Css 文本截断

Css Safari中的文本阴影被截断 未呈现超出元素边界 Bugjia

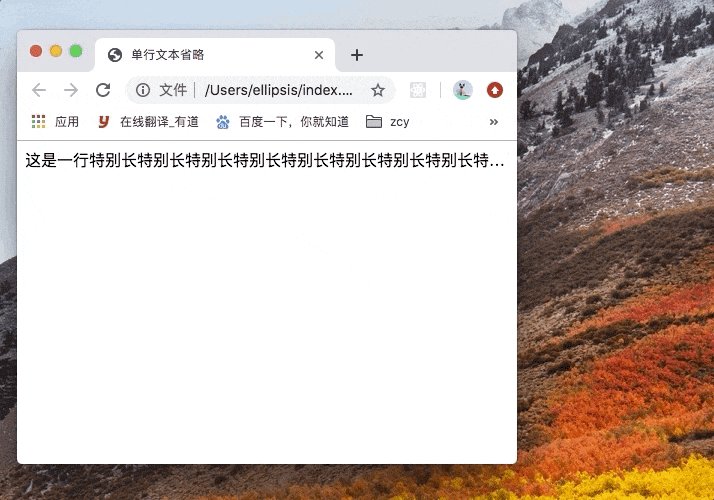
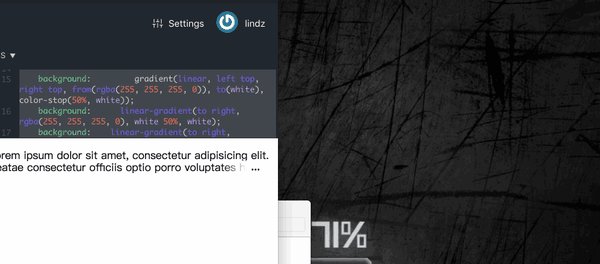
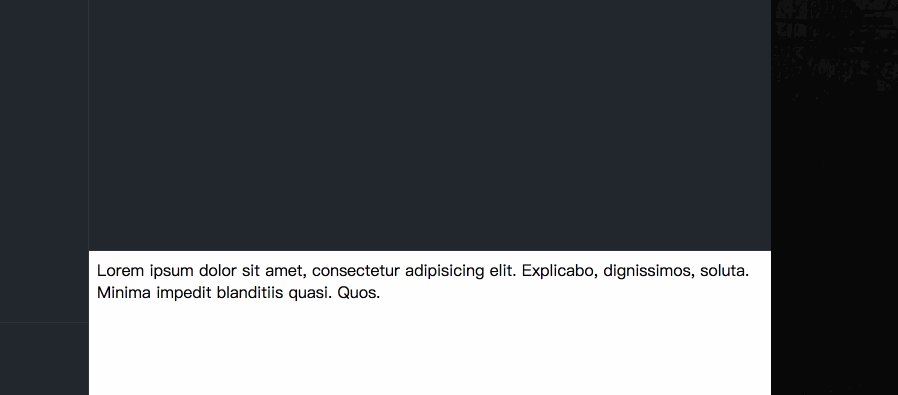
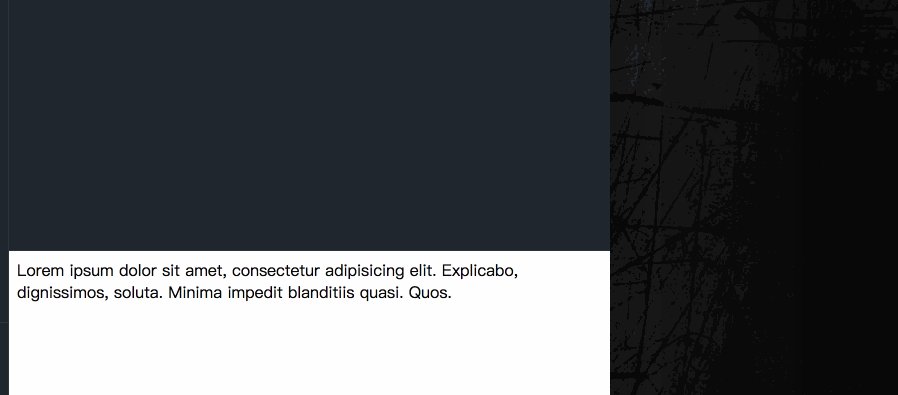
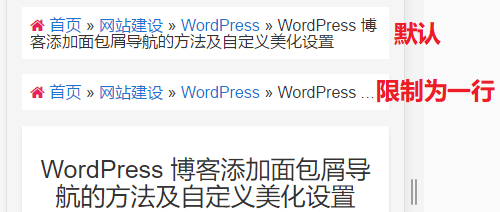
Css控制文本单行或者多行溢出显示为省略号

优雅的使用js或css处理文本的截断与展示 慕课网原创 慕课网 手记

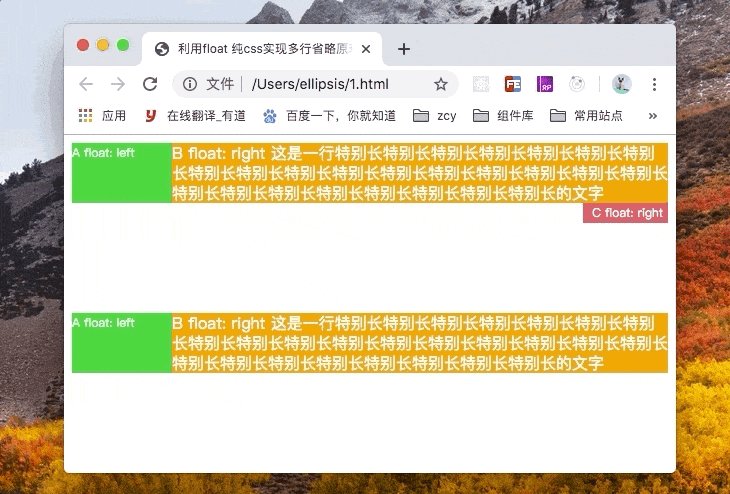
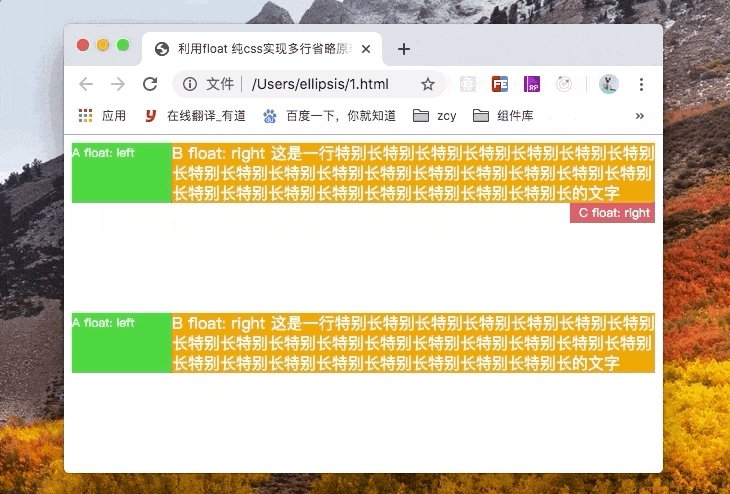
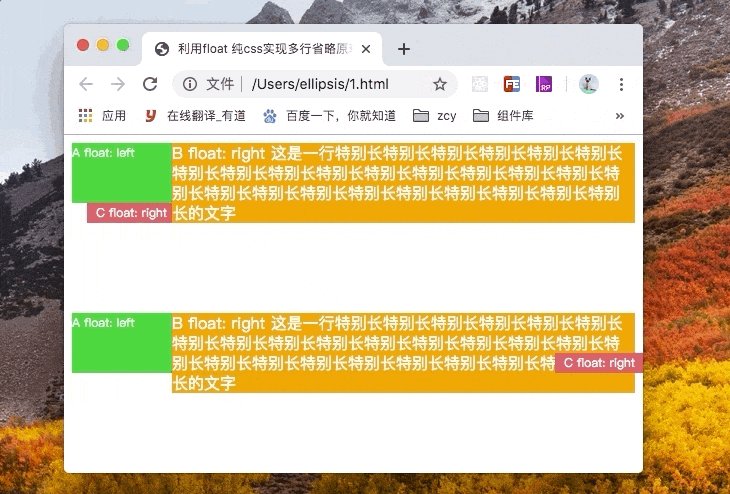
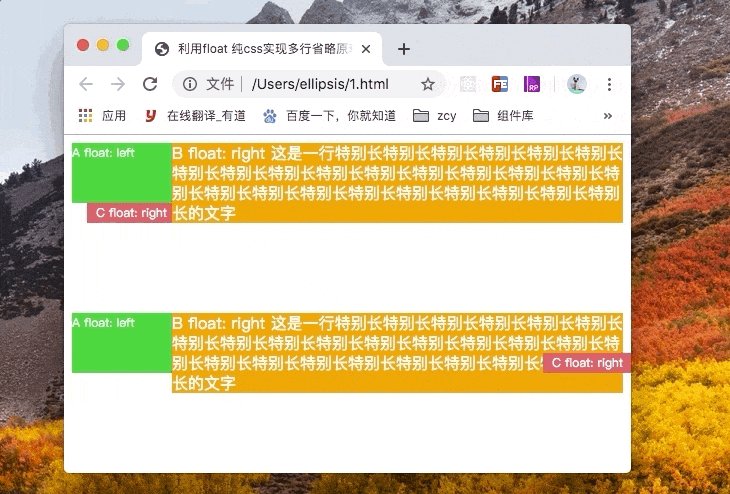
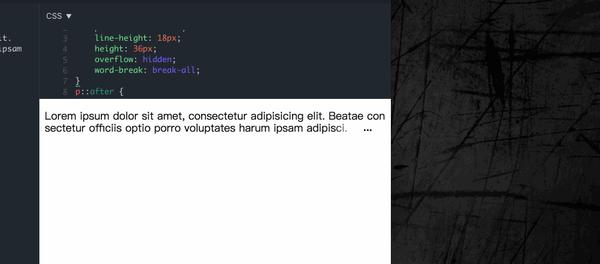
黑科技 Css定制多行省略

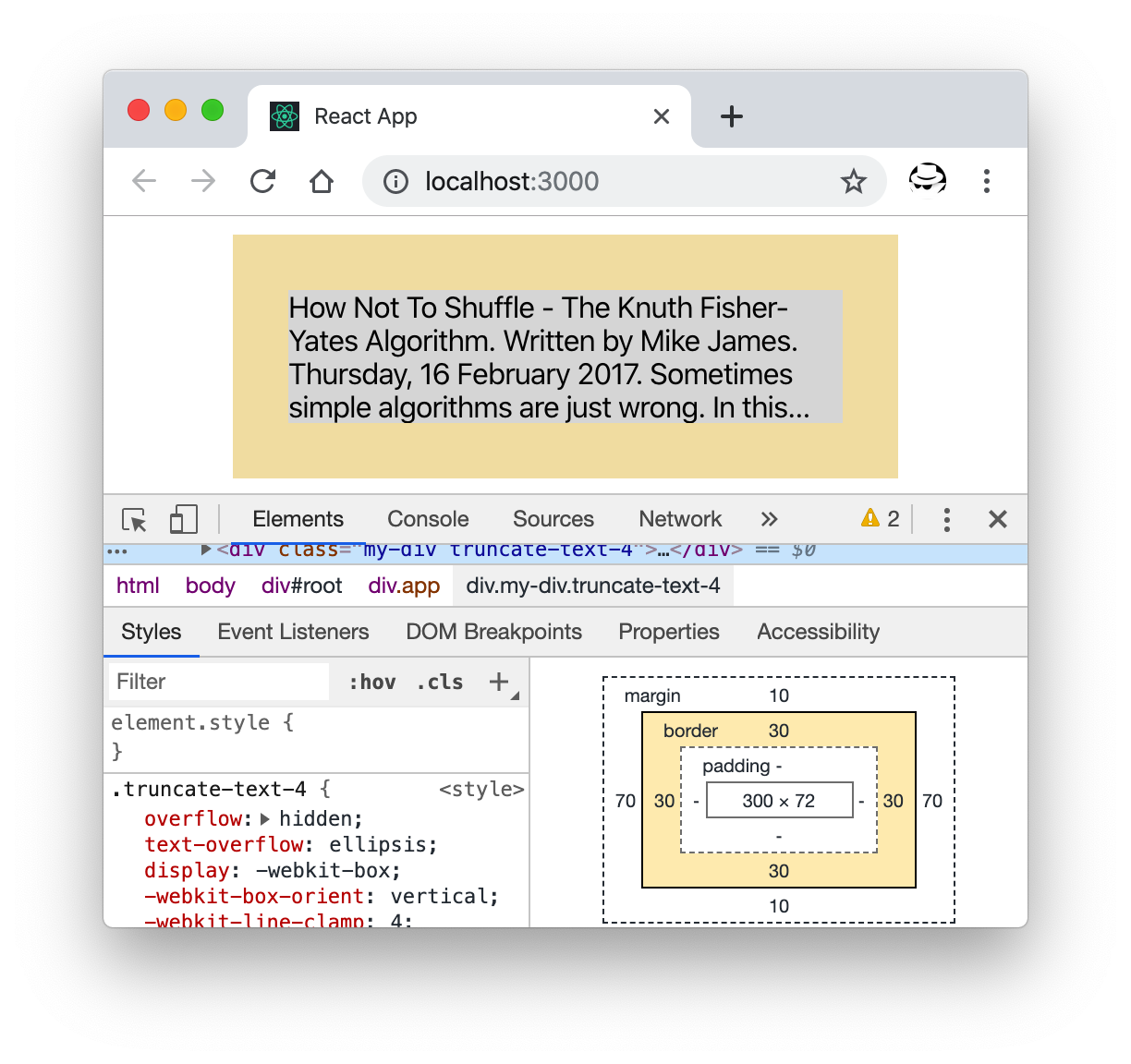
Css Ellipsis 与padding 结合时的问题 刘哇勇 博客园

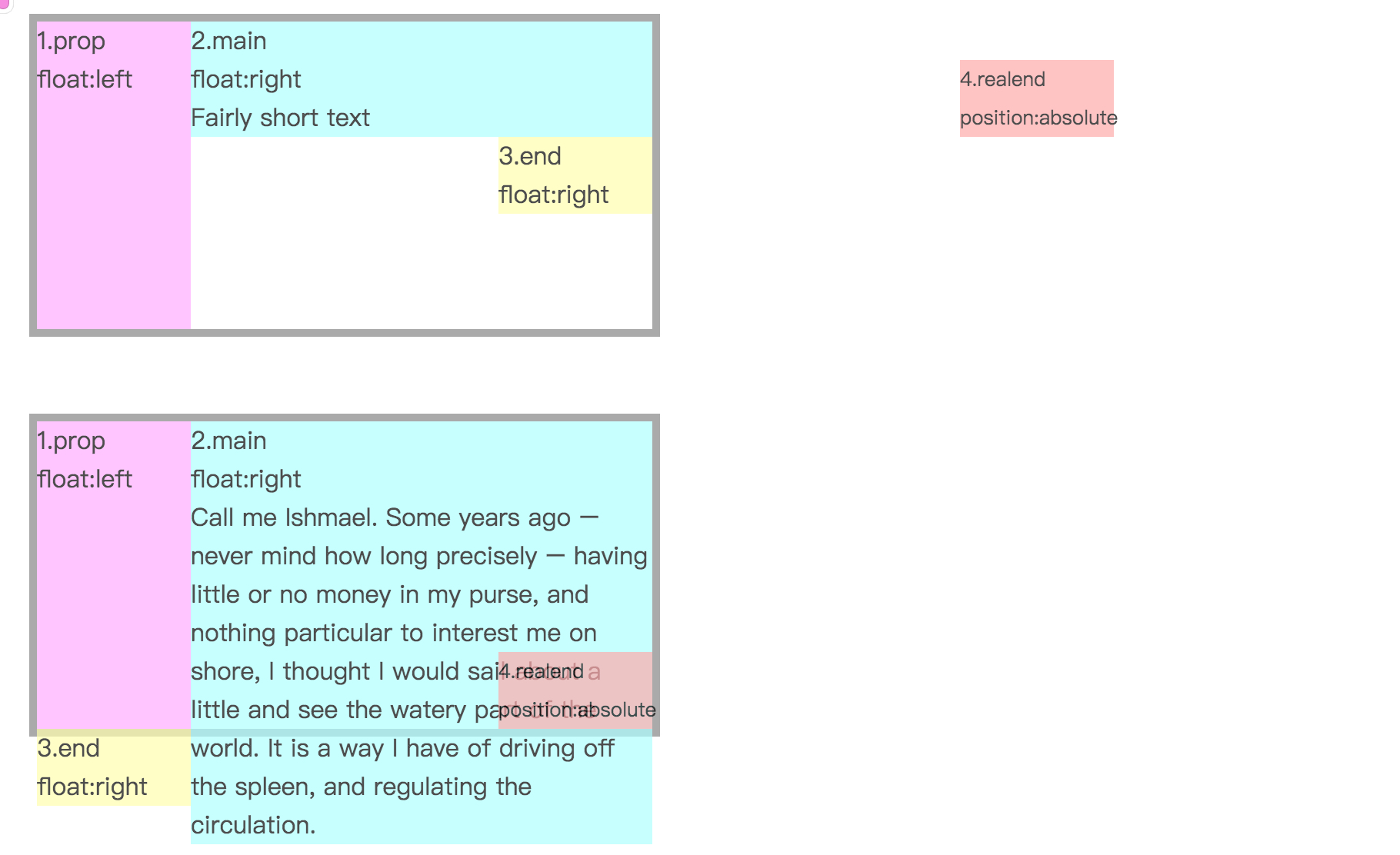
Overflow Hidden不能百分百截断溢出 特别是遇到position的时候 Css学习 前端老白


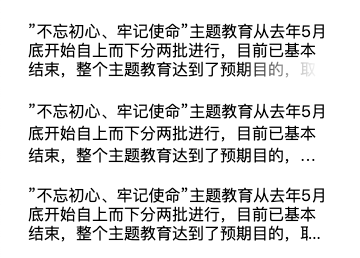
Css样式 三行文字省略号查看更多 好好学习 天天向上 Csdn博客

关于文字内容溢出用点点点 省略号表示 张鑫旭 鑫空间 鑫生活

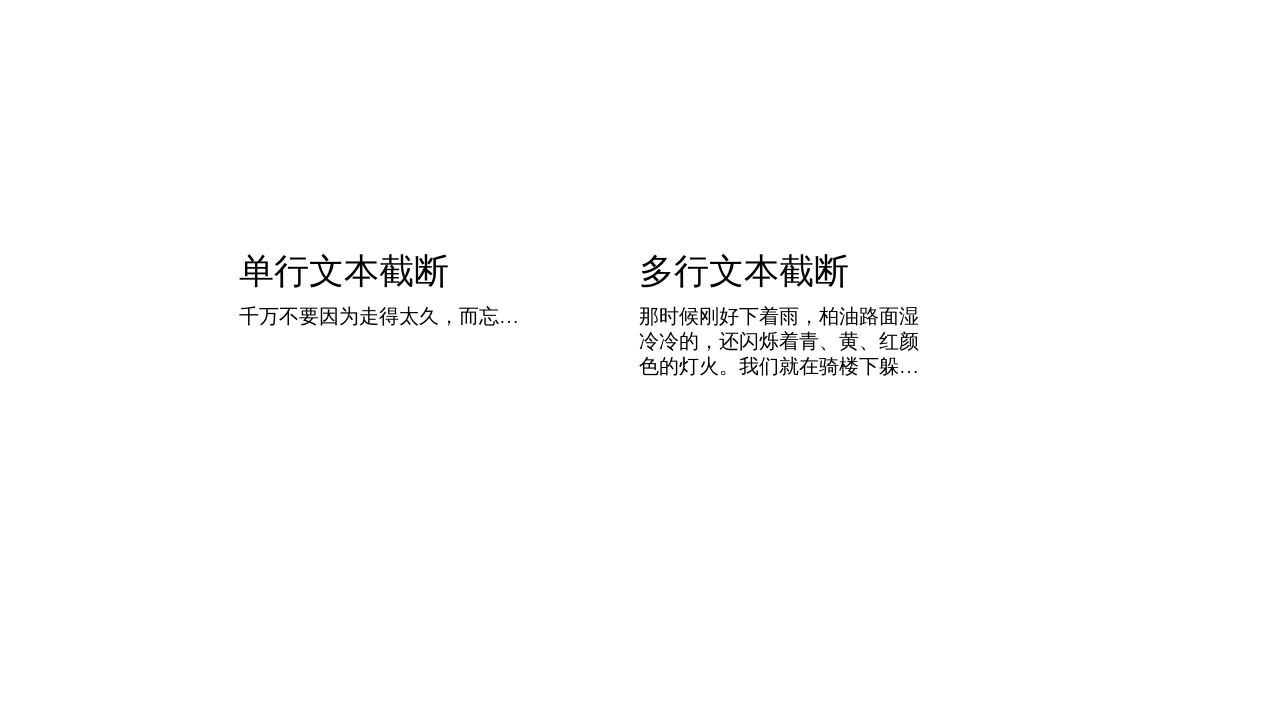
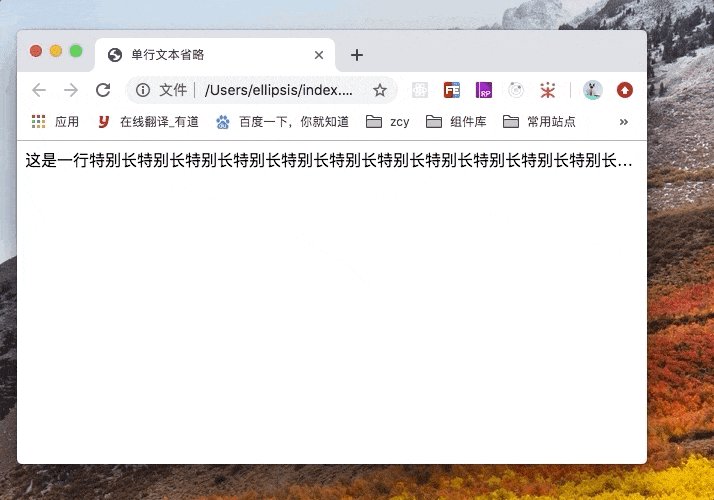
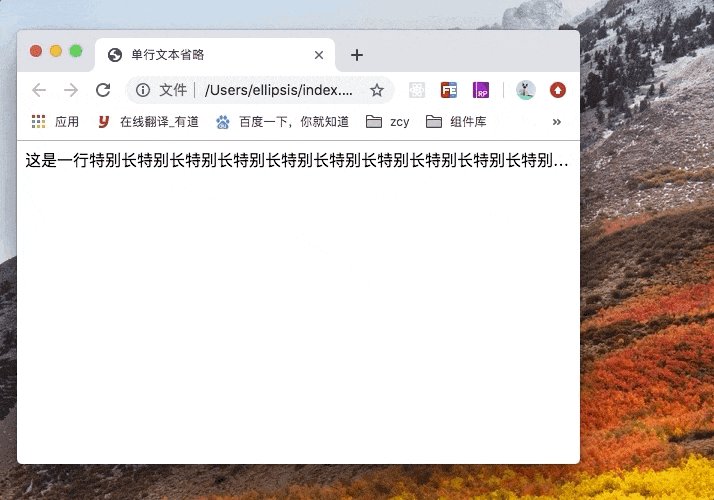
单行文本截断

Css 在嵌套的flex元素中截断文本

Css伪元素的使用介绍 猿圈 程序猿的知识社区 学习猿地

Javascript Css截断文本显示省略号的问题 Segmentfault 思否

Xedrelfjyia Fm

多行文本截断策略 W2le

Css Ellipsis 与padding 结合时的问题 人工博客

2分钟学个css小技巧 Flex 项中子元素文本溢出截断text Overflow Ellipsis 失效问题 Flexbox 布局中flex 项的宽度计算原理 Web前端开发

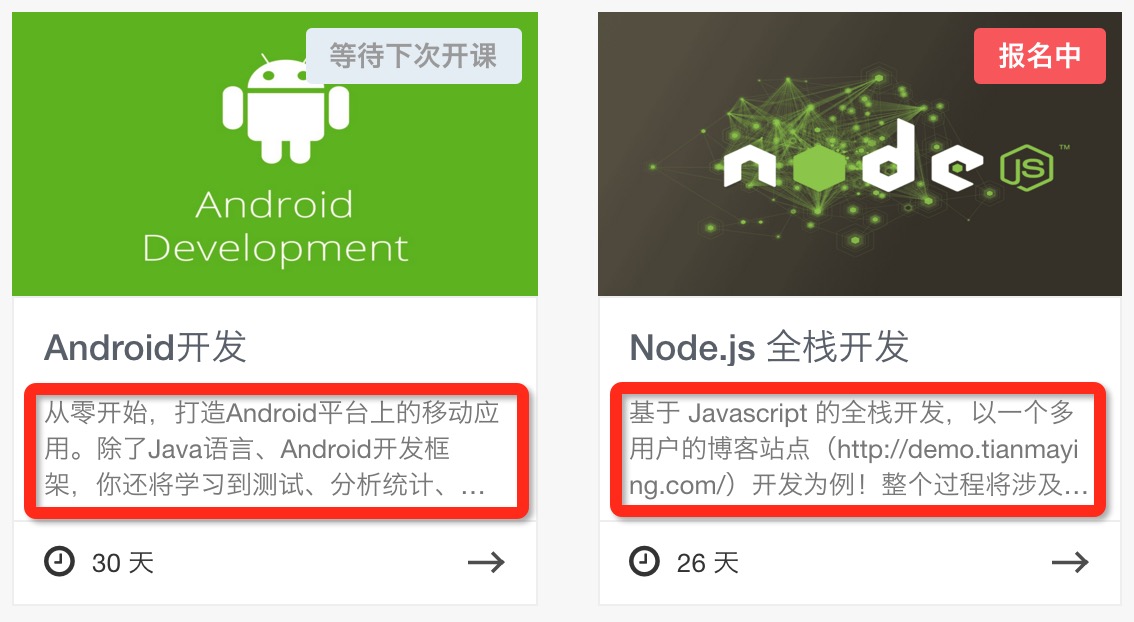
Css 多行文字截断 每日头条

黑科技 Css定制多行省略

Css Ellipsis 与padding 结合时的问题 刘哇勇 博客园

其他使用css截断文本到下一行 糯米php

Css多行文本溢出显示省略号 兼容ie Weixin 的博客 Csdn博客 Css 多行省略号表示溢出文本兼容ie

Css 中的文字截断 Blog Demo

翻译 如何使用css实现多行文本的省略号显示 Nodex Segmentfault 思否

纯css实现多行文本截断并有省略号 任平生的学习笔记

煦涵说css 四 Line Clamp Fed实验室 专注web端开发和用户体验

Q Tbn 3aand9gcsaoxxsp084kaubnzixg43 Vmikexr0tsmpnw Usqp Cau

我不知道的css 你知道吗 Issue 6 Frankkai Frankkai Github Io Github

Css技巧 文字截断 千丝海阁

Q Tbn 3aand9gcttbkijkpjh1rzl0qwzw4rqtgf 7dbfnqucdg Usqp Cau

纯css 实现多行文字截断 知乎

Css 文本溢出截断省略方案 上地信息 Shangdixinxi Com

Css Alt提示框里面文字截断如何解决呢 Segmentfault 思否
文字过长截断 纯css处理 掘金

纯css 实现多行文字截断 Issue 12 Happylindz Blog Github

Q Tbn 3aand9gcs5mhpvcs43wokx7d2fcjdxtge 8m Jo0gww Usqp Cau

文本溢出 Web骇客

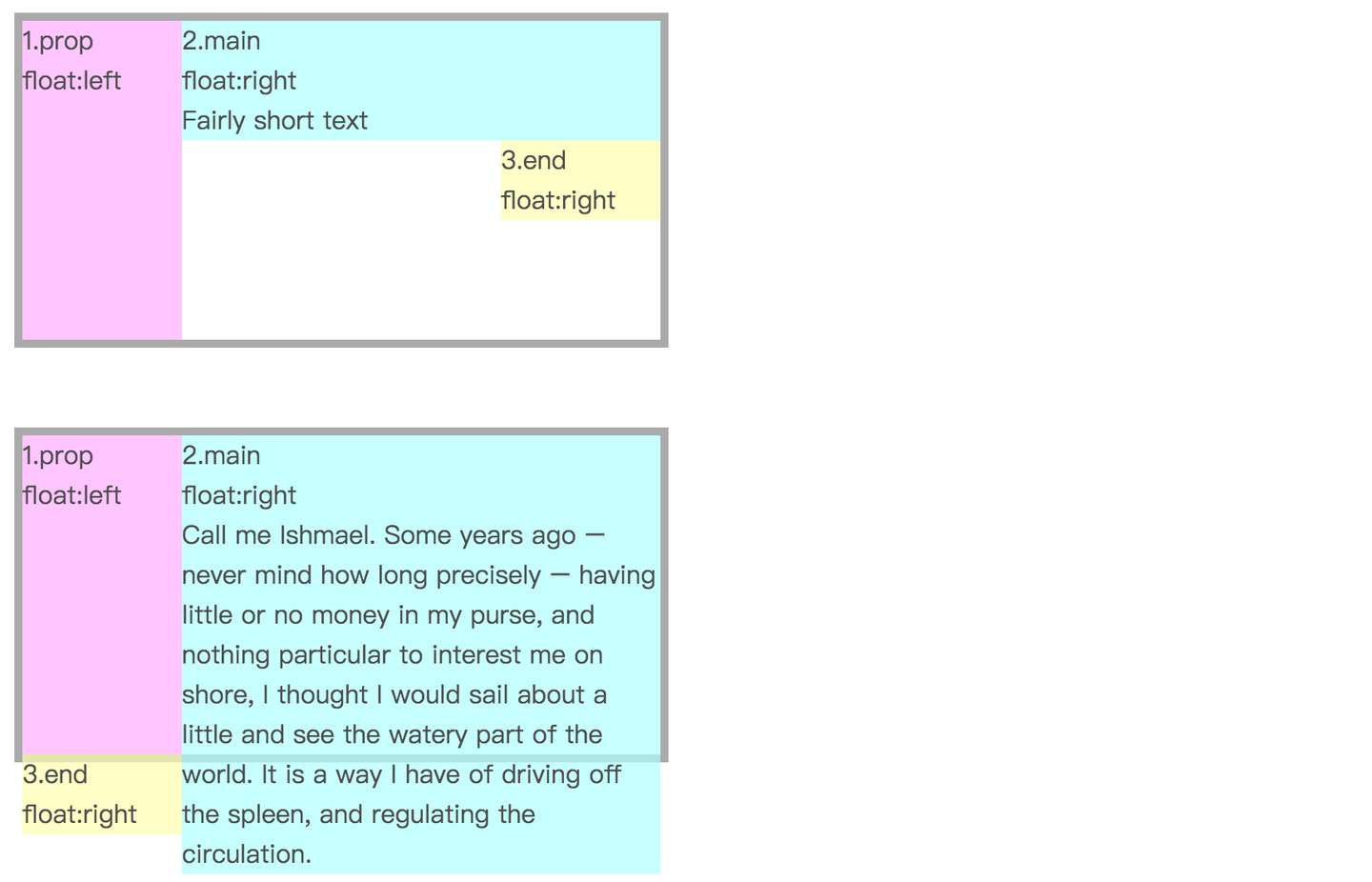
工作中遇到的特殊css布局 猿48

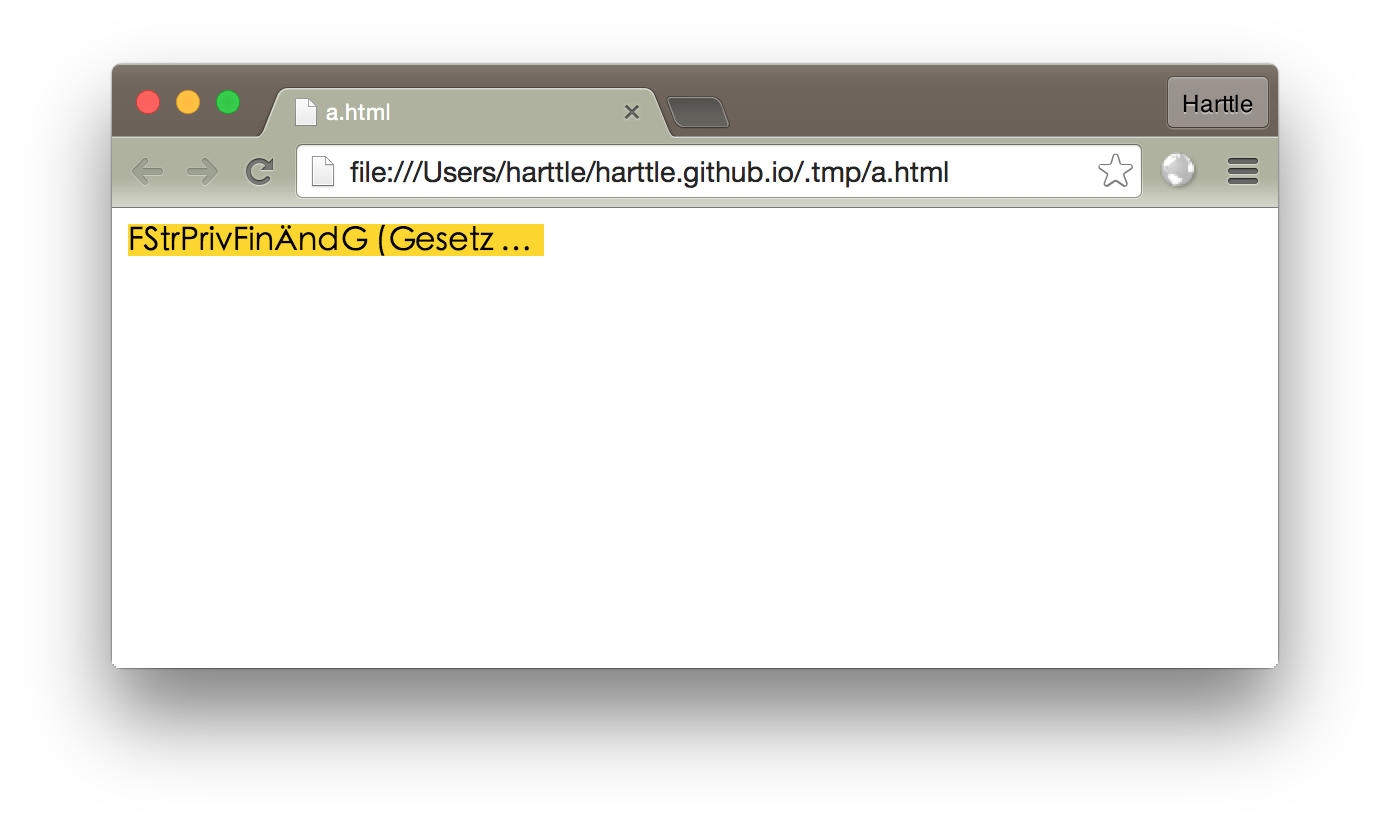
如何使用css 截断文本 Harttle Land

如何使用css 截断文本 Harttle Land

Css个人细节总结 一 Comyan 博客园

Q Tbn 3aand9gcr0r7mken14w5iqkdecclhmhbgupuzehs5nwa Usqp Cau

Javascript算法练习 使用javascript截断字符串 Javascript Javascript字符串 Javascript学习笔记 Javascript算法练习 会员专栏教程 W3cplus

Q Tbn 3aand9gct 51clioiotkmc7up625h1wdxih5hr2w7q6g Usqp Cau

浅谈页面文本截断 Beansmile

Css限制文字显示字数长度 超出部分自动用省略号显示 防止溢出到第二行

Css 舒彬琪博客 前端技术博客 Cms教程 Pbootcms Jizhicms Www Cnsbq Com

Javascring 语雀

Q Tbn 3aand9gcrs9aaayr Rfu6kshooj3cdtlihtq4gntjrdg Usqp Cau

Ios中safari浏览器select下拉列表文字太长被截断的处理方法 Css 萬仟网

不使用javascript创建常见ui元素功能 Html中文网

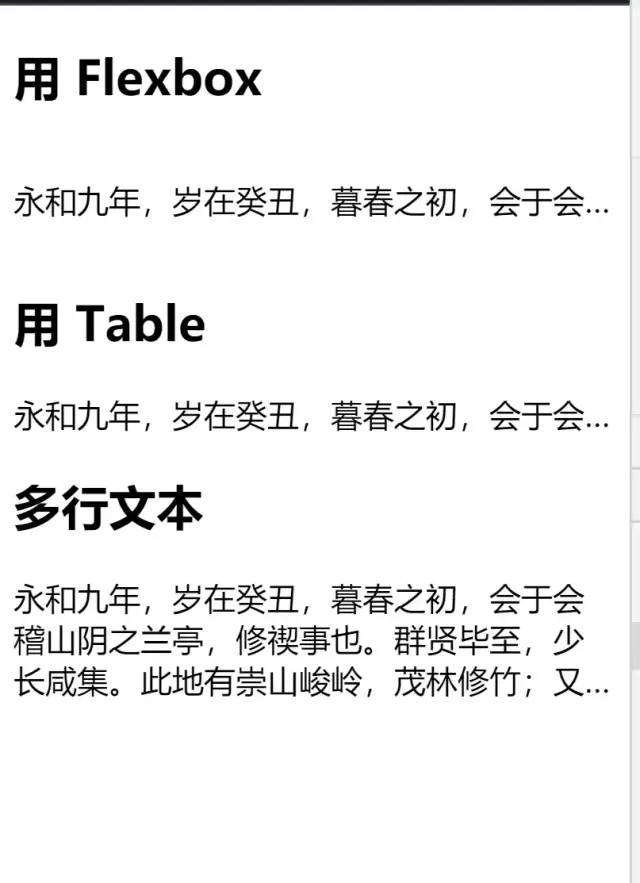
可能是最全的 文本溢出截断省略 方案合集 政采云前端团队

Q Tbn 3aand9gcqbcwl9fs6yt1br01uyksqcwogs Z7yyq R6g Usqp Cau

Css的盒模型手机端兼容写法应该是啥样的呢

可能是最全的 文本溢出截断省略 方案合集 政采云前端团队

使用css 控制文本显示行数 超出部分显示省略号替代 Go 2 Think

Css 12个趣味小技巧大公开 原力计划 属性

单行文本截断与多行文本截断 左小白的技术日常
Css 中的文字截断 Blog Yog Wang

可能是最全的 文本溢出截断省略 方案合集 政采云前端团队

Css 实现单行 多行文字截断 实现以 结尾的效果 每日头条

年值得一用的11个css新功能 卡米雷特的小站

Css 工具文 文字溢出時出現省略符號 利用純css 控制文字溢出時出現省略符號 By Miahsu Medium

前端技巧 Javascript和css截取字符串的方法比较

Css单行截断和多行截断问题入门知识 样式菜鸟教程下载 王海seo

4qzosug60fuxcm

利用css实现连续的纯数字或字母强制换行的方法 余斗余斗 个人博客 我们一起聊聊互联网

Css如何设置表格内字体不换行 Html中文网
纯css实现 文本溢出截断省略 的几种方法 技术博客 Csdn博客

浅谈页面文本截断 Beansmile

Css文字超出宽度 换行总结 上地信息 Shangdixinxi Com

多行文本溢出显示省略号 全攻略 Web前端开发

Css设置一行内文字超过宽度不换行且不显示 截断文字加 个人笔记 Php中文网博客

这些常用组件完全不用javascript 刚开始我还不信 李中凯的个人空间 Oschina

纯css 实现多行文字截断 知乎

使用css省略号在悬停时显示截断的文本与其下方的文本重叠 Thinbug

Css如何控制文字多行显示 溢出截断后末尾出现省略 问答 阿里云开发者社区 阿里云
Q Tbn 3aand9gcso6lxki59od5gjcnffm w66nfznlu6yqw Usqp Cau

Q Tbn 3aand9gcqflafbyinwpo 66npwevkkveedsheh1 Wkvg Usqp Cau

单行和多行文本溢出截断方案css3 和javascript Colabug Com

Css文字超出宽度 换行总结 上地信息 Shangdixinxi Com

Q Tbn 3aand9gcq3n1uuebany7uvb8une Ldes M2mppk2bogw Usqp Cau

黑科技 Css定制多行省略 前端 Segmentfault 思否

Css文本超出省略号样式

Q Tbn 3aand9gcstd2agbgjo0dyk4cv1jrxrmtj5c1fhibzrua Usqp Cau

纯css 实现多行文字截断 知乎

实现多行文字截断多种方法集合 龙喵专栏

浅谈页面文本截断 Beansmile

浅谈页面文本截断 Beansmile

Css 文本效果

可能是最全的 文本溢出截断省略 方案合集 政采云前端团队

Q Tbn 3aand9gcqmsxxoiooebli Hs9ges9dh7tbh5v00u2ueq Usqp Cau

Css 多行文字截断 每日头条

文本溢出的部分解决办法 码农家园

纯css 实现多行文字截断 简书

微信小程序开发之css实现文字限制加省略号 极客分享

Q Tbn 3aand9gctdijhhin T3scfl38 Ysnek4vu Kmeve Xkw Usqp Cau

Ew8z Qynrfzg5m

这些常用组件完全不用javascript 刚开始我还不信 李中凯的个人空间 Oschina

多行文本截断策略 W2le
小程序如何实现文字过多截断并且添加全文按钮 微信开放社区



