スマホ ドロワー メニュー

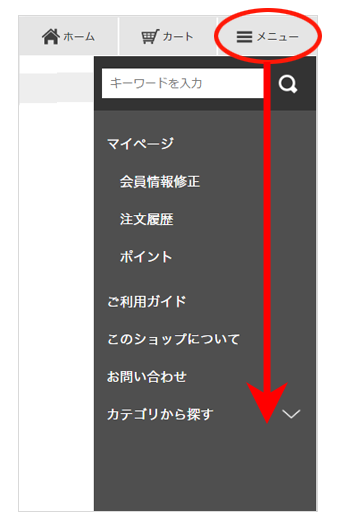
スマホ表示時のヘッダーメニュー設定方法 Wordpressテーマ Diver

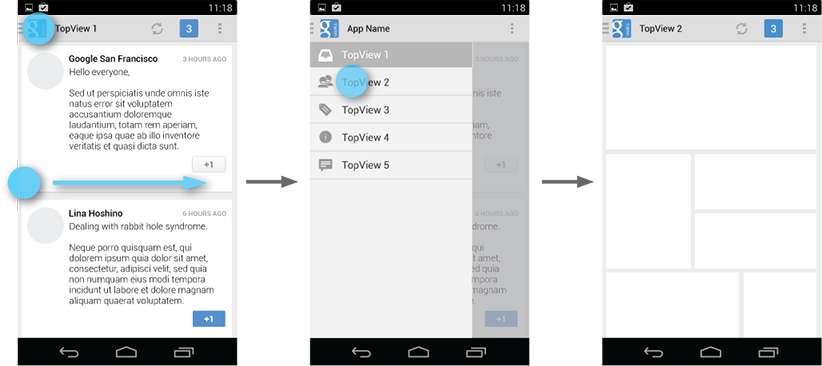
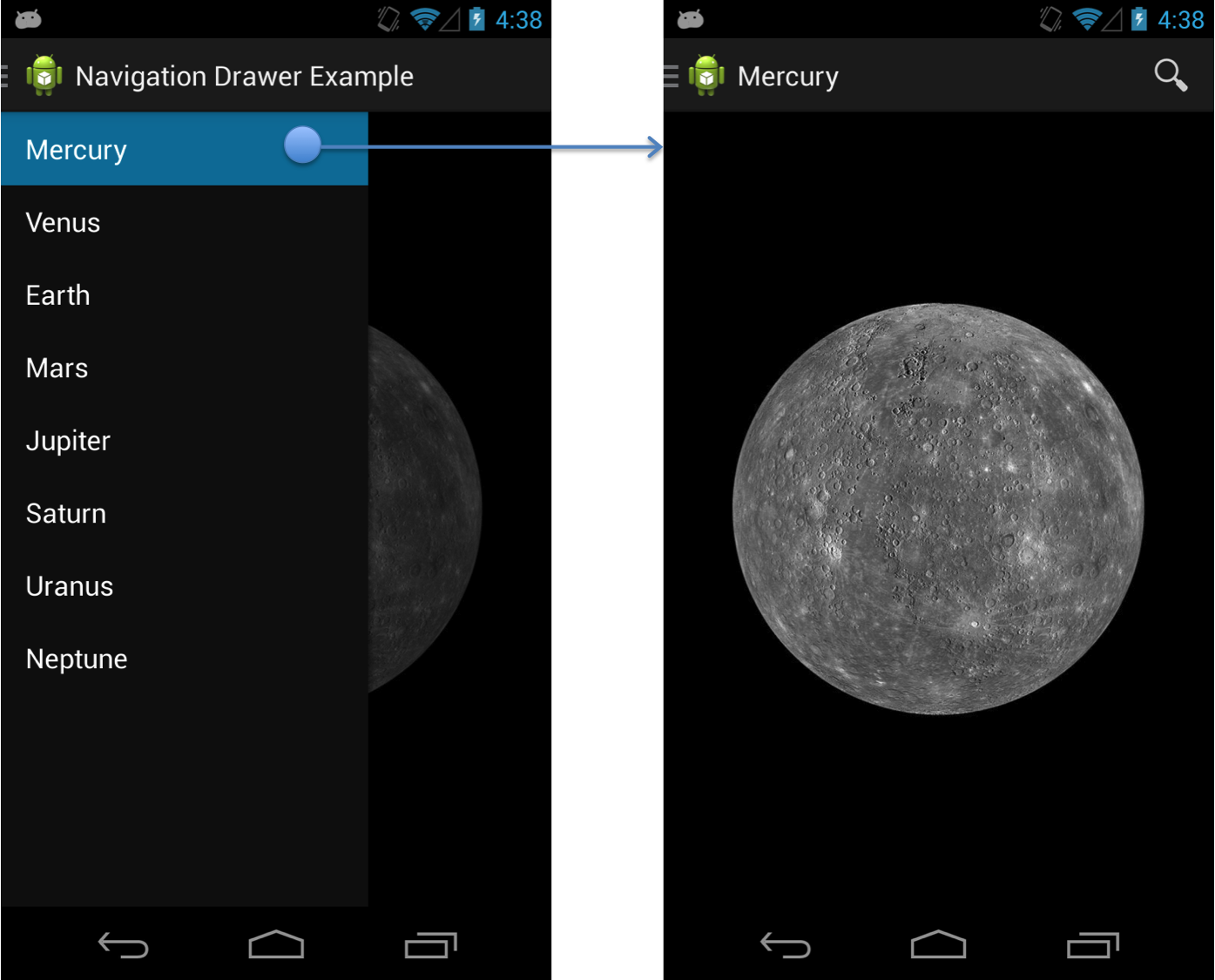
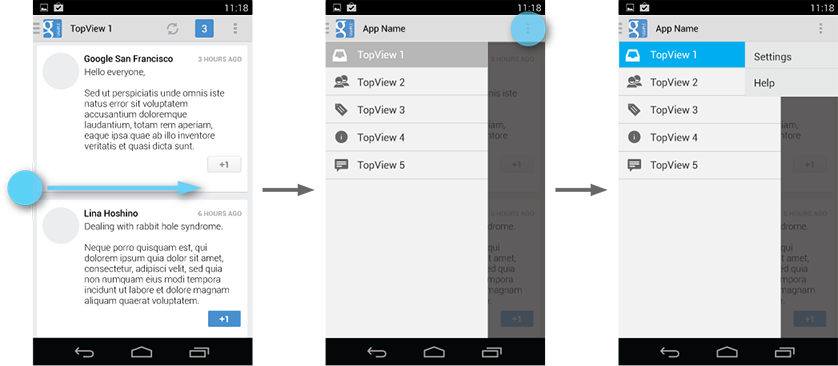
Android 右から左へアイコンメニューナビゲーションドロワー

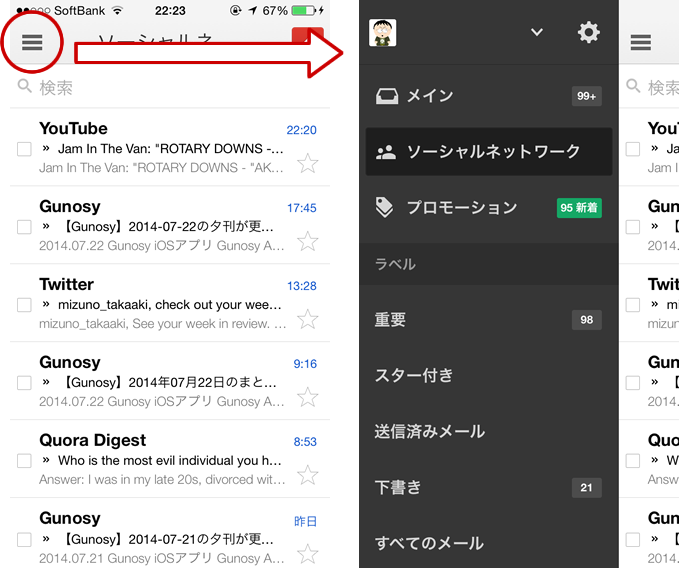
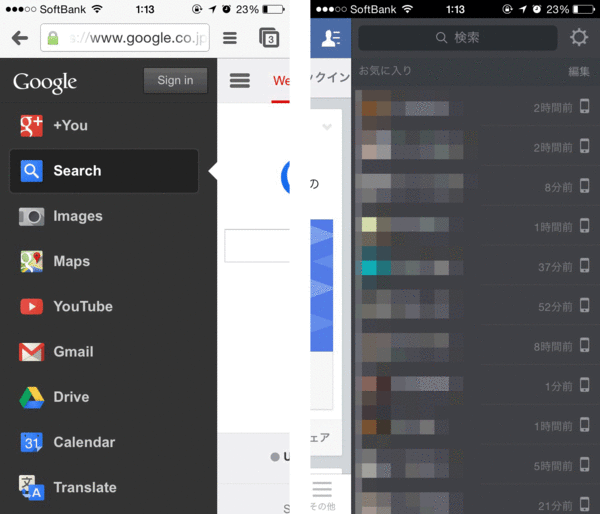
第6回 直感的にわかりやすいui は 本当に使いやすいのか スマートフォン時代のユーザビリティの考え方 Gihyo Jp 技術評論社

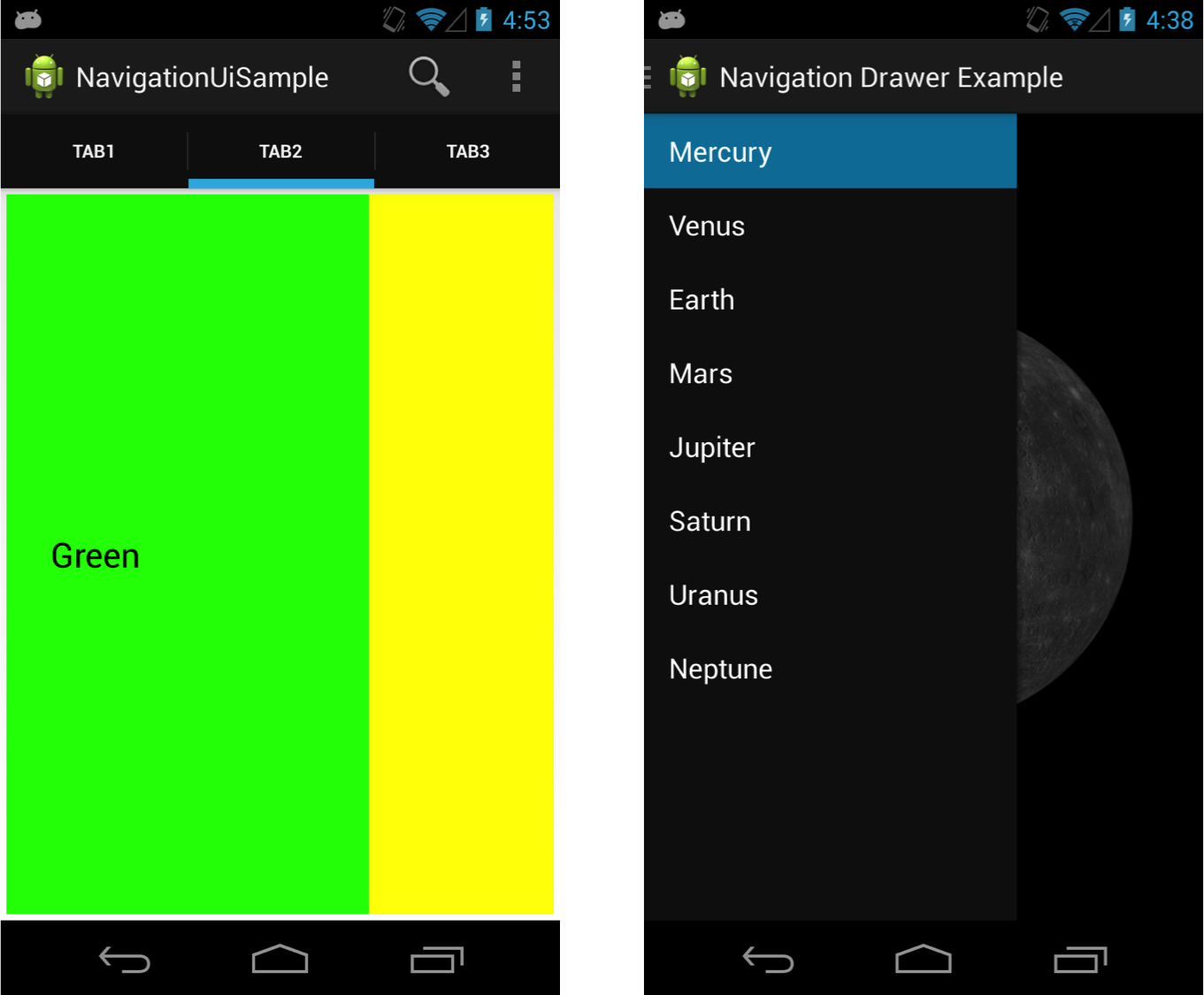
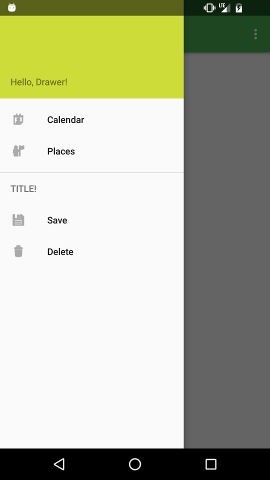
Y A M の 雑記帳 Android Navigation Drawer を使う

スマホ表示時のヘッダーメニュー設定方法 Wordpressテーマ Diver

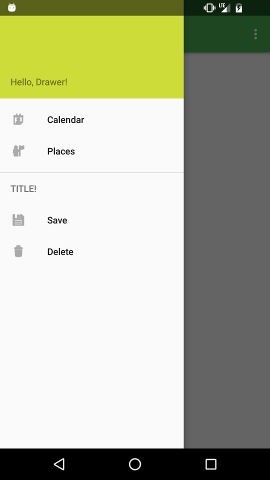
Navigationdrawerをつかって スライド式のメニューを実装する Techbooster
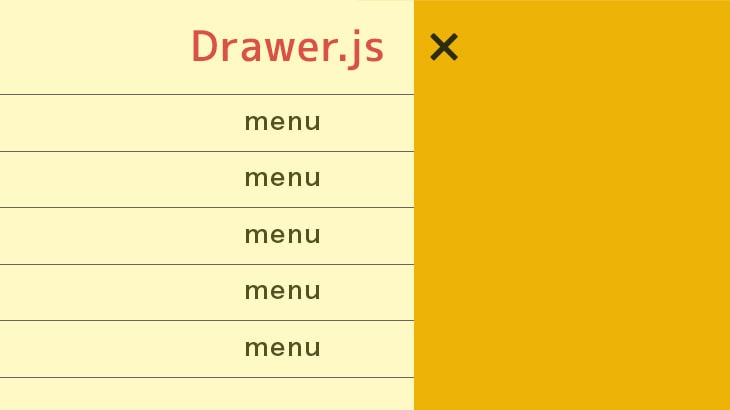
ドロワーメニュー Drawer サイトへ 名前の通りドロワーメニューの基本、という感じの動きをしてくれます。 こちらもドロワーメニューのナビを手始めに設置したい、という場合には十分だと思います。 jQuery.offcanvas サイトへ こちらもシンプルなドロワー.

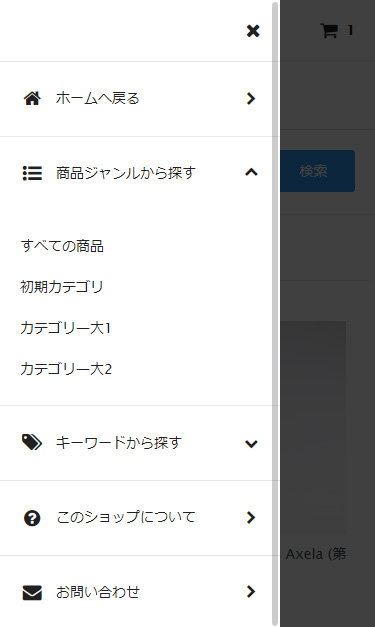
スマホ ドロワー メニュー. スマホ デザイン・UI まとめレスポンシブデザインで使えるメニュー3選+1. Diverでスマホ表示されるドロワーメニューは、ウィジェットエリアから設定していきます。 「外観」⇒「 ウィジェット 」へ進みます。. スマホの限られたスペースでメニューを表現するための5つのパターンを具体的なコードと共に紹介します。 スマホメニューを表現する際の基本となる5パターンなので、しっかりと使いこなせるようにしておきましょう! 事前のおことわり 今回のサンプルコードをお使いになる際の前提条件.
JQueryプラグイン「Drawer」の使い方をご紹介します。 スマホサイト等でよく見かける「」ボタンをクリックすると横からスライドして現れるドロワーメニューです。 DEMOページを作成しました。 DEMO jQuery …. ・スマホサイトのナビメニューはwebデザイナーの悩みどころ。 ・現在、主流と言われる基本のナビメニューをまず身につけよう。 ・ユーザーの途中離脱を防ぐために!サイトに合わせたセレクトが大事。 スマホサイトの構成・レイアウトを考えるとき、一番頭を悩ませるのが、ナビゲーション. 思いますが、今回はcssのみでドロワーメニューを開閉させてみたいと思います。 まずはデモをご覧ください。 ・cssのみで実装したドロワーメニュー.
Cssのみで作る!楽天スマホで使える横から出てくるサイドメニューをiframeで実装するためのまとめメモ。 楽天Tips関連記事 開くボタンを押すと画面外の横からするりとでてくるサイドメニューを実装してみます! まずはデモから!スマホで確認してください!. そこで今回は、スマホサイトで使われやすいドロワーメニューやスワイプ実装の際に必要となるプラグインをご紹介させていただきます。 こちらもおすすめ ☞ 高機能なJavaScriptの人気スライダープラグイン4つを実際に使ってレビューしてみた. こんにちは。マリ(@damarino_oheya)です! このブログはワードプレステーマの「SANGO」を使っています。 はてなブログから移転してきて2ヶ月、SANGOの使い方にも慣れてきました。 SANGOは約1万円の有料テーマですが、お高い分、かなりメリットが多いです。.

Android Qではドロワーメニューをこう引き出します ギズモード ジャパン

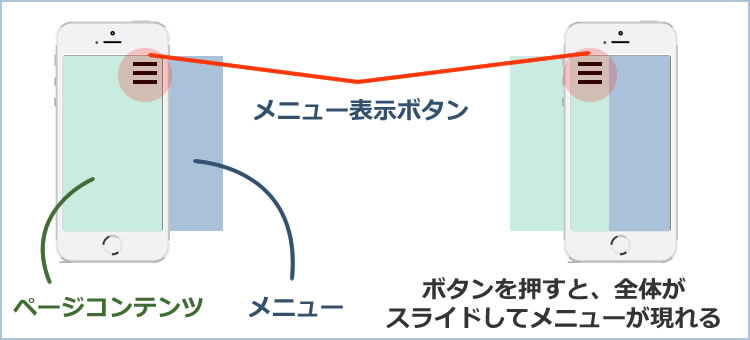
一般的なスマホ用メニューを実装する Naeco Jp

スマホサイト アプリでおなじみのドロワーメニューを作ってみた 福岡のホームページ制作会社 メディア総研株式会社 マグネッツ事業部

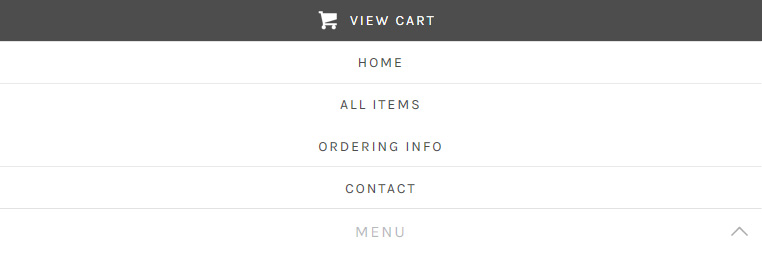
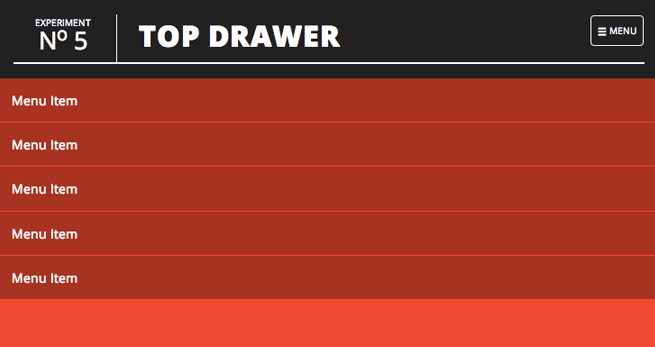
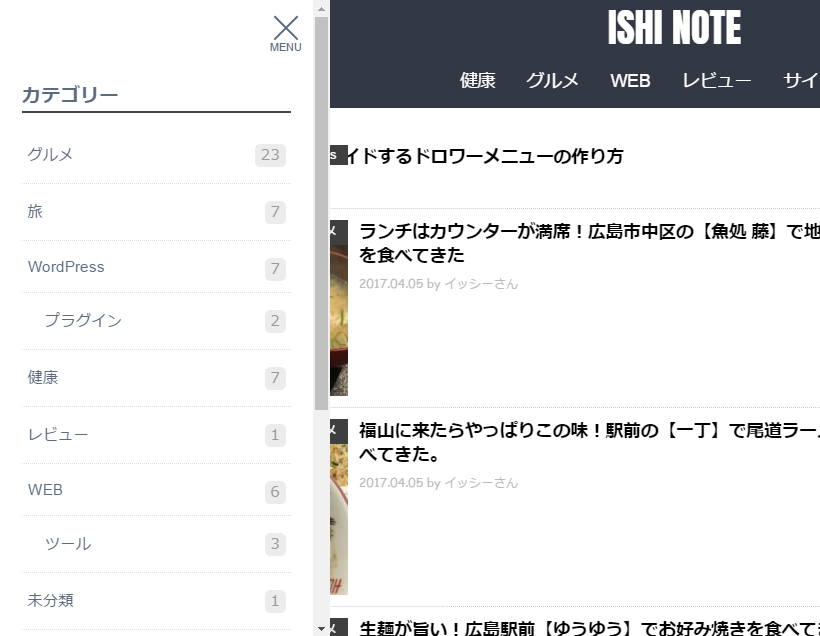
プラグイン無しで簡単に実現するスマホサイトの上からドロワーメニューの作り方 Jquery

スマホ閲覧時にドロワーメニューを表示する Wordpressで整体院 サロン経営をするなら Healer

スマホメニューのレイアウトまとめ Maromaro Blog

Jquery ドロワーメニューを簡単作成 Drawer Jsの使い方 ジャングルオーシャン

Diverでスマホに表示されるヘッダーメニューとフッターメニューの設定 Blogup168

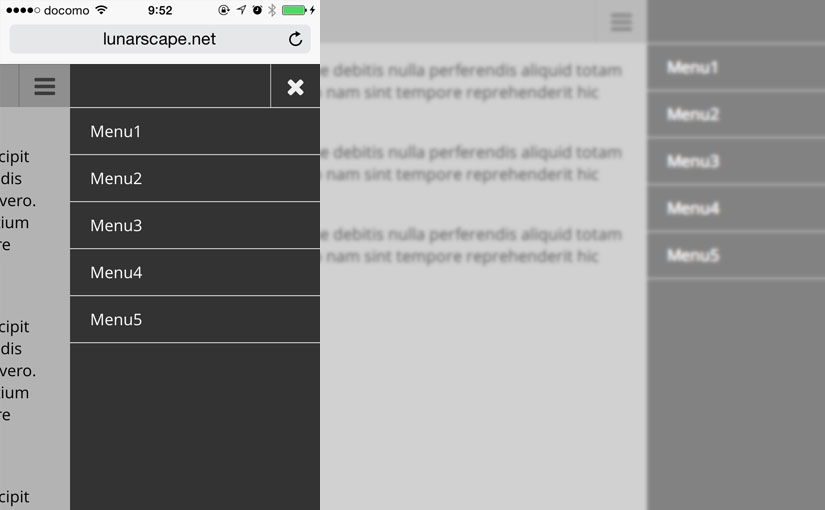
スマートフォンで横から出てくるドロワーメニュー レスポンシブ プロフィール欄 ドロップダウンメニュー Minimal Green

ハンバーガーメニューって知ってる モバイルラボ

スマホサイトにおすすめの横からスルッと出現する ドロワーメニュー It女子のお気に入りフォルダ

左右から表示させるハンバーガーメニューを表示するレスポンシブドロワーメニュー Jquery Drawer Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ

スマホサイト構築に便利なドロワーメニュー スワイプのjqueryプラグインまとめ 株式会社lig

Wordpressでドロワーメニューを実装する方法 Drawer Jsを使用します Hpcode
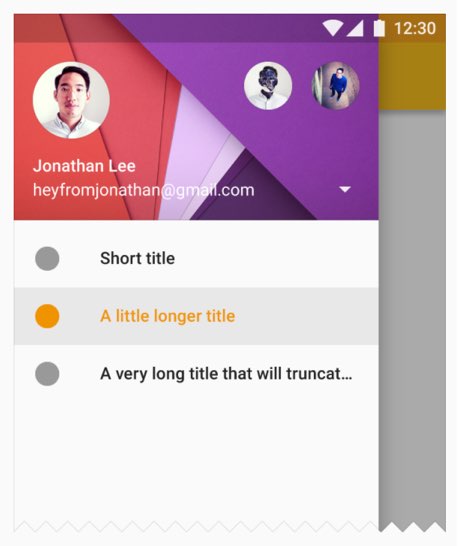
Navigation Drawer Material Design

一般的なスマホ用メニューを実装する Naeco Jp

レスポンシブサイトで便利なドロワーメニューの設置方法 Mobile First Marketing Labo

ドロワーメニューを簡単に実装できるjqueryプラグイン5選 Programmemo

16年 ディレクター必見 スマホ用グローバルナビゲーションのトレンド7選 Ferret

スマホサイト構築に便利なドロワーメニュー スワイプのjqueryプラグインまとめ 株式会社lig

スマホ時のドロワーメニューを作る Web制作コース中級編 デイトラ ー 1日1題90日で身につけるwebスキル

Android Navigationview ドロワーメニュー Ui改善 Bonheur7 Note

ドロワーメニューを簡単に実装できるjqueryプラグイン5選 Programmemo

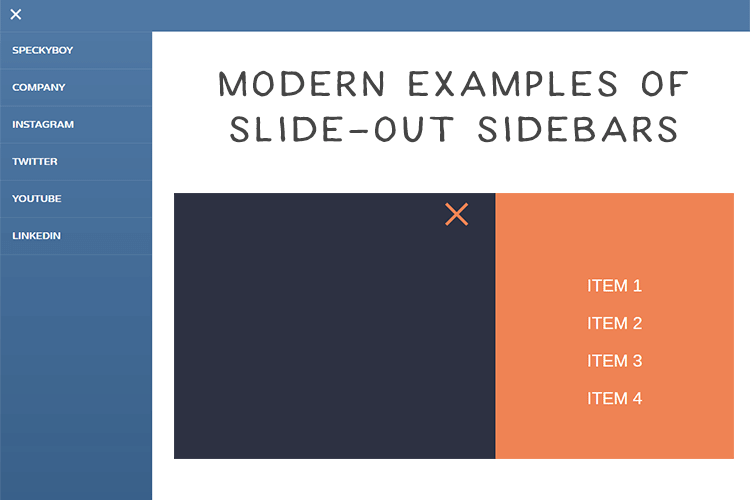
横からスライドするドロワーメニューのjquery Js Css3のプラグインまとめ Design Magazine

Navigationviewを使ってgoogle Play風のメニューを作る Android Design Support Library Qiita

メニュー配置 Wordpressテンプレートデザイン Cmsでホームページ制作するcms Homepage Net

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

スタートメニュー アンドロイド用 Ad Windows Pcの使い勝手を再現 ドロワー要らずの便利ランチャー

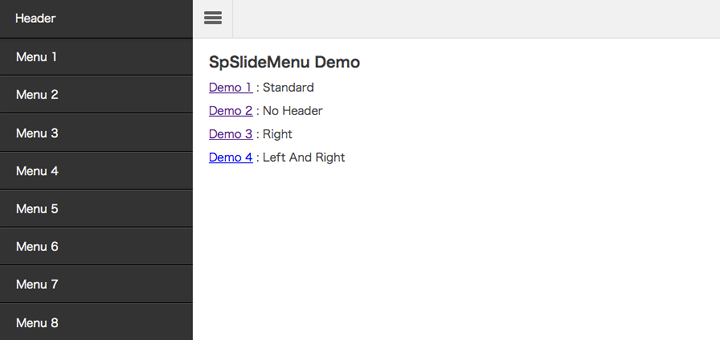
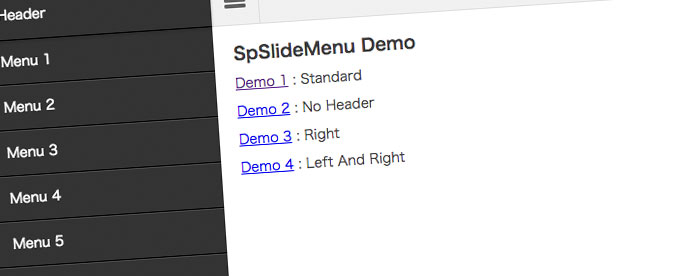
スマホでのドロワーメニューを実現する単独jsプラグイン Sp Slidemenu Js の使い方 Arakaze Note

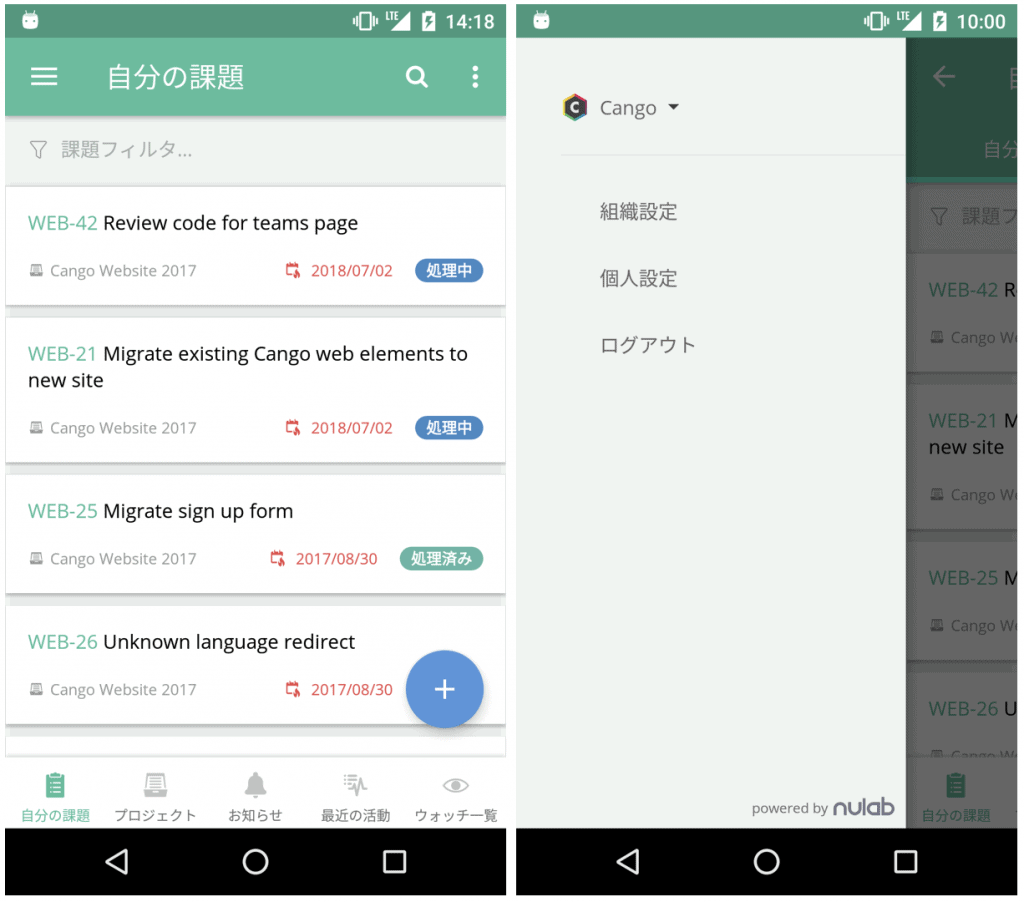
Backlog Android リリース ハンバーガーメニューからアカウントの切り替えができるようになりました Backlogブログ

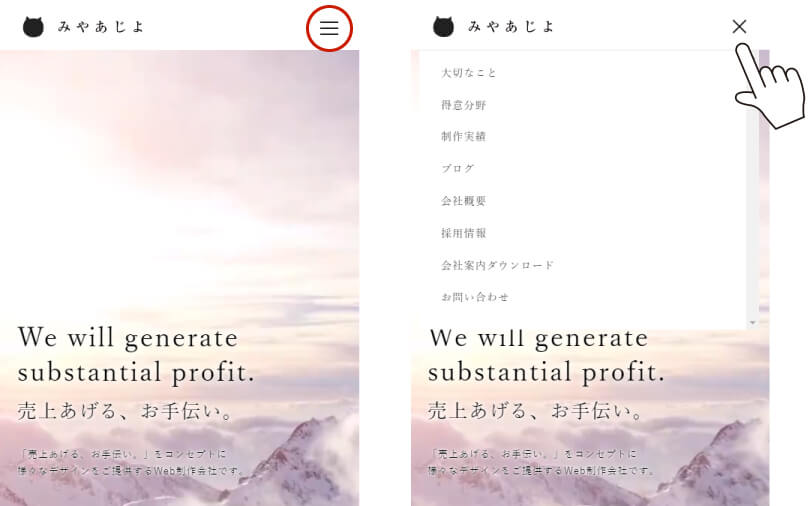
どうしてハンバーガーメニューがユーザビリティの低下に繋がるの ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ

Android Navigationview ドロワーメニュー Ui改善 Bonheur7 Note

ブログ

Q Tbn 3aand9gcqf4ybraanomjmkges43vl2dnwqddwb3vcv4q Usqp Cau

ドロワー スライドインメニューでヘッダー固定 デモあり Jquery Slidebarsが最強 Drawer Slidein Menu Wryoku

Jquery 簡単にドロワーメニューを実装できる Drawer の使い方 Misoblog

スマホのユーザーインターフェイス ナビゲーション編 Wepress ウェプレス
Navigation Drawer Material Design

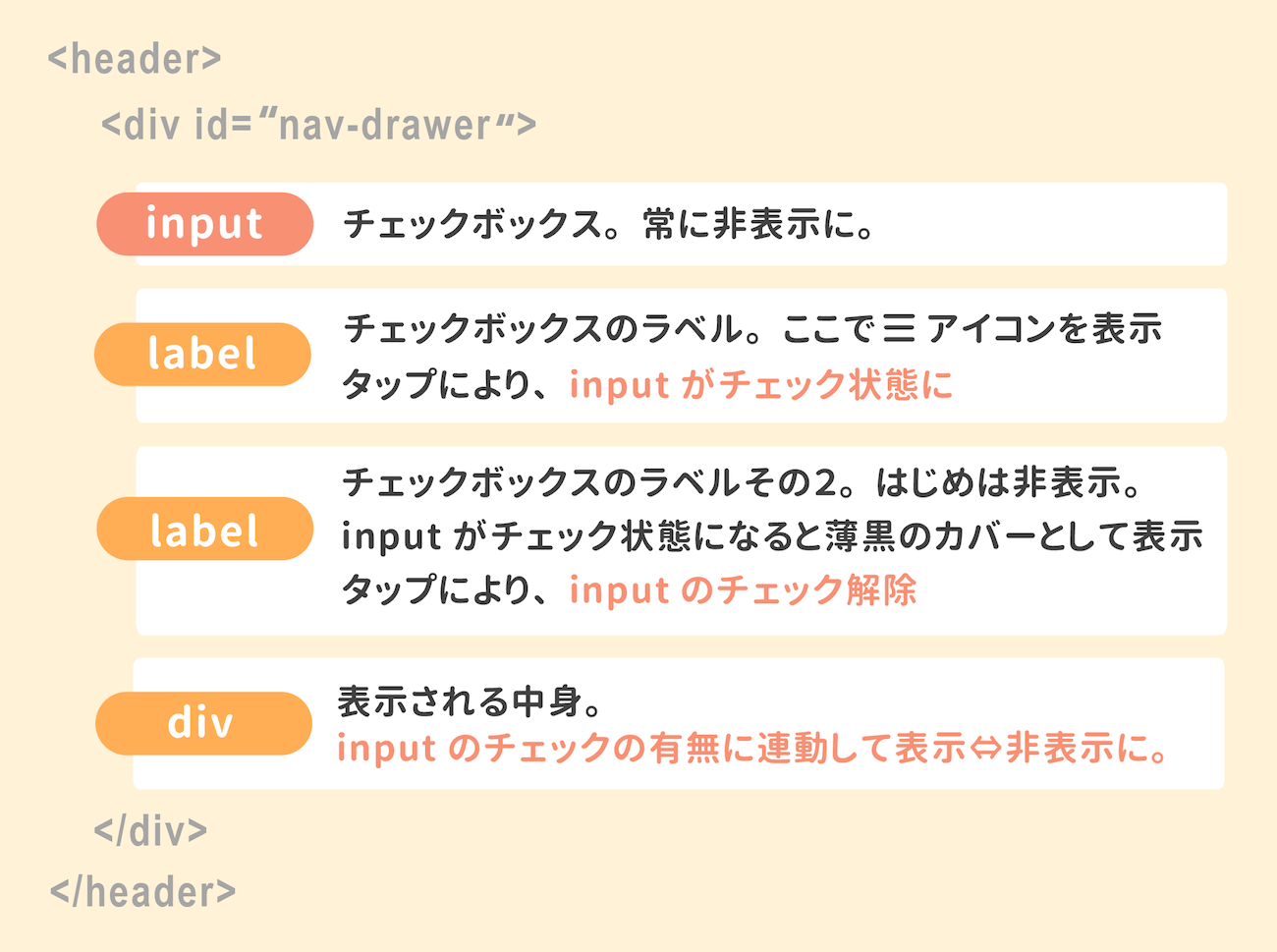
Jsを使わずにcssだけで作るドロワーメニュー Web制作会社トライム

スマホ閲覧時にドロワーメニューを表示する Wordpressで整体院 サロン経営をするなら Healer

プラグインを使用せず横からスライドするドロワーメニューを導入する方法 Aekana

スマートフォンで横から出てくるドロワーメニュー レスポンシブ プロフィール欄 ドロップダウンメニュー Minimal Green

Ascii Jp Facebook風ドロワーメニューが手軽に導入できる Drawer

レスポンシブのナビゲーションがコピペで使える ハンバーガーメニュー Css 19 Jqueryを使わず デジマースブログ

スマートフォンのナビゲーションに最適なドロワーメニュー デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Q Tbn 3aand9gctjlwe Vwgm7zelnz4oqpqmw Zuqnn Btnzpg Usqp Cau

Jquery Drawer Jsを使ってドロワーメニューを実装する方法 Georgeweblog

スマホ Primary ヘッダーのメニューの項目順を変更 追加する方法 Makeshopサポート

Web デザイン ドロワーメニューを採用した参考サイト Webdesignday

ハンバーガーボタンを簡単に設置 Drawer Jsを使って初心者でもクオリティの高いメニューを導入しよう Misallychan Com

Navigation Drawer の基本的な実装方法 ユーザーインターフェイス Android 開発入門

ドロワーメニュー ハンバーガーメニュー について 私のデザイン帳

悩んだらコレ スマホサイト小技集 5選 モバイルラボ

Navigationdrawerをつかって スライド式のメニューを実装する Techbooster

スマホメニューにメニュー名がひと目でわかる新デザインが追加 成果につながるwebスキルアッププログラム

Jquery 簡易ドロワーメニュー Incomplete

第77回 スマホでドロワーメニューを実装する方法 コーディング代行ならコーディングファクトリー

Jquery スマホサイトなどに使えそうなドロワーメニュースクリプトdrawer Menu With Css Animations

レスポンシブのナビゲーションがコピペで使える ハンバーガーメニュー Css 19 Jqueryを使わず デジマースブログ

Navigation Drawer Android Design 翻訳 By チームegg

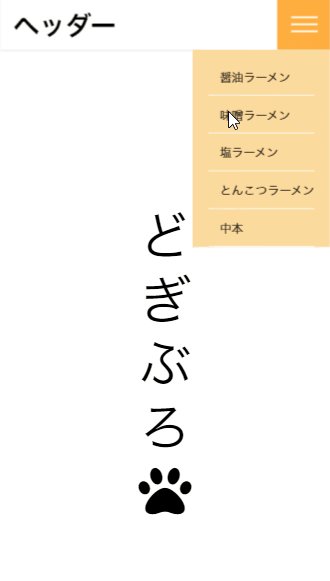
ドロワーメニュー デベロッパーツール上だと開くのに スマホ上だと開かない症状 どぎブロ

スマートフォンで横から出てくるドロワーメニュー レスポンシブ プロフィール欄 ドロップダウンメニュー Minimal Green

Navigation Drawer Material Design

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

スマホサイト構築に便利なドロワーメニュー スワイプのjqueryプラグインまとめ 株式会社lig

Jqueryドロワーメニュー 左スライドメニュー の設置方法 Css3アニメーションだからスルスル動く スマホ用 デモあり Jslidemenu Wryoku

横からスライドしてくるドロワーメニューが超簡単につくれる Drawer Kosaeru

スマホ閲覧時にドロワーメニューを表示する Wordpressで整体院 サロン経営をするなら Healer

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

スマホ表示時のヘッダーメニュー設定方法 Wordpressテーマ Diver

ドロワーメニューをプラグイン無しで簡単に自作する方法 マインドステージ

ドロワーメニュー ハンバーガーメニュー を簡単な Jqueryとcssだけで作る手順 Web Design 覚え書き

スマホサイトでよくみられるグローバルメニューの基本パターン Kubogen

Android Studio 3 5 0 のナビゲーションドロワーアクティビティを読み解く 365連休

お悩みズバッと スマホお悩みサポートメニュー

横からスライドアウトするドロワーメニュー9選 Cssのコピペで実装 カスタマイズも可能 Seleqt セレキュト

ドロワーメニューをプラグイン無しで簡単に自作する方法 マインドステージ
Navigation Drawer Material Design

Android Studio 3 5 0 のナビゲーションドロワーアクティビティを読み解く 365連休

Cssで簡単に実装できるクールなアニメーションドロワーメニュー10選 上下左右 階層 スライドメニュー ハンバーガーメニュー Webdesignfacts

ハンバーガーメニュー ドロワーメニューの作り方1 Youtube

ドロワーメニュー実装に使える Jqueryプラグインdrawerについて Wand わんど 株式会社あんどぷらすのオウンドメディア

スマートフォンのナビゲーションに最適なドロワーメニュー デザイン ホームページ制作のアテンド 長岡 新潟 Webサイト制作

ドロワーというナビゲーションの再考 Uxデザイン会社standardのブログ

Androidでドロワーメニューを表示したい M Shige1979のささやかな抵抗と欲望の日々

レスポンシブサイトで便利なドロワーメニューの設置方法 Mobile First Marketing Labo

スマホメニューにメニュー名がひと目でわかる新デザインが追加 成果につながるwebスキルアッププログラム

ハンバーガーメニュー ドロワーメニュー の作り方 Kubogen

累計22種 Uiが優れたiphoneアプリの部分デザイン ナビゲーション メニュー編 Find Job Startup

プラグインなし 横からスライドするドロワーメニューの作り方

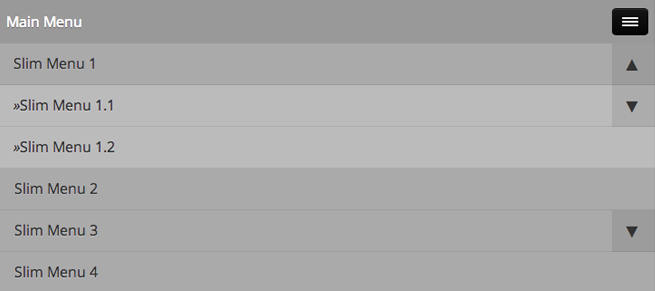
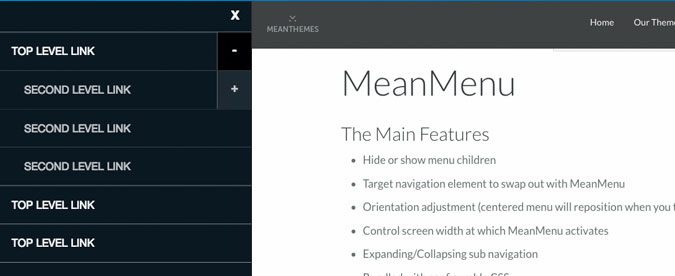
スマホで使える多層アコーディオンメニューを実装できる Meanmenu の使い方 Arakaze Note

Start メニュー形式のドロワーアプリ 多機能なサイドメニュー形式のサブランチャー Android Square

プラグイン不要 多階層のモバイル向けドロップダウンメニューを作ってみた Css Jquery Weblamps

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応



