Style Html 埋め込み

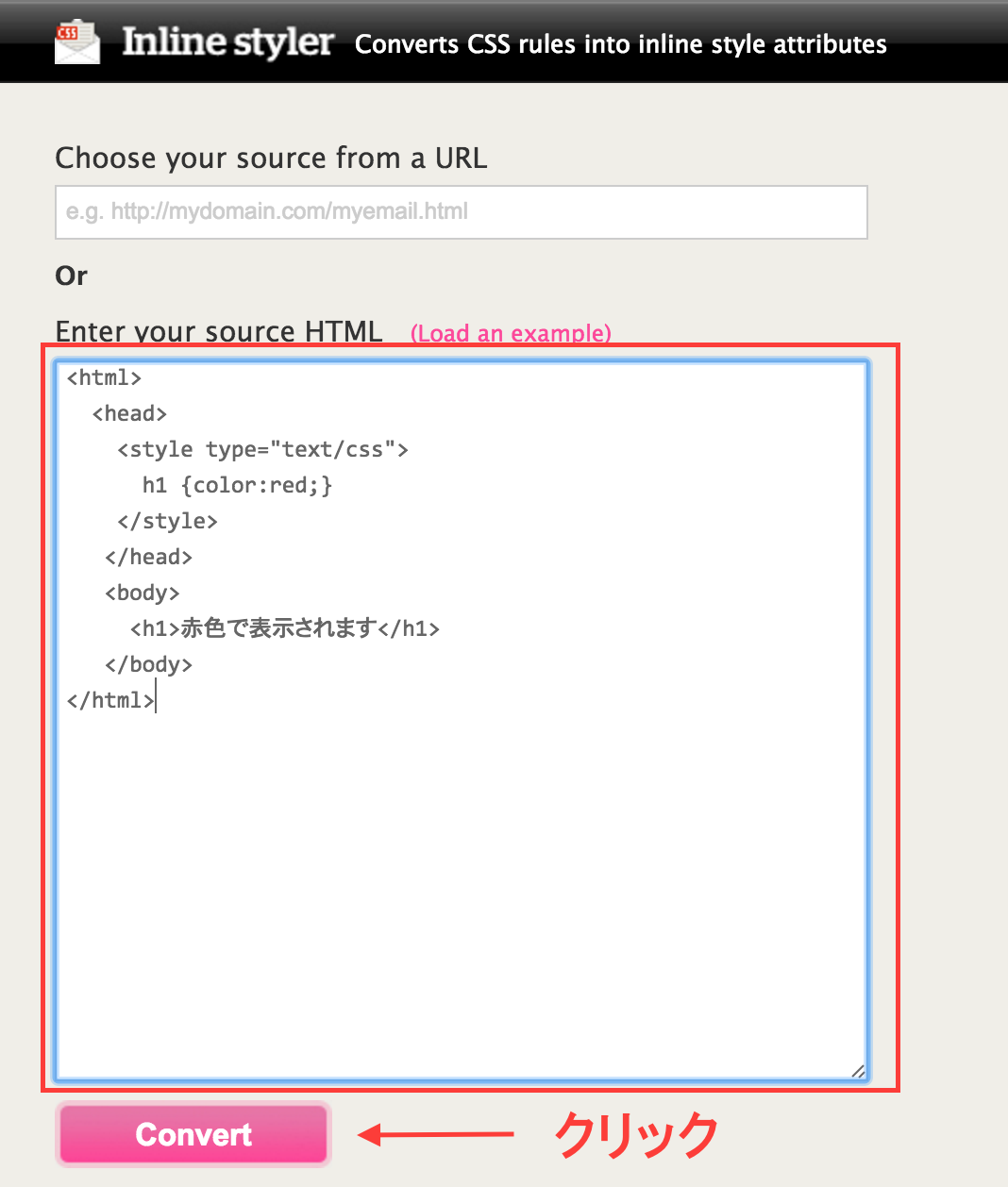
Gmailでhtmlメールのcssが効かない問題の対処法 Qiita

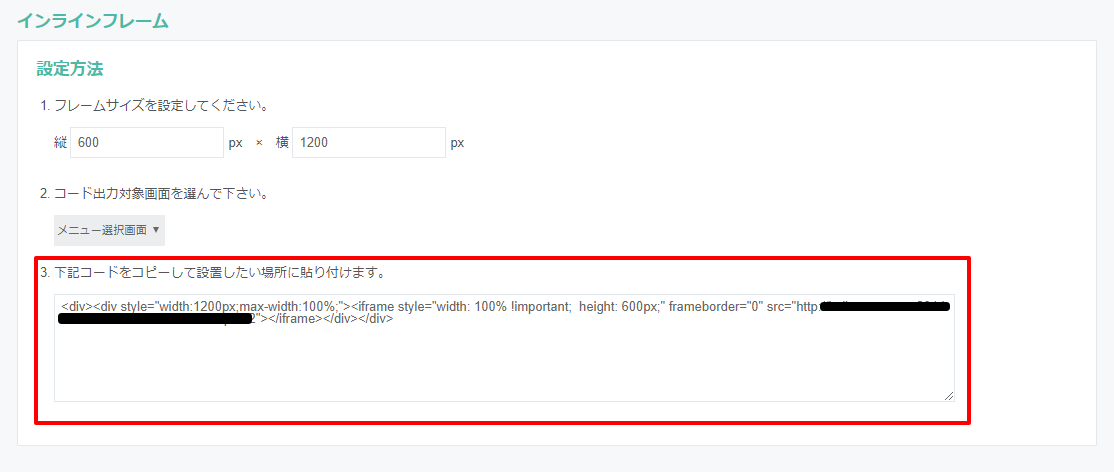
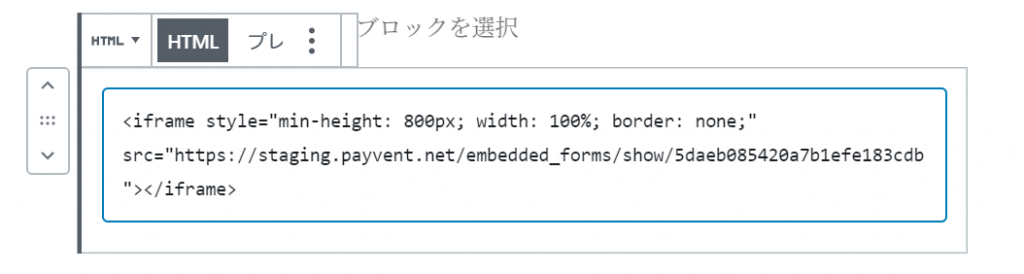
Iframeで埋め込んだフォームを可変サイズで表示する 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ

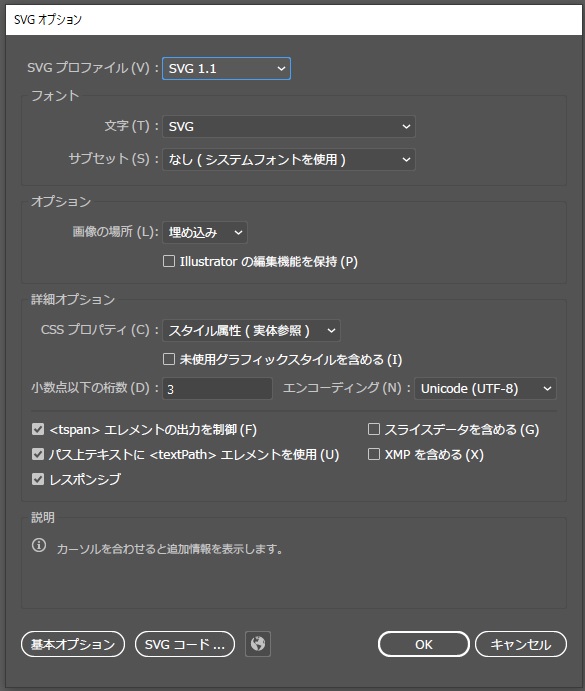
Recatnap Svgとcss Htmlで拡大 縮小してもぼやけない画像

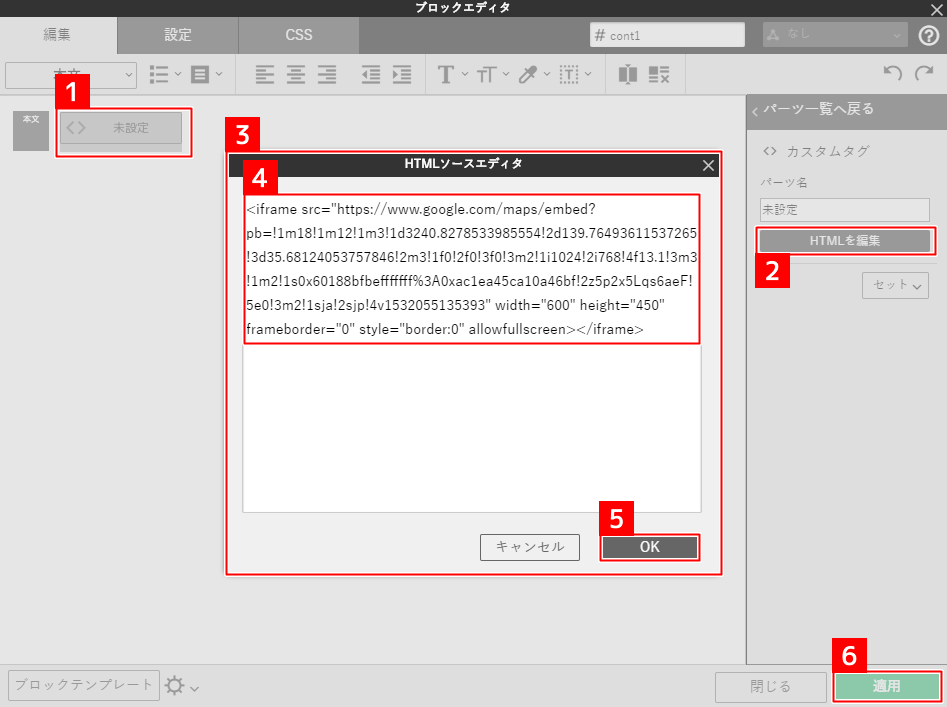
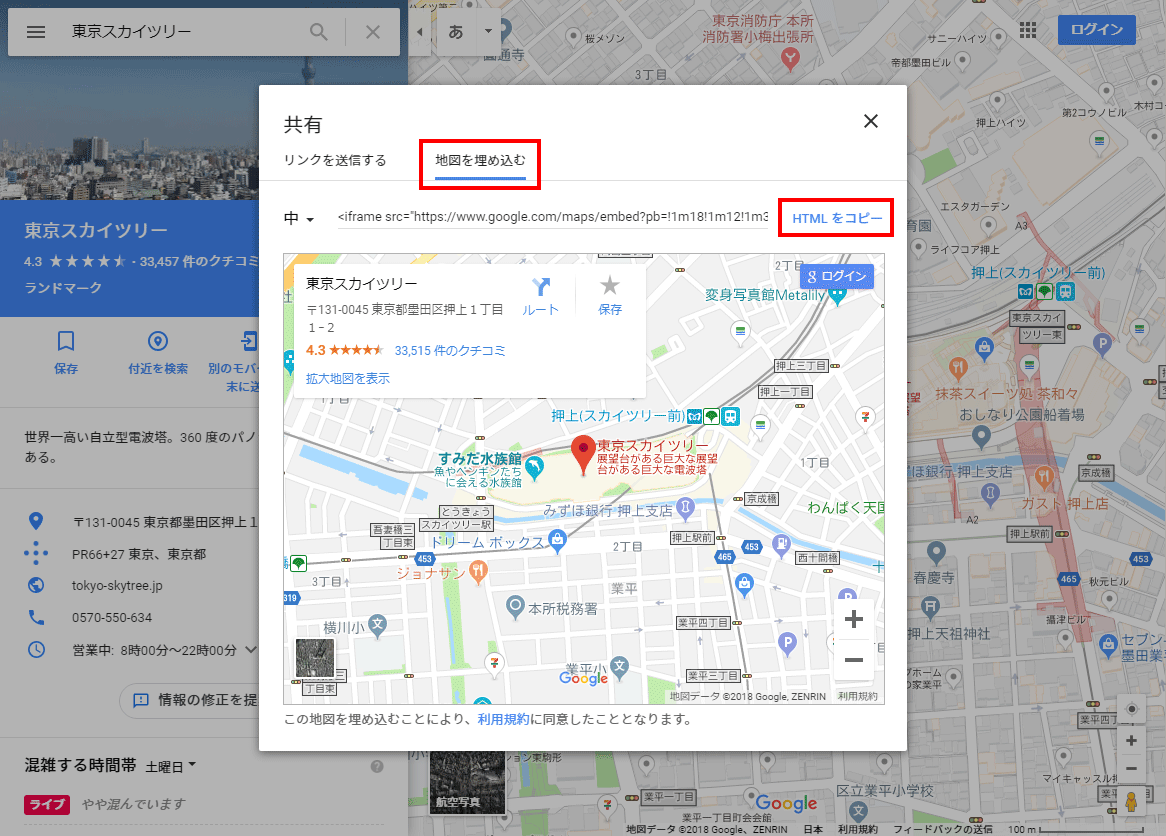
Googlemapをカスタムタグで埋め込む Bind10 Bindクライアント サポートサイト デジタルステージ

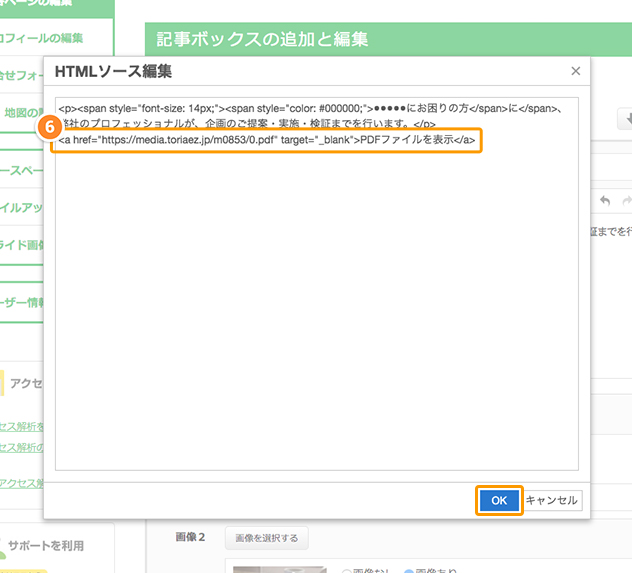
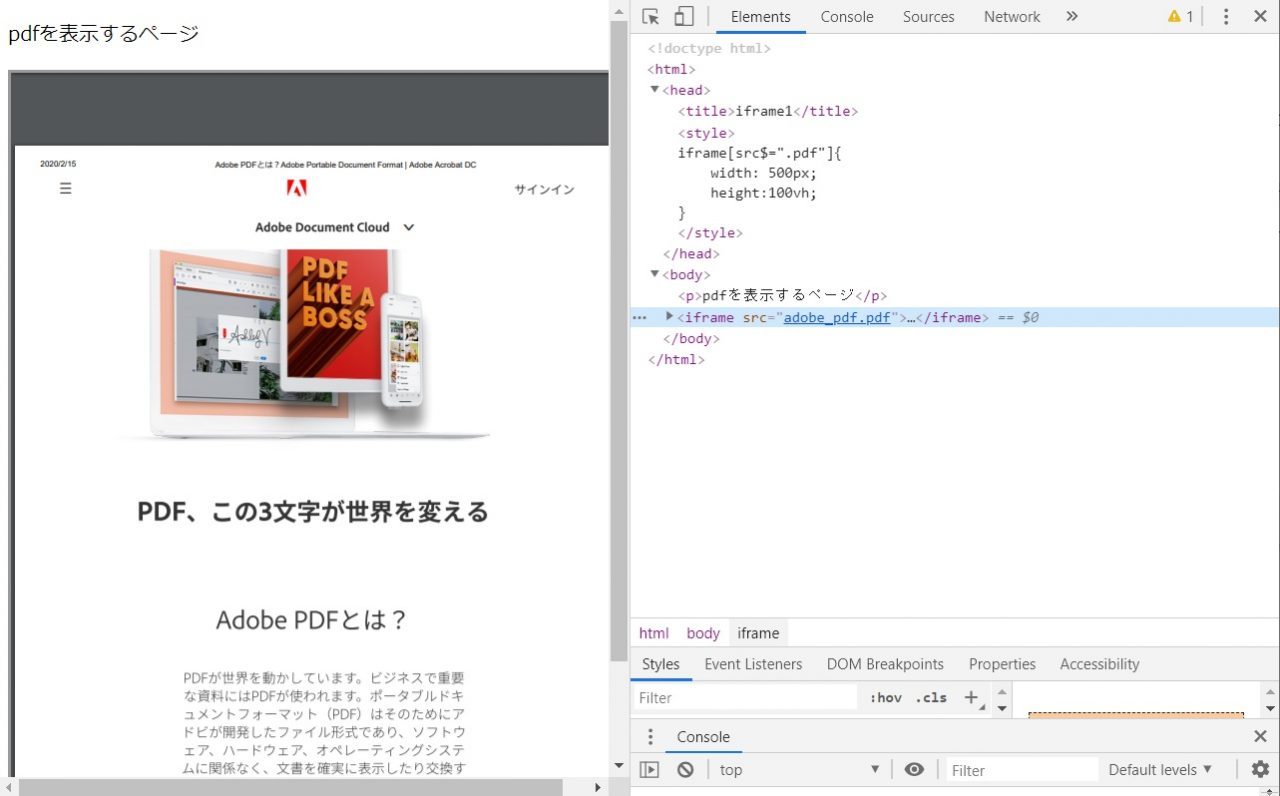
アップロードした Pdfファイル を使う 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト

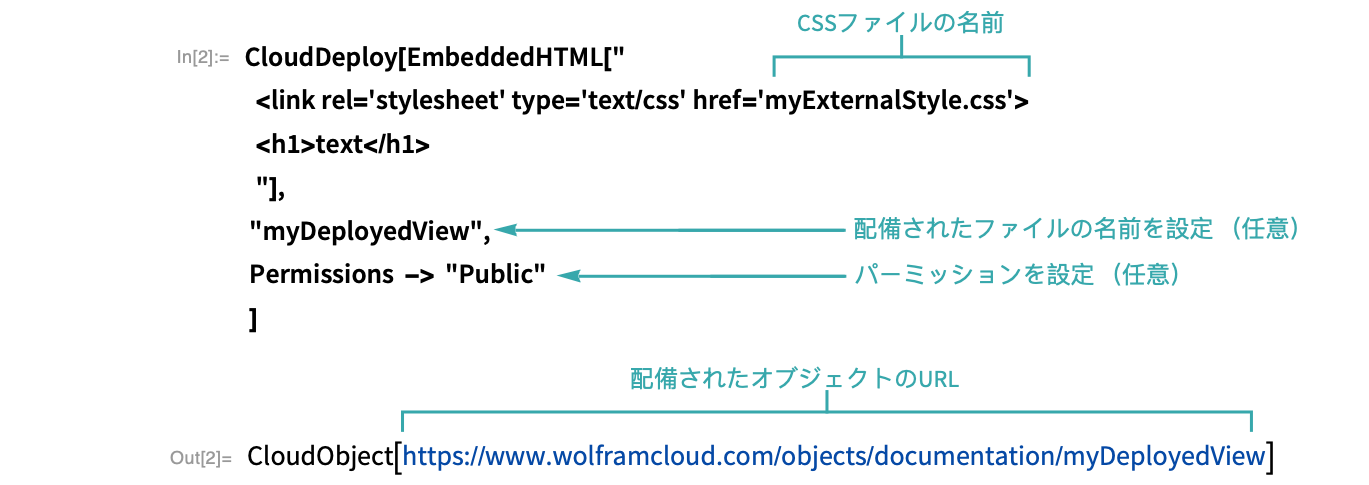
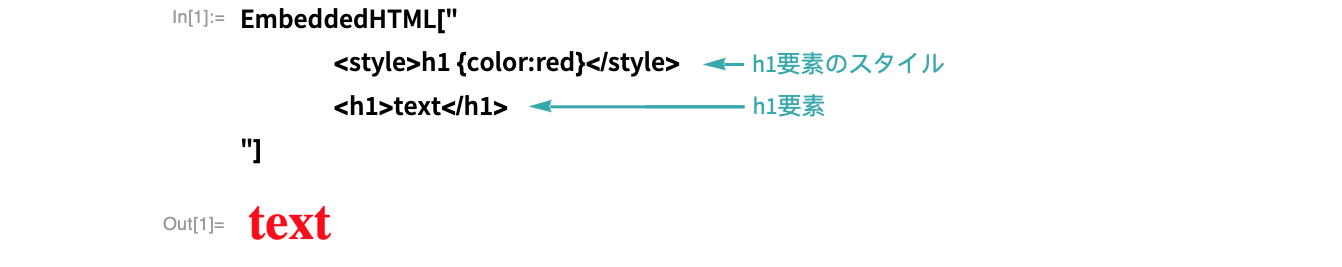
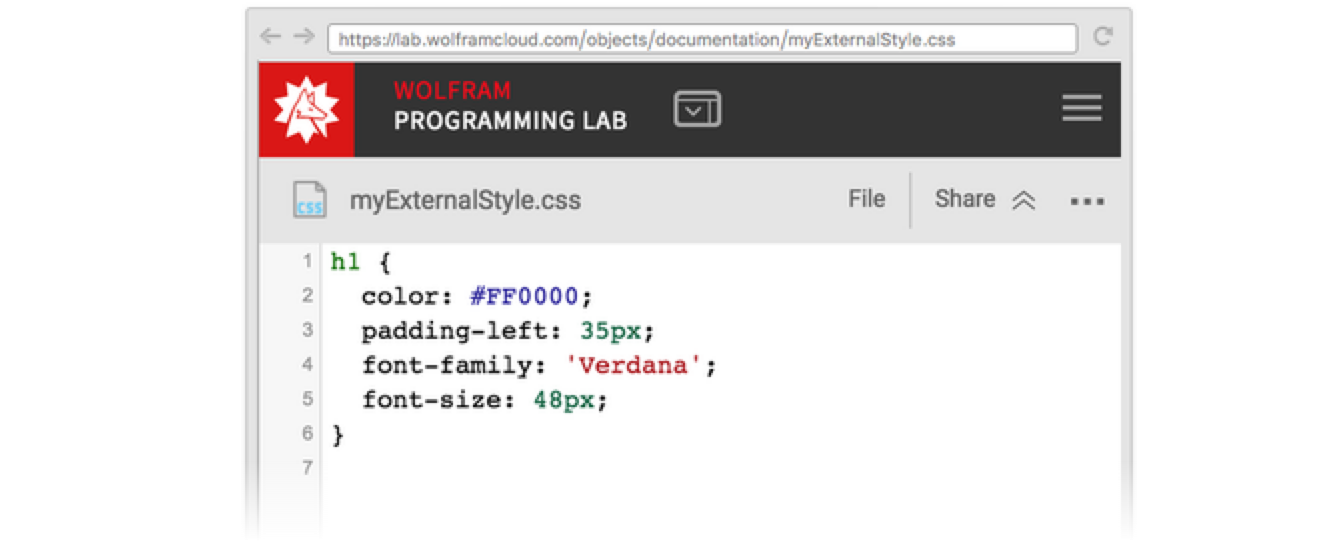
埋め込まれたhtmlの形式をカスタマイズする Wolfram言語ドキュメント


Dps Builder で Html 記事やアプリケーションにフォントを埋め込む

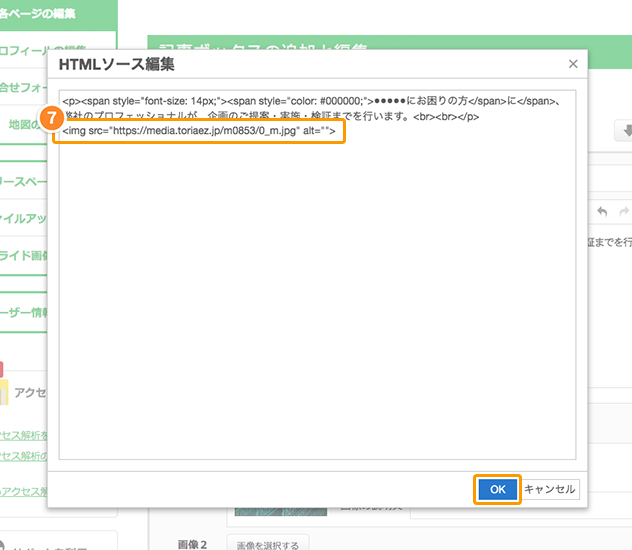
アップロードした 画像ファイル を使う 使い方サポート 簡単ホームページ作成ソフト とりあえずhpサポートサイト

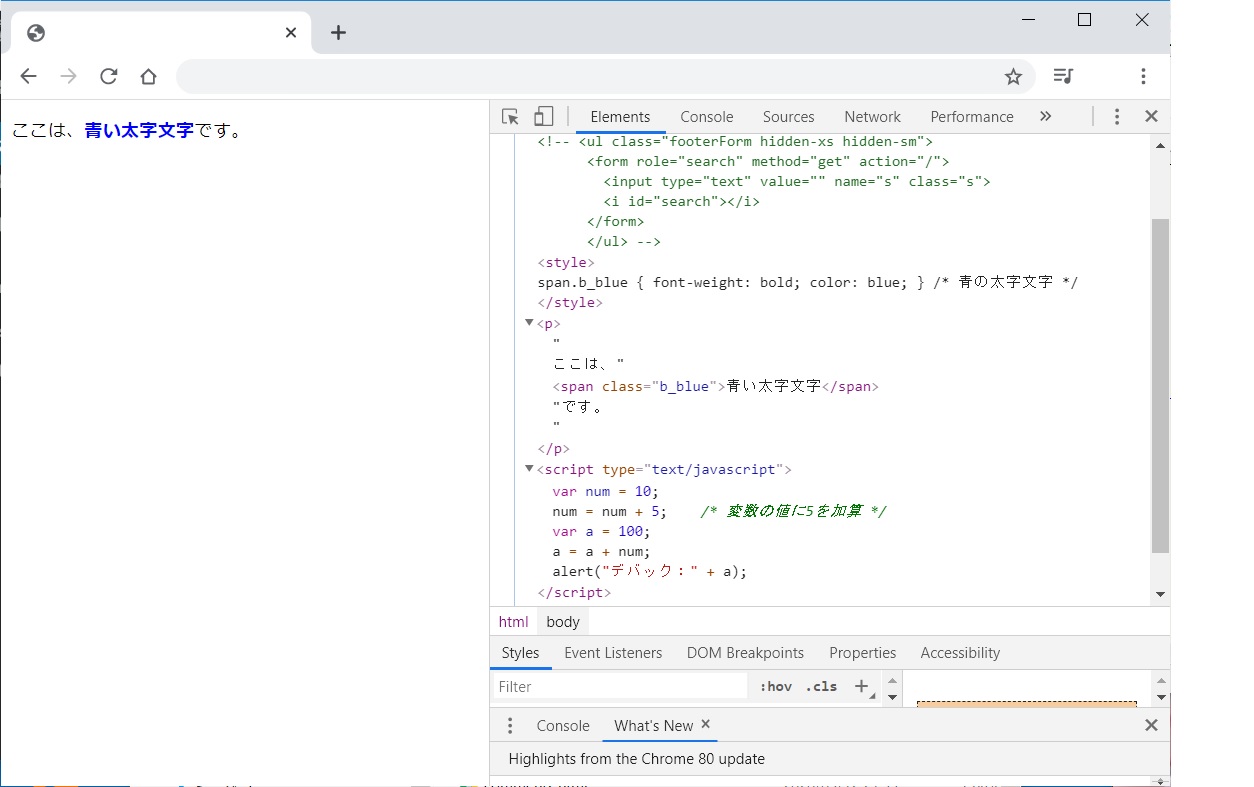
Htmlタグにstyle属性の指定方法 Style

Adobe Fonts User Guide

スタイルシートの基本 ごく簡単なhtmlの説明

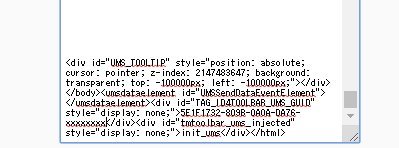
Htmlソースに埋め込まれる Ums Tooltip とは Wakatta

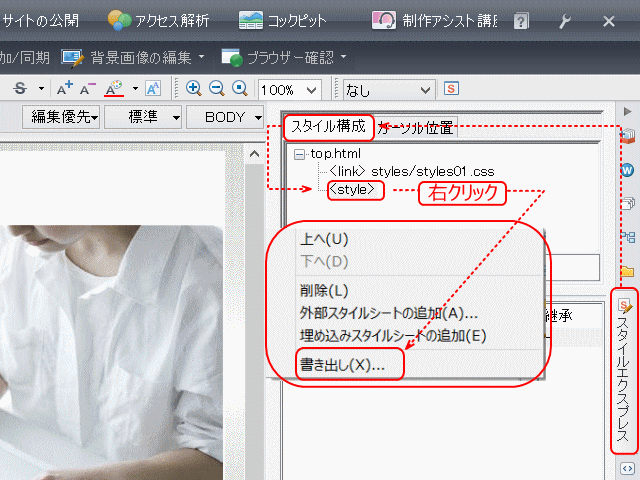
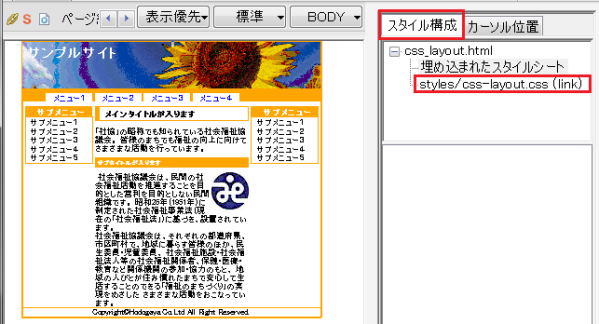
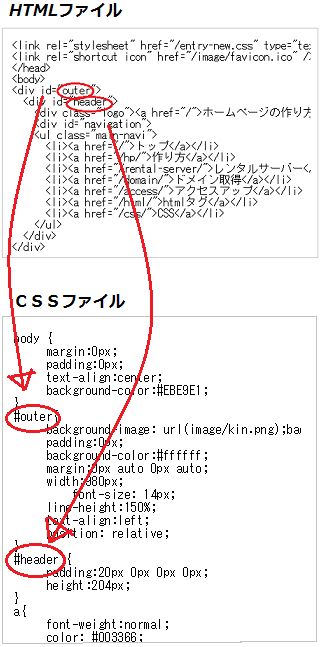
トップページ作成 Cssファイル作成

Rtpウェブキャンペーンにフォームを埋め込む Japanese Product Documentation

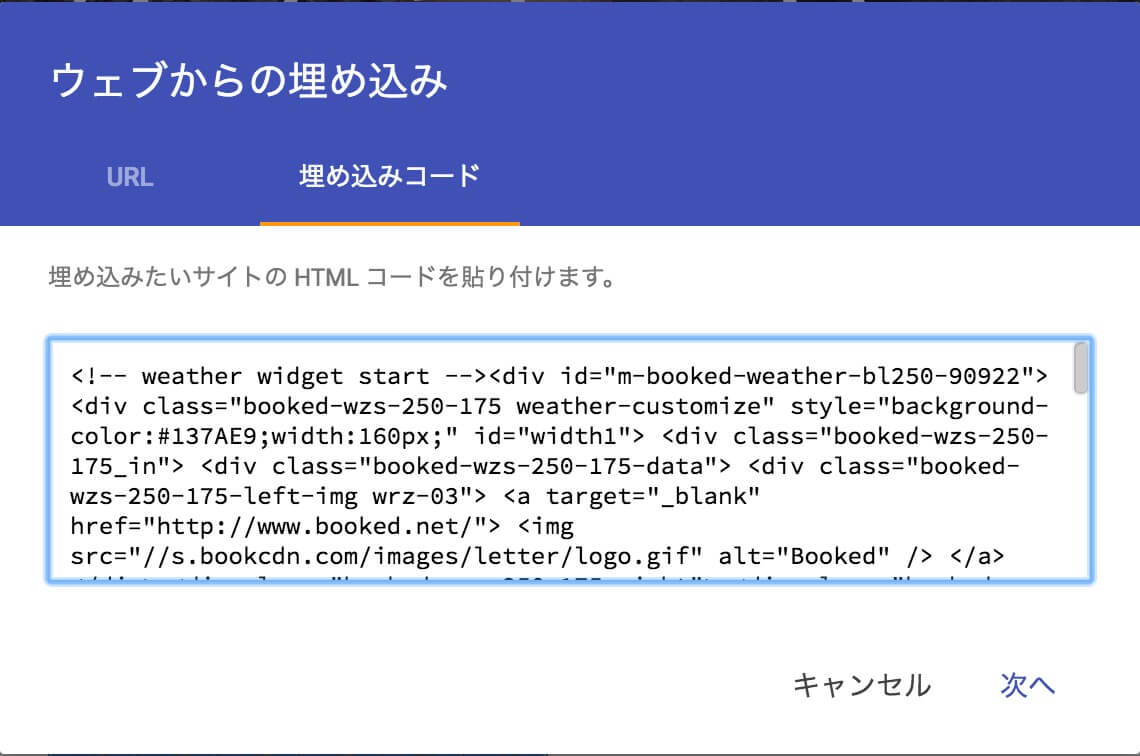
Wordpressの 埋め込み に非wordpressサイトで対応するための方法

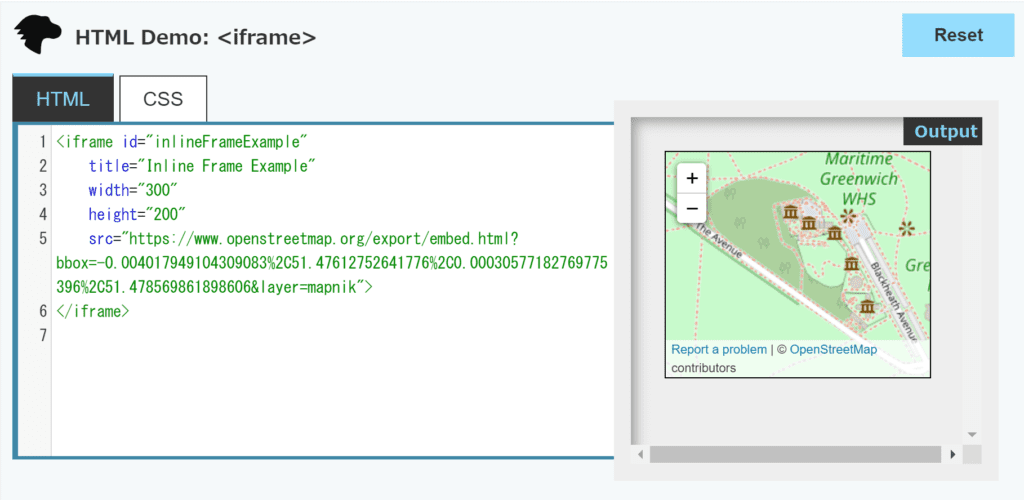
Htmlのiframeタグの基本と正しい使い方について ポテパンスタイル

初心者向け Htmlで画像を配置する様々な方法 Codecampus

Web公開手順 Anybot

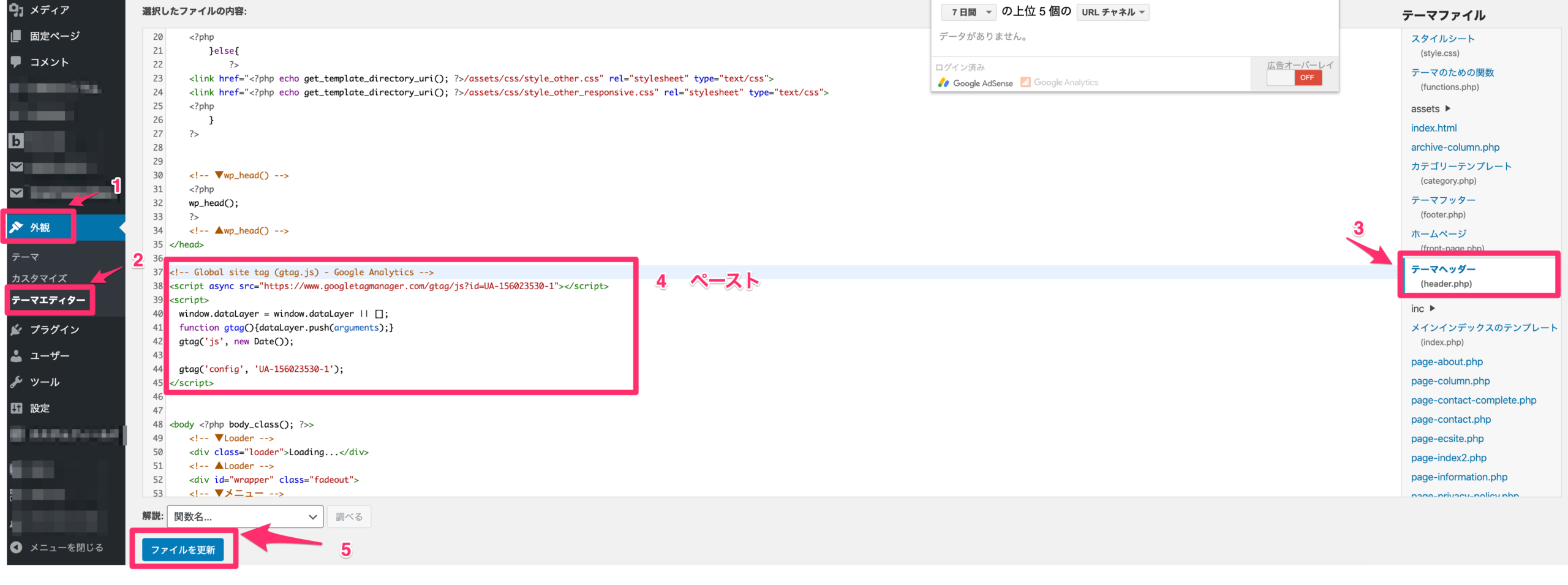
Webサイトへのコード埋め込み Googleアナリティクスで最初にやるべきこと1 岐阜県関市のweb Ec制作 コンサルティング Cellec

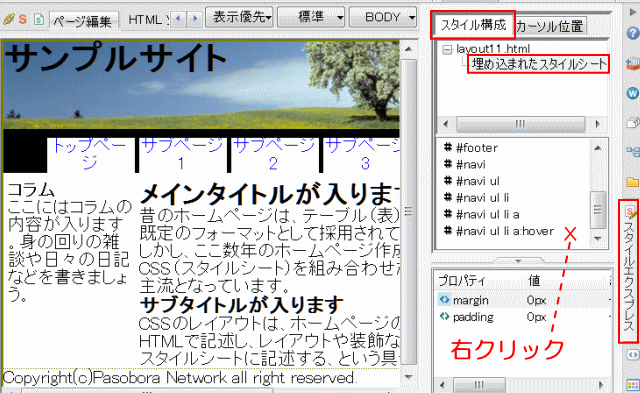
パソボラhp勉強会

1分で読めます Htmlでcssを読み込む方法 3つだけ ビズドットオンライン

スタイルシートを使用して文字サイズや行間を調整する

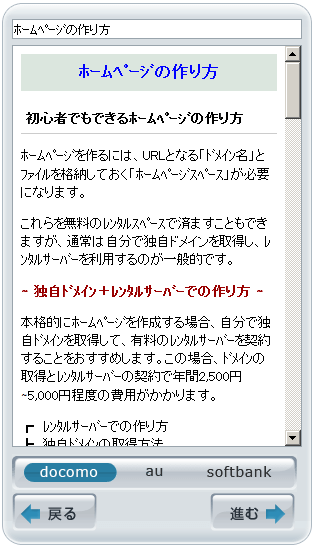
ホームページ作りと維持管理

Google Html Css Style Guide Rev 2 1 を読み解く Briccolog

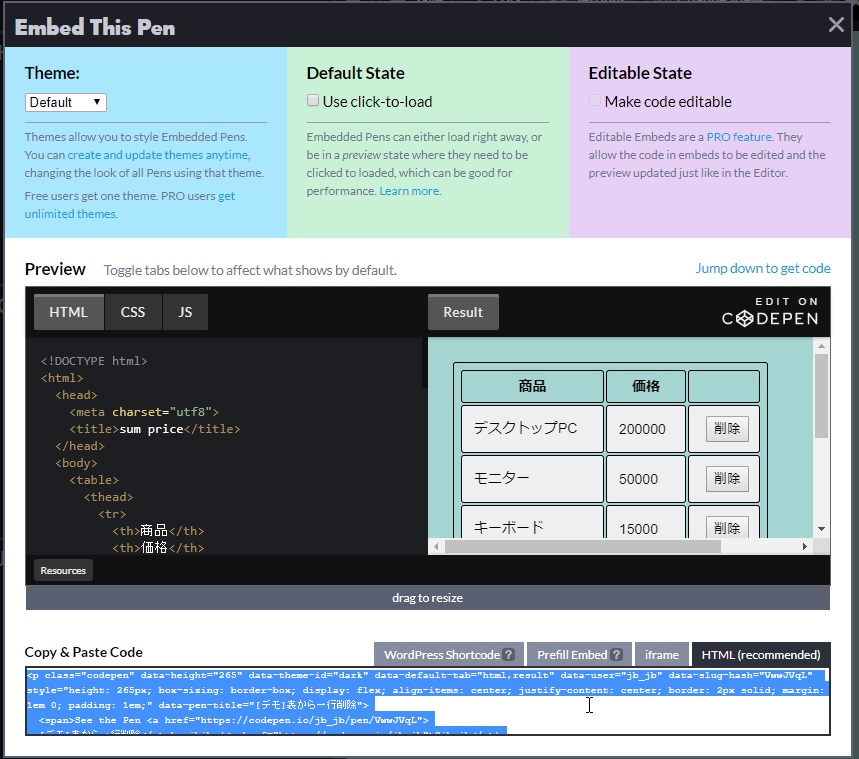
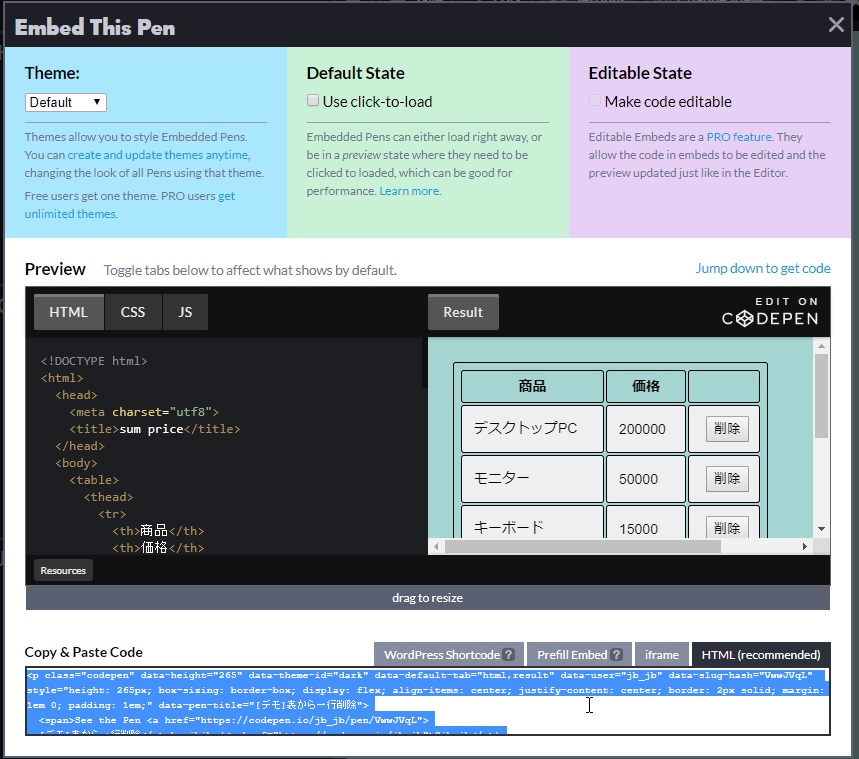
超簡単 Codepen コードペンの埋め込み方法 Lab

高速化するためには Luxeritas Theme

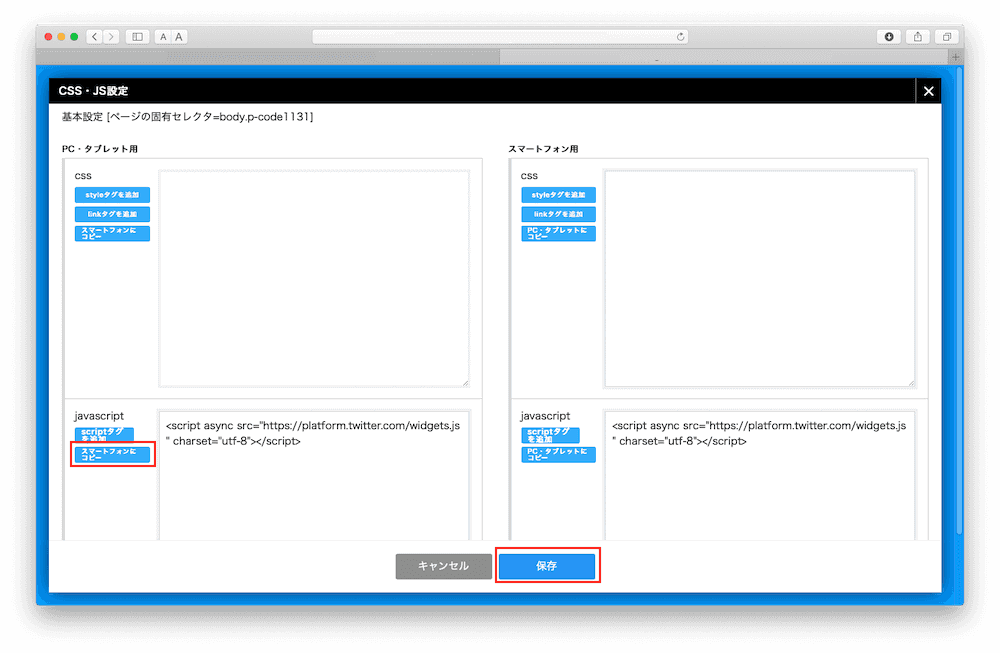
Iframe埋め込みgooglemapの色を変える方法 Api不要 無料 己で解決 泣かぬなら己で鳴こうホトトギス

Hugo わからないから調べるブログ

Tayoriで作成したフォームをwordpressで設置する方法 Tayori Blog

ホームページに予約サイトを埋め込む Reserva

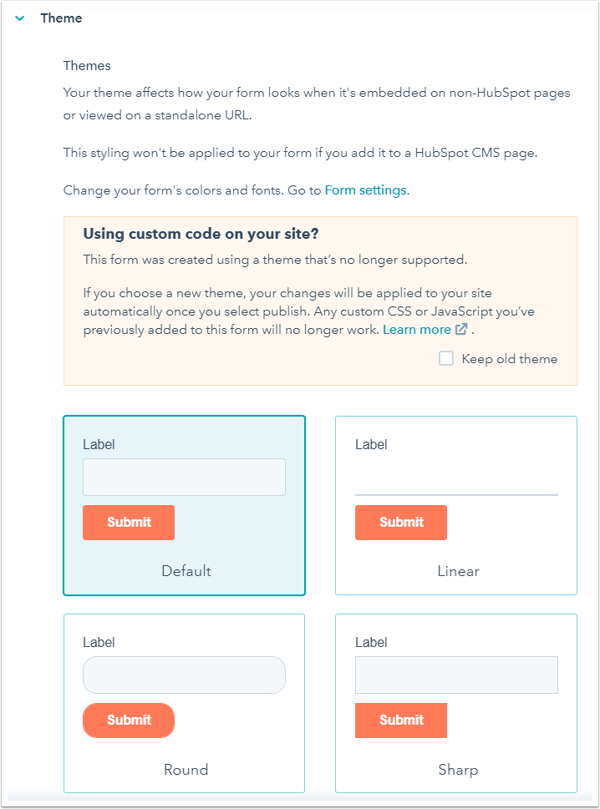
外部ページの埋め込みフォームをスタイル設定する

5 2 スタイルシートの記述場所 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール

分かりやすい アイコンを簡単にhtmlで使える Fontawesome まとめ Junweblog

Htmlメールの作り方を5分で解説 最も簡単に作成する方法もこっそり教えます Blastmail Official Blog

Css01 はじめてのcss スタイルシート 5分35秒 新米クリエイターズ Webメディア部

Snsのタイムラインをサイトに埋め込む方法 Tips Bingo Cms V1 7 マニュアルサイト

我が家の防災サイネージを40分で作る方法 ライブカメラやサイトキャプチャをgoogleサイトに表示する Qiita

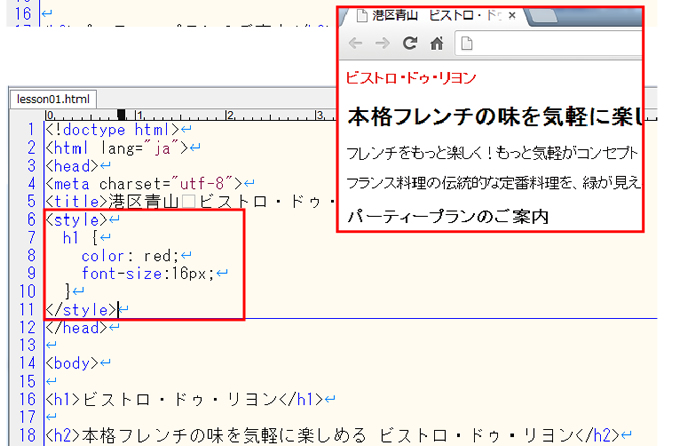
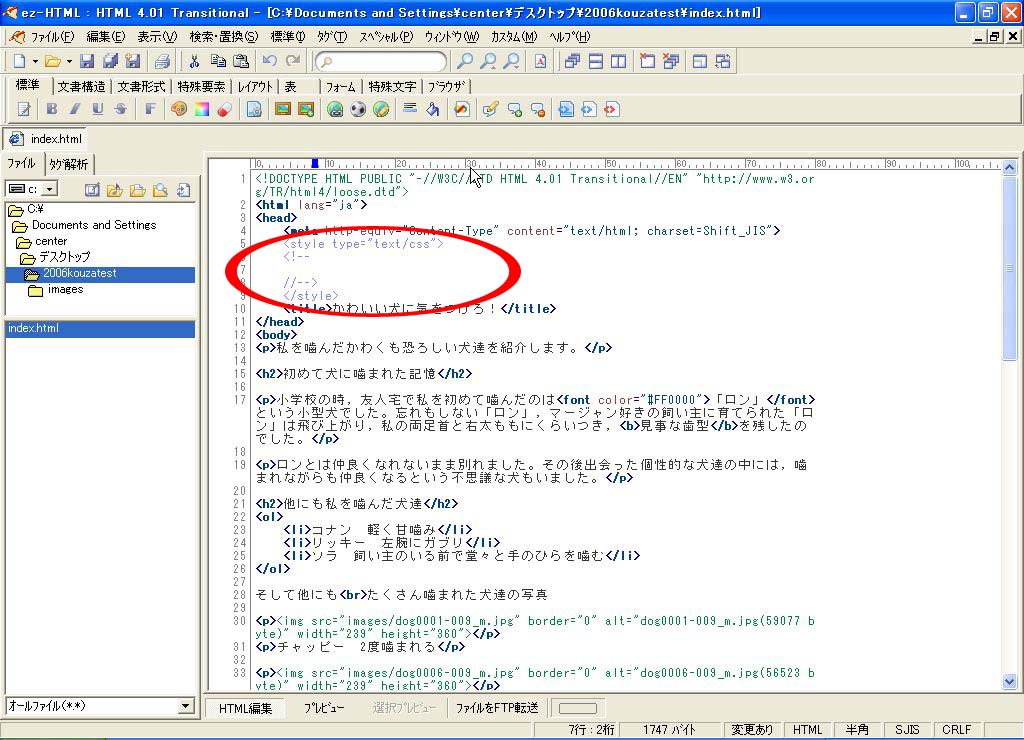
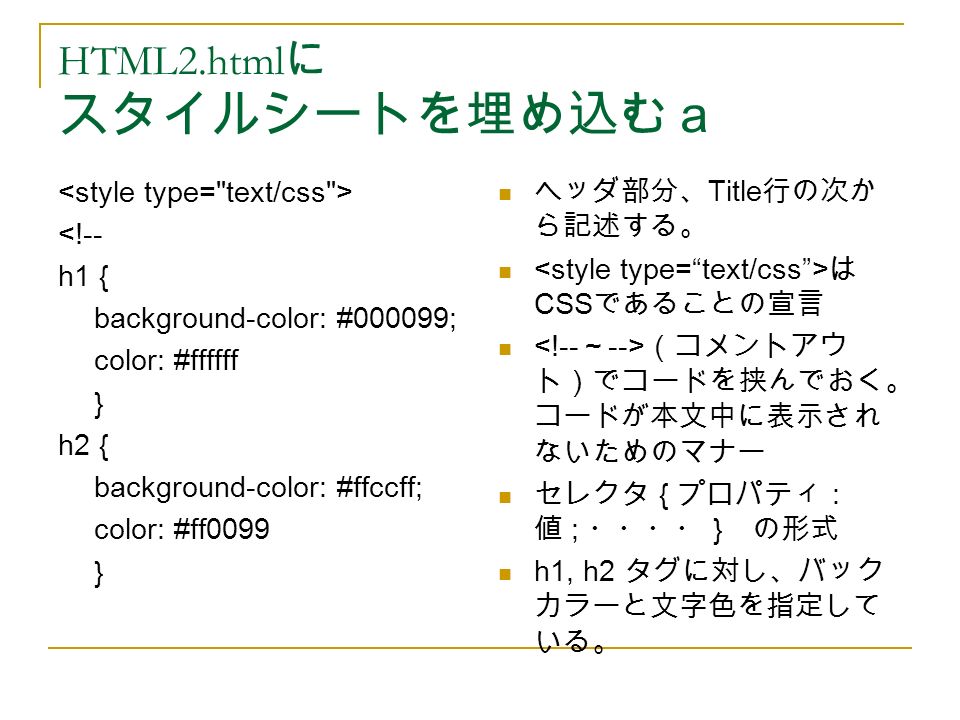
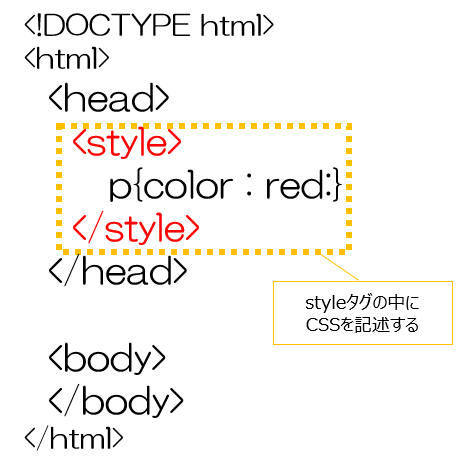
Htmlファイルにスタイルシートを埋め込む 埋め込み型スタイルシートを利用する Css Tips

ホームページビルダーの操作外部cssの作り方とcssエディッタの操作 ホームページビルダー私でも出来たホームページ

はてなダイアリーの記事にjsfiddleを埋め込みたい ぶれすとつーる

Iframe埋め込みgooglemapの色を変える方法 Api不要 無料 己で解決 泣かぬなら己で鳴こうホトトギス

分かりやすい アイコンを簡単にhtmlで使える Fontawesome まとめ Junweblog

徹底解説 Htmlファイルにコメントを残す方法について ポテパンスタイル

Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ

Webページに埋め込んだgeogebraアプレットにおける内部構造の閲覧制限について うしブログ

Github Embed Githubのコードを埋め込み表示 Moongift

Oembed Apiの使い方まとめ Urlから埋め込みhtmlタグを作ろう

5分で分かる Htmlメール の作り方と作成時の注意点とは メルラボ

Htmlメールはどうやって作成するの 基本と特徴を徹底解説 保存版

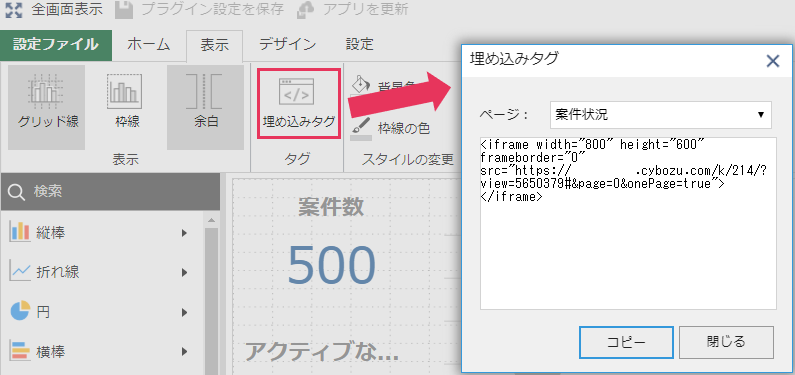
Googleデータポータルのレポートをwebサイトに埋め込む方法 公式より分かりやすいデータポータルヘルプページ

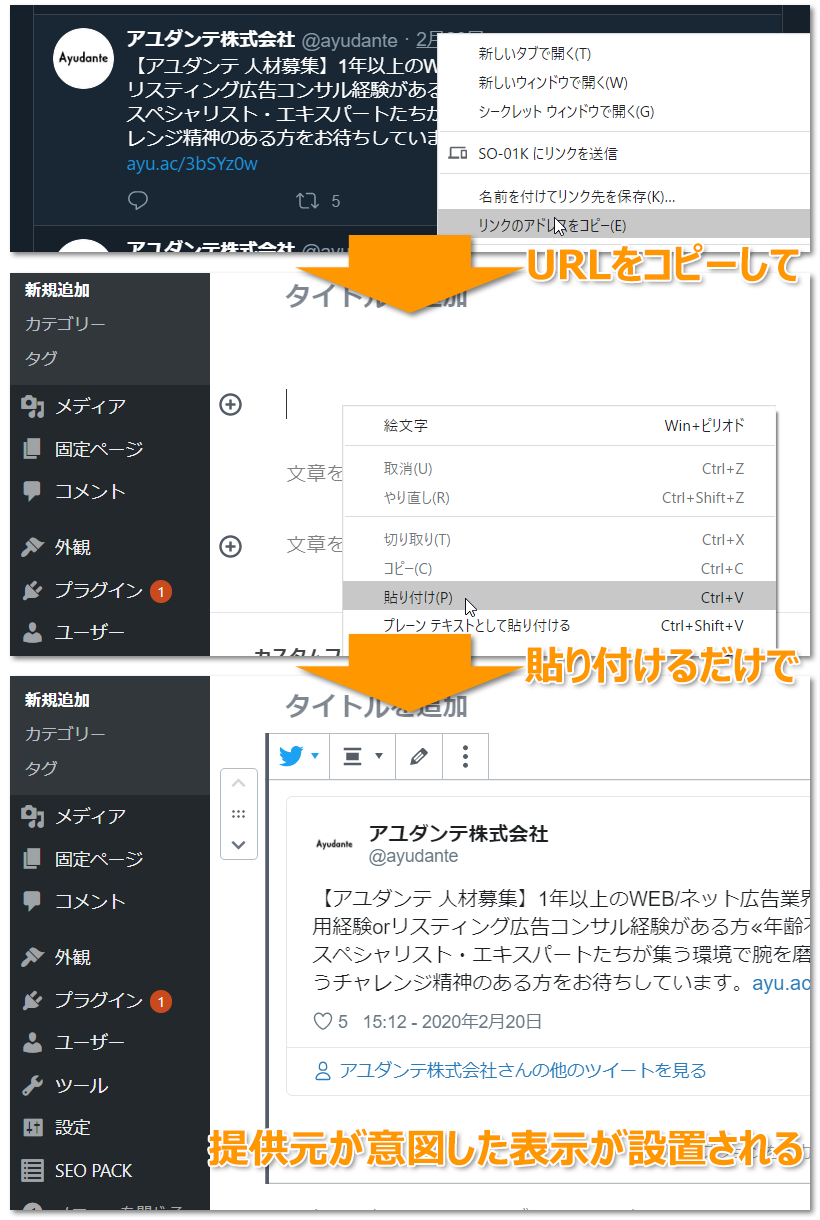
Scrapboxにツイートが埋め込めると嬉しいのか R Style

Cssレイアウト作成の練習 その6

Wordpressのソースコード Htmlにphpを埋め込むスタイル ラボラジアン

初心者でも簡単にできる Htmlにcssを適用させる方法 Techacademyマガジン

Ydqenikbpmr77m

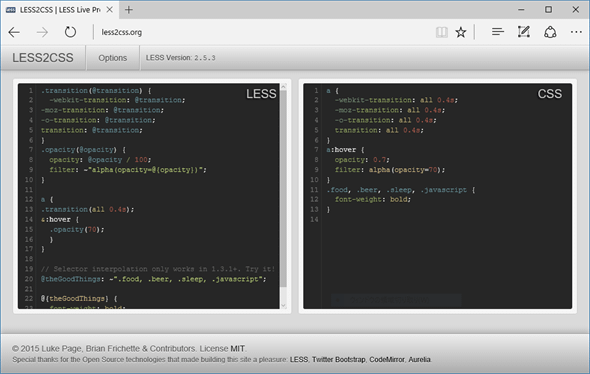
Less 動的スタイルシート言語 Dev Basics Keyword It

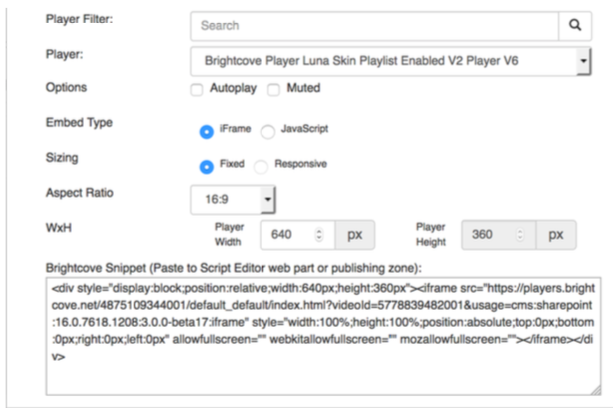
ブライトコーブプレーヤーをcmsに埋め込む

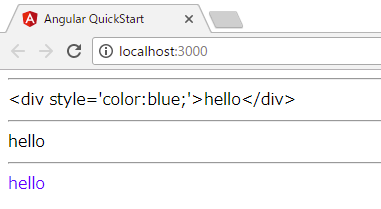
Angular 変数のバインドで Htmlタグを埋め込む Akamist Blog

Googleカレンダーのカレンダー作成とwebページに埋め込む方法とレスポンシブ対応 Free Style

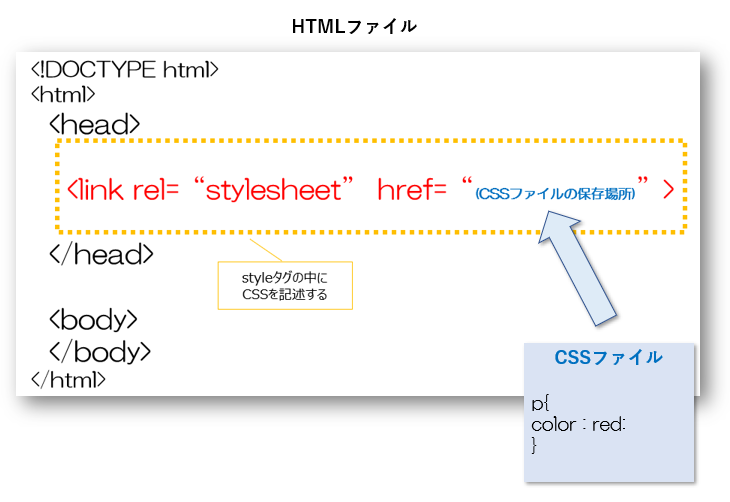
Htmlファイルへのcss読み込み方法を徹底解説 コピペで使える Webcamp Navi

スタイルシートの編集方法 Seesaaブログ ヘルプセンター

Css01 はじめてのcss スタイルシート 5分35秒 新米クリエイターズ Webメディア部

ウェブサイトをつくる

Ednn2ulqqoz Bm

画像やpdfをbase64エンコード 変換 してhtmlに埋め込んでサイトの表示速度を速くする Free Style

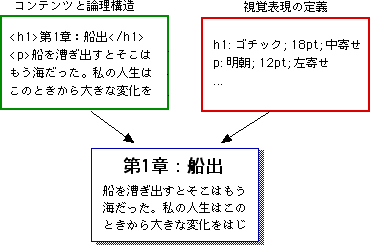
Html の指導 基本的な考え方 Html Web ブラウザで開くデータの書式 テキストファイル 構造を定義することが基本 Stylesheet Web ページのデザインを定義 Javascript Web ページ上でプログラミング Ppt Download

Javascriptによるhtml要素の変更を徹底解説 Codecampus
埋め込みタグを使ってサイトにフォームを設定する Smoothcontact 製品マニュアル

埋め込まれたhtmlの形式をカスタマイズする Wolfram言語ドキュメント

自作ページに友だち追加ボタンを埋め込む方法 オートsnsフリー

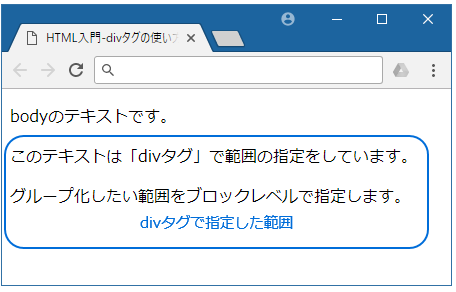
Html Div Styleとは Html初心者でも5分でわかる事例解説 Udemy メディア

Cssをhtml文書に組み込む方法 できるネット

Googleが推薦するhtmlとcssのコーディング方法 簡単ホームページ作成支援 Detaramehp

株式会社シンプレックス 製品紹介 Tex Html変換機能 Htmlへの変換機能 特定のフォントをhtmlファイル Htm に 埋め込む方法

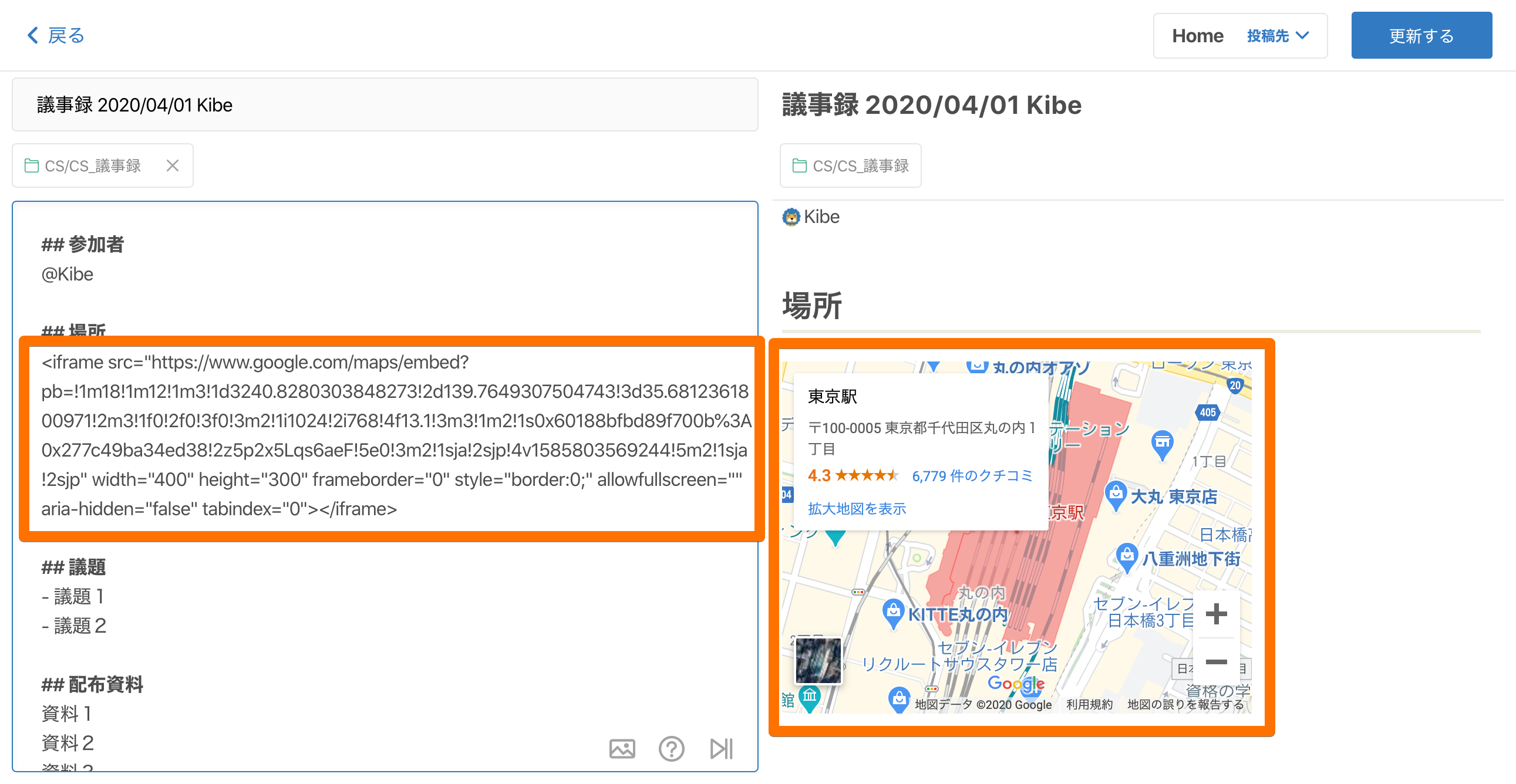
2 11 地図 動画 Live映像を埋め込む

埋め込まれたhtmlの形式をカスタマイズする Wolfram言語ドキュメント

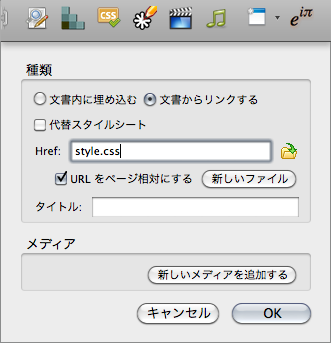
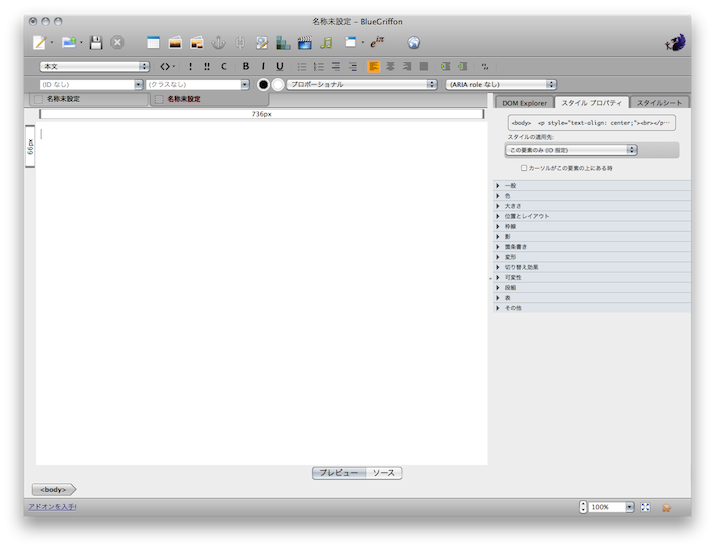
Bluegriffonの使い方

スタイルシート Css Web制作の備忘録

ポータル上にkrewdashboardを表示することができますか Krew サポート

Cssの記述場所 Cssはどこに書けばいいのか 初心者向け Techacademyマガジン

1分で読めます Htmlでcssを読み込む方法 3つだけ ビズドットオンライン

新しいgoogle Sitesを使い倒してみた Officeの杜

Htmlのdivタグでブロックレベルの要素を作成する方法 サービス プロエンジニア

Htmlソースを編集できますか Amsよくある質問と回答サイト

スタイルの設定

Htmlで書く 基本編 ホーム

外部ページの埋め込みフォームをスタイル設定する

Javascriptを使用せずにソースコードをハイライトしたhtmlを生成する Google Code Prettify使用 Symfoware

情報工学実験ii 実験5 サーバサイドプログラミング

Cocoon 記事内にソースコードを埋め込む方法 テンプレあり わやずぶろぐ

Codepen Codepenのコードをブログに埋め込む方法 社内seのitメモブログ

スタイルシートの作り方と書き方

Htmlのstyle属性の使い方をcssを記述しながら理解する

Cssとは 基本的な書き方を詳しく解説 初心者向け

1分で読めます Htmlでcssを読み込む方法 3つだけ ビズドットオンライン

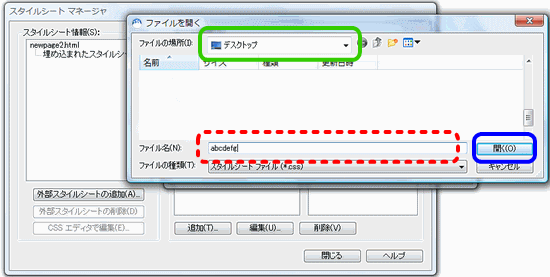
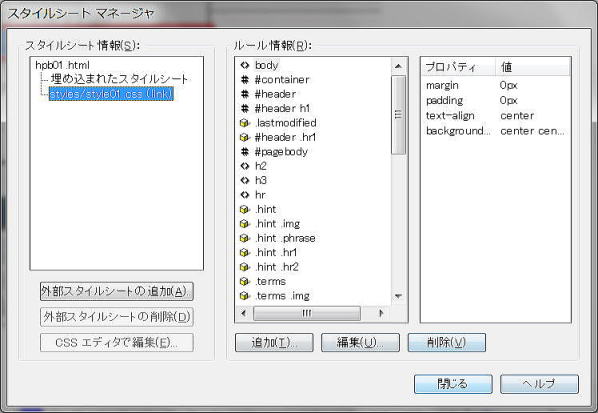
スタイルシートマネージャ

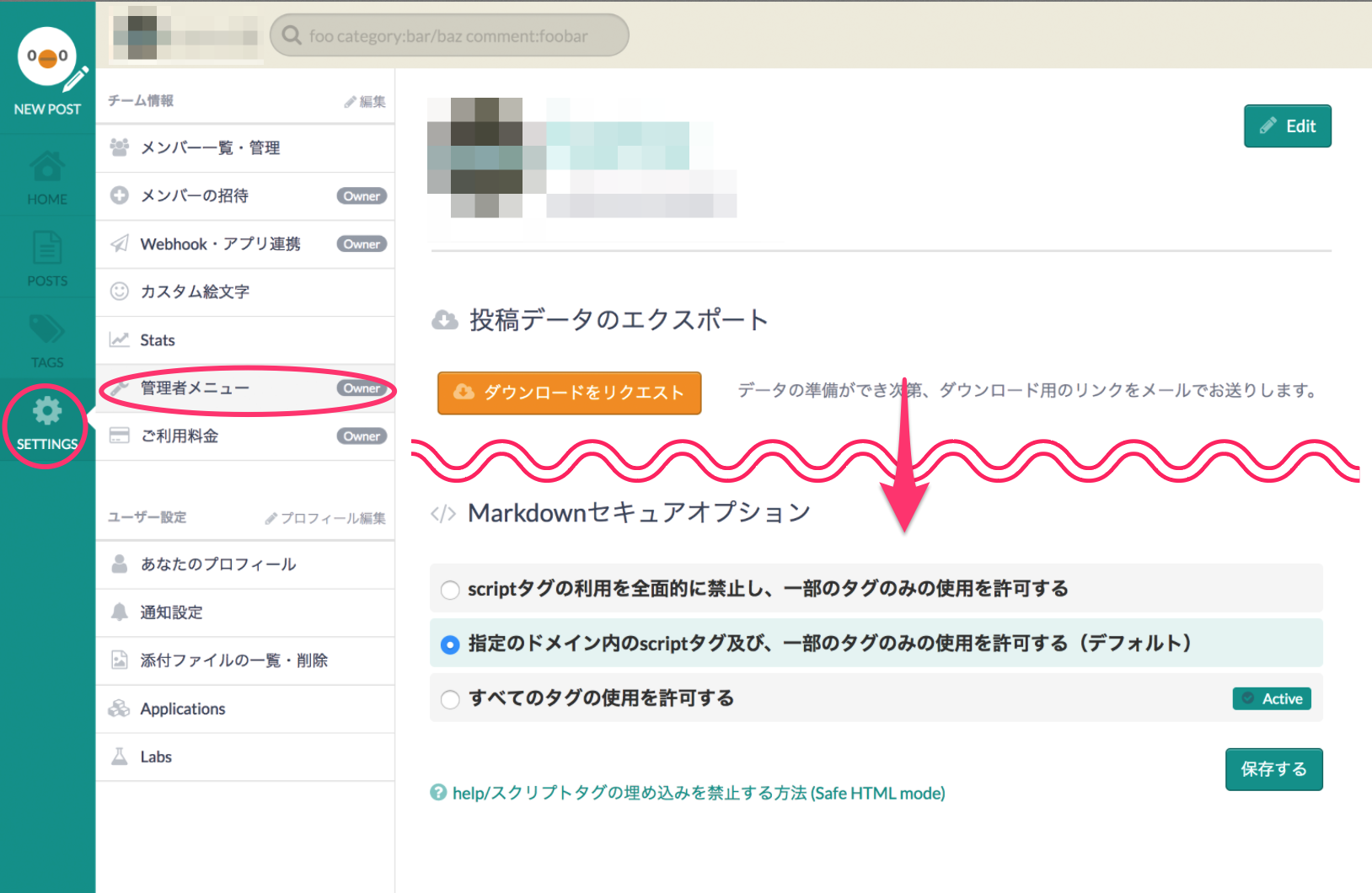
Help スクリプトタグの埋め込み制限 Docs Esa Io

Bluegriffonの使い方

Pre要素とcode要素を使ってブラウザ上にソースコードをそのまま表示する方法 Web制作会社スタイル

Htmlでlinkタグとscriptタグを使ってファイルを読み込む方法 初心者向け Techacademyマガジン



