Html リンク 画像 変わる

オンラインセミナー ニューノーマル時代のコミュニケーション変革 働く現場はデジタルでどう変わるか 8月28日 金 共催 時事ドットコム

ホームページ作成勉強5基本タグを勉強しよう

ホームページを作る勉強のコーナー

Siriショートカットを使ってwordpressの記事を自動で生成する Menbou

Html入門 ボタンを使いこなして正しくリンクを作成してみよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

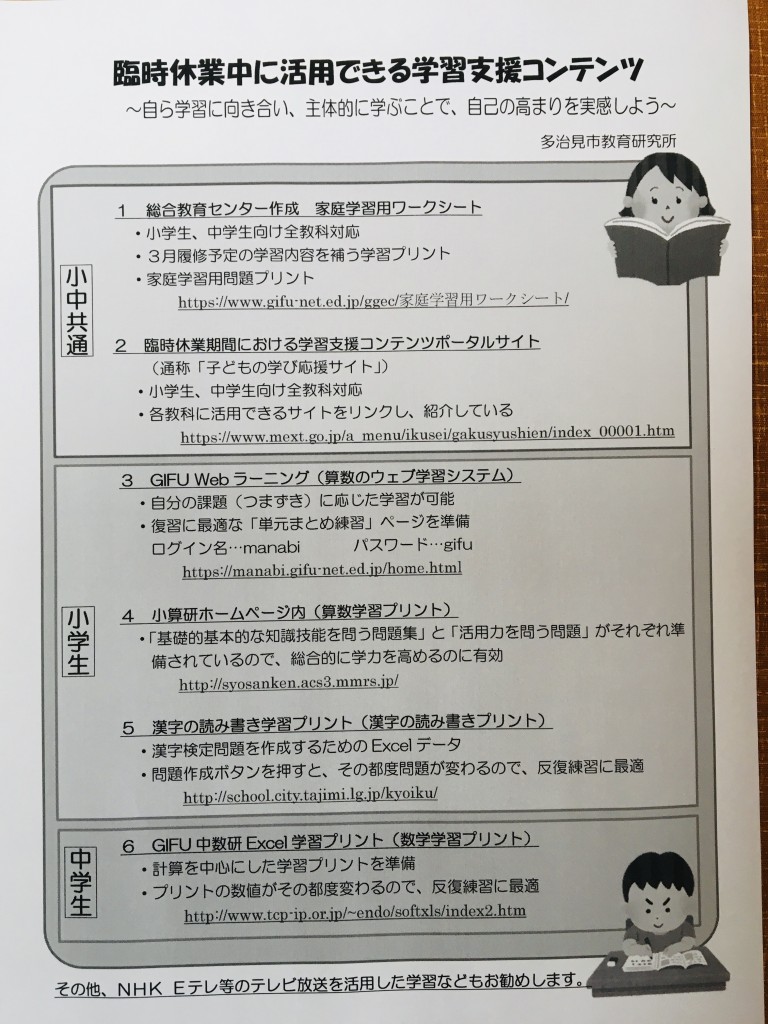
多治見教育研究所からのお知らせ 多治見市立昭和小学校
パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。.

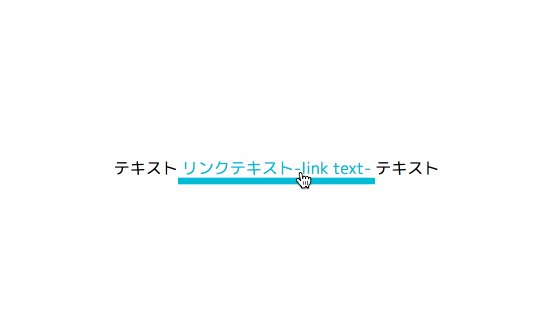
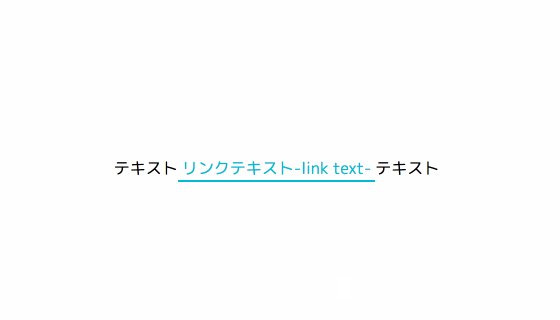
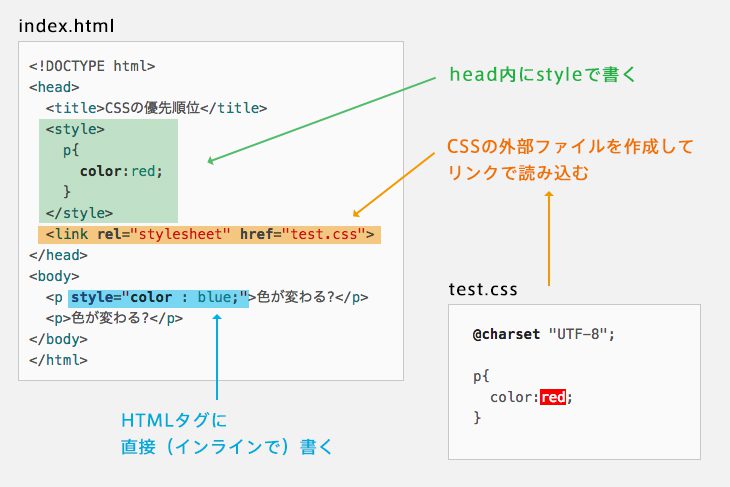
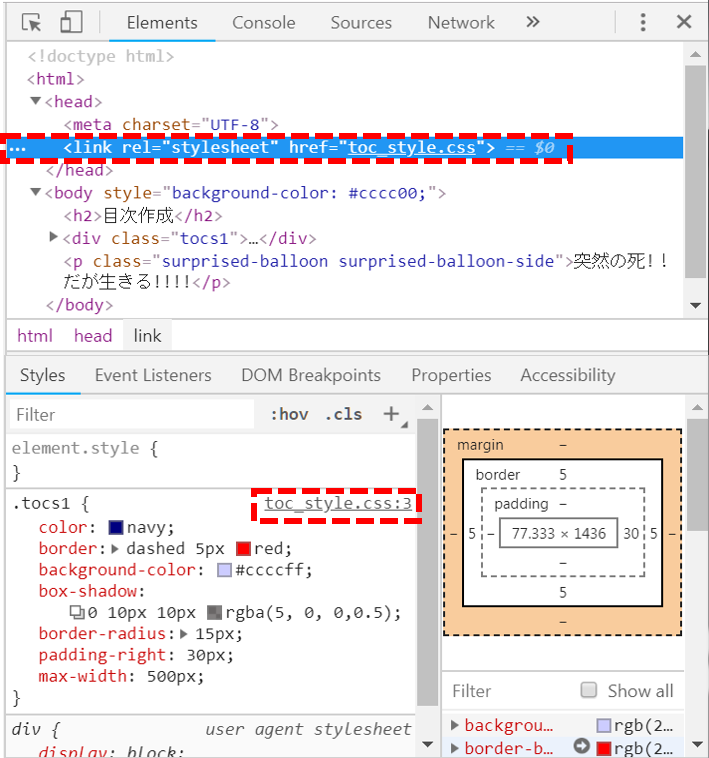
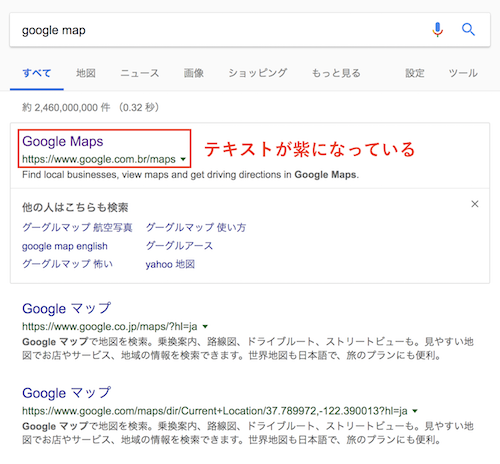
Html リンク 画像 変わる. 未読のリンク文字の色は a:link で指定、既読のリンク文字の色は a:visited で指定します。 次の例では、未読、既読ともに黒 ( # ) を指定して、通常の文章と同じ表示にしてみました。 HTMLソース(メモ帳). 丸い画像などにリンクを張る場合、テキストとは反対に色が変わるのは違和感を感じます。 このような場合、img要素に「 border="0" 」を加えることで、リンクで指定した色を無視できます。 <a href="./index.html"><img src=" .gif" border="0"></a>. Htmlとcssだけでできるテキストリンクデザイン12選です。 色は好みで変えていただければ、かまいません。 色には 6桁の16進数のカラーコード (#)も使えますが、他に、.
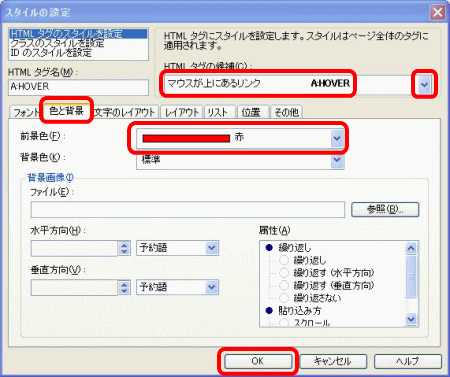
ナインティナインYouTube動画専科 ダウンタウンYouTube動画専科 とんねるずYouTube動画専科 借りるよりもyoutube動画 ごっつAA感じ youtube動画でアイドルを紹介するブログ 新曲の無料PV視聴するならココ! ゲム天 ズバリ! パチスロ解析情報~更新連絡所~ ズバリ! !パチスロ解析情報 お笑い・芸人. その画像が何の画像であるかは認識できません。 なので この alt の後ろに 画像の説明を入れることで 「この画像はオンブバッタの画像 である」 ということを認識させることができます。 リンクを別のウインドウで開く方法. 関連項目: マウスを乗せると背景画像が変わるリンク。 | マウスを乗せると背景が変わるリンク。 発行 更新.
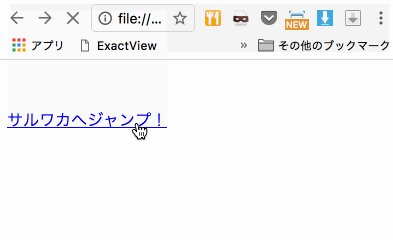
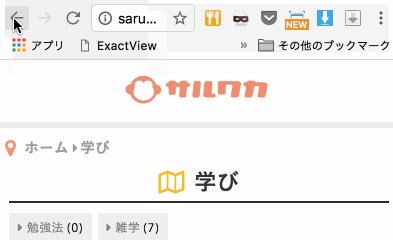
リンクの初期状態では、これらの画像の左側半分だけを表示させています。 マウスが載ると、画像の右側半分だけを表示するように切り替えます。 それによって、画像が変化したように見せています。 元々1つの画像なので、切り替わる際の読み込み待ち時間は存在しないわけですね。. 画像の下部に表示される、Windows XP, Windows Vista, Windows 7, Windows 8, Windows 10のリンクをクリックすると上部の画像が変更される動作です。 リンクをクリックすると、LinkClick()関数が呼び出されます。. いつもお世話になります。 htmlタグで、リンクした画像を別ウインドウで開く方法を教えて欲しいのですが、 1、メイン画像を表示。 2、そのメイン画像に別の画像をリンク付け。.
画像を切り替える方法(基本編) ではまず最初に、基本的な画像の切り替え方法を学びましょう。 以下のコードをご覧ください。 上のコードでは、まず一番目に表示させる画像をHTMLタグのimgを使用し、ウェブページに表示させています。. #000;を入れただけです。 マウスオーバーで画像を少し傾けながら拡大する See the Pen css_mouseover_img04 by kenichi ( @ken81 ) on CodePen. Htmlのリンクとは? IT社会のいま「リンク」という言葉を知っている人のほうが多いでしょうがhtmlのリンクタグを勉強するにあたり、一度おさらいしておきましょう。 リンクとはwebページ内にある別ページ(ファイル)への参照情報 を指します。 たとえば以下の画像やテキストがリンクです。.
課題 ファイル名 click.html 次の img1.png img2.png img3.png をダウンロードして、クリックで切り替えるページをつくりなさい。うまくいったら、自分で3つの画像を書き換えてもよい。3つの画像の大きさは任意でよいが、3つの大きさは同じほうがよい。.

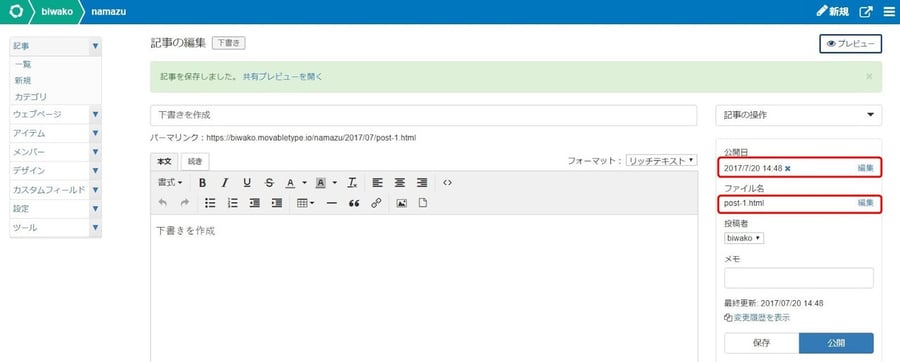
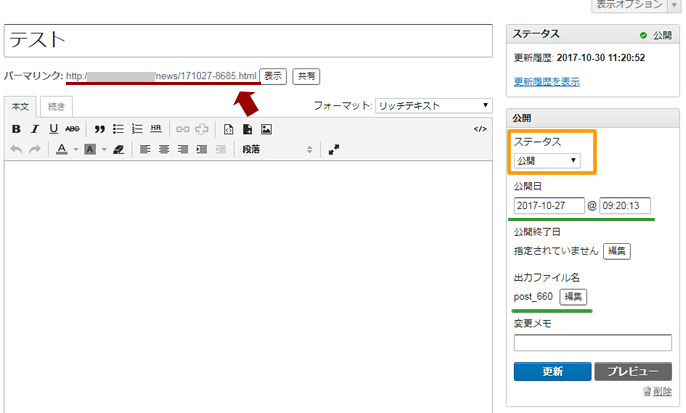
記事作成の操作 マニュアル Movabletype Net

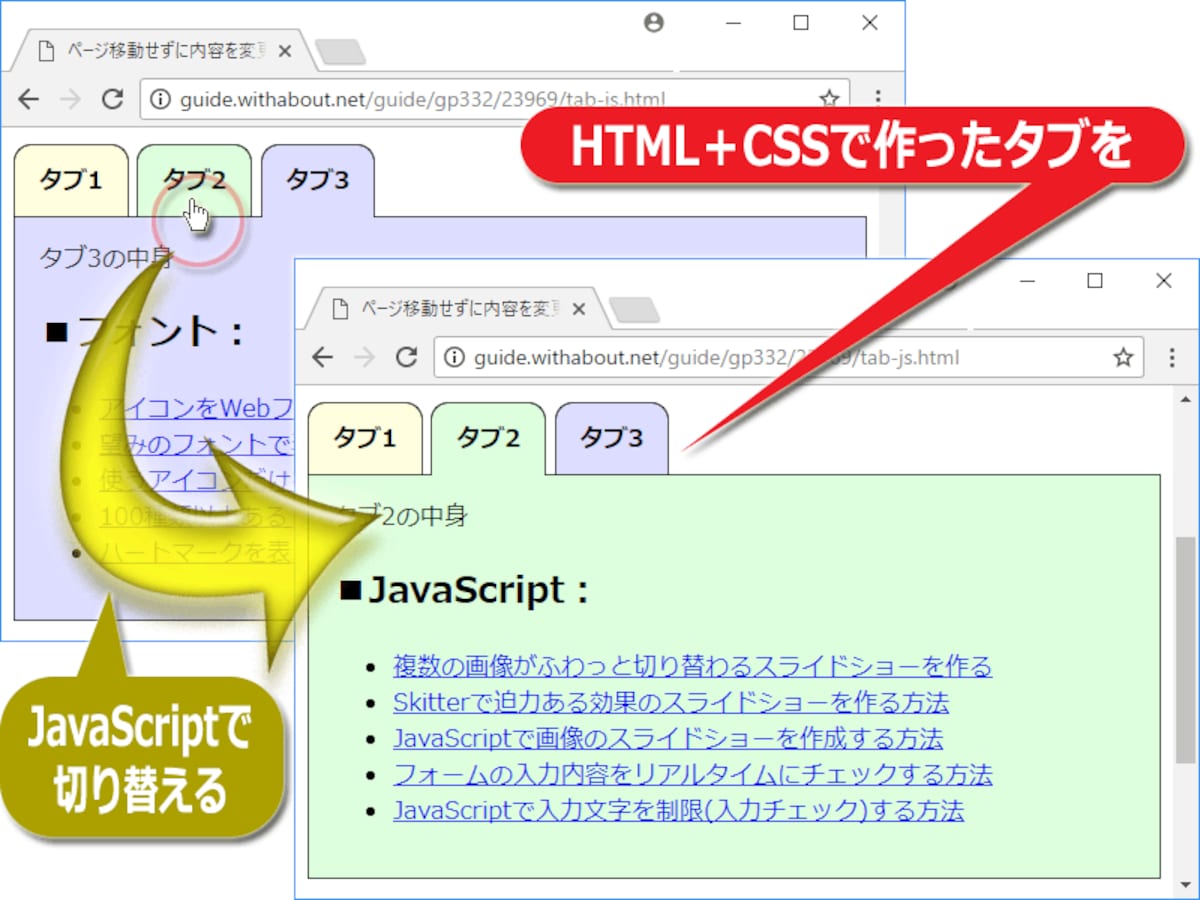
ページ移動せずに内容を切り替えるタブ機能の作り方 ホームページ作成 All About

初心者が知っておくべきhtmlのタグ選 目的別に分かりやすく解説 デジタルハリウッドstudio札幌

まごころ18番勝負 V Twitter 令和のmフェス の25 金 26 土 はまごころ含め様々な劇団の30分の短編を次々上演する短編演劇祭り 25 金 14 00 18 00 26 日 14 30 18 30からは立体映画館様の 太陽を盗んだ男 2時間に渡る同タイトルの映画を30分に凝縮し演劇化する
2

Css Cursorの使い方 カーソル形状の変え方と値一覧
Html Css 投票受付中の質問 Yahoo 知恵袋

Q Tbn 3aand9gcq T1ecgamjuz7fwjygo0pzel1yox Fyhbvxq Usqp Cau

リンク

パソコン三昧 やさしい講座 第4回 ホームページの作成

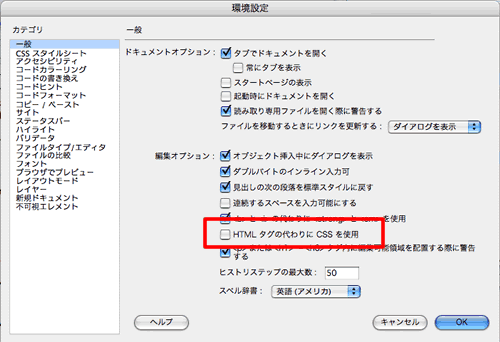
Dreamweaverでゴォ Htmlファイルのプロパティの変更

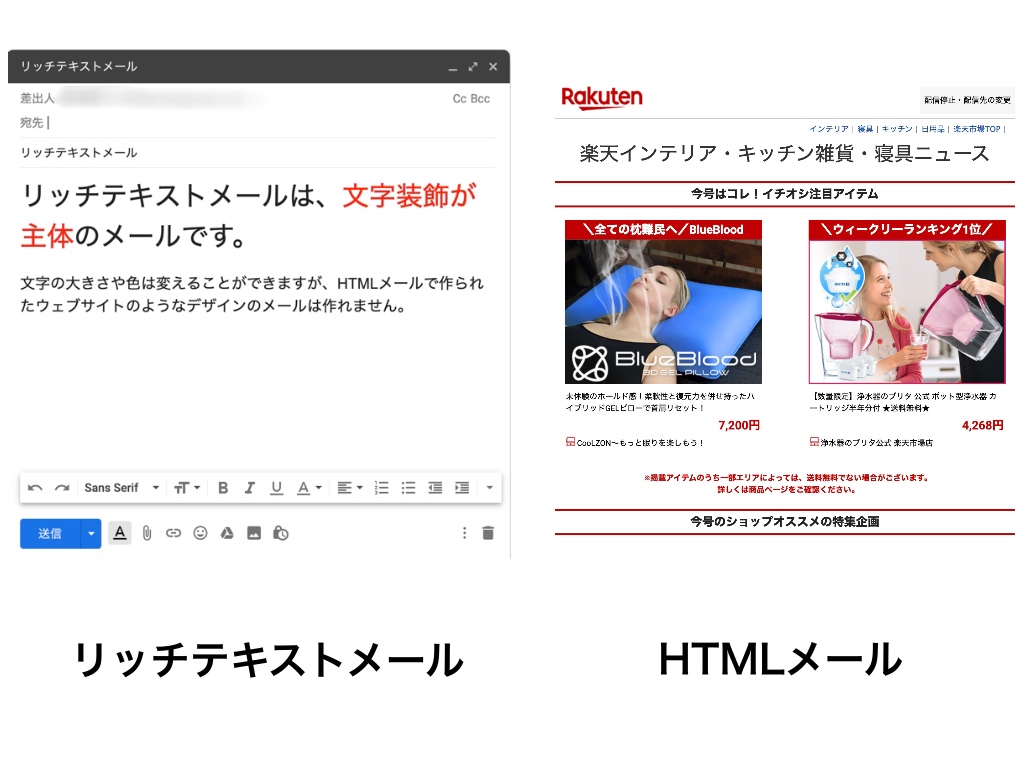
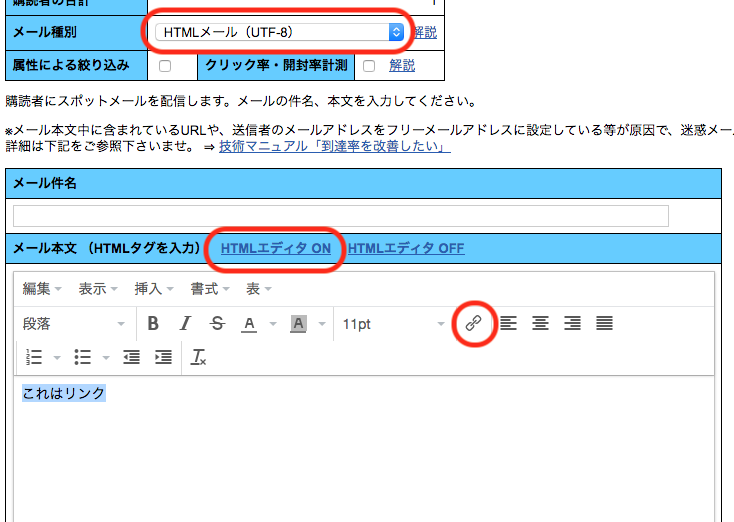
Htmlメールとリッチテキストメールの違いとは 両者の違いをはっきりさせよう Blastmail Official Blog

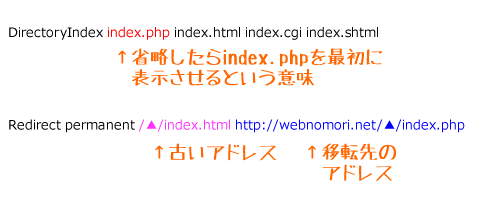
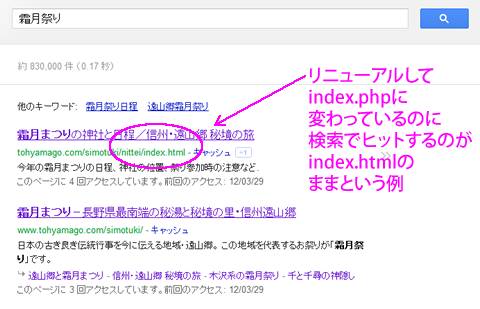
Q リニューアルしてページ名がindex Htmlからindex Phpに変わります 名前が変わると 過去にいろんな別サイトやブログからリンク しているので リンク切れが起きてしまうんですが どうすれば アトリエwebの森

Htmlとcssだけ 要素の表示 非表示を切り替える方法

Q Tbn 3aand9gcrxzwr65uinpt5z5v6ax18ubfyoa2eve8k0jw Usqp Cau

Q リニューアルしてページ名がindex Htmlからindex Phpに変わります 名前が変わると 過去にいろんな別サイトやブログからリンク しているので リンク切れが起きてしまうんですが どうすれば アトリエwebの森

年1月6日からハローワークのサービスが充実します

Powerpointでハイパーリンクの色を変更する方法 できるネット

超絶初心者のためのフロント入門 Html Css Javascript Qiita

Q Tbn 3aand9gcqxapag3nkpq92v6p2o27y Miqppr9axl8wng Usqp Cau

画像にマウスを合わせると 別の画像に切り替わる方法

初心者向け Htmlで画像にリンクを付ける方法 Codecampus

Movable Typeお問い合わせ 未公開のときのurlは公開されたときに変わる の Acblog 株式会社エー シー プラネット 大学 研究機関向けウェブサイト制作 システム開発 教育支援

ホームページ作成 ハイパーリンク

Aタグのリンク先urlを動的に変更する Javascript プログラミング

サイト内のリンクを設定する

Ict関連の学習備忘録

Zonote Webstorm Live Edit する方法

Q Tbn 3aand9gcsrvojase6u9 Kzfshnwzxm 73c2q4jmv1ztq Usqp Cau

用語解説 Css 丸窓のワードプレスメモ

切り替え不要 Wordpressのビジュアルエディタでhtmlコードを挿入できるようにするプラグイン Paste Raw Html

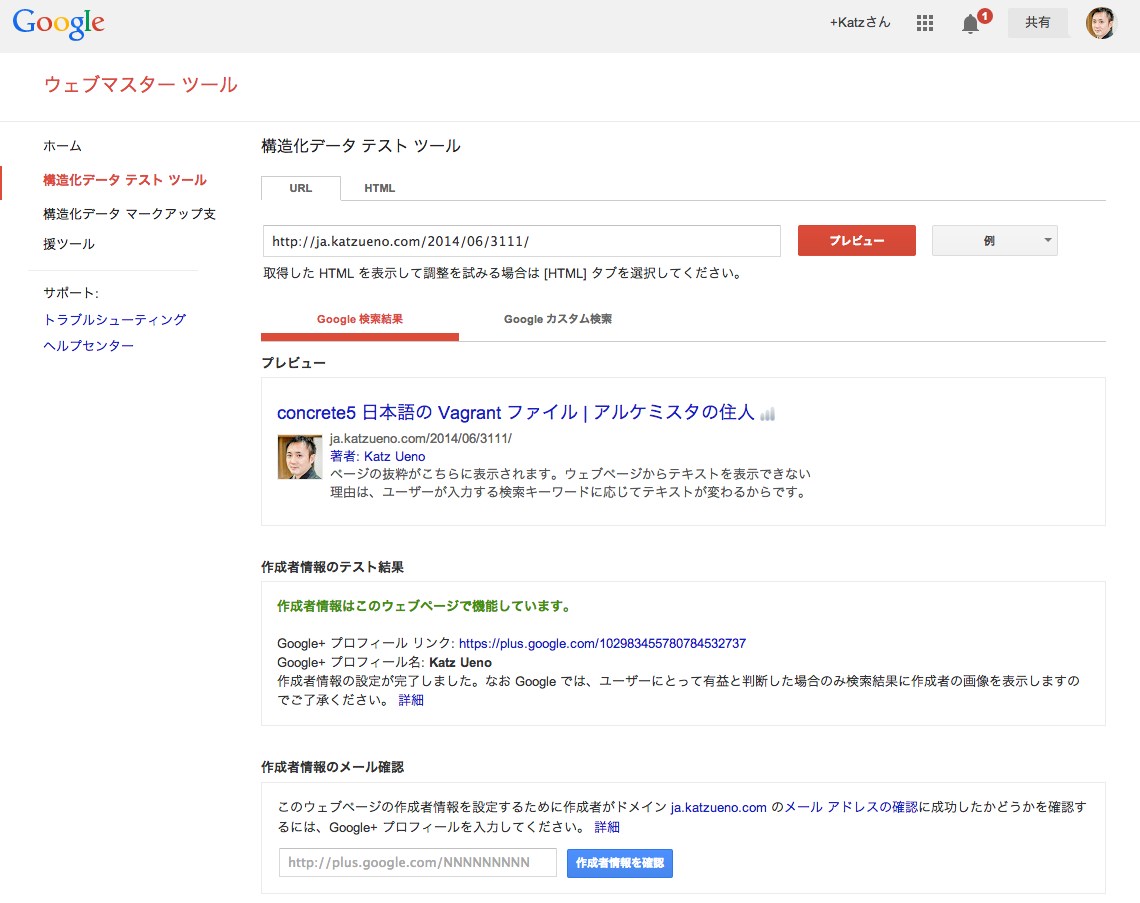
簡単 Google のプロフィールとサイトの著者情報のリンク確認ツール アルケミスタの住人

制作編08 複数のページを移動できるようにする

Rails10演習 Github

Part3 アプリケーションから利用するskype 1 3 Itmedia エンタープライズ

Seleniumideで動的に変わるリンクをたどる Rougeref S Diary

Html Atomでの 編集ファイル名が変わる原因 Teratail

まずはここから Htmlの書き方 初心者向け Techacademyマガジン

Html ページから Pdf ファイルの特定の場所へのリンクを作成する方法 Acrobat Dc

Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus

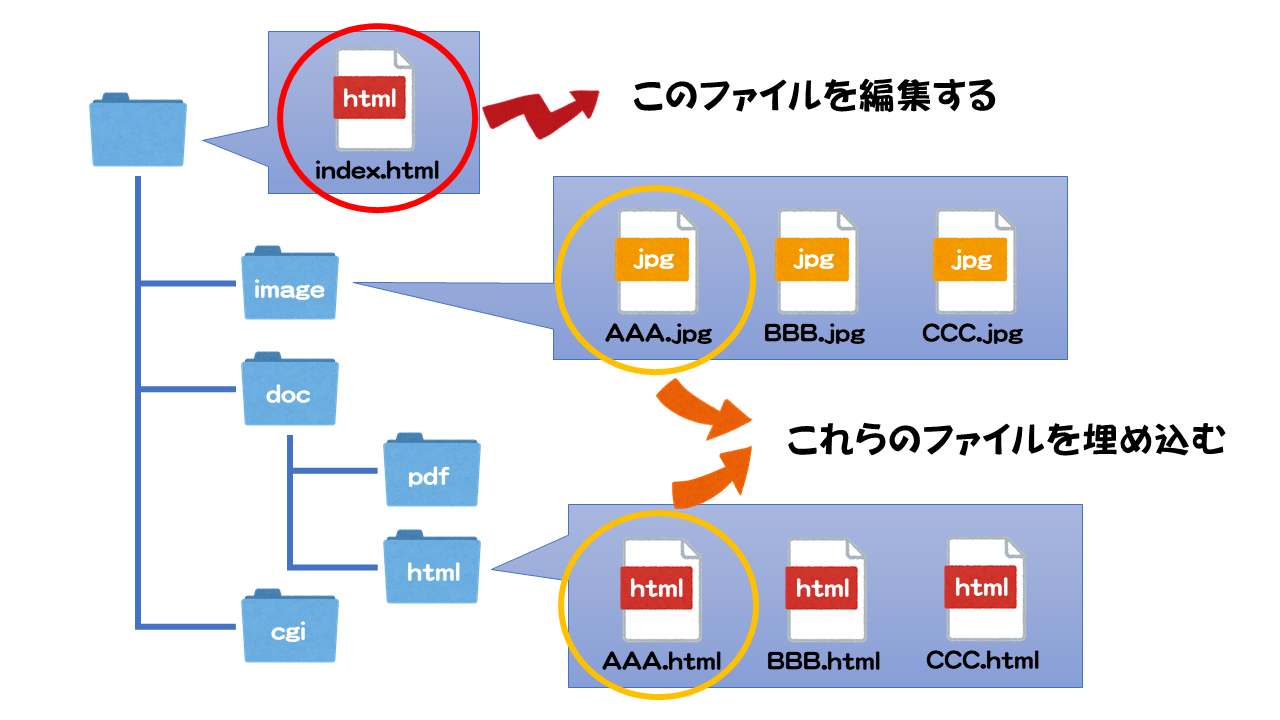
Htmlの階層 パス 画像が表示されない リンク切れのときに マンガでわかるホームページ作成

Html入門 ボタンを使いこなして正しくリンクを作成してみよう 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

同ページ内リンク時のロールオーバーについて Htmlを勉強しているもの Html Css 教えて Goo

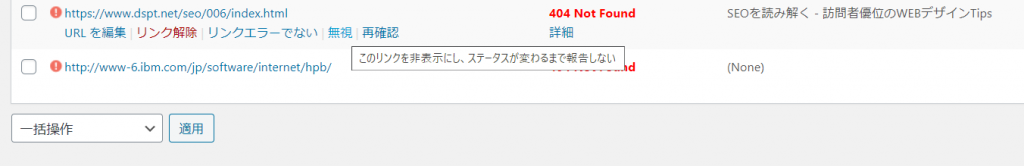
Seo リンク切れを定期的にチェックしてくれる おすすめのリンク切れチェックツール4選 Htmlタグボード

マウスが乗ったら色を変える ウェブ制作チュートリアル

隠しリンク 隠しテキストとは Htmlソース Cssの探し方 見つけ方 とseoペナルティについて Seoラボ

Html 2 情報リテラシー

Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About

ポップアップ エンベッド 複数設置の活用例 18 09 25公開 Satoriサポートセンター

リンクの色を変更 A Link

Q Tbn 3aand9gcr9ijscfpvjitxth6ohmwn Mnxscvi6zccsbw Usqp Cau

初心者 Css スタイルシート の書き方の基本文法

ホームページ制作 ホームページビルダー初心者支援 マウスをリンクに乗せたときに文字色を変える

Movable Typeお問い合わせ 未公開のときのurlは公開されたときに変わる の Acblog 株式会社エー シー プラネット 大学 研究機関向けウェブサイト制作 システム開発 教育支援

切り替え不要 Wordpressのビジュアルエディタでhtmlコードを挿入できるようにするプラグイン Paste Raw Html

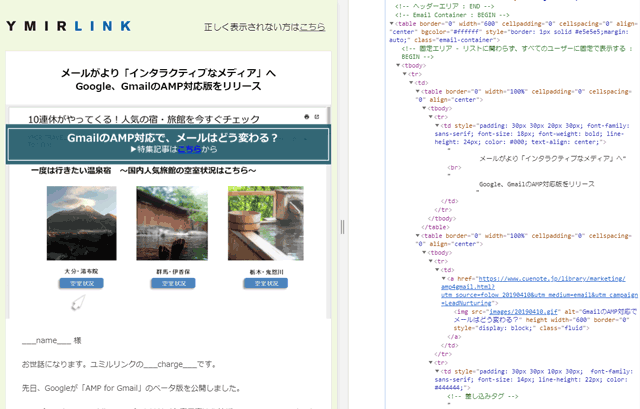
5分で分かる Htmlメール の作り方と作成時の注意点とは メルラボ

Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus

アメブロ豆知識 リンクの貼り方 新エディタの場合 パソコン スマホ超初心者さん大歓迎 楽しくやさしく出張レッスン 辰本ゆうこ 大阪

14年11月30日 Ocnブログ人 のサービスを終了 Http Blog Ocn Ne Jp Close Html 石動 平成 ブログ

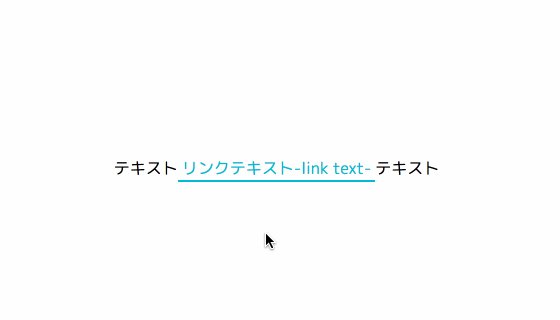
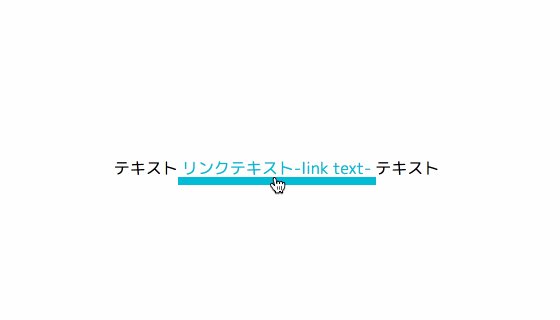
ポインタリンクの上変わる

Hover ホバー カーソルを当てると色が変わる 擬似クラスとは擬似要素との違い トムブログ ブログ初心者のためのサイト

アメブロ豆知識 リンクの貼り方 新エディタの場合 パソコン スマホ超初心者さん大歓迎 楽しくやさしく出張レッスン 辰本ゆうこ 大阪

テキストメールとhtmlメールでのurl記載方法 アスメル技術マニュアル

Wp パーマリンクの Category を削除する Just Another Memorandum

楽天市場 スマホリニューアル に伴う Iframe一括置換え のツールについて Ogaria ヘルプセンター

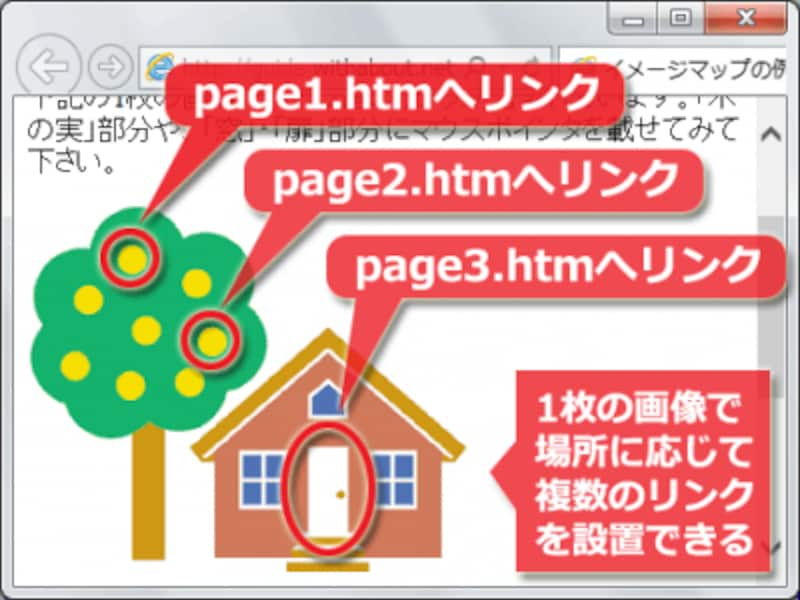
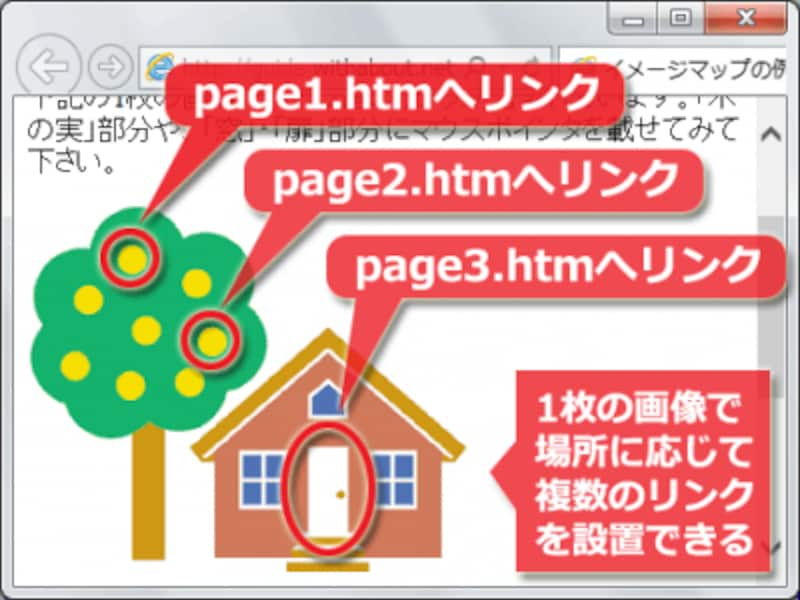
イメージマップの作り方 1画像内に複数リンクを設定 ホームページ作成 All About

基本 絶対パスと相対パス ルートパス サイトパス の違いを教えて わかるweb

パソコン三昧 やさしい講座 第4回 ホームページの作成

リンクプレビュー 機能をリリースしました Chatworkブログ

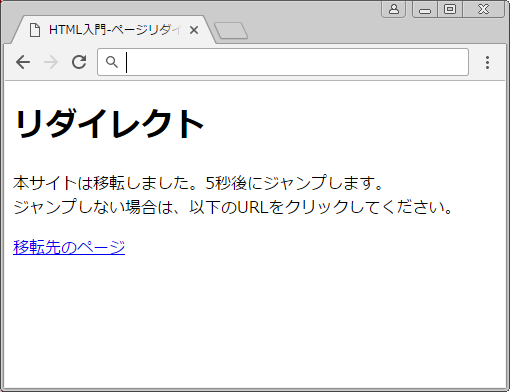
Html入門 リダイレクト 自動転送 の方法 サービス プロエンジニア

D Basic 基礎演習d 第5回 情報の設計3

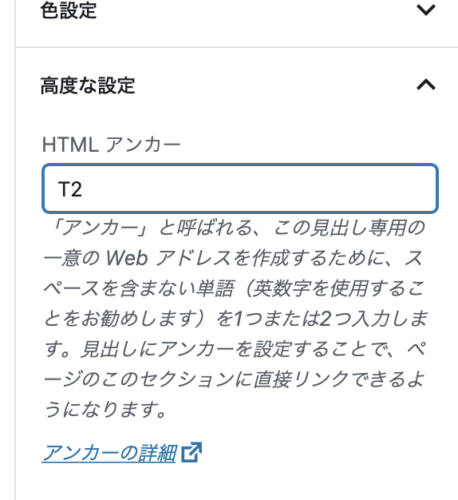
Wordpressの新エディタgutenbergを使ったホームページやブログ記事の変更方法3 テキスト入力 ブログ デザイン会社 F Iクリエイト

比較 覚えておきたいロールオーバー画像切替え 5つの手法 Css Js Onmouseover コーディングの代行 外注はクロノドライブ

Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree

Html表示の新着記事 アメーバブログ アメブロ

ずばり6つ Cssが反映されない時にチェックすること すんすけブログ

マウスが乗ると文字が変わるリンク

Amazon Publisher Studio でamazonアソシエイトが劇的に楽になる 変わる 9inebb

まずはここから Htmlの書き方 初心者向け Techacademyマガジン

リンクの張り方

Htmlファイルへのcss読み込み方法を徹底解説 コピペで使える Webcamp Navi

Html Hiddenの正しい知識と使い方 注意について具体的な例を混ぜながら解説 ポテパンスタイル

Gmailの 容量オーバー はなぜ起こる 作成時に気を付けたいポイントとは メールマーケティングのcuenote

Webサイト 特定ページへのアクセスを 指定したurlに自動転送 アラコキからの Raspberry Pi 電子工作

はぴらき合理化幻想 Dropboxにhtmlファイルをアップして共有リンクを使ってる人いますか 10 3からブラウザで表示できなくなるらしい 単一のウェブページ代わりに公開してたのが見れなくなるってことかな Jsやcssのファイルはどうなるんだろう

ドロップダウンメニューの作り方

テーブルのフォントがモバイル端末で小さく表示される場合の対処法 Blogger101 ブロギングライフ

Q Tbn 3aand9gcr0urck1gqknjxnkkkn7h37vcbaq4tttr0ehw Usqp Cau

リンクタグのcssまとめ リンクの色の変更やオシャレな装飾方法を紹介 Webliker

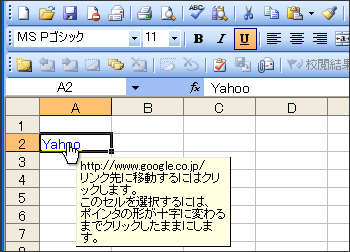
表計算ソフト活用講座

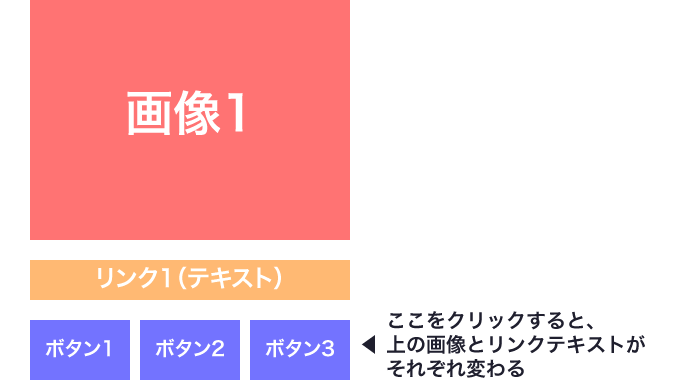
Javascriptで画像とリンクを動的に変更する 備忘録

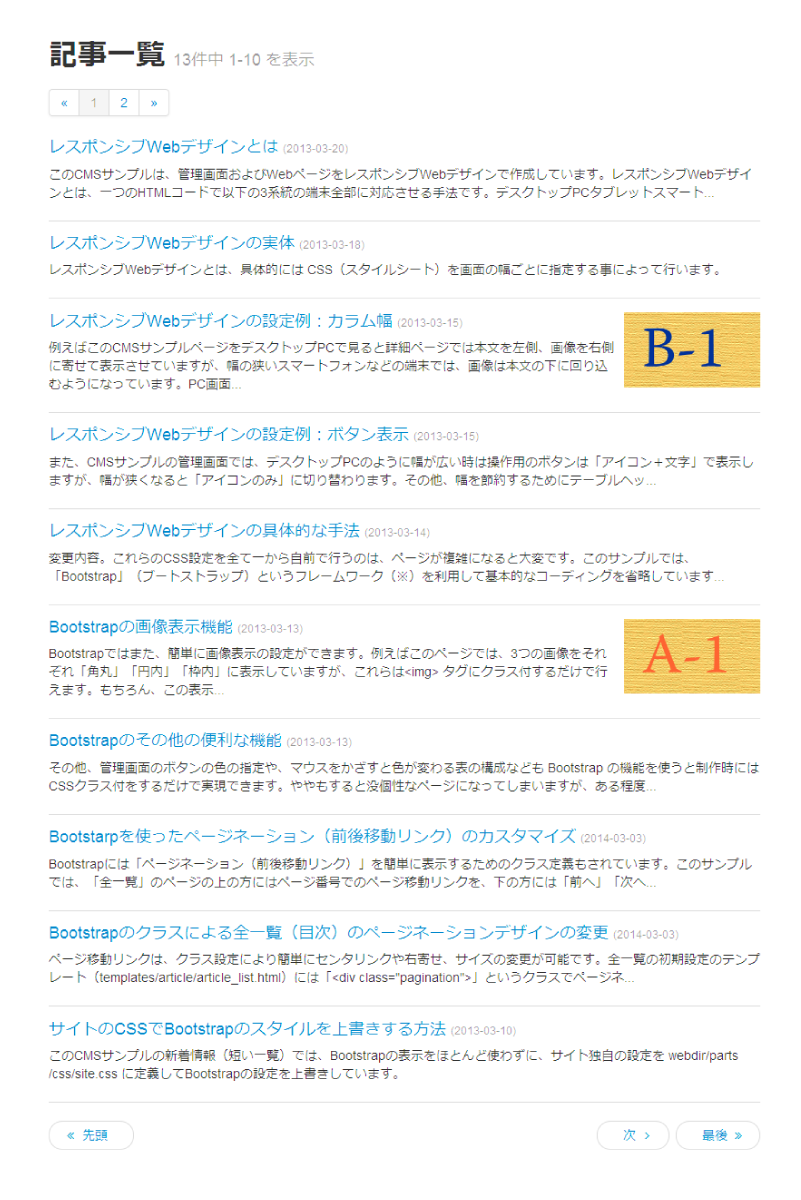
Bootstrap 3 ブログタイプ すぐ使えるcms

リンクのオンマウス色々

Cssとは Htmlとcssの違いからわかるcssの基礎知識と書き方 デジタルハリウッドstudio札幌



