Css スライドショー ボタン付き

使いやすくなった Ui素材とテクニック集 Css Jquery版 コムテブログ

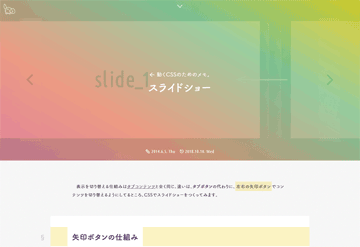
スライドショー 動くcssのためのメモ

Cssだけ Javascriptを使わずに作られた バーガーボタンを押すとスライドインして現れるメニュー 9inebb

Jqueryでスライドショーの作り方 デザイナーでも出来る自作編

Cssのみ 動きのあるデザインをコピー ペーストで実装できるサンプルコード集 Ferret

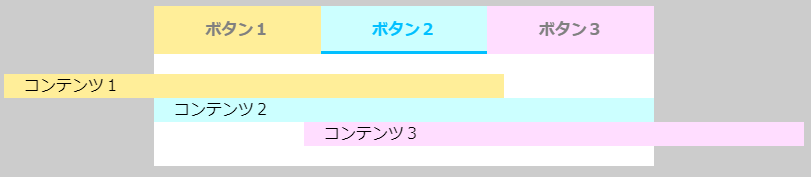
タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode


コピペでできる Cssとhtmlのみで作るスライドショー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Javascriptを使わないでcssスライドギャラリー M31

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

サムネイル表示にも対応 Cssだけで作るスライドショー その Weblasts

Css ホバー時に背景色がスライドするボタンを作る方法

Web最新テクニックはこれ コピペで実装できるすごいhtml Cssスニペット68個まとめ Photoshopvip

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

サムネイル表示にも対応 Cssだけで作るスライドショー その Weblasts

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

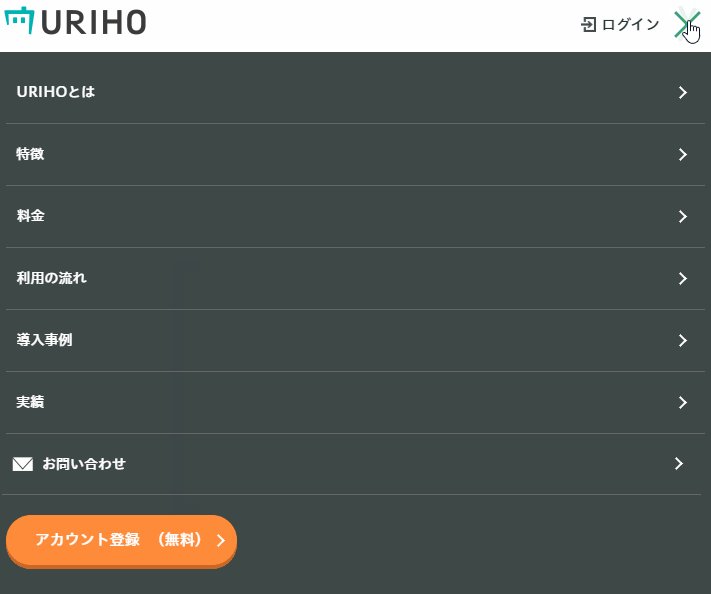
Jsを使わずにアニメーションしながら展開するドロワーメニュー スライドメニュー の実装方法 Unorthodox Workbook Blog

啓文社 19 06 15 Css スライドショー

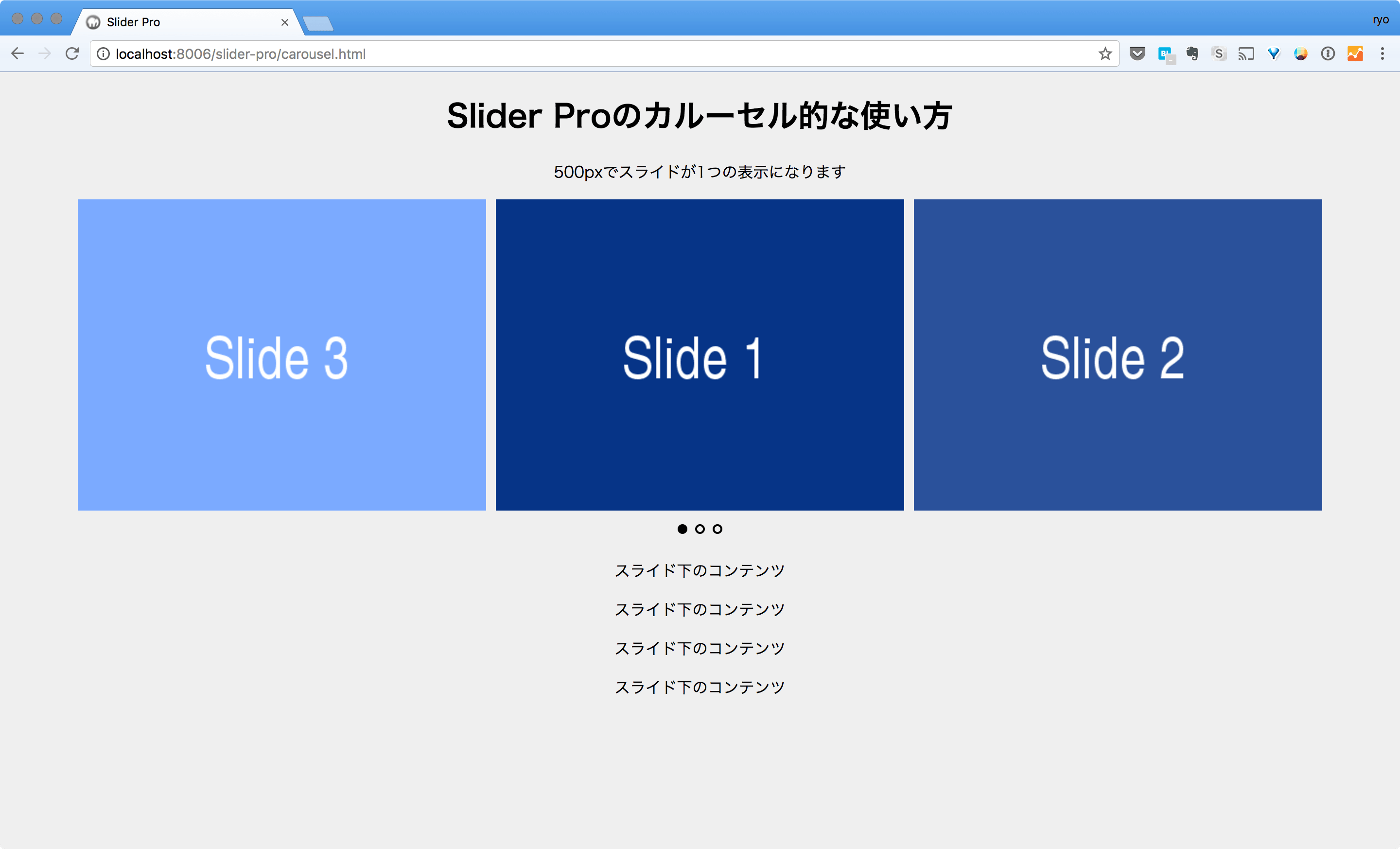
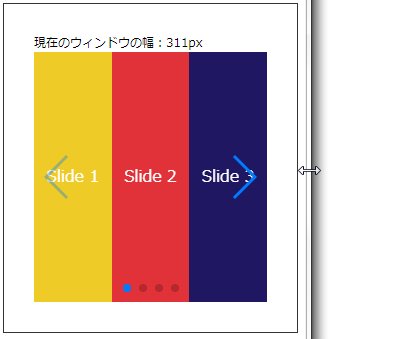
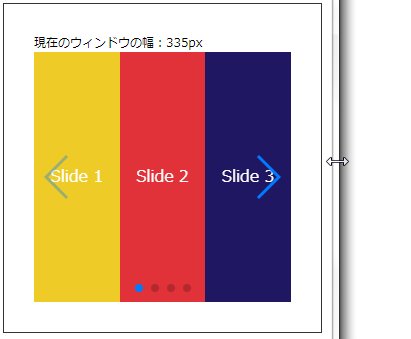
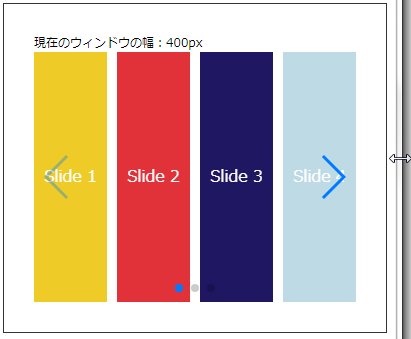
レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver

レスポンシブに対応できてcssでデザインを柔軟に変更できるスライダー Slider Pro がなかなかいい Rriver

ボタン付きのスライドショーを実装するjqueryプラグイン Slides Jquery 取材に行ったんじゃなかったんですか

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 各種ナビゲーションカスタマイズ編 ガリガリコード

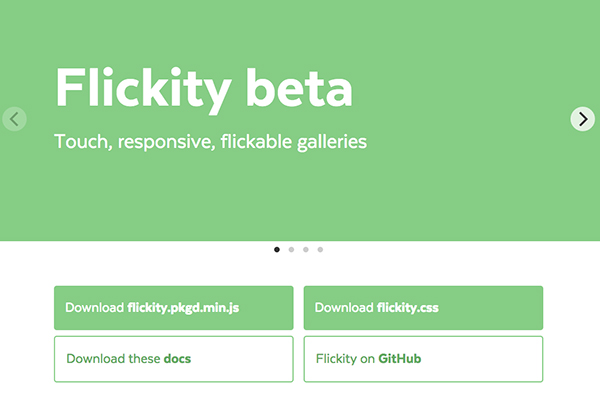
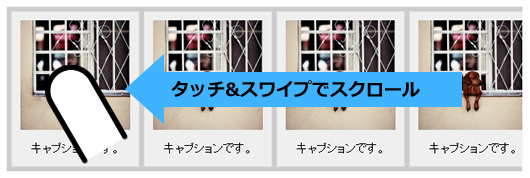
フリック対応のスライドショー Flickity の使い方

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

ボタンを押したら画面外からスライドして表示されるメニューの作り方と注意点 なるの備忘録

Jquery プラグインを使わずに 簡単にサイドからスライドして現れるメニューを実装する ほぼcss Unorthodox Workbook Blog

チェックボックスをスライドするスイッチ風にしてみる Qiita

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

Cssで上下から横からフェードインしながらスライドイン L Natsukimemo なつ記メモ Of Webデザインtips

スライドショー 動くcssのためのメモ

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

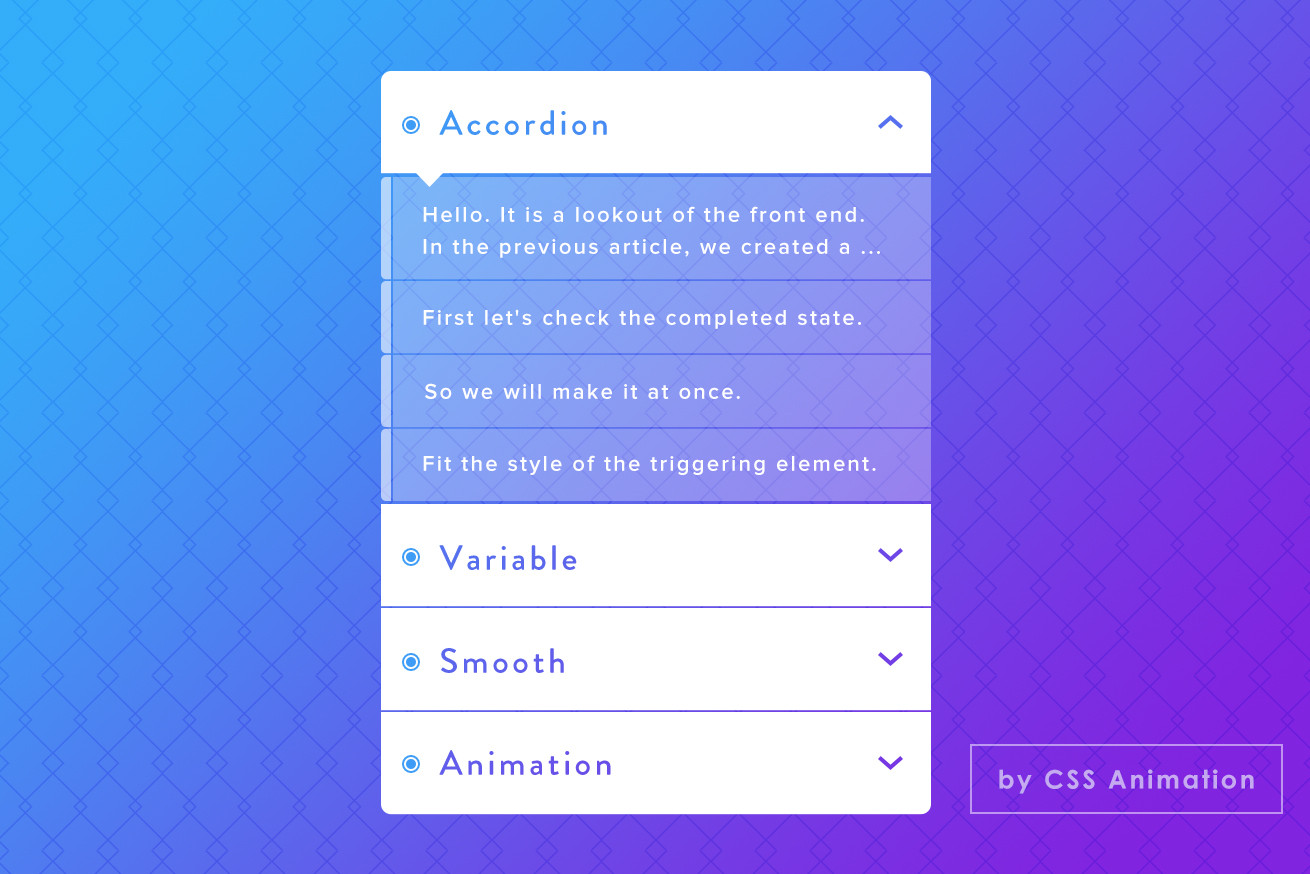
高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig

Cssやjqueryを使ったページスライド Designmemo デザインメモ 初心者向けwebデザインtips

Css ファーストビューの要素をスライドインで表示する Into The Program

Q Tbn 3aand9gct8rqy Cvlbrzdkuqebxec9xjasftmvqgqbcg Usqp Cau

Q Tbn 3aand9gcsprv3pc8dkkwxmhmkba6n U Uhrkveiizvg Usqp Cau

Htmlとcssだけでカルーセル スライダーを実装するテクニックのまとめ コリス

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

スライドショー 動くcssのためのメモ

Q Tbn 3aand9gct2q6x8eko0nvongrq1oxmdvy2j Ahnizbjkw Usqp Cau

実例12パターン 画像スライダーはswiper使っておけば間違いない 実用的な使い方を紹介 Hpcode

レスポンシブ対応でjquery不要の高機能スライダー Swiper Will Style Inc 神戸にあるウェブ制作会社

Demo Slick Yanagi A Memo

スライドショー 動くcssのためのメモ

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

Jqueryを使わずにスライドメニューを実装しよう Webクリエイターボックス

簡単なタブ切り替え機能の実装 Tips Boel Inc ボエル

Progateでwebサイトの作り方を知ろう Kids Code Club キッズコードクラブ

Dsew3ilecevklm

Q Tbn 3aand9gcrj6xgqnlwehb1qxjuy0ps2zjji9h Y Twnxq Usqp Cau

要素をスライド 横移動 させるcssアニメーションサンプル集 One Notes

Cssのみスライドショー 選択ボタン付き自動再生 マンガでわかるホームページ作成

Javascript ボタンを押した後にアニメーションしてから何かを実行させたい Expexp Jp

Css3のみでスライドショーやlightboxなどの機能を実装する方法 W3q Archive

Q Tbn 3aand9gcr0ezxtvvk2auzg0bhohs 2eawlzqvg9lekyq Usqp Cau

画像の上におしゃれに文字やボタンをのせる方法 Css

Cssで動くボタンをつくる クリック押下ボタン オフィス ギリコ

Q Tbn 3aand9gcqcwplm8pvwf2sgxvqh8evzcu6l9g0cug Inw Usqp Cau

表現力を上げるcssアコーディオン15選 Sonicmoov Lab

レスポンシブ対応 万能カルーセルスライダーjqueryプラグイン Slick Js を研究してみる Yanagi S Memo

Cssで作る 押したくなるボタンデザイン100 Web用

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts

フリック対応のスライドショー Flickity の使い方

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

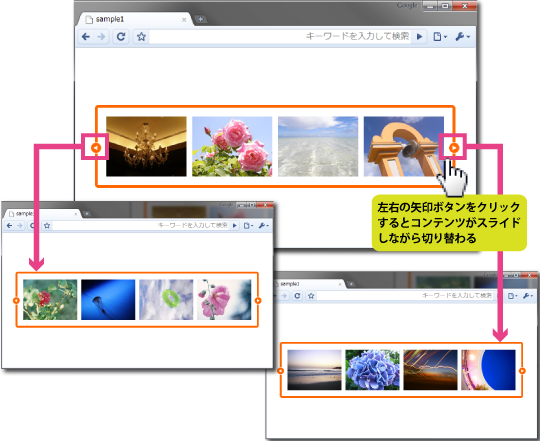
スライダー スライドショー ボタン送り Css だけで作る フォトギャラリー スライドショー

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

Css Js 様々なエフェクトのスライドメニューのサンプル Vivablog

素のjavascriptでスライダーを実装する Tech Dig

Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld

Swiper Js 超便利 レスポンシブスライダー 株式会社オーツー スタッフブログ

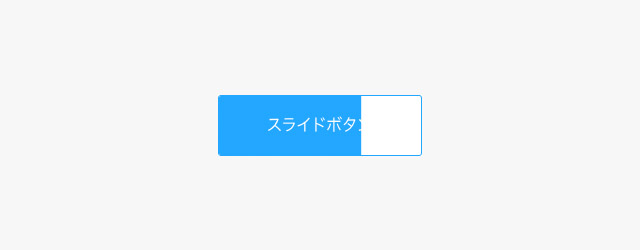
Css初心者が10分でスライドボタンを作る Css Beginner Make Sliding Button At 10 Minute Youtube

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Q Tbn 3aand9gctegna750a7mpk49uhuuq05r0vvi1jlxojq1a Usqp Cau

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

スライドショーに使える Css Animation 4選 Css初心者がcss Animationに入門してみた Eyes Japan Blog

Cssアニメーション マウスオンで色がスライドして変わるボタンの作り方 Switchbox

スライダー スライドショー ボタン送り Css だけで作る フォトギャラリー スライドショー

デバイスで見かけるon Offのボタンをhtmlとcssで実装してみる スターフィールド株式会社

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

左右移動ボタン部分のcssコーディング

Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート

スライダー スライドショー ボタン送り Css だけで作る フォトギャラリー スライドショー

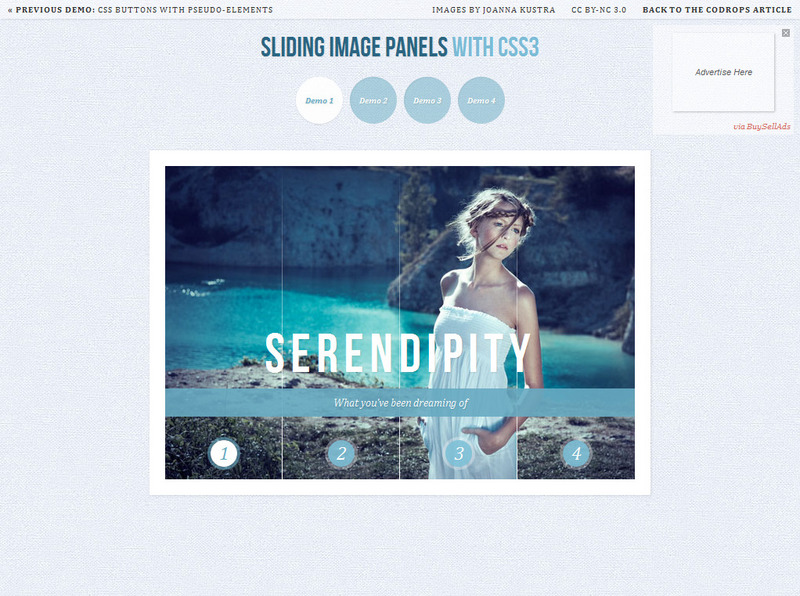
Ascii Jp Jquery Cssによるカルーセルパネルの作り方 1 3

Cssだけでお手軽なフリック ドラッグスライダーを作る バシャログ

Cssのみスライドショー 選択ボタン付き自動再生 マンガでわかるホームページ作成

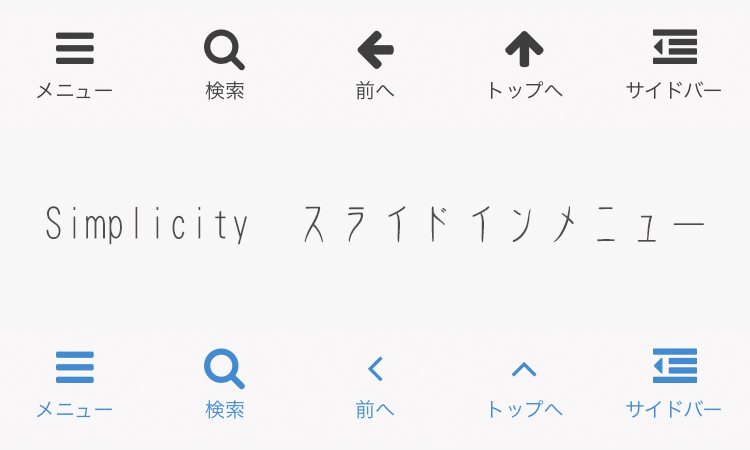
Simplicity スライドインメニューをカスタマイズするためのcssセレクタを紹介 Coonelnel

Q Tbn 3aand9gctdats0lvbvtkoebrodaysjrr3pbdf0yhmqww Usqp Cau

Cssのみスライドショー 選択ボタン付き自動再生 マンガでわかるホームページ作成

コピペok Cssだけでスライダーを作る カルーセルともいう ぽんひろ Com

Cssのみで実装するボタンデザインやホバーエフェクト A Nxworld

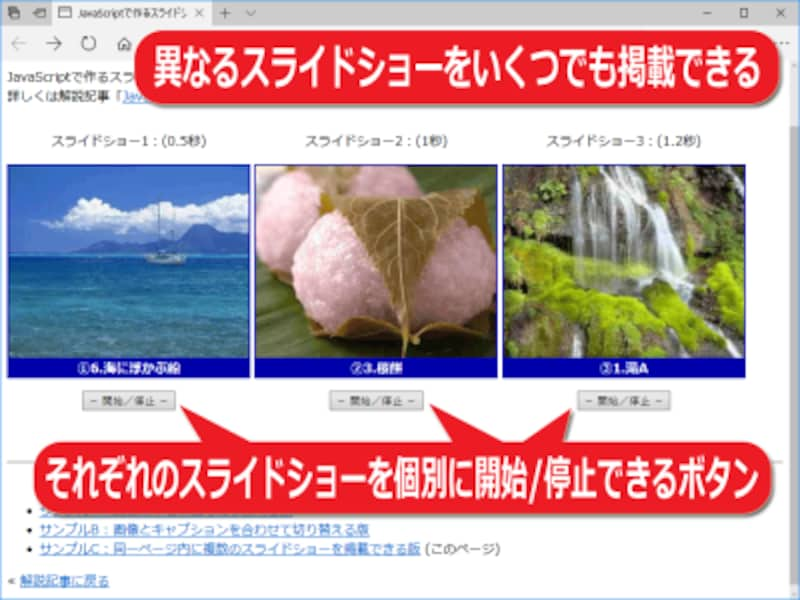
8 8 Javascriptで画像のスライドショーを作成する方法 ホームページ作成 All About

クリックで横からスライドして現れるメニュー おいしいソース

スライドショー 動くcssのためのメモ

Cssのみスライドショー 選択ボタン付き自動再生 マンガでわかるホームページ作成

Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi

コピーするだけ Css3ジェネレーター まとめ Sonicmoov Lab
Web Oi9du9bc8tgu2a Com Js Swiper Sample

表示領域にピタッと移動 Cssでスクロールスナップを実装しよう Webクリエイターボックス

Cssのみ チェックボックス トグルデザイン45選 アニメーション付き コピペで簡単 Webdesignfacts

フリック対応のスライドショー Flickity の使い方

Q Tbn 3aand9gcsv A1twaizag5w0q3xxfojlkifii8 Ekwyw Usqp Cau



