Font Style Normal Css

Custom Font Family Typography Tumult Forums

Pagelines Documentation

Css Font Style Font Weight And Font Variant
Q Tbn 3aand9gcrwzule 0teuo Vytflljnhzfubbwboiczj 9dhr1b0tp9wbojk Usqp Cau

Loading Custom Fonts In Tumult Hype By Mike Heavers Medium

Css Font Css Font Properties Define The Font Family Boldness Size And The Style Of A Text Css Font Families Generic Family Font Familydescription Serif Ppt Download
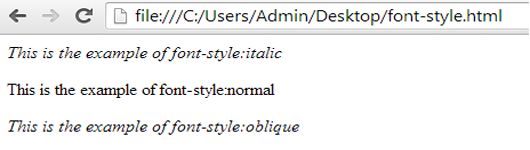
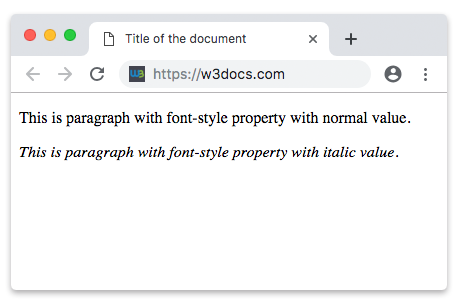
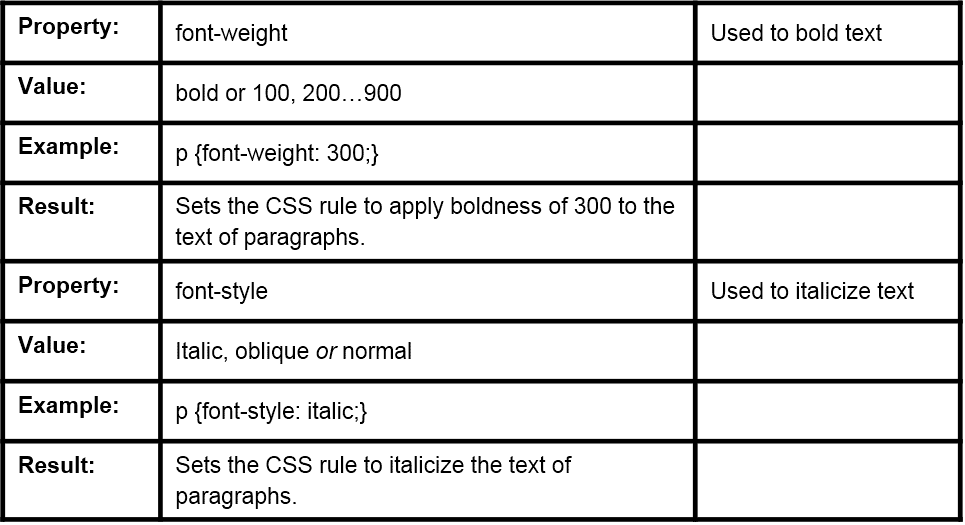
A closely-related CSS attribute is font-style.The font-style property indicates if the font should be italic, oblique, or normal.

Font style normal css. Normal, italic, oblique, or inherit. CSS Fonts Level 4 extends the syntax to accept any number between 1 and 1000 and introduces Variable fonts, which can make use of this much finer-grained range of font weights. Although the font-weight property is typically used for specifying bold text, it can also be used for specifying a particular weight of a font face.
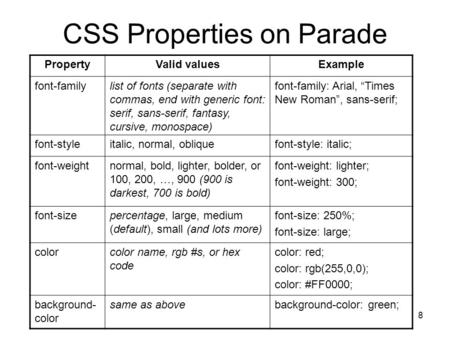
Generic family - a group of font families with a similar look (like "Serif" or "Monospace") font family - a specific font family (like "Times New Roman" or "Arial"). You can specify a font as being bold, or another relevant value. The font-style CSS descriptor allows authors to specify font styles for the fonts specified in the @font-face rule.
What if you don't want to use this style with all paragraphs, so you want to define an alternative CSS. You can specify all the font properties in a single rule by using the font property. CSS provide several properties for styling the font of the text, including changing their face, controlling their size and boldness, managing variant, and so on.
Making the web more beautiful, fast, and open through great typography. It precisely targets only the styles that need normalizing. Font-style font-variant font-weight font-size font-family;.
Play it » lighter:. This is my first paragraph. Default value is "normal" font-size/line-height:.
The CSS font property is a shorthand property for setting seven other font properties at once. Normal small-caps bold 18pt/22pt "Times New Roman", Courier;. Let's say you use the above CSS class in your code.
CSS font-style Property. Font-variant (only the CSS2 values);. If no italic or oblique face is available, oblique faces can still be rendered artificially by the browser.
The browser displays an italic font style:. Specifies the font family. It is used to set the font type of an HTML element.
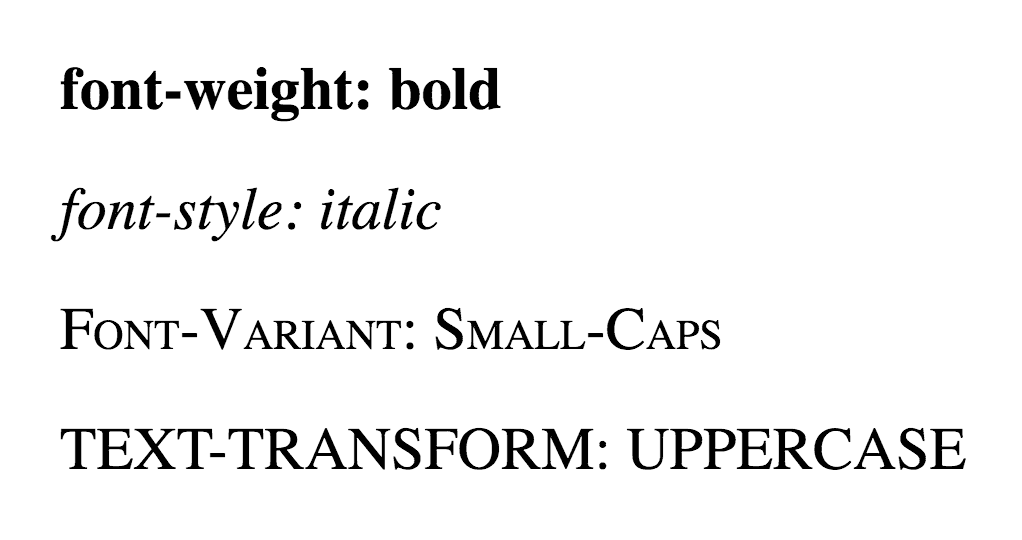
The CSS font-style property is used to set the style of the font to italic or oblique. The font-variant property specifies whether or not a text should be displayed in a small-caps font. You can specify that the body text is displayed in a light.
Using web fonts in HTML5 Canvas documents;. Play it » bolder:. } This property accepts one of three possible values:.
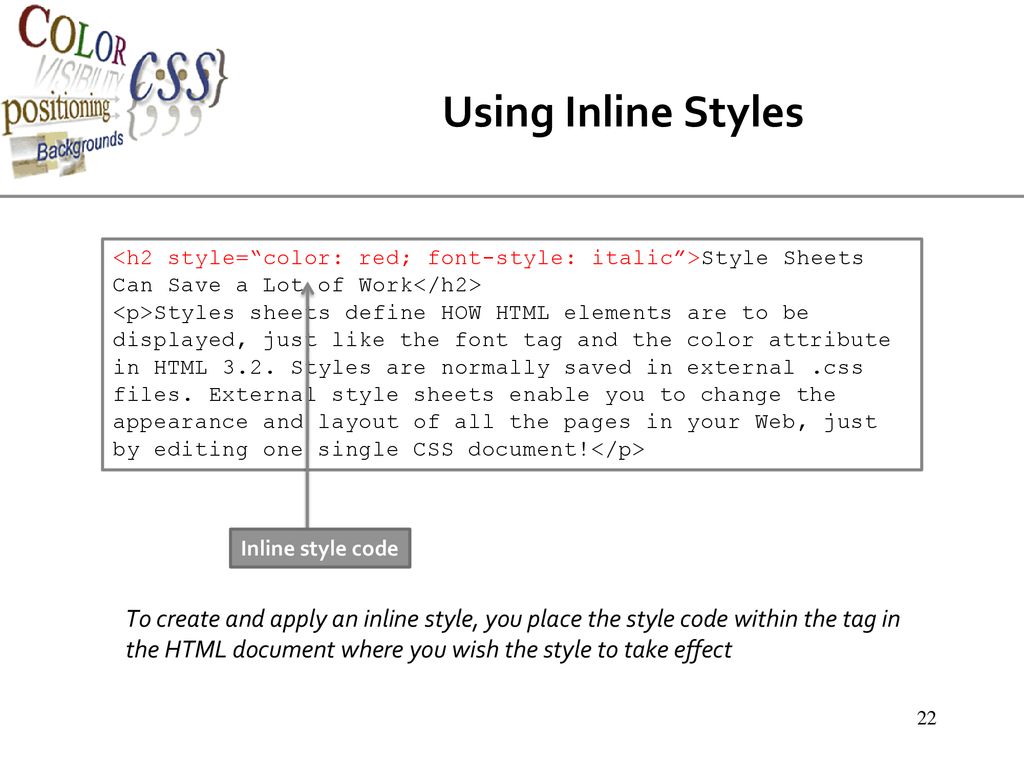
Before we jump into the nuances of inline styles—when, why, and how to use them—it’s important to be aware of the other ways to style your HTML. Default value is "normal" font-variant:. In CSS, if we want to give designing to any type of text then we can make the use of CSS font style attribute.
To change preferences in Firefox, visit about:config. The font property in CSS is a shorthand property that combines all the following sub-properties in a single declaration. Instead of the CSS properties:.
Play it » initial:. If the font family doesn't provide the requested weight, it will use the closest available one. The font-weight property sets how thick or thin characters in text should be displayed.
How to use fonts in Adobe Muse;. Fallback weights If the exact weight given is unavailable, then the following rule is used to determine the weight actually rendered:. (If font-style is not provided, the default is normal).
In HTML, font style is specified using CSS (Cascading Style Sheets). The font-style property is used to specify a normal, italic, or oblique font style. You can use the following HTML code to specify font style within your HTML documents.
Default value is "normal" font-weight:. The CSS font-style property defines the style of the font such as italic, olique or normal. CSS Font Properties Inherited:.
Normal, italic and oblique. } /* is the same as:. Normal - CSS font-style Property - CSS Code CSS Reference, CSS Source Code | Learn HTML Css Javascript XML PHP SQL ASP Programming References Exercises Tutorial.
Styling Fonts with CSS. According the later css3 spec, only one value is allowed for the font-style property, rather than a comma-separated list. Since not all fonts are available on all computers (there are thousands of fonts, and most are not free), CSS provides a system of fallbacks.
Now, it accepts more:. Choosing the right font and style is very crucial for the readability of text on a page. Play it » italic:.
In CSS, there are two types of font family names:. However, this should be used cautiously, as some fonts don't render well if there isn't an italic or oblique face available. Active fonts aren't added to font menu "Unable to activate one or more fonts" or "A font with the same name is.
Normalize.css A modern, HTML5-ready alternative to CSS resets. The property has three values:. The browser displays an oblique font style:.
Disabled From version 24 until version 34 (exclusive):. Font style refers to whether the font is presented in italics or normal. You’ve written some HTML and now need to style it with CSS.
They all correspond to a particular named weight:. Browser will display normal font text it is default value. Inherits this property from its parent element.
Specifies the font size and the line-height. Petite-caps displays petite capitals. Specifies the font weight.
Normal, italic, and oblique. Using fonts in InCopy;. Play it » oblique:.
If a given font family has an italic or oblique face embedded, the browser will select that face. Normal (normal), itálico (italic) y oblicuo (oblique).Normalmente, la propiedad font-style se utiliza para mostrar un texto en cursiva (también llamada itálica o bastardilla). In a small-caps font, all lowercase letters are converted to uppercase letters.
Line-height must immediately follow font-size, preceded by "/", like this:. This feature is behind the layout.css.font-features.enabled preference (needs to be set to true). One way is to use inline styles, which is what this article is about.
Finding the correct line to declare a CSS font is not always the easiest thing that is in top of people's head. The font properties are:. <p style="font-style:normal;">Font style is normal</p>.
It is the style of a font. Many typefaces come in a range of weights. This tool has a large selection of.
Sets this property to its default value. Font-style font-variant font-weight font-size / line-height font-family;. Defines from thin to thick characters.
The CSS font-weight property is used for specifying the weight of the font. There are many font property in CSS which are discussed below:. When two conflicting declarations with the !important rules are applied to the same element, the declaration with a greater specificity will be applied.
/* Global values */ font-style:. Using web fonts in Muse;. Cette page ne contient pas "d'astuce" sur les polices de caractères mais montre l'étendue des variations que CSS autorise sur les polices.
La propiedad font-style permite establecer el estilo con el que se muestra el tipo de letra seleccionado mediante la propiedad font-family.Los tres estilos disponibles son:. You list the font that you want first, then any fonts that might fill in for the first if it is unavailable, and you should end the list with a generic font, of which there are five:. Value is specified by using one of the following keywords:.
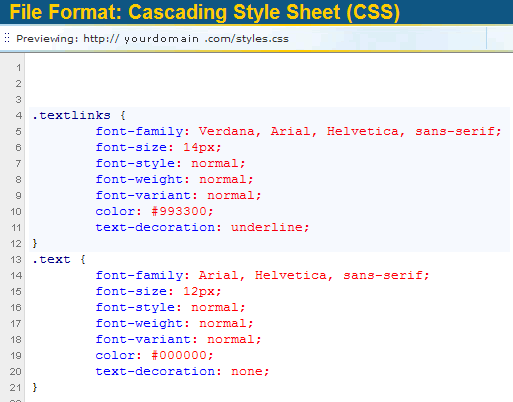
If fonts do not have this feature, letters look the same as with small-caps. This property is specified by using a keyword according to the syntax shown above. The above would set the text of an element to an italic style a bold weight a normal variant a relative size a line height of 1.4em and the font to Verdana or another sans-serif typeface.
You can use numeric values. The CSS font property is used to set the fonts content of HTML element. Play it » initial.
The font-style property defines the font style for a text. Normal small-caps normal 16px/1.4 Georgia;. They must have meant normal." And overrides your previous normal declaration.
//bold Please read this regarding font-weight, it's not always available depending on the font. An !Important declaration is a great way to override the styles you want. Serif, sans-serif, monospace, cursive and fantasy.
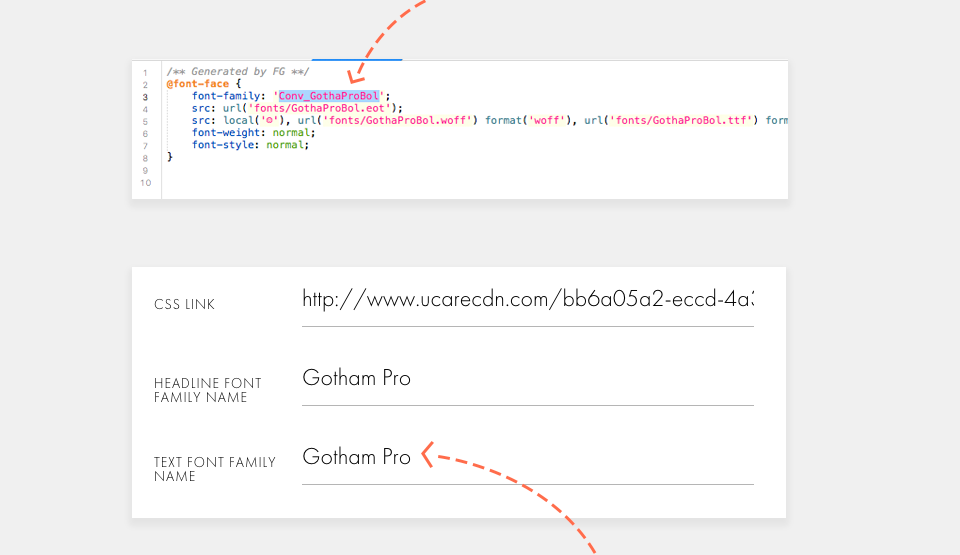
Play it » inherit:. Default value is "normal" font-family:. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the font-style descriptor to explicitly specify the font face's style.
Using fonts in InDesign;. 400 is the same as normal, and 700 is the same as bold:. As you know from previous chapters, the above class will apply to all <p> tags in the HTML document.
It holds several font names as a fallback system. It helps to make a better user experience. Font-style, font-variant and font-weight must precede font-size font-variant may only specify the values defined in CSS 2.1, that is normal and small-caps font-stretch may only be a single keyword value.
Font-family, font-style, font-weight, font. Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. Specifies the font style.
Before CSS3, this property for setting font style in CSS only had normal and small-caps values. You are not required to include all the properties, consider an example:. The font property can set the style, weight, variant, size, line height and font:.
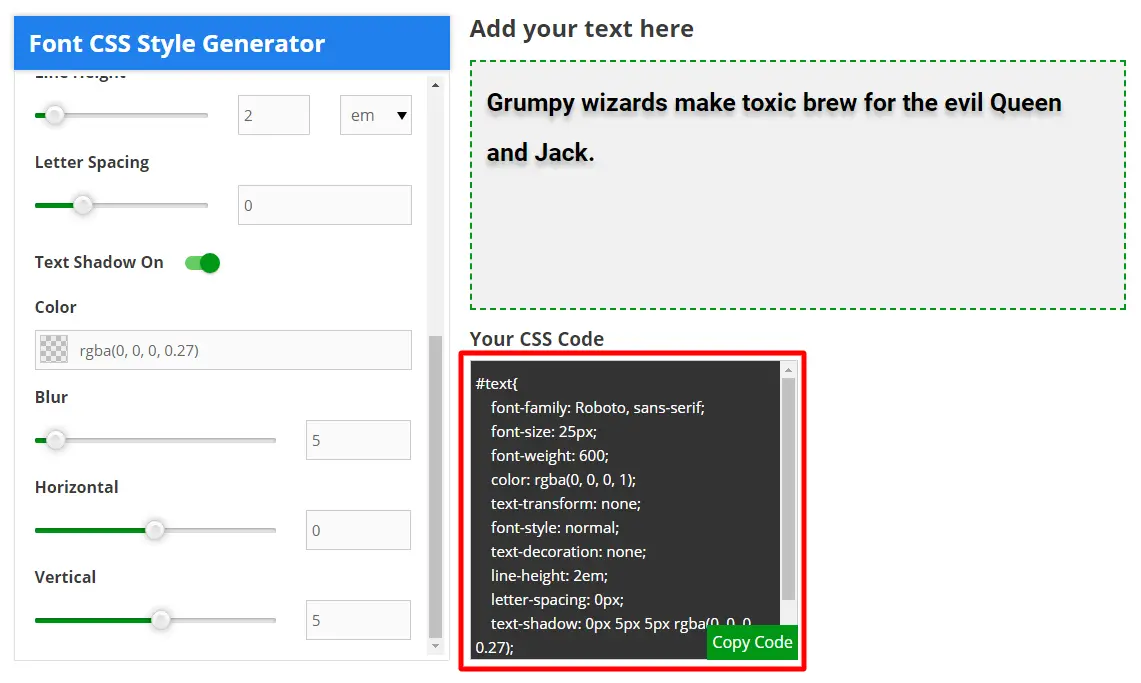
Chrome, Edge, Firefox ESR+, IE 10+, Safari 8+, Opera. Set the desired style for your text in the control panel and get your code instantly. Specifies the font variant.
Normalize.css makes browsers render all elements more consistently and in line with modern standards. Play it » bold:. Après la couleur, la propriété font est certainement l'une des plus importantes pour un document.
Yes, your weights are correct. It can be one of the following:. Cool Fonts Online - Cool Fancy Stylish Font Generator is an online tool that provides a good way to instantly change fonts for your text.
The browser displays a normal font style. The following style rules (in a STYLE tag added to the HEAD of an HTML document or in an external style sheet) produce the following results:. The font-style property allows you to make text appear italicized (i.e.
The CSS font property allows you to set values for the following properties:. So nowdays, if you pass in a comma-separated list, the rendering engine says "that's not a valid font-style. All-small-caps displays small caps for upper and lowercase letters.
Is there any real difference between using <strong>. Looking for beautiful font styles to write status or send messages on social networks like Instagram, Facebook, Twitter,?. OnlineWebFonts.COM is Internet most popular font online download website,offers more than 8,000,000 desktop and Web font products for you to preview and download.
When an important rule is used on a style declaration, this declaration will override any other declarations. This saves time and space as you don't need to set each one separately. The values for the CSS descriptor is same as that of its.
Default value depends on the browser. The font-style property is specified as a single keyword chosen from the list of values below, which can optionally include an angle if the keyword is oblique. Bold;} CSS lets you switch back to a "normal" font style.
Also, what is really the reason that both options ex. The syntax for the font CSS property is:. Italic bold normal small/1.4em Verdana, sans-serif;.
Play it » 100 0 300 400 500 600 700 800 900:. However, the converted uppercase letters appears in a smaller font size than the original uppercase letters in the text. Oblique is a roman font that has been skewed 8-12 degrees.
Make sure you are closing your CSS lines.

How Do I Use The Font Style Property Web Tutorials Avajava Com

Css Fonts Module Level 4

Css Fonts Tutorialbrain

The Use Of Css Font Style In Self Study Develop Paper

Css Fonts

Css Inheritance An Introduction Sitepoint

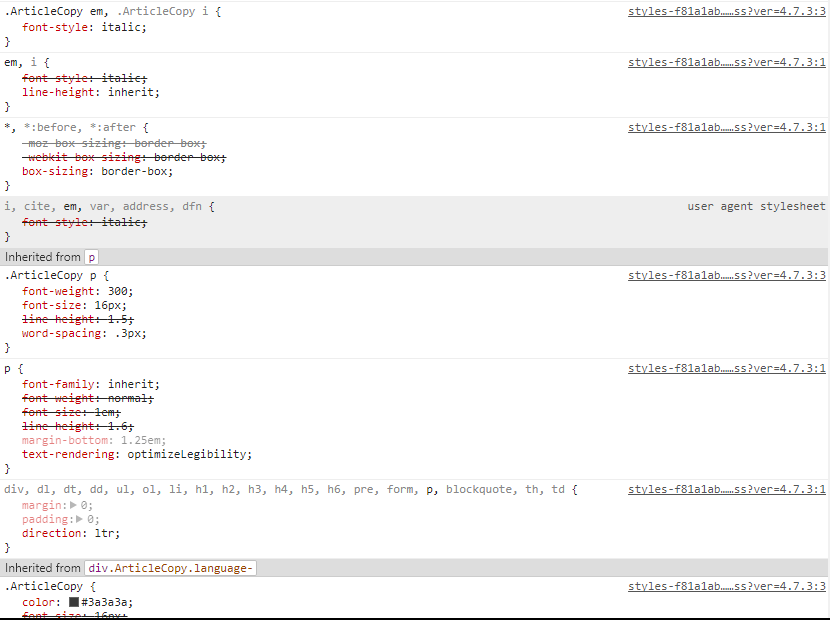
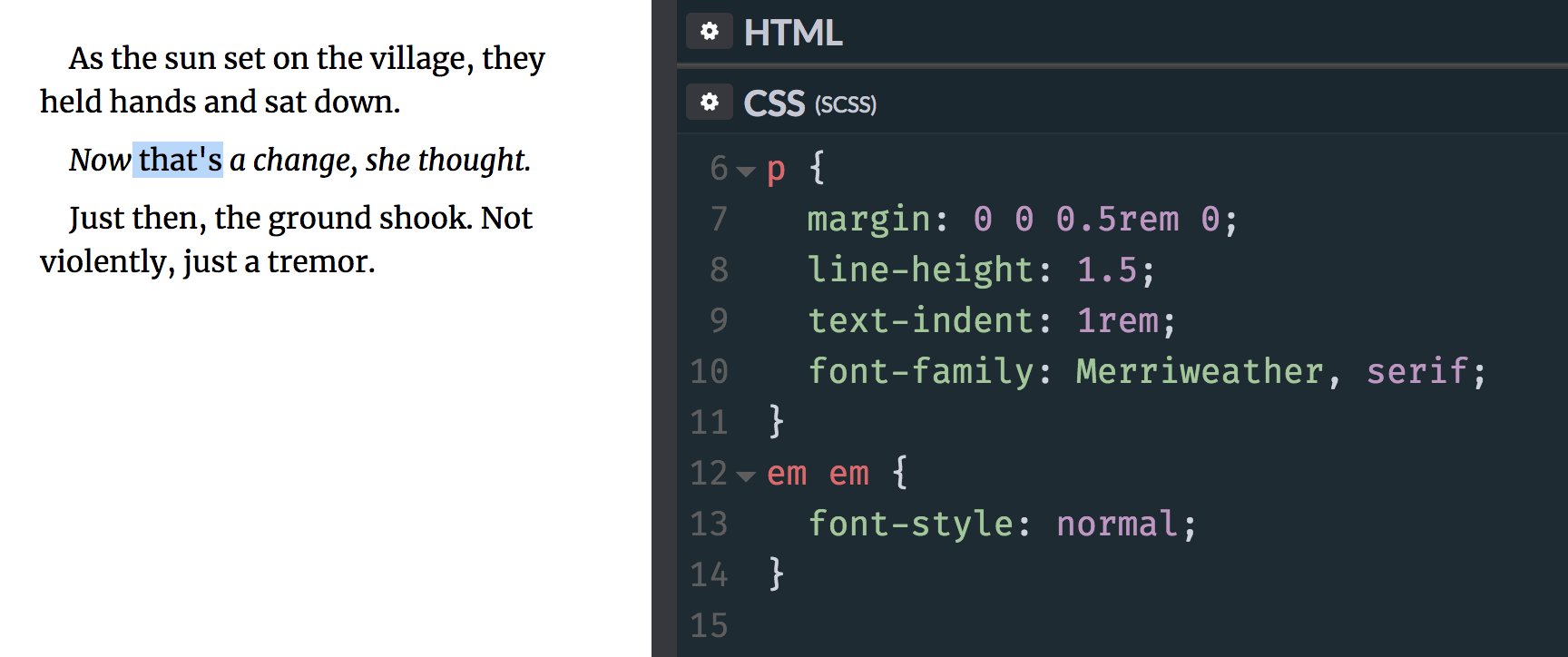
Css Tricks Nested Emphasis Undo It Em Em Font Style Normal

Edit Fonts Firefox Developer Tools Mdn

Css Font Style Property Geeksforgeeks

Css Font Style Property

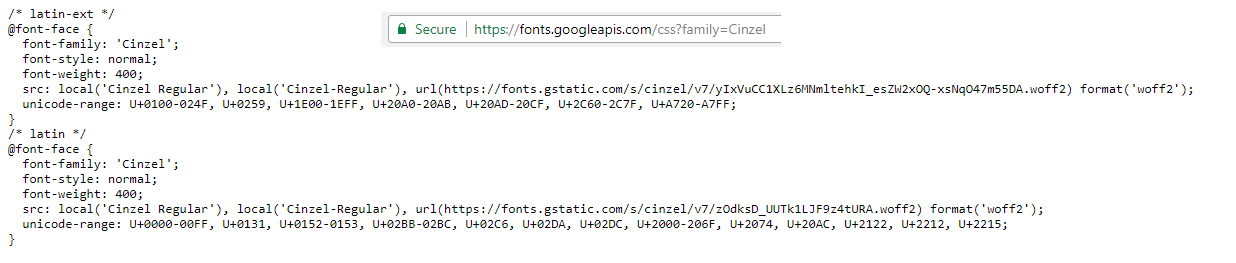
Applying Web Fonts In Css With Font Face

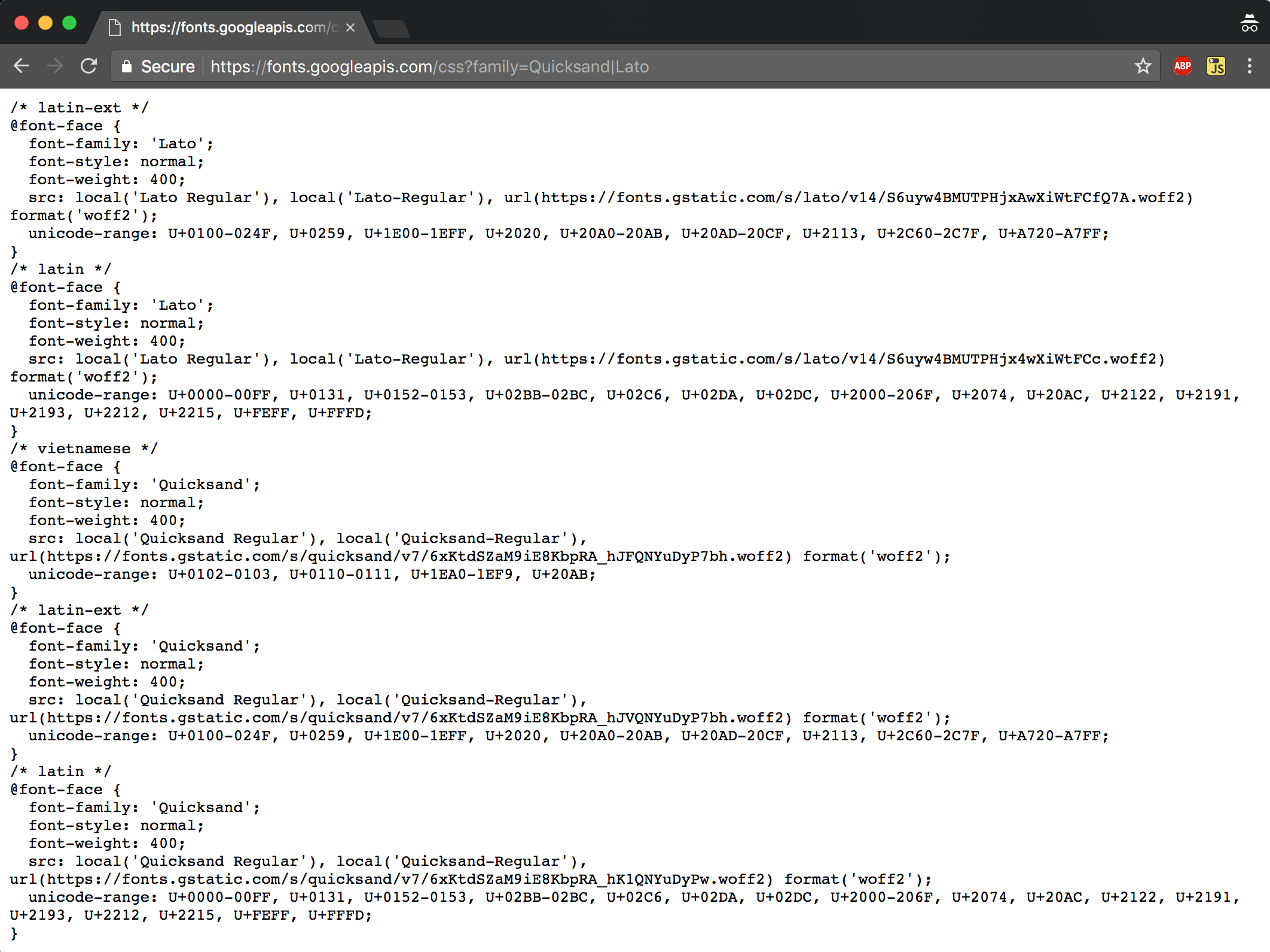
Google Font For Local Use Download

Css To Hide Widget Icon Support Themeco Forum

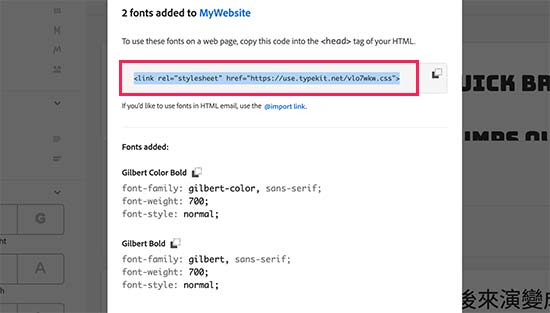
Using Adobe Typekit Fonts On Your Landing Page Documentation

Browsers Are Not Requesting Font File Stack Overflow

Apply Css Styles To You Web Page Text In Dreamweaver Adobe Dreamweaver Tutorials
Q Tbn 3aand9gcqzp 5mt7phdpscnj6xb Ofrybms7evll3xjbxi27izqwfmsol Usqp Cau
Compare Font Style Settings Normal Italic Oblique In Html And Css
Q Tbn 3aand9gcqvemyrqmxmroq Alc5lnz9gc5ino9tjpvcuryovwrvb8wfgm Usqp Cau

Code N Social

Styles Themes Epub Styles

Css Font Css Font Properties Define The Font Family Boldness Size And The Style Of A Text Css Font Families Generic Family Font Familydescription Serif Ppt Download

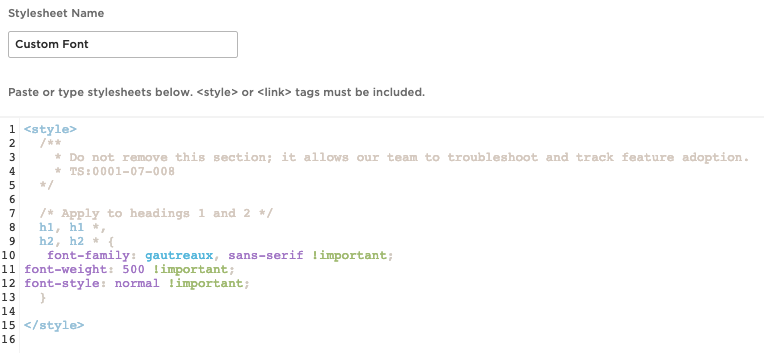
New Feature Using Custom Fonts Announcements Bubble Forum

Bold And Italics Web Design

Pin On Web

Setting Default Font Styles For Bordertitle And Labels Formspider

Css Font Style Property

Webtype Tutorial Guide To Implementing Web Fonts

Same Css Is Rendering Different Fonts Stack Overflow

Font Face Codrops

Text Formatting With Css Dreamweaver Cs5 The Missing Manual Book
Q Tbn 3aand9gcqqtbg8zg9qzgj 9o5aicsimkjdx40qcbm2vz 4sfy Usqp Cau

Learn To Code Series Use Css To Style A Web Page Creative Cloud Blog By Adobe

19 A Css Crash Course How To Tango With Django 1 5 4
Changing Your Website Font Ecatholic Help Center

Css Typography Change Font Size Spacing More Youtube
Google Webfonts Helper

Can I Use My Own Font Quriobot Academy

Formatting Text With Html And Css Ppt Download

Setting A Font In The Napili Template Salesforce Stack Exchange

Edit Fonts Firefox Developer Tools Mdn

Css Font Style Oblique Vs Italic Zubair

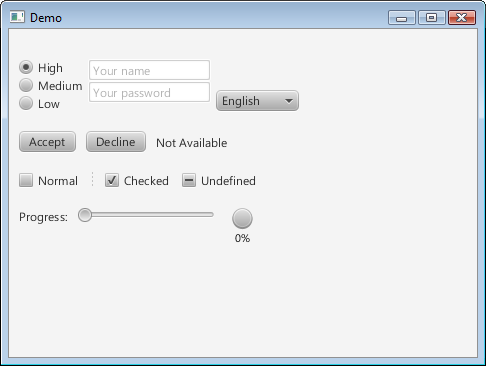
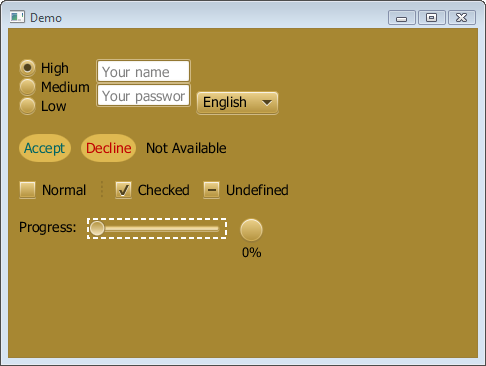
Skinning Javafx Applications With Css Javafx 2 Tutorials And Documentation

Css Training Fonts Web Education Community Group

Don T Just Copy The Font Face Out Of Google Fonts Urls Css Tricks
Using Font Face Not Rendering

Css Font Properties

How To Use Font Family With Same Name Stack Overflow

Css Fonts Module Level 4

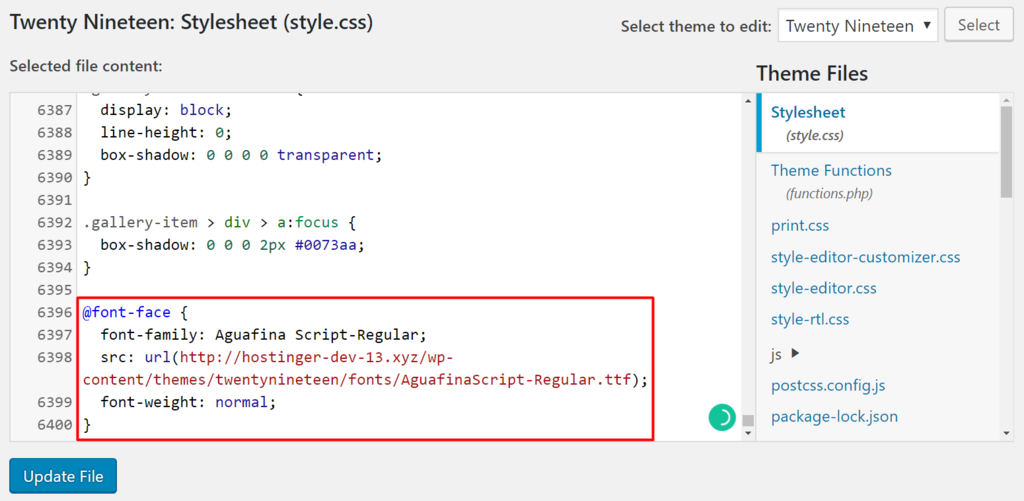
How To Add Custom Fonts In Wordpress

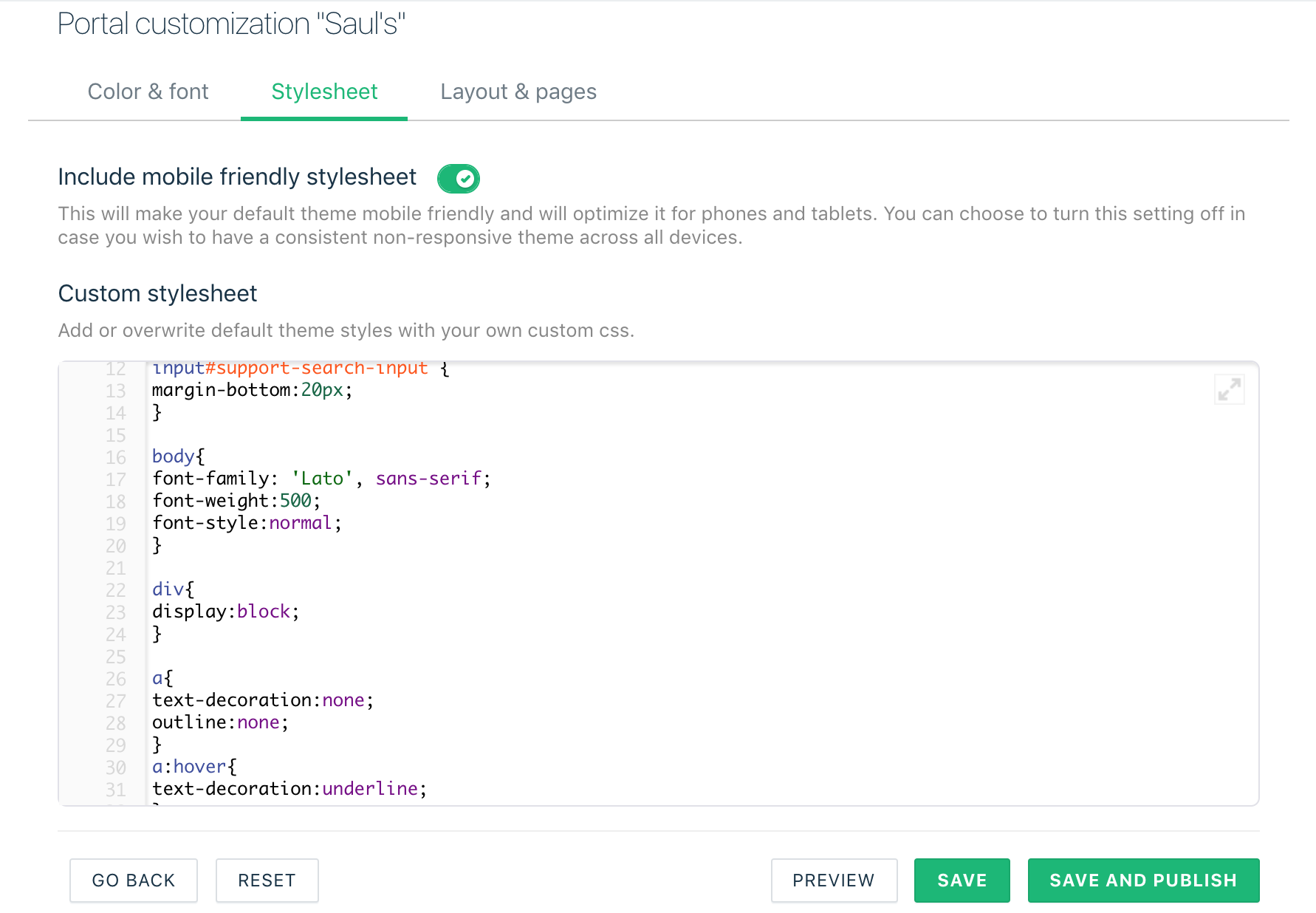
Custom Style Magic Freshdesk

Css Font Text Style

Html Editor Help Editing Other File Types

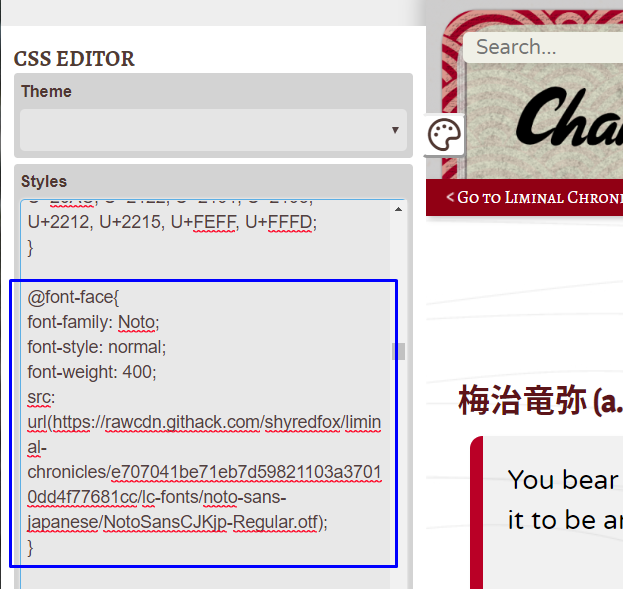
How To Host Google Fonts Local Through Css Simplify Everything

Custom Fonts In Email Templates Klaviyo Help Center

Adobe Fonts User Guide

The Beginner S Guide To Css Next Tier Marketing

Css Proprofs Knowledgebase Faqs

Fontface Not Working Cannot Import A Custom Font Codinghelp

How To Setup Custom Fonts With Css Font Face Scalable Css

How To Preload Google Fonts Using Resource Hints

Edit Fonts Firefox Developer Tools Mdn

Font Css Style Generator Frontend Resource

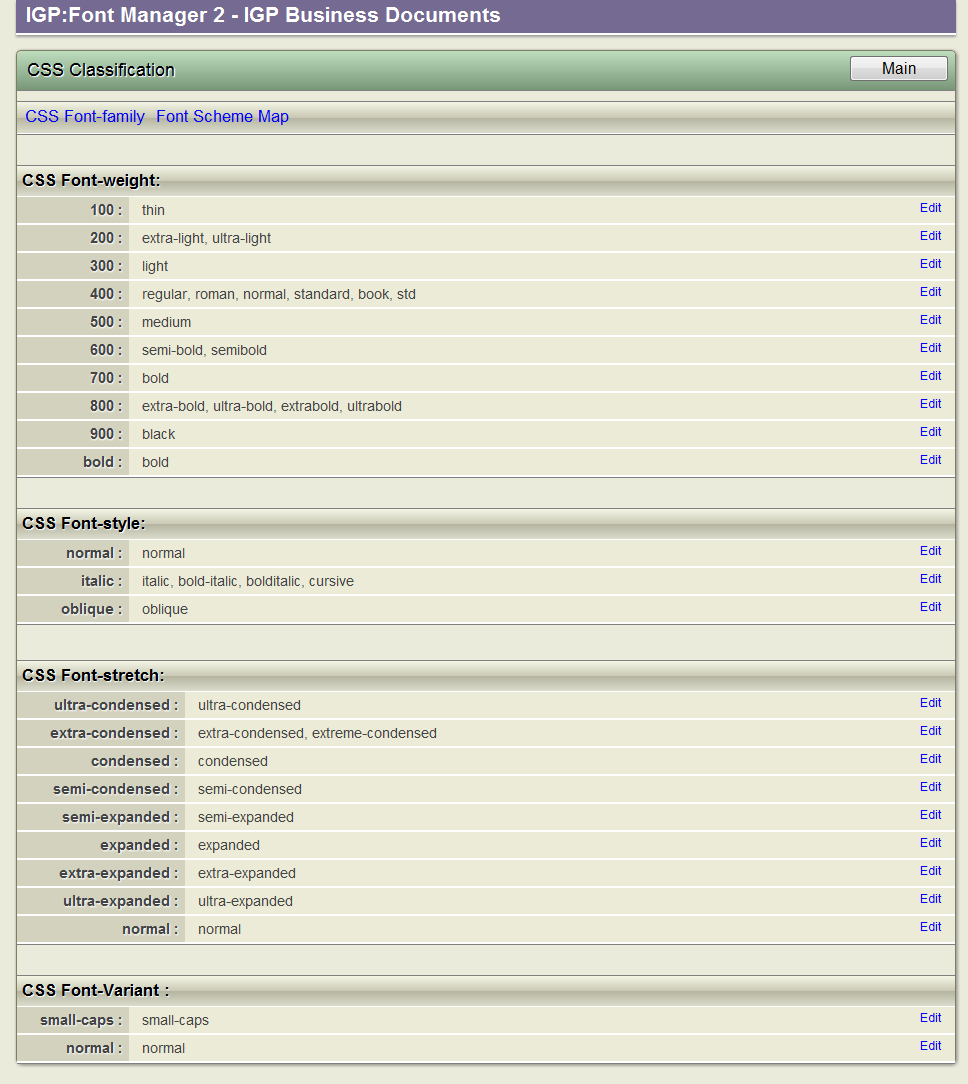
Classification Igp Font Manager 2 User Manual

Problem Of Displaying A Font Support Questions Atomi Community

Css Font Style Normal Italic Oblique Youtube

Css Cheatsheet Web Design

How To Set Font Style And Background Css Tutorial 03 Mybloghelp A Blog For Digital Marketing Affiliate Marketing Organic Lead Generation

The Ultimate Guide To Web Fonts Litmus

Css Fonts Studyopedia

Adobe Fonts Not Working On Mobile Devices Typography Tumult Forums

Codecademy Css 7 Typography Dev

A Hidden Secret Defining Font Face Jackrabbit Design

Optimizing Markup And Styles Designing For Performance

Bit116 Scripting Lecture 03 Instructor Mike Panitz Mpanitz Cascadia Edu Crash Course In Css Slideshow And Powerpoint Viewer The Quiz Today Is Paper And Pencil Closed Notes Closed Books

Mpfpp2qbju4wwm

Training In Html5 Working With Text In Css3 Bolding And Italicizing
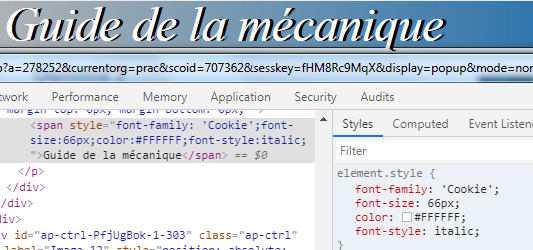
Css How To Find Out The Rendered Font In Chrome Makandra Dev

My Site Displays Incorrect Fonts

Css Proprofs Knowledgebase Faqs

Css Fonts

Solved Question 1 Html Css And Design A The Html Shown Chegg Com

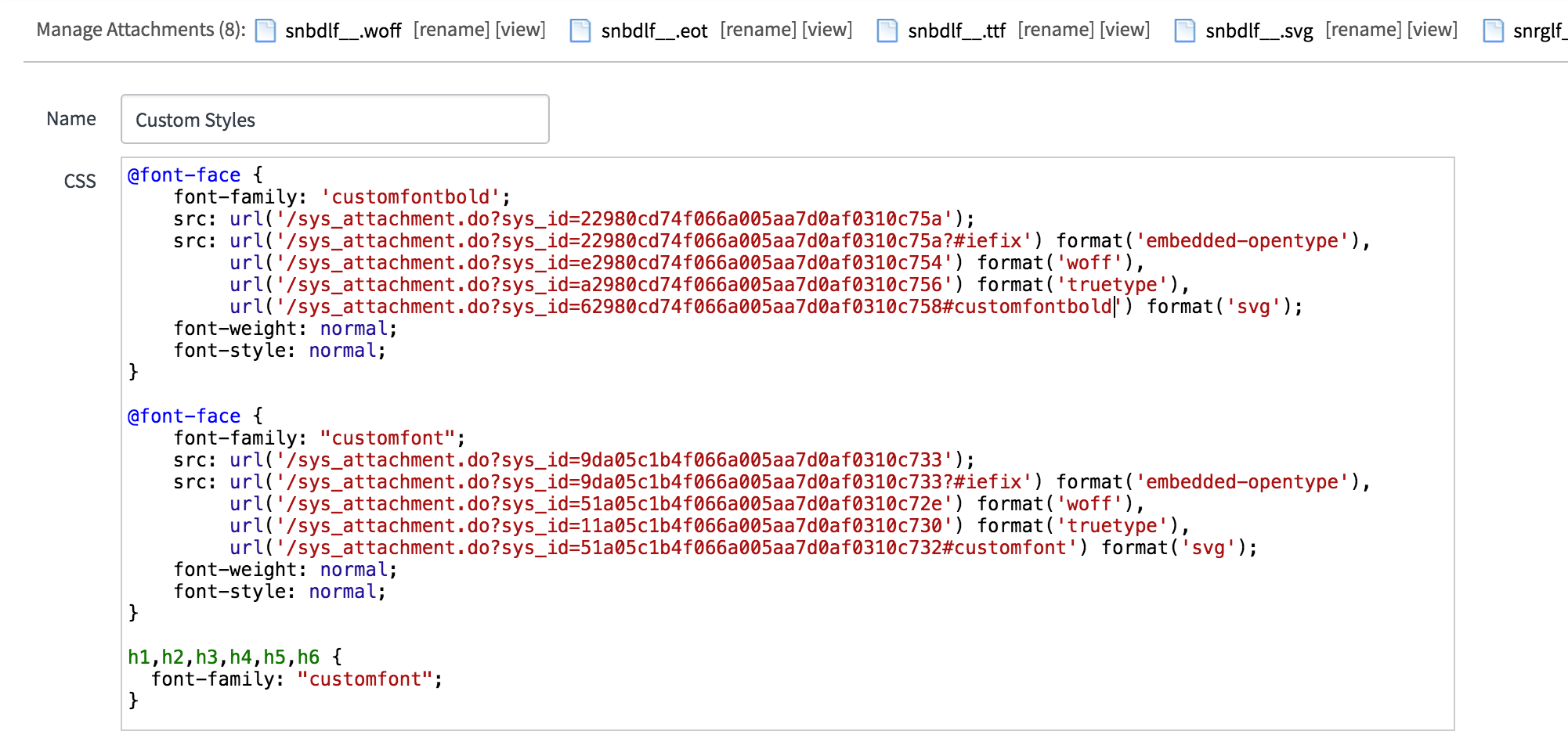
Using Custom Fonts In Service Portal Serviceportal Io Service Portal Tutorials Widgets Themes

How To Change Font Size In Html And Css Create With Code Dragon

Javascript Dummies Flip Book Pages 151 0 Pubhtml5

Css Property Font Weight Html Dog

What S The Deal With Declaring Font Properties On Font Face Css Tricks

You Kinda Can Use Custom Fonts In Html Emails Css Tricks

How To Style Font In Css Lynda Com Tutorial Youtube

How To Add Custom Fonts To Your Wordpress Website

Variable Fonts What Web Authors Need To Know By Jason Pamental Web Typography News Medium

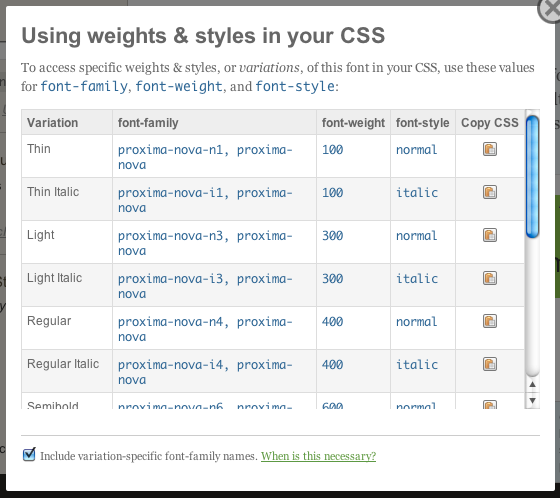
The Typekit Blog New From Typekit Variation Specific Font Family Names In Ie 6 8

How To Use Inline Internal Css In Html Element Wcoderzone Css Web Design Design Development

Guide To Css Formatting In World Anvil Codex World Anvil

Styling Text With Css And Local Fonts V6 Tony Redhead

Global Css Not Working After Last Cornerstone Update Support Themeco Forum

Text Styling With Css Web Education Community Group

Skinning Javafx Applications With Css Javafx 2 Tutorials And Documentation



