Li 黒丸 消す

ブログの箇条書き 番号付きリスト をいろいろな形式で作る方法のまとめ パソコンを便利に

Ul Htmlタグ

Css List Style Typeの使い方 箇条書きのマーカー種類を変える

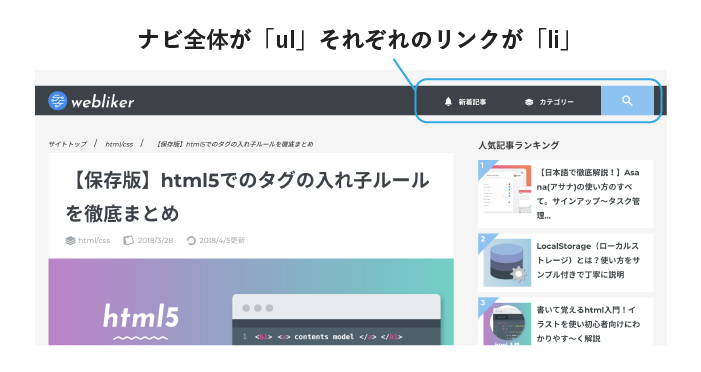
初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

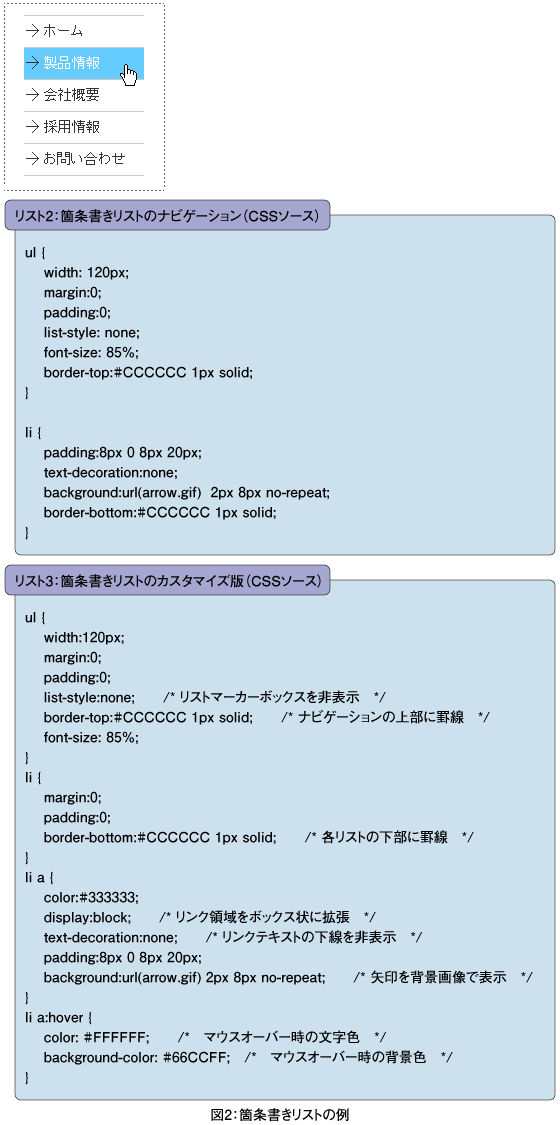
横型のナビゲーションバー リストを使ったナビゲーションバー スタイルシートを使ったwebデザイン

Cssコーディングの工程 タブバンク
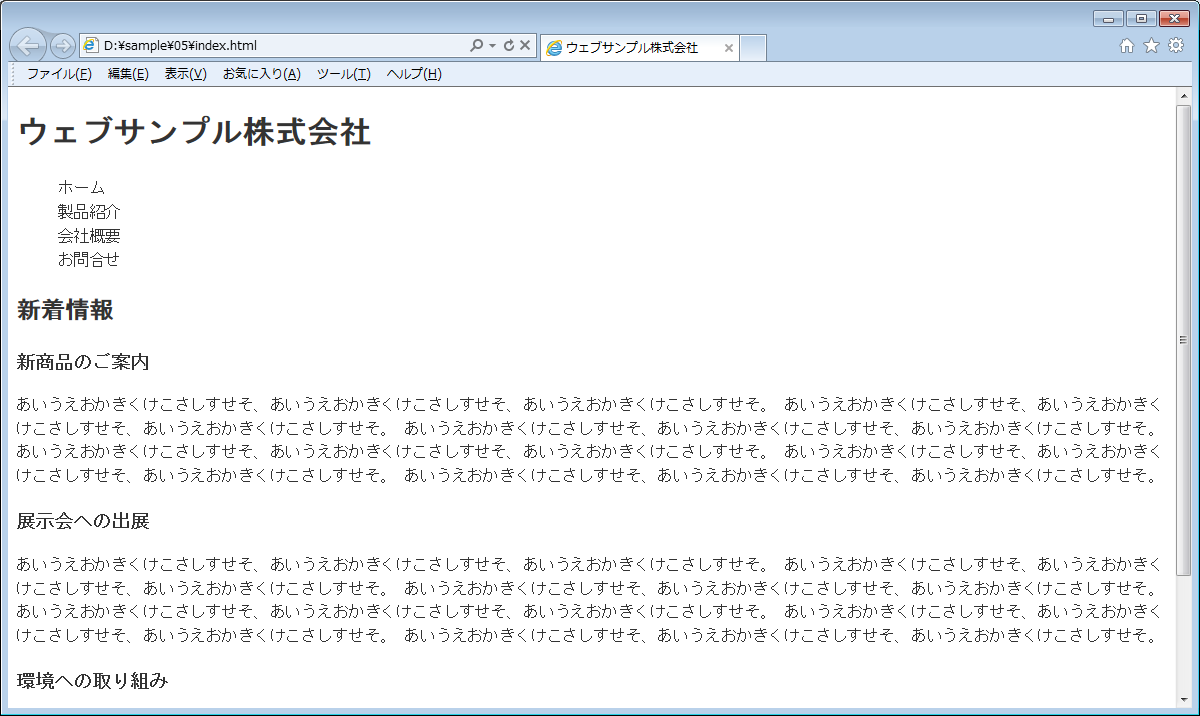
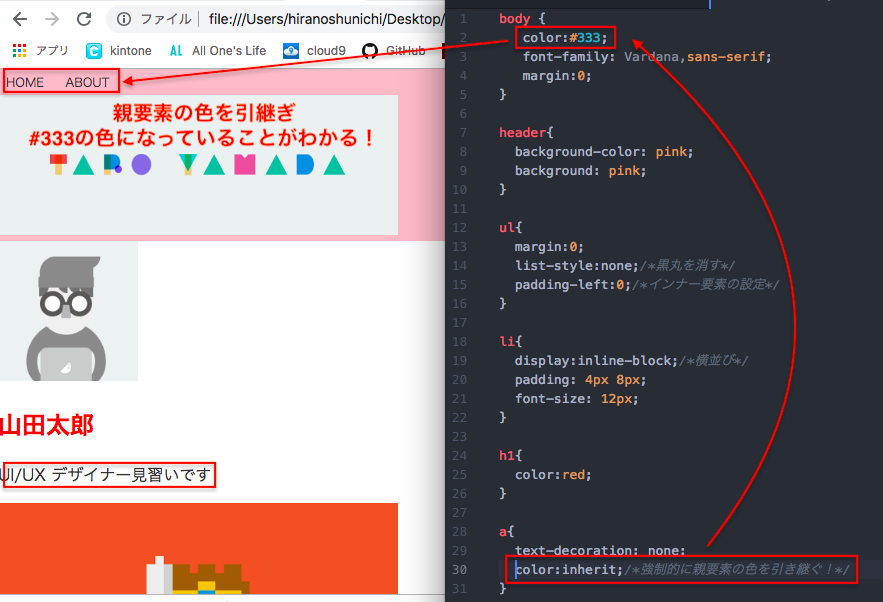
上記のようなコードを書いた理由はul,liでリストを作ってlist-style:none;をかけばリストが消えると思ったからです。 ⏬ しかし、実際はコードを実行してもリストの黒丸が消えず以下のような画面になりました。 ⏬.

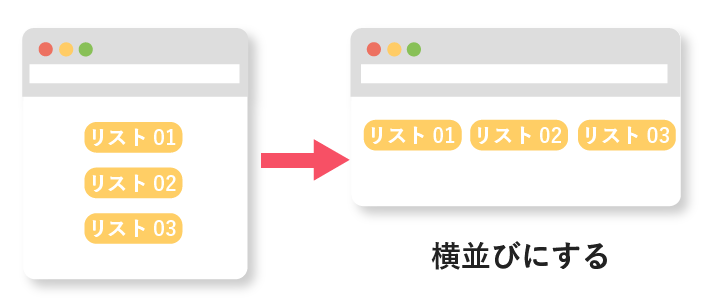
Li 黒丸 消す. でおk。 ほげ ほむ ほが が、普通に ほげ ほむ ほが みたいな感じになる。なお、黒丸が消えるだけで、箇条書きの横のスペースは残ったままなので、 そこらへんはmarginまわりをどうにかしてスペースを潰せばよいでしょう。. } ol { list-style-type:. 「ul.sample li」や「.sample ul li」など微妙に違いがあるので注意しましょう。 リストを横並びにした際に生じる隙間 注意したい点は、グローバルナビゲーションの部分などでリストタグを横並びにする場合、リスト間に隙間が生じてしまうことです。.
こんにちは!ライターのナナミです。 リストって便利ですよね。箇条書きを見せる際には欠かせない見栄えです。 そんなリストの見栄えを変更したい… 頭につけるアイコンを変えたい… ということも、よくあるのではないでしょうか?今回はそんなお悩みを解決していきましょう!. *** (*** の部分に以下. More than 1 year has passed since last update.
黒丸が煩わしい場合がある。その時にCSSの設定で消すことができるらしい。 Google検索「リスト なし HTML」 html li リストマーク(・)消す方法 – Qiita. CSSの質問です。 と でリストマークを消すためにlist-style-type:noneとするのは と のどちらに設定するのが正しいですか?どちらに設定してもリストマーク消えますけど。どちらに設定したら規格上違反とかありますか?整理. 番号なしulリスト前の『・』をCSSでカスタマイズして変更する3つの方法と、目次のプラグインTable of Contents PlusのリストマークをCSSで消すセレクタなどを紹介します。 文字化けしないふつうの記号#や★、*などの記号.
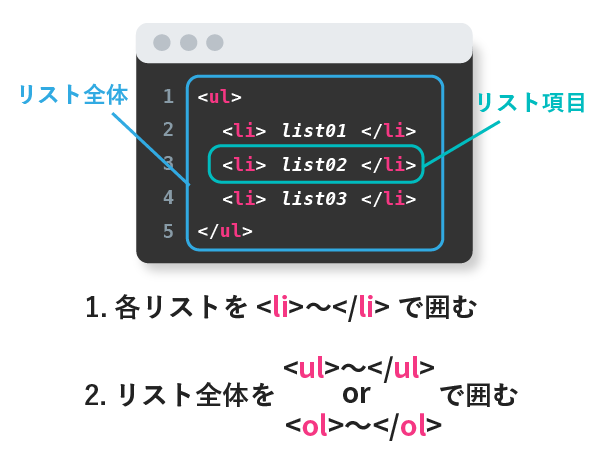
「LI」とは「listitem」の略で、リストの項目を表示するために使用するタグです。 ~ または ~ の間で使用します。. 0.5em px 0em. Liタグの点と自動インデント下げをなくす方法 結論から言うと以下で対応できます htmlの属性として埋め込む場合 hogehoge cssで設定する場合 li.no-li-indent { list-style….
黒丸が煩わしい場合がある。その時にCSSの設定で消すことができるらしい。Google検索「リスト なし HTML」html li リストマーク(・)消す方法 - QiitaCSSの設定はこちらです。「list-style:. というリスト(ul, ol)の記号が消えないバグに遭遇しました。 調べているとIEでもこの問題はあったようで 問題の発生条件 概ね次のような条件で発生するようです。 ul / ol / li 要素が何かしら…. いよいよ最後のフェーズにやってきました!ワクワクしますね(^^) ☆サイト作成の大まかな流れ、それぞれの回でやることをまとめています↓ 保存版超初心者のためのサイトの組み立て方!画像&動画付き「過保護説明」 私にとって、一番難しい箇所ではありましたが、いろいろ試行錯誤.
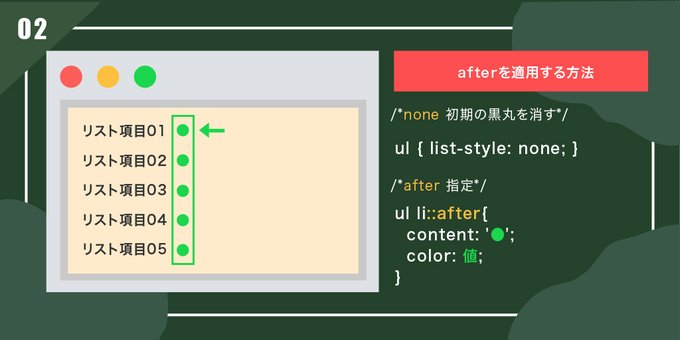
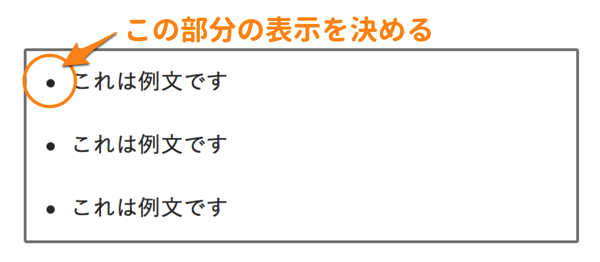
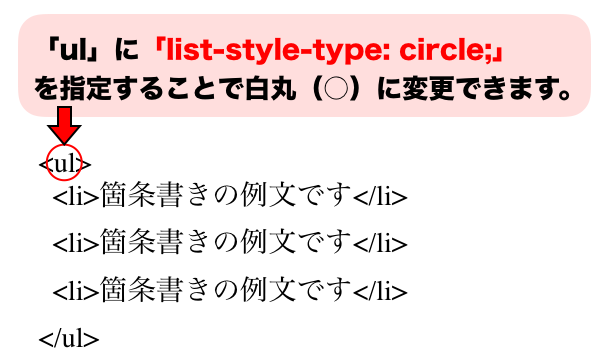
リスト項目の前に付けられた先頭記号( )は、リストマーカーと呼びます。 リストマーカーは、初期値では黒丸( )になっていますが、CSSのlist-style-typeプロパティで、円、四角、マーカー無しなどの種類を指定することが可能です。. Liタグで作ったメニューにアイコンを、 表示させるには以下をやりましょう。 1、list-style:noneで、 liタグで作ったメニューの前についてる、 黒丸を消す。 2、擬似要素で、liタグのメニューの前に. このプロパティは、ul要素、ol要素、li要素の他、displayプロパティで list-item を指定した要素に設定することができます。 ul { list-style-type:.
1冊ですべて身につくHTML & CSSとWebデザイン入門講座 Kindle版 の4章を写経する フルスクリーンページの制作の流れ HTMLとCSSのベースを作成する 「header」部分(ロゴ、ナビゲーションメニュー)の. HTML/CSSul li リストの点(・黒丸)を消す方法と表示方法ドットの非表示 HTML<. Head { } li { list-style:.
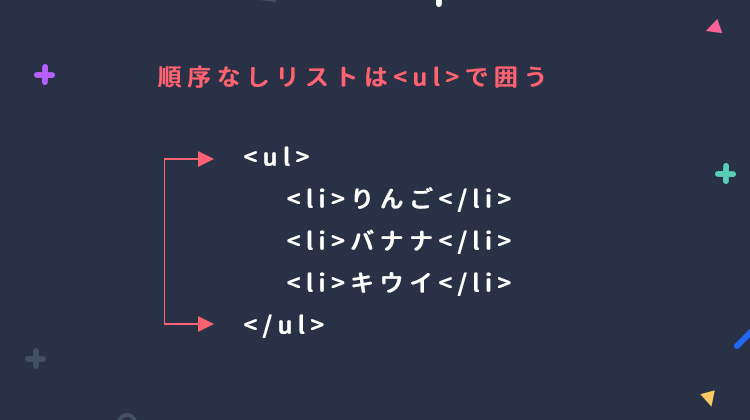
ただし、dir要素、およびmenu要素内においては、li要素内にブロックレベル要素を含められません。 リストの項目を示す要素です。 この要素は、 ul要素 と ol要素 の子要素として使用されます。. TortoiseSVNのインストールと日本語化について - 51,252 views;. 1 HTMLで箇条書き2 箇条書きタグは2種類3 ulタグで箇条書き4 olタグで使い方5 olとulを入れ子に使う6 箇条書きのマークを消す7 縦書きの箇条書きを作ってみよう8 まとめHTMLで箇条書き!基本から縦HTMLで箇条書きHTM.
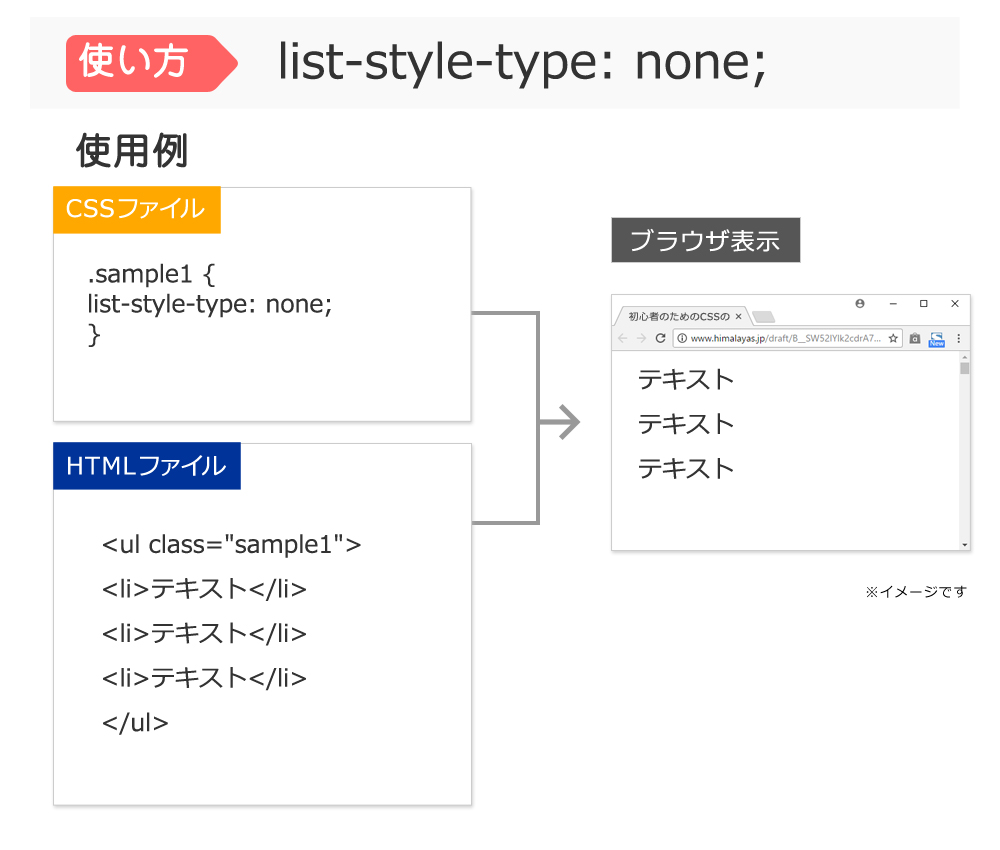
リストタグとは「ul」「ol」「li」というタグのことですね。 WordPressではこれらのタグを使うことによって、簡単に箇条書きを作ることができます。 箇条書きを使用することで、「ここはまとまった情報が書かれてる箇所です」と、Googleに伝えることが. 0;} これだけだ。 ボクはnoneを指定してリストそのものを消そうとしていたのだが、消すのではなく疑似要素(:before, :after)を指定して隠すことでリストの点を見えなくすることができる。. Html リンクの下線を消す デフォルトでは、リンクは、青文字で、下線がつきます 青文字で下線がついてれば、リンクだなということが一目瞭然、リンクであることが分かり易いのは良い点ですが、文字列、文章の見易さ、ページデザインの点あらは、あまり見易いものとはいえません.
None;} のように何も入っていないheadタグを入れると黒点が消えるのですがお分かりの方いらっしゃいますか? attachment クリップ 0. を指定します。 ul { list-style :. Cssについての質問です。リストマークを一部だけ通常の黒丸に変更したいです。他の部分はすべて画像で表示するようにしてあります。スタイルシートの記述方法を教えてください。 ul.list3 { padding:.

Lineグループを非表示にする方法 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Amazon 黒丸ピアス ダンベル 艶消し黒 ボディピアス片耳用18g ブラック メンズ レディース ピアス 通販

駆け出しエンジニアと繋がりたいのtwitterイラスト検索結果

リストの点が消えない ハミングバードやストークで Ps Auto Sitemap のレイアウトが崩れをなおす方法 Keiichinishimura Com

Html Liの黒丸を消したいが消えない Teratail

リストマーカーを消す ウェブ制作チュートリアル

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Liタグのメニューにアイコンを表示させる方法 コード例つき Chamlog

Cssコーディングの工程 タブバンク

番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ
Html箇条書きリストの黒丸を消すcss

Css 箇条書きリスト Ul要素 の点の色を変える 疑似要素を使った方法がおすすめ Namagomi Days

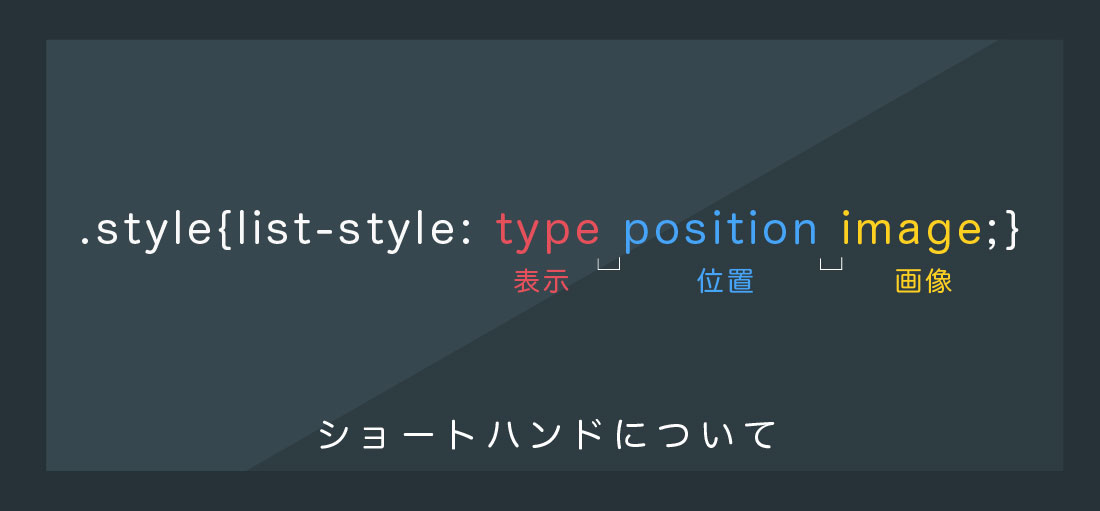
Css List Styleプロパティについて Shu Blog

Css List Style Typeの使い方 箇条書きのマーカー種類を変える

フォーム Form をtableタグを使わずに綺麗に並べる方法とhtml Slim Css Sassでの記述方法 Qiita

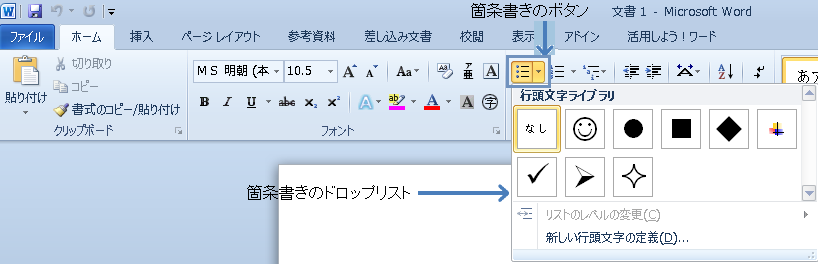
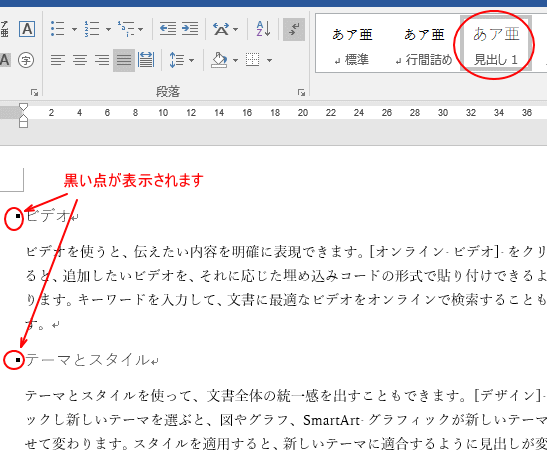
Word 10 箇条書き

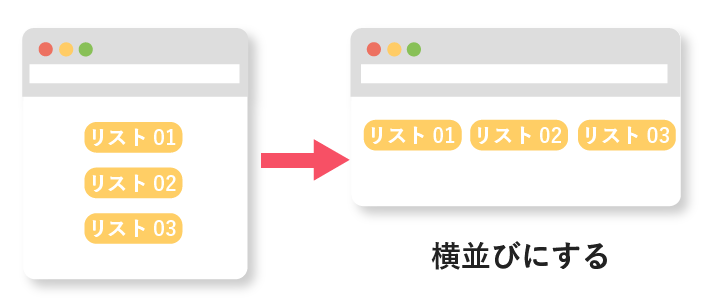
Css リスト Li を横並びに表示する方法 ビズドットオンライン

段落先頭の黒い点を消すには Word 10 初心者のためのoffice講座

Css リスト要素を左寄せぴったりに配置するスタイルシートのテクニック コリス

Wordpressでリストの表示位置を変更する方法

Css List Style Typeの使い方 箇条書きのマーカー種類を変える
リストの使い方 レッスン付 スマートポッケ

Css Ulのlist Syle Typeを指定すると二重で表示されてしまう Teratail

Cssでリストを素敵にするlist Styleの使い方 もっと自由な作り方 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Htmlでリストを使う方法 初心者向け Techacademyマガジン

Htmlのリストタグとは Ul Ol Dlタグの使い方を理解しよう マインドステージ
Www Coderdojo Hiroshima Com My First Website Ja Pdf

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

Think It 第3回 リストタグを試す 2 3

Css List Styleプロパティについて Shu Blog

List Style Type リストの先頭に表示するマーカー文字の種類を指定する クラサポ

Html Li リストマーク 消す方法 Qiita

はてなブログ目次デザイン シンプル 表示 非表示 下線 黒丸非表示 スキナコトワークス

番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ

Cssコーディングの工程 タブバンク

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

Html Ol Ul Liの使い方まとめ リストの型 応用も すんすけブログ

Css List Style Typeの使い方 うるチカラ
2

Html Ol Ul Liの使い方まとめ リストの型 応用も すんすけブログ

Wordpress 記事一覧プラグインのnewpost Catchの黒丸を消す方法 プログラムの木

Css List Styleプロパティについて Shu Blog

リストマーカーを消す ウェブ制作チュートリアル
Liの箇条書きの黒丸を消す By Shigemk2

Liタグのメニューにアイコンを表示させる方法 コード例つき Chamlog

Html Li リストマーク 消す方法 Qiita

Htmlのリストの使い方を図解 箇条書きや横並びメニューで活躍 Freeda

Progateでhtmlとcssについて学ぼう 道場編 初級1 どたばたしています 正解とはなんなのか 生涯 学習していきたい

Htmlで箇条書き Ol Ul Liの使い方 縦書きにも挑戦しよう ポテパンスタイル

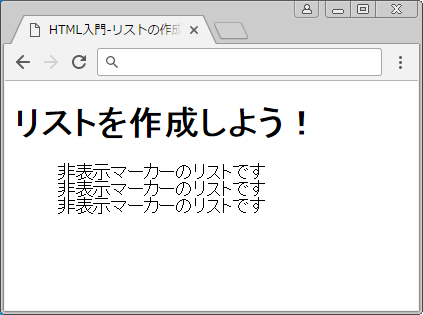
Html入門 リストの作成 サービス プロエンジニア
Html箇条書きリストの黒丸を消すcss
2

List Style Type リストの先頭に表示するマーカー文字の種類を指定する クラサポ

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

Htmlで箇条書き Ul Ol Liタグの使い方まとめ

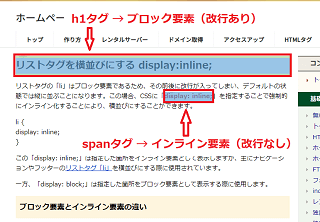
リストタグを横並びにする Display Inline

Css List Styleプロパティについて Shu Blog
Ul Li タグで 点 を非表示にする おはようバッファロー

番号なしulリストを記号 マーク 画像で装飾 Css初心者が応用できるカスタマイズ説明あり ビバ りずむ

Cssでリストマークを装飾する Designmemo デザインメモ 初心者向けwebデザインtips

リストの使い方 レッスン付 スマートポッケ
Www Coderdojo Hiroshima Com My First Website Ja Pdf

Mac メモ帳 箇条書きリストをインデントつきで綺麗に作成する方法 ゆうやの雑記ブログ

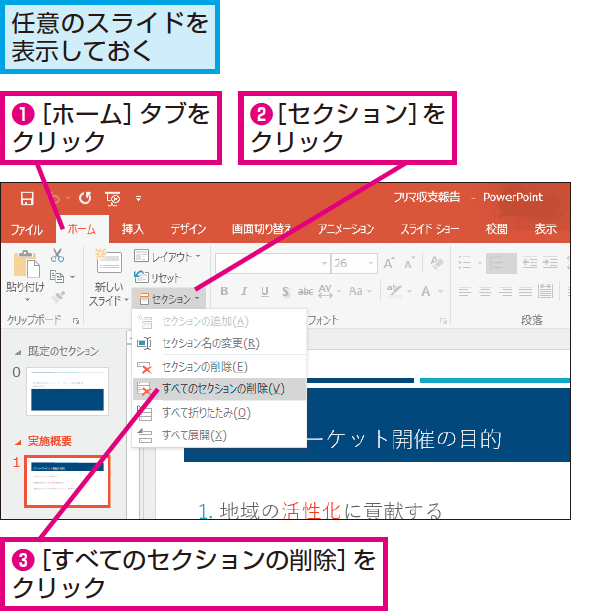
Powerpointのセクションを削除する方法 できるネット

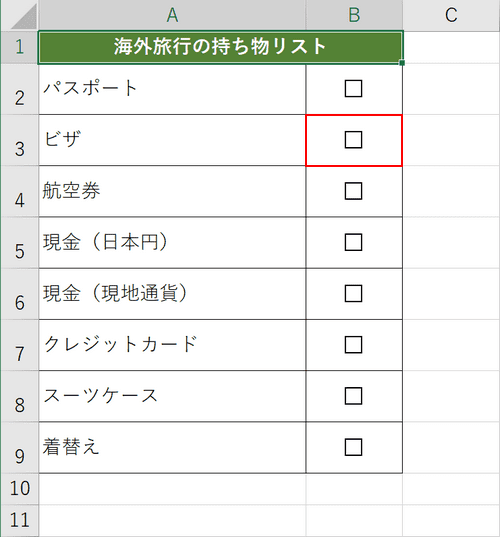
Excelのチェックボックスを削除する方法 Office Hack
Q Tbn 3aand9gcs0yfmg7cohl Pyp 5dptcq9malhpelvkbfqa Usqp Cau

Htmlで箇条書き Ol Ul Liの使い方 縦書きにも挑戦しよう ポテパンスタイル

Htmlで箇条書き Ol Ul Liの使い方 縦書きにも挑戦しよう ポテパンスタイル

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

Htmlのliタグで左端の 点 を消す方法 Oke2gou
Www Coderdojo Hiroshima Com My First Website Ja Pdf

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Lineグループを非表示にする方法を徹底解説 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

Wordpressでリストの表示位置を変更する方法

はてなブログ目次デザイン シンプル 表示 非表示 下線 黒丸非表示 スキナコトワークス

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

Html Ul Ol Liタグで作る箇条書きリスト 使い方の基本 ウェブマーケティング入門酒場マリアジョイ

かんたんcss リストのマーカー 点 を消す方法 ただ屋ぁのブログ

Htmlでリストを使う方法 初心者向け Techacademyマガジン

初心者向け Htmlでリスト作成 Ul Ol Liタグの使い方 Webliker

見出しの先頭の点を消すには 初心者のためのoffice講座 Supportingblog1
Html Css Li タグで出てくる点を消したり 自動インデント下げを無効化する方法 脳汁portal

Html入門 リストの作成 サービス プロエンジニア

Htmlでリストを使う方法 初心者向け Techacademyマガジン
2

リストの点が消えない ハミングバードやストークで Ps Auto Sitemap のレイアウトが崩れをなおす方法 Keiichinishimura Com

ドットインストールで学ぶ Css入門 全17回 まとめ 徹底解説 All One S Life

Htmlでリストを使う方法 初心者向け Techacademyマガジン

Jimdoウェブデザイン リスト行頭の点や数字を変更する
アイホンの コレクション黒丸の部分を消すにはどうしたら良 Yahoo 知恵袋

Cssコーディングの工程 タブバンク



