Padding Left Css

Css Padding Left Property

Css Padding

Multi Line Padded Text Css Tricks
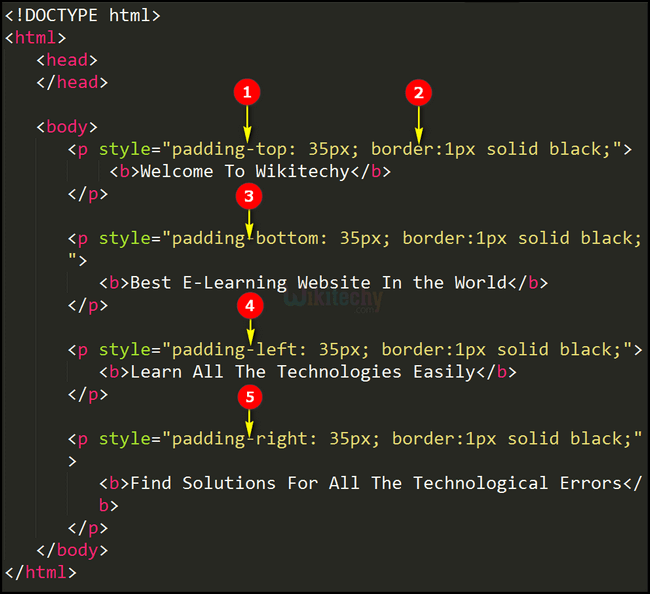
Set Padding Left To 1cm And Padding Right To 5cm In Html And Css

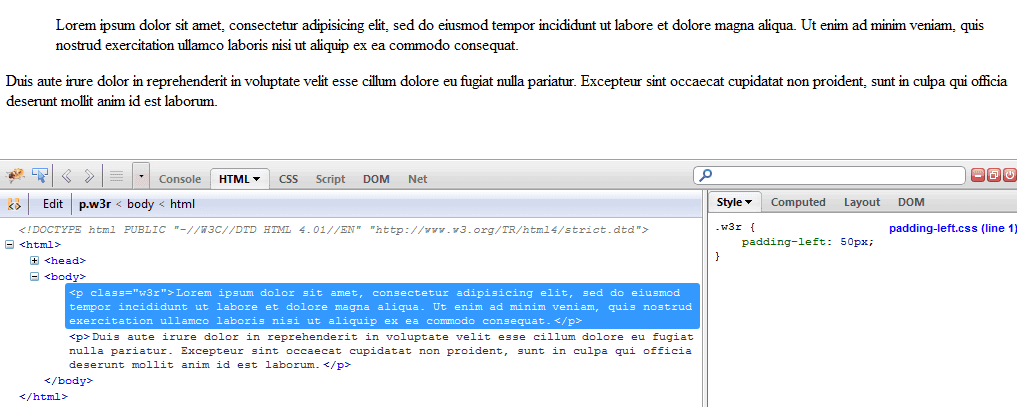
Css Padding Left Property Css Tutorials W3resource
Q Tbn 3aand9gcsxt286jgcee35nhmqr8qdbh7tbfdah Mzpqpvmktuaubx2b72w Usqp Cau
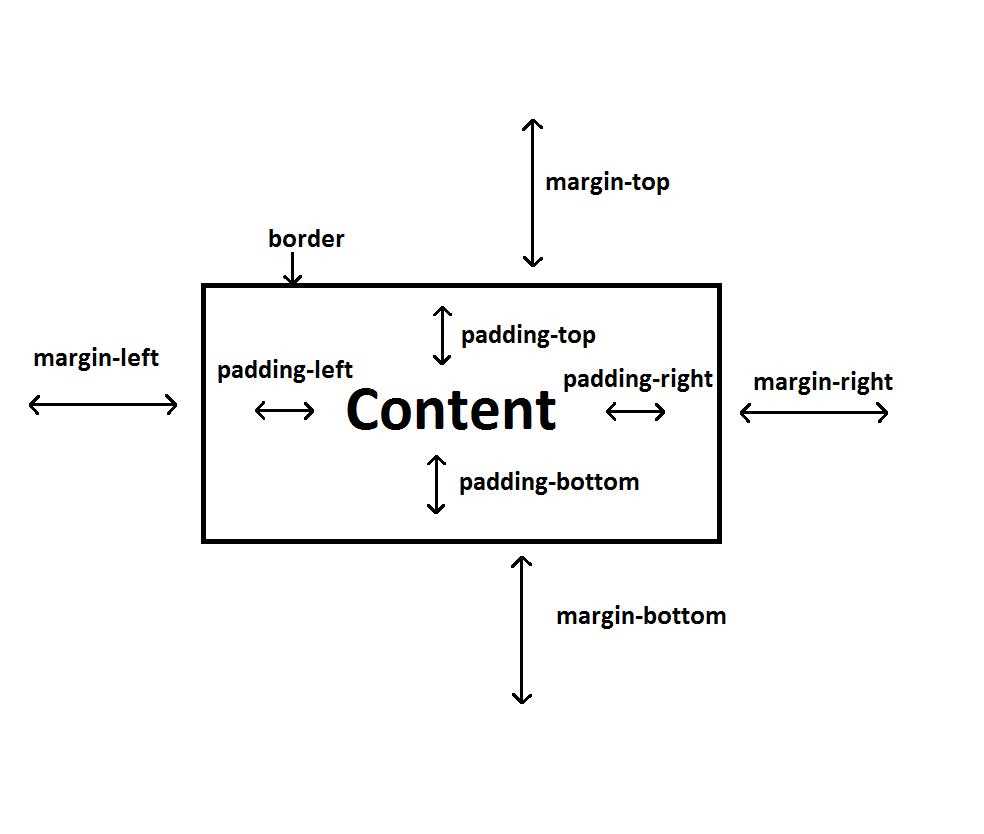
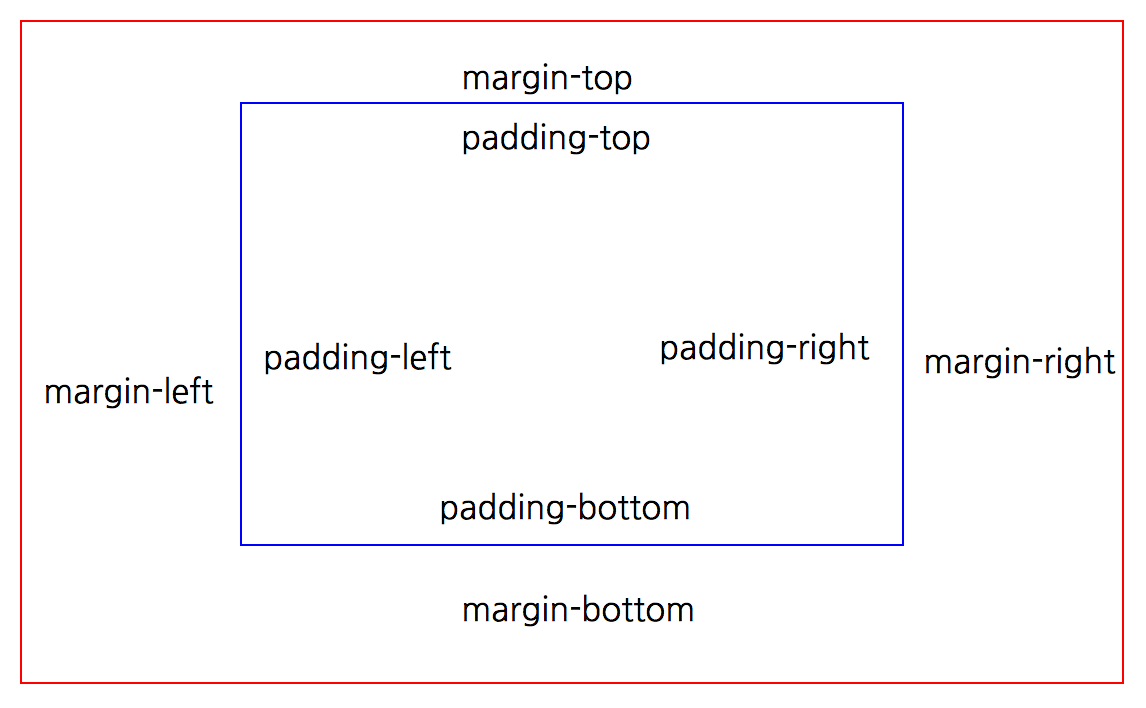
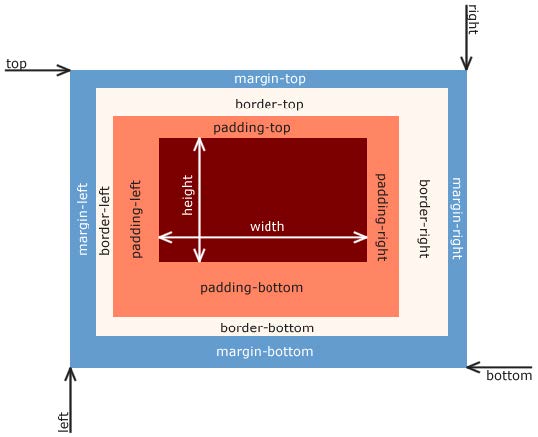
CSS padding vs margin.

Padding left css. Padding adds space inside an element border;. We use cookies to improve user experience, and analyze website traffic. Padding is the amount of space that is between the edge of an element, and the content inside that element.
There are properties for setting the padding for each side of an element (top, right, bottom, and left). Margin Top, Bottom, Left & Right example. The paddingproperty allows you to specify how much space should appear between the content of an element and its border − The value of this attribute should be either a length, a percentage, or the word inherit.
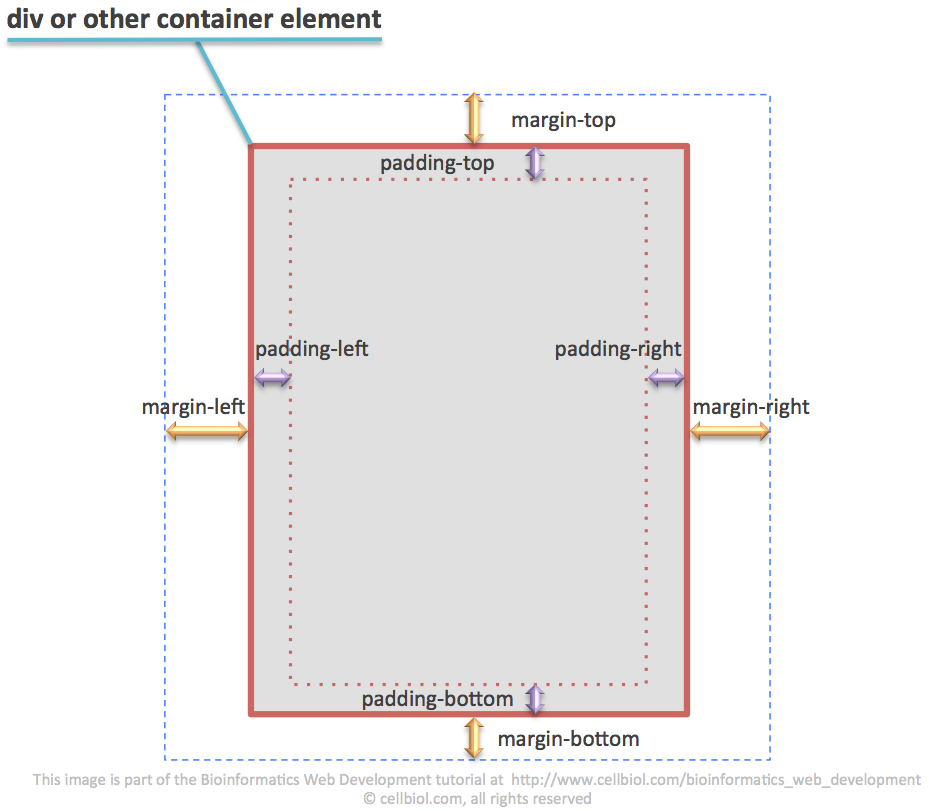
The margin is transparent. The padding shorthand allows defining. The margin property adds spacing between the elements while CSS padding between the content and container boundary.
It is important to add border properties to implement padding properties. The padding is transparent and includes the background image or background color of the element, as well. CSS Tutorial > Padding > padding-left.
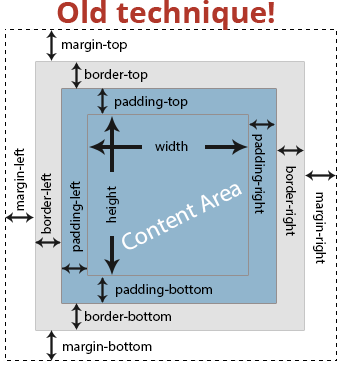
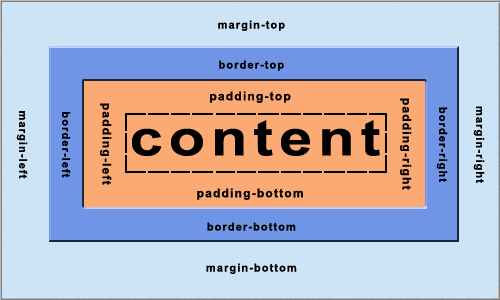
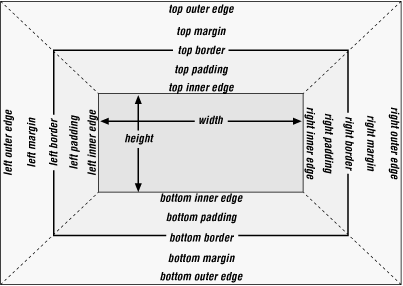
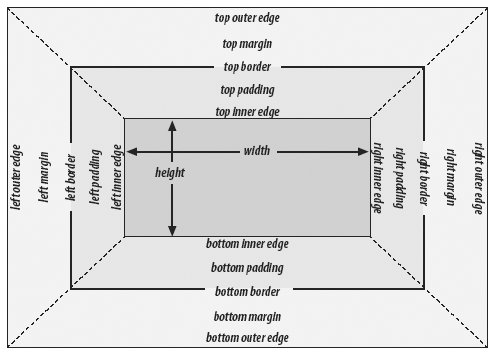
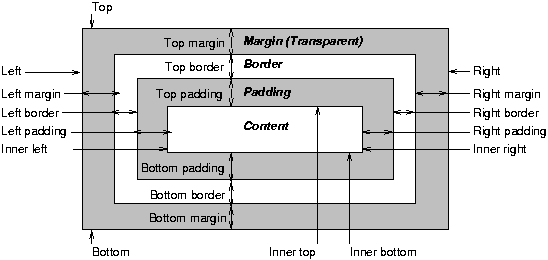
You get the picture. CSS div { width:0px;. The CSS Box model is essentially a rectangular box model that is used on sites to manipulate design and appearance, ranging from margins, borders, padding and content.These properties are relevant to the CSS Box:.
It is a shorthand for padding-top, padding-right, padding-bottom, and padding-left. Padding - Individual Sides. Percentage − The left padding's width is calculated with respect to the width of the element's containing block.
You can use the value of padding independently by by giving the value of padding properties of top,left,bottom and right padding or you can also give the combined value. It is related but not the same as margin, which is distance between the edge of an element and elements. 0 1.5em 0 1.5em;.
One very prominent bug which has caused much frustration amongst the new wave of box model-aware designers is Internet Explorer 5's incorrect interpretation of the box model. When the value is provided as a percentage, it is relative to the width of the containing block. 40px;} This leaves a -pixel width space around the secondary header and the header itself is fat from.
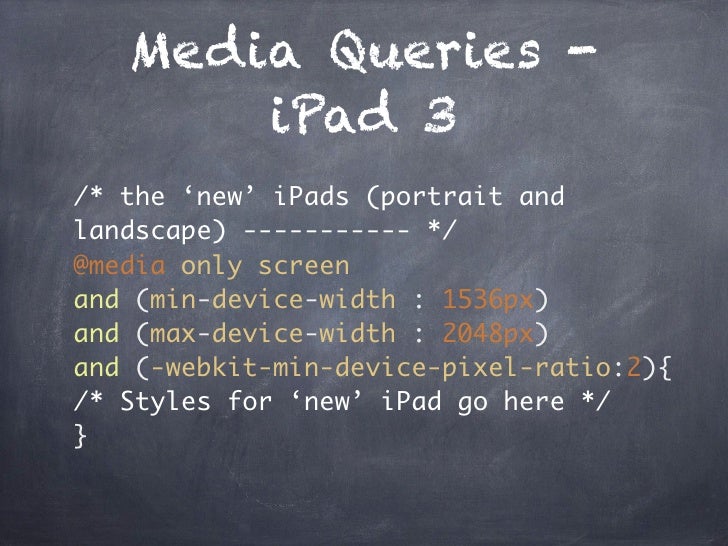
<style media=""> Identifies the device or media that the styles contained in a <style> are designed to be applied to. All the padding properties can have the following values:. By establishing a margin a free space is created around some element, thus eliminating the elements in the area outside the border;.
Another important difference is that margins allow negative values and padding does not. Set the Same Padding on all Sides This example uses the padding shorthand property to set the same padding on all sides of an element. The padding-left CSS property sets the width of the padding area to the left of an element.
Negative length values are not permitted for this property. The value specified for the scroll-padding-left determines how much of the page that is primarily outside the snapsort should remain visible. The main idea of CSS padding vs margin is that padding is the innermost part of the box model (it is inside an element).
For example, pt-6 would add 1.5rem of padding to the top of an element, pr-4 would add 1rem of padding to the right of an element, pb-8 would add 2rem of padding to the bottom of an element, and pl-2 would add 0.5rem of padding to the left of an element. It has the following syntax:. Allows CSS styles to be optimized for a variety of devices and media formats.
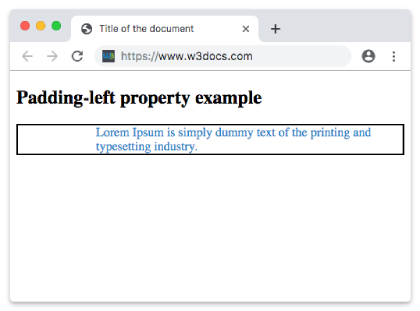
How to use CSS padding-left property to define the padding space on the left of an element. Now get some borders and become familiar with positioning and you're laughing. Use of the padding Shorthand.
It separates the content of a block from its edge. The padding CSS property is commonly used in CSS to add space in the inner side of an element. } .row { margin-left:.
Description The padding-left CSS property sets the padding to the left side i.e. Padding-top, padding-bottom, padding-left, and padding-right.You may set these values to px, em, percentages, or any other valid length unit. Padding has 4 related properties that alter the padding of a single edge at once:.
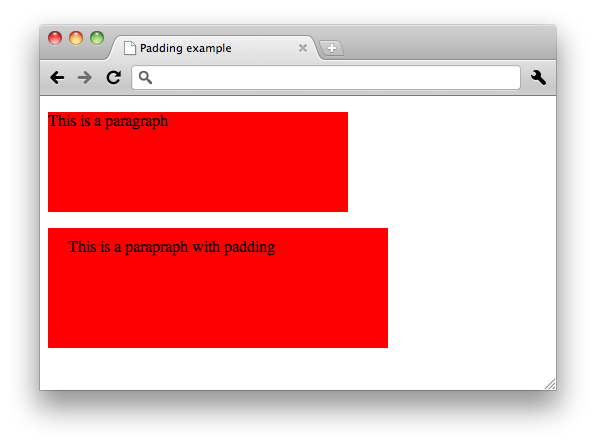
The padding and margin are a part of the Box Model. Padding In “Borders”, you might have noticed that in all border examples, the text and the borders were rather close together. See also padding, padding-top, padding-bottom, and padding-left.
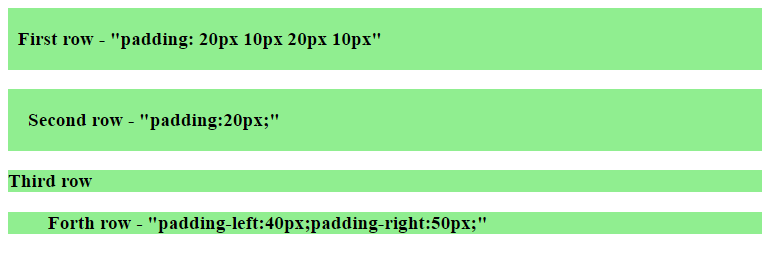
CSS Padding is used to make space between the elements content and its border.Padding is completely transparent. When using just two values with the padding property the first is used for padding-top and padding-bottom, while the second value is used for padding-left and padding-right. } } Reducing just the padding on the columns won't make the trick, as you will extend the width of the page, making it uneven with the rest of your page, say navbar.
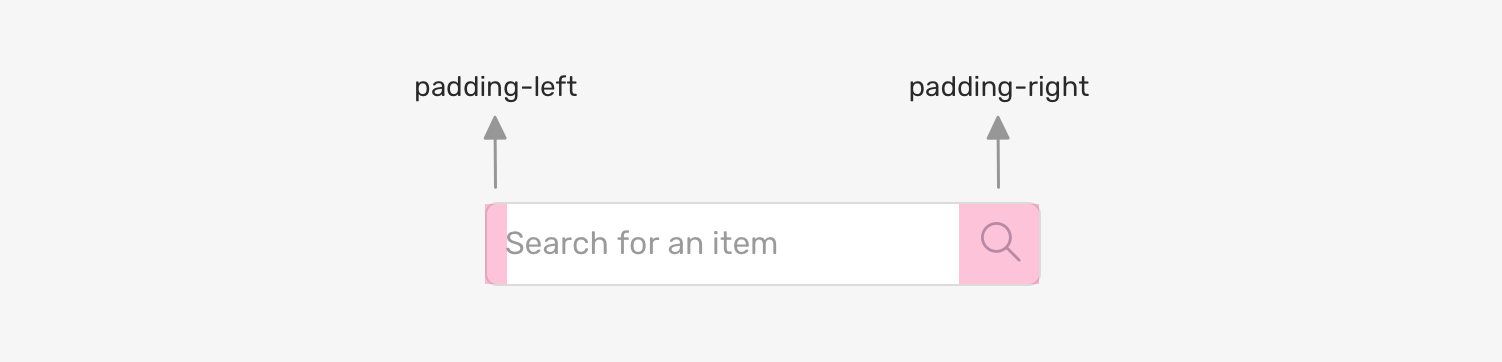
A few quick examples. See also padding, padding-top, padding-bottom, and padding-right. When specified in percentages, it is the percentage of the width of the element.
However in many cases the shorthand CSS property padding is more convenient to use and preferable. Margin and padding are the two most commonly used properties for spacing-out elements. Method 1 This method sets padding using the padding-top, padding-right, padding-bottom, and padding-left properties.
The amount of padding of an element is specified by using the term “padding” in CSS code. Use the CSS padding & border-spacing property. CSS padding-bottom 属性 实例 设置一个p元素的底部内边距为 25px: mycode3 type='css' p { padding-bottom:25px;.
Definition and Usage An element's padding is the space between its content and its border. With CSS, you have full control over the padding. } .container-fluid { margin:.
There are four padding properties:. The padding CSS property sets the padding area on all four sides of an element. See the Box Model for a description of the boxes that are generated for elements and the relative position of the padding area.
When the value is provided as a percentage, it is relative to the width of the containing block. Negative values are not allowed in the CSS padding-right property. } There we are.
Negative values are not allowed. The padding-left property sets the width of the padding on the left of an element. How to set table cellpadding and cellspacing in CSS.
So you could enter '5%' in the Left Padding field. CSS uses the box model for the elements so maybe these sites will show you. Padding values are set using lengths or percentages, and cannot accept negative values.
The padding-left property sets the left padding (space) of an element. Change the CSS code for h2 to the following:. And this element has a total width of 280px (0 + 15x2 + 5x2 + x2 = 280px).
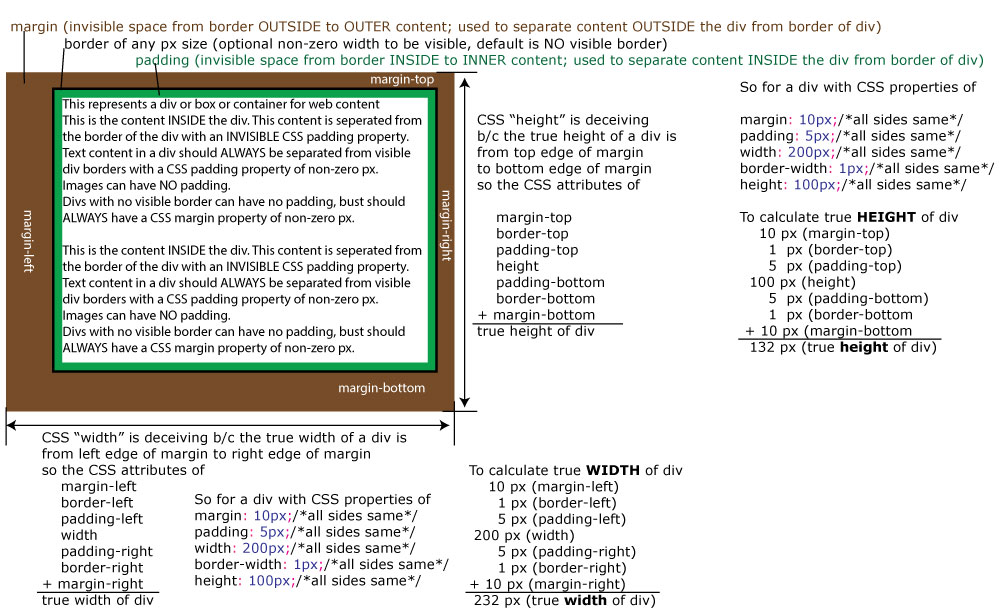
Content width + left padding + right padding + left border + right border + left margin + right margin = Total. HTML / CSS Prev|Next Answer:. We will consider this example as the element itself.
A margin is the space outside something, whereas padding is the space inside something. However, the only supported value is text/css, so the attribute is not needed. There are two methods of specifying padding for different sides of an element.
'15' would set the left padding for an element to 15 pixels (Microthemer automatically adds the 'px' unit if a unit isn't specified). If you look for “column” or “layout” on the Learning CSS page, you will find several ready-to-run templates. With one value, the padding property can be used to specify uniform padding around a box.
Margins add space around elements. Here’s a simple example:.box { padding:. The value in the CSS padding-left property can be expressed as either a fixed value or as a percentage.
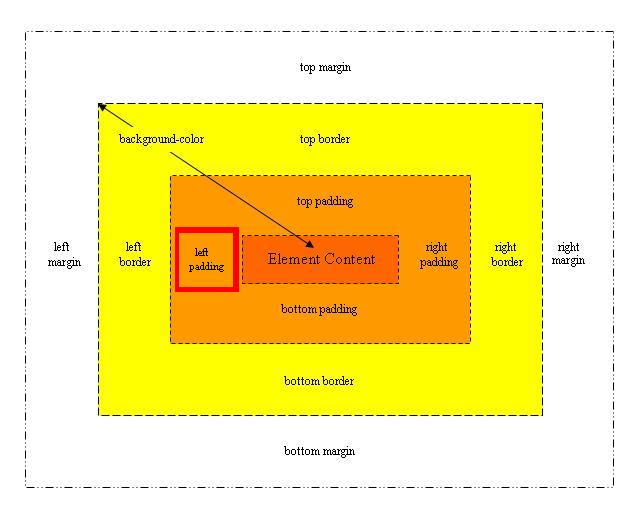
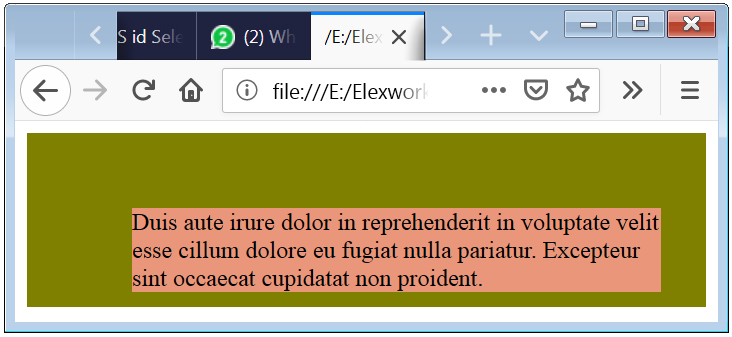
Example of CSS padding using percentage Notice the padding between the text and the top, left, bottom, and right of the light green area are 15%, 5%, %, and 30% of the width, respectively. Padding The padding of a box, inside the margin and border areas, and outside the content area. The CSS properties we use for that are 'padding-left' (to move the body text) and 'position', 'left' and 'top' (to move the menu).
The scroll-padding-left property is used to set all the padding to the left of an scroll container or element at once. We can set different paddings for individual sides(top, right, bottom, left). The value in the CSS padding-right property can be expressed as either a fixed value or as a percentage.
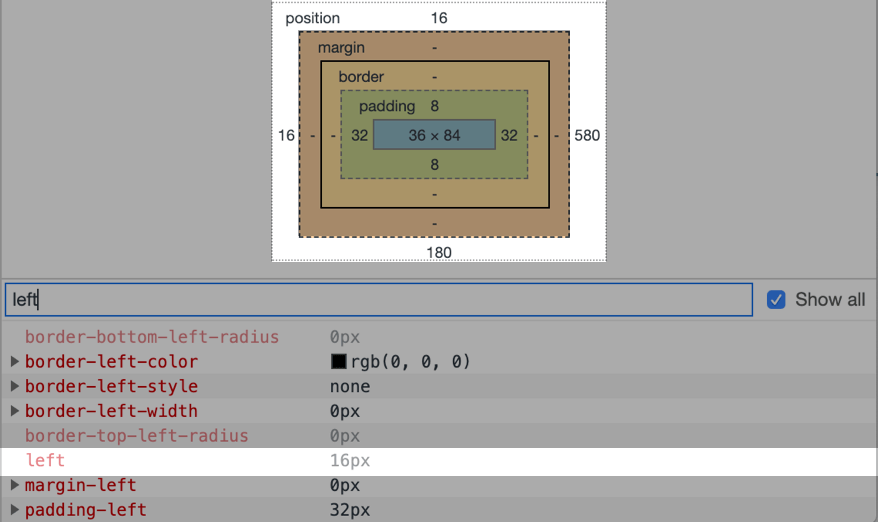
The amount of space between the left border and the content of an element. The .css() method is a convenient way to get a computed style property from the first matched element, especially in light of the different ways browsers access most of those properties (the getComputedStyle() method in standards-based browsers versus the currentStyle and runtimeStyle properties in Internet Explorer prior to version 9) and the different terms browsers use for certain properties. Negative values are not allowed in the CSS padding-left property.
The Bootstrap 4 has built-in utility responsive classes for margin and padding that you may use easily in various elements to manage the spacing. There are other ways to do it. Other commonly used units include 'em' and '%'.
} Im guessing it is something within my content divs that is doing that as i debugged it a bit…. One of the great things about the CSS 'padding' property is that you can apply different padding to each side of the cell. In CSS (Cascading Style Sheets), padding is the space kept between the content and the border.
Add padding to a single side. Identifies the type of media contained within a <style> element. The initial, or default, value for all padding properties is 0.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. The usage of those is very. Padding-left property can be applied to all elements except elements with table display types other than table-caption, table and inline-table.
An element’s padding is the element’s “extra space inside the border”. Padding is the distance between the border of an (X)HTML element and the content within it. Most of the rules for margins also apply to padding, except there is no "auto" value, and negative values cannot be declared for padding.
Length − Any length value. This property is specified by using a length, percentage, or keyword, according to the syntax shown above.If a percentage value is used, the value will be a percentage of the. Margin adds space outside an element border;.
Most of the rules for margins also apply to padding, except there is no “auto” value, and negative values cannot be declared for padding. The following table summarizes the usages context and the version history of this property. } /mycode3 尝试一下.
There would only be 10px of space between the left side of the div and the div's contentsame goes for right, top, bottom. How to Use Padding in CSS. % - specifies a padding in % of the width of the containing element.
When using percentage with padding in this way, the percentage is expressed in terms of the width, not the height, of the box. All the HTML elements. This is a free online tutorial.
@screen-sm) { class*="col-" { padding-left:. Padding is the distance between the border of an (X)HTML element and the content within it. Length - specifies a padding in px, pt, cm, etc.
Where value can be specified either in length or in percentages. CSS paddings are used to create space around the element, inside any defined border. CSS has properties for specifying the padding for each side of an element:.
As we know the table's cellpadding and cellspacing attributes are removed in HTML5. The padding-left property is used to specify the width of the left side padding area. This is a valid way to produce the same effect as table's cellpadding attribute.
Control the padding on one side of an element using the p{t|r|b|l}-{size} utilities. CSS tutorial to set the left padding in HTML. If set, the associated element takes computed value of its parent element's padding-left property.
The CSS padding properties are used to generate space around an element's content, inside of any defined borders. CSS padding is specified just like margins — it can be set individually for each side, or all sides at once. But this one is OK for our purposes.
But, you can still set padding inside the table cells easily using the CSS padding property. See property values and examples.
Css Padding Css Padding Properties To Generate Space Around Content
Q Tbn 3aand9gctaatkrlidzlz44vrzkrkv Dtshv Q2aoqxndzaa Usqp Cau

Css Padding Left Property

Free Html And Css Course Rithm School

Css Padding Left Property

Bling Sparkling Wine The View Winery Kelowna

How To Apply Padding With Css Webucator

What Is Padding Property Of Css Learnersbucket

Css Whmcs Block Other Css Footer Please Help General Discussion Whmcs Community

Css Provided To A Component Overridden By Dynamically Generated Css Issue 1367 Necolas React Native Web Github

Css Flexitem S Paddingleft Property Not Working On Page Refresh Stack Overflow

Sage 300 Erp Web Uis And Css Stephen Smith S Blog

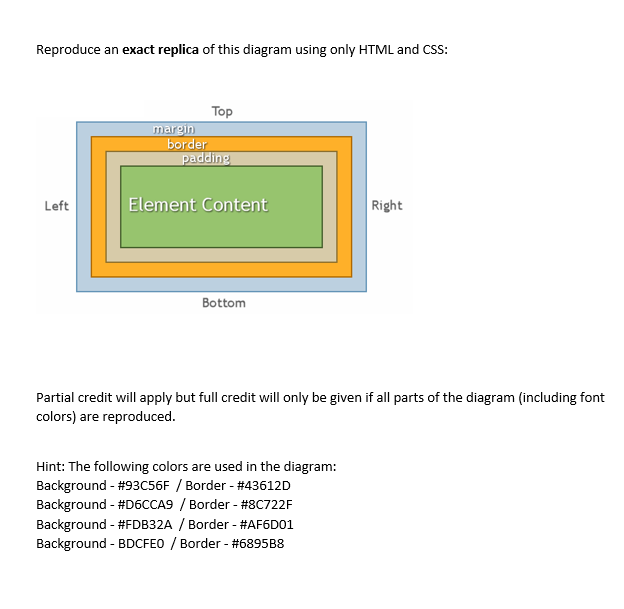
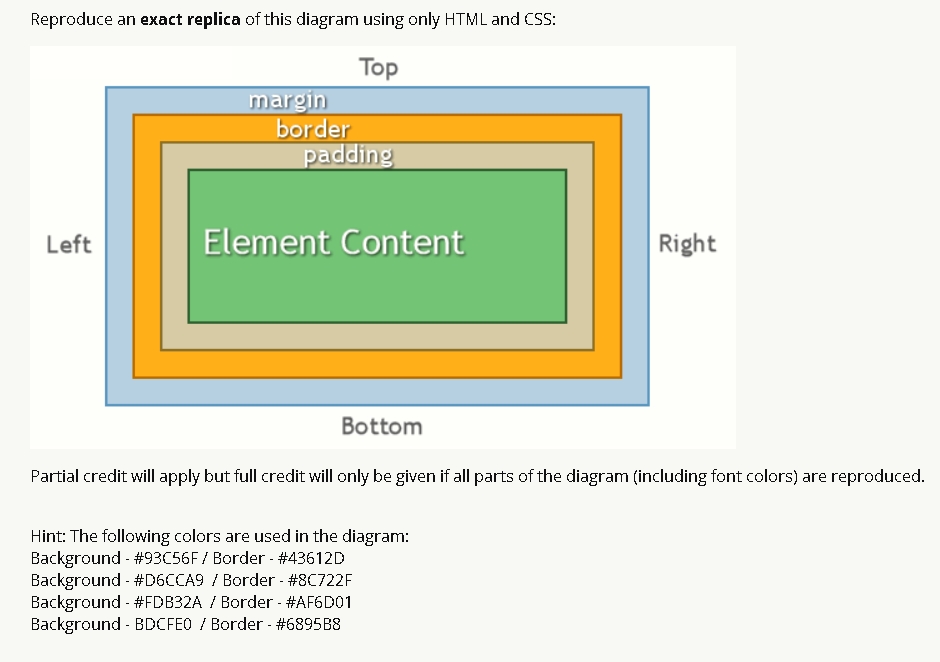
Solved Reproduce An Exact Replica Of This Diagram Using O Chegg Com

Css Training Padding And Margin W3c Wiki

Solved Reproduce An Exact Replica Of This Diagram Using O Chegg Com

New Css Logical Properties The Next Step Of Css Evolution By Elad Shechter Medium

Css Padding Top Left Right Bottom Property
Css Padding is Notes is Notes

Css Padding Learn The Examples To Implement Css Padding

Css Svojstvo Margin Naznachenie Dopustimye Znacheniya Primery

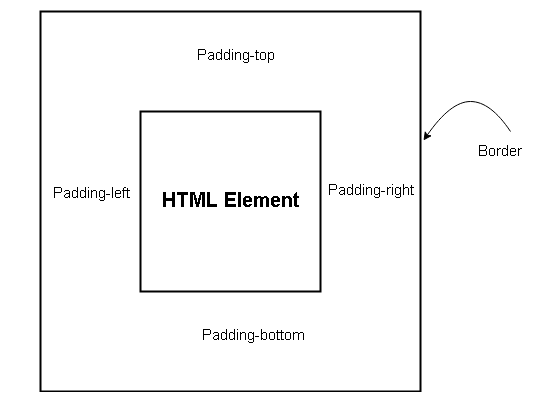
Controlling The Geometry Of An Html Element

Css Padding

Block Level Elements Cascading Style Sheets The Definitive Guide

Css Padding Tutorialbrain

How To Control Spacing In Avada Themefusion Avada Website Builder

Css How To Padding Youtube

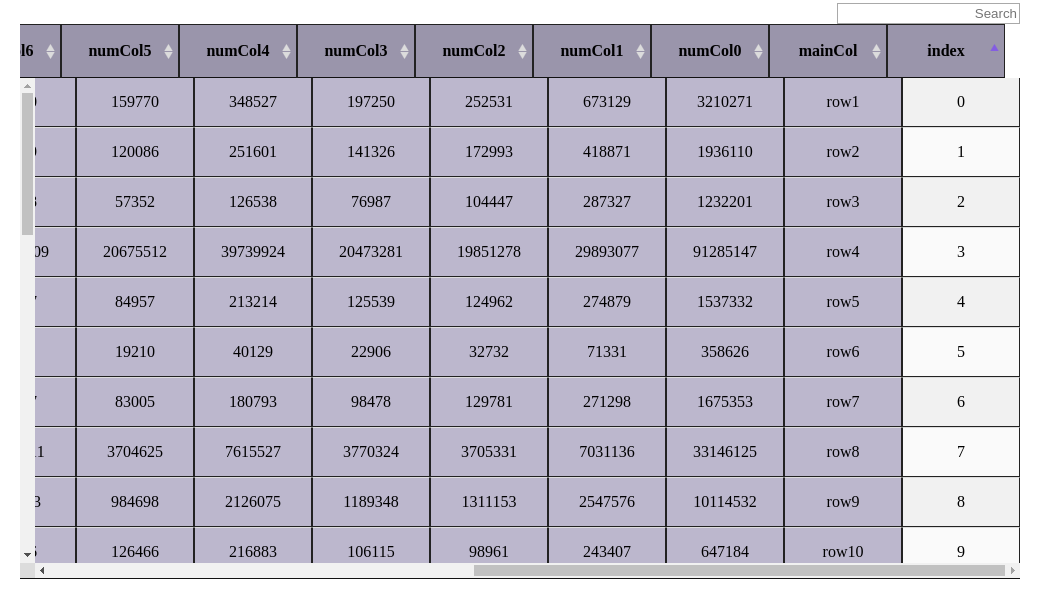
Padding Header And Footer In Right To Left Tables Datatables Forums

Css Padding

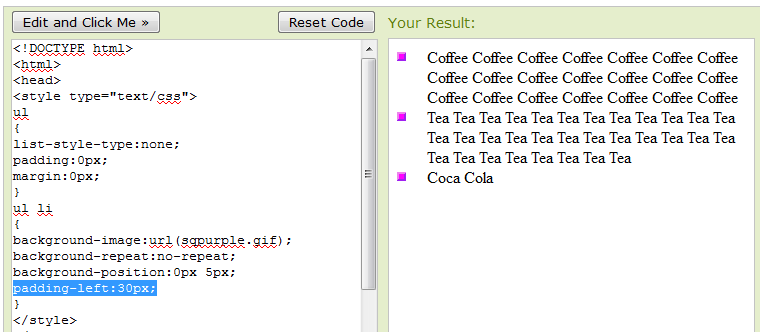
Issue With Unordened List In Cleanlogic Forums Crosstec

Css Padding On A Text Block Elearning Brothers Community

Css Margins And Padding Geeksforgeeks
Margins Paddings Sass Mixin A Sass Mixin To Create A Bunch Of By Jerry Thimothy J Medium

Css Content
Padding And Email Width For Cyo Campaigns

Css Padding Left Property

Arch Support Slippers Landing Page Lucky Feet Shoes

Padding Vs Margin The Definitive Guide Ux Engineer

Accordion List Padding Left Not Working Wrong Css Ordering Issue 2630 Framework7io Framework7 Github

How To Implement Padding In Css With Examples Edureka

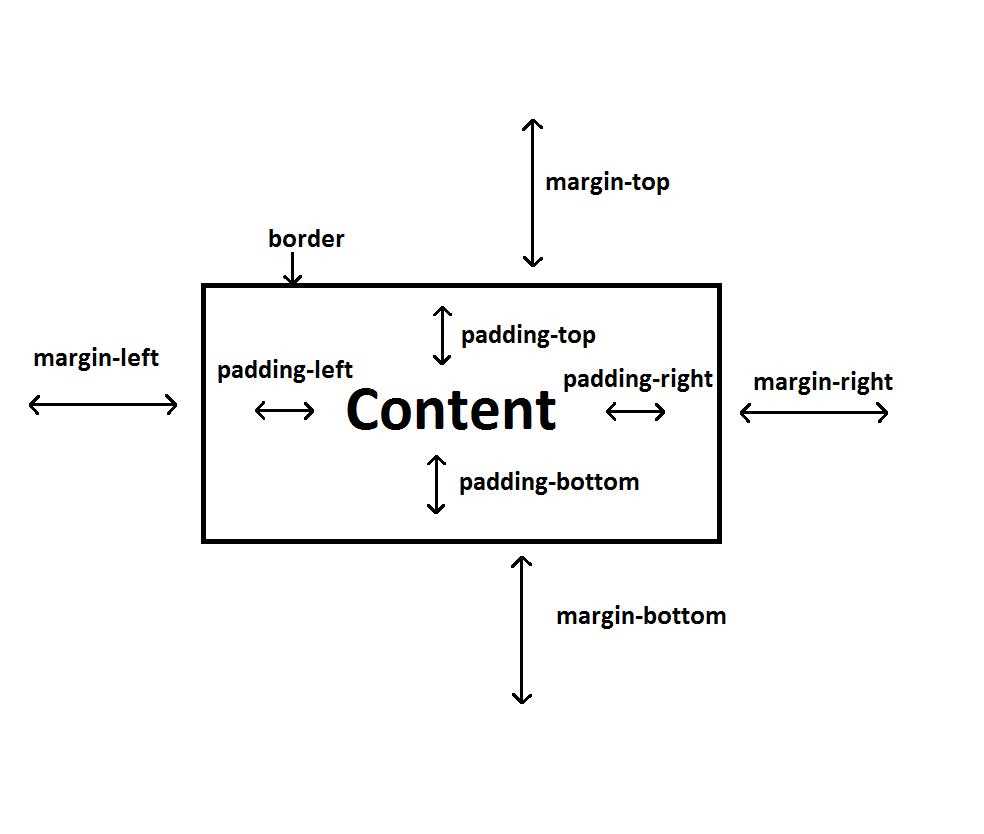
Box Model

Section 7 2 Block Level Elements Css The Definitive Guide

Html5 Css3 Muse Cc Dreamweaver Cs6 Uf 2 41 Css Padding
.png)
Padding Property Windows Microsoft Docs

Information Bitz Css Margin And Padding Properties
Solved Css Image And Div Aligning Issues In Html Adobe Support Community

Css Box Model Develop Paper

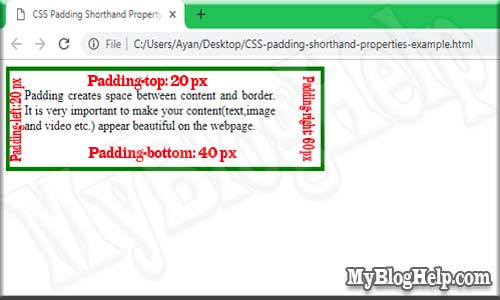
How To Use Css Padding And Margin Properties Css Tutorial 09 Mybloghelp A Blog For Digital Marketing Affiliate Marketing Organic Lead Generation

Everything About Auto In Css

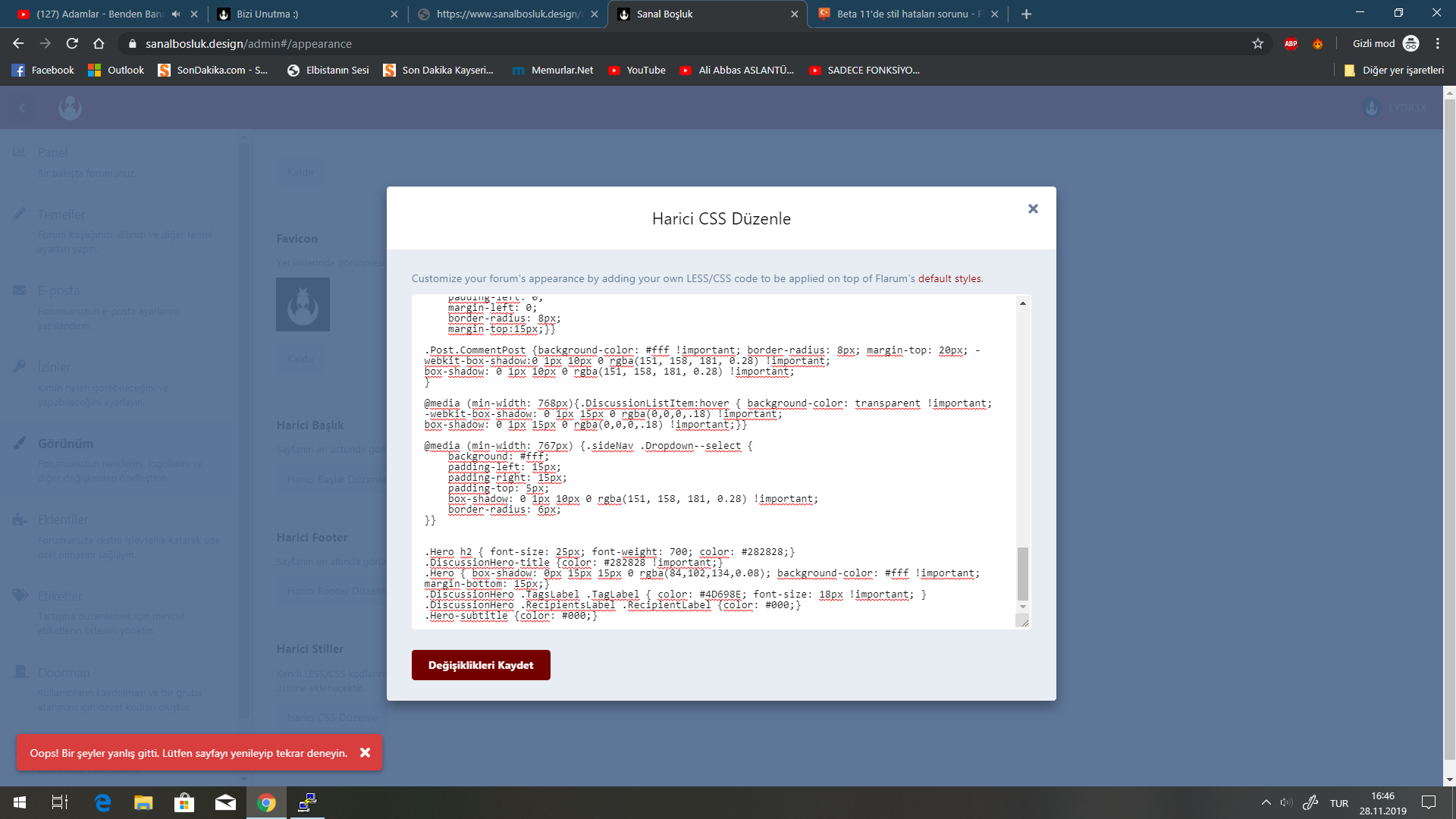
Beta 11 Custom Css Edit Problem Flarum Community

Q Tbn 3aand9gcq9zew2v0cg0rk52xj0ns1gao57y Ihnat Wq Usqp Cau

How To Remove The Paddings Inside Panel Support Center

Basic Css Add Different Padding To Each Side Of An Element Freecodecamp

Css Padding Left Right Bottom Top Part 9 Css Tutorial For Beginners In Urdu Hindi Youtube

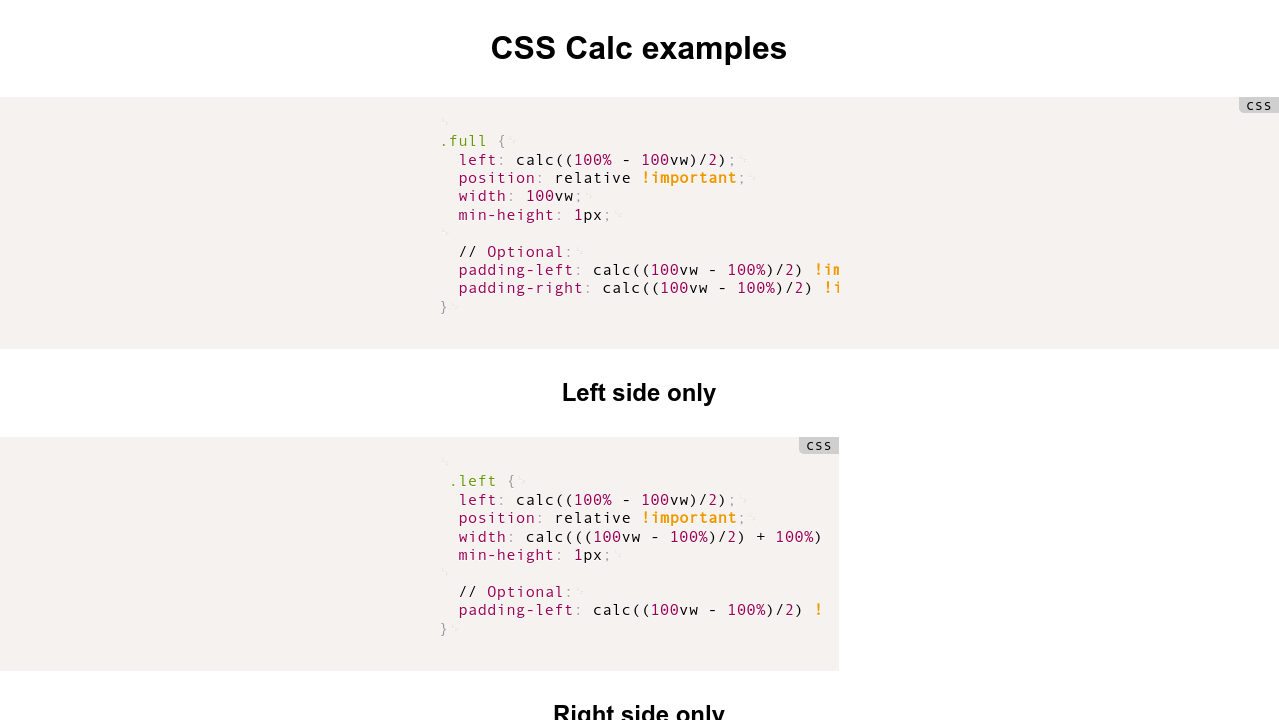
Css Calc Examples

How To Use Css Padding And Margin Properties Css Tutorial 09 Mybloghelp A Blog For Digital Marketing Affiliate Marketing Organic Lead Generation
How To Add Padding Space On A Widget Kb Categories Developer Community Servicenow Community

Freestyle Css Div Model

What Is Difference Between Css Margin And Padding Stack Overflow

Understanding Css Box Modal Tutorial Republic

Css Padding Web Design Tutorialz

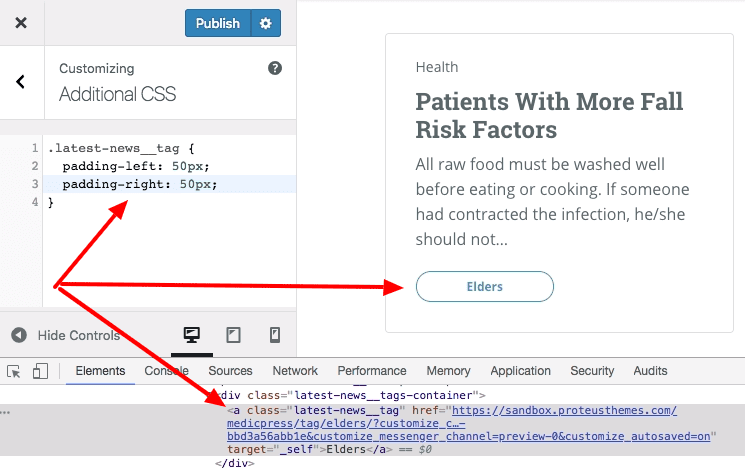
How To Customize Your Wordpress Site With Css Proteusthemes

How Are Margins Borders Padding And Content Related Web Tutorials Avajava Com

Core Css Jacob Abshire

Using Padding Outlines Borders And Margins In Css

The Padding Property In Css Scc

Learning Css With Less The Css Box Model Upstack Blog
Margin Vs Padding What S The Difference Pluralsight

Css Element Positioning Margin Margin Margin Top Margin Left Margin Right Margin Bottom Padding Padding Top Padding Left Padding Right Padding Bottom Intro To Css Everdevel

Pin By Dionny Sierra On Search Engine Optimization Css Tutorial Marketing Software Css

Right To Left Styling

What Is Box Model In Html Vinish Kapoor S Blog
2

How To Change The Left Padding Of Just This Section Css

Box Rendering Type

3 9 Styling Common Html s With Css Bioinformatics Web Development

Css Padding Left Value Of Code Is Applied For Only The First Line Stack Overflow

Padding Left Codrops
Inside The Box Model Lon Hosford S Website Skills Bootcamp

Using Padding Outlines Borders And Margins In Css
3

Css Padding Css Tutorial Tutorialdocs

Css Evgeniya Kovacheva Body Padding Right 0px Padding Right 0px Padding Left 0px Padding Left 0px Scrollbar Face Color Ffffff Scrollbar Face Color Ppt Download

Scroll Padding Css Tricks

Css Padding

Refactoring Sass With Lists And Maps Rtr Dress Code
Decrese Icon Padding Learn Ubuntu Mate

Css Css Padding Learn In 30 Seconds From Microsoft Mvp Awarded Wikitechy

Box Sizing The Secret To Simple Css Layouts Treehouse Blog

2 14 Layout Formatting Engineering Libretexts

How To Use Padding In Css 6 Steps With Pictures Wikihow

Fluid Grid Css View Container Padding Left

Css Borders And Margins Ppt Download

Css Padding Left Property Geeksforgeeks
Q Tbn 3aand9gcrge5l1qsjxll Nsvxsdzpohs8akizpd11jj3yn5t0kd9ebaqrc Usqp Cau

Css Padding Tutorialbrain

Brilliant Html And Css Pages 1 250 Text Version Fliphtml5

The Css Box Model A Practical Guide Level Up Dev

Next Generation Web Styling



