Html 画像 リンク 横並び

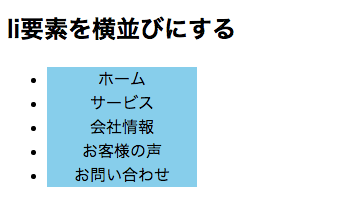
Css リスト Li を横並びに表示する方法 ビズドットオンライン

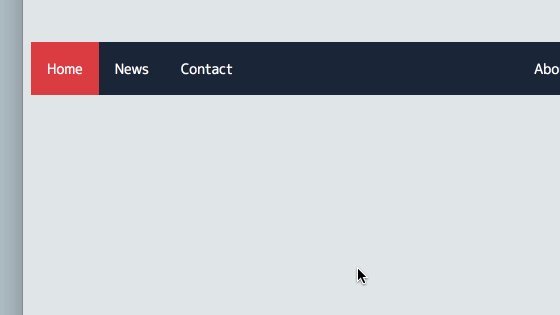
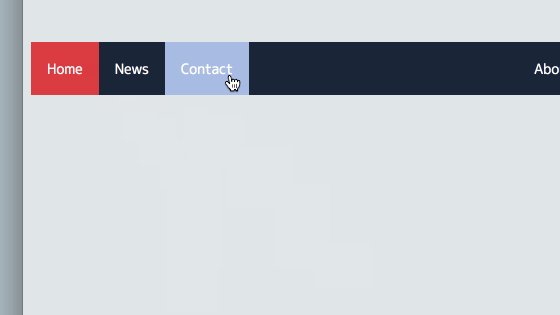
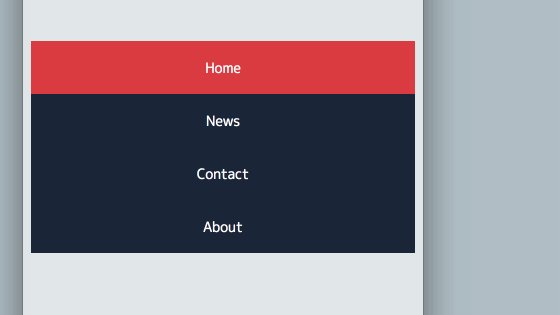
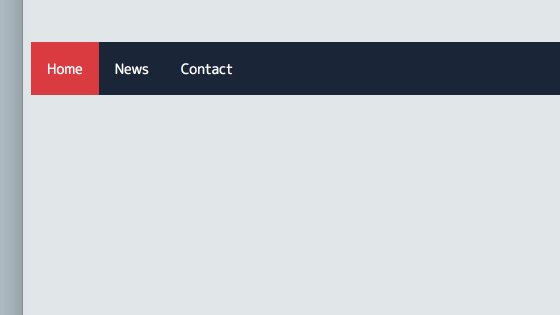
初心者の為のcss コピペでok 横並びナビメニュー10選

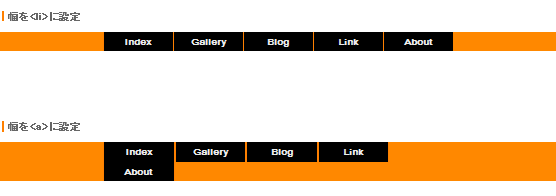
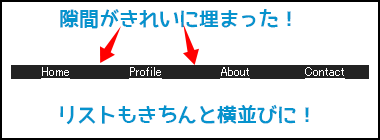
リストの横並び時に生まれる Li の隙間を解決する5つの方法

Css アイコンとテキストを横並びに揃えるスタイルシートのテクニック コリス

Position Absoluteでタイトル横にsnsフォローボタンなどを並べる Minimal Green

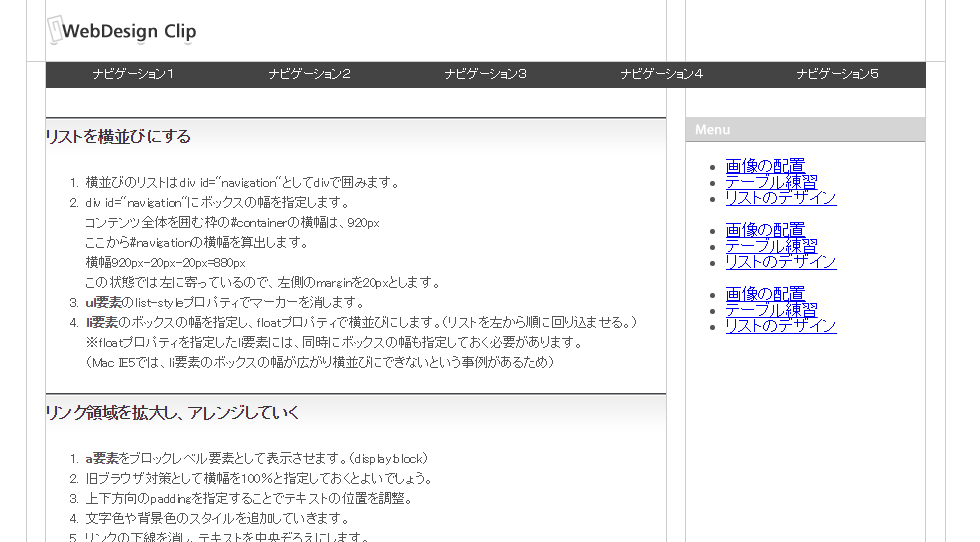
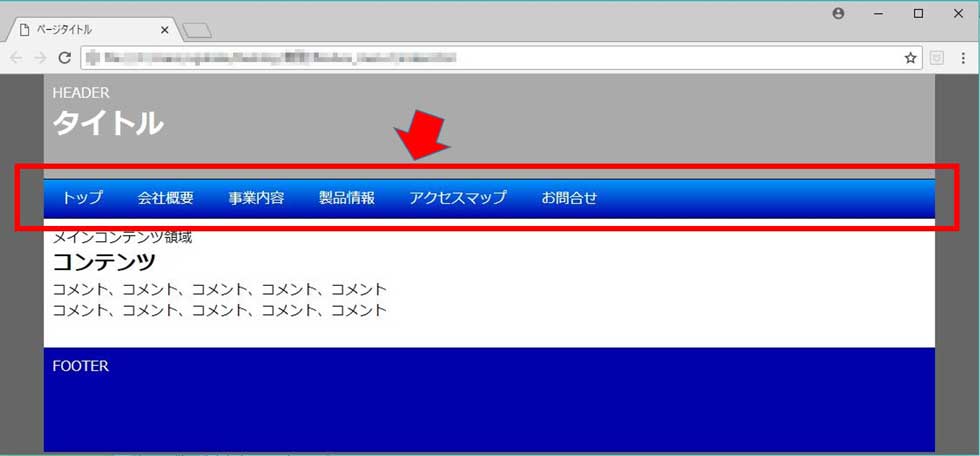
グローバルナビゲーション リストを横並びにする 独学でwebデザインまとめんばーず Webクリオンライン
Reply … た。この記事の詳しい内容についてはこちらをご覧ください→ HTMLで画像を横並びにする方法 … Leave a Comment Cancel Reply.

Html 画像 リンク 横並び. 上記の属性は、HTML 4.01では非推奨とされています。(Strict DTDでは使用できません) 非推奨要素と非推奨属性;. Top、middle、bottom は、 画像に並ぶテキストの位置(垂直方向)を指定します。 top … 画像の上端とテキスト行の上端を.

Html Css 画像を横並びに整列させるときに参考になるサイト エグウェブ Jp オンライン Web講座 セミナー Web分析

リストの項目タグである Li を横並びにする様々なやり方 Vestall

Html Css Css横並び指定はflexで Calc関数とnth Childで余白調整が便利 ユリのブログ

Css リスト Li を横並びに表示する方法 ビズドットオンライン

Webサイトを作ろう 10 横並びメニューをcssで作る パソコン修理のエヌシステムblog

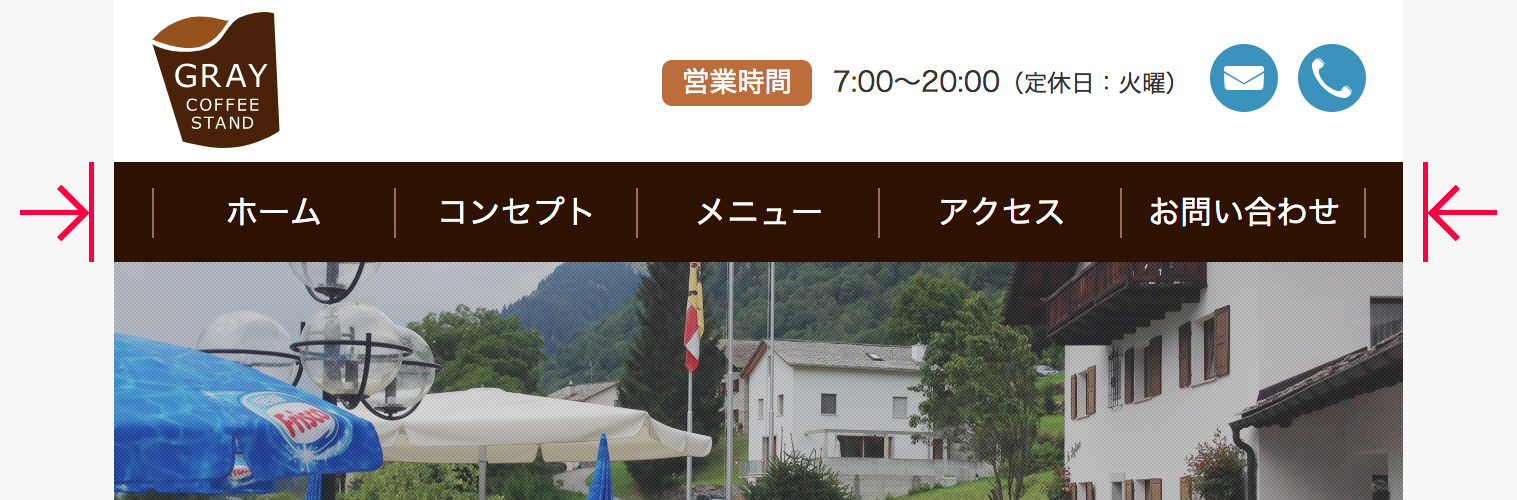
横並びのメニューを作成する Graycode Html Css

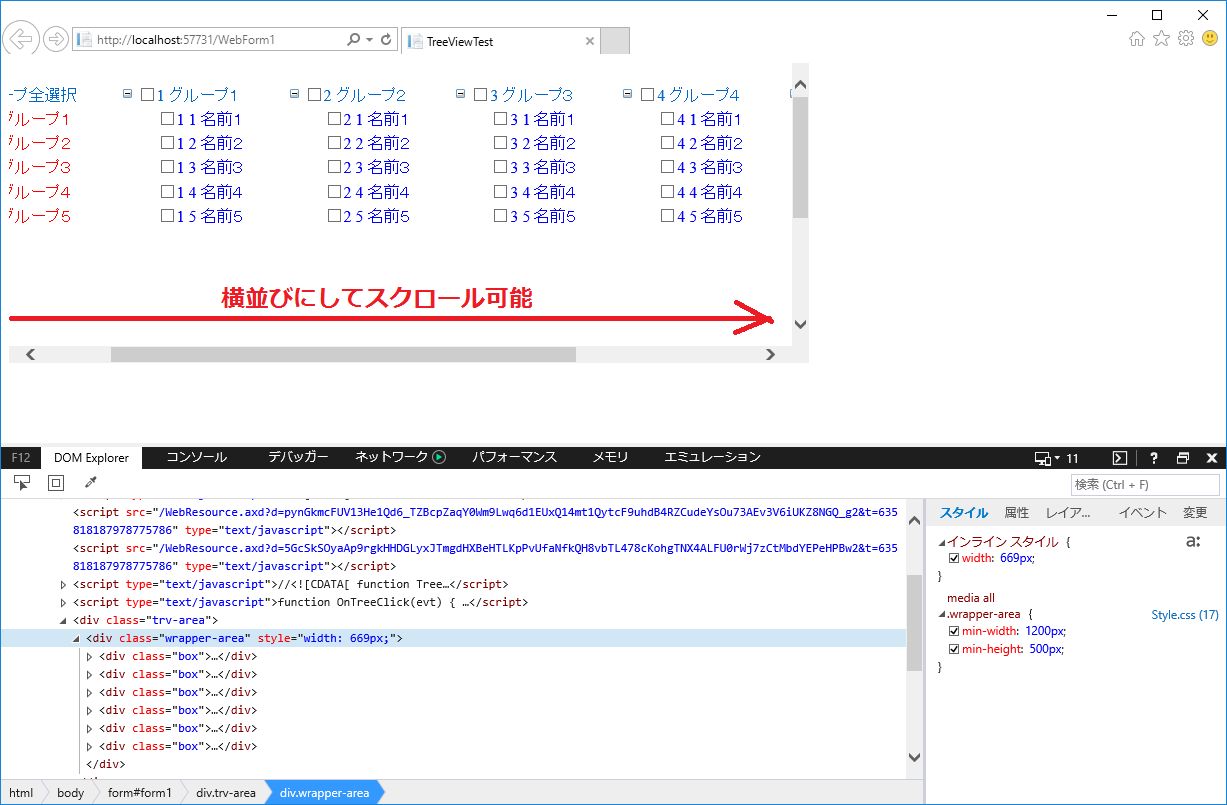
Divで囲れたコントロールを横並びに配置しスクロールを表示する方法 Asp Net Itブログ時々なんでもブログ

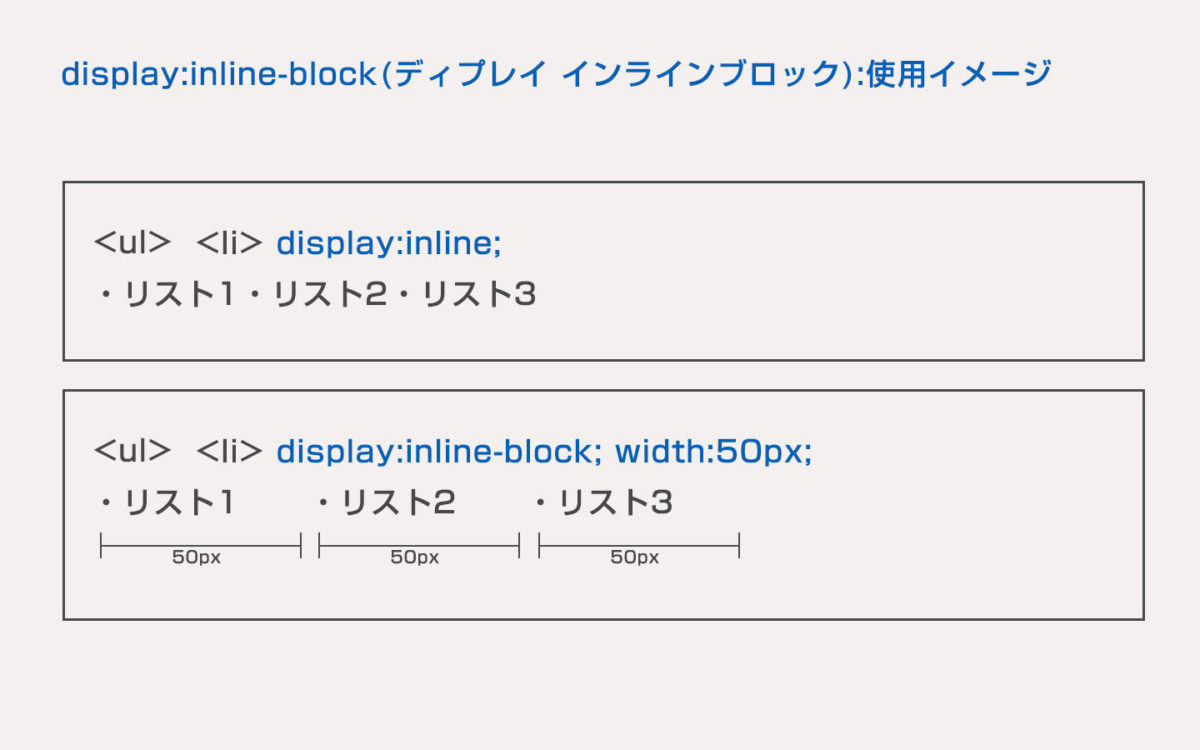
Css Display Inline Block Li要素を均等に配置する 初心者のwebデザイン

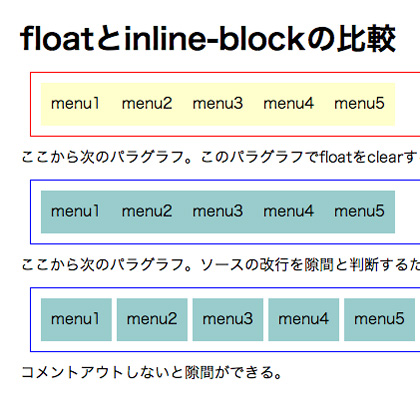
Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア

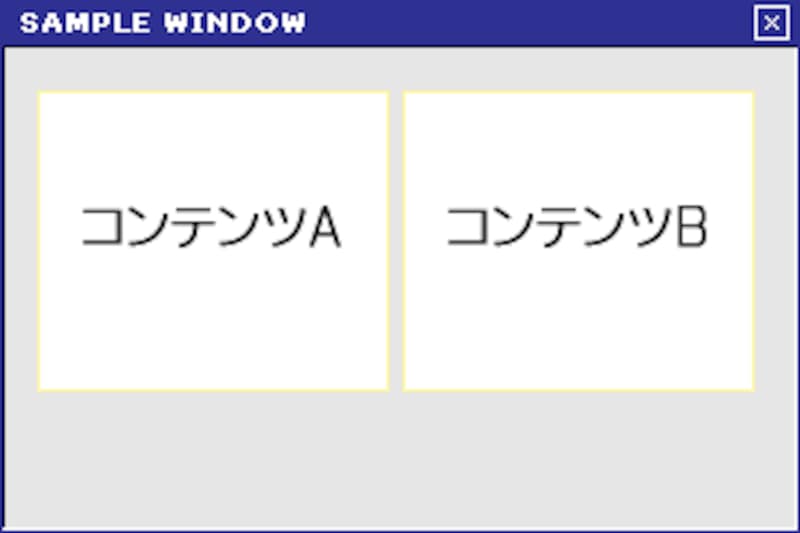
サンプル Html Css付き 画像を横並びに表示してクリックするとハイライトされる Proglearn プログラミング総合情報サイトプログラーン

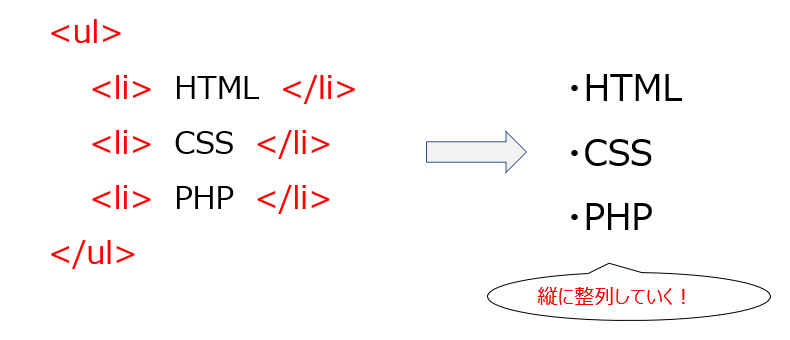
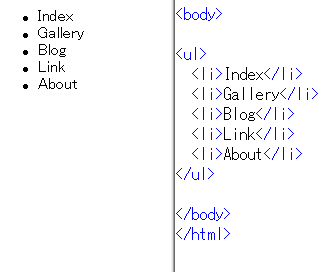
ホームページ作成 リストを横に並べる

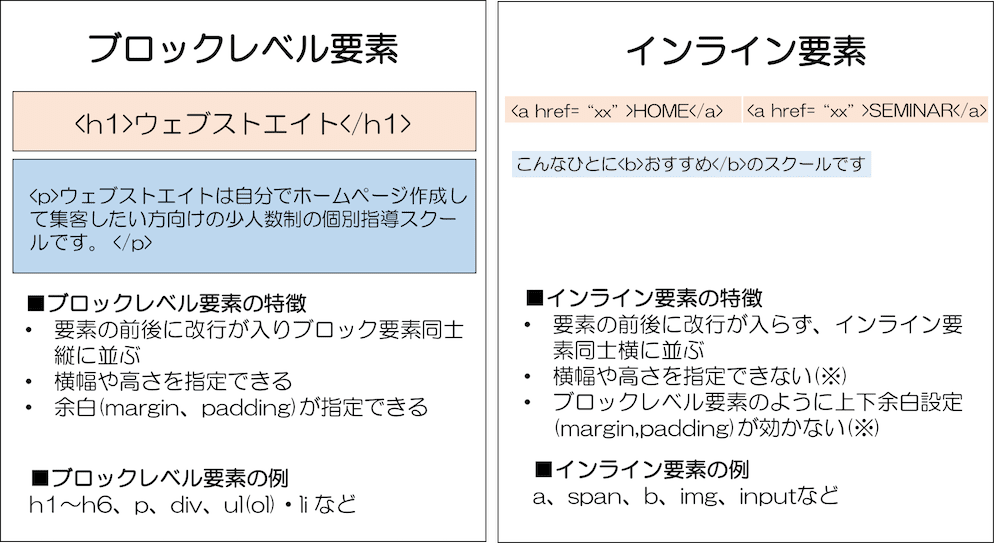
インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ

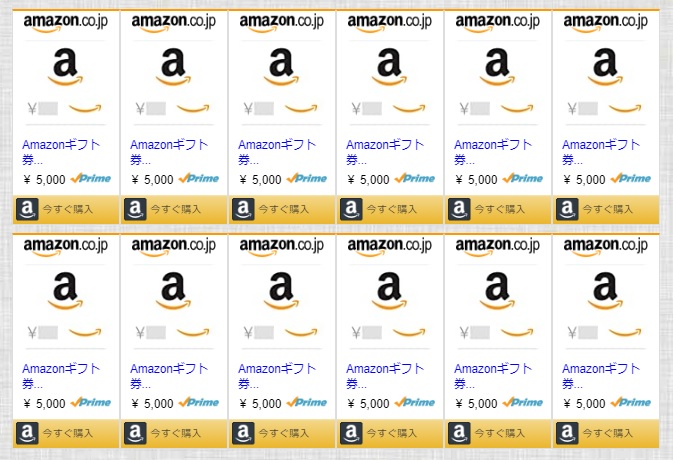
Amazonアソシエイト 商品リンクを簡単に横並びにする方法css不要 好きなことだけ通信

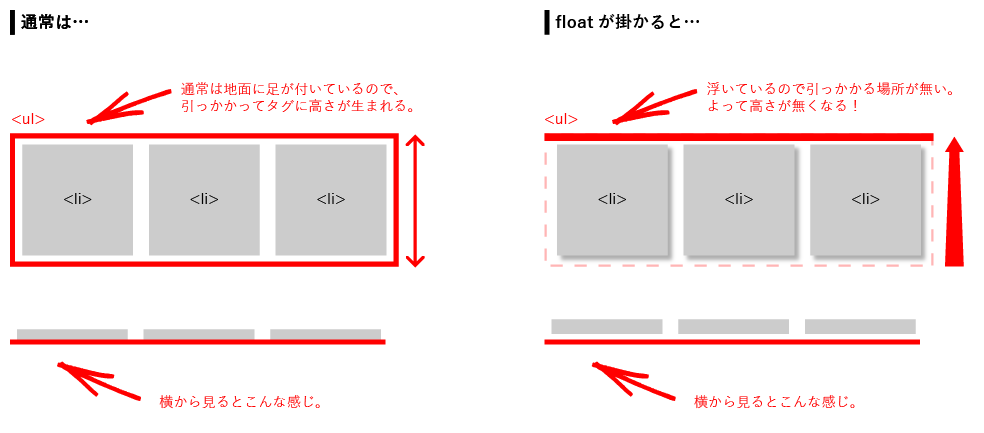
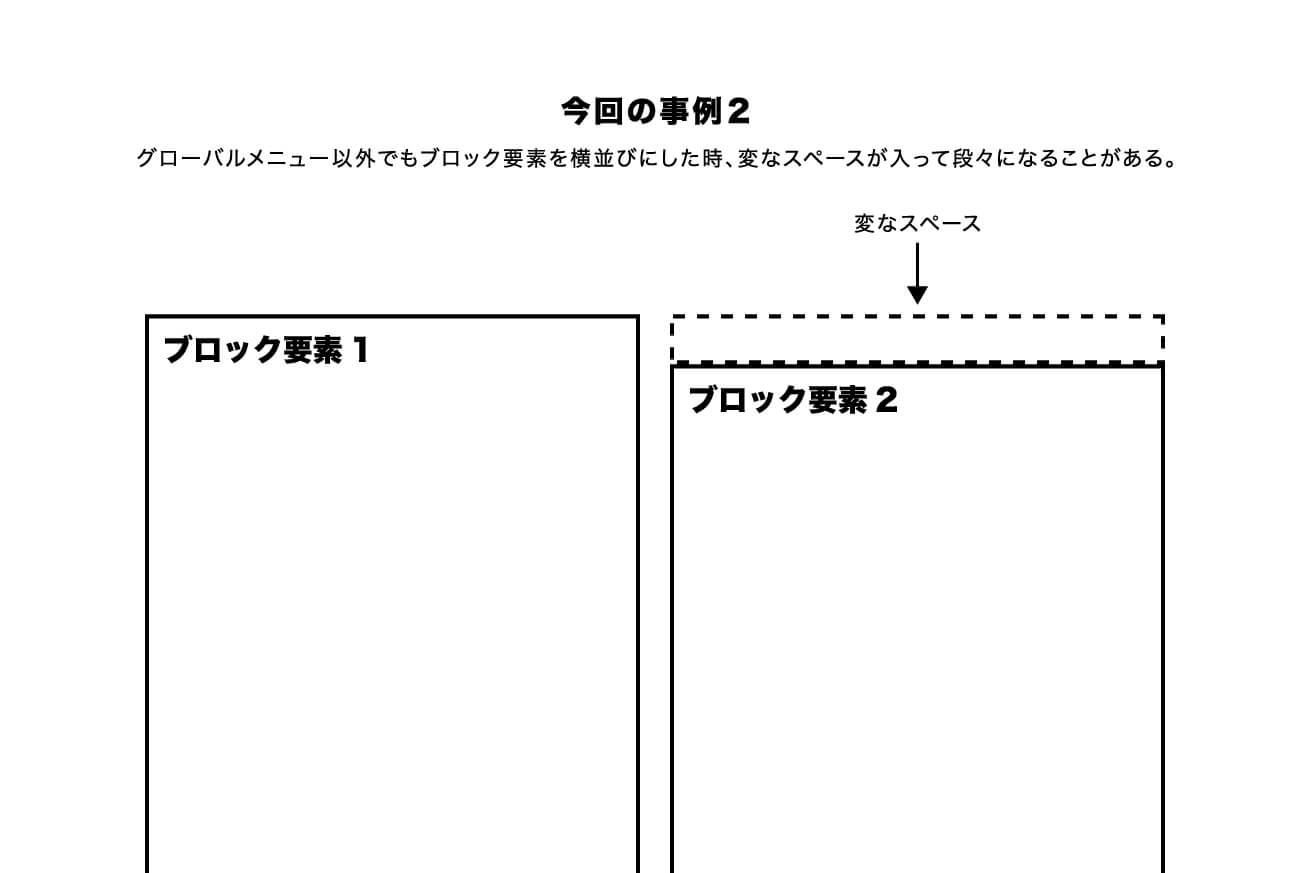
高さの違うliをfloatで横並びした時の崩れを直す方法
Web Oi9du9bc8tgu2a Com Css Basis Flex

Q Tbn 3aand9gcs5vdbtzk3rtiv2nqsxqsf03bkb4q0lxakspq Usqp Cau

ホームページ作成 リストを横に並べる

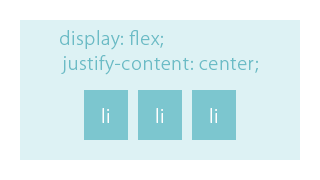
Display Flexを使った横並びメニューの書き方 Qiita

Flexboxを使用した横並びのグローバルナビゲーション ノラトキのsitestudio

Ibywnfzyrfzolm

Fc2ブログで二つ画像を横並びにする私の方法 Fc2ブログの色々とカスタマイズとか

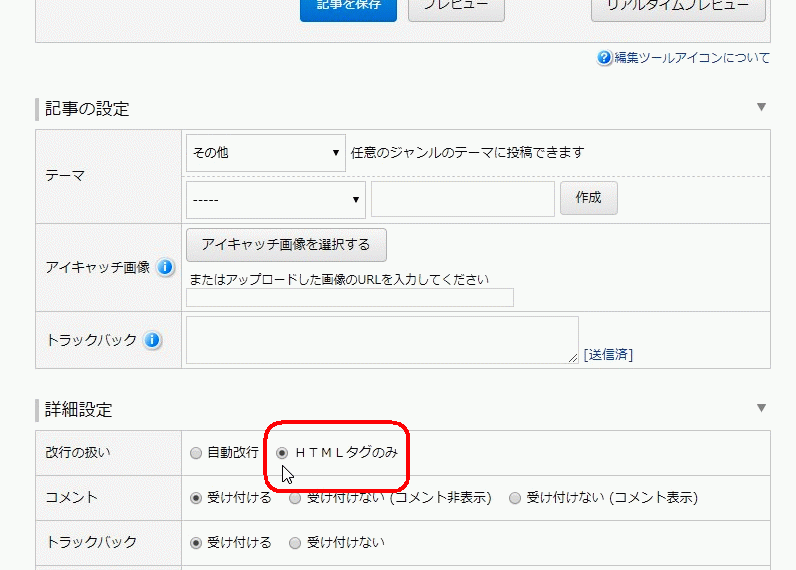
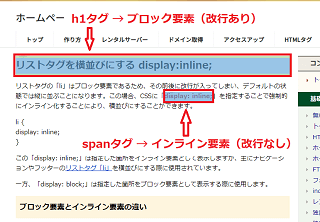
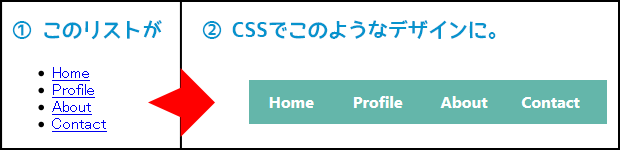
リストタグを横並びにする Display Inline

Css一行でli要素を綺麗に横並ばせる方法 技術三昧ブログ Zanmai Net

Css Table Cellを使って要素を均等に配置する方法 ディレイマニア

Ulリストのliアイテムを横並びにする方法あれこれ 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア

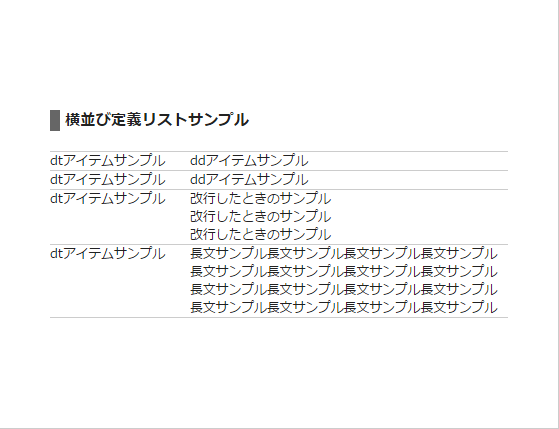
スタイルシートを利用した横並び定義リストのソースサンプル 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

Ulタグ Liタグを使った横並びメニューの作成方法 まめおのまとめ

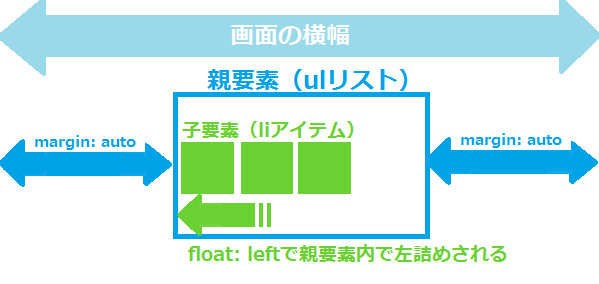
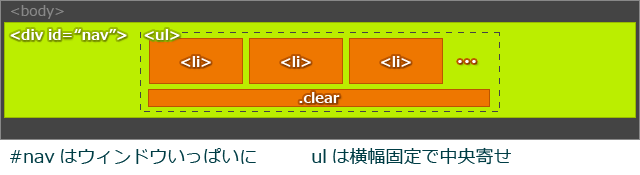
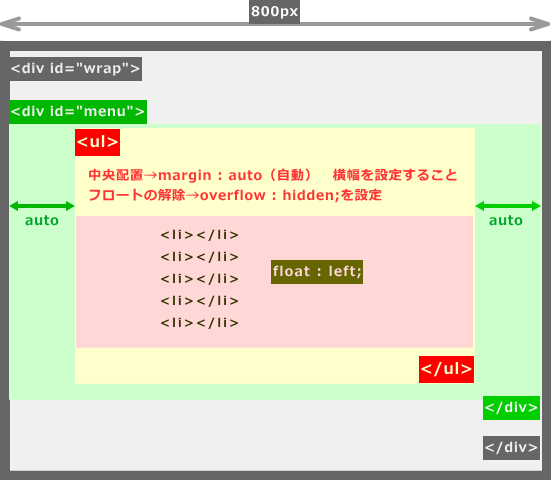
横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info

リストタグを使った横並びメニュー Flotを使ってみよう ホームページビルダー私でも出来たホームページ

Wordpress記事内で画像を横並びにするシンプルなhtmlコード Lr Labo

Ulリストのliアイテムを横並びにする方法あれこれ 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net

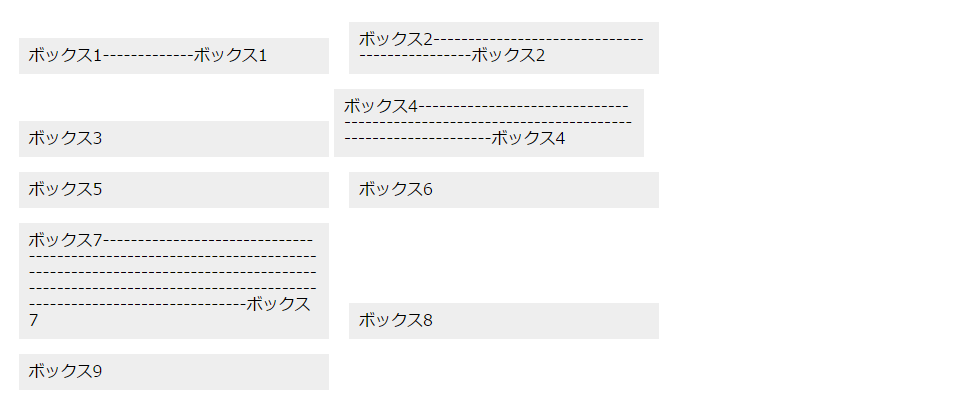
横並びの画像やコンテンツを簡単にレスポンシブ表示する方法 拡張編 Unlimited Chaos

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive

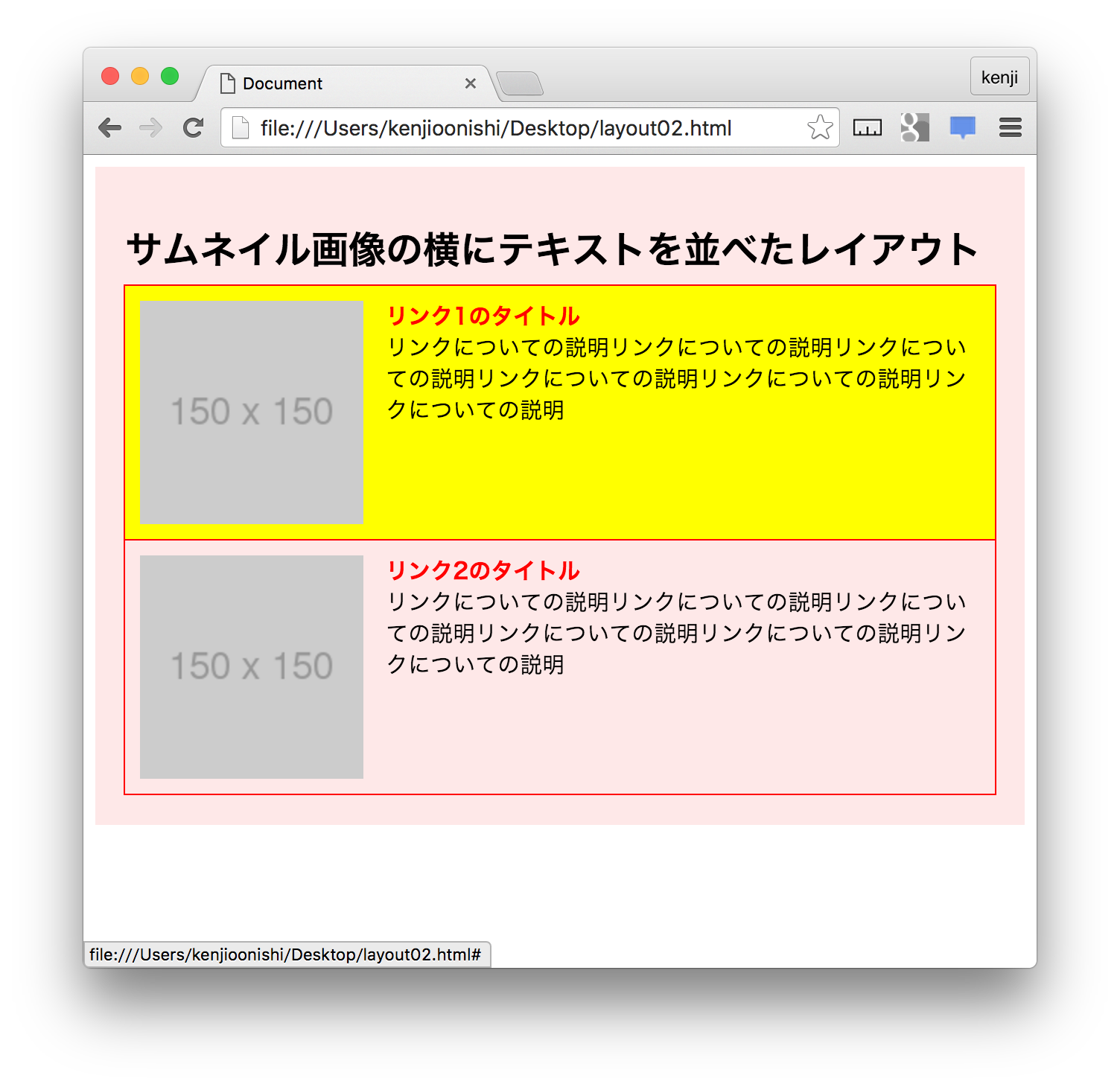
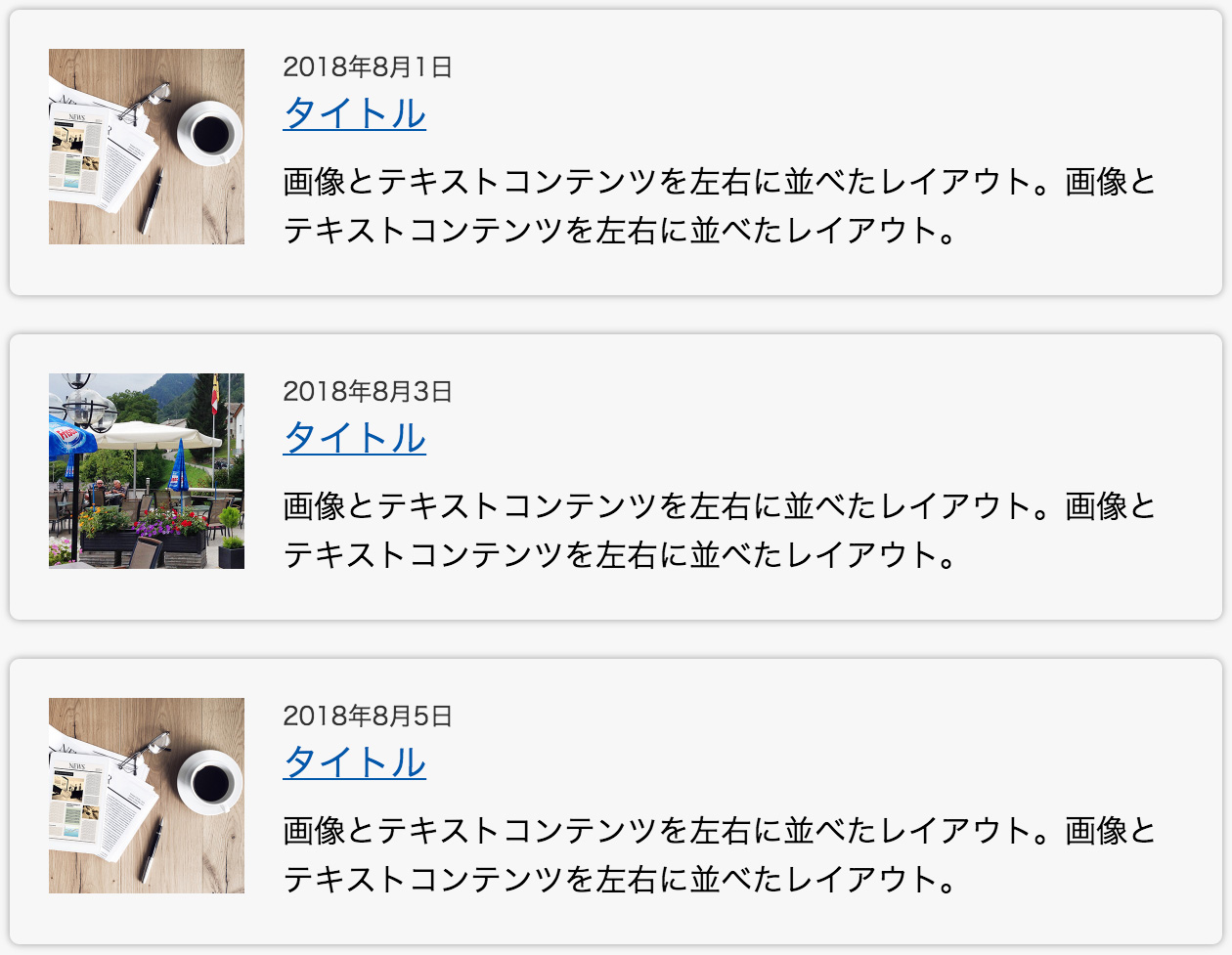
サムネイル画像の横にテキストを並べたレイアウト Pontaのcssメモ

Cssで要素を横並びにする方法 Floatとdisplayの使い方を解説 Creive

実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット

フロートを使った いろいろな横並びメニュー ホームページビルダー私でも出来たホームページ

Liを横並びにしたリストを真ん中寄せにする方法 Floatは使いませんよ コワーキングスペース管理人のブログ

コピペで使える フロートを使った横並びコンテンツ Hypの勝手に語ろうか

高さの違うliをfloatで横並びした時の崩れを直す方法

リンクの文字とリンクの文字を横に並ばす時に適度にスペースを入れたいので Htmlのq A 解決済み Okwave

Olタグ Liタグで一部のリストを横並びにした Cssのq A 解決済み Okwave

初心者のためのhtmlとcssで横並びを実現する1番簡単な方法 Mk Dev

実践 Htmlとcss コンテンツの横並びとレスポンシブ対応

Webデザイン基礎演習

グローバルナビなど横並びにしたリスト要素が段々にずれる現象を直す方法 Css たぶろぐ

スマホサイトで要素を横並びに並べるときに絶対使うべきcss3 Box Sizing ライフボックス

Cssのflexboxとは 横並びレイアウトの新定番になるかも 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html 画像を縦2列に並べたい Teratail

インライン要素 ブロックレベル要素とcss Display の使い方 Webst8のブログ

横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info

Html5 Float Leftはもう使わないよ 要素を横並びにするには Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア

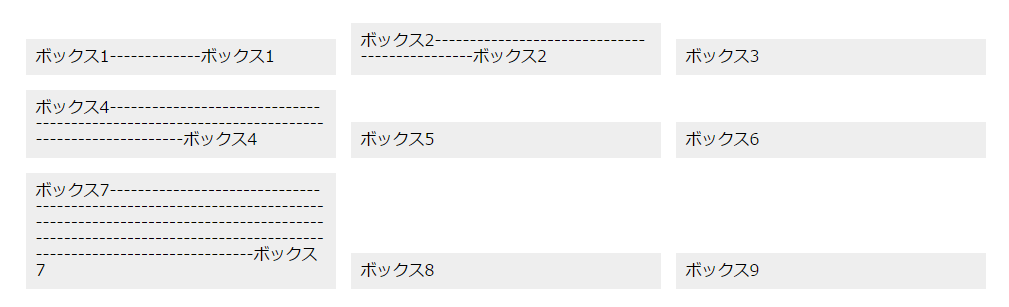
画像の横並びレイアウトで 最初か最初だけclassを追加しなくてもコーディングできちゃうの巻 いつも忘れて思い出すのに時間がかかるcssテクニック集

アフィリエイトリンクを横並びに整形 ブログ用html Tableタグ 作成ツール 今日のお気に入り 窓の杜

Html Css 画像を横並びに整列させるときに参考になるサイト エグウェブ Jp オンライン Web講座 セミナー Web分析

横並びリストのバグ 西智子のホームページのアクセスアップ講座

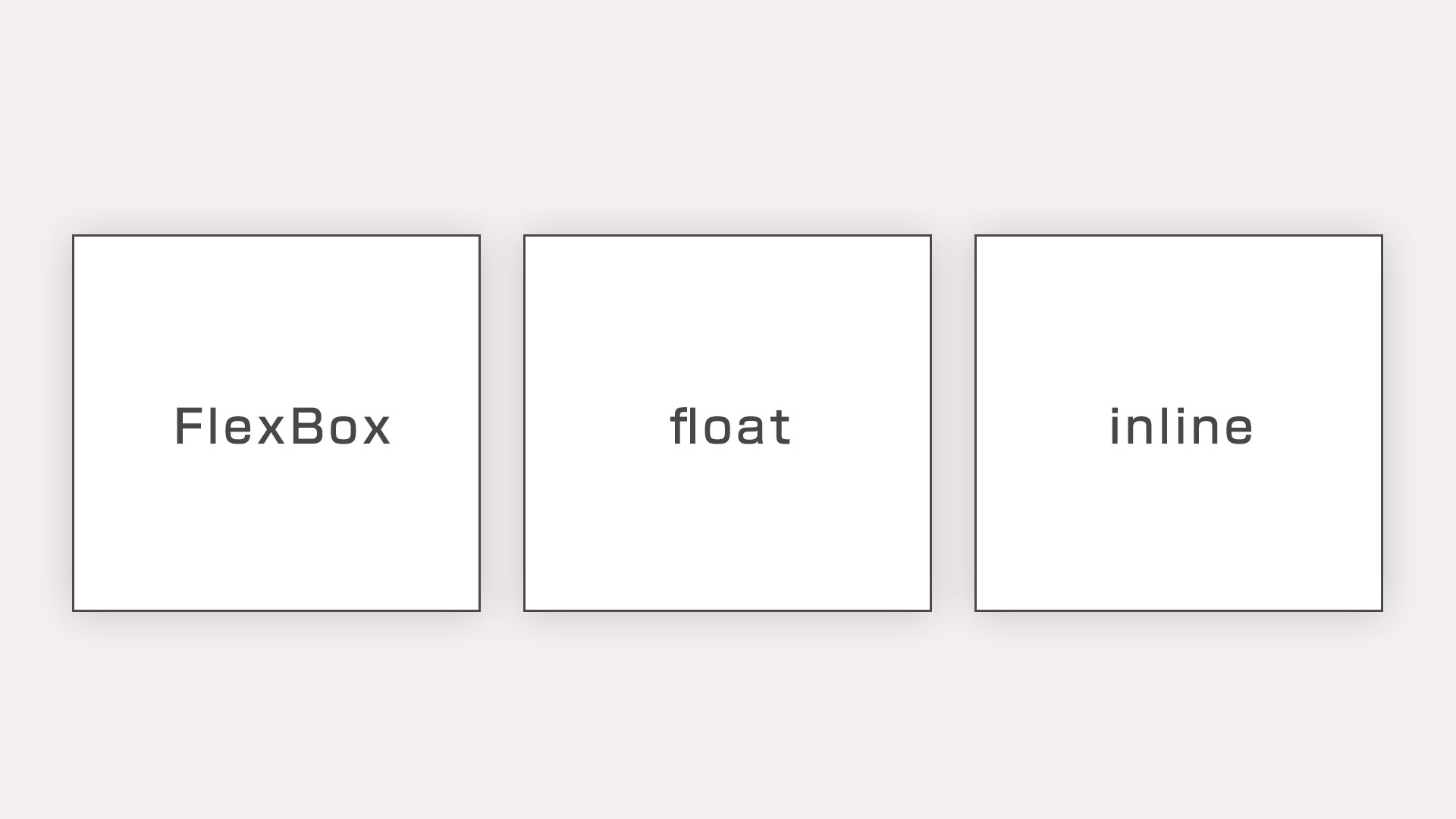
Cssで要素を横に並べる主な3つのやり方 ブラウザ対応表のおまけつき Qiita

1行横並びのth Td要素を縦に並べるためのcss設定方法 てらこや Work

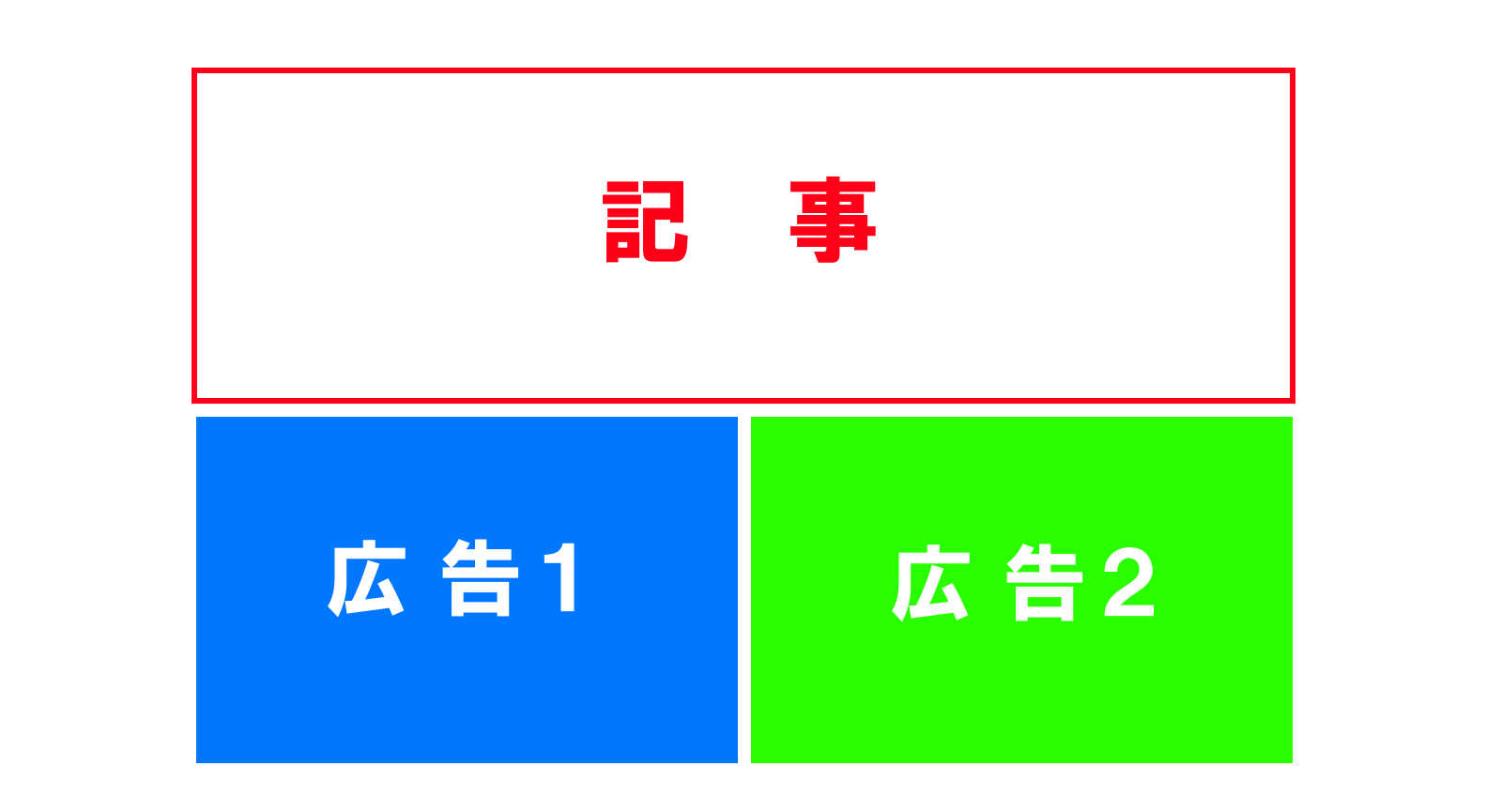
Wordpress Stinger Plus2で記事エリア下部の広告を横並びにしたり スポンサーリンクの文字を表示させる Plusplus

Cssで横並びメニューの設置方法 Ux Milk

サムネイル画像とテキストのコンテンツを横並びにする Graycode Html Css

Wordpressでcssを使わず画像を横並びにする方法 最大9カラム カゲサイ

Css Ul Olのリストを横並びにするときにfloatじゃなくてdisplay Inline Blockを使う方法 ディレイマニア

Html 横並びにした画像 テキストを 中央寄せ Teratail

Hic1i7kw3bxnhm

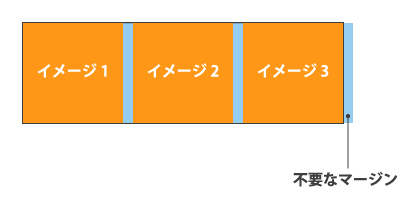
ボックスを横並びにしたとき 最後のマージンを調整する方法 How To Tips Interest Speaker

Cssでフッターのメニューを横並び3列でデザインする

Q Tbn 3aand9gcsv A1twaizag5w0q3xxfojlkifii8 Ekwyw Usqp Cau

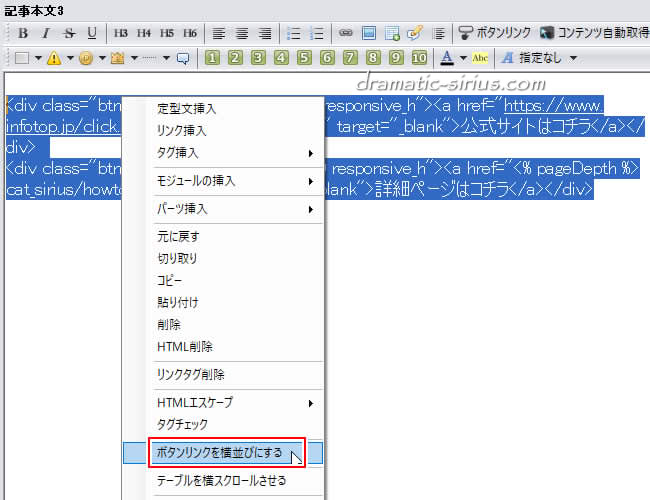
リンクボタンを横並びの一覧で表示する方法

フロートを使った横並びのメニューバー 中央配置 ホームページビルダー私でも出来たホームページ

スマホで横2列の縦組み パソコンで均等な横並びになるレスポンシブなナビゲーションメニュー Web Sign

Cssで横並びにする方法3種類とその使い分け Designremarks

実例あり 17年の横並びレイアウトcssはこれで決まり 決定版 株式会社ギルモット

Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html 横並びの画像の下に文字を入れたいです Teratail

横並び レイアウト Html Cssまとめページ

よく使うcssで要素を横並びにする方法と使い分け Qiita

Floatとclearを使った横並び表示の方法 さきちんweb

連続するリストを横並びに等分表示する方法 イディア 情報デザインと情報アーキテクチャ

Faq26 画像アイコンを横に並べたメニューの作り方

Html入門 横並びに表示させてみよう プログラミング教育ナビ

Cssで横並びレイアウトを実現簡単にするinline Blockとは 侍エンジニア塾ブログ Samurai Blog プログラミング入門者向けサイト

Html Css 複数のボタンや画像を同じ間隔 等間隔 で横並びに配置する方法 Public Constructor

はてなブログにhtmlとcssだけで横並びの超簡易メニューバーを追加 ブログ運営について

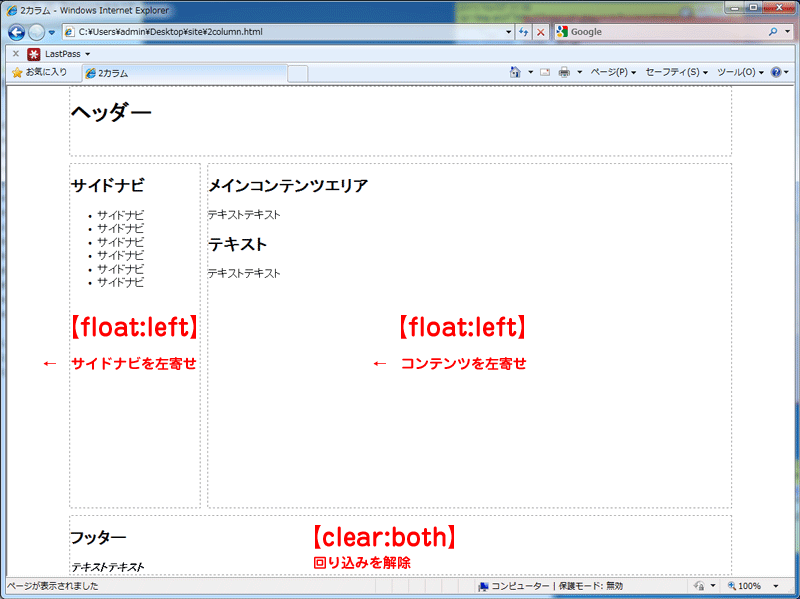
Cssのfloatとclearで簡単に段組レイアウトを作る方法 ホームページ作成 All About

Cssで横並びにする方法3種類とその使い分け Designremarks

意外に高機能なsiriusのボタンリンク Siriusでホームページ作成

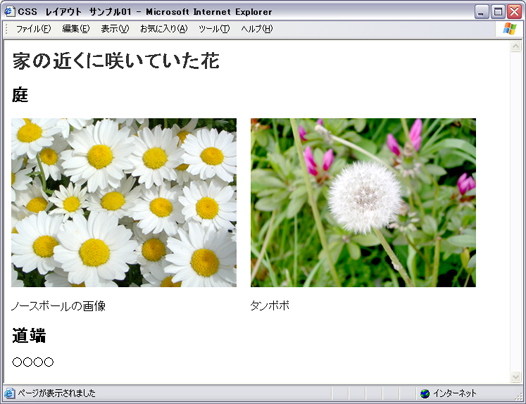
初心者向け Htmlで画像を配置する様々な方法 Codecampus

横並びのリストを中央寄せにする5つの方法 Cssテクニック Acky Info

横並びのメニュー Display を使って作成 いつか誰かの役に立つかもしれないweb制作屋の備忘録

Bootstrap4で見やすいボタンを簡単に作る方法 ホームページ作成 All About

デザインサンプルで学ぶcssによるスタイリング Floatプロパティによるレイアウト 編 1 4 Codezine コードジン



