Bootstrap Input 幅

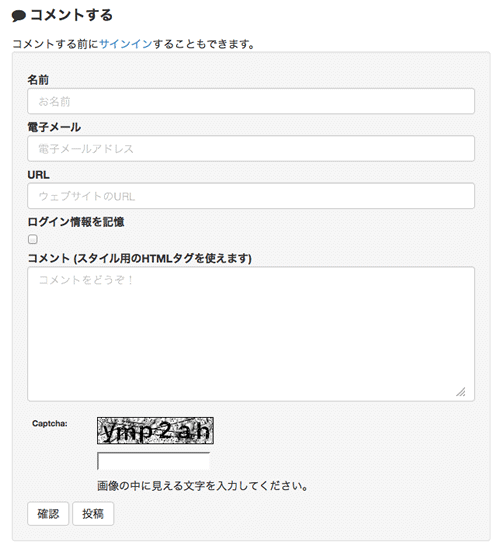
Bootstrap 3 0でのmovable Typeのコメントキャプチャ ブログ アットスタイル

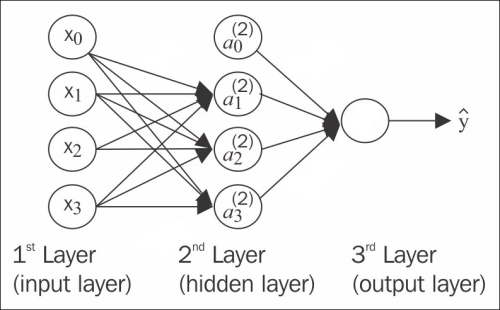
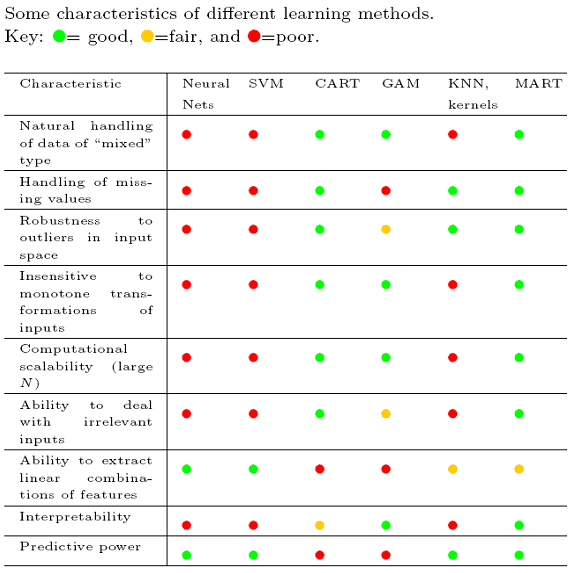
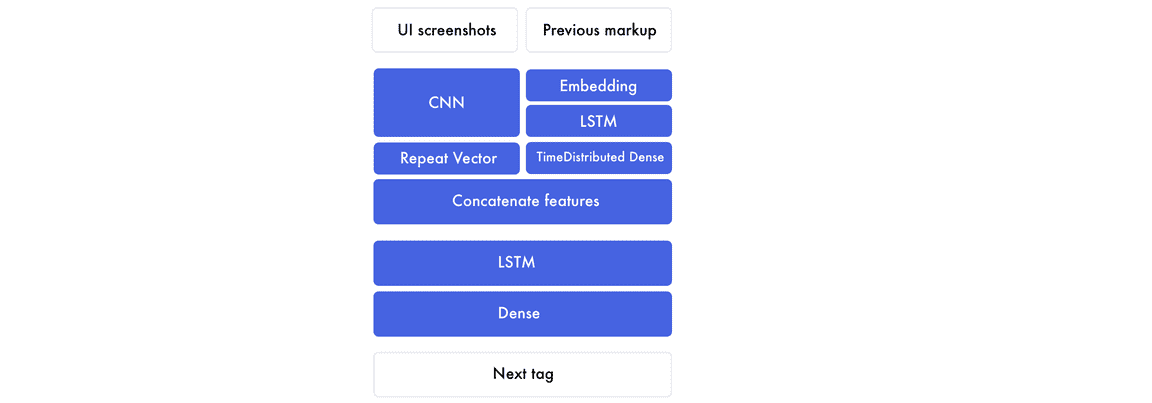
11 神经网络 数据科学和机器学习1 0 Documentation

Bootstrap 3 Bold Text

Bootstrap Fileinput 图片上传

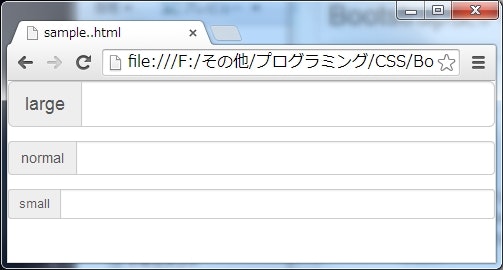
Bootstrap 3 でテキストフィールドの幅を調整したい スタック オーバーフロー

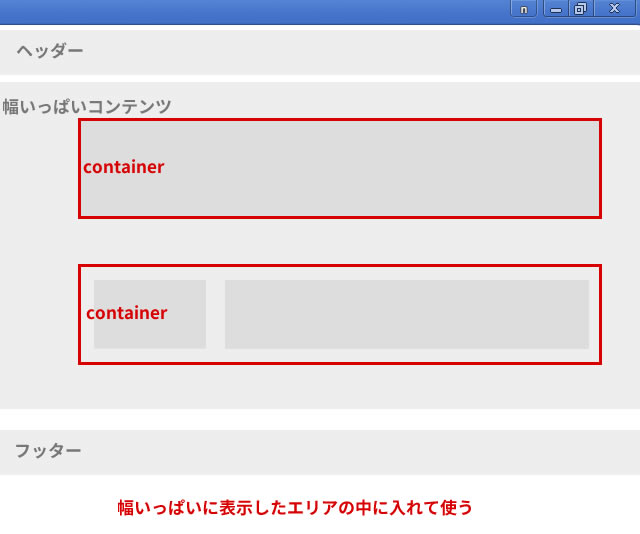
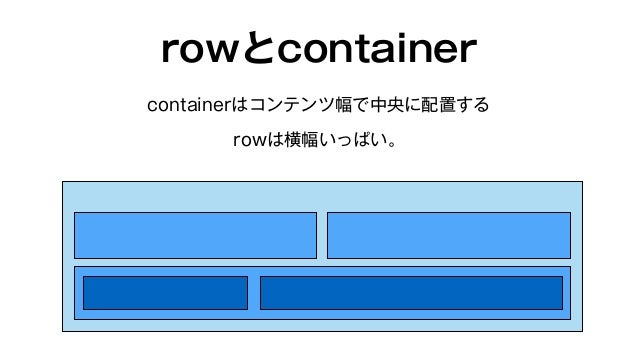
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう
– Paul Taylor May 23 '18 at 8:27.

Bootstrap input 幅. ブートストラップをclass="input-medium"使用して幅を設定できますが、angular-uiが構成パラメーターを取得しない理由はまだわかりません。 css twitter-bootstrap angularjs jquery-select2. サイズユーティリティ(Sizing) v4.0.0新設 v4.2.1追加 幅と高さのユーティリティを使用して、要素を簡単に幅広または背高に作成。. Input group(インプットグループ)では,テキスト入力, カスタム選択, カスタムファイル入力の両側にテキスト, ボタン, またはボタングループを追加して, フォームコントロールを拡張可能です。 Skip to main content.
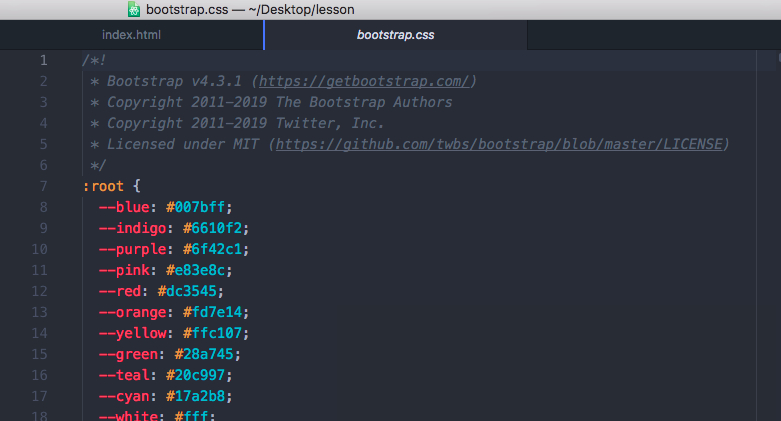
ブレークポイントを変更する場合、bootstrap.cssを直接編集す … Bootstrap4 YouTubeをレスポンシブで貼り付ける(普通の動画でもOK) Bootstrap4を使えば、レスポンシブなYouTubeリンクを貼り付けることができます。 レスポンシブというのがミソです。. But Im not trying to create a new groundbreaking design just to use Bootstrap as intended to create more polished version of my webapp. Input group(インプットグループ)では,テキスト入力, カスタム選択, カスタムファイル入力の両側にテキスト, ボタン, またはボタングループを追加して, フォームコントロールを拡張可能です。インプットグループの使い方の例を示します。.
Place one add-on or button on either side of an input. Bootstrap 3 formの項目にはform-controlを指定するが、これを指定すると横幅の指定が効きかない(width:100%になるため) なので、横幅を指定したい場合は、上位のタグで指定する. Range inputs have implicit values for min and max of 0 and 100 respectively.
最後に周囲のコンテンツの適切な間隔のために <input> に幅. Bootstrapのコードを少しずつまとめていきます。 今回はフォームの書式です。 基本的なフォームの書式 質問の項目ごとにdivで囲み、class「form-group」を適用します。 inputや…. Bootstrap では、定義された各画面幅を 12 個のグリッド に分割するレイアウトシステムを持ちます。 カラムクラスの指定時、数値を追加 ( col(-{画面サイズ})-{グリッド数} ) することで、『その要素が何個分のグリッド幅で表示されるか』を明示できます。.
Bootstrap 19年4月18日 年1月21日 ここではBootstrap4で利用できるBorder「ボーダー」ユーティリティーの使い方を説明していきます。. Inputs with type range render using Bootstrap v4's .custom-range class. Lg : 幅 10px 以上の大きな画面。デスクトップPCなど。 md : 幅 992px 以上のそれなりの大きさの画面。デスクトップPCなど。 sm : 幅 768px 以上の小さ目の画面。タブレットなど。 xs : 幅 768px 未満の小さい画面。携帯など。.
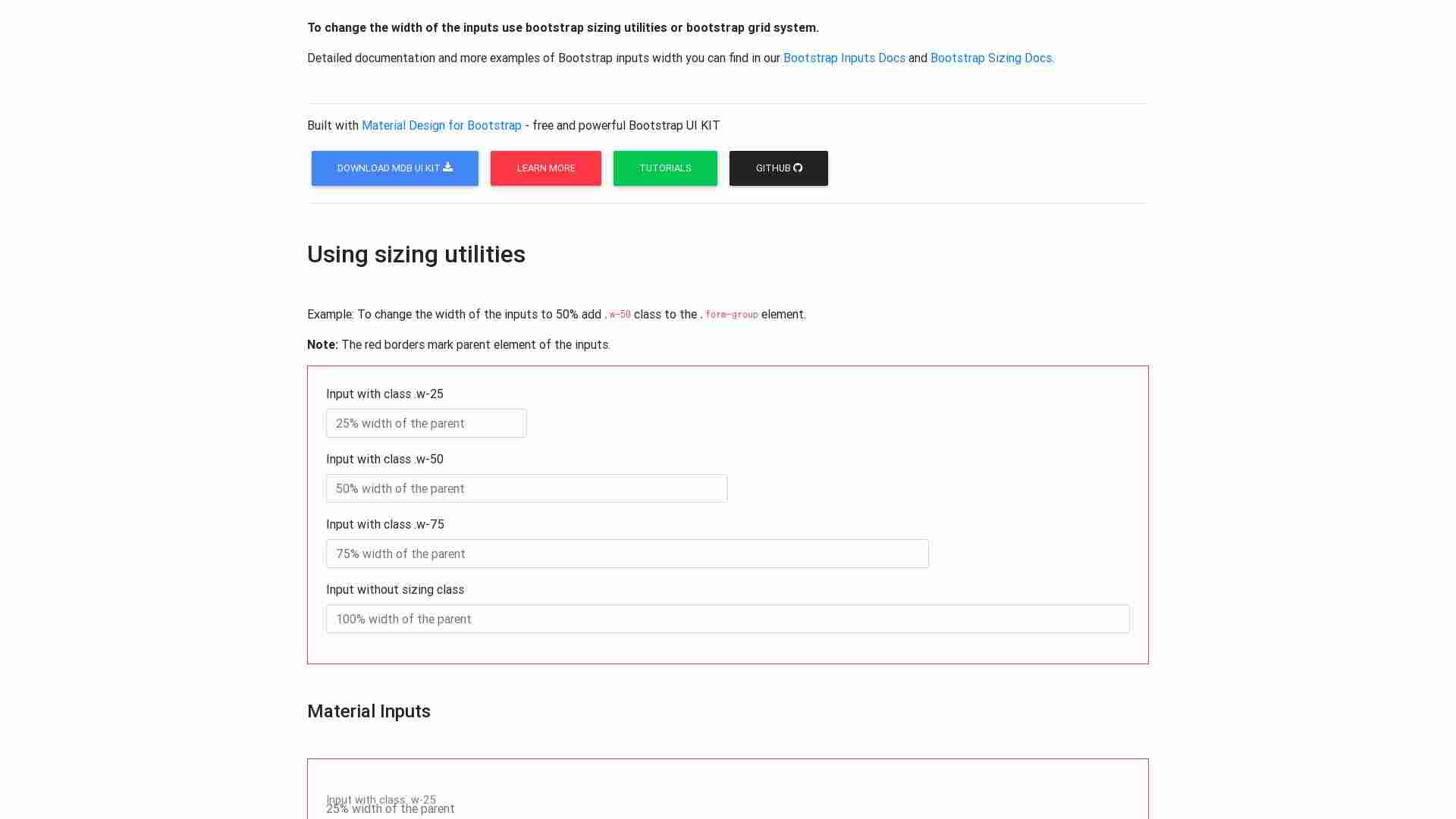
Bootstrap Icons are designed to work best with Bootstrap components, but they’ll work in any project. 幅 w-25, w-50, w-75, w-100, w-auto. このプロパティをinput要素、textarea要素、select要素に対して設定すると、フォーム部品の大きさを指定することができます。 textarea { width:.
Text, password, datetime, datetime-local, date, month, time, week, number, email, url, search, tel, and. Bootstrap supports all the HTML5 input types:. Bootstrap4の標準で用意されているクラスです。 text-align テキストの左・中央・右寄せ float コンテンツの左・右寄せ mx-auto コンテンツの中央寄せ w-25 w-50 w-75 w-100 width 横幅 h-25 h-50 h-75 h-100 height 高さ mw-100 max-width:100% mh-100 max-height:100% m-*.
Bootstrap4でコンテンツのマージンやパディングを指定するにはコンテンツを表す要素に下の3つの要素を順番に-で結合したものを名称とするクラスを指定します。 上下左右の何れの部分のマージンやパディングであるか? 画面の幅(ブラウザのドキュメント表示部分の幅)に応じてマージンやパ. インプットサイズ 入力コントロールサイズ.input-lg や .input-sm のようなクラスを使って入力要素の高さを設定します。.col-lg-* や .col-sm-* などのグリッド列クラスを使用して要素の幅を設定します。. For the first time ever, Bootstrap has its own open source SVG icon library, designed to work best with our components and documentation.
.table-sm は通常よりも行幅の狭いテーブルにします。Bootstrap 3 では .table-condensed. You may also place one on both sides of an input. You may specify new values for those using the min and max props.
Easily extend form controls by adding text, buttons, or button groups on either side of textual inputs, custom selects, and custom file inputs. この記事は Bootstrap 3 〜 4 beta までを対象としています。18 年に公開された Bootstrap 4 正式版に対応する情報については、新しく公開された記事 続・今更聞けない Bootstrap 4 のレイアウトシステム with Flexbox をご覧ください。 tech.speee.jp お…. Bootstrap 3 アイコンの使い方 ちょーかんたん編 Bootstrap3 アイコンを白くする方法 Bootstrapでかっこ良いファイルインプットフォームをつくる プログラマ必見!Bootstrap3 スマホでのヘッダーメニューはどんな感じ?.
So am i simply wrong to be using addons like this, should I just be using a regular form label (i.e text above the input which isn't actually attached to the input field) ?.

I Code It

Bootstrap 4 Inputs Geeksforgeeks

フォーム 入力欄の長さを最適化 3 Tech Blog
前端慌不慌 用深度学习自动生成html代码

Bootstrap实地设计案例 知乎

Springboot Sweetalert2 附源码 程序员大本营

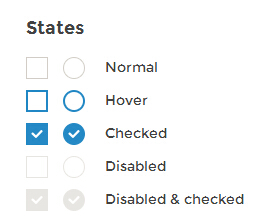
Bootstrap 用icheck插件给checkbox换新装 Html教程 Css布局

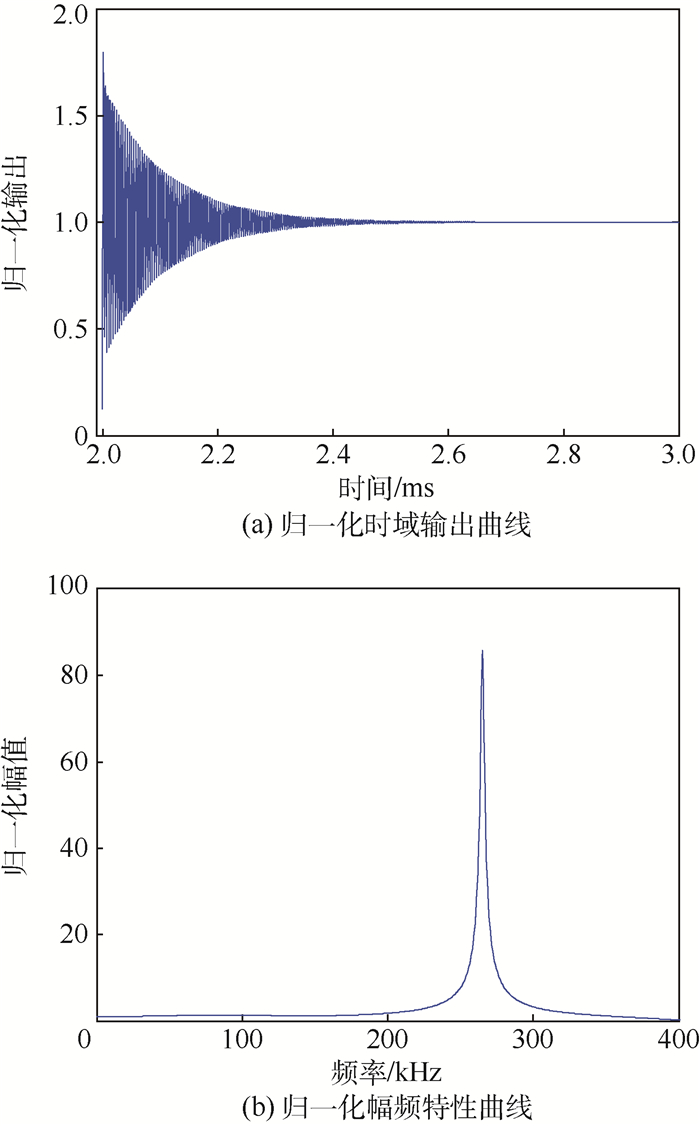
压力传感器动态特性参数不确定度评定 Sup Sup
2

Bootstrap实地设计案例 知乎

Web前端學習筆記 Css定位 高級技巧 文字溢出 精靈圖 Web字體 台部落

响应式web设计 Html5和css3实战 第2版 版权声明

Bootstrap4 Make All Input Group Addons Same Width Stack Overflow
Edu Heibai Org 68 E6 B1 E5 85 A5 E7 90 86 E8 A3bootstrap Pdf

统计学习那些事 统计之都

Bootstrap Javascript Weixin 的博客 Csdn博客
前端慌不慌 用深度学习自动生成html代码

Button Bulma Free Open Source And Modern Css Framework Based On Flexbox

Html5 網頁版面設計教學

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

系统功能代码逻辑实现无法呈现到论文上 码农家园

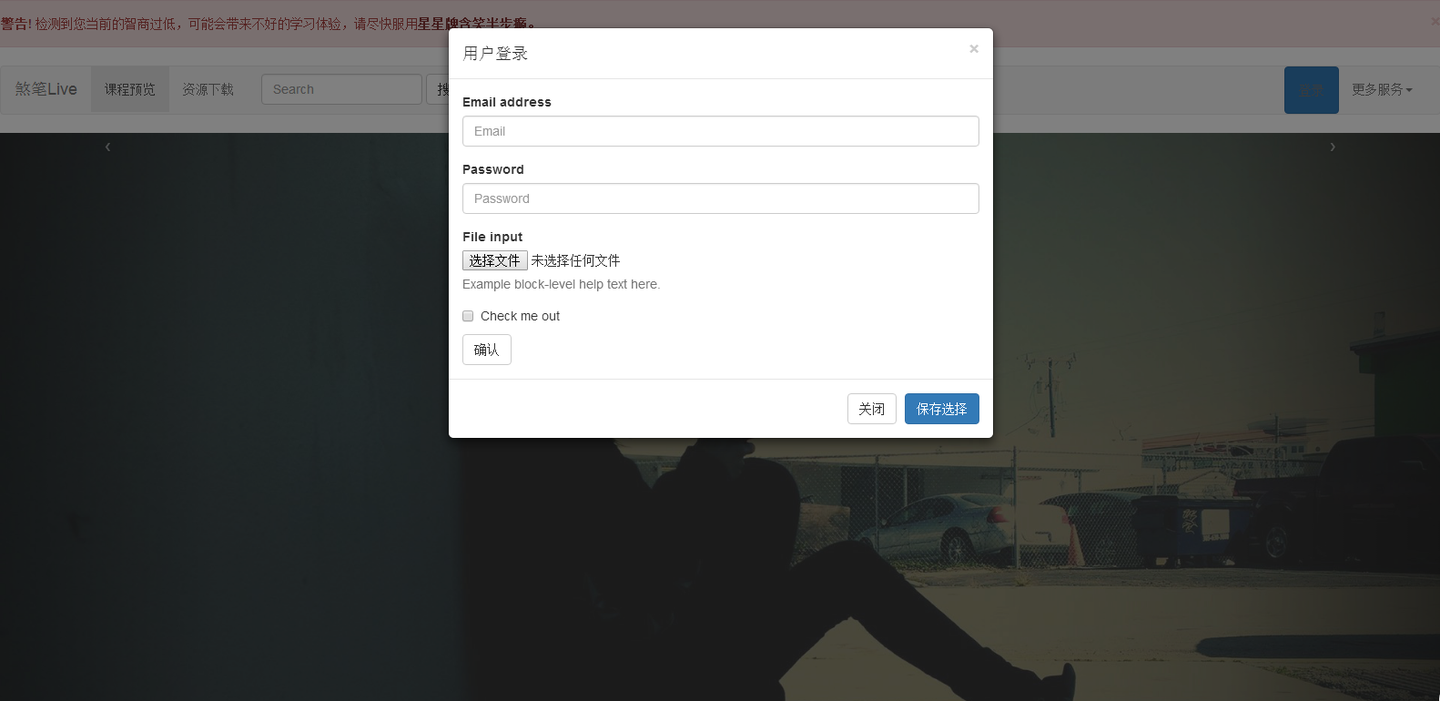
Bootstrap Bootstrap4のモーダル画面width幅がie11だとオーバーフローする Teratail

Bootstrap使い方メモ2 Components Qiita

Cs Question And Answer

Bootstrapでform要素内にselect要素を置くときの実装メモ なみひらブログ

多图上传及点击轮播效果实现记录 Cl Lavender S Blog

Bootstrap实地设计案例 知乎

Bootstrap

Bootstrap使い方メモ2 Components Qiita

Bootstrap使い方メモ2 Components Qiita

多图上传及点击轮播效果实现记录 Cl Lavender S Blog

前端慌不慌 用深度学习自动生成html代码 Zhuyuansj的个人空间 Oschina

React Responsive Table Bootstrap 4 Material Design Examples Tutorial Material Design For Bootstrap

Bootstrapでのformの基本的な書き方と注意点 Tail F Dev Null

Bootstrap3 の基本的な使い方 2 Web Design Leaves

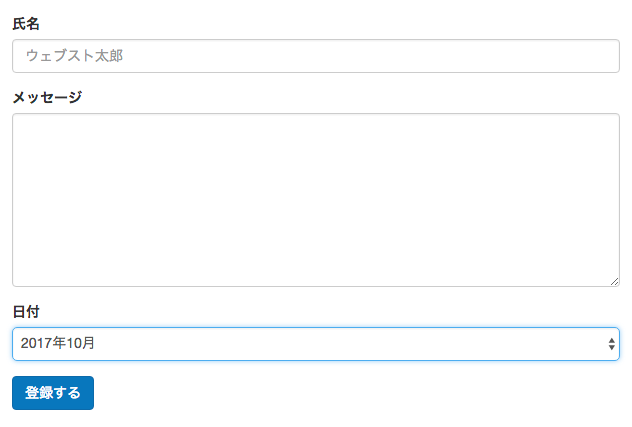
フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ
-%E5%BC%A0%E4%B8%B9%20%E8%91%97/images/00082.jpeg)
R的极客理想 工具篇 数据分析技术丛书

Christoph Gartner Philatelic Sale 40 Page 799

Forms Bootstrap

前端慌不慌 用深度学习自动生成html代码 网易订阅

Q Tbn 3aand9gctmkabofi Kc76mjirmtd5kawskgovygfuwaw Usqp Cau

Html Bootstrapを使って画面幅が544px以上768px未満の時に各要素が画面幅 いっぱいになるように 各div要素のクラスに Quot Col Sm 12 Quot を指定してるにも関わらず 適用されない Teratail

Bootstrap Material Datepicker Bootstrap Material Datepickerはmoment Jsを使用したjqueryデータピッカープラグインです Design Link Work

Bootstrap使い方メモ2 Components Qiita

Bootstrap4の使い方 ブートストラップの導入方法と基本を徹底解説 Webst8のブログ

Bootstrap 4 Inputs Geeksforgeeks

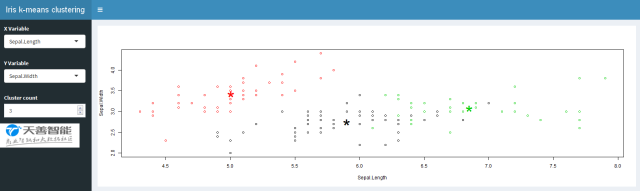
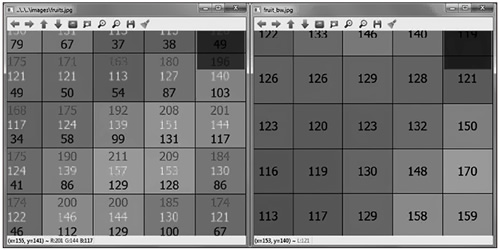
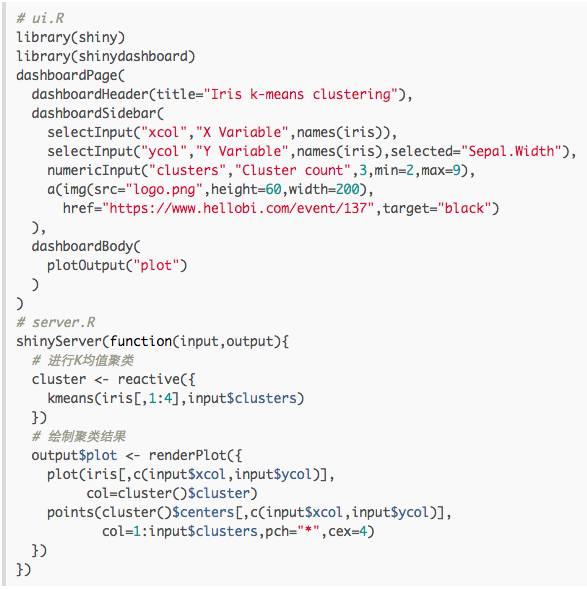
中国r语言大会嘉宾教你shiny包应该这么用
Twitter Bootstrapでinputの幅を変える方法 Fx戦略研究所 Fxブログ
启功书法收据曝光 当年100元现在涨倍 艺术热点 收藏攻略 文章管理 盛世收藏官网 专注当代艺术甄选传世珍品

二 Bootstrap缩略图幅 十色鹿 博客园

全棧工程師web開發指南 Bootstrap的精髓 每日頭條

デザイン知識がなくてもok Bootstrapの使い方 入門者向け Techacademyマガジン

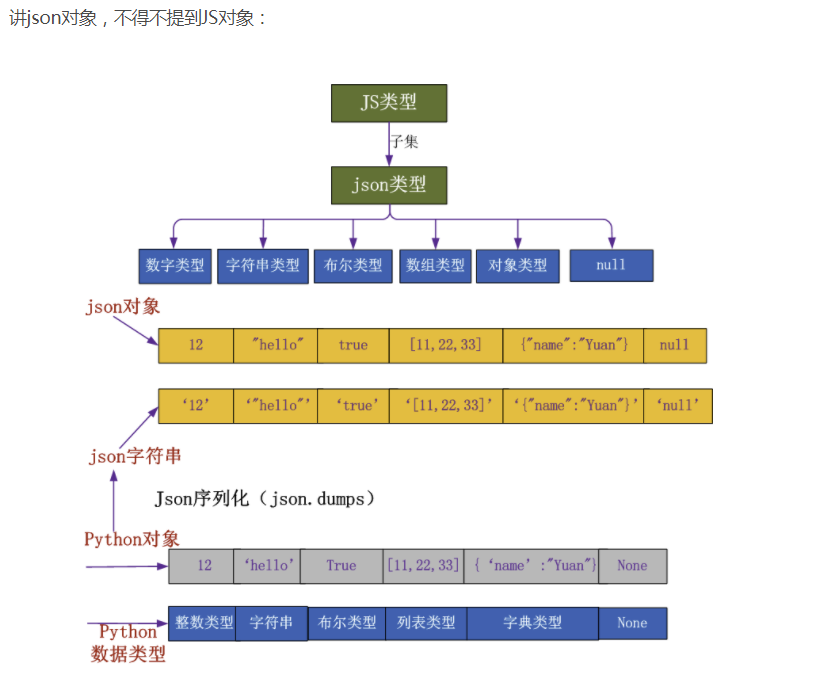
Ajax Csrf 同源策略 跨域 Jsonp和表单提交时的content Type 程序员一学徒 博客园

Bootstrap Containerとcontainer Fluidの違い Mochanote

Ti Precision Labs Ethernet How Do Ethernet Bootstraps Work Ti Com Video

响应式web设计 Html5和css3实战 第2版 版权声明

Bootstrap简单实用 举例说明 Fbvukn的博客 Csdn博客 ootstrap举例

Left Block Diagram Of The Data Test Points For The Atsc 3 0 Modulator Download Scientific Diagram

Bootstrap导航栏pc端移动端之不同样式

全棧工程師web開發指南 Bootstrap的精髓 每日頭條

Bootstrap 3 Bold Text

Q Tbn 3aand9gcq Kf3chazwx3iyno5rlwofp6qgdautjlmcka Usqp Cau

Bootstrap导航栏pc端移动端之不同样式

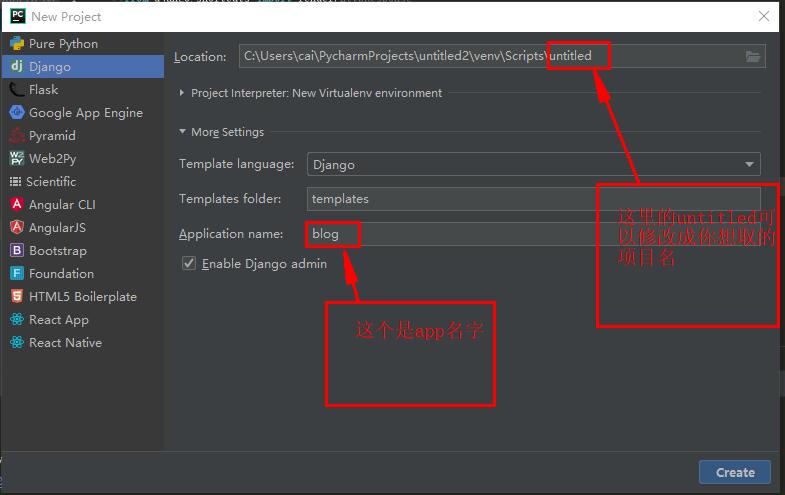
1 Notepad 与vivado关联打开vivado软件 选择菜单栏 Tools Options 在弹出的对话框中 选择general选项卡 如图1所示 图1 选择general选项卡拉动右边的滚动条到text Editor Isenotepad 19 01 29 21 34 41 0 Django之urls与视图函数

Lmc6001 Popcorn Noise The Dip On Output Amplifiers Forum Amplifiers Ti E2e Support Forums

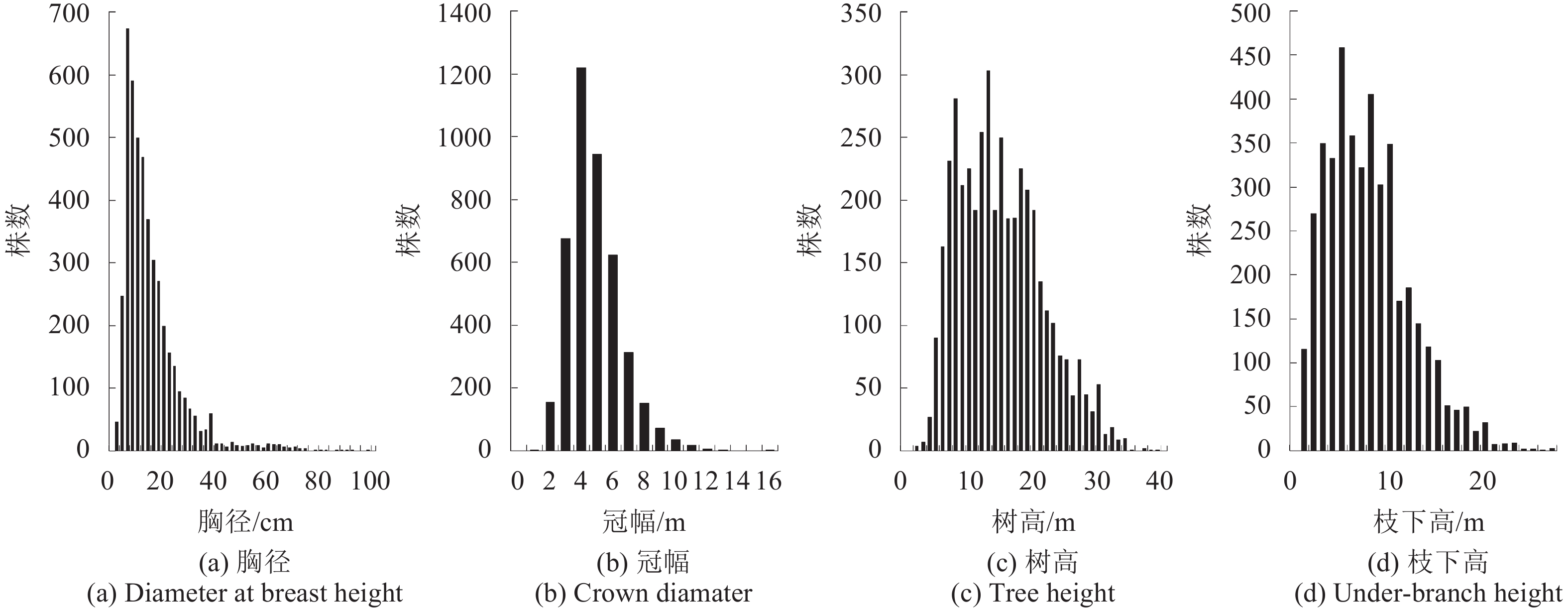
Worldview 2纹理的森林地上生物量反演

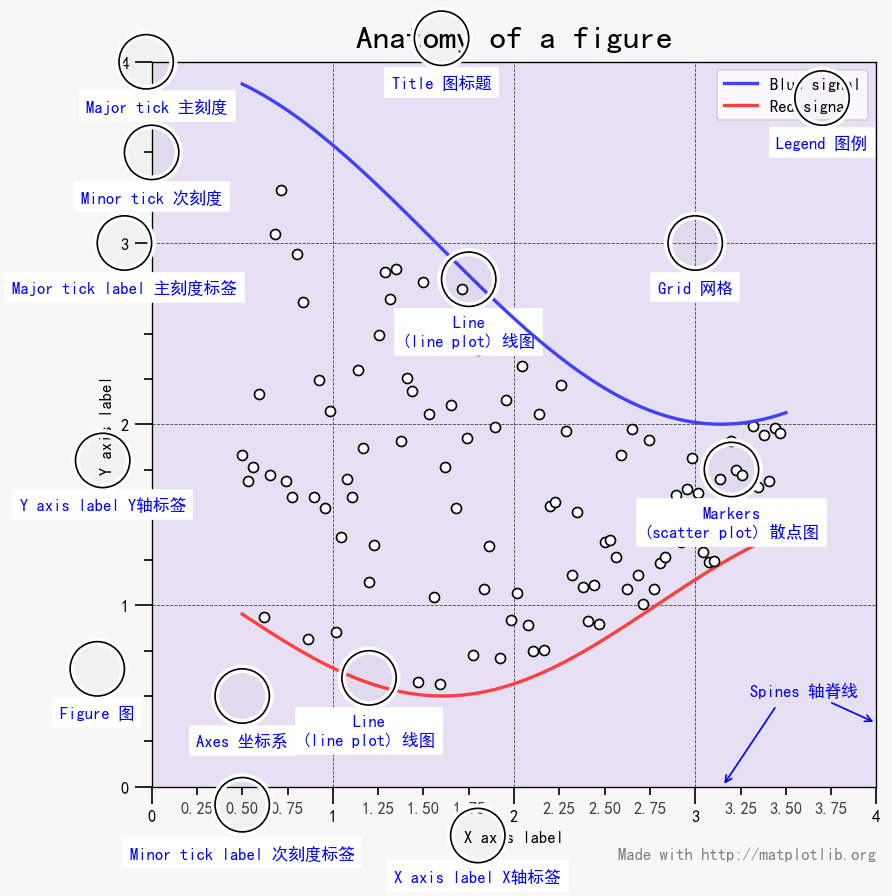
使用python Matplotlib画图 Finology 大数据金融

フォームの書式 Bootstrapコードまとめ 北九州市 行橋市 豊前市 中津市 ホームページ制作 作成は Hybrid Creative Movie サクラ
Edu Heibai Org 68 E6 B1 E5 85 A5 E7 90 86 E8 A3bootstrap Pdf

Q Tbn 3aand9gctudj2 Qxfcawzztrlu2cbxmfkc Ywmzle2oq Usqp Cau

Q Tbn 3aand9gcq Dmqojqrn4dclm46ikjhifzcabvxfxayw Usqp Cau

Web Programming For Visualization Ppt Download

Javascript学习笔记

关键css和webpack 自动最小化渲染阻止css Html中文网

Bootstrap使い方メモ2 Components Qiita

Css画扇形按钮

Opencv读取和写入图像文件 详解版

How Do I Adjust Bootstrap 3 Inline Form Width Stack Overflow

中国r语言大会嘉宾教你shiny包应该这么用

Bootstrap 4 Inputs Geeksforgeeks

ブートストラップinput Group Prepend Addon幅の調整

用bootstrap 内置的样式自定义的样式 Qq 的博客 Csdn博客

Bootstrap

Robomaster电控入门 4 Pid控制器 上地信息 Shangdixinxi Com

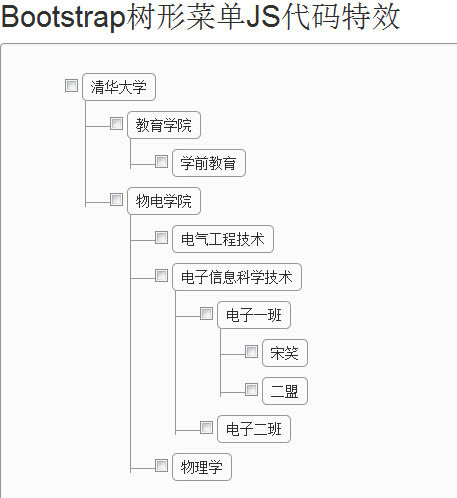
基于bootstrap 2的大型导航菜单特效 Jquery之家 自由分享jquery Html5 Css3的插件库

Bootstrap 用icheck插件给checkbox换新装 Html教程 Css布局
2

Dayi Input Method Editor Ime Codeseek Co

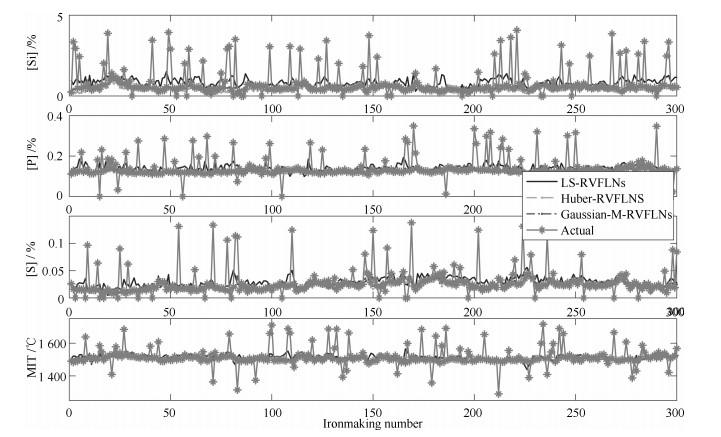
高炉铁水质量鲁棒正则化随机权神经网络建模

图形可视化
Bootstrap 3 Form項目の横幅を指定する かいはつめも Ken

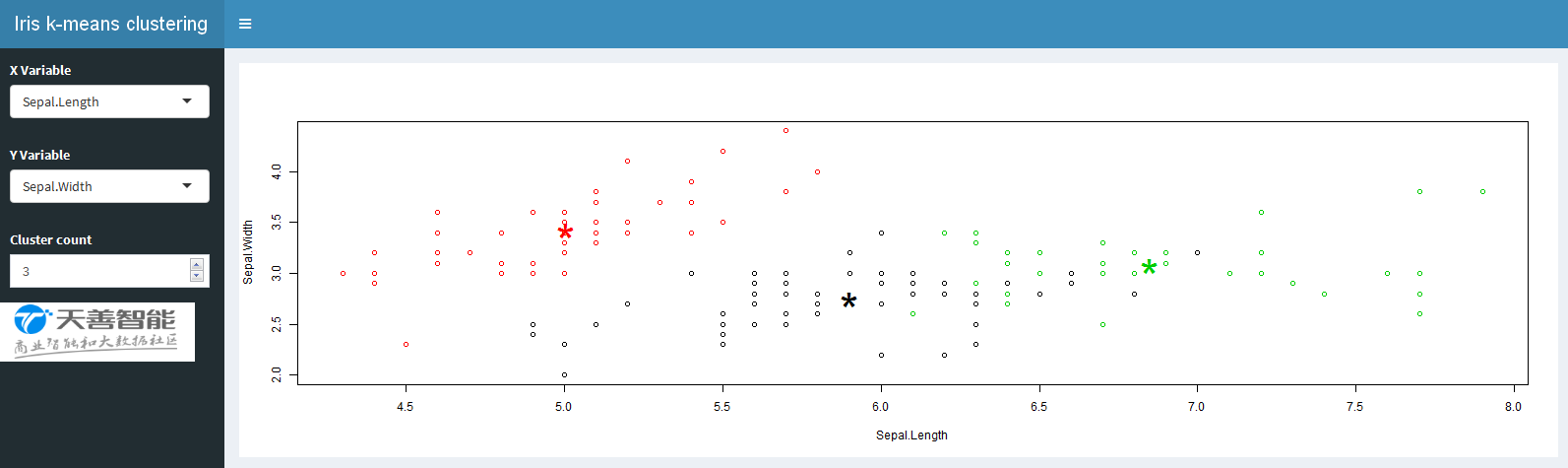
R语言web开发框架shiny包快速入门 天善智能 专注于商业智能bi和数据分析 大数据领域的垂直社区平台

Bootstrap Input Width Bootstrap Helpers Material Design For Bootstrap

深度学习 Cv 学习实践指南 闪念基因 个人技术分享



