Svg Css 色

Q Tbn 3aand9gcqommo9np3 Q40ua93ilsm5es6en0erblv4 Q Usqp Cau

还不知道秀米可以给svg图片换色 你又out了

译 使用svg 符号和css 变量实现多彩图标 程序师 程序员 编程语言 软件开发 编程技术

Html Css修改svg图片颜色 Segmentfault 思否

如何使用css和svg剪切和遮罩技术 Web前端工程师 Segmentfault 思否
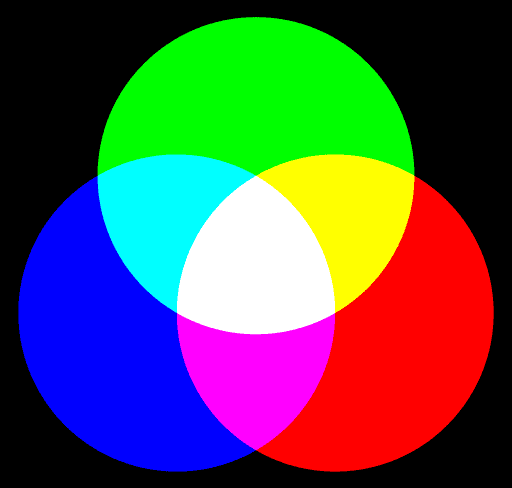
浅谈css 颜色模块与色彩学 简书


Css Svg背景 优纳狗

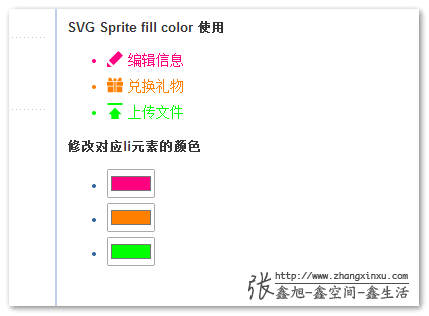
纯css实现任意格式图标变色的研究 张鑫旭 鑫空间 鑫生活

Gif动态图教学 Css3语言18 Svg标记 实例 百度经验

Faster Page Load Using Lightweight Css And Svg Animation Without Javascript Colabug Com
15个实用的css在线实例教程

Svg阴影切断了 Thinbug

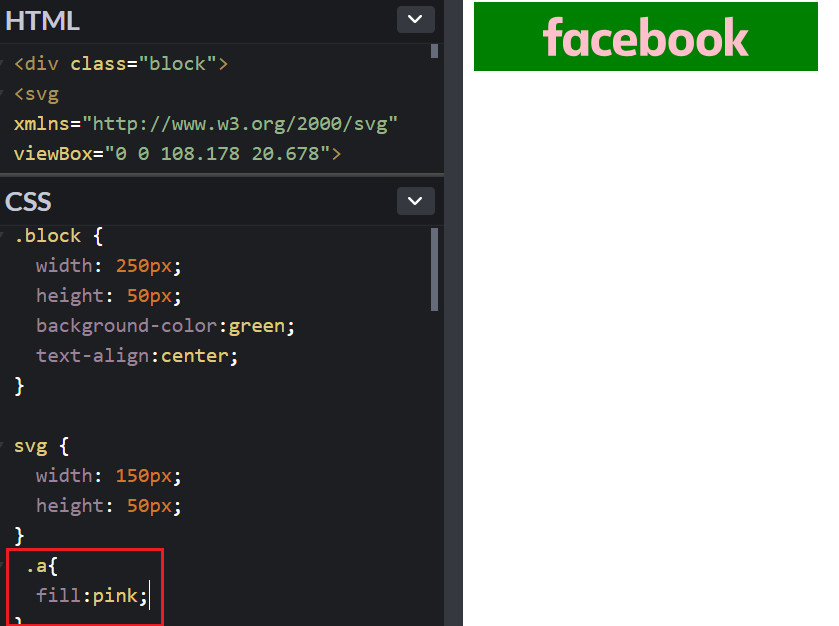
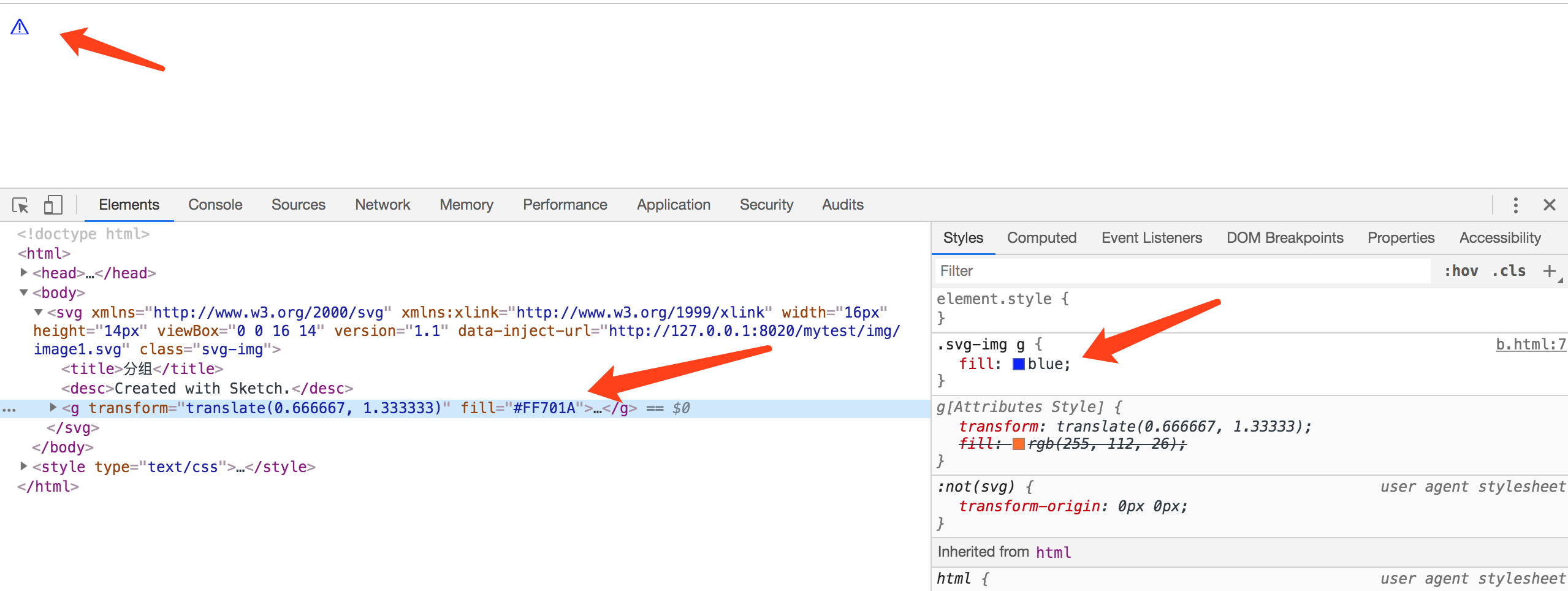
通过css 改变通过img标签引入的svg颜色 Osc Bkdv2it5的个人空间 Oschina

Svg 使用svg过滤器创建内部笔触

Iconfont 多色图标和渐变色图标的应用 澳博娱乐中心 首页官网

Svg Vs Image Svg Vs Iconfont Aotu Io 凹凸实验室

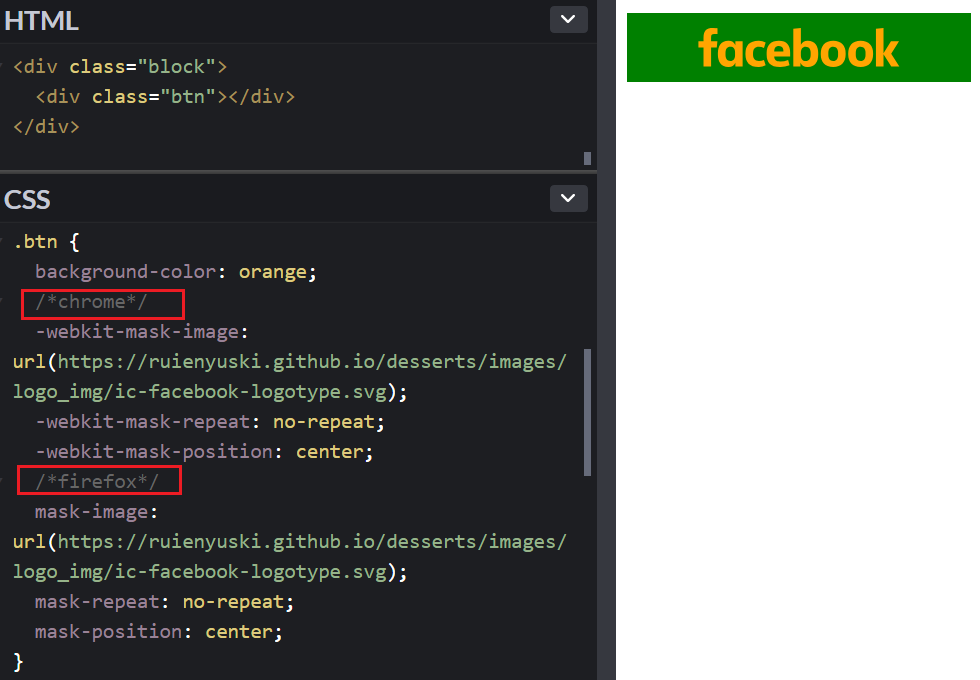
Css小學堂 Use Mask Fill Svg變換你的icon By Anna Hsiao Anna Hsaio 前端開發記 Medium

Svg 使用svg 来创建双色调的图片效果 Svgtrick Com

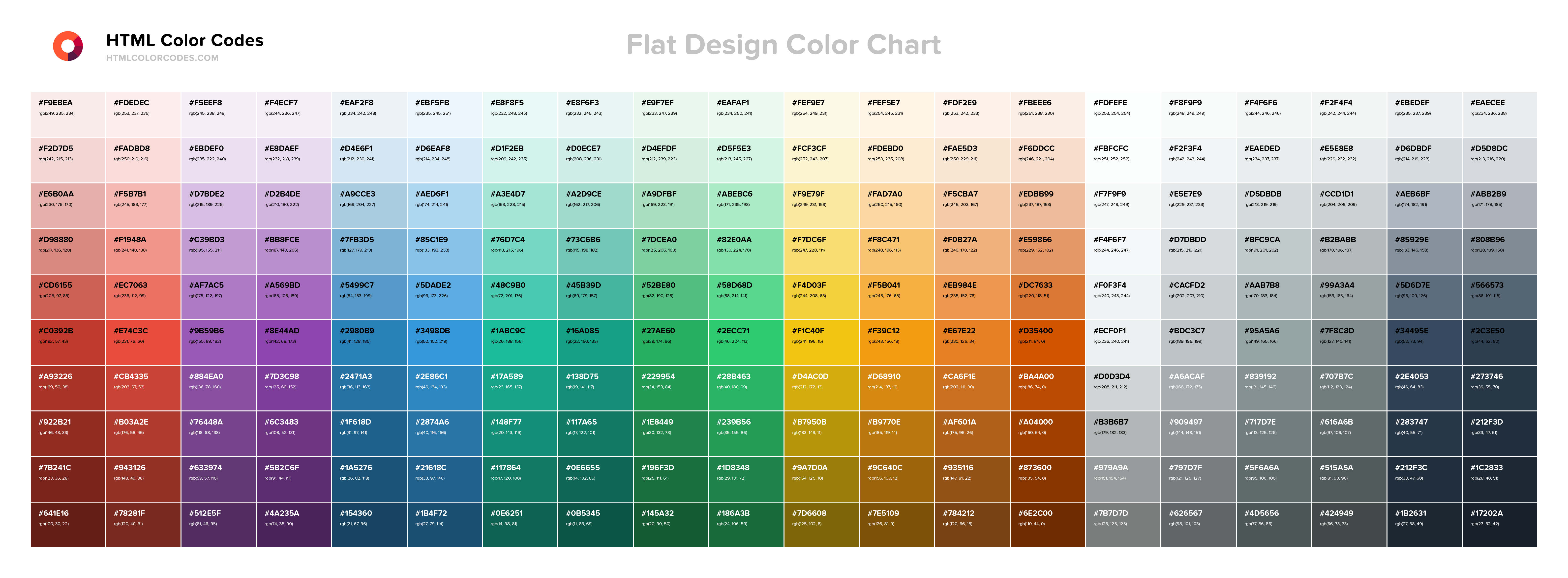
颜色表 Html颜色代码

转 译 用css定义svg的样式和动画 C次元

使用css添加svg背景色 Dante S Fantasy

Q Tbn 3aand9gcr4nvrr6cjinaps3msoqkc7ikwkpskzni3ggw Usqp Cau

Larry 新发现一个700 开源的css Svg Figma的ui图标库 Github上已经收获4284个star 网站上可以直接下载 Xd Svg Css Scss Json等格式的图标 支持在线调整大小 改颜色 导出 复制css样式 地址 T Co Rf8hhqugyh T Co Php5b0u1y8

译 用css定义svg的样式和动画 携程设计委员会

Q Tbn 3aand9gctqxae7qlhbs8x Jdf9t 28d7rkk0n7wsilkg Usqp Cau

It 邦幫忙 一起幫忙解決難題 拯救it 人的一天

使用svg的剪裁蒙版和css制作精彩的动画 Janily 一直特立独行的猪

File Css Shade Svg 维基百科 自由的百科全书
Demo Css背景svg檔換色

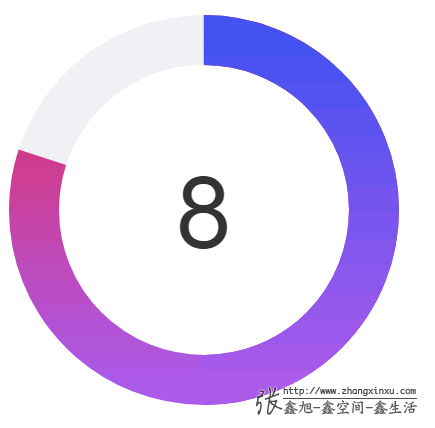
Canvas Css Svg 三种实现仪表盘的方式 尚码园

通过css 改变通过img标签引入的svg颜色 Sss小龙sss 博客园

File Farm Fresh Css Add Svg 维基百科 自由的百科全书

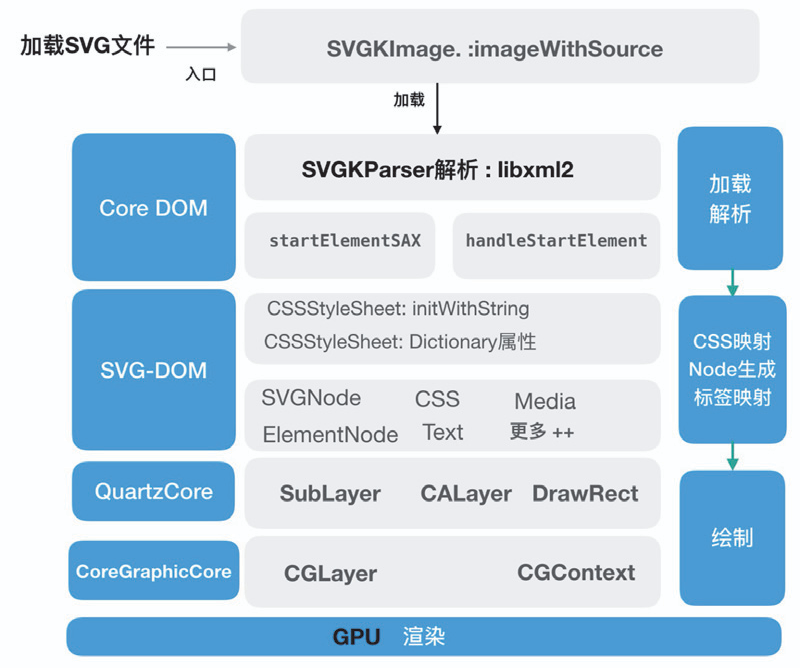
Svg的用法 Lucas

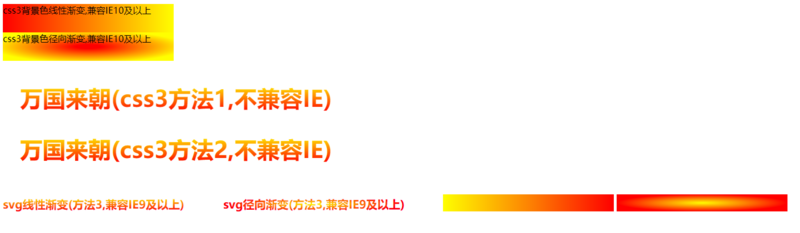
Css文字颜色渐变和背景色渐变的方法 兼容ie浏览器 青火的个人空间 Oschina
颜色表 Html颜色代码

Css实现将网页变成黑白色 Css教程 Php中文网
Heroicons 免費商用icons Svg 線上圖標 可直接在html 中使用css 類別元素顯示icons Techmoon 科技月球

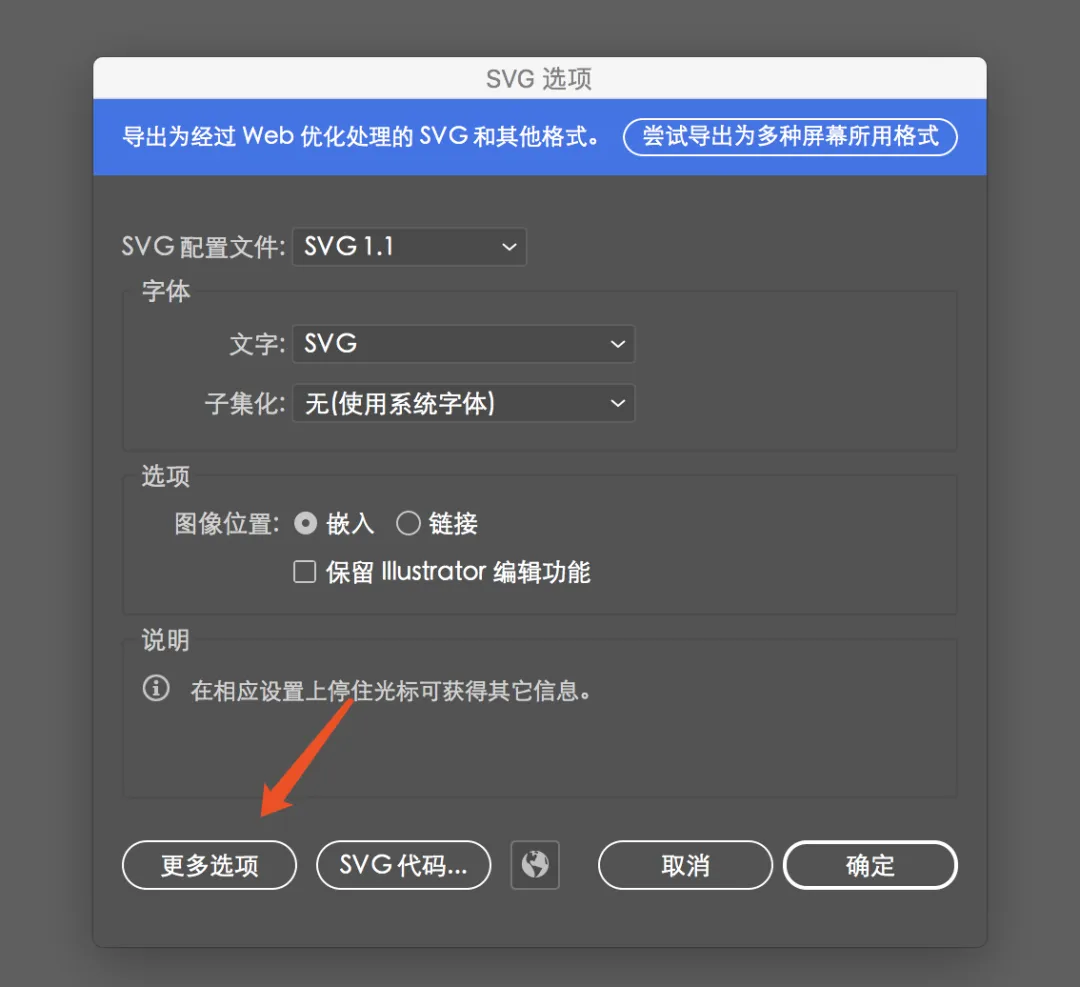
了解如何从adobe Xd 中将资源导出为png Svg Jpg 和pdf 格式的文件

Svgのオブジェクトごとにcssで色を切り替える わすれたあかんえ

Svg基础 Svg和css级联样式表 Web前端之家

Web前端开发中svg在css里的玩法 您学会了吗 Web前端之家

解決 Svgの色が変わらない Cssorscssで変更したいのに 武骨日記

网页svg转png 千与仙

Html5 Svg Css3技术制作精美文字遮罩动画特效

Loading Io 在线制作加载gif图标工具 设计经验 素材集市

免费svg重复背景图产生器 Css代码复制粘贴快速套用 每日头条

Html5 Svg 杨培贤 博客园

Svg图标 Css缩放 模糊 码农家园

Focus On Fe Learning

Svg 图标制作指南 知乎
Svg片段标识符 Fragment Identifiers 如何工作 Svg 教程 W3cplus

Svg Sprite 入门 Svg图标解决方案 尚码园

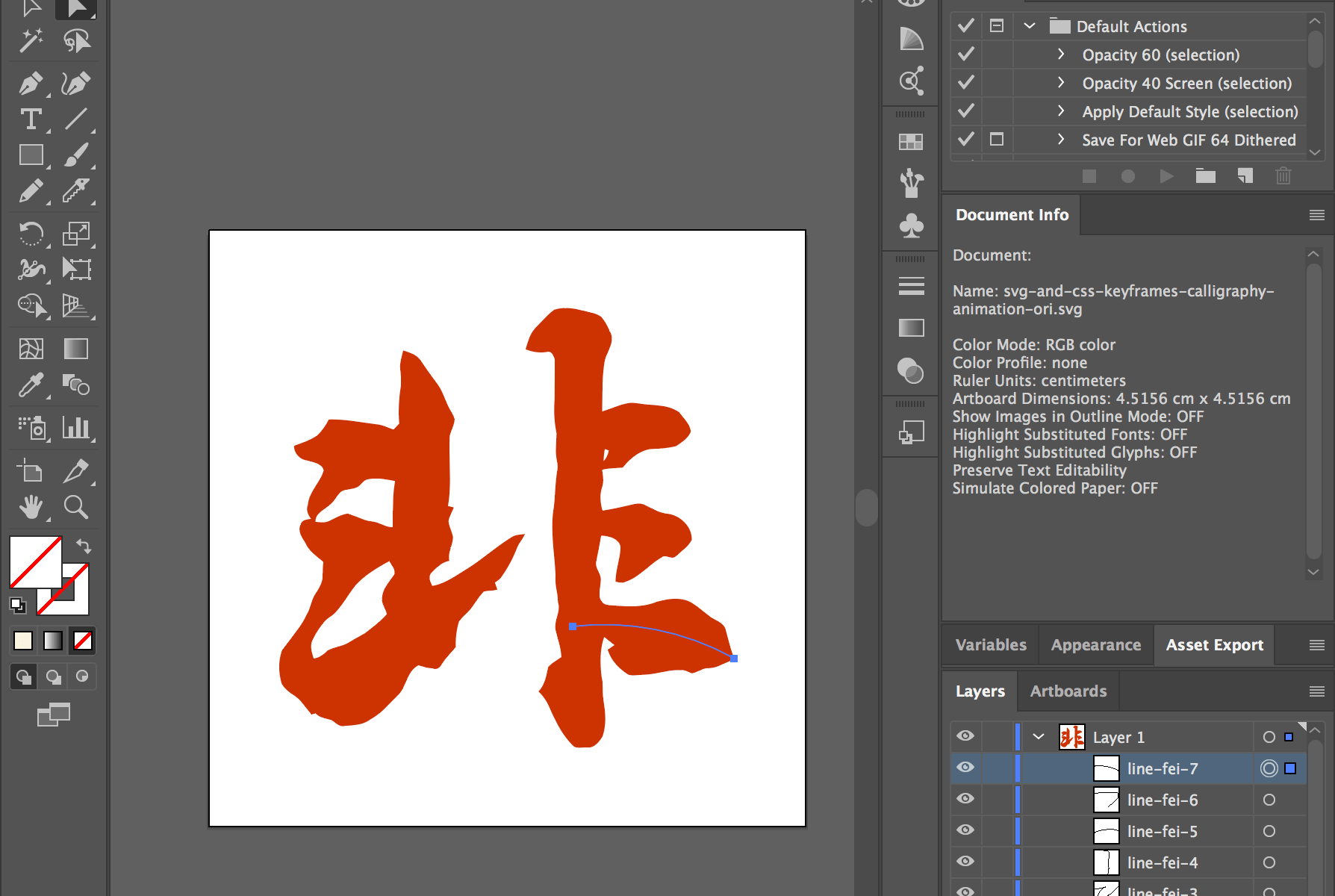
Animating Your Svg Logo Or Signature That Has Variable Stroke Width Using Css Less Yifei Blog 一非博客

10 倍高清不花 大麦端选座svg 渲染 Infoq

拥抱web设计新趋势 Svg Sprites实践应用 扣丁学堂

我用css和svg给自己做了个片头 使用css实现svg动画 手把手教学视频 哔哩哔哩 つロ干杯 Bilibili

Q Tbn 3aand9gcrbvlsne7adswgbk Nsej7mmqmeyq9pysbstw Usqp Cau

抖音抖一抖 Svg和css视觉故障艺术小赏 知乎

抖音抖一抖 Svg和css视觉故障艺术小赏 猿48

Html Css Svg怎么显示不出来 Html中文网

向强大的svg迈进 Aotu Io 凹凸实验室

It 邦幫忙 一起幫忙解決難題 拯救it 人的一天

Bootstrap开源svg图标库bootstrap Icons 手机网易网

Html 如何自动将svg内联到父容器的宽度和高度

Q Tbn 3aand9gctcdqtdkiycyo N67cxftuj9nxqciujajbe5a Usqp Cau

第1321期 Svg滤镜对图片调色
颜色表 Html颜色代码

Css Background Url Svg Fill Color Not Working Not Base64 When Compiling From Sass Duplicate Hellojava菜鸟社区

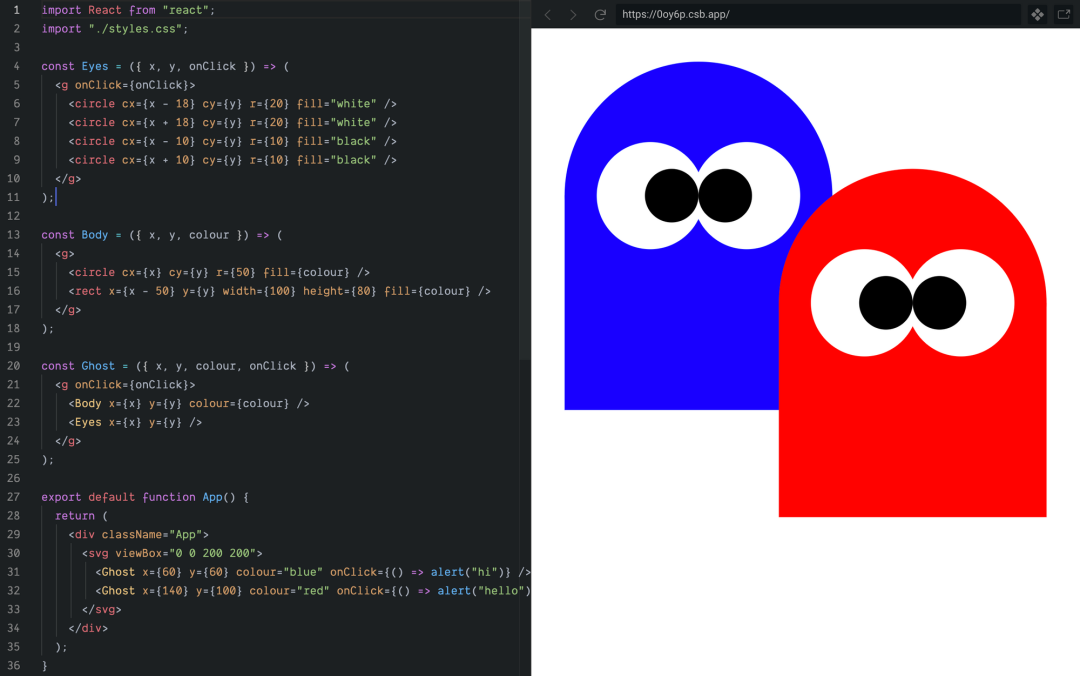
前端福音 为什么使用react和svg开发图形ui是天作之合 Infoq

Svg简单入门四 渐变 图案及滤镜 X D 笔记

Svg 使用pointer Events 属性来管理svg 的交互事件 Svgtrick Com

Svg Css三角切口 重复 码农俱乐部 Golang中国 Go语言中文社区

您想在线制作像素画吗 我为你做了个工具 Pxl 受像素日报启发的像素绘图应用程序 可以将图形导出为svg Png Css 这个网站右边所有的参数都可以设置 网格大小 填充颜色 左键上色 右键取消上色 右边有提示如何使用 请仔细阅读哦

一个700 开源的css Svg Figma的ui图标库 码力全开 独立开发者的聚集地

Css Tricks Shape Outside Can Be An Svg Example Facebook

在屏幕上的css编程的代码在蓝色口气库存图片 图片包括有在屏幕上的css编程的代码在蓝色口气

Lbkwvxx7qtbxjm

Svg图标颜色文字般继承与填充 张鑫旭 鑫空间 鑫生活

您想在线制作像素画吗 我为你做了个工具 Pxl 受像素日报启发的像素绘图应用程序 可以将图形导出为svg Png Css 这个网站右边所有的参数都可以设置 网格大小 填充颜色 左键上色 右键取消上色 右边有提示如何使用 请仔细阅读哦
用svg和vanilla Js框架创建一个 星形变心形 的动画效果 Css Tricks 众成翻译
圖庫 Gradientify Icons 漸層色標誌下載 Svg 向量檔適合用於網頁設計開發 Funtory設計生活

Css Vs Svg 最后一节 上部分 Css Vs Svg Svg 教程 W3cplus

Css Gg 700 開源免版權圖標免費下載 支援figma 格式檔案 並提供 Css Svg Tsx Fig Xd Json Xml 格式下載 Techmoon 科技月球

Css小學堂 Use Mask Fill Svg變換你的icon By Anna Hsiao Anna Hsaio 前端開發記 Medium

Svg那些事 二 Svg Sprite和css Sprite Svg和iconfont对比 程序思维

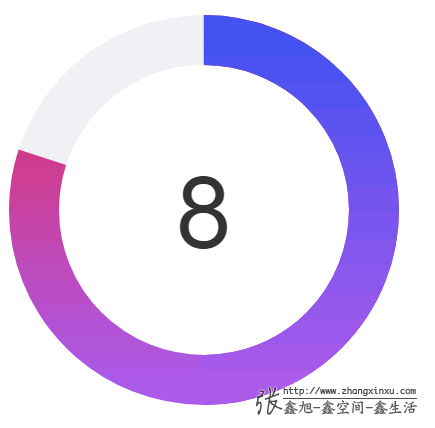
3种纯css实现中间镂空的12色彩虹渐变圆环方法 张鑫旭 鑫空间 鑫生活

超美 使用css或svg製作網頁文字遮色片動畫特效 含下載 Html Css 語法 Sr網頁設計教學 資源下載

Adobe Xd导出svg时演示文稿属性和内部css有什么区别 Adobe Xd Cc Xd中文网

Svg Vs Image Svg Vs Iconfont Aotu Io 凹凸实验室

Css和svg绘制爱心树

手把手教你用svg 符号和css 变量做出彩色图标 知乎

Adobe Xd导出svg时演示文稿属性和内部css有什么区别 Adobe Xd Cc Xd中文网

一个700 开源的css Svg Figma的ui图标库 码力全开 独立开发者的聚集地

使用svg的剪裁蒙版和css制作精彩的动画 Janily 一直特立独行的猪

Svg动画css动画 加载png图片素材免费下载 图片编号 Png素材网
Margin Bottom Css 层叠样式表 Mdn

微信小程序开发之svg的使用 子勰的博客

Svg配合css3动画 使用纯html和css对svg进行动画处理 Weixin 的博客 Csdn博客

10 倍高清不花 大麦端选座svg 渲染 Infoq

Design The Web Svg Rollovers With Css 设计web 使用css的svg滚动 中文课程网



