Css ヘッダー 固定 レスポンシブ

Jquery Css レスポンシブなハンバーガーメニューを作成する Mobile First Marketing Labo

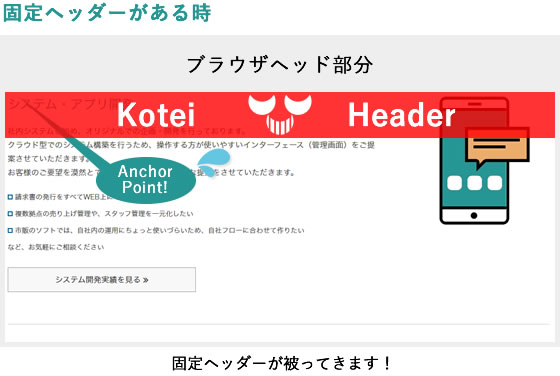
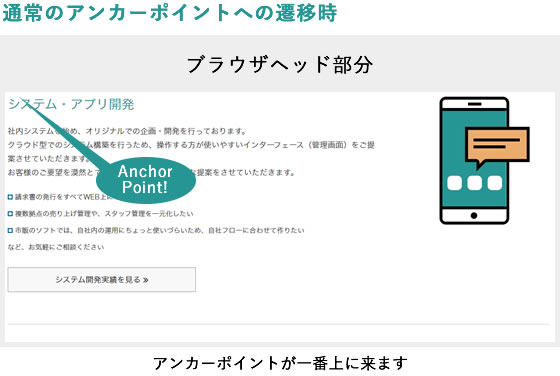
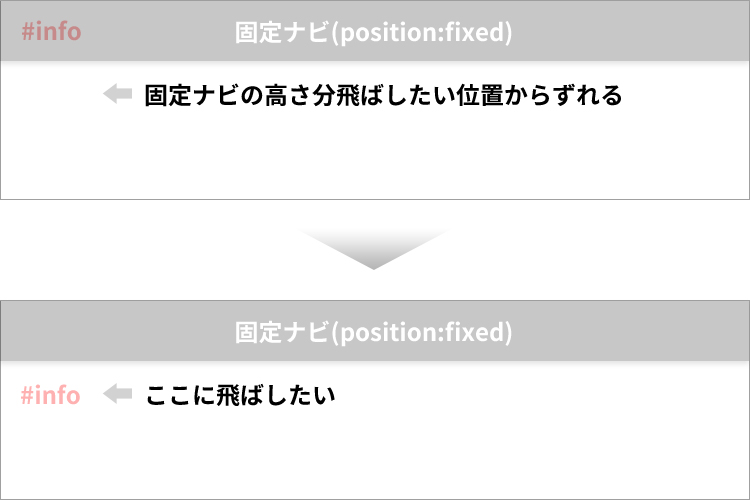
ヘッダー固定表示時に アンカーポイントやページ内リンクの位置がずれる アットクリエイト スタッフブログ

ヘッダー固定表示時に アンカーポイントやページ内リンクの位置がずれる アットクリエイト スタッフブログ

コピペで簡単 Cssだけでハンバーガーメニューを作る方法 Jsなし ルイログ

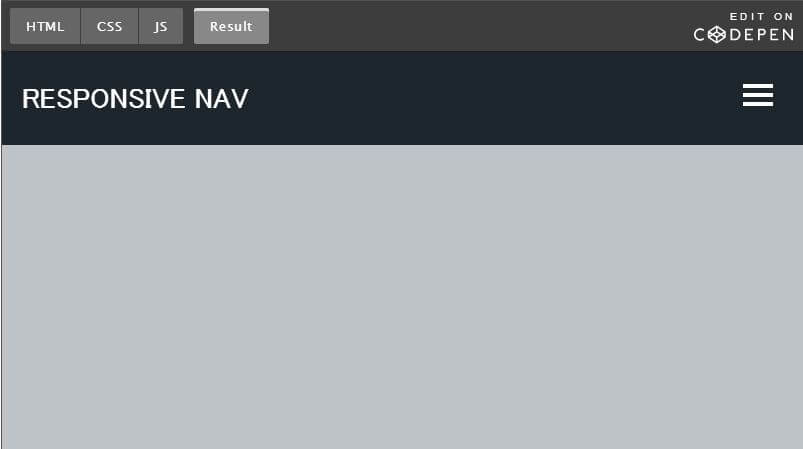
Cssで作れる レスポンシブなナビゲーションのコードスニペット10選 後篇 Seleqt セレキュト

ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday


ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday

Wordpressでcssを編集 初心者がレスポンシブデザインを作るための方法まとめ ワードプレス初心者向け情報サイト Webcode

レスポンシブで要素数 高さ可変のボックスをタイル状に揃えて並べる Tips Note By Tam

固定グローバルナビゲーションでアクセス倍増 コピペで簡単 Bambi S Blog Hatena

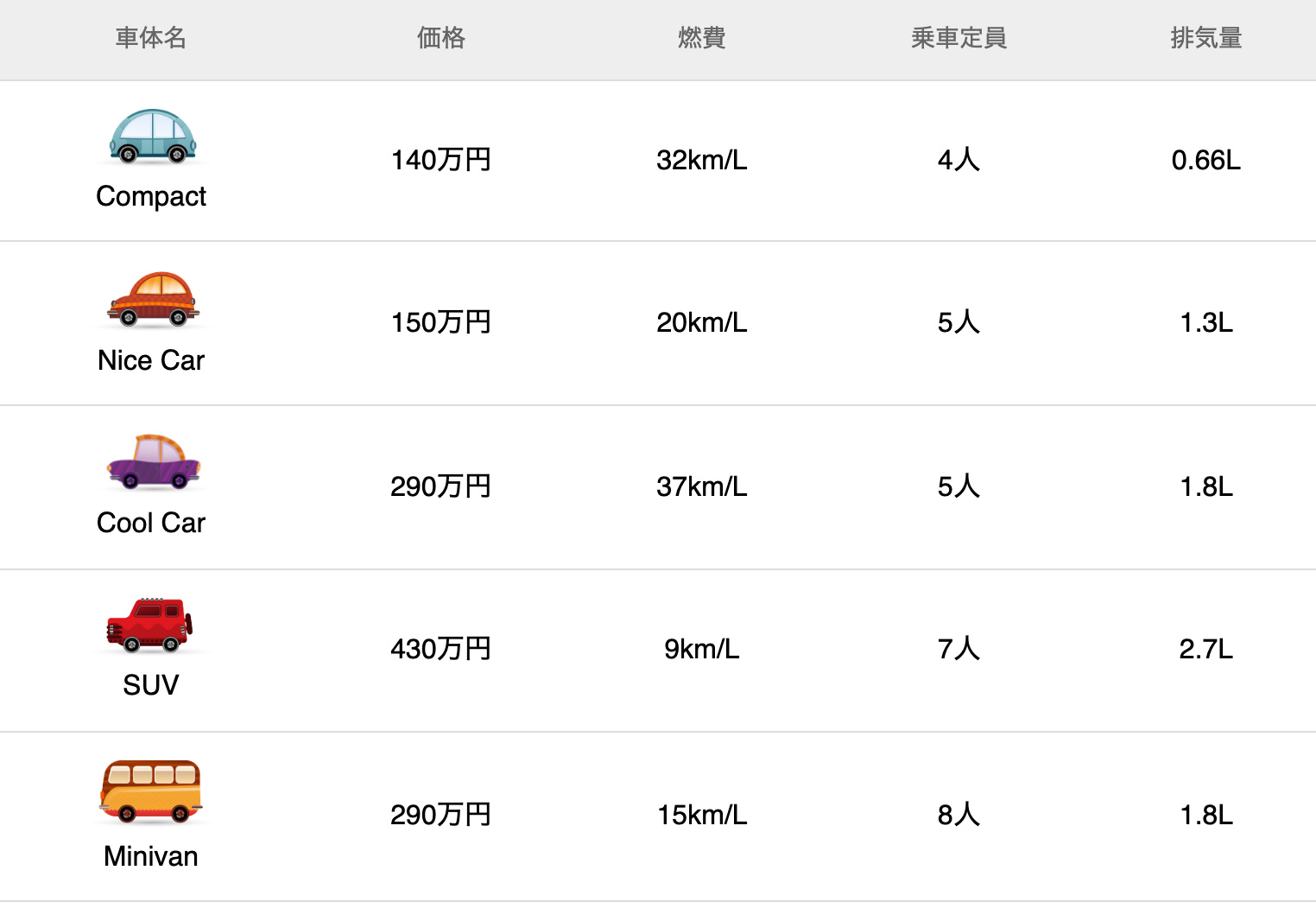
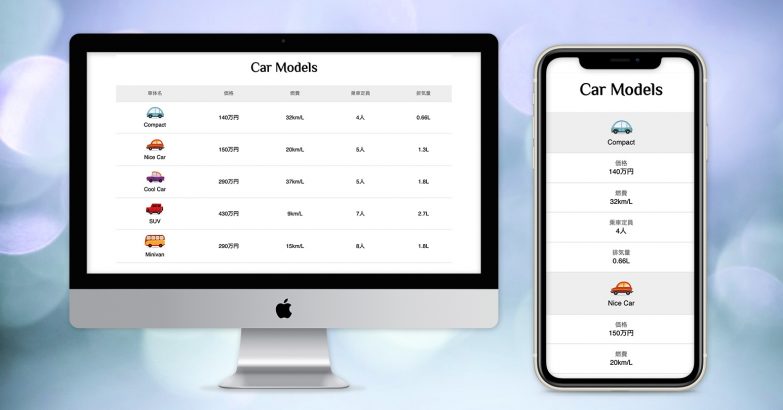
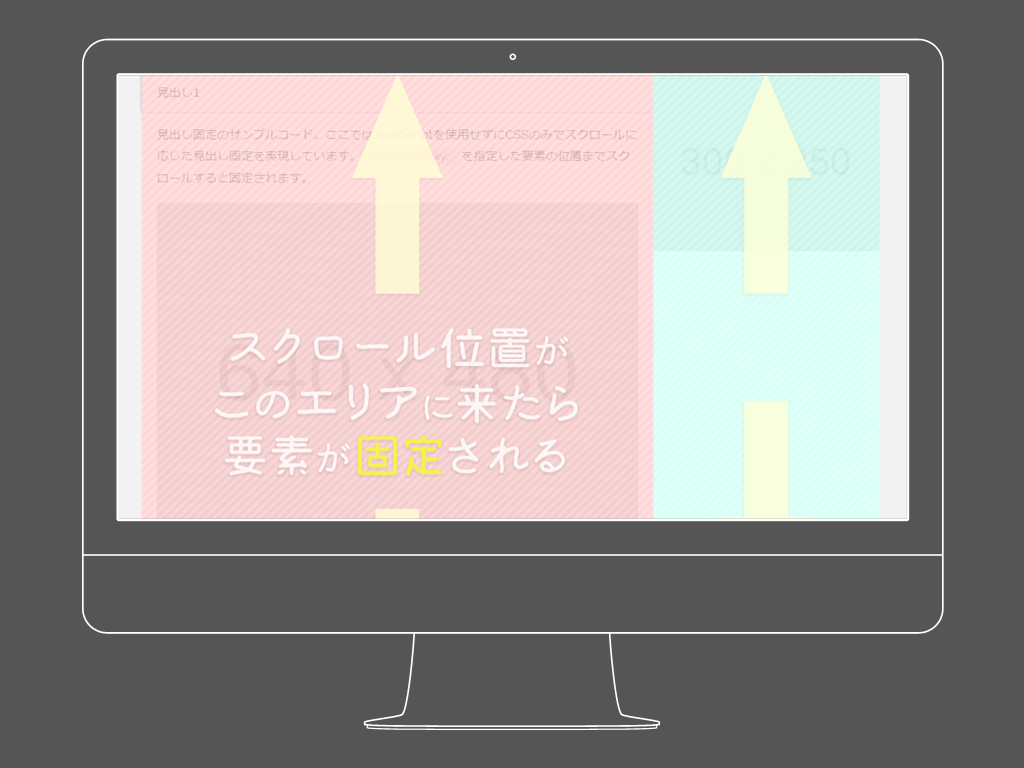
Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス

Jquery 縦スクロールすると上からフワッと出てきて固定されるメニューヘッダ 有限会社ノーティーズ
Jquery Css3で固定ナビゲーション レスポンシブでハンバーガーメニューに切り替える Webopixel

スプリットレイアウトの作り方を解説 レスポンシブにも対応 Webdesignday

備忘録 レスポンシブ対応のhtml Cssをイチから組む 静的ページ Ayakalife Log

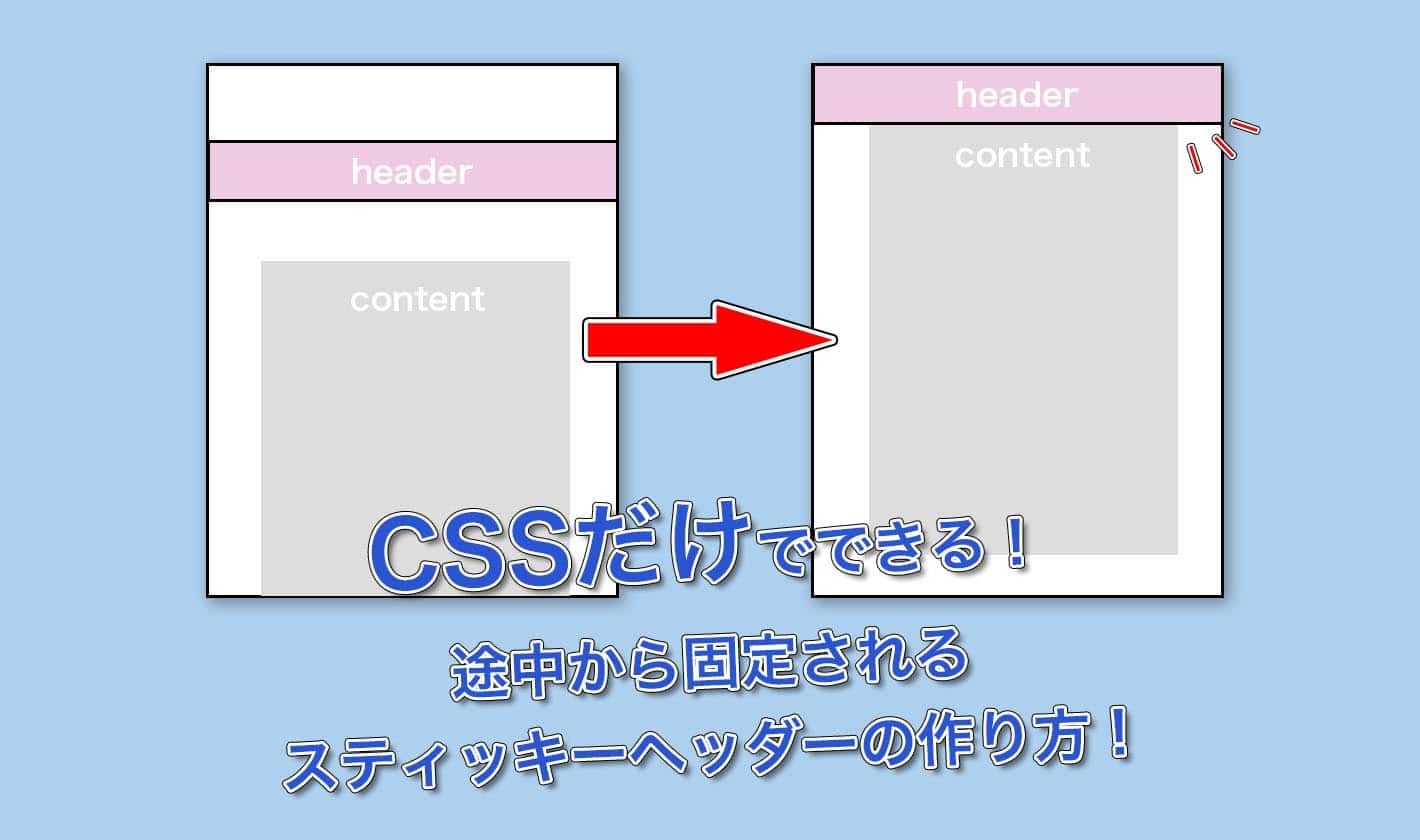
Jquery不要 Cssだけ 途中から追従するスティッキーヘッダーを簡単に作る方法 サンプル付 でざなり

Bootstrapで超簡単にレスポンシブwebページが作れる たった行で作れるよよ 非it企業に勤める中年サラリーマンのit日記

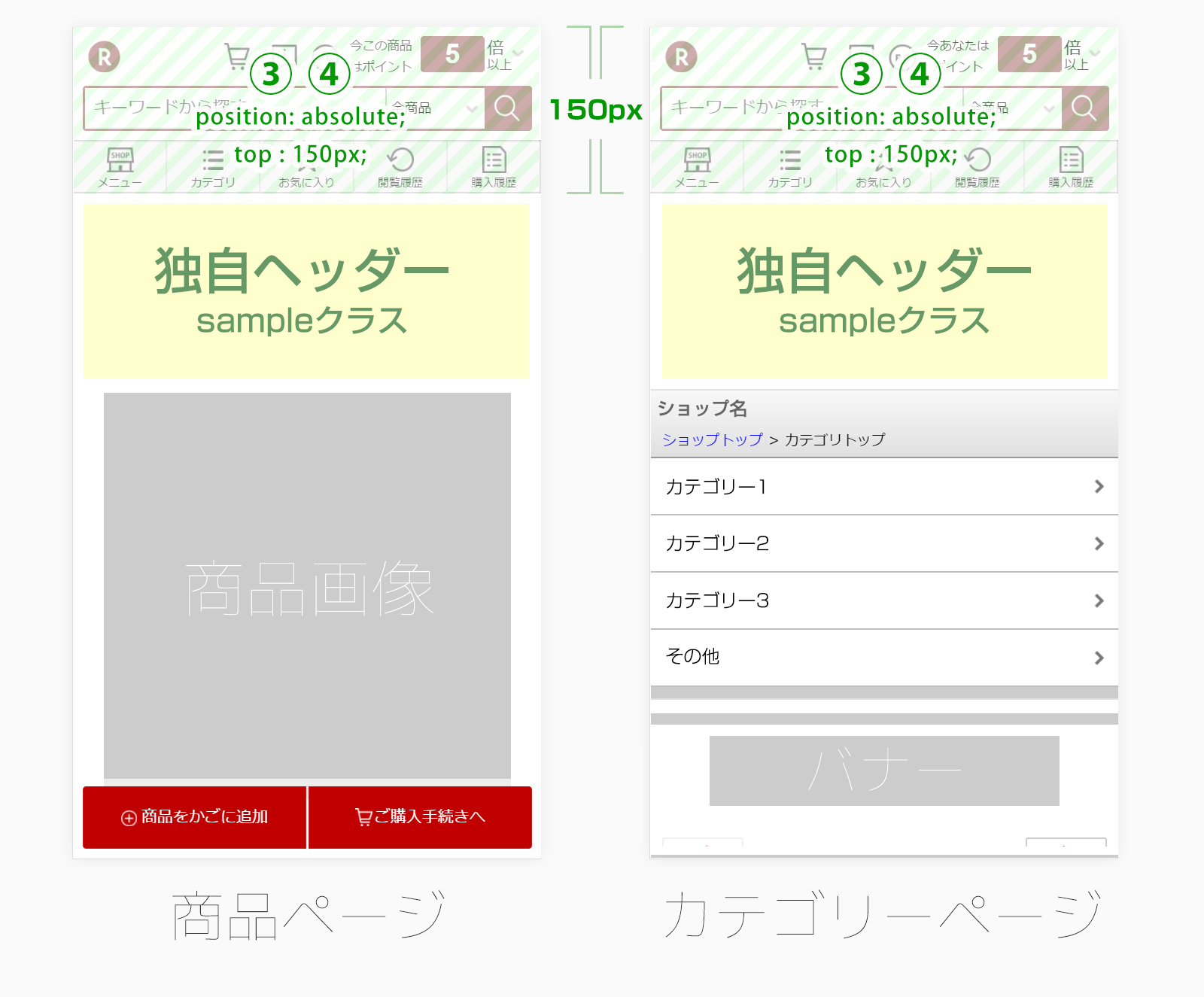
楽天スマホヘッダーカスタマイズ デフォルトのヘッダーを隠さずに独自のヘッダーを出す Ec通販運営マニュアル

途中からヘッダー固定にする方法 画面上部までスクロールされたら固定する Hpcode

Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday

ヘッダー部分を固定し 薄く影を付けるcss Wp Master Club

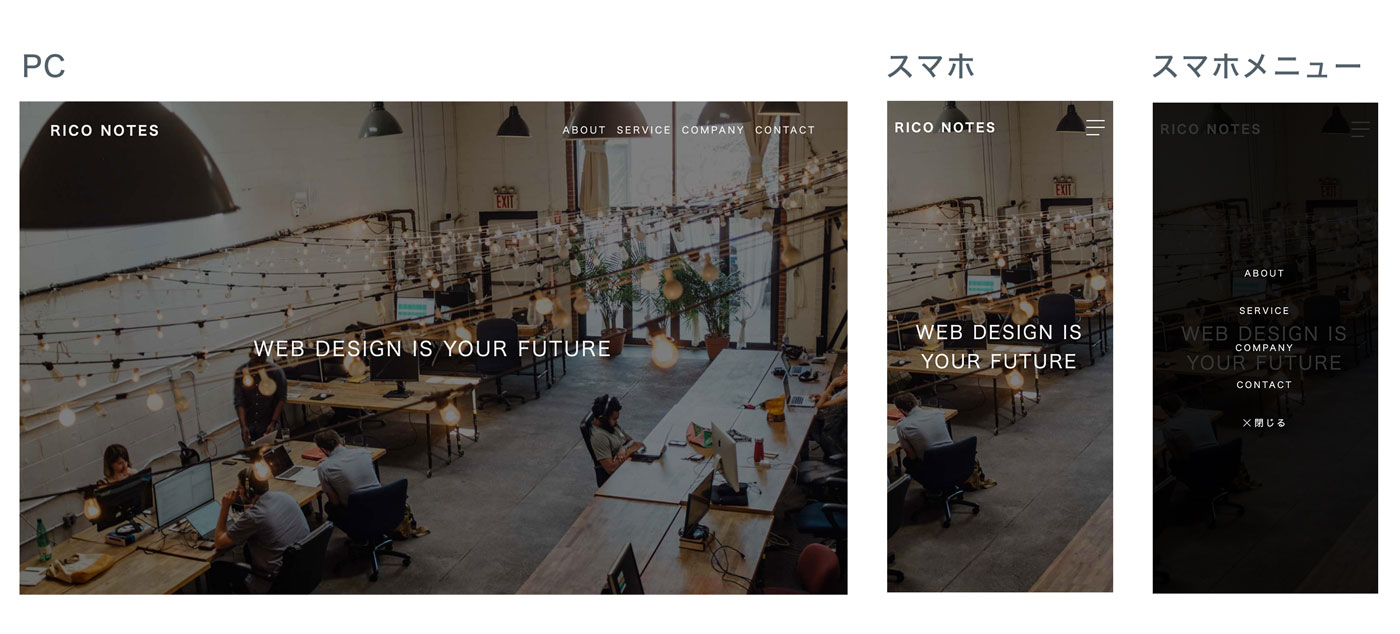
固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes

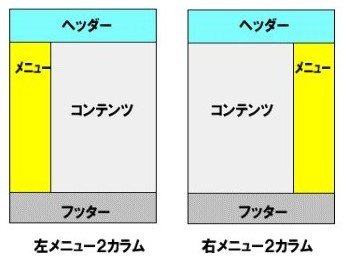
2カラムcssレイアウト例

Cocoonテーマ レスポンシブテーブル挙動を調整 スマホのみ横スクロールするように バジェットな旅ログ

Cssで作れる レスポンシブなナビゲーションのコードスニペット10選 後篇 Seleqt セレキュト

Cssの教訓 レスポンシブなページでは サイズの相対指定を忘れずに すたらブログ

ヘッダーとフッターの幅を画面いっぱいに表示する Webサイトを利用して自己表現
Css スマホでヘッダー部分を固定させるには Web Fla

レスポンシブ 固定ヘッダー スムーススクロール Jq拾い物2 別のページもイケルyo Dal Bianco Inc Gデザイナー Webデザイナー Note

スマホサイドメニュープラグイン Sidr にヘッダー固定を追加 Aekana
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

ウィンドウ幅いっぱいのヘッダー画像
Jquery Css3でスクロールするとアニメーションして狭くなる固定ナビゲーション Webopixel

レスポンシブデザインにおけるテキストのコントロール テキストの折り返しを制御する Codegrid

レスポンシブ対応 スクロールしてもサイドメニューが固定されるjqueryプラグインfit Sidebar

Q Tbn 3aand9gct0kx Kk 9mkuoscnrm0kcgk8jgmy75r7yfeg Usqp Cau

ヘッダー固定表示時に アンカーポイントやページ内リンクの位置がずれる アットクリエイト スタッフブログ

Q Tbn 3aand9gcr7tjhs0cnsrrasfznajf48ti25qrfa0nejta Usqp Cau

Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips

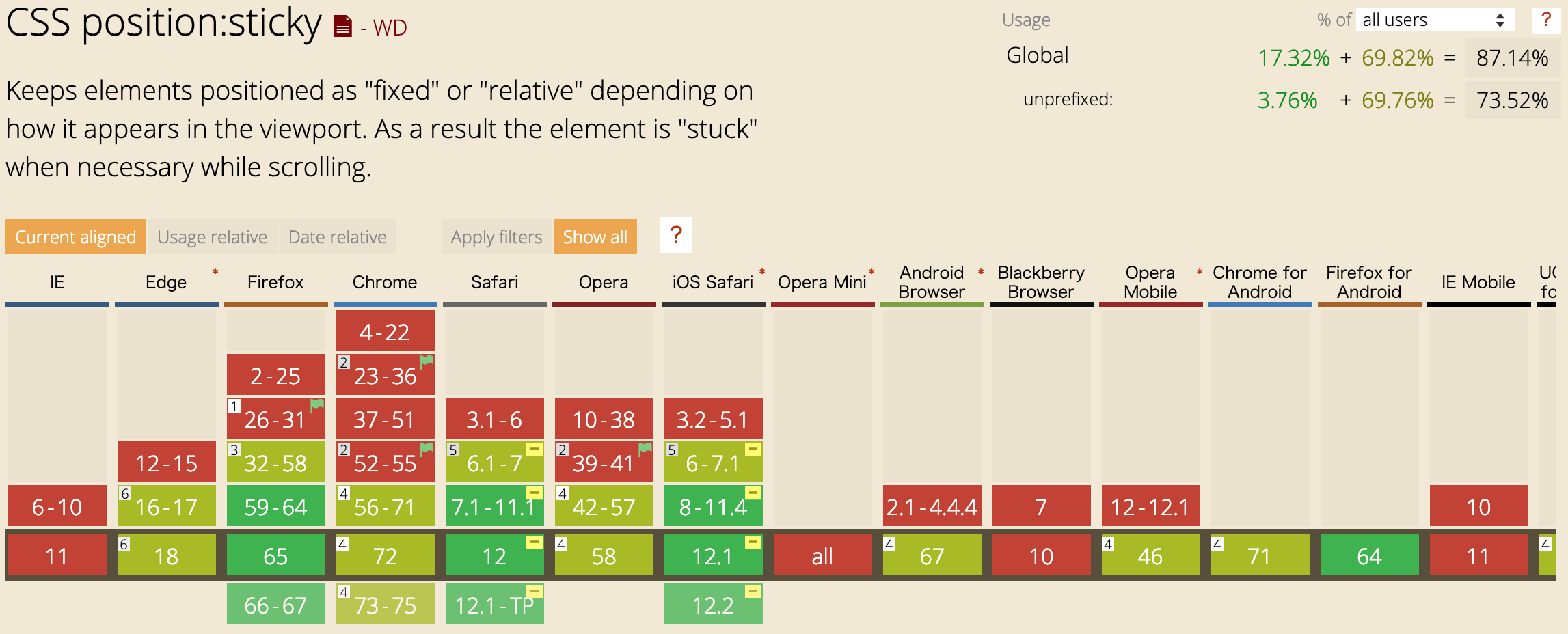
Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン

ウェブデザイン レスポンシブサイトをただしく印刷するためにやったこと 株式会社クインテット Pando

Q Tbn 3aand9gctp Jbosybmcoo1yxs6j5qnvnpcayl O8ugeg Usqp Cau

レスポンシブ Htmlとcssで固定ヘッダーメニューを作成する Mobile First Marketing Labo

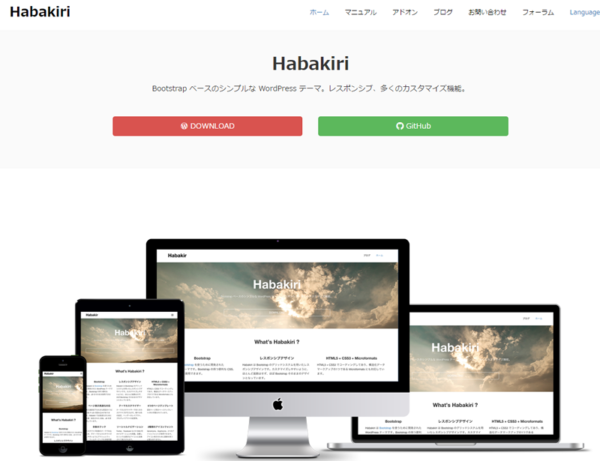
Habakiriカスタマイズ事例 固定ページごとのヘッダー画像切り替え Tamatamakon

Html Css Javascript Facebook埋め込み レスポンシブ対応 ユリのブログ
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

Jquery レスポンシブ固定フッターの高さを自動取得し コンテンツに余白を付けたい Luladesign 長野県上田市 ウェブ制作 ホームページ制作 Dtpデザイン制作

Cssだけ レスポンシブなサイトの作り方と鬼ほど使うプロパティ Seo対策なら株式会社ペコプラ

Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン

Css Position Sticky で簡単固定 スティッキーヘッダー6選 ジャングルオーシャン

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes

ヘッダー固定してページ内リンク時のヘッダー高さずれを解消する方法

ヘッダーを Position Fixed 指定時にヘッダーの高さ分だけコンテンツを下げる ホームページ制作の外注 下請け専門 Runland株式会社

コピペで簡単 レスポンシブ対応の固定ヘッダーナビ作成 刈谷 豊田でウェブサイト制作 合同会社beready

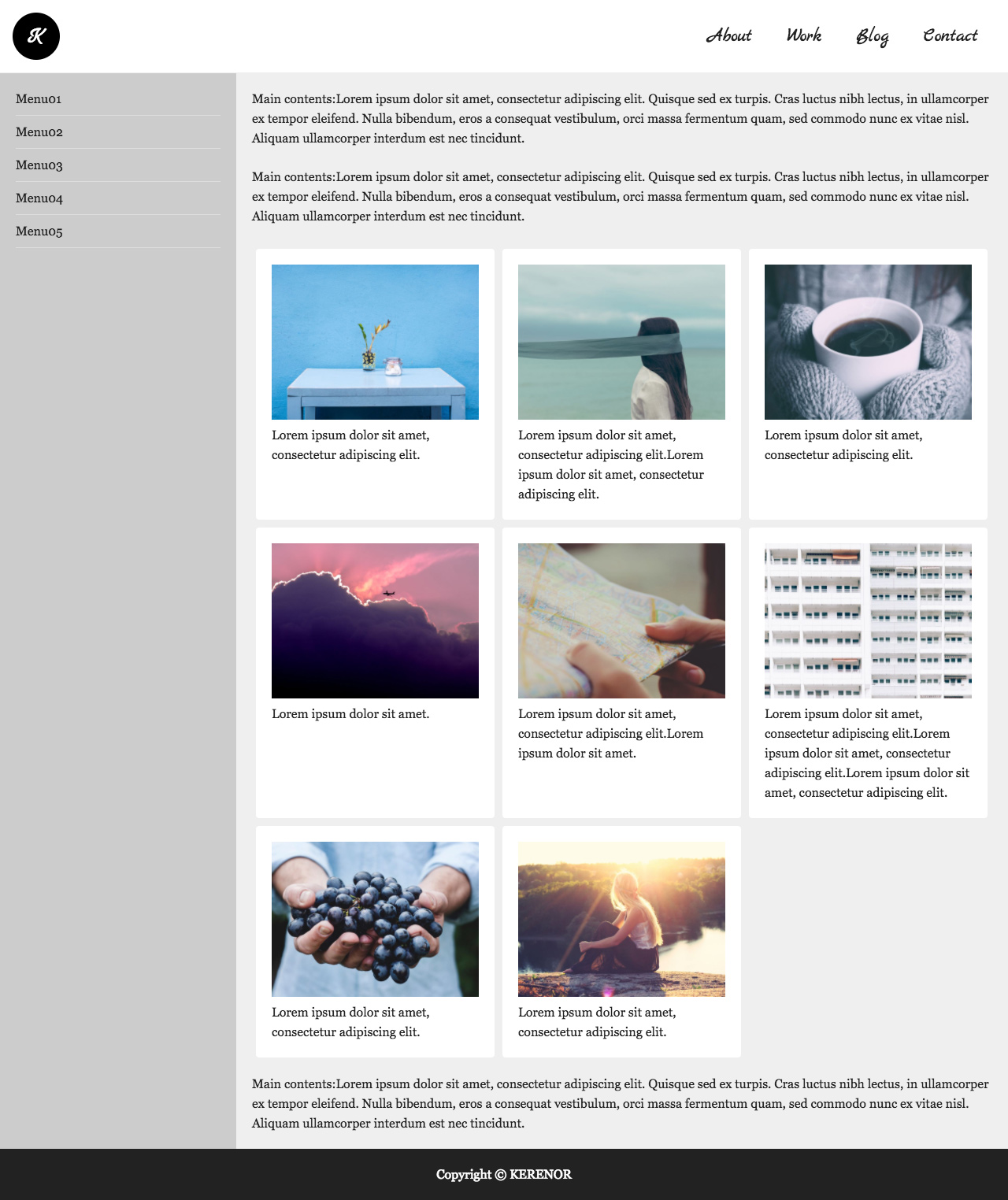
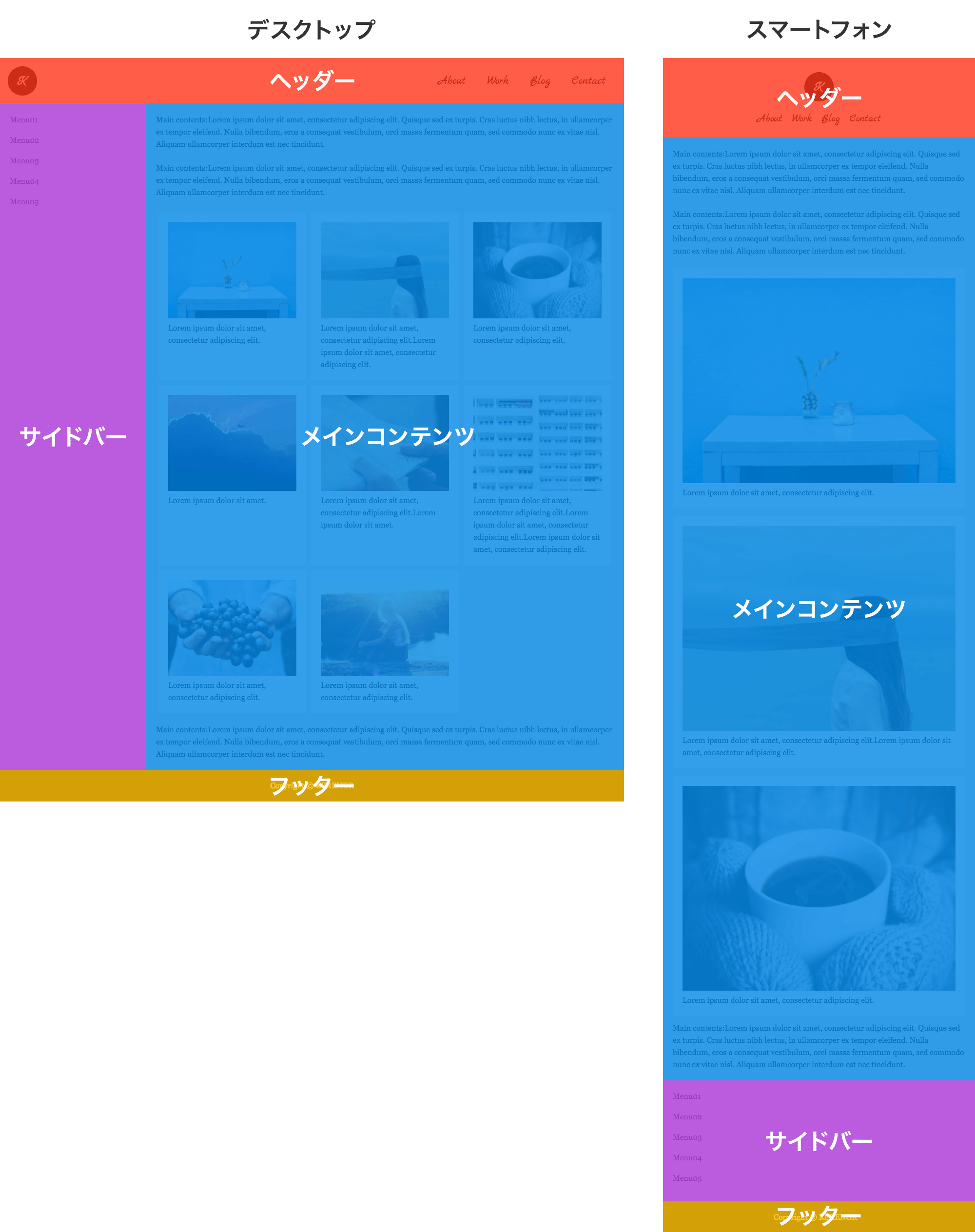
Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル付き Kerenor ケレンオール

Jquery スクロールしたらヘッダーやナビゲーションを固定 変化させる動きを実装するサンプルコード 5 Nxworld

固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes

Css3 Flexboxによるレスポンシブサイトの作り方 2カラム編 サンプル付き Kerenor ケレンオール

固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes

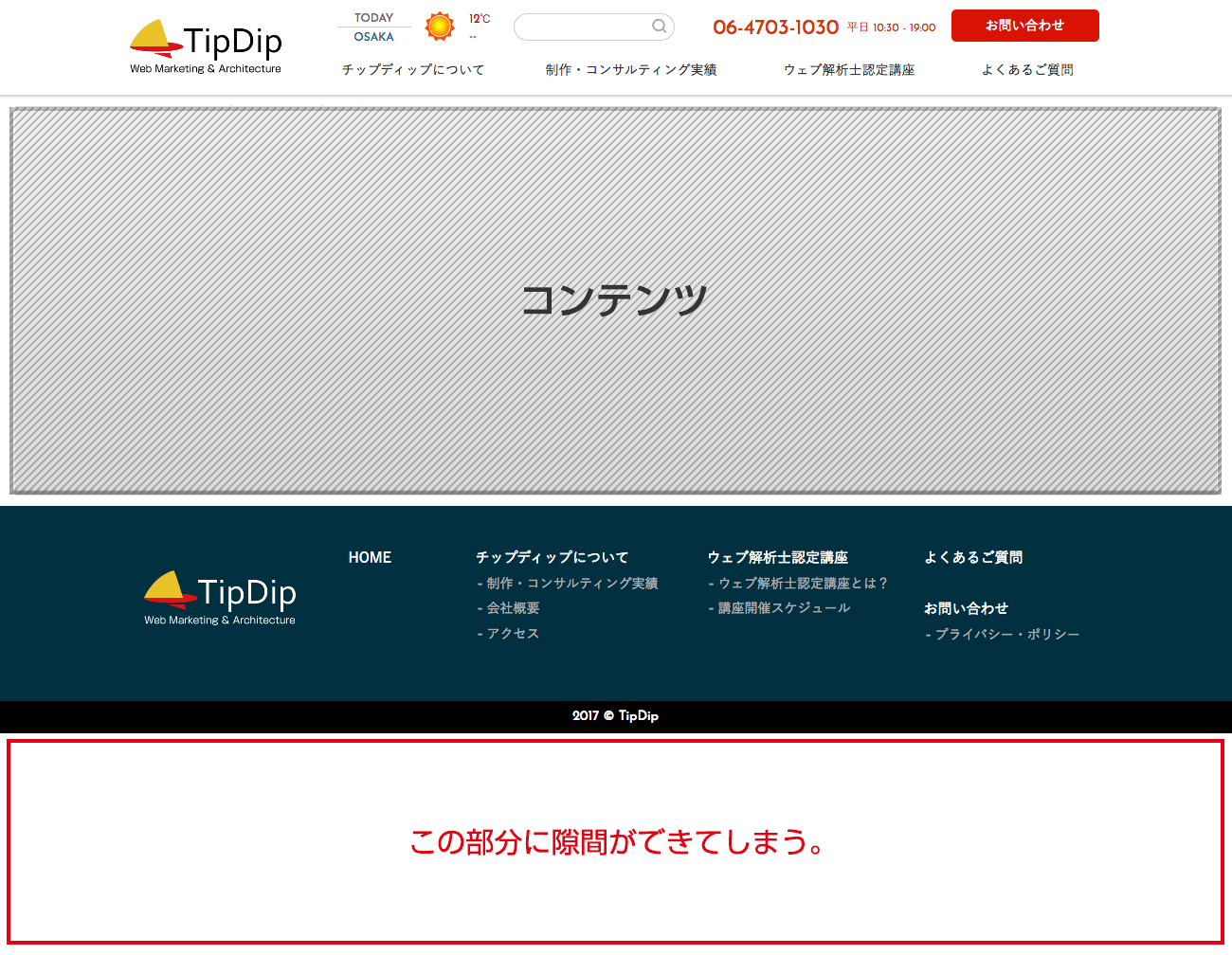
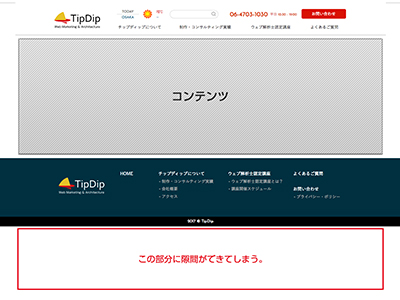
Css3の Flexbox だけでフッターを一番下 最下部 に固定する 株式会社チップディップ

Cssで作れる レスポンシブなナビゲーションのコードスニペット10選 後篇 Seleqt セレキュト

Q Tbn 3aand9gcqyrmwda3plwjebo98k7p1yotpwe56u4bpolg Usqp Cau

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

保存版 レスポンシブデザインでできる美しく機能的なギミックをまとめてみた

Jquery ページ内リンクでスムーズスクロール 固定ヘッダーがあったら 125naroom デザインするところ 会社 です

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes

Css3の Flexbox だけでフッターを一番下 最下部 に固定する 株式会社チップディップ

メニューを固定表示させるposition Fixedでサイトの回遊率をアップ Mobile First Marketing Labo

19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン

即解決 コピペでok Xeory Extention ヘッダー のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト

固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes

固定ヘッダー時の内部リンクのずれ問題 Happy Life Design

まとめ レスポンシブデザインで使えるメニュー3選 1 モバイルラボ

Cssで見出し固定 レスポンシブ対応の表を作成 Webクリエイターボックス

Wordpress Css ヘッダー領域にウィジェットを5分でカスタマイズ設置 好きなことだけ通信

レスポンシブのナビゲーションがコピペで使える ハンバーガーメニュー Css 19 Jqueryを使わず デジマースブログ

フルスクリーン表示するjqueryのレスポンシブメニュー Gimmick Log

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip

Position Fixedでヘッダ固定時のページ内リンクのずれを解消したい Tips Note By Tam

Cssでヘッダーとフッターを固定して表示する方法 サービス プロエンジニア

ページ内リンクが固定ヘッダと重なって隠れる問題を解決するcssのテクニック コリス

Css フッターをページ下部に固定する方法 お手軽コピペ Pで作業軽減しましょ

ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday
レスポンシブでハンバーガーメニューになる固定サイドバー Webopixel

ハンバーガーボタンを簡単に設置 Drawer Jsを使って初心者でもクオリティの高いメニューを導入しよう Misallychan Com

レスポンシブ Htmlとcssで固定ヘッダーメニューを作成する Mobile First Marketing Labo

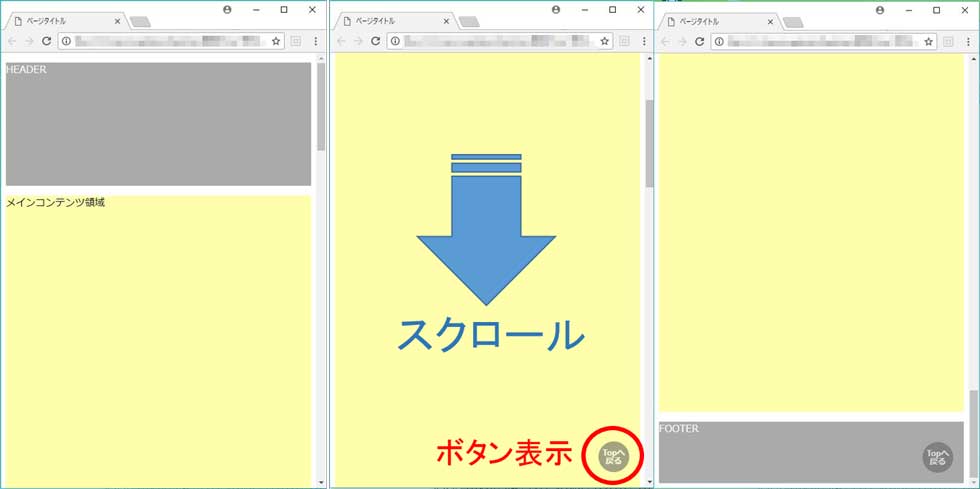
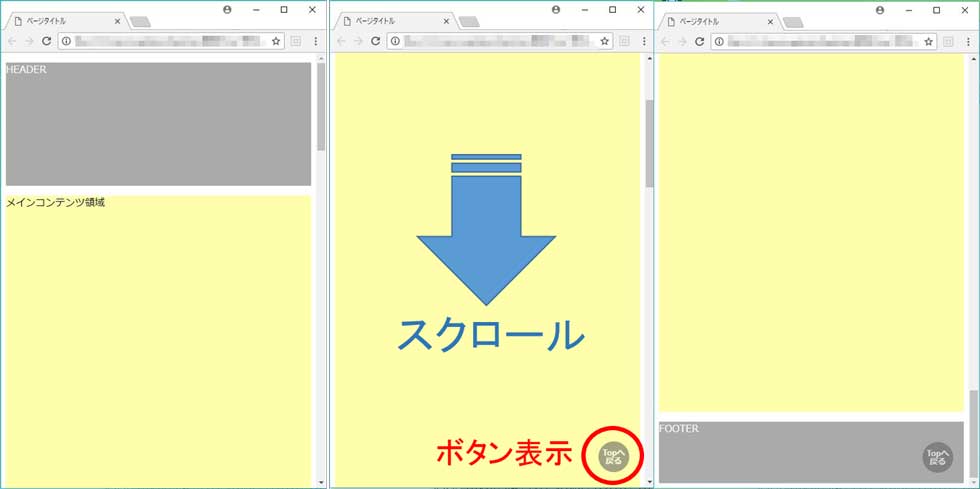
ページに Topへ戻る ボタンを設置する ノラトキのsitestudio

タイトル ヘッダー固定 を検索 はてなブックマーク

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

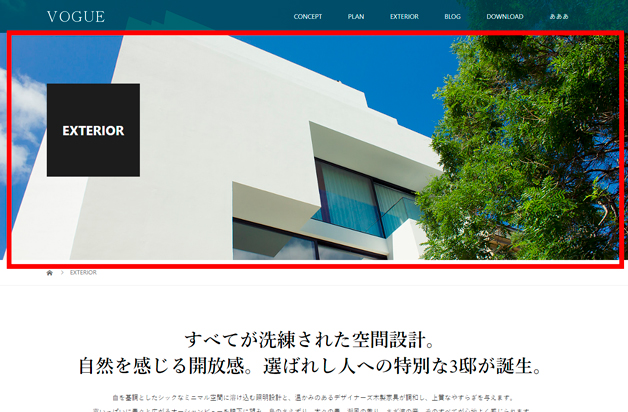
Tcdテーマvogue 固定ページヘッダーの高さを変更する方法 Tcd Labo

Cssのみでレスポンシブ対応したテーブルデザインを作る3つの方法 Neganin ネガニン

Css ヘッダは上部固定で フッタはコンテンツが少なくても最下部にするスタイルシート レスポンシブにも対応 コリス

Jqueryで上から降りてくるトグルメニューを作る5つのステップ

Css 超軽量で快適 スクリプト無しで実装されたレスポンシブ対応のナビゲーション Luxbar コリス

Css ヘッダは上部固定で フッタはコンテンツが少なくても最下部にするスタイルシート レスポンシブにも対応 コリス

Bubble ヘッダーの固定とレスポンシブメニュー ノーコード ラボ

ヘッダー ナビゲーションを固定表示させるアイデア5つ Webdesignday

Javascript不要 スクロールに応じて要素を固定するcss Position Sticky の使い方 クリエイタークリップ

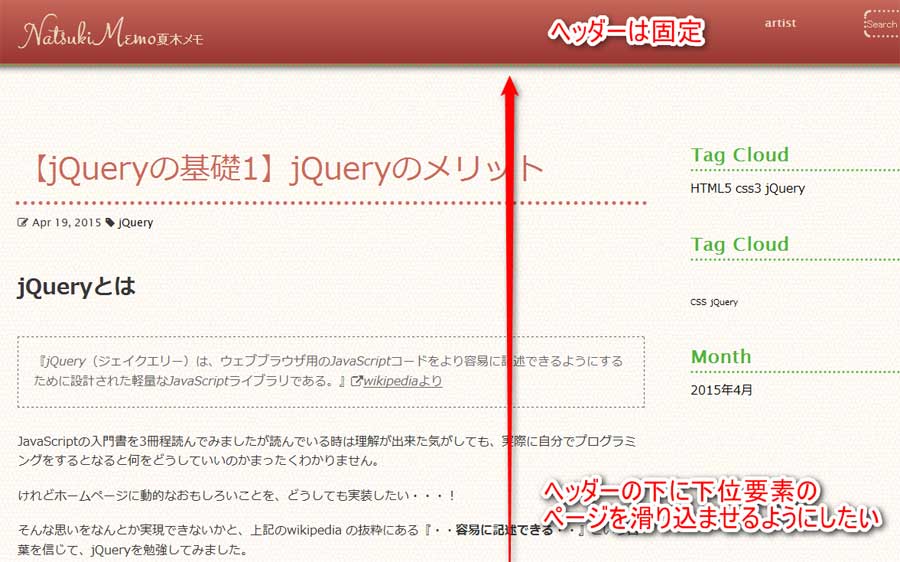
ヘッダーをposition Fixedで固定してz Indexを指定した時 下位要素のリンクがクリック出来ない L Natsukimemo なつ記メモ Of Webデザインtips



