Padding Left And Right In Android

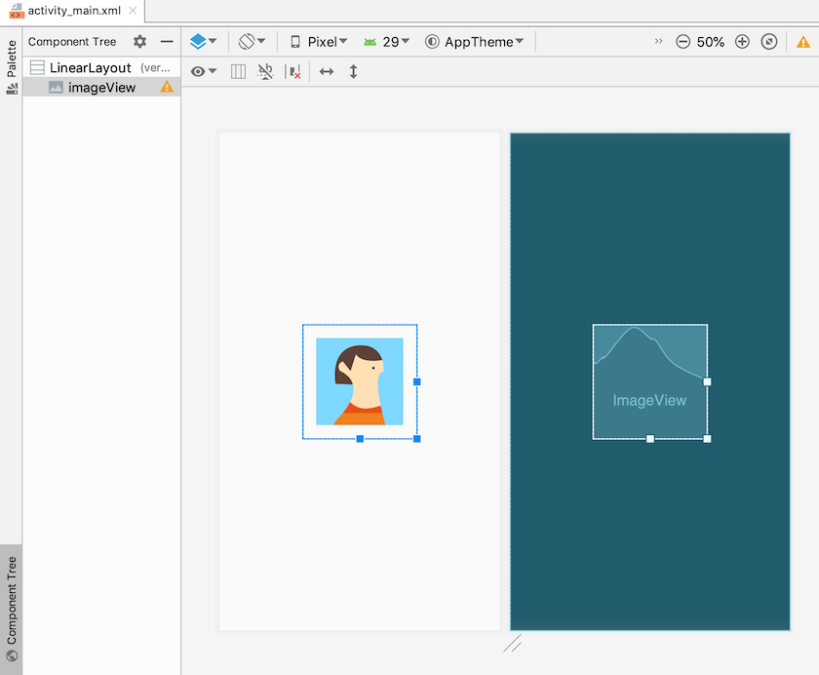
Using The Xamarin Android Designer Xamarin Microsoft Docs

Sage 300 Erp Web Uis And Css Stephen Smith S Blog

How To Apply Padding In Xamarin

Xamarin Forms Add Padding To Label In Grid
Padding Bottom Css Cascading Style Sheets Mdn

Scroll Padding Css Tricks
Padding - Individual Sides.

Padding left and right in android. When four values are specified, the paddings apply to the top, right, bottom, and left in that order (clockwise). Right and left padding are 5px;. A padded string has leading or trailing spaces up to a certain number of characters.
Right and left padding are 5px;. The Margin and Padding properties are both of type Thickness. If you only define paddingLeft and paddingRight and not start and end, then the layout would not be a mirror image in a RTL phone.
You can set values in pixels. Inherits this property from its parent element. Address Bar and Tab Bar, now configurable Left:.
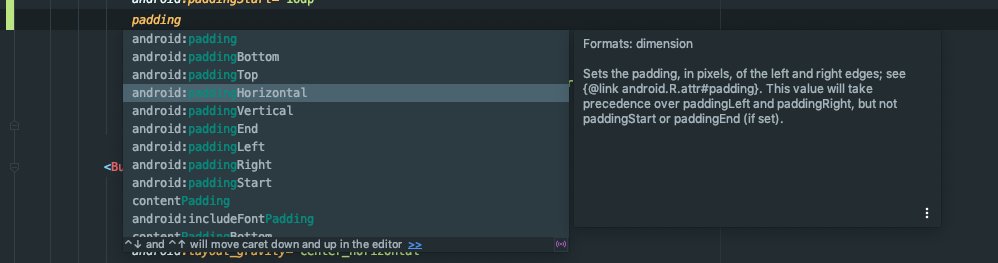
25px solid;} If necessary, different padding values can be separately specified for left, right, top, and bottom. Read about length units:. Instead of writting code like this android:paddingLeft="8dp" android:paddingRight="8dp" android:paddingTop="8dp".
If the padding property has one value:. The new version of the Vivaldi browser is available for free on mobiles and tablets running Android 5 or higher. Lets understand it with examples.
Top and bottom padding are 10px;. Why cant the padding in android be more optimized?. Specifies a fixed left padding in px, pt, cm, etc.
Address Bar and Tab Bar at the bottom. The padding-top specifies the top padding of an element. Left pad a String with spaces (' ').
All four paddings are 10px;. Padding can be considered as margin but inside the View. CSS Level 1 The definition of 'padding-right' in that specification.
Horizontal value sets padding to the left and right side, vertical sets padding to the top and bottom sides of the element. Makes the first letter caps and the rest lowercase. * * Quick way to add padding to first and last item in recyclerview via decorators */ public class EdgeDecorator extends RecyclerView.
Padding on the other hand is telling us how to separate views but from the inside. CSS Level 2 (Revision 1) The definition of 'padding-right' in that specification. If you want them to have different values, then you can use only instead of all.
Create a Thickness structure defined by horizontal and vertical. The CSS padding properties are used to generate space around an element's content, inside of any defined borders. On the top-right of your keyboard, tap the three dots to bring up a menu.
The padding-left specifies the left padding of an element. Notice that now the text has moved away from the edges. Instead, we implement padding with format strings and the String.format method.
Margin Margin is a…. When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom. Block, inline, inline-block, block, table, inline-table, list-item, table-caption any static or relative:.
All four sides have padding of 10 pixels. After setting up padding attribute in button tag button will automatically stretch out as defined padding attribute size. A ConstraintLayout is a android.view.ViewGroup which allows you to position and size widgets in a flexible way.
So here is a little help from my side. Now, we will see how to use these properties with examples. There are two custom shape in below example.
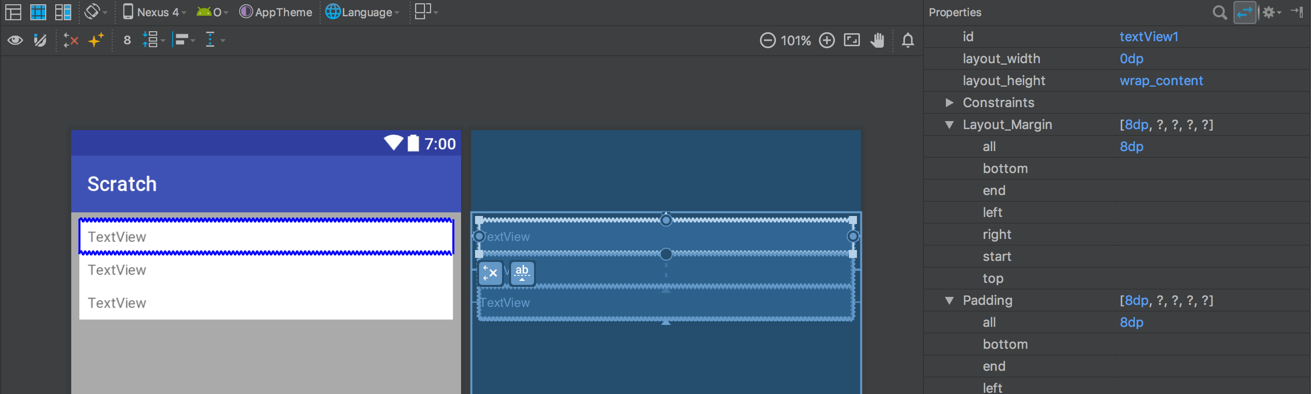
During setup, you’ll get a peek of the two displays, as it can download an update or setup network on the left side and have you. Correct idea, incorrect TextViews.The challenge is asking to set the Gravity property on the TextView properties inside the LinearLayout only. Created by developers from team Browserling.
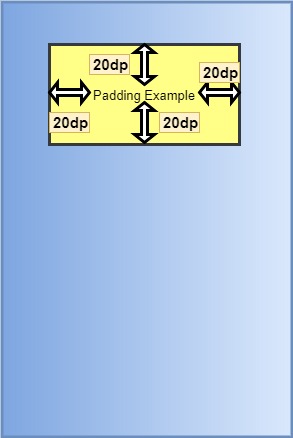
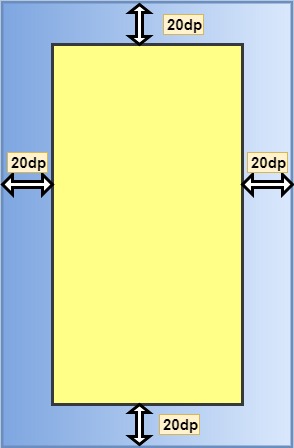
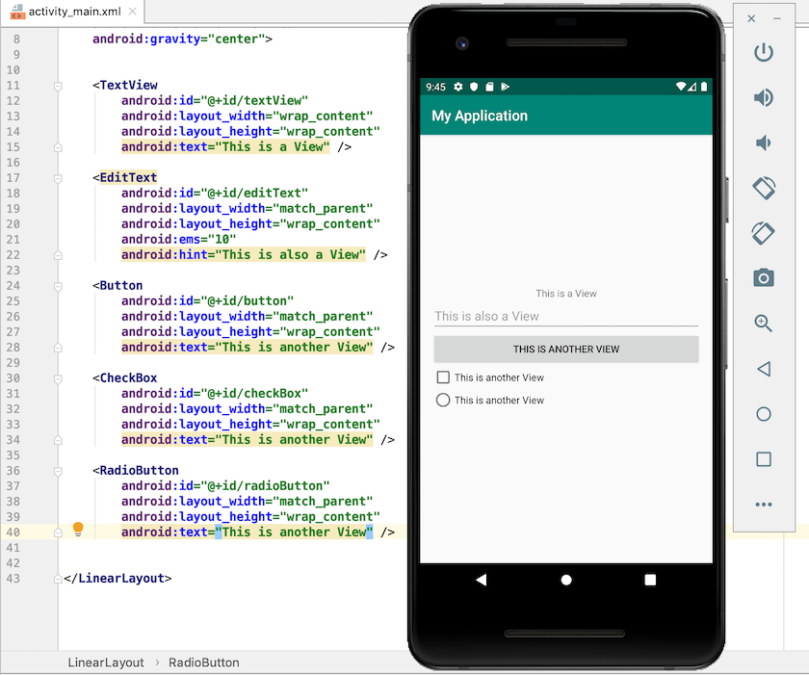
Here is how we secify this is our layout XML:. Here all was used to indicate that every side (left, top, right, and bottom) should have equal padding. Hot reload the app and you should have this:.
Sometimes at runtime, it is required to set margin to a view. The definition of 'padding-right' in that specification. For instance, a left padding of 2 will push the view's content by 2 pixels to the right of the left edge.
Android 11 has a pretty nifty feature that will automatically remove permissions from an app if it's not used for a few months. Similarly, by using the android:paddingLeft, android:paddingRight, android:paddingTop, and android:paddingBottom attributes, we can specify the individual spacing on the left, right, top, and bottom of the control, respectively. Padding values are set using lengths or percentages, and cannot accept negative values.
To create a barrier, follow these steps:. A LinearLayout respects margins between children and the gravity (right, center, or left alignment) of each child. In a LTR language, paddingStart is on the left and paddingEnd is on the right.
0 1.5em 0 1.5em;. To remove left and right side space from toolbar try this. World's simplest browser-based utility for left-padding text.
Let’s think about the TextView as that blue frame (you can even remove the text attribute) and we’ll see that the relation between the FrameLayout and the TextView hasn’t changed — there is still 32dp space on the left side between these two. You can also run it on up-to-date Chromebooks. There are properties for setting the padding for each side of an element (top, right, bottom, and left).
With the use of padding attribute developer can set button name text alignment above the button and set button text location. A widget in Android occupies a rectangular space. However, this feature is not enabled for any applications by default.
Set the padding from the left side of the image view. Creating thickness structure with four values which sets padding left, top, right, bottom sides of the element. For example, figure 13 shows view C is constrained to the right side of a barrier.
In a RTL language (Arabic, Hebrew), it’s the opposite. Create a Thickness structure defined by a single uniform value. Black line shows padding, For example, a right padding of 2 will push the view’s content by 2 pixels to the left of the right edge.
Negative values are not allowed. Set the padding from the right side of the image view. Feel free to share your tips & tricks too!.
/** * EdgeDecorator * @param edgePadding padding set on the left side of the first item. There are many Android tutorials for developers, but it is difficult to find easy to understand lessons for beginners. Value of display Value of float Value of position Computed value of auto Comment;.
Left pad a String with a specified character. Load your text in the input form on the left and you'll automatically get left-padded text on the right. When we say push inside, the view i.e the rectangle pushes its contents from itself by the dimension specified in the padding attribute towards its center.
For example, to add a 25px padding around the content following code can be used. Address Bar at the bottom. This attribute assigns an "importance" value to a view in terms of how much space it should occupy on the.
The amount of padding of an element is specified by using the term “padding” in CSS code. With CSS, you have full control over the padding. In Vivaldi, you are not confined to pre-determined and locked.
Play it » inherit:. It takes the following values. 2.1.5 <padding > Define the padding values.
Set padding left,top,right,bottom,start,end in button. So when you specify Start and End, it will add spacing to the start of the text, that is, if it's LTR, it will add spacing on the left. The padding-right specifies the right padding of an element.
Set the padding from the top side of the image view. Padding attribute is used to set the padding from left, right, top or bottom of the Imageview. If you’ve used Android in the past, it will feel unfamiliar.
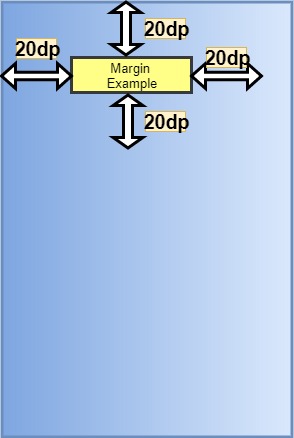
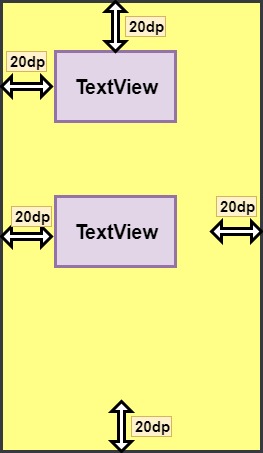
The initial, or default, value for all padding properties is 0. If the padding property has two values:. Right margin reserve a space on the right side of an element, so the next element would be move more to right (Android Studio) If we switch our LinearLayout to vertical instead of right or left margins we would need top or bottom ones.
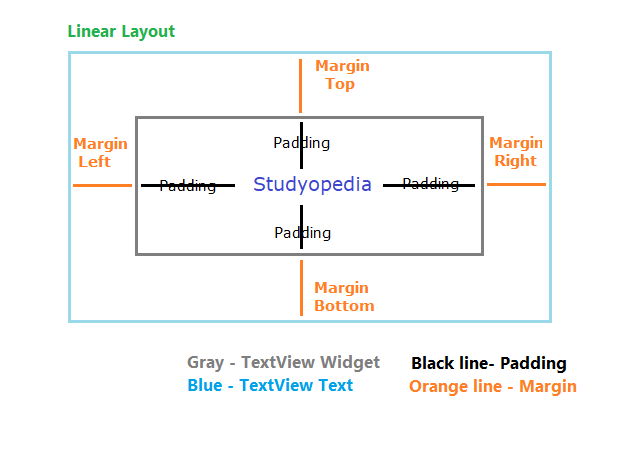
TextView with margin and padding. Bottom padding is 15px;. Android ImageViews by default don't have an option to set a corner radius.
Tap the languages in the top-right and top left to. Powerful, free, and fast. But, the problem is getting different size for different screen sizes, i.e.
LinearLayout also supports assigning a weight to individual children with the android:layout_weight attribute. As such, we are planning on enriching its API and capabilities over time. Inline, inline-block, inline-table any static or relative:.
Left and right are px;. This documentation will reflect those changes. Whereas if it's RTL, it will add spaces on the right.
We are going to use ViewPager for Sliding the images so if anyone of you are unaware of viewpager can go and check my tutorial about ViewPager. It has a padding of 8.0 logical pixels all around it. The following methods are used to set padding, setPadding(int, int, int, int):.
CSS Level 1 The definition of 'padding-left' in that specification. Android is smart enough to recognize if the language is RTL or LTR. The padding is expressed in pixels for the left, top, right and bottom parts of the view.
Default value is 0. I've been using Microsoft's Surface Duo for the last two weeks as a phone and mobile productivity tablet. Left pad a String with a specified String.
Green shape is drawn at the top because it is defined at last in layer-list definition. 0, except if both margin-left and margin-right are set to auto.In this case, it is set to the value centering the element. /** * Created by anthonykiniyalocts on 12/8/16.
Right and left have padding of pixels. Through the android:padding attribute, we can set the same amount of padding or spacing on all four sides of the control. The padding serves as shorthand for the preceding properties.
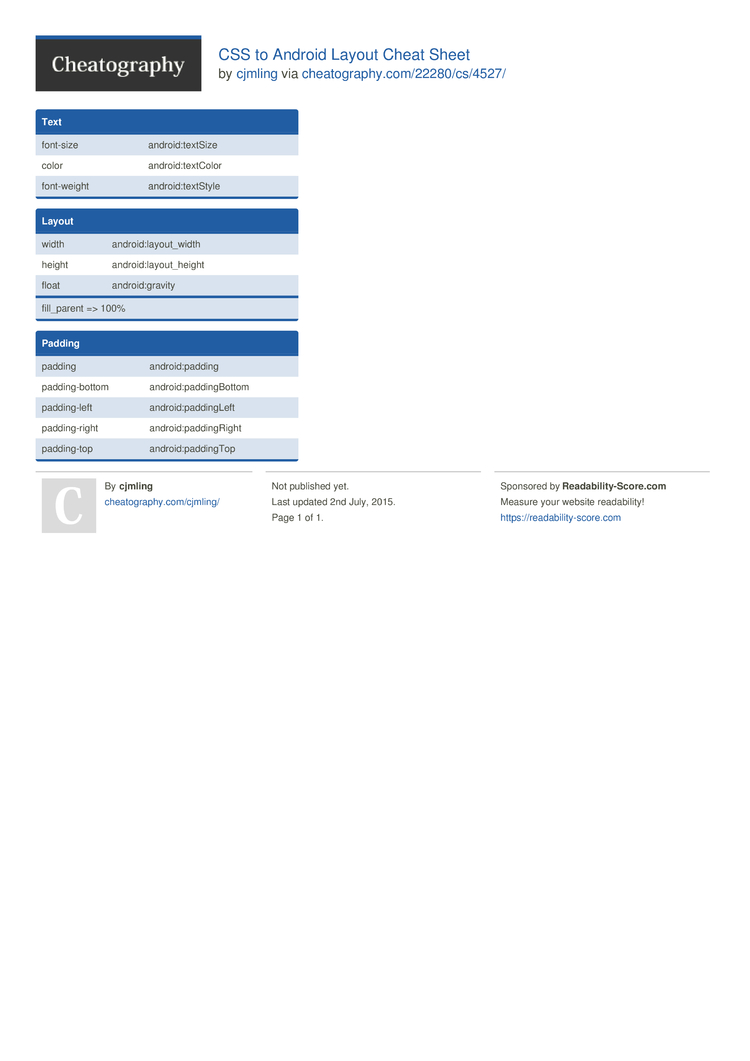
The single value is applied to the left, top, right, and bottom sides of the element. You can set values in points. The idea behind android margin and padding is very similar to CSS margin and padding.
Why I'm still confused about Microsoft's dual-screen device. Just download it and import the library into your project. We can specify left and right padding.
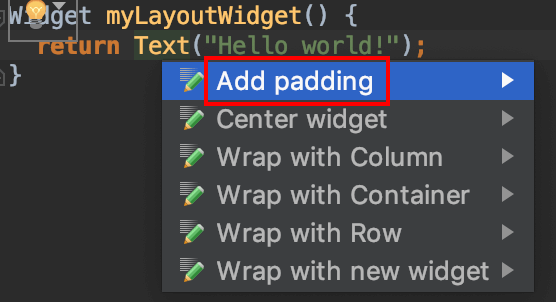
Francis shares a quick hack that does the trick in a layout file without writing any actual code. This will set the left padding of the object. Hdpi, xhdpi, xxhdpi, etc.
But no built-in "padding" method is available on the String class. Put quotes around the given String if necessary. There are three possibilities when creating a Thickness structure:.
The definition of 'padding-left' in that specification. If there are four values, they apply to the top, right, bottom, and left, respectively. Load plain text – get left-padded text.
Here’s a simple example:.box { padding:. Play it » initial:. Top margins we have to add to second and third TextView, bottom to first or second.
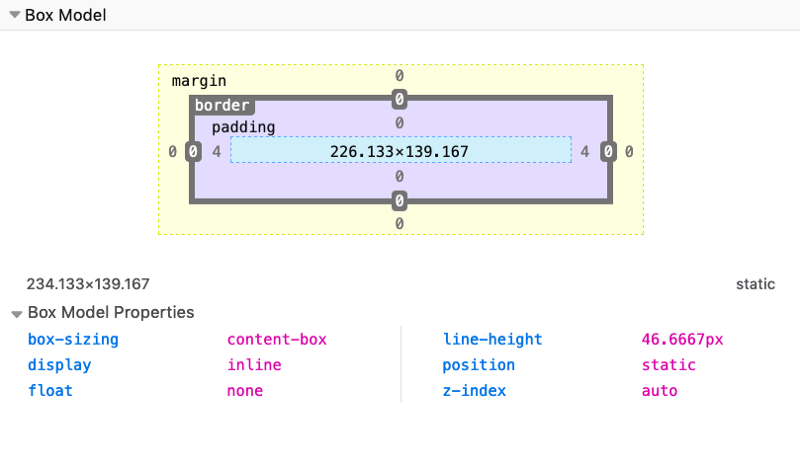
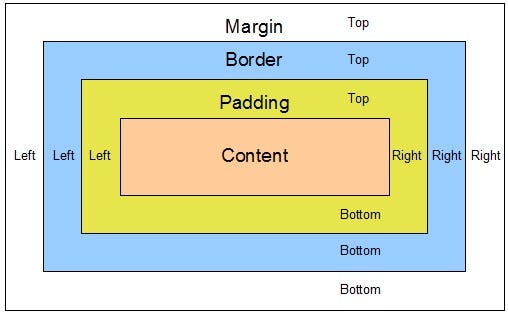
ItemDecoration {private final int edgePadding;. The padding property in CSS defines the innermost portion of the box model, creating space around an element’s content, inside of any defined margins and/or borders. Before proceeding we need a superb library called ViewPagerIndicator-Library that we can get from Github created by JakeWhartom.
So the barrier moves depending on whether the right side of view A or view B is is farthest right. Play it » % Specifies a left padding in percent of the width of the element:. How to use Gboard's translate feature on an Android device.
Sets this property to its default value. Top and bottom have padding of 10 pixels. The barrier is set to the "end" (or the right side in a left-to-right layout) of both view A and view B.
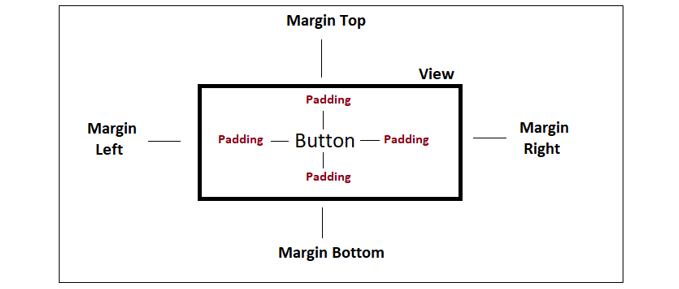
In this tip i show you how you can remove spacing from custom toolbar android. Most of the beginners miss understand it. Padding can be used to offset the content of the view by a specific number of pixels.
ConstraintLayout is available as a support library that you can use on Android systems starting with API level 9 (Gingerbread).
Solved Android Toolbar Left No Padding Questions Framework7 Forum

Add Padding To Text Widget Text In Flutter Android Ios Example
Q Tbn 3aand9gcsdjvjbbs8j5evgmxyxzizhj9wg4fcupmg8pcowttz9hn28yolb Usqp Cau

Difference Between A View S Padding And Margin Stack Overflow

Alignment Margin And Padding For Layout Uwp Applications Microsoft Docs
Margin Vs Padding What S The Difference Pluralsight

Android Developers Blog Native Rtl Support In Android 4 2
Q Tbn 3aand9gcrge5l1qsjxll Nsvxsdzpohs8akizpd11jj3yn5t0kd9ebaqrc Usqp Cau

Android Pinch To Zoom Layout Inside A Viewpager With Padding Left And Right Stack Overflow

Lesson How To Use Margins And Paddings In Android Layout Android4beginners Com

Css To Android Layout Cheat Sheet By Cjmling Download Free From Cheatography Cheatography Com Cheat Sheets For Every Occasion

The Css Handbook A Handy Guide To Css For Developers

Appcompatpreferenceactivity Strange Padding On Left And Right In Android 4 4 Stack Overflow

Margin And Padding In An Android View Android Development Tutorial Studytonight

How To Add Padding To Spinner Text In Android Programmatically Android Examples

Margin And Padding In An Android View Android Development Tutorial Studytonight

Box Sizing Css Tricks

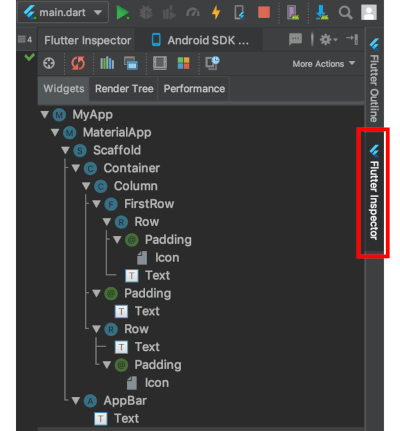
First Steps With Flutter Building Layouts

The Power Of Textview Part 1 Drawables Antonio Leiva

Android Set Button Drawableleft Programmatically

Padding Left Codrops

Saul Molinero Quick Androiddev Tip Use Android Paddinghorizontal Instead Of Android Paddingleft Android Paddingright And Android Paddingvertical Replacing Android Paddingtop Android Paddingbottom On Lower Versions

Android Is Ignoring Padding Inside Edittext Stack Overflow

Xamarin Android Actionbar Icon Padding Stack Overflow
Q Tbn 3aand9gcstml41hti U6ytut4hs3fcsjlq8mpnszlvean7sngnlm4ptimt Usqp Cau

Android Adding Padding To Backgroundcolorspan By Anton L Medium

Mastering Css Coding Getting Started Smashing Magazine

How To Apply Padding In Xamarin

Margin And Padding In An Android View Android Development Tutorial Studytonight

The Definitive Guide To Using Negative Margins Smashing Magazine

Rtl Support On Android Here Is All You Need To Know By Rishabh Harit Androidpub

Constraintlayout
Bidirectionality Material Design

Access 10 Quickly Set Form Control Padding

Basics Android Zero Section 27 The Proper Use Of Padding And Margin Programmer Sought

000 Ks 60 1010 Text Size Paddling Top Padding Bottom Padding Left Padding Right Enter Text Thanks We Qwe Rtyuio P A Sdfghjkl 2123 What Are The Best Meme Generator Apps For

Alignment Margin And Padding For Layout Uwp Applications Microsoft Docs

Android 8 1 Feature Spotlight Status Bar Icons Are Now Rounded And Have Padding On The Left And Right

Margin And Padding In An Android View Android Development Tutorial Studytonight
Conductor And Collapsing Toolbar Issue 400 Bluelinelabs Conductor Github
How To Reduce Slider Size

Lesson How To Use Margins And Paddings In Android Layout Android4beginners Com

Timob Android Setting A Textfield S Padding Resets Its Alignment To Left Center Appcelerator Jira

Android Remove Left Margin From Actionbar S Custom Layout Stack Overflow

Building Your Android Ui Everything You Need To Know About Views Android Authority

Customizing Spinners Spacing Stack Overflow

Android Header Does Not Have Left And Right Padding On Android Issue 332 Software Mansion React Native Screens Github

Android Developers Blog Native Rtl Support In Android 4 2

How To Set Dividers With Left Right Margin Add Left Right Padding To Pref Rows Preferencex Android
Q Tbn 3aand9gcrilgwn7anaiwt7qtpcaahpqhywuqoqz7zovt7uwprxqtb5ft8g Usqp Cau

Frame Renderer On 4 4 Vs 4 3 4 2 Etc And Padding Ignored In Android But Not Ios Xamarin Community Forums

How To Remove Padding From Left And Right Side Wordpress Development Stack Exchange

Building Your Android Ui Everything You Need To Know About Views Android Authority

Element Getboundingclientrect Web Apis Mdn

Building Your Android Ui Everything You Need To Know About Views Android Authority

Margin And Padding Xamarin Microsoft Docs

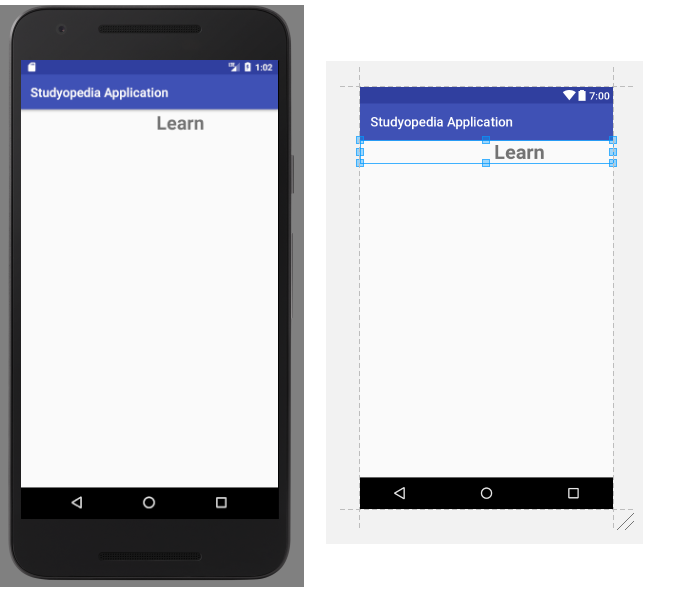
Padding In Android Layout Studyopedia

Add Padding To Text Widget Text In Flutter Android Ios Example

Android Animation Move A View From Container Top Left To Top Right

Android Set Textview Padding Programmatically Tutorial Android Examples

How To Make Android Toolbar Follow Material Design Guidelines By Lucas Urbas Medium
Android 8 1 Feature Spotlight Status Bar Icons Are Now Rounded And Have Padding On The Left And Right

Tutorial For Android Center Dialogfragment With Padding

Android Beginners Views Layouts By Anamika Tripathi Medium

Css Padding Web Design Tutorialz

Android Beginner Difference Between Padding And Margin Stack Overflow

Android Seekbar Can T Be Full Width Even Set Padding 0 In Appcompat 23 1 0 Stack Overflow

Video Layout Properties

Difference Between A View S Padding And Margin Stack Overflow

Windowinsets Listeners To Layouts Chris Banes

How To Set The Left Right Padding For A Tab Stack Overflow

How To Add Padding To An Imagebutton In Android

Mastering Css Coding Getting Started Smashing Magazine

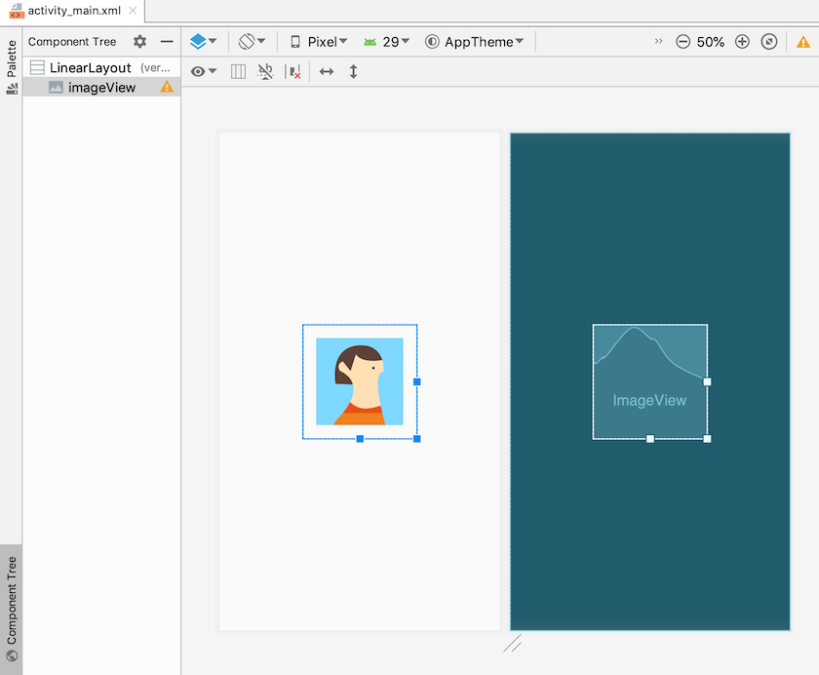
Android Kotlin Fundamentals 02 1 Linear Layout Using The Layout Editor

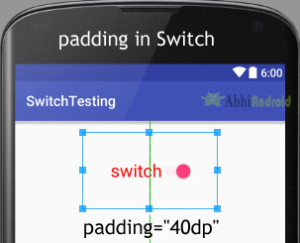
Switch On Off Tutorial With Example In Android Studio Abhi Android

Paddingleft Vs Paddingstart A Place To Chill

100 Android Interview Questions And Answers Studyopedia
Kb2818 The Padding Setting Of The Grid Header Does Not Effect When Running A Report Services Document And The Header Is Locked With Microstrategy Mobile Application For Android 10 2

Set Padding On Checkbox In Android Programmatically Android Examples
Spacing Methods Material Design
Margin Vs Padding What S The Difference Pluralsight

How To Use Margin And Padding In Android Margin Vs Padding Youtube

Android Scrollview Clipping Child Elevation Shadow Stack Overflow

Padding In Android Layout Studyopedia

Set Padding On Checkbox In Android Programmatically Android Examples

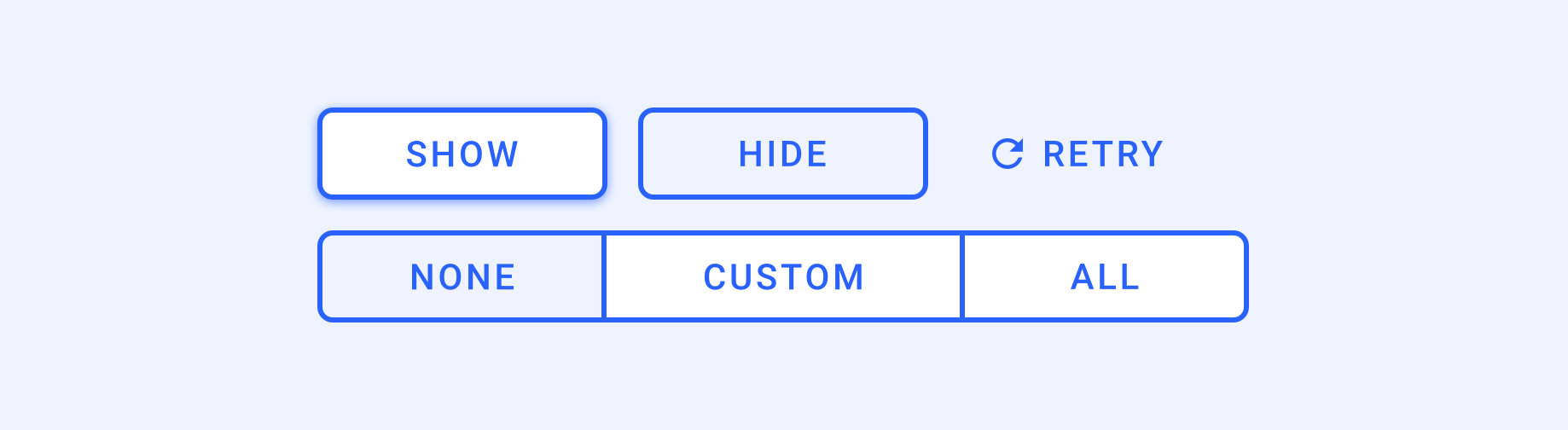
Hands On With Material Components For Android Buttons By Nick Rout Over Engineering Medium

Remove Spacing Or Padding In Android Spinner Stack Overflow

How To Add Padding To A Checkbox In Android

Windowinsets Listeners To Layouts Chris Banes

First Steps With Flutter Building Layouts

Paddingleft Vs Paddingstart A Place To Chill

Set Padding Attribute On Button In Android Android Examples

Alignment Margin And Padding For Layout Uwp Applications Microsoft Docs

Steve Heinrich Moto Support There S Some Padding Issues No Padding On The Left And Right Of The Quick Settings In The Initial Drop Down Shade In Android Pie On The

Building Your Android Ui Everything You Need To Know About Views Android Authority

Xamarin Forms Margins Stack Overflow

Android Kotlin Examples Code Android Tablayout Tab Remove Padding

Is There A Way To Remove Padding Outside Email In Gmail Android App Litmus



