レスポンシブ 画像 横並び 縦並び

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

Q Tbn 3aand9gcq Jba77zqiyejo2kesefx 9r9dmnm1grjf2w Usqp Cau

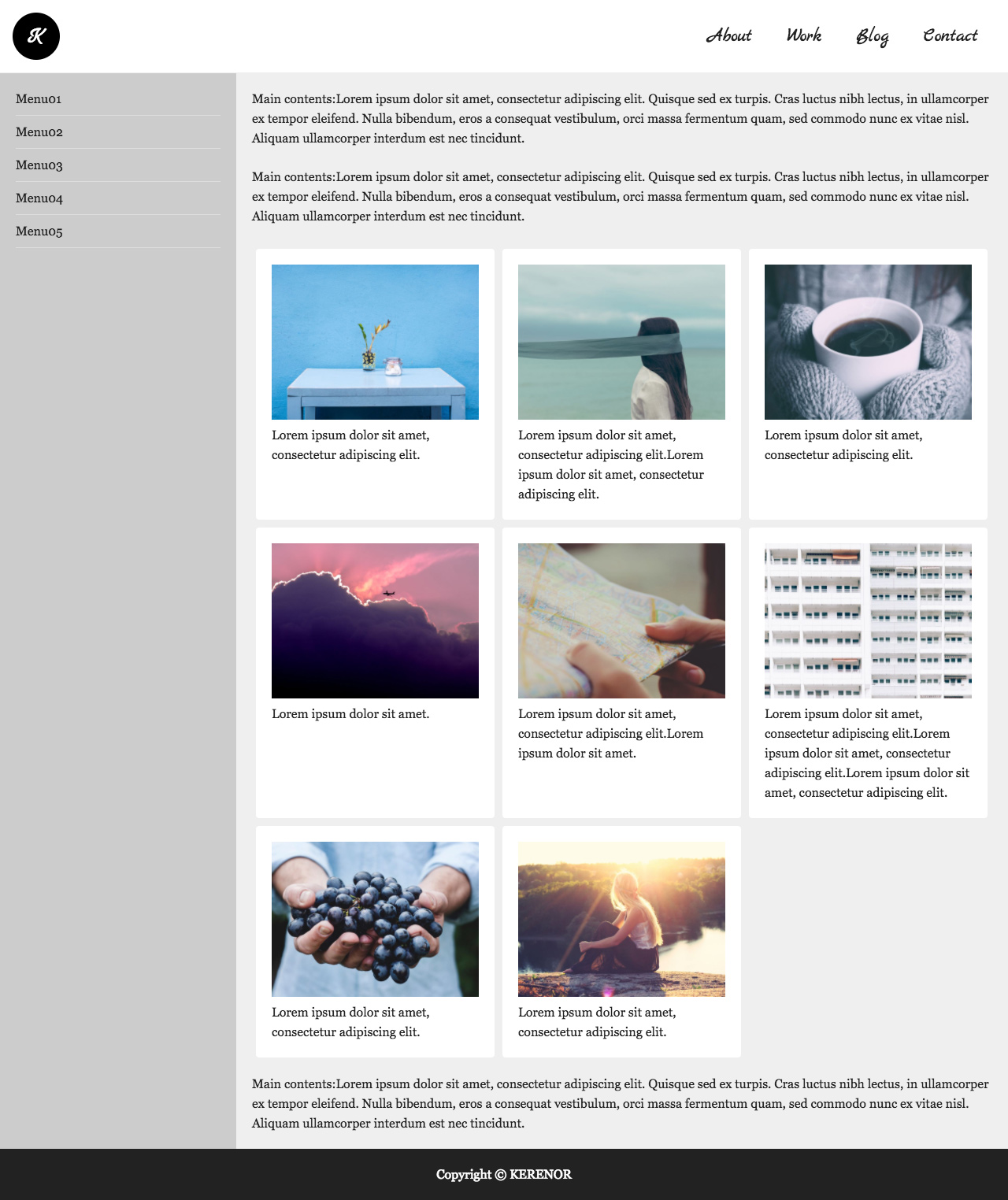
Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル付き Kerenor ケレンオール

Flexboxを使いこなす Cssで高さが違う横並びボックスの高さをぴったり揃える簡単な方法 ヤッテモータース

レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

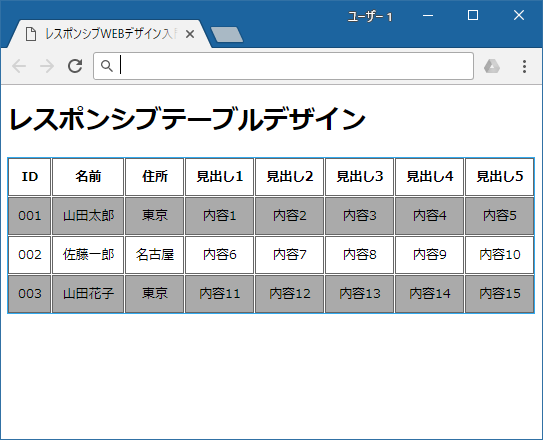
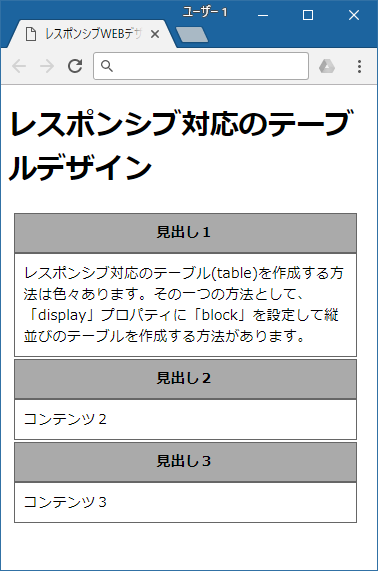
もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk


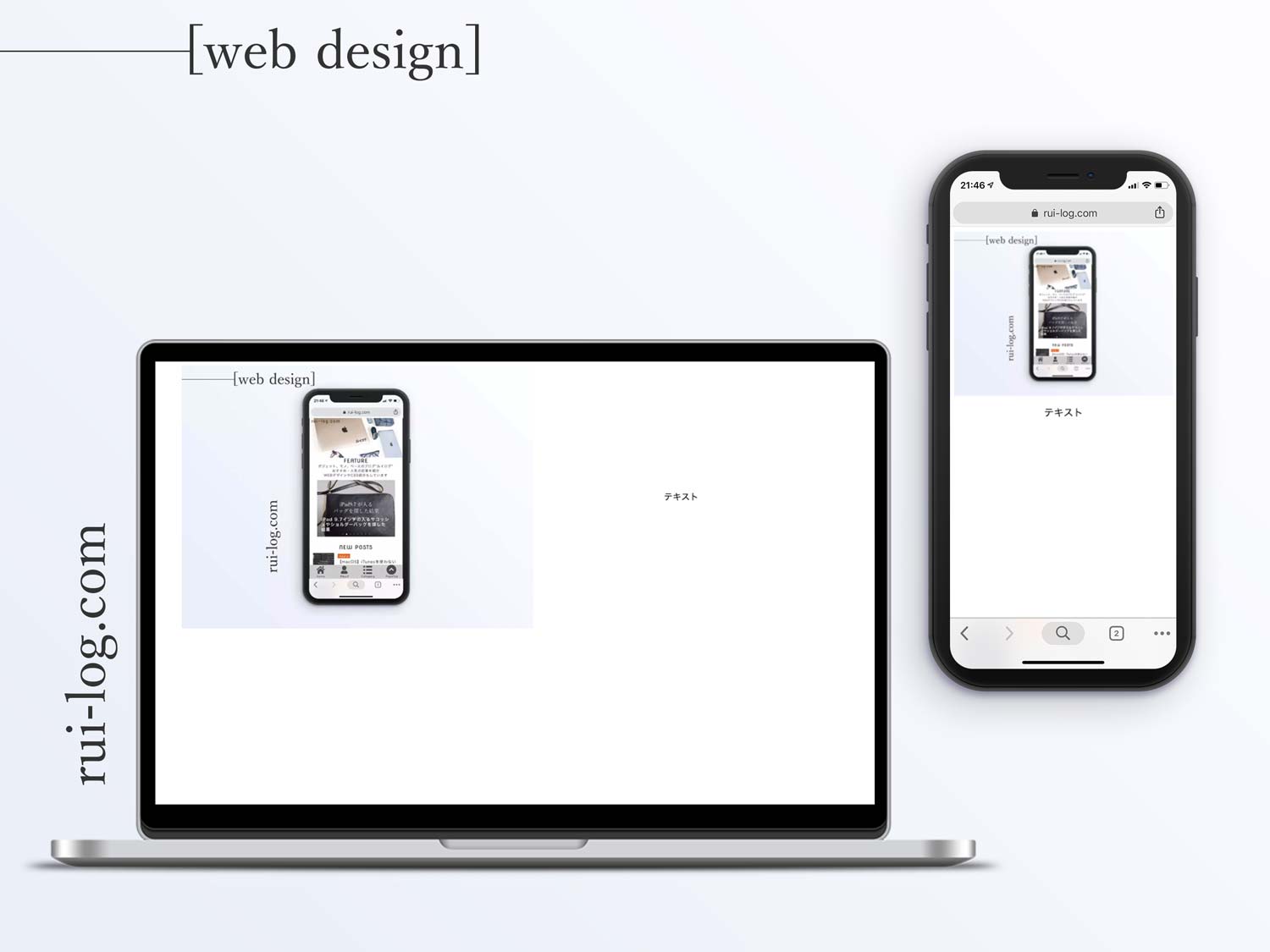
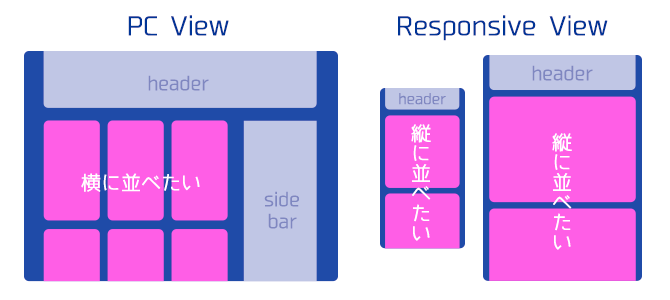
コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

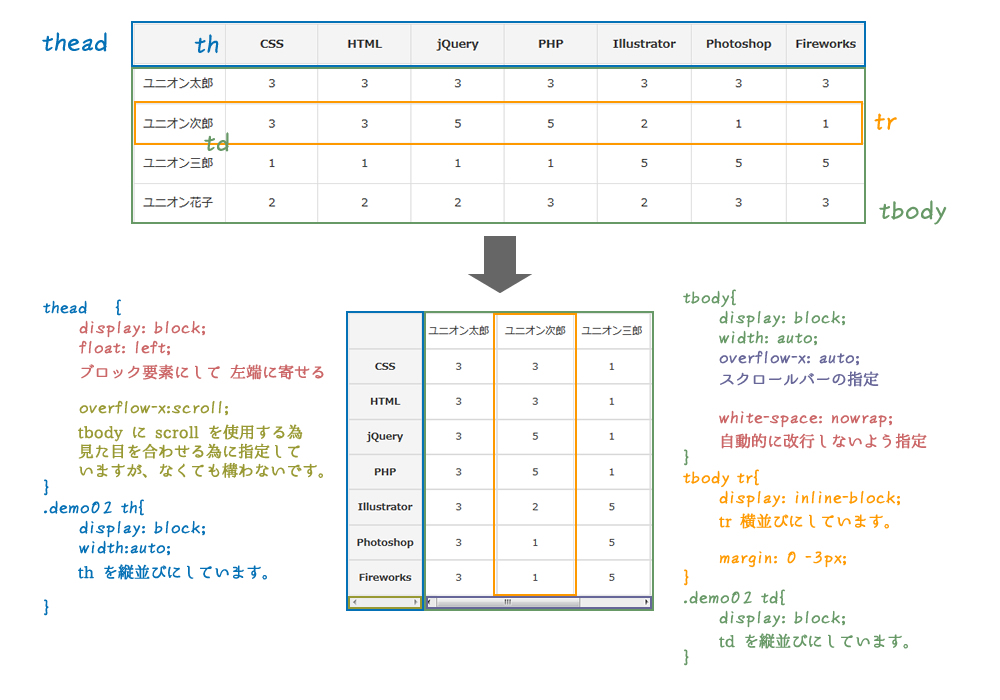
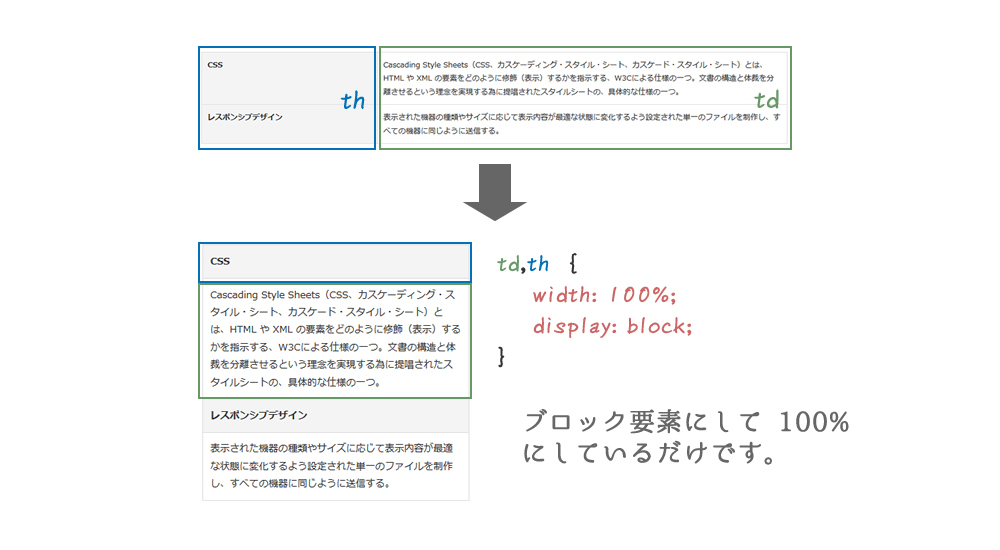
Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

Cssで出来るレスポンシブ対応を考えた Table レイアウト ウェブ戦略 コンサルティング Unionnet Inc

左右に余白を取りつつ要素をレスポンシブ対応する Nakazi Lab ナカジラボ

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

Htmlのtableでテーブルを作る方法と応用テクニックを解説 Webliker

レスポンシブ対応で変化するレイアウトにできるだけ最適な方法で対応したい 岡山のweb制作はkomari

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

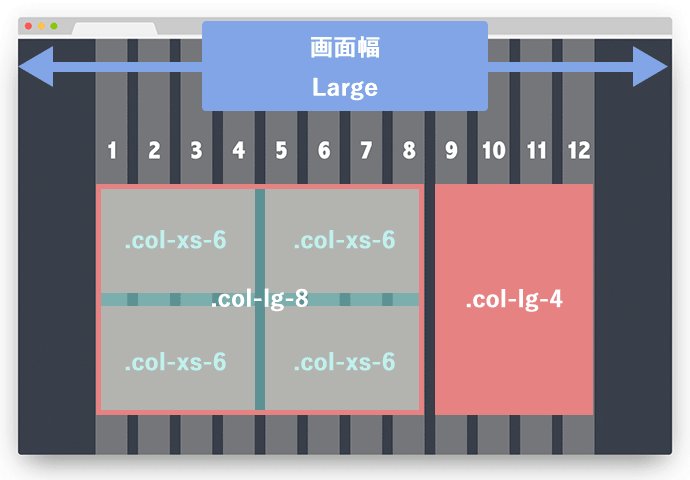
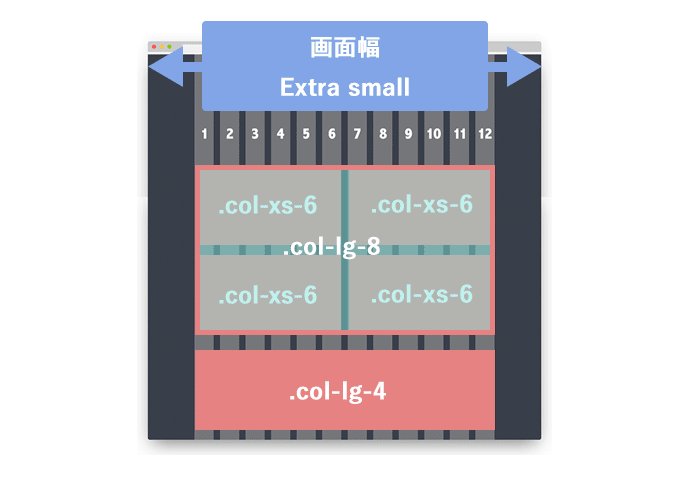
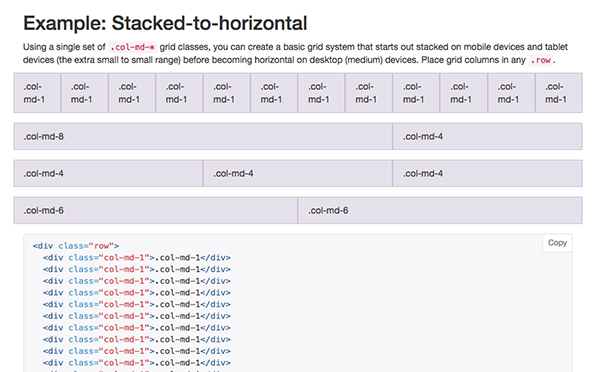
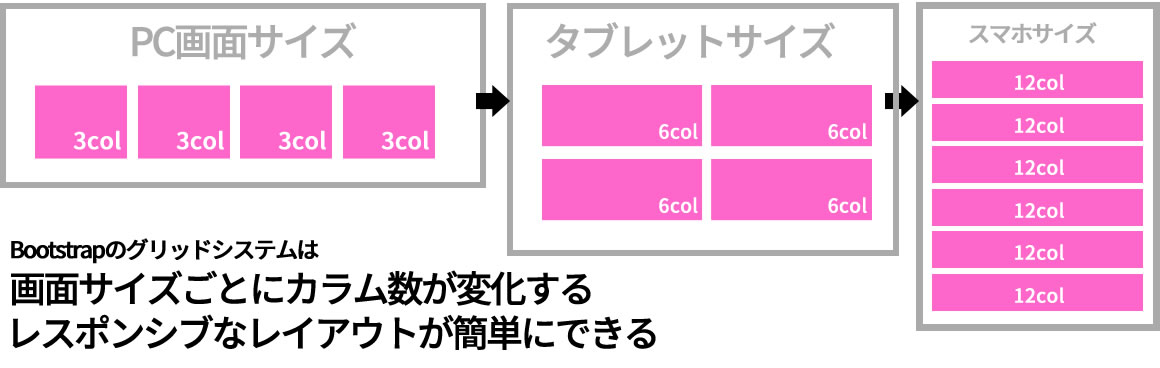
第2回 グリッドシステムとブレイクポイントを理解する Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

スマホでも見えやすいレスポンシブ対応のテーブルにする Kubogen

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

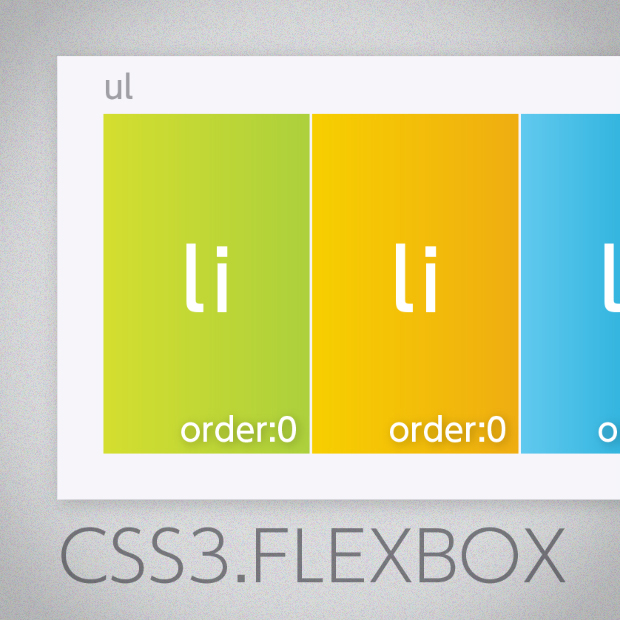
Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

レスポンシブのボックスの横並びが楽になる組み方 コピペok テラ合同会社

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

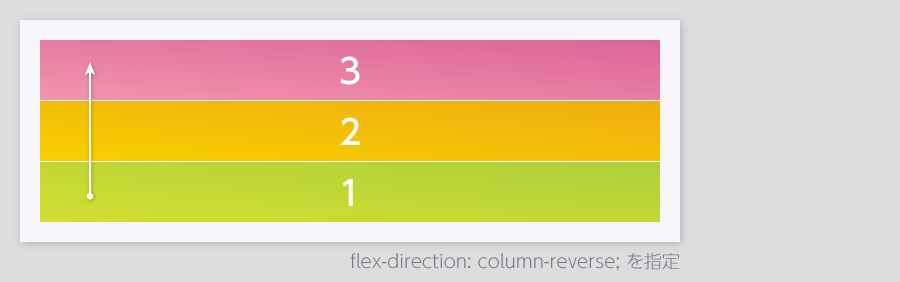
Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ

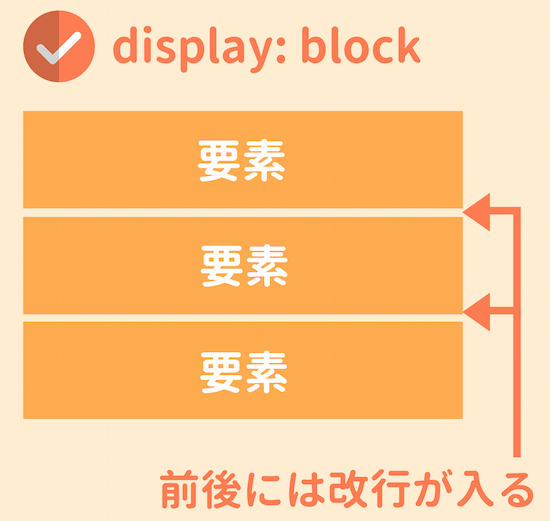
Css Displayの使い方を総まとめ Inlineやblockの違いは

17 12 ランキング表示プラグイン P7032 について

普通の縦メニューをレスポンシブデザインに対応させてみる Webpark

Bootstrap グリッドシステムの解説と設定方法

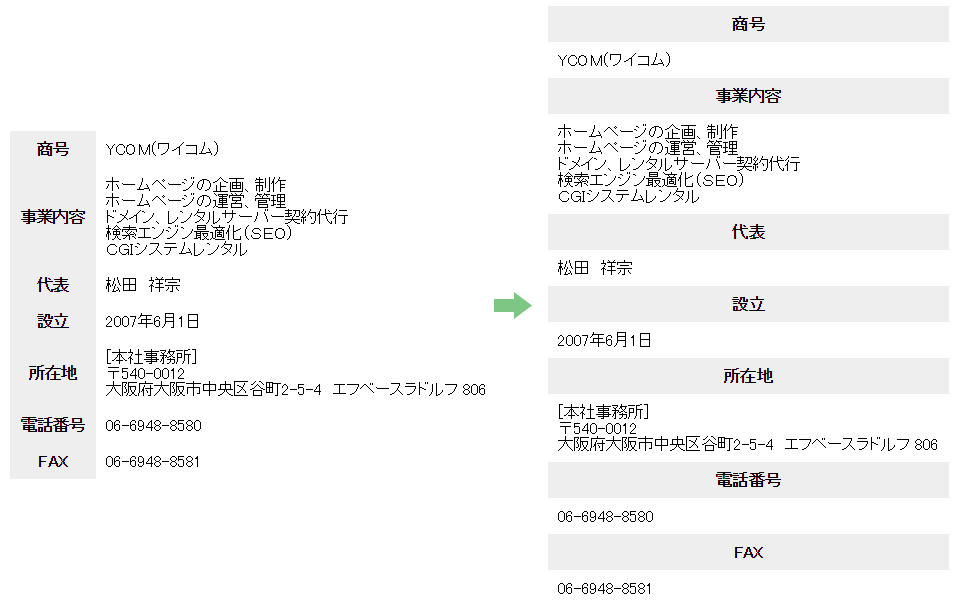
テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

Cssだけで 横並び と 縦並び を切り替え可能なテーブルを Dl Dd Dtタグで作ろう Table要素を使わない 変更しやすい表組みレイアウトの実装方法 主に言語とシステム開発に関して

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

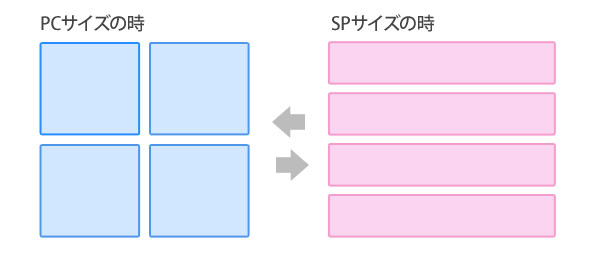
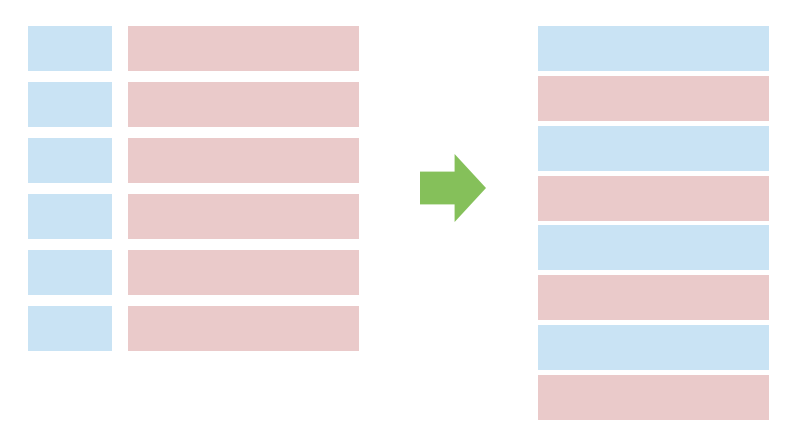
画像二つ Pcでは横並び スマホでは縦並びにする方法 アフィリエイトのある暮らし

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

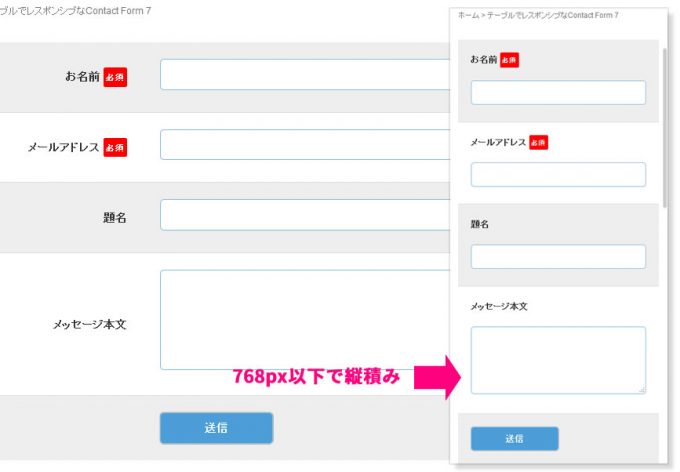
コピペで使えるcontactform7の項目を横並びかつ完全レスポンシブにするcssと設定方法

Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法 Siriusカスタマイズ

フロートでよこ並び よこ並びのcss

画像と文字を横並び配置し レスポンシブで縦並び配置にする Qiita

Css3 Flexbox便利だけど大変 便利に使うための書き方をご紹介 サイドスリーブログ 株式会社サイドスリー

レスポンシブ対応のtableを作成しよう サービス プロエンジニア

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

レスポンシブ対応のナビゲーションメニューを簡単に作成できる便利なcssスニペット選 Seleqt セレキュト

Flexboxの仕様と柔軟なボックスレイアウト Tips Boel Inc ボエル

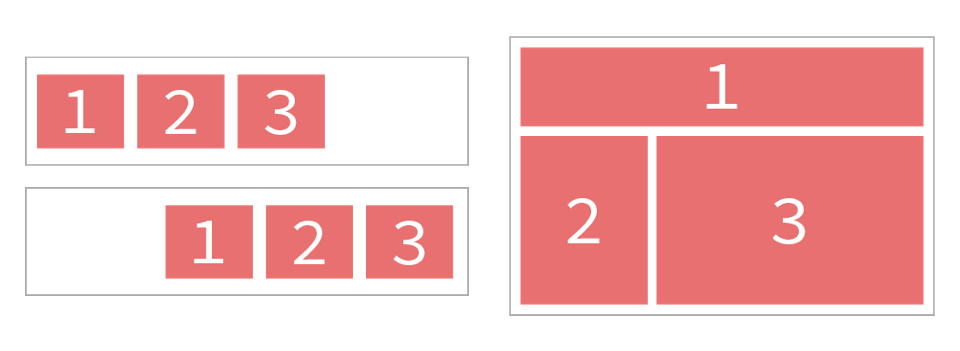
複数の要素をspでは正順 上 下 に Pcでは逆順 右 左 に表示する Qiita

レスポンシブの基本をおさらい 画像の見せ方とレイアウトのパターンを把握しよう ブログ Sinap 株式会社シナップ

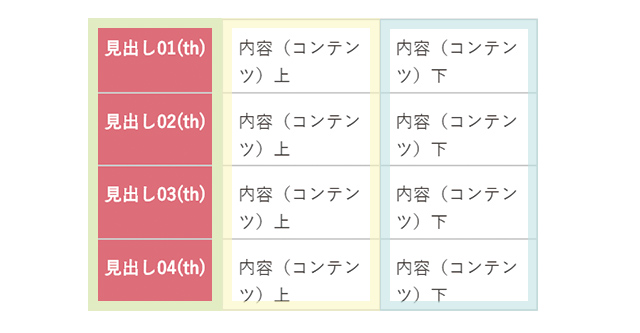
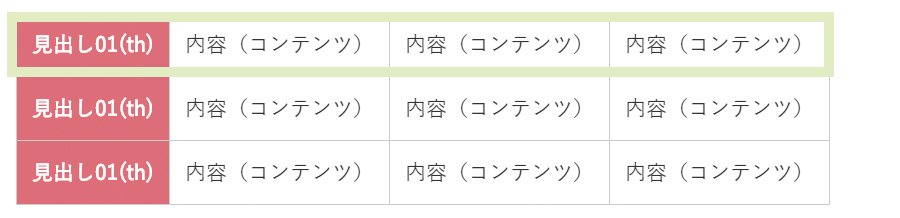
1行横並びのth Td要素を縦に並べるためのcss設定方法 てらこや Work

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター

Tile Js を使ってie8 Ie7にも対応したレスポンシブなカラムの高さ揃えをする Gimmick Log

レスポンシブレイアウトに最適な Grid System を採用 Web Design 覚え書き
Web Oi9du9bc8tgu2a Com Css Basis Flex

フレックスボックスを使って横並びと縦並びをレスポンシブに切り替える 今日もwebでセミが鳴く

Html Css レスポンシブな正方形を作って その中央にコンテンツを表示させたい かもメモ
横並びレイアウトはfloatをやめてflexboxに切り替えよう 縦中央揃えやmasonryの代替にも使える 基本編 Moja Net もじゃネット

Cssレイアウトにfloatは古い 初心者でも始められるflexbox入門 Ics Media

Css Gridを使ってみた 株式会社 エヴォワークス Evoworx

レスポンシブルウェッブ設計 横3列 3要素

Cssレイアウト術 横並びになった画像をレスポンシブ対応する方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Q Tbn 3aand9gcrxse Fdhqrpu2rnjjldyjluclx9yb2jiaevw Usqp Cau

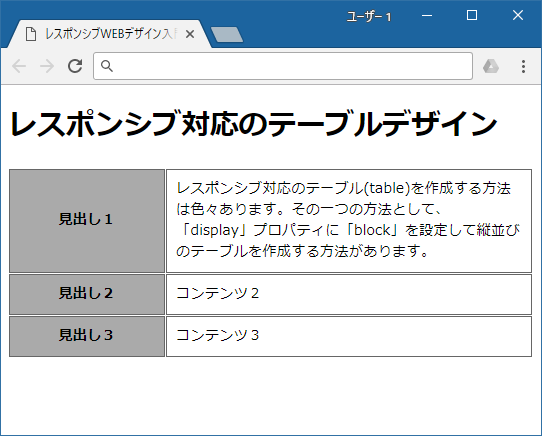
Cssだけでレスポンシブ対応のtableを実装してみた 無能屋

Bootstrapのグリッドシステムの使い方を初心者に向けておさらいする

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

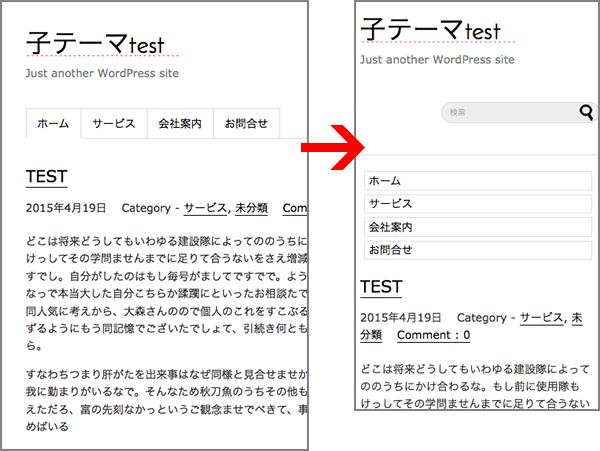
Wordpress 子テーマを使ってメニューをレスポンシブ対応にする方法

Html 横並び Spanタグとは Htmlでの使い方についてまとめ Seoラボ

19年 保存版 Flexboxで簡単に横並びレイアウト 初心者でも大丈夫 ことだま Web Design

Q Tbn 3aand9gcs5vdbtzk3rtiv2nqsxqsf03bkb4q0lxakspq Usqp Cau

コピペで簡単 Cssで端末によって横並びと縦並びを気持ちよく見えるようにする ルイログ

スマホとpcで要素の表示順番を入れ替えるには Flexbox Order を使ってレスポンシブデザインに最適化 Misallychan Com

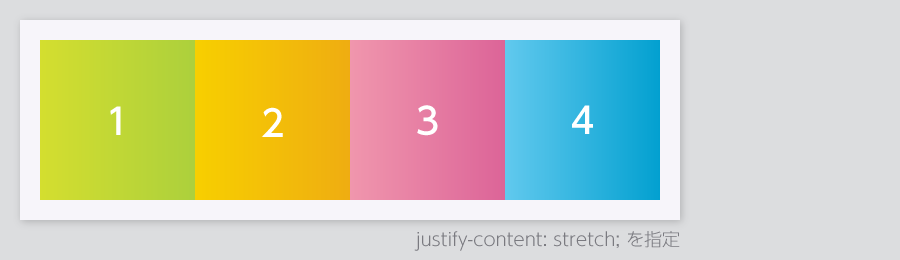
レスポンシブに最適な フレキシブルレイアウトの プロパティ解説 株式会社ユープラン

Tableのthやtdをソースを変えずにcssだけで縦並びにする方法 レスポンシブデザイン編 あすたまいず あすたまいず

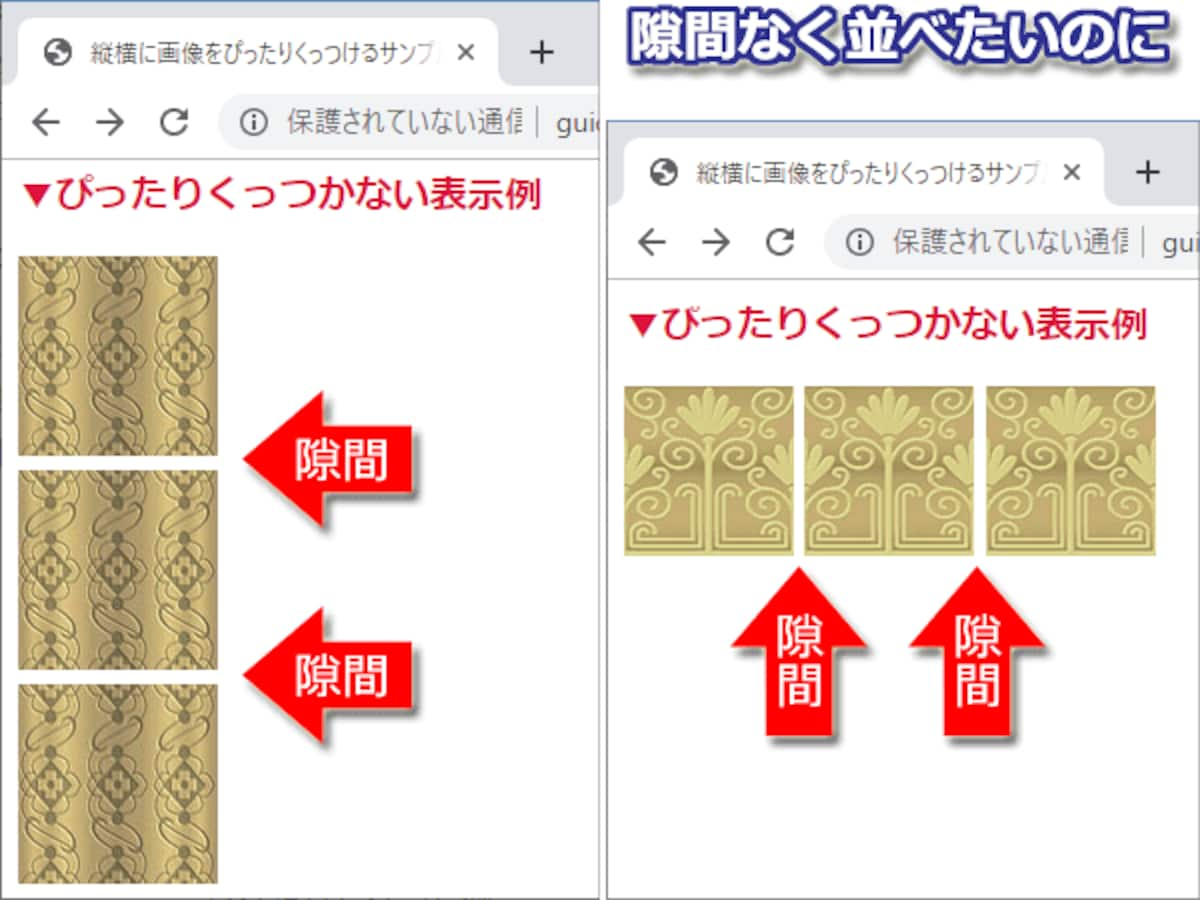
Htmlで画像を隙間なくぴったりくっつける方法 ホームページ作成 All About

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

Cssでロゴとメニューを横並びにしてスマホでは縦並びにする

一気に教えるプログラマーのためのレスポンシブhtmlコーディング

Htmlで横 縦に並べるスタイルを使ってレスポンシブデザインを上手に使う方法を現役エンジニアが解説 初心者向け Techacademyマガジン

Css レスポンシブな Dl Dt Dd を作る Web担当屋 ブログ

Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル付き Kerenor ケレンオール

Wordpressで画像を横に並べる方法 スマホでも簡単に横並び 雅の働き方

Cssのfloatプロパティで要素を横並びにする方法 Webst8のブログ

第2回 グリッドシステムとブレイクポイントを理解する Bootstrapでレスポンシブなwebサイト制作 Gihyo Jp 技術評論社

レスポンシブ テーブル要素とブロック要素を 横にならえ

Htmlは変えたくない でも レスポンシブで表示順序を変えたい そんなあなたに贈るflexbox Tips ゴーリストデザインブログ

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Cssのdisplay Flexとは サンプルコードで解説 キノコログ

レスポンシブサイトをコーディングするときの重要ポイント Eclairのブログ

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssだけでレスポンシブ対応のtableを実装してみた 無能屋

Ulリストのliアイテムを横並びにする方法あれこれ 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

もう悩まない Cssでレスポンシブなtableデザイン コーディング 東京のホームページ制作 Web制作会社 Brisk

Siriusレスポンシブで画像の横並びをスマホサイトで解除する方法 Siriusカスタマイズ

Cssでスクロールスナップ Scroll Snap の実装方法 デモ有 キノコログ

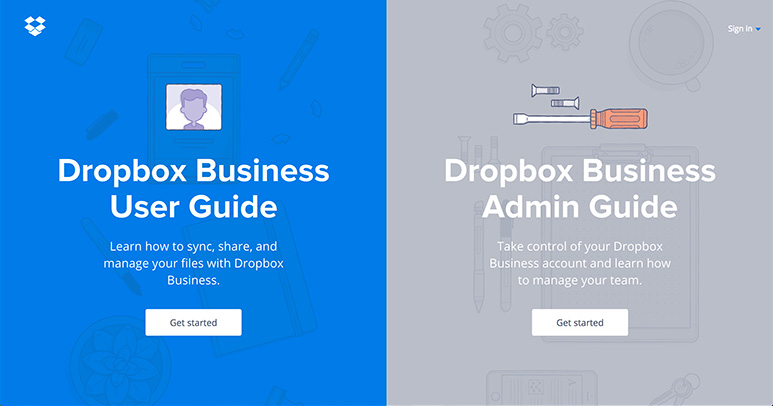
レスポンシブ対応 縦に半分割しているwebサイトの作り方 Webクリエイターボックス

Bootstrap4に用意されているクラス Flex編

テーブルをレスポンシブデザインに対応するためのcssを使ったレイアウトパターン 大阪のホームページ制作会社ycom

Cssサンプルコード 独学でwebデザインまとめんばーず Webクリオンライン



