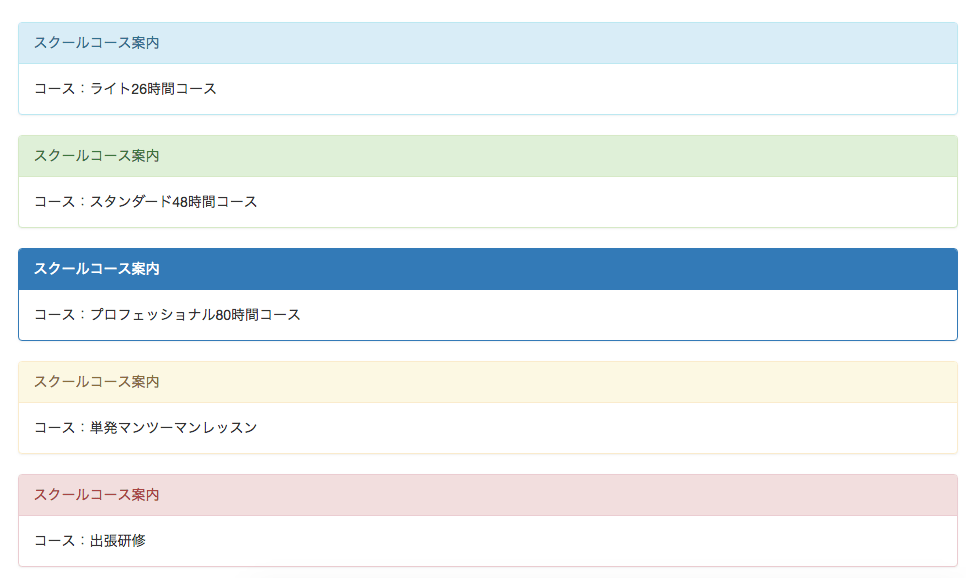
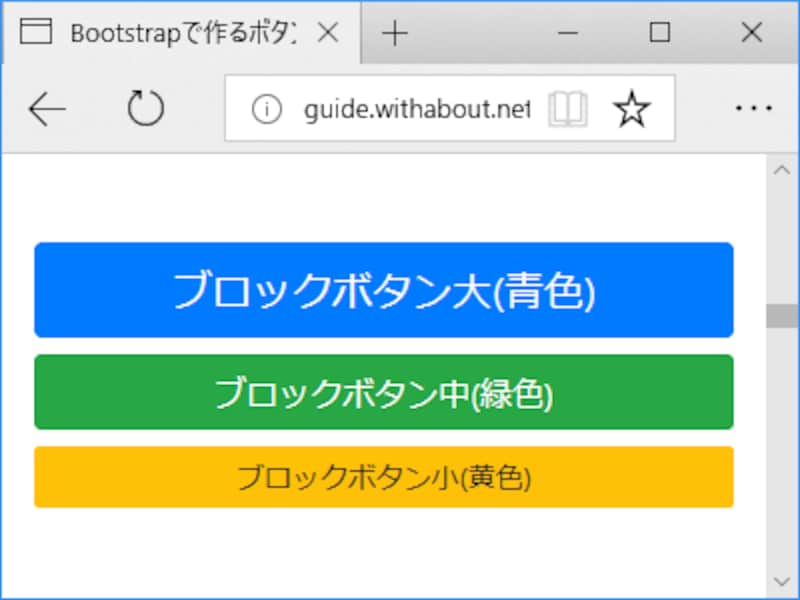
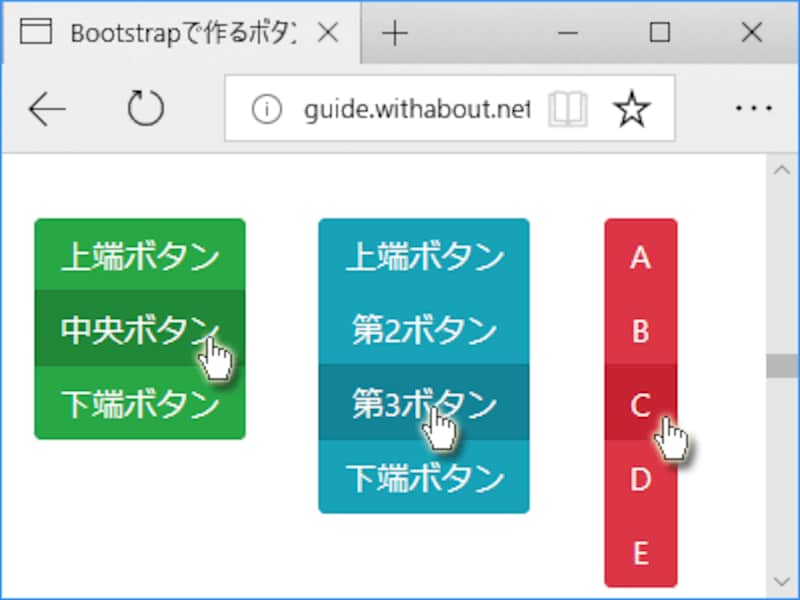
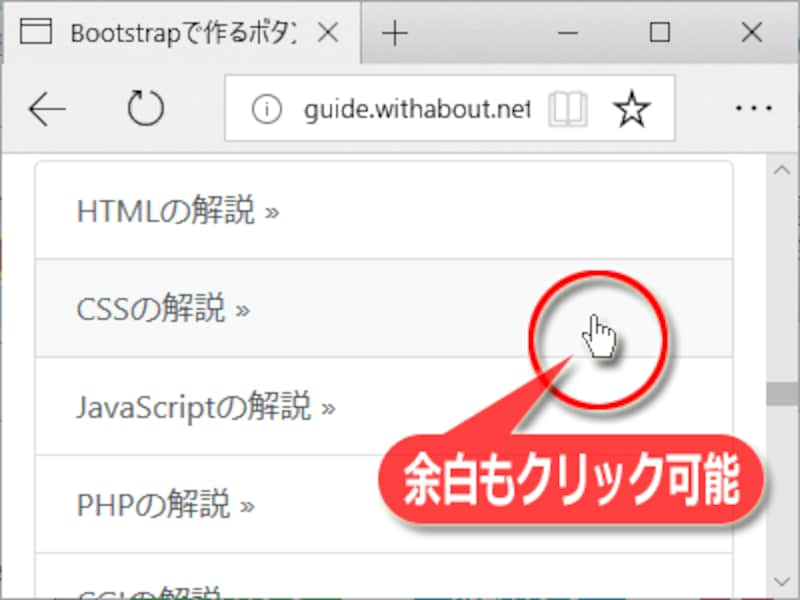
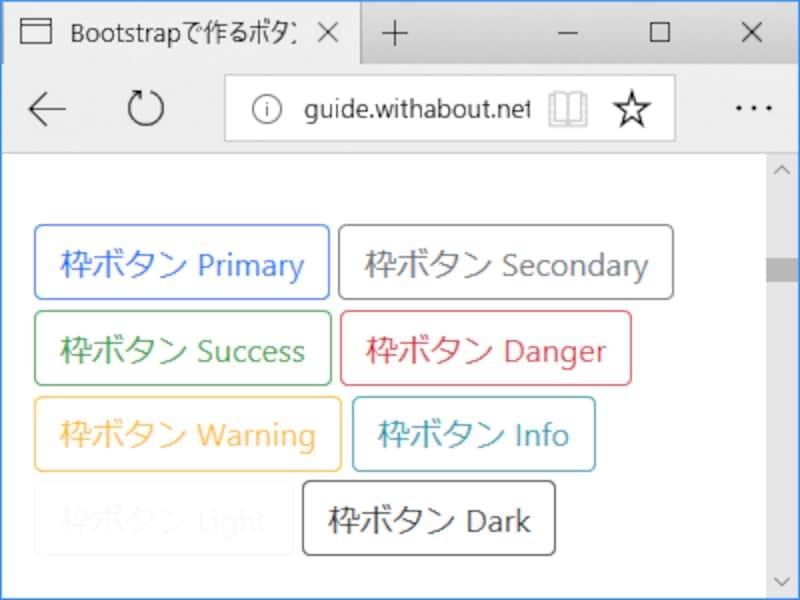
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Jtoolbarでアイコンボタンを右寄せ Java Swing Tips

Aタグを親要素のサイズに合わせるやり方と Aタグをbutton状にする調整法まとめ Yanagi S Memo

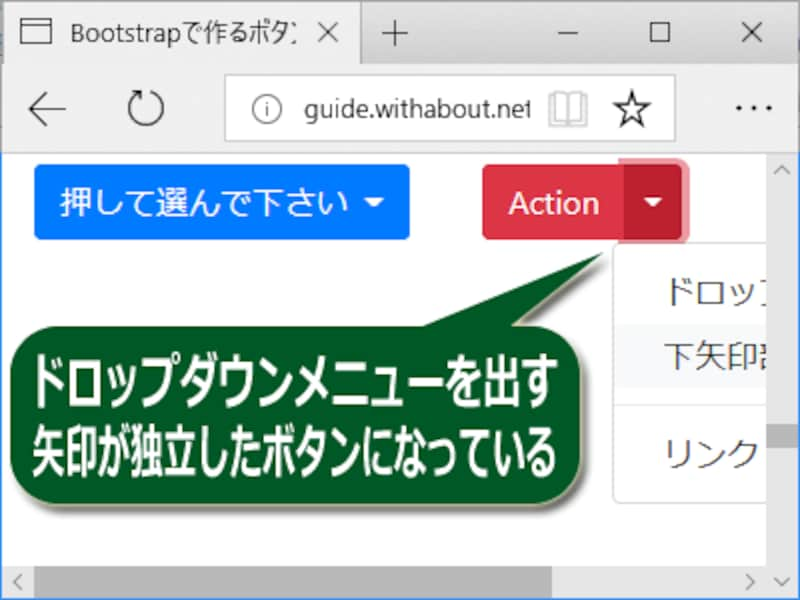
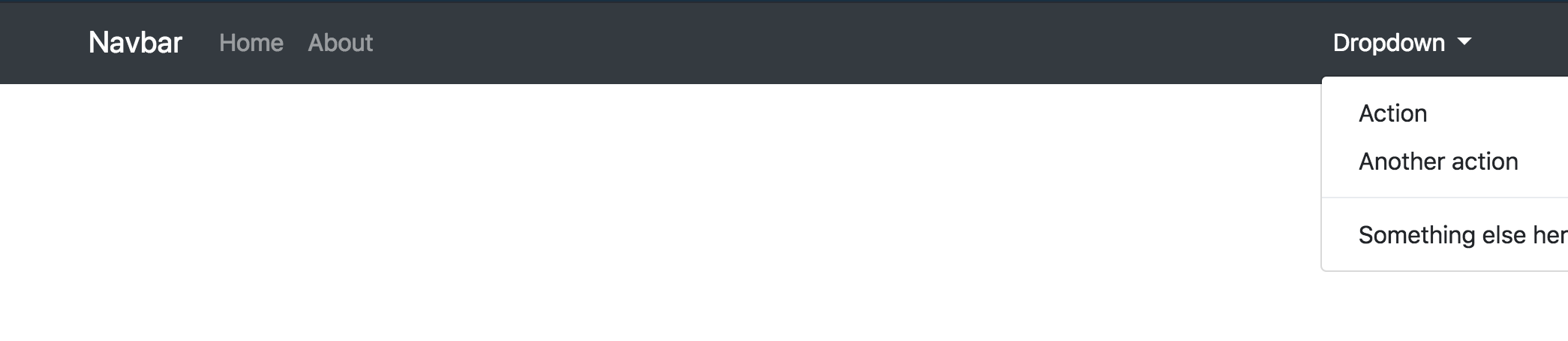
Html Css Bootstrap Dropboxメニューをボタンの右側に配置する

プログラマのためのbootstrap入門 その4 バッジとリスト Symfoware

Bootstrapで左 中央 右寄せする方法 Qiita
Xpagesでbootstrap導入
Bootstrapナビがずれるエラー アイコンを非表示に 右に寄ったテキストをセンタリングする方法

Vue Js コンテンツを右寄せ 中央揃えにする Qiita

Material Kit マテリアルデザインが実践できるbootstrapベースの無料uiキット ソフトアンテナブログ

テキストやボタンの配置を右寄せにしたい時 佐々木亜紀公式サイト

Bootstrap V4 ナビバーを作る Lotusboast ロータスボースト

Bootstrapで文字や表などをカッコよく表示しよう 1 3 Codezine コードジン

Htmlのテキストやブロック要素を右寄せにするcssの書き方 むねひろ プログラマー

Bootstrap4 早見表 Laravel学習帳

初心者のためのbootstrap4のはじめ方 ホムペディア

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Htmlのテキストやブロック要素を右寄せにするcssの書き方 むねひろ プログラマー

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Wordpress 4 8 テキスト ウィジェットのカスタマイズ Xakuro

Bootstrapとは 入門からbootstrap4の管理画面のテンプレート利用まで

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

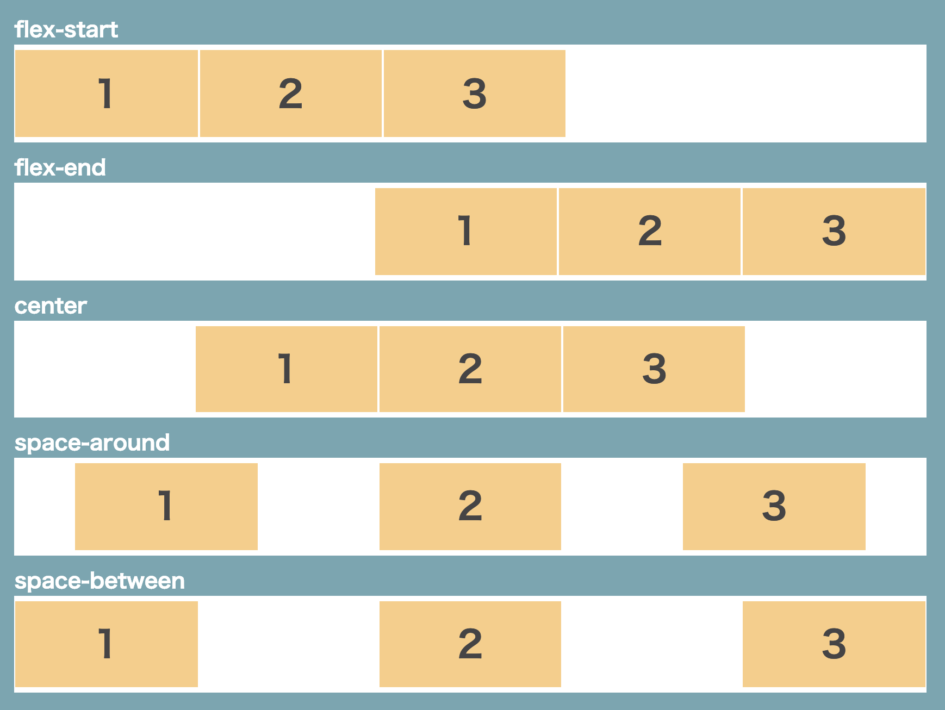
Flexboxで左寄せ 中央寄せ 右寄せを指定する方法 Web Design Trends
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

マテリアルデザインでの ボタン の使用ルールと作り方 サンプルcss付

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap 4チートシート 酒と涙とrubyとrailsと

ドロップダウン Bootstrap5設置ガイド

Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ

Ruby Bootstrapで左寄せ 右寄せの要素を一行に共存させるには Teratail

Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

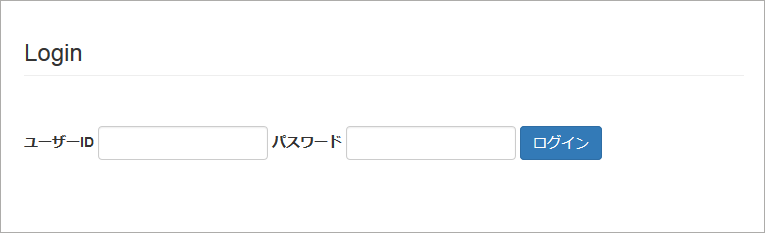
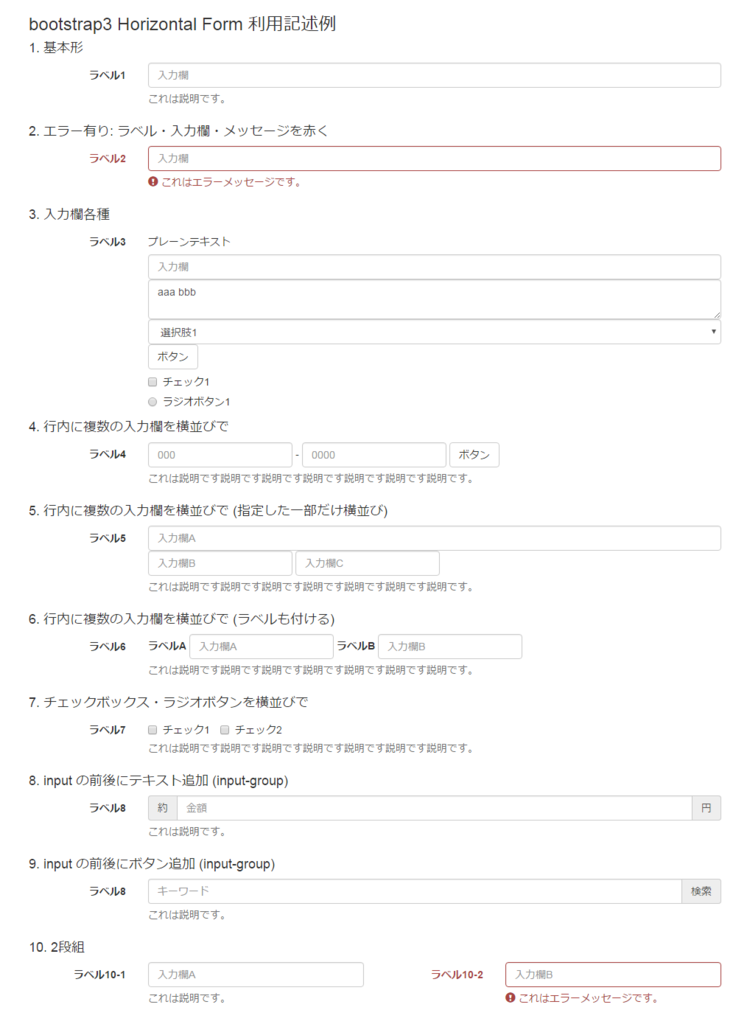
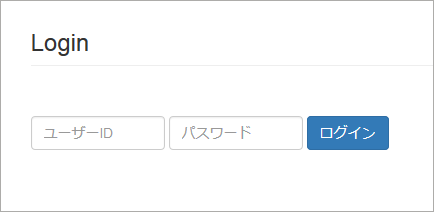
Horizontal Form の記述例メモ プログラミングメモ

Bootstrap 4 Navbar の一部 Nav Item を右寄せに配置するサンプルコード Codenote

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Css フォームの 送信ボタン を中央揃えに どの端末で見ても真ん中にする技 ヨッセンス

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Css 29 Bootstrapとjqueryで文字色 右寄せ 左寄せ 中央寄せを変更する方法

Movable Type 7 Tinymceボタンのカスタマイズ りきえる s ブログ

Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

テキストやボタンの配置を右寄せにしたい時 佐々木亜紀公式サイト

Bootstrap 4チートシート 酒と涙とrubyとrailsと

Bootstrap 4 のテキスト関係の装飾クラスやタグ指定などのまとめ ぺらラボ

Bootstrap 4 Navbar の一部の Nav Item を右寄せに Qiita

Bootstrapでtext Left Text Center Text Rightを使って左寄せ 中央 右寄せを行う方法 ソフトウェア開発日記

Html Bootstrapのnavbar Teratail

Bootstrap 2 ブログタイプ すぐ使えるcms

Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ

プログラマのためのbootstrap入門 その4 バッジとリスト Symfoware

Navbarの中央寄せ 右寄せなどの使い方 Bootstrap 4 レンタルサーバーナレッジ

Jtabbedpaneの各タブにjbuttonを右寄せで追加する Java Swing Tips

これだけ覚えれば誰でも使えるtwitter Bootstrap2 0 Winroad徒然草

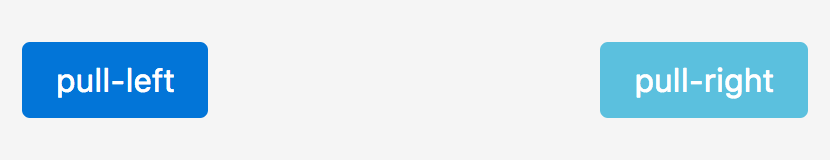
フロートとセンターブロックの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap3 の基本的な使い方 2 Web Design Leaves

第3回 Bootstrapの基本スタイルを覚えよう Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社

Ruby Bootstrapで左寄せ 右寄せの要素を一行に共存させるには Teratail

Bootstrap V4 Navbars 表示サンプル Lotusboast ロータスボースト

Bootstrap4のナビバーを用いたサイトの多言語化 Farma S Study Desk

Wordpress 4 8 テキスト ウィジェットのカスタマイズ Xakuro

Bootstrap V4の右寄せ方法が変更されてた Javascript勉強会

Bootstrapで左 中央 右寄せする方法 Qiita

Bootstrap3 の基本的な使い方 3 Web Design Leaves

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Cssで要素を右寄せする方法の全て 文字も画像も右寄せにしよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

これだけ覚えれば誰でも使えるtwitter Bootstrap2 0 Winroad徒然草

ナビゲーションを作る Bootstrapでホームページを作る 北海道苫小牧市のホームページ制作 Studio Key

Bootstrap4 早見表 Laravel学習帳

Bootstrap4の タブナビゲーション を理解する ページ 2 Ec Tips

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール

Bootstrap Navbarの使い方 カスタマイズ方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrap4でよく利用するクラスの纏め 基本編 Isystk S Blog

Bootstrap4に用意されているクラス Flex編

Web制作の毎日コーディング日記 9日目 デイトラ Day12終了 物理 プログラミング Web制作 自己啓発 Note

Html Css Aタグ要素の右寄せ Teratail

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Bootstrap V4の右寄せ方法が変更されてた Javascript勉強会

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Htmlを使ってテキストを左 右 中央寄せする簡単な方法 Codecampus

Bootstrapの使い方 導入方法と基本 レスポンシブデザインを徹底解説 Webst8のブログ

Html Cssの右寄せ 中央 左寄せ配置に関して Teratail

タイトル 右寄せ を検索 はてなブックマーク
Bootstrap グローバルナビを 右寄せ 左寄せ にする方法 Miscellaneous Notes

ブロック要素を左寄せ 中央寄せ 右寄せする方法 Cssテクニック Acky Info

Html Css Bootstrap Dropboxメニューをボタンの右側に配置する

第3回 Bootstrapの基本スタイルを覚えよう Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社
無効なクラスブートストラップ Jumvingdi1

Bootstrapのユーティリティを理解する 図解たっぷりbootstrap入門 Skillhub スキルハブ

Html 左 中央 または右揃えの項目を持つブートストラップnavbar



