Css背景位置

Background Position 如何使用好css背景定位技术 Jquery之家 自由分享jquery Html5 Css3的插件库

前端学习 Css教程 刘莹的技术博客

五招讓前端工程師輕易搞定css背景 三 背景位置設定的語法 娶了ui設計師的python工程師 北歐生活 痞客邦

Css 显示图片指定范围 古儿 新浪博客

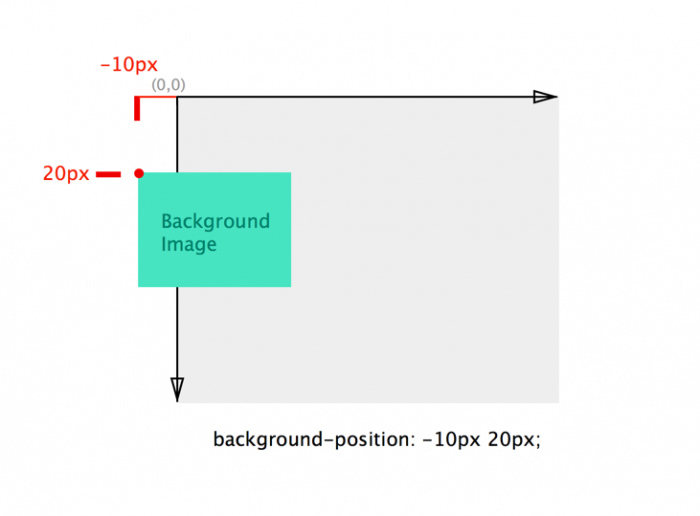
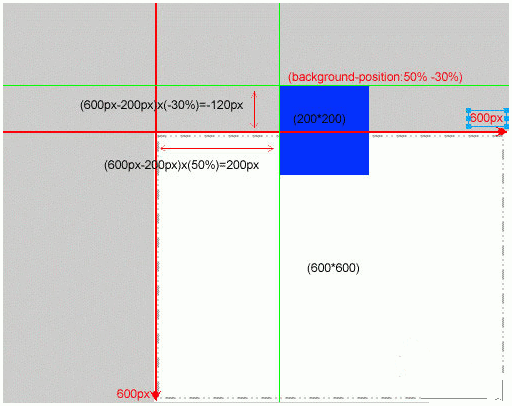
Css中背景background Position負值定位深入理解 开发者知识库

Css 背景 Css Background 半前端半设计的四不像 博客园
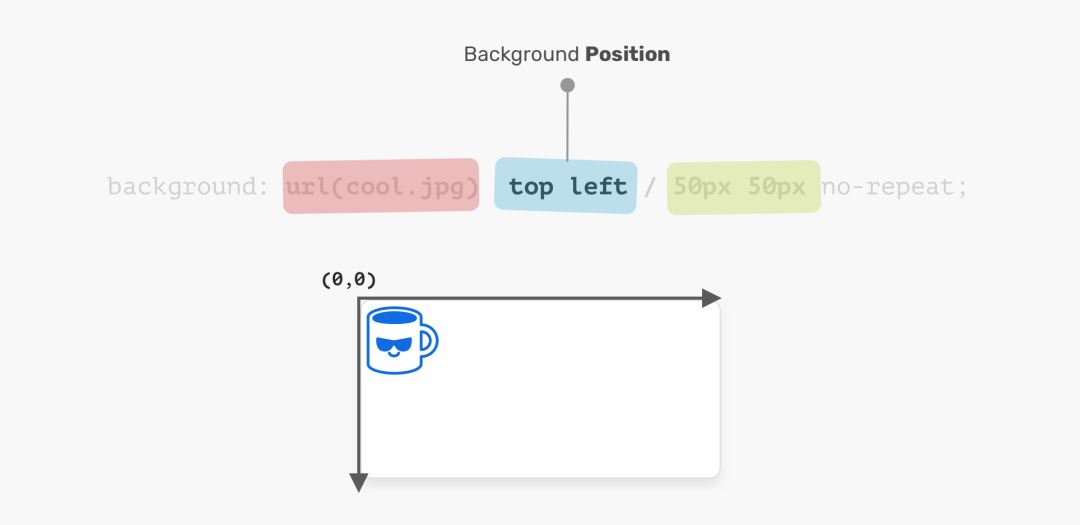
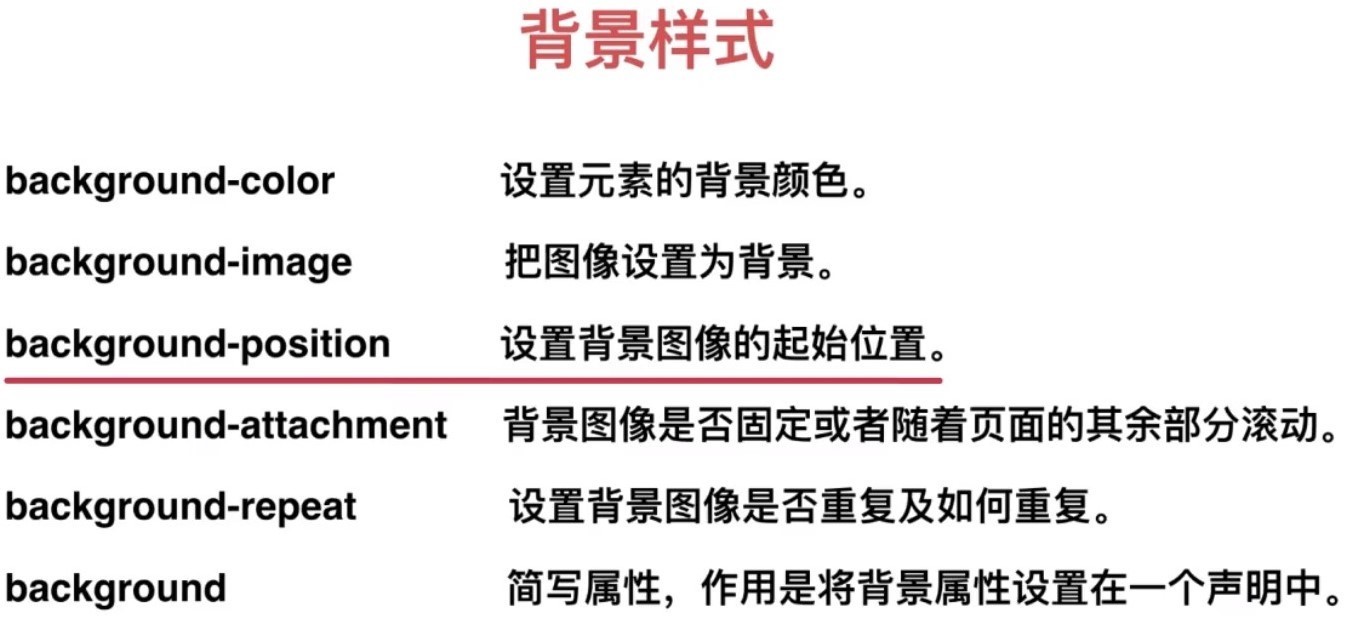
Background-position 属性设置背景图像的起始位置。 这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。.

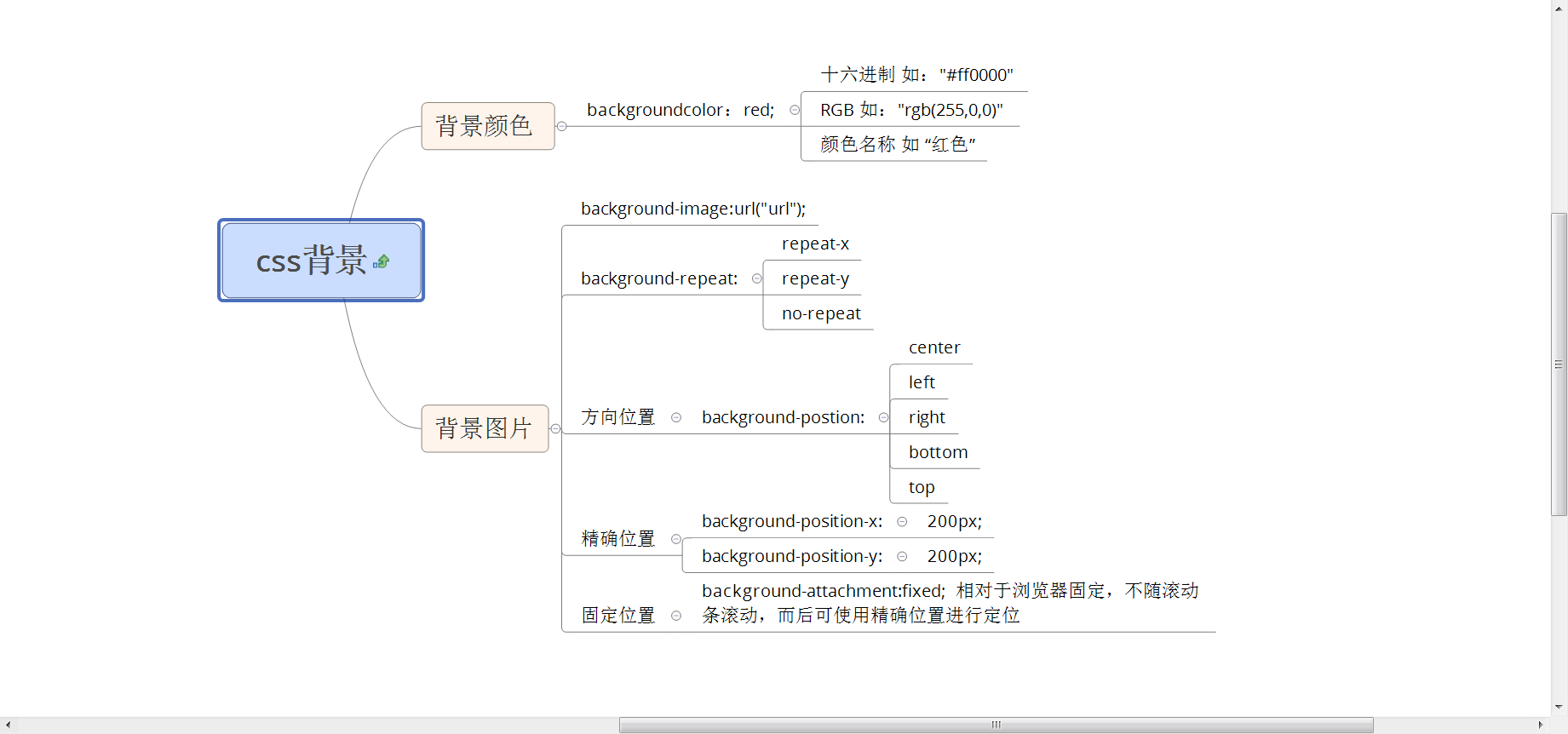
Css背景位置. 层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确. 设置方式: 通过 top left right bottom center 几个表示方位的词来设置背景图片的位置,使用方位词时必须要同时指定两个值,如果只写一个则第二个默认就是center. 1、背景颜色通过 background-color属性设置。background-color:颜色值;一般情况下背景验色默认值是 transparent(透明)。2、背景图片背景图片优点是便于控制位置。 通过 background-image属性设置background-imag….
这样就可以实现背景图片自适应父容器大小而自动变化,达到填充效果。 但是,图片会被拉伸填充,这并不是我们想要的效果,那么我们可以不设置 100% 参数,而是使用 cover 参数。 background-size:cover. CSS-背景位置-x | background-position-x 阿德明网络 09:14:54 浏览1917 通过CSS切换图片效果,点击这个图片可以实现连接功能,这里的图片在一张大图片中,每个并要切换的图片没有切换,通过disposition定位的方式做. Background-position 为每一个背景图片设置初始位置。 这个位置是相对于由 background-origin 定义的位置图层的。.
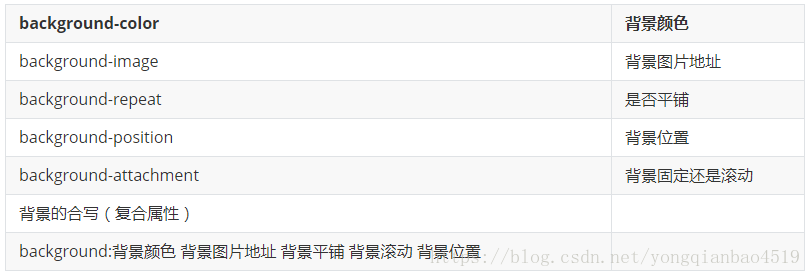
1、设置元素背景图片的原始起始位置 background-origin : border-box(从边框开始) | padding-box(从内边距开始默认)| content-box(从内容区开始);. 既然这样,那么就从css控制背景图片讲起吧。 1.css控制背景图片: 对于一个网页,我们开始设计的时候,可能没有过多的去想背景图到底是什么,因为大多都是设计背景色就可以了,原因吗,我想也很简单,因为它与前景音乐一样,对于网页的打开,速度会有. Css background属性就是专门设置背景的属性,可以设置背景色,也可以设置背景图片。 下面看看background可以设置的属性: background-color: 规定要使用的背景颜色。 background-position: 规定背景图像的位置。 background-size: 规定背景图片的尺寸。 background-repeat :规定如何重复背景图像。.
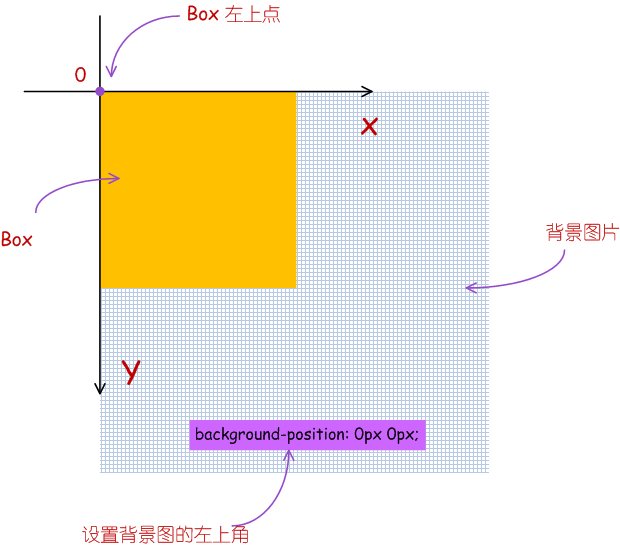
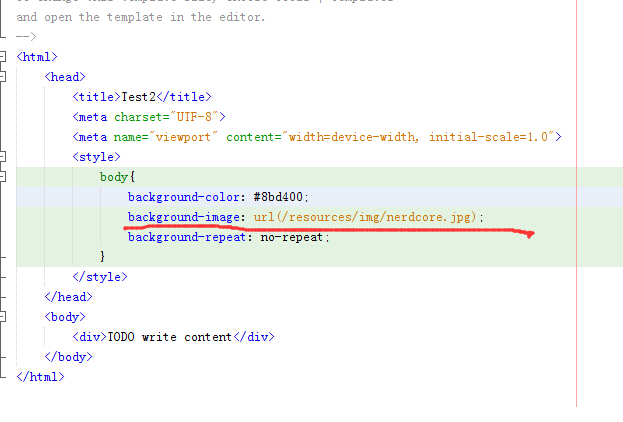
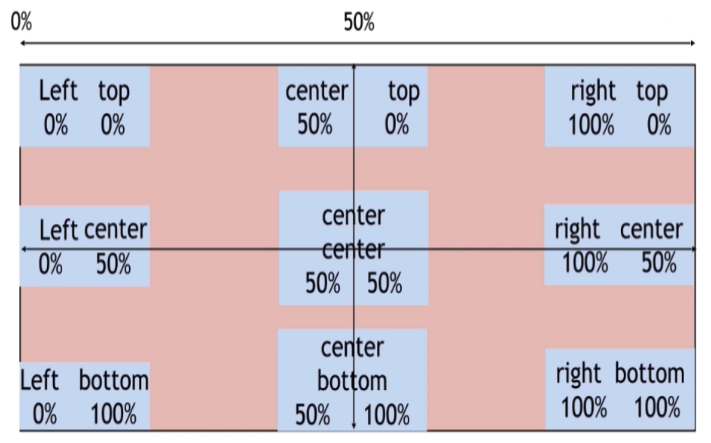
CSS 背景属性用于定义HTML元素的背景。 CSS 属性定义背景效果:. 3.设置背景图片的位置:background-position top left 设置背景图案出现在上左方。 top center 设置背景图案出现在上方中间。 top right 设置背景图案出现在上右方。 center left 设置背景图案出现在中间左方。 center center 设置背景图案出现在IE中间。. 用background-position设置图片的位置除了使用相对位置还能使用绝对位置来设置,可以设置像素值来确定背景图片左上角的坐标点来确定,具体代码如下: <html> <head> <title>图片位置设置</title> <style type="text/css"> body{background-image:url("2.jpg");.
X的意 思是 5261 x 轴的 数值、百 分比 ,位置 4102 。 1653 y的意思是y轴的数值、百分比,位置。 你可以在你的CSS图片属性里加上background-position:10px 50px;. 除了背景背景平铺外,CSS还提供了另一个强大的功能,即背景定位技术,能够精确控制背景在对象中的位置。 默认情况下,背景图像都是从元素 padding 区域的左上角开始出现的,但设计师往往希望背景能够出现在任何位置。通过 background-position属性,可以很轻松. CSS Position(定位) position 属性指定了元素的定位类型。 position 属性的五个值: static relative fixed absolute sticky 元素可以使用的顶部,底部,左侧和右侧属性定位。然而,这些属性无法工作,除非是先设定position属性。他们也有不同的工作方式,这取决于定位方法。.
Background-position は、背景画像の表示位置を指定するプロパティです。 このプロパティをbody要素に対して設定すると、文書全体の背景画像の表示位置を指定することができます。 body { background-image:. Url(/i/eg_bg_04.gif);} 大多数背景都应用到 body 元素,不过并不仅限于此。 下面例子为一个段落应用了一个背景,而不会对文档的其他部分应用背景: p.flower {background-image:. 提示: 您需要把 background-attachment 属性设置为 "fixed",才能保证该属性在 Firefox 和 Opera 中正常工作。.
三、DIV background背景图片总结 - TOP 对任何对象设置背景图片,首先要使用background样式设置图片为背景,将图片引人CSS background,同时什么都不设置后图片将铺满整个对象,如果设置no-repeat背景图片将不重复平铺,repeat-x横向水平平铺、repeat-y纵向垂直平铺对象,同时还可以设置两个数值控制平铺或不. 等)要在網頁的哪個位置呈現,例如將一個圖片設置在網頁的左上角,使用 CSS position 通常必須搭配 left、top 等屬性,讓瀏覽器知道網頁元素要靠左邊多遠以及靠上面多遠,另外也可以搭配 z-index. 背 景图 片位置在CSS中有专门的属 2113 性来调整:background-position:x y;.
1、背景图片语法 background-image:url() 引入背景图片 background-repeat:no-repeat 设置背景图片是否重复平铺 background-position:left top 设置图片的css背景定位,left代表靠左,top代表靠上. 背景图片位置 | background-position (Backgrounds & Borders) - CSS 中文开发手册background-position 指定背景图片的初始位置。这个初始位置是相对于以background-origin定义的背景位置图层来说的。/* Keyword values */background-position:. Html&CSS-插入(背景)圖片的作法方法一:使用html的img標籤 html-插入圖片路徑:絕對路徑 or 相對路徑 圖片寬高 直接給予匯入圖片的寬高值,有變形的風險 分別相較於父元素寬高的百分比 ==如果使用百分比的width,而沒有給予height,瀏覽器會固定將圖片寬高比例,避免變形的風險== 用css加上邊框樣式.
Css3背景图片(多重背景、起始位置、裁剪、尺寸) 一、多 重 背景 图片① CSS 3 允许我们在一个元素上添加多个图片②多 重 背景 可以把多个图片资源添加到background属性上,用逗号隔开,然后用background-position把他们 定位 到你想要的位置<div class="box"></div> .box{ width:. Css背景图片位置:background的position position的两个参数: 水平 方向的位置, 垂直 方向的位置----------该位置是指背景图片相对于前景对象的 1.background:url(/image/header.jpg) no-repeat left top ;. 可以使用 background-color 属性为元素设置背景色。 这个属性接受任何合法的颜色值。 这条规则把元素的背景设置为灰色: p {background-color:.
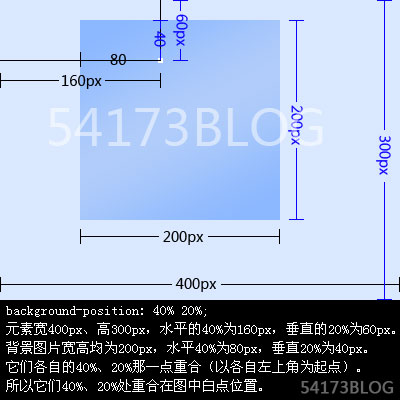
CSS position 位置屬性是用來設定元素位置的語法,你可以定義出某個元素(如圖片、DIV 區塊、h1、h2. 对背景图片的定位就需要用到CSS中的background样式,如: div { background-image :. 意思就是背景图片的最初位置是放在距离左页面50%、距离页面顶端60%的位置。 c)0 0 :值也可以按照像素来给定。 上述所有的值都是位于对象区域内,如果你是在div标记中设置,则区域50意味着从该div标签开始位置起50。.
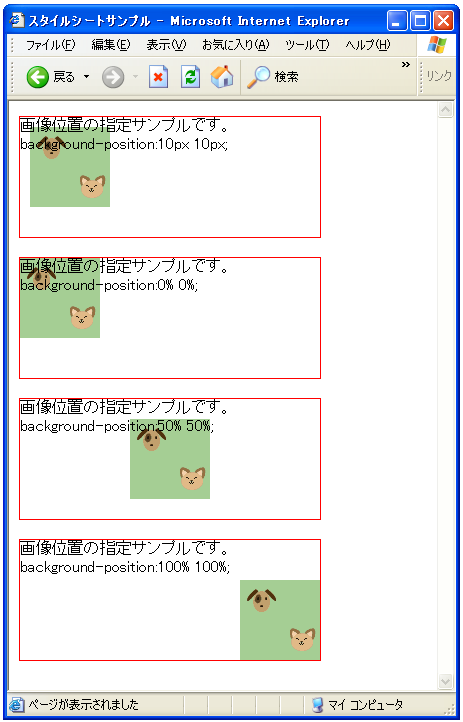
列出與背景 (background) 有關的 CSS 屬性。. 如果需要设置一个背景图像,必须为这个属性设置一个 URL 值: body {background-image:. 背景画像の位置の指定方法について、いくつかのパターンを交えながら解説していきます。 左右、上下、中央のみ指定する あらかじめ用意された「 left 」や「 center 」などの値を使って、x軸とy軸の位置をそれぞれ指定する最もシンプルで手軽な方法です。.
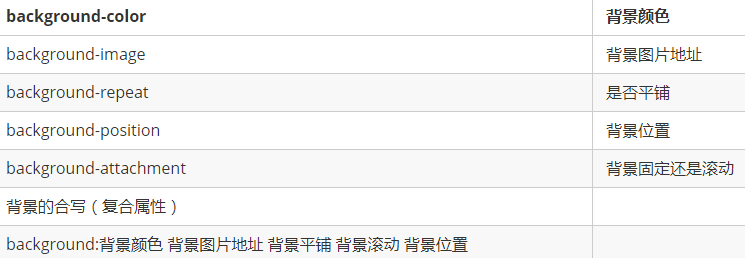
CSS 背景 CSS 背景属性用于定义HTML元素的背景。 CSS 属性定义背景效果: background-color background-image background-repeat backg_来自CSS 教程,w3cschool编程狮。. CSS で背景画像の位置を指定するには、background-position プロパティを使用します。 値の指定方法には「実数値+単位」、「パーセント値+%」、「位置指定」の3通りがあります。 いずれも水平方向と垂直方向の位置を半角スペースで区切って指定します。. Background-color 使用的背景颜色。 background-image 使用的背景图像。 background-repeat 如何重复背景图像。.

前端工程師敲門磚 Css背景位置設定

Css中背景图片定位 Ningg 个人博客

Css如何设置背景图片位置 Html中文网

Css样式表基础 五 Css背景 牛客博客

前端 Html Css 前端学习之路 七 Css背景 Background Suikasan的自学室 Csdn博客 自学css背景

前端基础入门二 Css

Javascript 如何将元素的背景位置更改为新的css属性 It工具网

Css 实现背景图尺寸不随浏览器缩放而变化 Deee 博客园
Python自学笔记 Css背景 Cssbackground

85 老马前端css背景图位置处理 Youtube

前端工程師設計網頁小撇步 Css背景位置設定 Java課程是為了今日 Python課程是為了將來 痞客邦

Yve3dc85qayzzm

Css 相对定位

Css 背景位置 将左上角放在中间 It工具网

如何使用css基础样式和css3选择器 知乎

前端基础入门二 Css 个人文章 Segmentfault 思否

Css固定背景图位置实现屏幕滚动时显示背景图不同区域 极客分享

Css背景图片的运用 Background Image 教程 W3cplus

如何利用css來設定背景位置 資深前端工程師教你小撇步

Java Web项目中css背景路径设置的问题 Csdn论坛

前端工程師設定css背景的五種方法 二 背景位置設定

Css背景看这篇文章就够了 案例讲解 Yangshuoyunhai Oschina

Css中background Image与background Color在元素背景中开始结束的位置 Kbx16的博客 Csdn博客

Q Tbn 3aand9gcq3 G6njmye An46tyh7o4xcksoy Gzmzomwg Usqp Cau

前端工程師專屬小課 Css Background Position背景位置設定 Coding幫幫忙

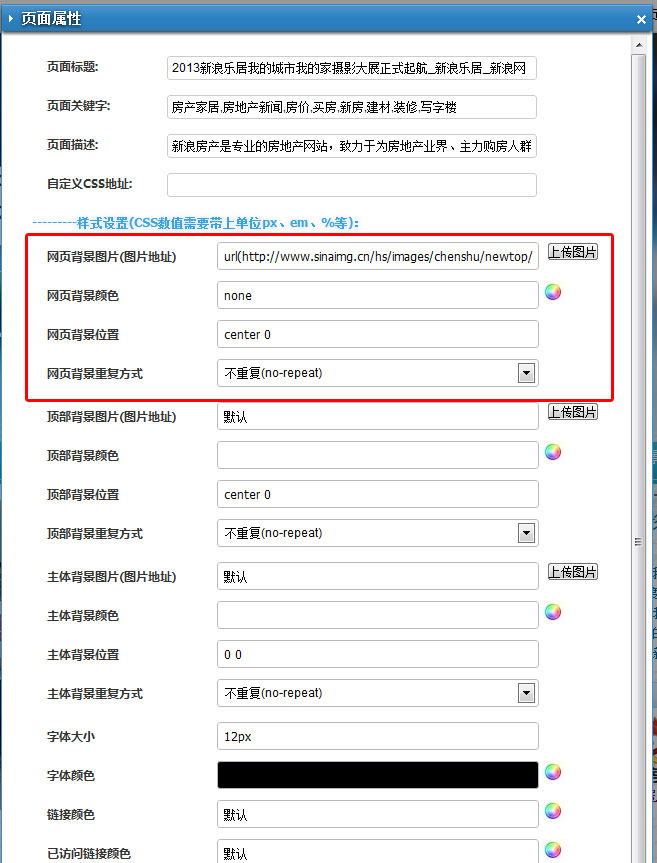
新后台快搭系统设置全屏头图代码

Css 背景 Css Background 半前端半设计的四不像 博客园

Div Css视频教程之css背景属性 Youtube

Css图片怎么定位 Html中文网

前端工程師初級班 Css背景位置設定 生活必備咖啡因程式碼 店長yui大小事 痞客邦

利用dreamweaver自身功能 快速準確測繪圖片上的元素座標位置 並快速用到css背景座標設定當中去 It閱讀

Css怎么调整背景图片的位置 百度经验

Iteye Java编程spring框架ajax技术agile敏捷软件开发ruby On Rails实践 Iteye软件开发交流社区

Css背景颜色 背景图片 以及列表的多种样式

Css背景及应用 每日头条

你需要知道的30个css知识点 第三章 知乎

Css背景样式 猴子请来的救兵 博客园

Css 背景及应用 上地信息 Shangdixinxi Com

使用css的background Url设置背景图方法设技术分享 Css布局html

高性能网站建设之减少http连接数 玉开 博客园

你需要知道的30个css知识点 第三章 知乎

Css中背景图片定位方法 阮一峰的网络日志

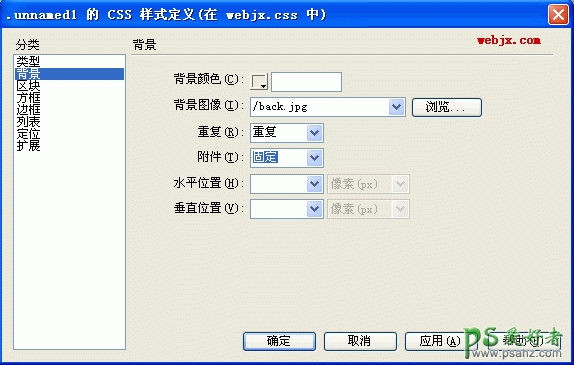
Dreamweaver Css教程入门之css 样式的背景设置 Ps爱好者教程网

Css背景图片的相对位置设置hmtl背景图片设置 百度经验

Css超全笔记 适合新手入门 技术经验 W3xue

Css背景相关 Background 牛客博客

Css学习 Css背景属性及其应用 Weixin 的博客 Csdn博客

Css中解决ie6下背景图片底部不对齐错位办法 一聚教程网

Css背景 Freespider Csdn博客

Css背景图片的相对位置配置hmtl背景图片配置 方法库

背景画像の位置の設定 Background Position 背景プロパティ スタイルシート入門

Css 背景属性 Liuboman的博客 Csdn博客 Background Attachemnt

Css背景样式 Qq 的博客 Csdn博客 Css背景

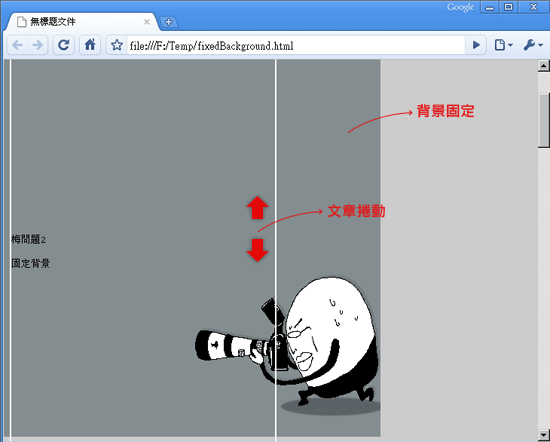
Css教學 固定背景與顯示位置 梅問題 教學網

Css背景操作笔记 猿圈 程序猿的知识社区 学习猿地

博客园主页样式修改 加透明背景和微调位置 Osc Dfoo6teb的个人空间 Oschina

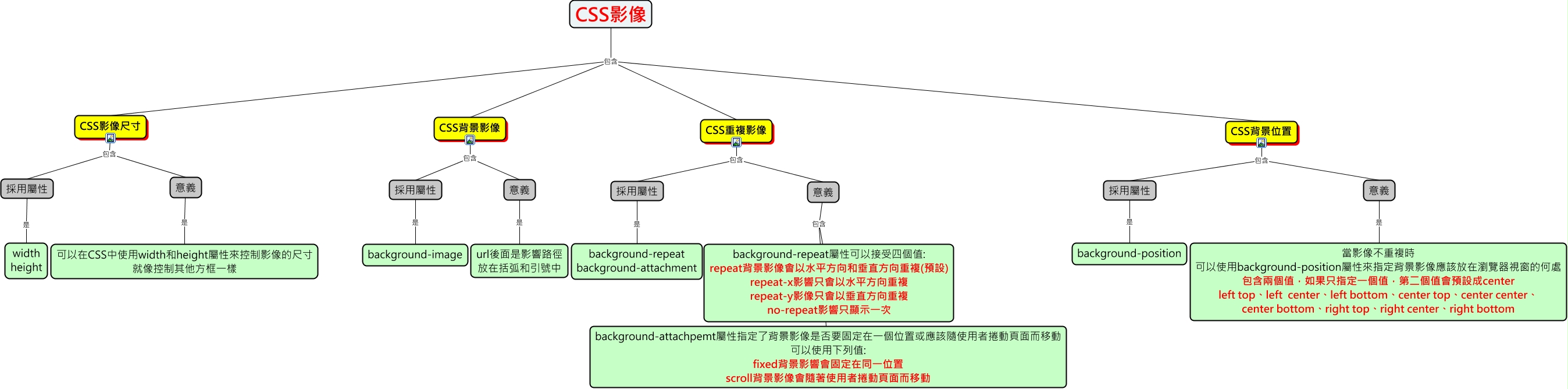
Css影像 Html

Css基础 使用图片填充元素背景

成為專業前端工程師前 先搞定css背景位置設定 數位行銷大時代

8 Css背景 Background Cjl19 博客园

3p7bmbalmyyh7m

Css背景图标怎么调整位置 Html中文网

Css秘密花园 灵活的背景定位 Css秘密花园教程 W3cplus

Background Position 如何使用好css背景定位技术 Jquery之家 自由分享jquery Html5 Css3的插件库

转载 Css背景 Css Background属性全解析 阿里云开发者社区

Css背景图合并工具下载4 0绿色免费版 Css背景图片合并 Pc6下载

Css背景 边框 W的博客 Csdn博客

Css背景 列表样式 钢闸门 博客园

Javaweb Css Css背景 Css列表 Css表格属性 午后红茶 Csdn博客 Javaweb网页背景

Css背景 上地信息 Shangdixinxi Com

Css背景图坐标定位详解及负数的使用技巧 Css教程 Css 网页制作 脚本之家

Css背景图片的相对位置配置hmtl背景图片配置 方法库

Css中背景图片定位方法 阮一峰的网络日志

Css 将背景位置从屏幕向左推 It工具网

背景画像の表示位置を指定する Graycode Html Css

Css背景总结 瑾言 博客园

前端实例 Css实现动态条纹进度条 豌豆ip代理

Css背景图标怎么调整位置 Html中文网

Css怎么设置图片位置 Html中文网

Css背景和css列表

Css基础 背景图片设置 码农家园

Div Css Sprites精灵css图像拼合css背景贴图定位教程案例 千机楼 博客园

Css背景图标怎么调整位置 Html中文网

在特定位置重复css背景 Thinbug

提升布局能力 理解css 的多种背景及使用场景和技巧 终身学习者 Segmentfault 思否

精通css Div网页样式与布局 页面背景 云栖社区

Css3背景图片background属性简写 连写 Html笔记 W3h5 Web前端开发资源网

Css 背景 Webpiece

Css 背景样式和列表 F2e 前端技术论坛

19 12 09 码农家园

Web前端技术教学 Css背景图片位置的百分比解释 热备资讯

Css 绝对定位

9 Css背景控制 Mxd Csdn博客

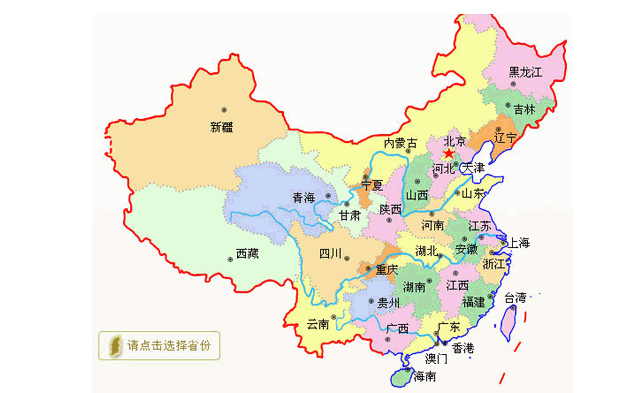
纯css背景定位实现的中国地图 Css3 青岛星网



