Bootstrap 中央寄せ 上下

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ
Ieのflexboxバグに毎回引っかかる 上下中央寄せ Yochi Blog

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Css で Html 内の画像やテキストを中央寄せにする方法

プログラミング日記 05 要素を上下左右中央寄せに配置する よっしー Note


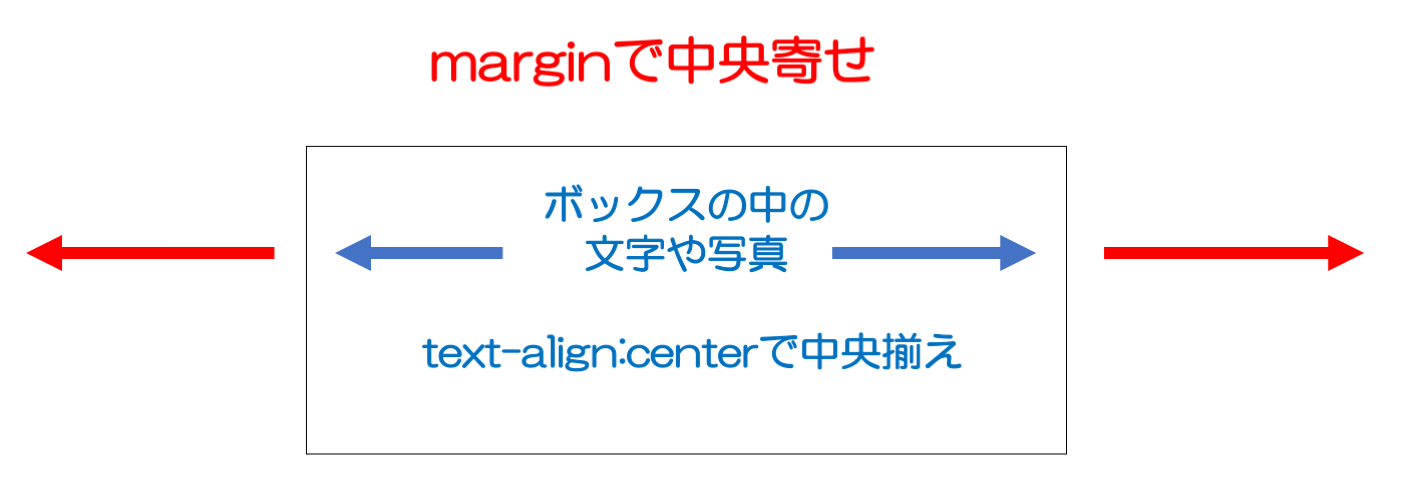
初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

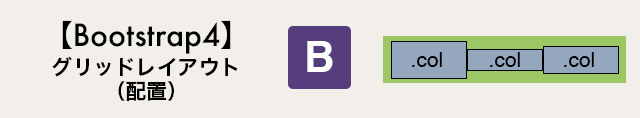
Bootstrap4 グリッドレイアウト 配置 Niwaka Web

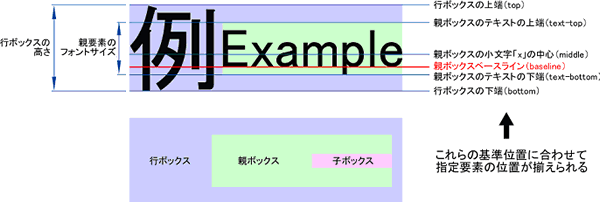
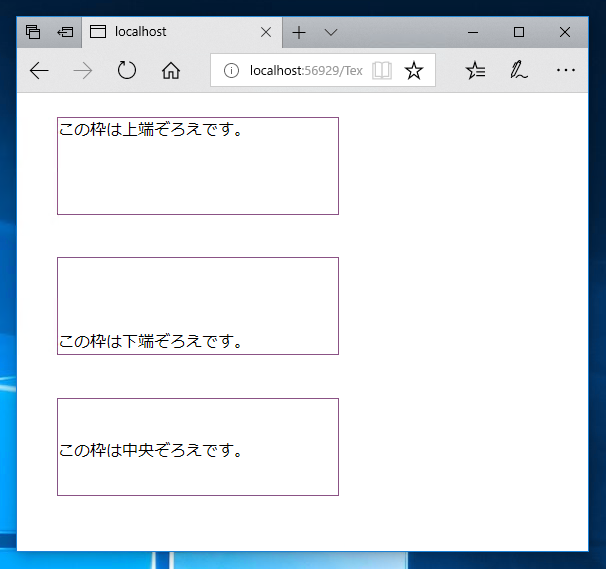
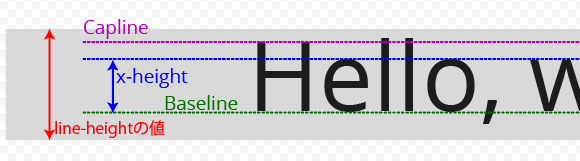
Vertical Align スタイルシートリファレンス

Css Html 上下左右中央揃えまとめ Qiita

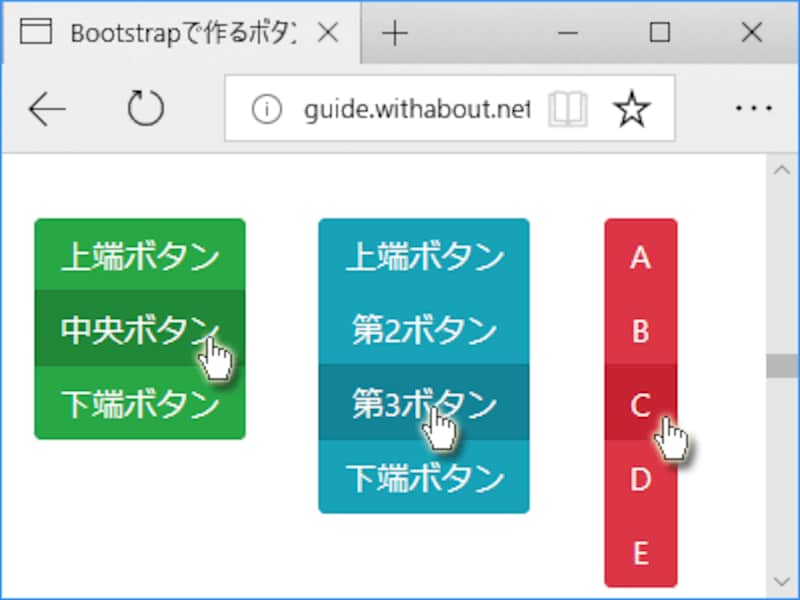
Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Css 文字とボタンを縦中央を揃えて横に並べたい Bootstrap Teratail

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

Css Bootstrap ボタンをページの上下左右の中央で表示させる方法 Teratail

Flex 縦 中央 Flexboxで 要素の上下中央寄せ 均等割りの方法 Align

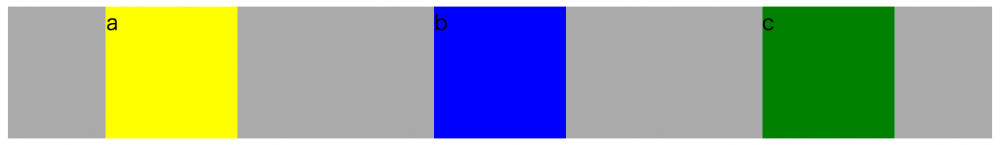
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ
Flexboxで 要素の左右中央寄せ 均等割り 右寄せ Justyify Content の方法 レンタルサーバーナレッジ

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア

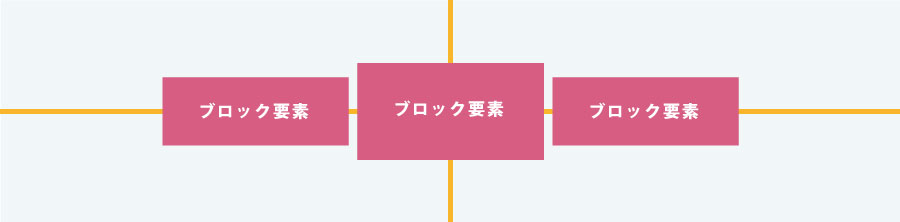
Cssでブロック要素を上下左右に中央寄せする一番簡単な方法はコレ Pisukecode Web開発まとめ

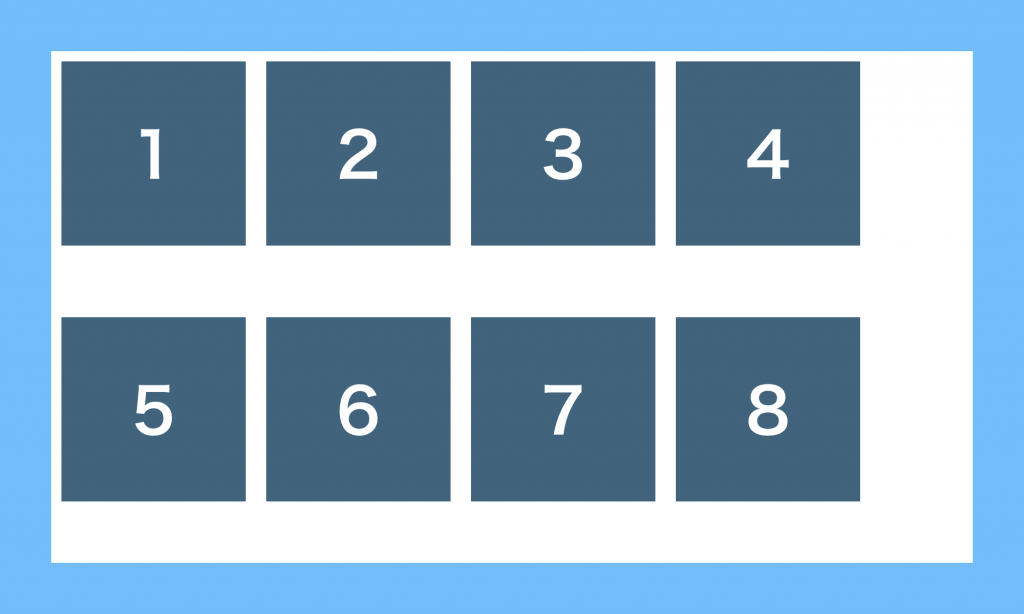
日本語対応 Css Flexboxのチートシートを作ったので配布します Webクリエイターボックス

Bootstrapで左 中央 右寄せする方法 Qiita

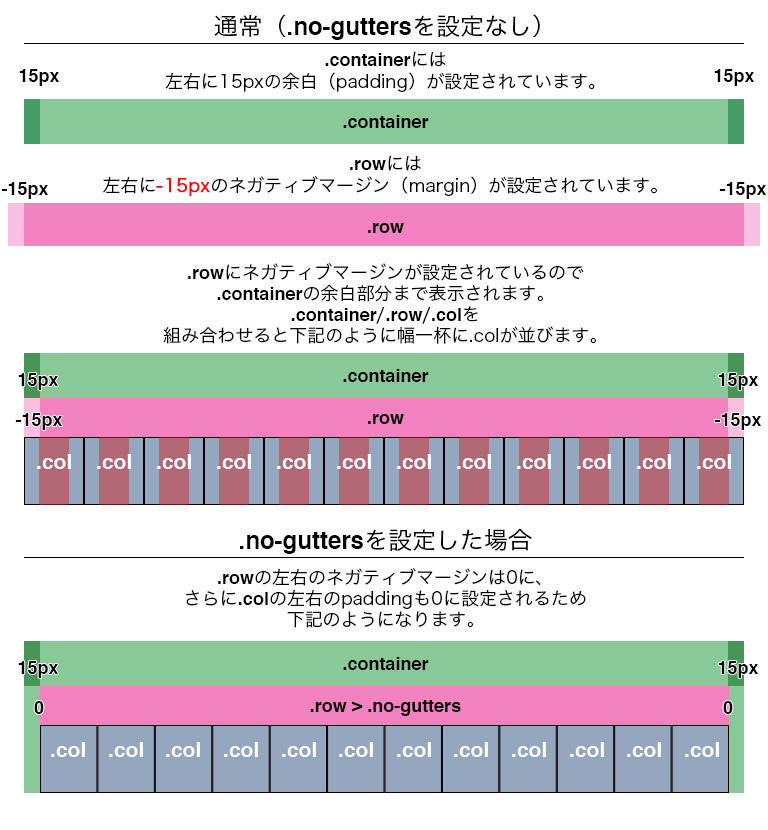
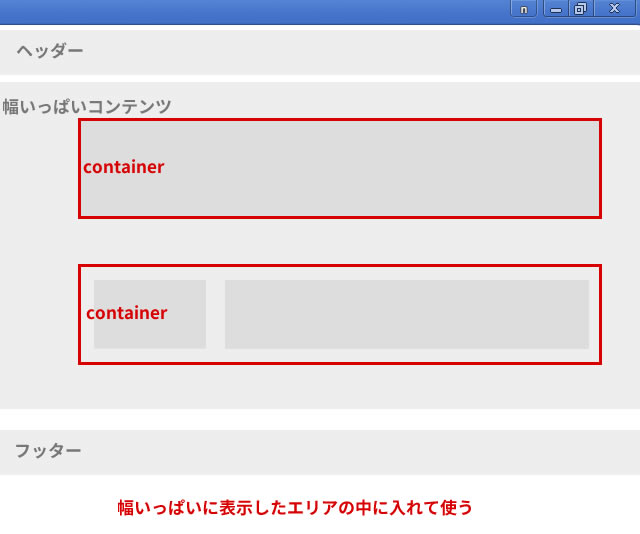
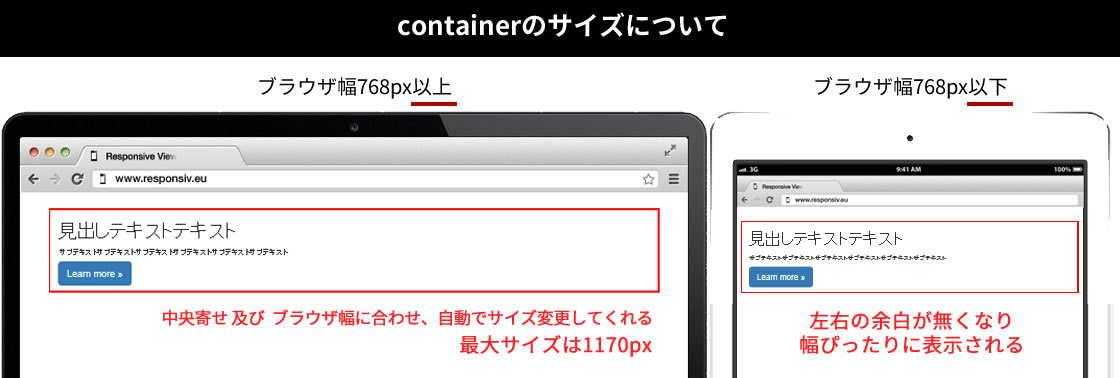
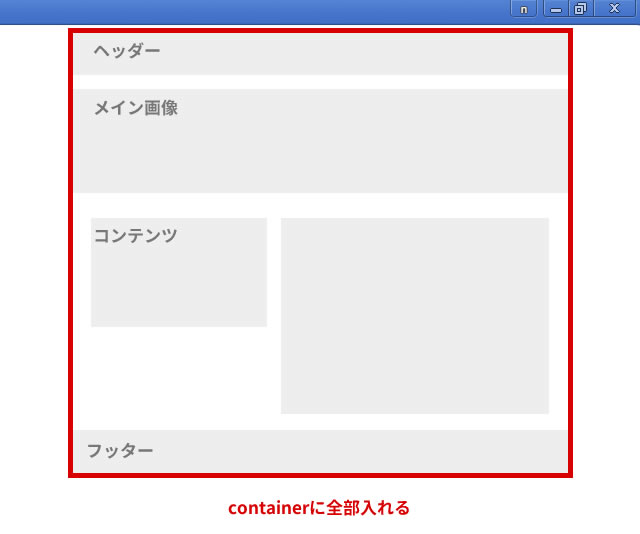
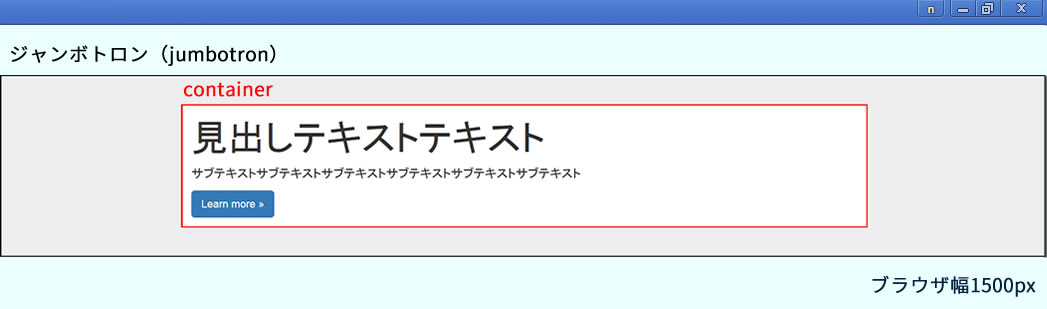
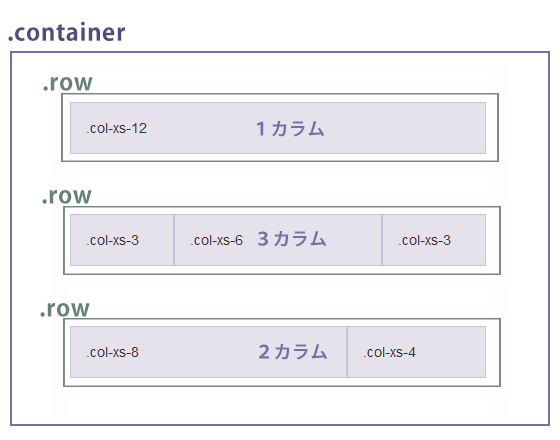
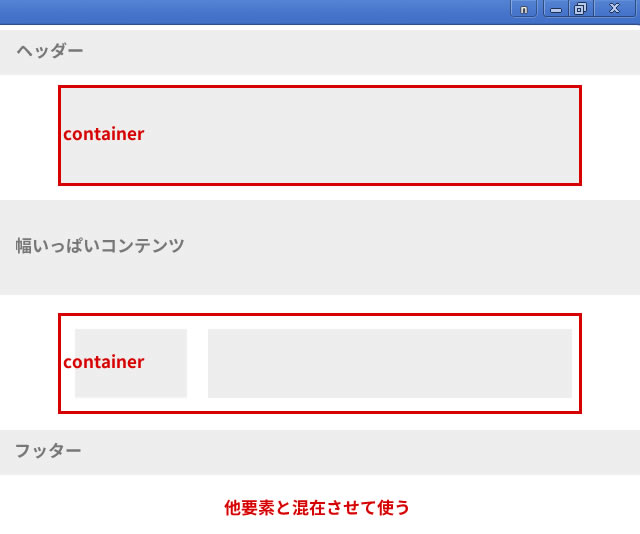
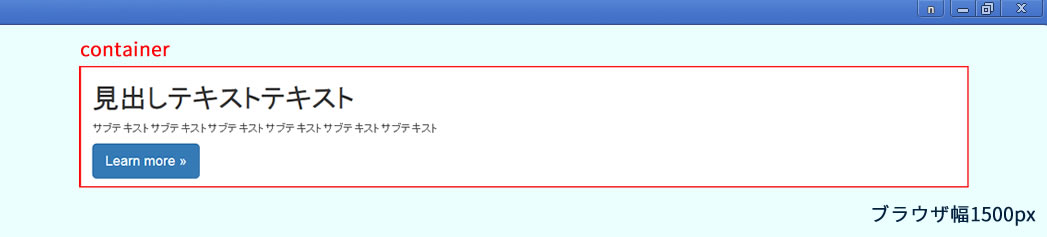
Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Css Html 上下左右中央揃えまとめ Qiita

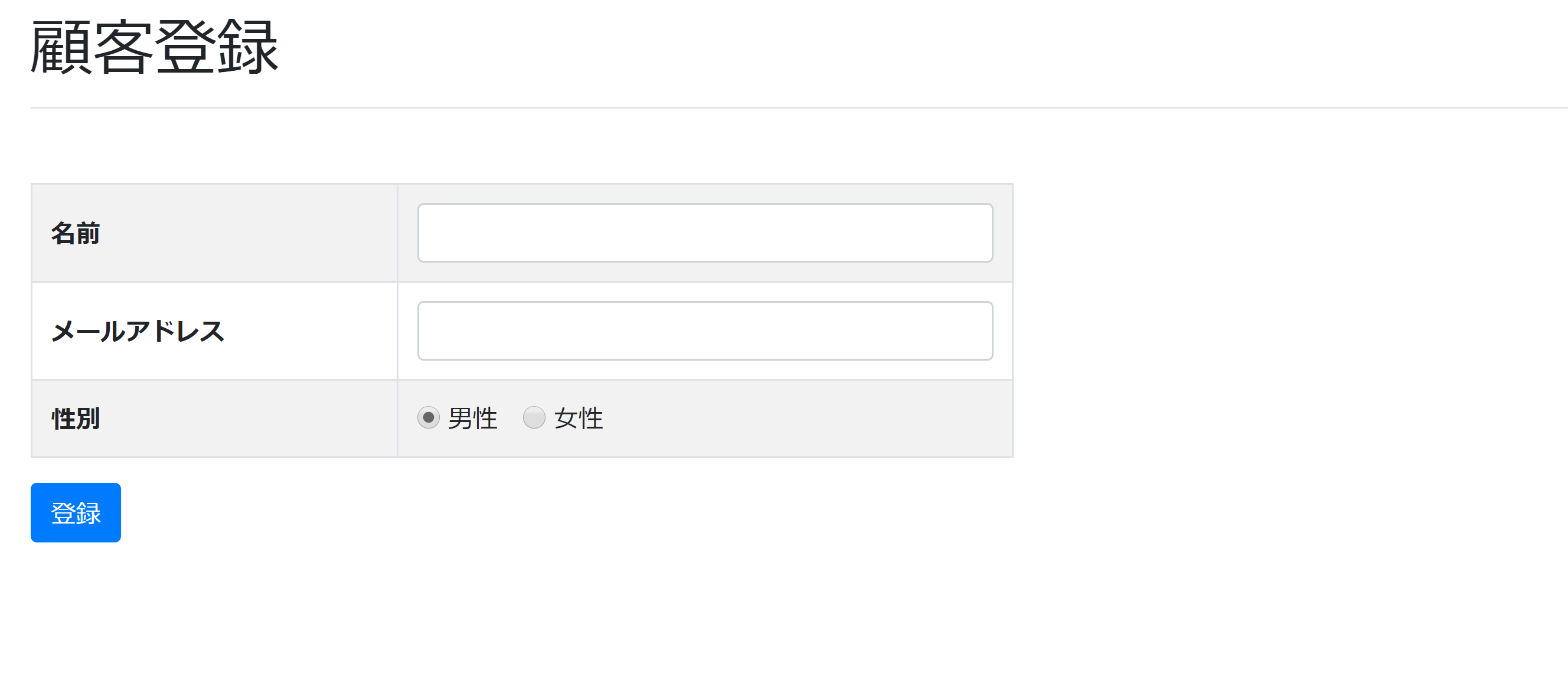
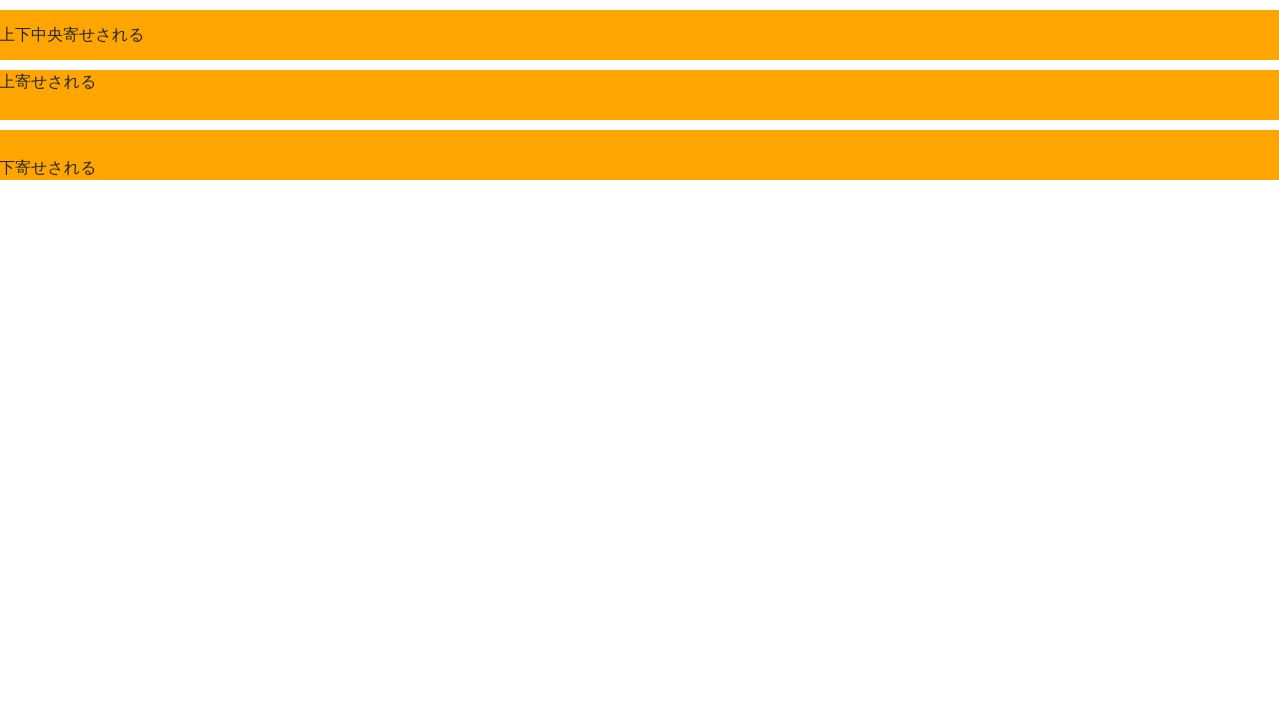
Bootstrapでd Flexを使って上寄せ 上下中央 下寄せを行う方法 ソフトウェア開発日記

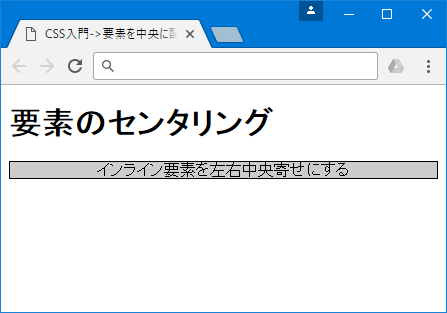
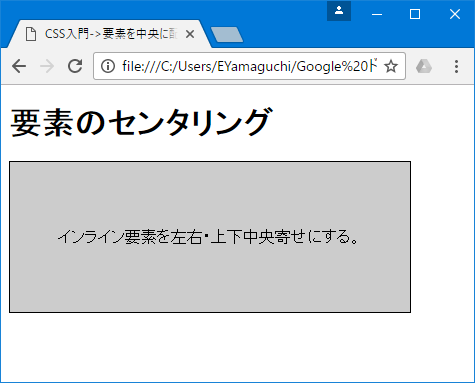
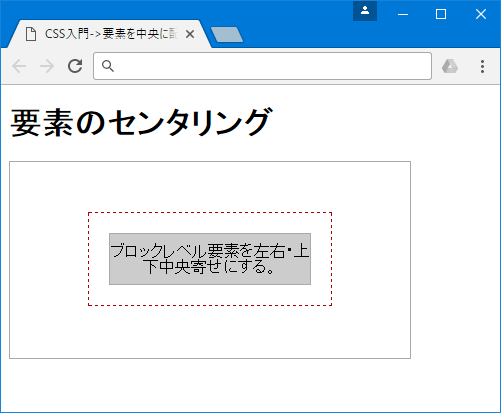
Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

テキストを左揃えのまま中央寄せにする方法 たねっぱ

Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ
Bootstrapのtableのcell内を上下中央寄せにする 日々精進

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Css 要素を上下や左右に中央寄せする簡単な方法 Kuzlog

プログラミングのレシピ
テーブルセル内での上下中央寄せ Toknaga S Blog

プログラミング日記 05 要素を上下左右中央寄せに配置する よっしー Note

Bootstrap4のflexを使ったレイアウト作成方法 ホムペディア

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap 縦 中央寄せが効かない

Css Html 上下左右中央揃えまとめ Qiita

Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 テラソリューション

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト
Flexboxで 要素の上下中央寄せ 均等割りの方法 Align Items レンタルサーバーナレッジ

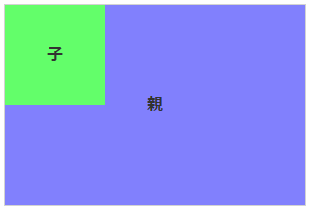
要素 Divとか が複数入れ子になった時に子要素を中央寄せする方法 Display Flexを使用

Css 画像やテキストを縦横中央に配置する方法4つ Webdesignday

Css3 Css Bootstrap Tableの中央揃え Vertical Align が効かない Teratail

Bootstrap4に用意されているクラス Flex編

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

Bootstrap4 上下中央 上寄せ 下寄せ D Flex

Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

たった3行で実現できるcssの上下中央揃え Flexbox Qiita

Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

Css Floatとvertical Alignを併用しようとしてがっつりハマった話 Tanihiro Log

枠内のテキストの縦位置をcssで指定する Css Tips

Bootstrap3 の基本的な使い方 1 Web Design Leaves

もう迷わない Css Flexboxの使い方を徹底解説 Web Design Trends

初心者向け Css 外部余白marginタグの使い方の基本を解説 Webst8のブログ

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Bootstrap3 の基本的な使い方 1 Web Design Leaves

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrapで左 中央 右寄せする方法 Qiita

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

上下中央寄せのやり方 Bootstrap4 4breaker S Blog

縦書きで中央寄せにしたかったので3パターン試してみた Css Muumv

Css3で画像を領域内に上下中央でフィットさせる方法 Nicepaper ウィキ アットウィキ

続 今更聞けない Bootstrap 4 のレイアウトシステム With Flexbox Speee Developer Blog

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Bootstrap 4breaker S Blog

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

Css 要素を上下左右に中央寄せする色々な方法 アイデアハッカー

React Nativeで要素を上下左右に中央寄せする方法 会津ラボブログ 会津ラボブログ

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Css Css Grid Layoutでの縦方向の中央寄せについて Teratail

Css 初心者必見 Cssで要素を中央揃えにする簡単な方法 テラソリューション

Ui Bootstrapをつかったtableのcell内を上下左右中央寄せにする Qiita

同じ行に 中央寄せ と 右寄せ 左寄せ を両立させるcss 株式会社クロコロール

Bootstrap3 の基本的な使い方 1 Web Design Leaves

Cssでブロック要素を上下左右に中央寄せする一番簡単な方法はコレ Pisukecode Web開発まとめ

Css 高さが分からない要素やテキストを中央寄せに配置するスタイルシートのまとめ コリス

Css 要素を上下左右の中央寄せに配置 最近主流になっている実装方法のまとめ コリス

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

Css レスポンシブ対応 ナビゲーションを水平の真ん中に配置するテクニックのまとめ コリス

Css入門 要素を左右 上下中央に配置する方法 サービス プロエンジニア

Cssで要素を中央寄せにする方法を徹底解説 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Cssで要素内のテキストを上下左右の中央揃えにしたい スタック オーバーフロー

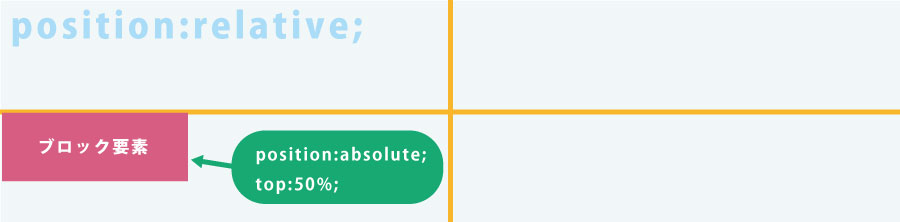
Css Position Absolute の要素の中央寄せの2種の方法 Ikapblog

Css 画像とテキストをレスポンシブでpcで左右交互にスマホで上下にレイアウト メモ Niwaka Web

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

Jquery 画面の縦 横幅を取得して ボックス要素を中央に配置する方法

Bootstrapでナビの文字を縦方向の中央に配置する方法 Javascript勉強会

Bootstrapでコンテンツを中央寄せするcontainerの役割を覚えよう

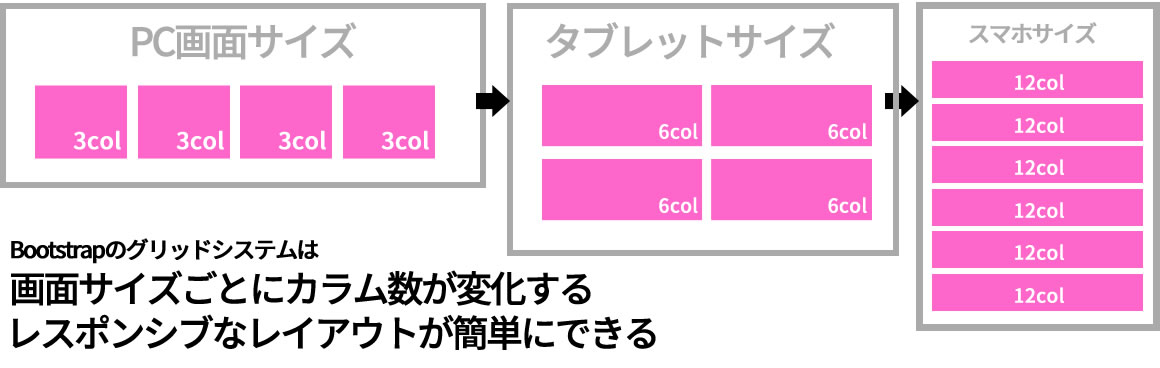
Bootstrap4 グリッドレイアウト 配置 Niwaka Web

複雑なbootstrapカラムのコードはジェネレーターを使えば即マスター

React Nativeで要素を上下左右に中央寄せする方法 会津ラボブログ 会津ラボブログ

Css Paddingとmarginの使い分け 余白の作り方を徹底解説 Webcamp Navi

Gridレイアウトについて Bootstrap 4 レンタルサーバーナレッジ

Cssで上下 左右に中央寄せする方法 全部まとめ Wwwクリエイターズ

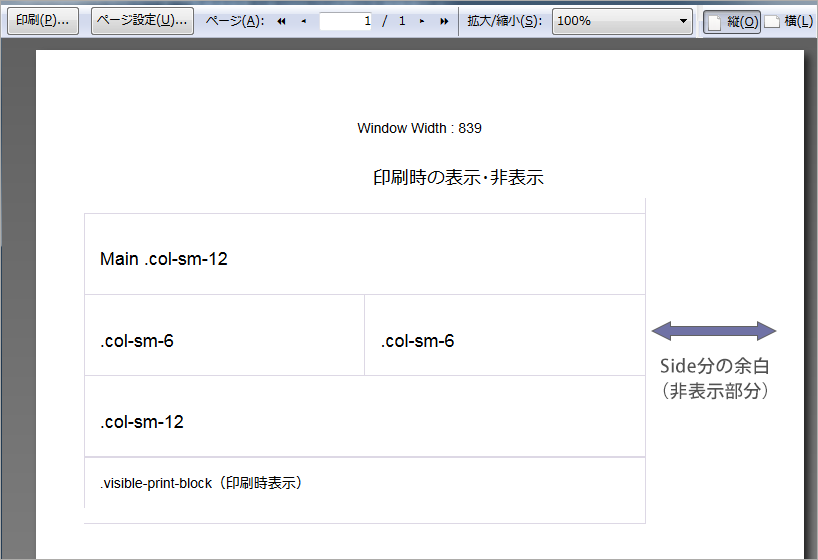
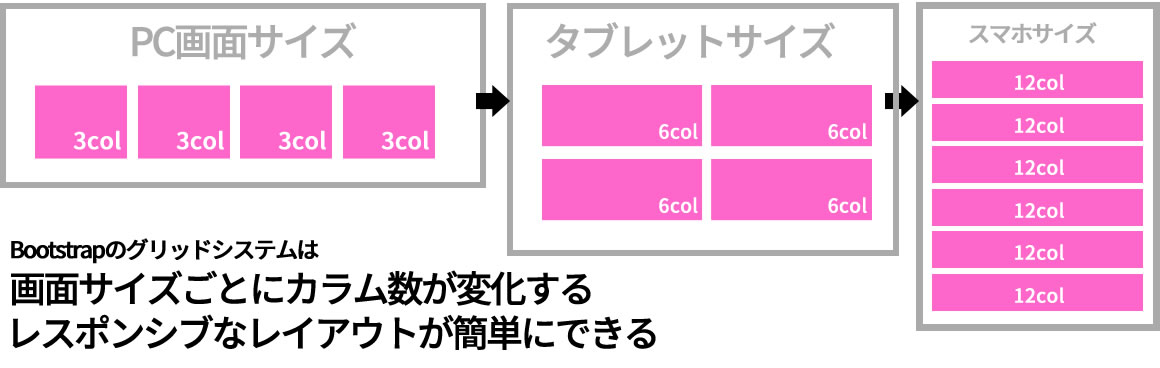
Bootstrapによるレスポンシブ対応の基礎



